来自顶级品牌的 25 个最佳着陆页示例
已发表: 2022-11-29说到数字营销,我们必须看看行业顶尖领导者的最佳着陆页示例,以进行改进和学习。
毕竟,这些以行动为导向的独立网页对于推动人们完成购买旅程的每个阶段都至关重要。 如果知名公司正在使用着陆页,那么它一定是任何营销策略中不可或缺的一部分——尤其是在企业层面。
下面,您将找到 25 家顶级公司的最佳着陆页示例。 通读它们,开始向最好的学习,以创建您自己的高效着陆页。 您还可以点击品牌名称,找到一篇专门的文章,其中包含来自该特定品牌的更多示例。
25 家拥有最佳着陆页示例的顶级公司
(请记住,对于较短的页面,我们展示了整个页面。对于较长的页面,我们只展示了首屏。您可能需要点击登陆页面示例才能看到我们讨论的一些要点。此外,某些网站可能会对其页面进行 A/B 测试,这意味着您可能会获得替代版本。)
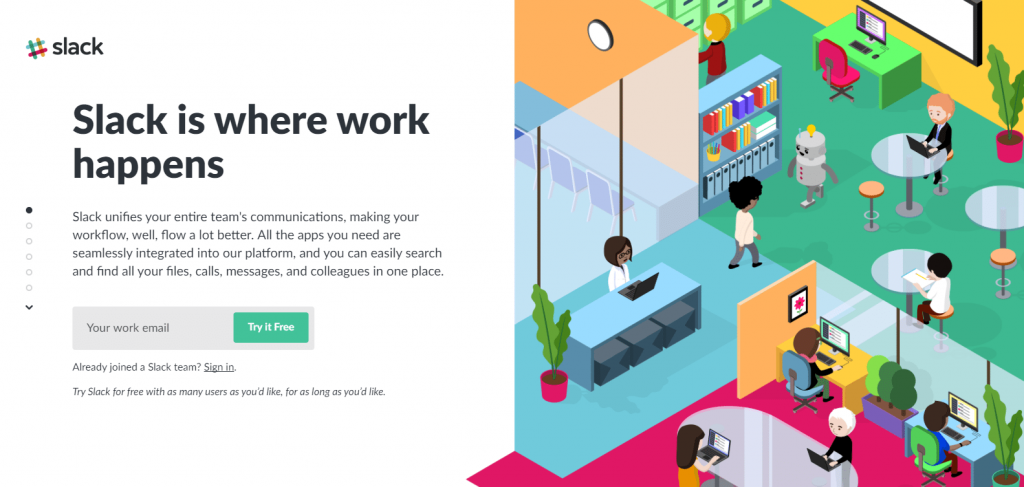
1. Slack登陆页面示例
该页面做得好的地方:
- 独特的滚动风格允许显示所有必要的信息,使访问者无需上下移动页面即可接收信息。
- 当用户滚动浏览内容时,潜在客户捕获表单始终存在。
- CTA 按钮文案之所以引人注目,是因为它简短、直接,并且使用了“免费”一词。
- 只有一个表单域使访问者很可能会完成表单。
- 图像明亮、引人入胜、使用品牌颜色,并且与每个相应部分相关。
- 使用社交证明可能会让访问者感到不得不使用 Slack。
A/B 测试的内容:
- 有几个退出链接,包括 Slack 徽标、“登录”、“查看所有应用程序”、“查看客户案例”、“产品”、“定价”和“企业网格”——使访问者更有可能离开没有转换的页面。
- 没有隐私政策可能会阻止潜在客户交出他们的电子邮件地址。
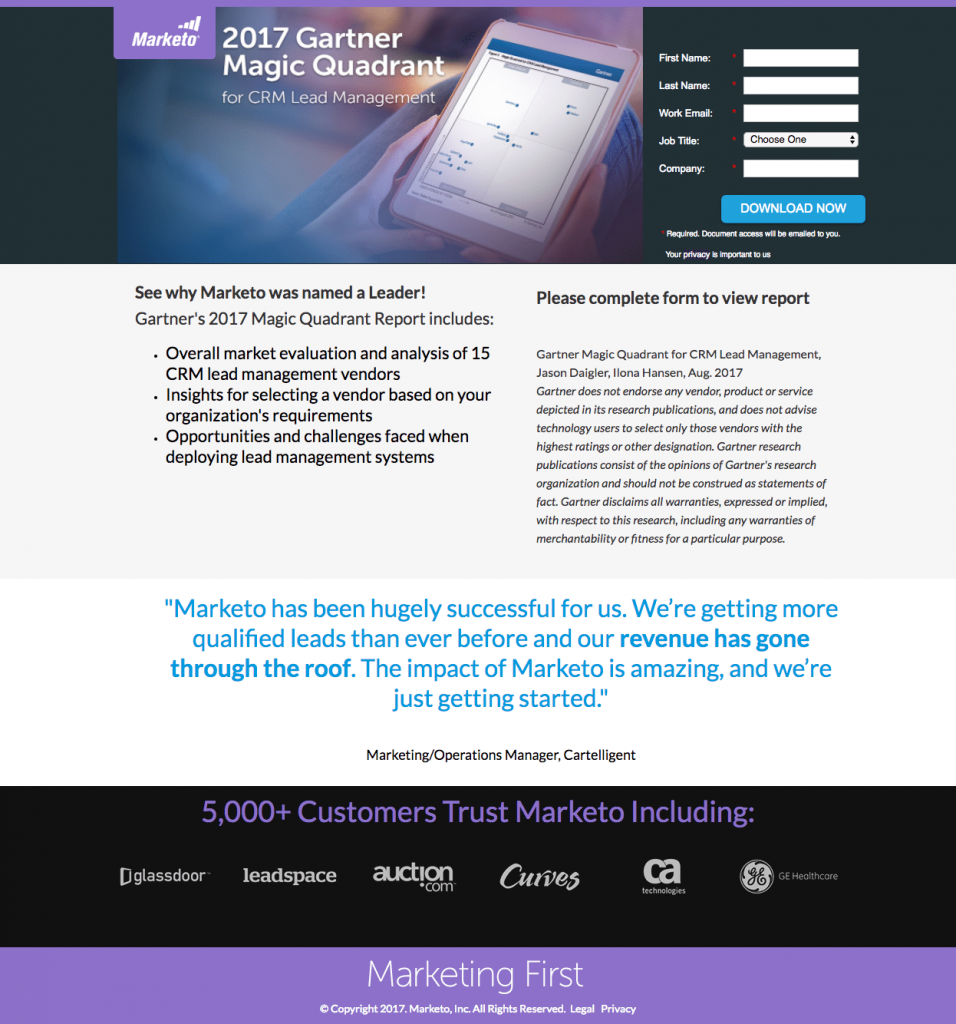
2. Marketo 着陆页示例

该页面做得好的地方:
- 标题告诉访问者确切的报告是关于什么的。
- 该图片向访问者展示了如果他们选择下载报告,他们可以期望收到什么。
- 项目符号点允许潜在客户快速扫描页面以找出报告包含的内容。
- 社会证明- 客户推荐和公司徽章 - 为报价和整个公司增加信任价值。
A/B 测试的内容:
- 退出链接- Marketo 徽标和页脚中的法律链接 - 为访问者提供了一种无需下载报告即可离开页面的方式。
- 在买家旅程的这个考虑阶段, 5 字段的表格可能会让某些人望而生畏。 删除“职位”和“公司”可能会鼓励更多访问者填写表格。
- CTA 按钮颜色并没有尽可能突出,因为它在页面的其他地方使用过。
- CTA 按钮副本含糊不清。 将其更改为“我要报告!”之类的内容可能会鼓励更多的潜在客户点击。
- 大块的斜体副本似乎没有必要,删除它可能会产生更好的转换结果。
- 在客户推荐中包括全名和头像可以提高其可信度。
- 添加空白将有助于页面看起来不那么拥挤并且更具美感。
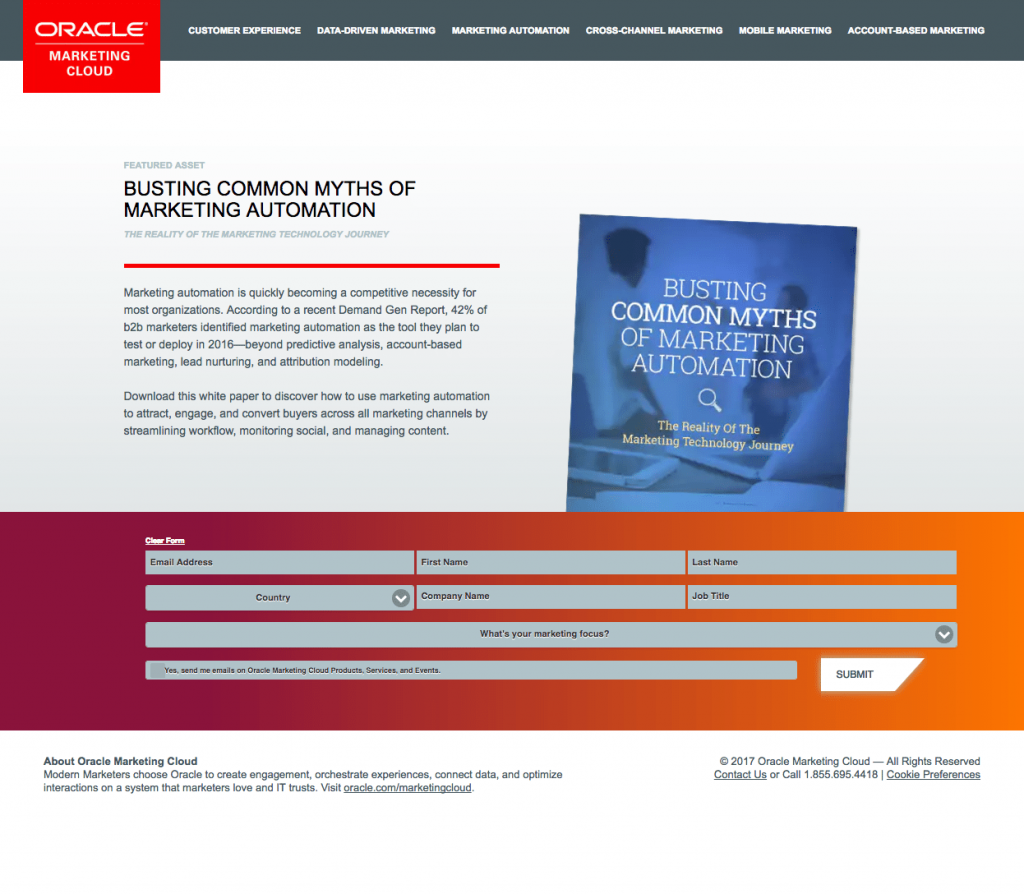
3. Oracle登陆页面示例
该页面做得好的地方:
- 副本中的 Demand Gen Report统计数据并不像它所说的那样“最近”——它是 2016 年之前的,而此页面上的版权日期是 2017 年。
- “HTTPS”URL 确保访问者 Oracle 的站点是安全的,外部人员将无法访问他们的信息。
- 白皮书的图像为访问者提供了他们通过下载白皮书可以预期收到的内容的预览。
- 表格的对比色突出并吸引注意力,吸引访问者完成它。
- 未选中的选择加入框可确保选择加入的潜在客户希望收到来自 Oracle 的电子邮件。
A/B 测试的内容:
- 页面顶部的公司徽标和导航可能会在不下载白皮书的情况下将访问者从页面中移除。
- 表单域上方和下方的小副本很难阅读。
- 白色的 CTA 按钮并没有尽可能突出,因为页面的顶部和底部都是白色的。
- 页脚中的退出链接为访问者提供了更多离开页面的方式。
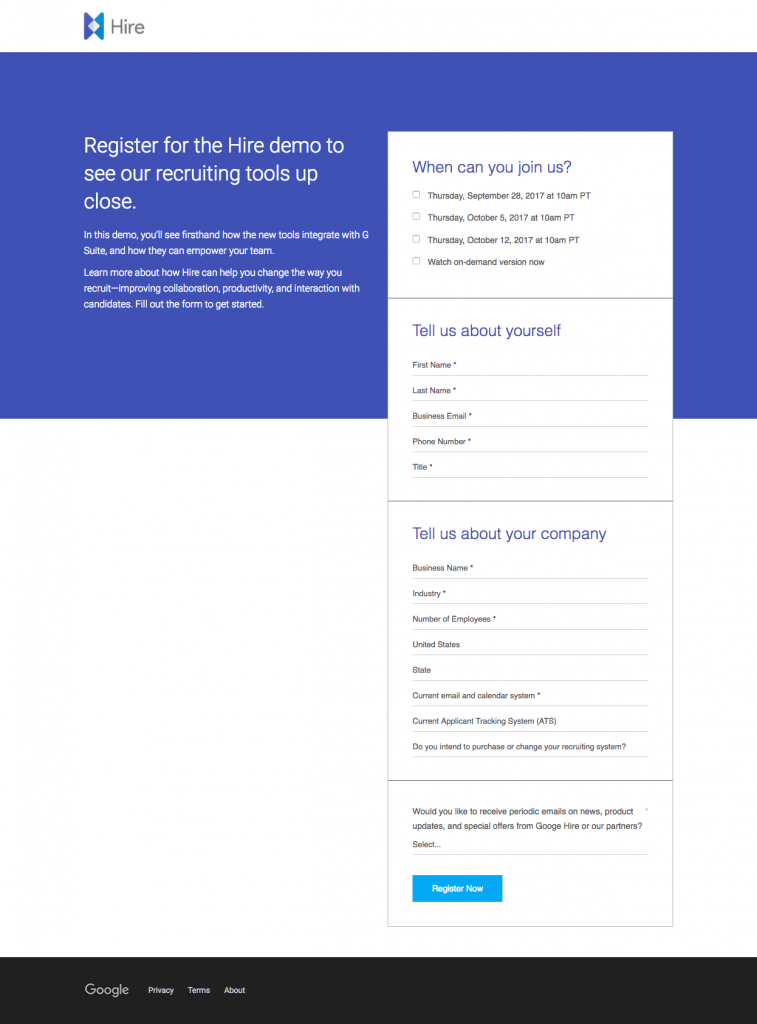
4. Google Hire 着陆页示例
该页面做得好的地方:
- 左上角的 Hire 标志让访问者在登陆页面时立即知道他们在哪里。 它没有超链接的事实也不会让人们点击离开,这使它成为一个很好的登陆页面。
- 清晰的标题告诉潜在客户该演示将包含有关招聘工具的信息。
- 最简明扼要的文案让访问者可以快速阅读并确定他们是否想转换产品。
- 封装表单有助于它在页面上脱颖而出,可能会提高转化率。
- 页脚中的隐私政策链接增加了信任价值,使潜在客户更愿意提交他们的个人信息。
A/B 测试的内容:
- 消息匹配可以改进。 我从 Hire 网络研讨会促销活动中被带到这个登陆页面,该页面带有一个 CTA 按钮,鼓励访问者“注册”“即将举行的网络研讨会”。 登陆页面根本没有提到网络研讨会,而是推广了一个点播演示。 如果 Google Hire 认为他们的网络研讨会和演示是同一件事,那么增加两个页面之间的消息匹配可能会减少访问者的任何混淆。
- 14 个表单字段很多,即使对于营销漏斗的考虑阶段也是如此。 将其分解为多步骤形式可以减少形式摩擦并导致更多转化。
- 绿松石 CTA 按钮类似于页面上的其他蓝色阴影。 让它更具对比,比如橙色,会让它更“流行”。
- 页面不平衡。 在表单底部的左侧添加一个额外的登陆页面元素,例如客户推荐或引人入胜的图像,可以使页面更美观。
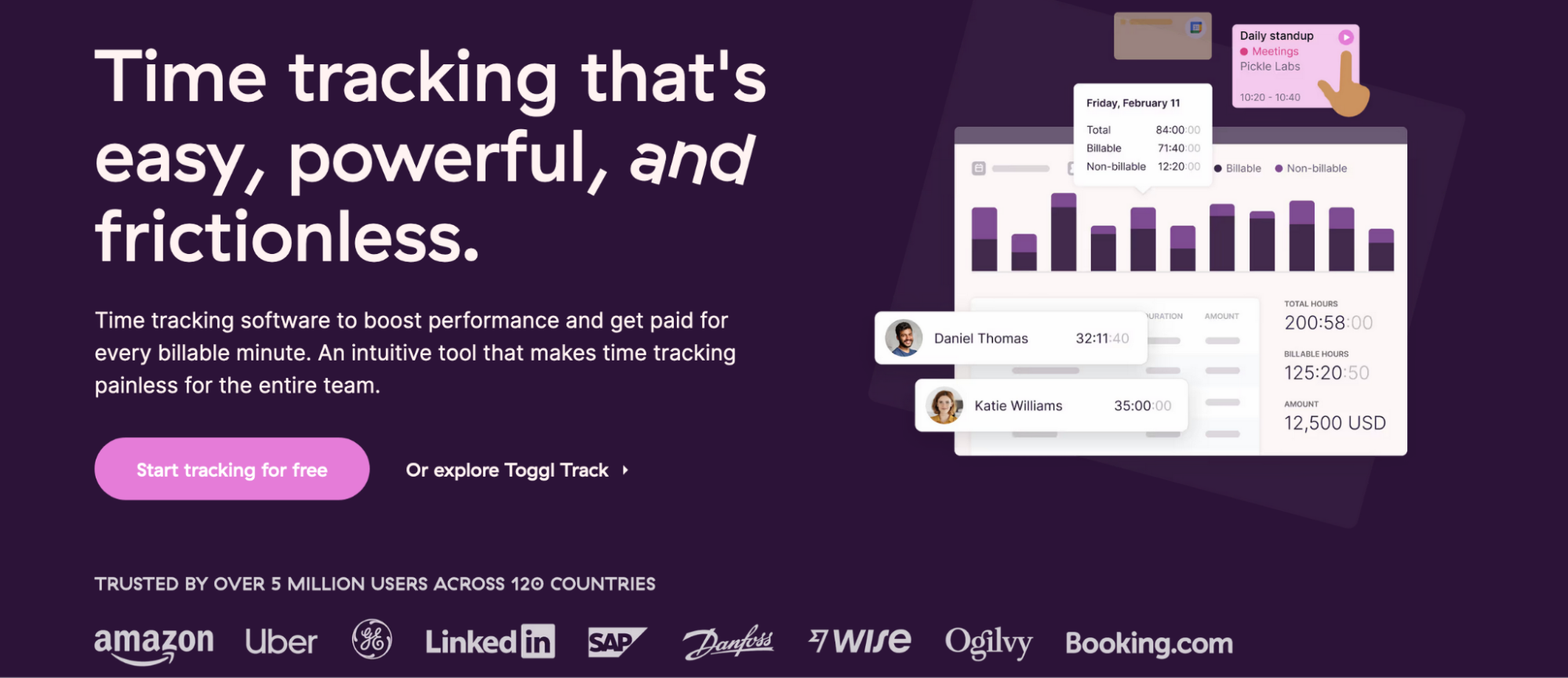
5. Toggl着陆页示例

该页面做得好的地方:
- 标题解释了 Toggl 可以帮助用户做什么:顺畅、简单且功能强大的时间跟踪。
- CTA 按钮重申优惠(免费跟踪时间),按钮颜色与背景颜色形成对比。
- 客户数量和徽标有助于灌输社会证明并为时间跟踪工具建立可信度。
- 产品屏幕截图帮助访问者直观地了解在 Toggl 上工作是多么容易。
A/B 测试的内容:
- 页眉和页脚导航可以很容易地分散访问者对页面报价的注意力,并在没有转换的情况下将他们送走。
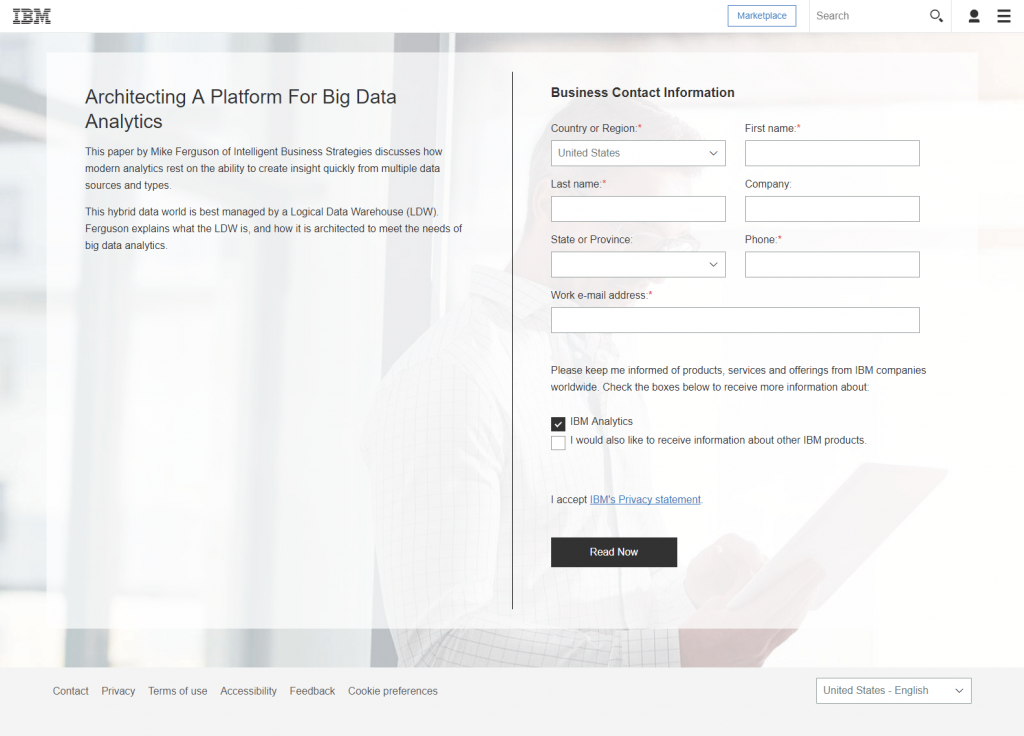
6. IBM登陆页面示例
该页面做得好的地方:
- 标题独特而有趣,吸引访问者继续浏览页面以了解有关该优惠的更多信息。
- 最少的副本提供了白皮书的简要概述,没有不必要的信息压倒前景。
- 提供切换语言的选项在理论上是一个好主意。 不幸的是,当访问者选择另一种语言时,他们会被带到主页,而不是直接翻译这个登陆页面。
A/B 测试的内容:
- 页眉和页脚导航很容易分散访问者对当前报价的注意力,并在没有转换的情况下让他们离开页面。
- 通过在左侧添加图像或客户推荐来平衡页面,使其更具视觉吸引力。
- CTA 按钮可以根据我们的着陆页最佳实践进行改进。 颜色可以更具对比和引人注目,文案可以更以客户和利益为导向。
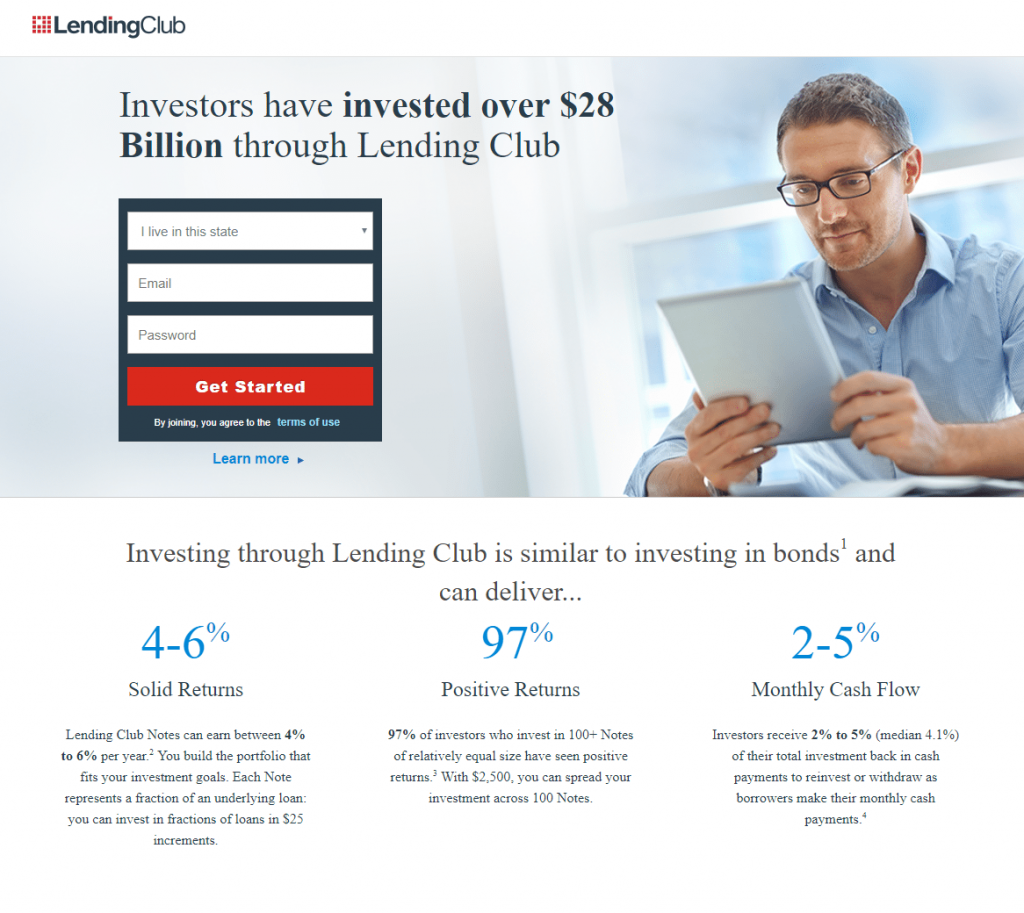
7. LendingClub登陆页面示例

该页面做得好的地方:
- 标题使用粗体格式来突出价值主张。
- 用颜色对比封装形式使其引人注目。
- 红色的 CTA 按钮对比鲜明并在页面上脱颖而出,可能会增加转化率。
- “通过 LendingClub 投资”部分提供了与公司合作的主要好处,而无需在页面上堆满大量的文案。 另外,具体的投资百分比可以作为社会证明。
- 公司徽标还充当社会证明,让访问者知道许多知名品牌认可并信任 LendingClub。
- 多个 CTA 按钮为潜在客户提供了几次转换报价的机会。
A/B 测试的内容:
- 多个退出链接——LendingClub 标志、“使用条款”、“了解更多”、细则中的几个词和页脚导航——可以在不转换的情况下将访问者从页面中移除。
- 将照片中男人的眼睛转向看引导捕获表可能会下意识地鼓励更多访问者完成它。
- 将 CTA 按钮文案更改为更具吸引力和吸引力的内容,例如“立即开始投资并赚取回报!” 可能会带来更多转化。
- 页面底部过多的小字令人生畏,可能会让潜在客户怀疑公司是否有隐藏的议程。
8.对讲登陆页面示例
该页面做得好的地方:
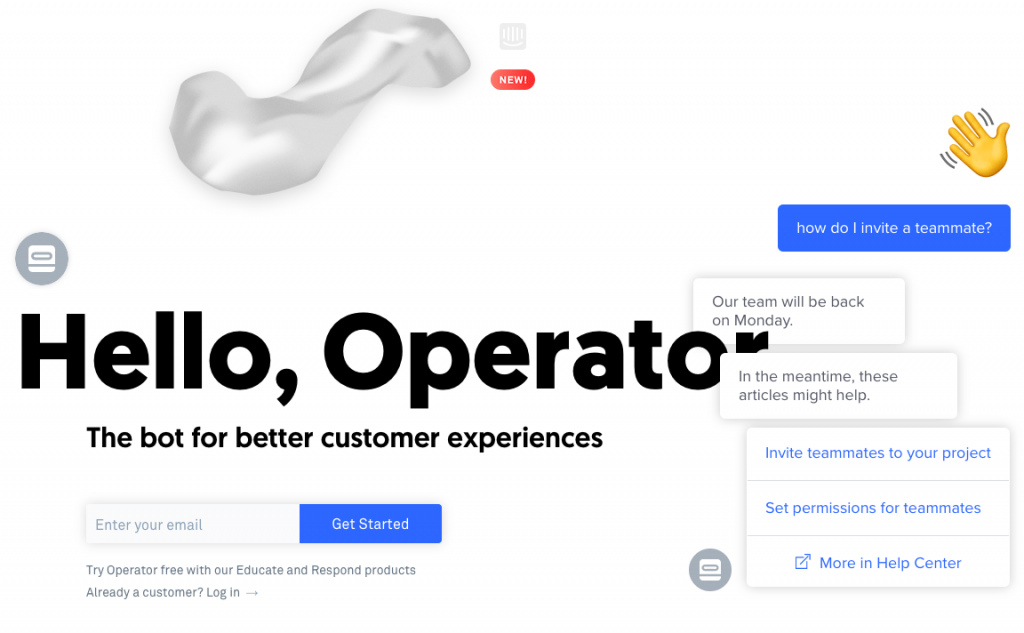
- 幽默,尤其是在“今天的机器人真的很烦人”部分,有助于与访客建立密切、善解人意的人际关系。
- 具有最少副本的部分标题告诉潜在客户 Operator 包含什么(以及它如何使他们受益),而无需在页面中填充不必要的文本。
- 足够的空白使页面更易于导航和消化。
A/B 测试的内容:
- 标题被部分隐藏。 覆盖它的文本框可以稍微移动,所以整个标题是可见的。
- 多个退出链接——页面顶部和底部的 Intercom 徽标、第一个表单下方的登录链接以及第二个表单下方的“了解更多”链接——可能会分散访问者的注意力,并在转换前将其从页面中移除。
- 表单和 CTA 按钮与页面的其余部分融为一体,因为页面上的许多元素都采用类似的格式并且看起来可点击。
9.微软着陆页示例
该页面做得好的地方:
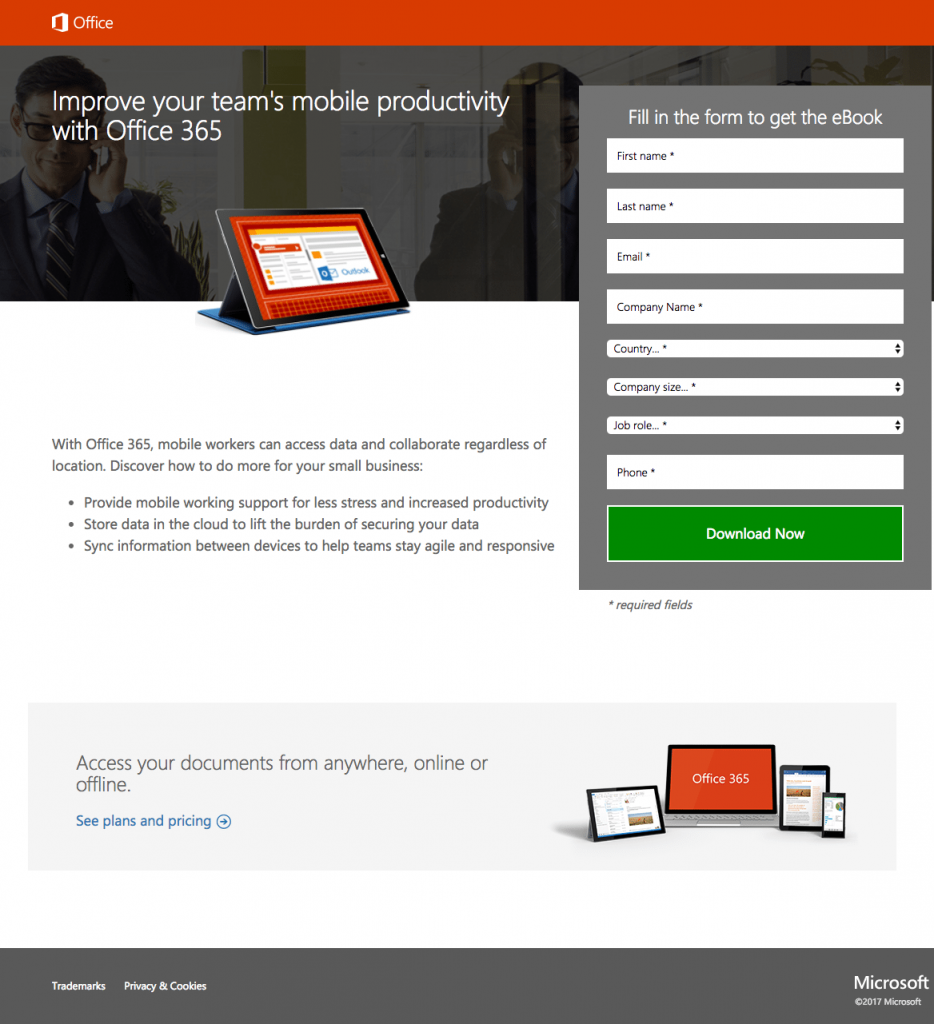
- 以利益为导向的标题让访问者知道他们可以使用 Office 365 提高团队的移动生产力,并鼓励他们通过电子书了解更多信息。
- 产品图片向潜在客户展示了如果他们选择下载电子书,他们将收到什么。 放大它并使其更逼真可能会进一步改善转换结果。
- 具有最少副本的要点允许潜在客户扫描页面以获取相关信息。
- 封装形式脱颖而出,引导访问者的注意力来完成它。
- 绿色的 CTA 按钮很引人注目,因为它与页面的其余部分形成鲜明对比。
A/B 测试的内容:
- 带有超链接的 Office 徽标可能会使访问者在看不到优惠和转换的情况下离开页面。
- 这个人的形象似乎与提议无关。 换成使用 Office 365 的人,或者阅读电子书,可能会更有效率。
- 八个强制性表单字段可能会让那些只处于买家旅程考虑阶段的人感到害怕。
- CTA 文案既不精确也不吸引人。 将其更改为更加个性化和令人兴奋的内容,例如“将电子书发送给我!” 可能会鼓励更多的潜在客户点击。
- 页面底部的“查看计划和定价”可能会分散访问者对主要报价的注意力并阻止他们转换。
- 添加社会证明,例如客户推荐或信任印章,将提高可信度。
10. Lyft 登陆页面示例
该页面做得好的地方:
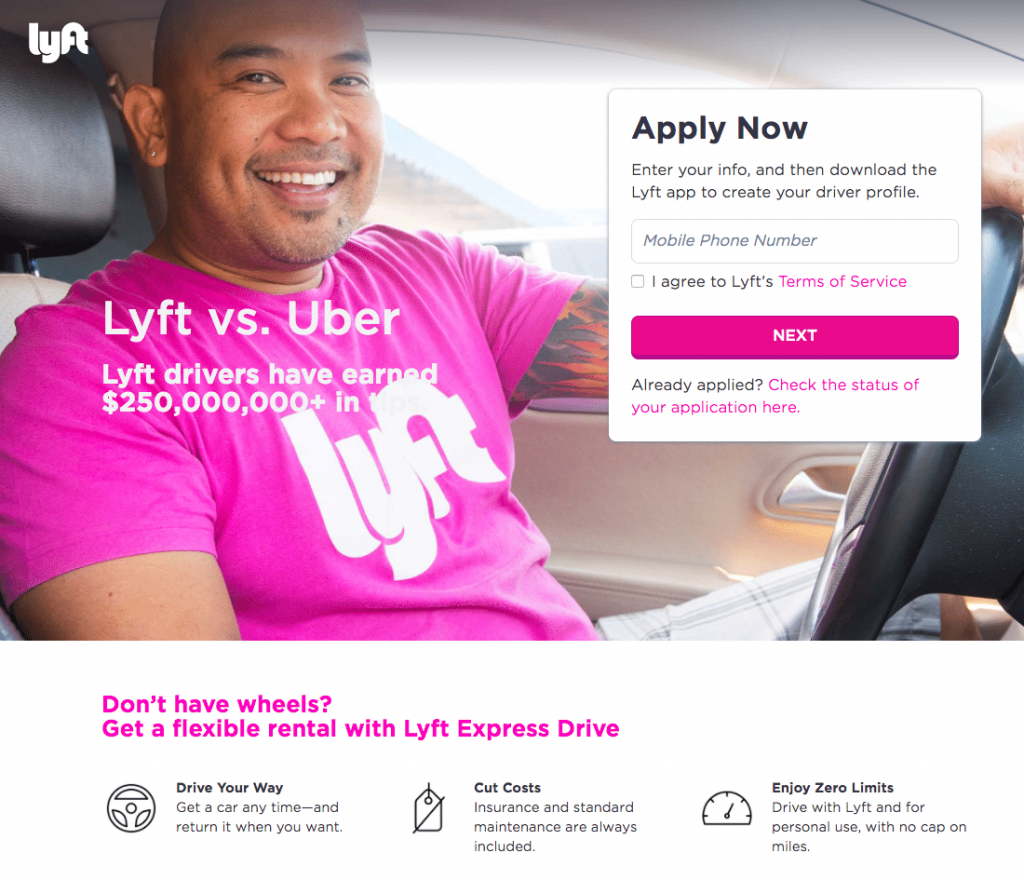
- 副标题用作社会证明,让访问者知道其他人在与 Lyft 合作时提出了很好的建议。
- 只有一个请求电话号码的字段表单可以快速轻松地完成,因此它不会关闭许多潜在客户。
- 不选中选择框会让求职者觉得选择完全取决于他们。
- “获得 250 美元的奖金”对于许多潜在客户来说可能是一个令人信服的激励措施。
- “立即申请”CTA 按钮是一个锚标记,可将潜在客户带到页面顶部以快速完成表格。
- 计算器功能允许访问者确定如果他们选择与 Lyft 打车,他们可以赚多少钱。
- “为什么选择 Lyft”部分使用图像和最小、简单的文案来传达为 Lyft 工作的主要好处。
- “Lyft Driving 的工作原理”滑块解释了 Lyft 如何使用移动应用程序工作。
- “Lyft Insurance Protection”和“Passenger Ratings”为 Lyft 司机提供了保障。
A/B 测试的内容:
- 许多退出链接——包括 Lyft 徽标和整个副本中的几个超链接词——可能会分散访问者的注意力,并在没有转换的情况下将他们带离页面。
- 标题是 Lyft vs. Uber ,但页面上没有其他内容比较这两种服务。
- 白色文字没有与男士衬衫上的白色徽标相对应。
- 将此人的视线重定向到潜在客户捕获表单可能会导致更多访问者完成它。
- CTA 按钮副本“下一步”非常无聊。 将其更改为更具吸引力的内容,例如“现在开始赚钱!” 可能会改善转换结果。
- 粉红色的 CTA 按钮并没有尽可能突出,因为在页面的其他地方使用了粉红色。
11. Constant Contact登陆页面示例
该页面做得好的地方:
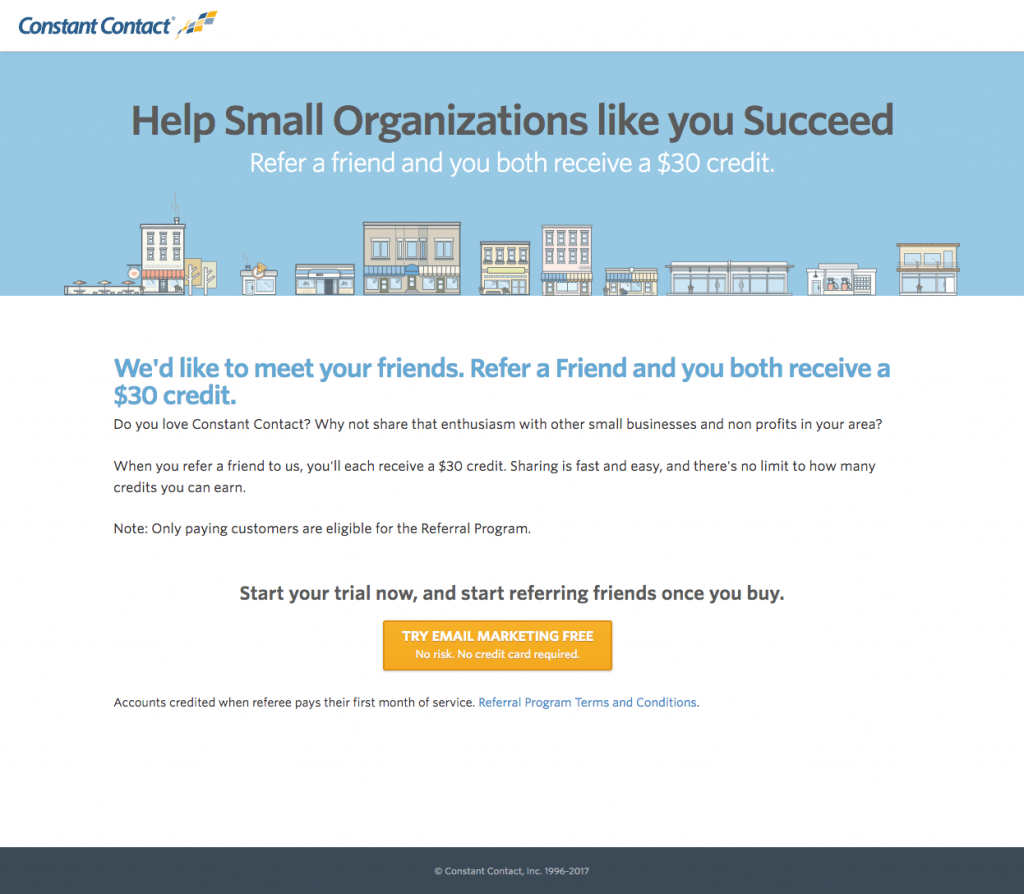
- 标题和副标题都以利益为导向,相互支持。
- 最少的文案让访问者能够理解报价,而不会被过多的文字所淹没。
- 橙色的 CTA 按钮脱颖而出,因为它与页面上的其他颜色形成鲜明对比。
- 下一页上带有潜在客户捕获表单的点击设计使访问者能够获得有关报价的所有信息,而不会被表单分心或吓倒。
A/B 测试的内容:
- 超链接的 Constant Contact 徽标可能会立即将访问者从页面上带走,而看不到整个报价。
- CTA 按钮有太多的文字,这使得它变得很小并且难以阅读。 “没有风险。 不需要信用卡。” 可以移动到按钮下方。
- 没有隐私政策可能会使潜在客户犹豫是否转换。
- 添加社会证明,例如客户推荐,可能会让求职者对他们注册 Constant Contact 的决定更有信心,从而提高转化率。
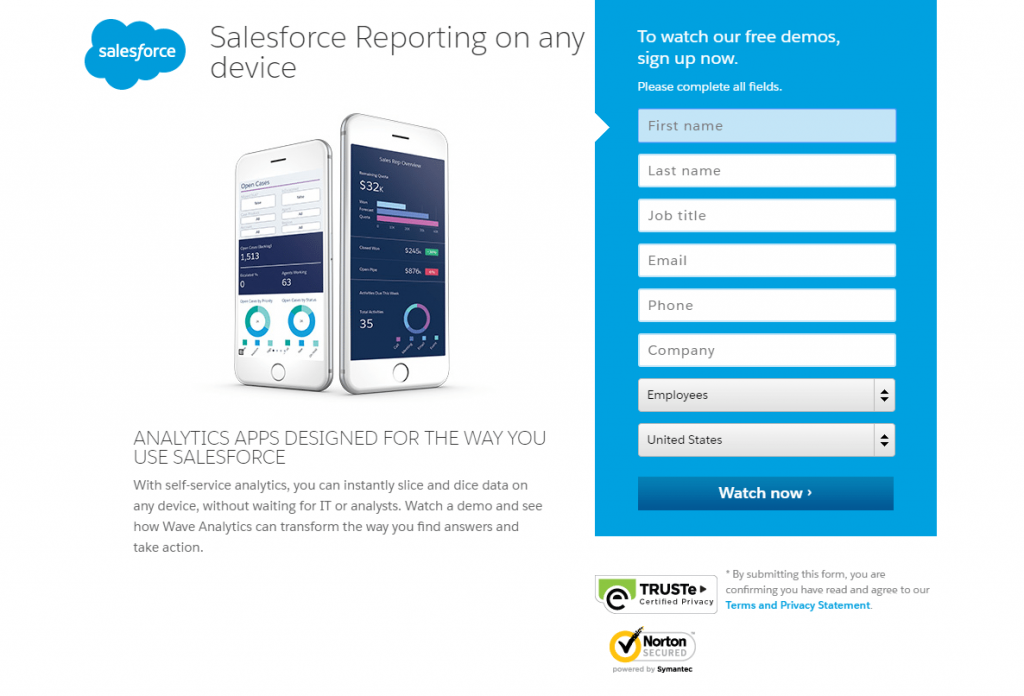
12. Salesforce 着陆页示例
该页面做得好的地方:
- 主要和次要标题之所以引人注目,是因为它们承认了一个问题并提供了解决方案。
- 该图像向访问者展示了 Wave Analytics 移动应用程序。
- 最小的、精确的副本描述了报价,而不用大量的文本填充页面。
- 颜色对比鲜明的封装形式有助于它脱颖而出,并可能鼓励更多的潜在客户完成它。
- 箭头——一个指向第一个表单字段,一个指向 CTA 按钮——用作方向提示。
- 信任徽章和隐私政策有助于潜在客户确信他们的个人信息将保持安全和私密。
A/B 测试的内容:
- 退出链接——Salesforce 徽标、信任徽章、社交媒体链接和页脚链接——为访问者提供轻松退出此页面的途径。
- 8 个表单字段可能会阻止访问者填写表单。 删除不必要的请求,或将其更改为多步骤形式,将减少摩擦并产生更多下载。
- 蓝色 CTA 按钮与蓝色表格融为一体。 以更具对比的颜色(如橙色)对其进行测试可能会吸引更多访问者的注意力。
- CTA 按钮文案可以改进为更具吸引力的内容,例如“向我展示 Wave Analytics 演示!”
- 添加社会证明,例如 Salesforce 客户推荐,将增加访问者的信任值并鼓励更多的演示视图。
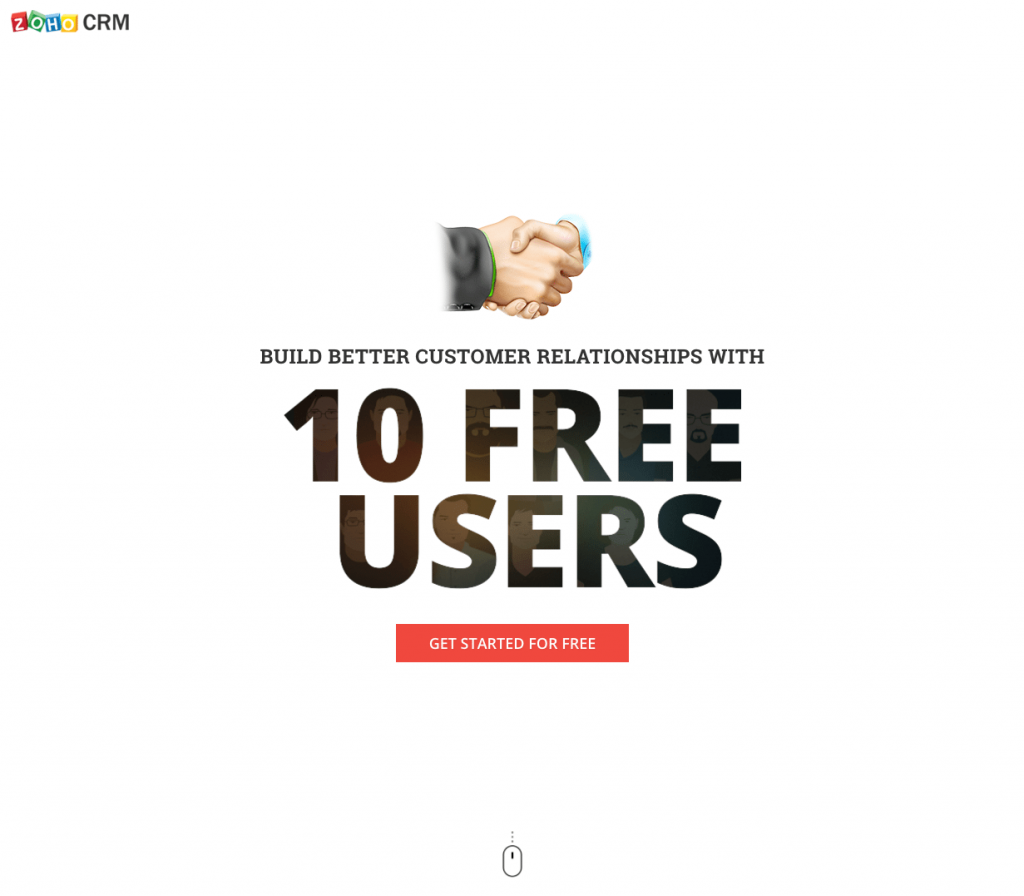
13. Zoho登陆页面示例
该页面做得好的地方:
- 标题立即提供了注册免费 Zoho CRM 计划的两个好处——更好的客户关系建立和提供十个免费用户。
- “免费”在页面上的多个位置使用 - 在标题中,在 CTA 按钮上,并且在整个描述性副本中多次使用。
- 多个红色 CTA 按钮与页面的其余部分形成鲜明对比,使它们脱颖而出并吸引注意力。 第一个按钮是一个锚标记,可以方便地将潜在客户带到页面底部的表单。
- 鼠标图标向访问者指示他们应该向下滚动页面以查看更多信息。 它也是一个锚标签,所以如果他们点击它,他们会立即被传送到下一个部分,而无需滚动。
- 长长的功能列表传达了 Zoho CRM 提供的一切。
- 两步选择加入设计意味着此页面上的摩擦更少,因为在潜在客户单击底部的 CTA 按钮之前看不到任何表格。
- 用黄色勾勒出表格有助于引起注意并可能提高转化率。
- 3 个字段的表单——只需要姓名、电子邮件和密码——减少了摩擦。
- 未选中的 Zoho newsletter 复选框表示仅真正感兴趣; 高潜力的潜在客户将收到内容。
A/B 测试的内容:
- 退出链接——Zoho 标志、“服务条款”和社交媒体链接——可能会分散访问者的注意力,让他们在有机会转换之前离开页面。
- 握手图片与报价相关,但使用一张两人微笑握手的照片可能更有效。
- 表单上的 CTA 按钮副本“注册”可以改进。 它甚至可以更改为复制页面顶部 CTA 按钮上的副本:“免费开始。”
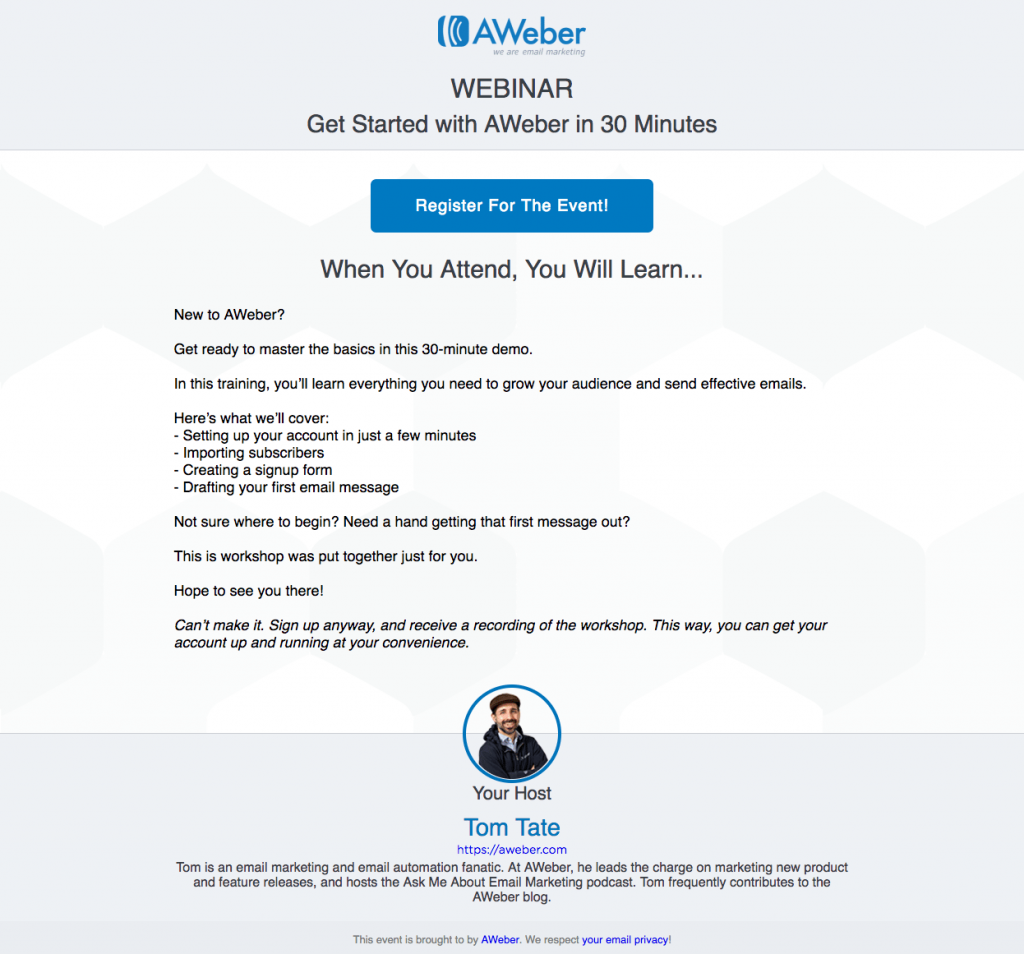
14.AWeber登陆页面示例
该页面做得好的地方:
- 标题立即让潜在客户知道网络研讨会只有 30 分钟。
- CTA 按钮位于前面和中间,因此访问者一定会在登陆页面后立即看到它。 此外,该副本具有描述性和令人兴奋的特点,可能会鼓励潜在客户点击。
- 两步选择加入设计从此页面中删除了潜在客户捕获表单,潜在客户只有在单击 CTA 按钮时才会看到它。 这意味着更少的摩擦和潜在的更多转化。
- 只有 3 个表单字段——只需询问活动日期/时间、姓名和电子邮件——即可快速轻松地完成。
- 斜体字让潜在客户知道,即使他们不能参加任何预定的活动,他们仍然可以注册接收活动的录音。
- Tom Tate 的头像和描述是很好的内容,因为潜在客户可以看到并了解谁将出席。 虽然,放大图像可能会提高其有效性。
- 页面底部的隐私政策链接可能会让潜在客户更愿意交出他们的个人信息。
A/B 测试的内容:
- 蓝色 CTA 按钮应使用页面上其他任何地方未使用的颜色进行测试,以使其更引人注目。
- 将不同的格式应用到“这是我们将介绍的内容”部分(缩进列表、合并图标或箭头、使用粗体等)会使它更加突出,从而鼓励更多人阅读它。
- 页面底部的两个主页链接可能会在不转换的情况下将访问者重定向离开该页面。
- 包括社会证明,如客户推荐或 AWeber 统计数据可能会增加对前景和转化率的信任。
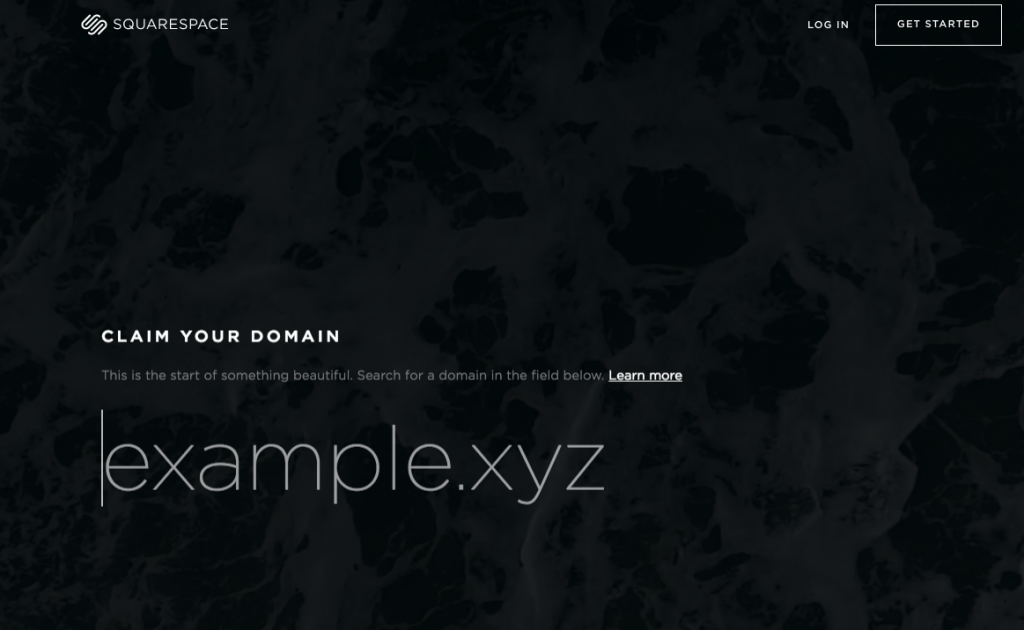
15. 方形空间
该页面做得好的地方:
- 标题“Claim your domain”之所以有效,是因为它传达了一种紧迫感。 潜在客户必须在其他人之前声明他们想要的域。
- 副标题中的“了解更多”链接是一个锚标签,可将人们带到页面下方以获取有关优惠的更多信息。
- 整个页面采用简单、统一的字体,给人一种整体的专业氛围。
- 小块的文案使内容易于阅读和消化。
- 将 Squarespace 与其竞争对手进行比较让潜在客户知道他们可以通过选择 Squarespace 而不是其他任何人来以多种方式受益。
- 页面底部的女人的视线直接对准部分标题,这很可能会让访问者也看那里。
A/B 测试的内容:
- 页眉中的链接和整个页脚导航使访问者无需采取任何操作即可轻松离开页面。
- 域字段与页面的其余部分融为一体。 虽然它很大,但它看起来只是页面上的另一个设计元素,很容易被访问者忽略。
- 如果 CTA 按钮是对比鲜明的颜色,如红色或黄色,它们会在页面上“弹出”更多。
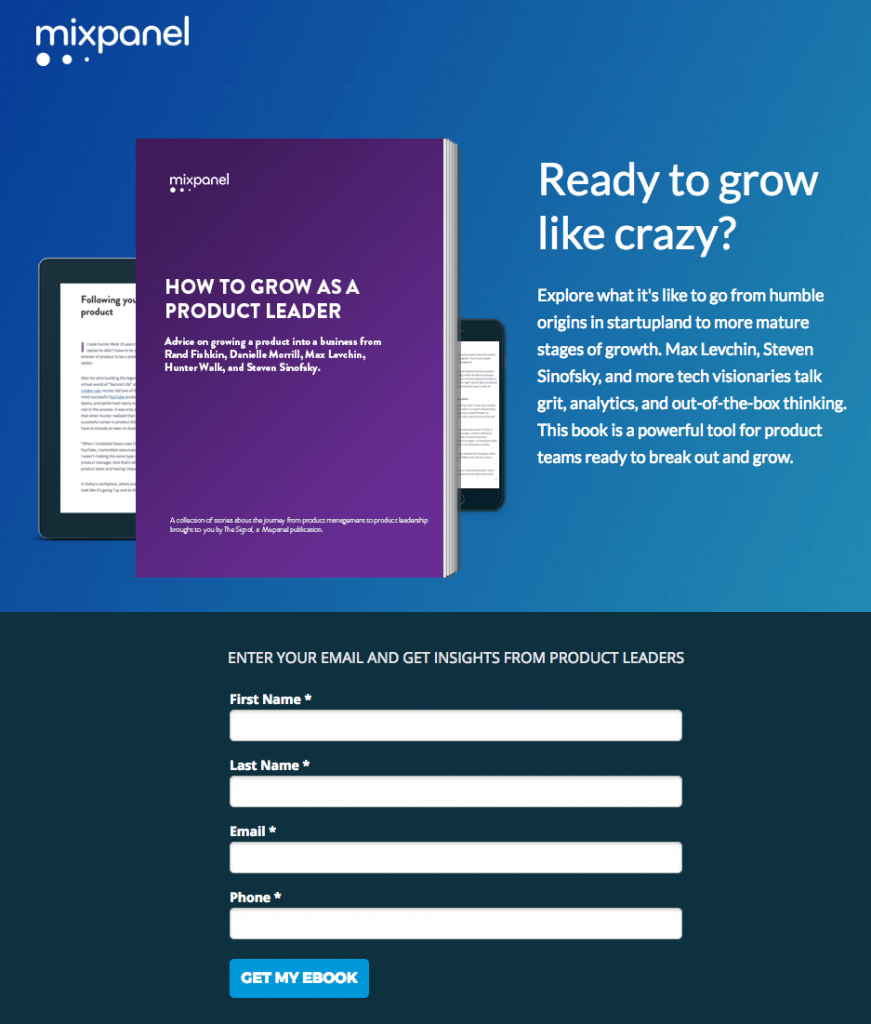
16. Mixpanel登陆页面示例
该页面做得好的地方:
- 标题是个性化的和以利益为导向的,询问访问者是否准备好发展他们的业务。
- 该图显示了他们可以在多个设备上查看电子书的前景。
- 电子书的简短描述为访问者提供了所提供电子书的简要初步概述。
- 4 字段的表格可以快速轻松地完成,增加了访问者这样做的机会。
- CTA 按钮文案使用第一人称,这有助于潜在客户感受到与报价的联系。
- “您的电子书中有什么”部分详细阐述了上述简短描述,概述了电子书中的要点,以及产品负责人讨论的内容。 包括爆头也是一个很好的接触。
- 没有退出链接几乎不可能在不转换的情况下转义页面。 离开页面的唯一方法是单击浏览器选项卡中的“X”或填写表格。
A/B 测试的内容:
- 表格标题具有误导性。 这意味着唯一需要的信息是电子邮件地址,而实际上,还需要三个其他表单字段才能兑换电子书。
- 蓝色的 CTA 按钮并不突出,因为它与页面其余部分的配色方案融为一体。 使用页面上其他任何地方未使用的颜色对其进行测试可能会产生更好的转换结果。
- 添加信任信号以向人们保证他们的个人信息是安全的——比如隐私政策或安全徽章——可以增加潜在客户的产生。
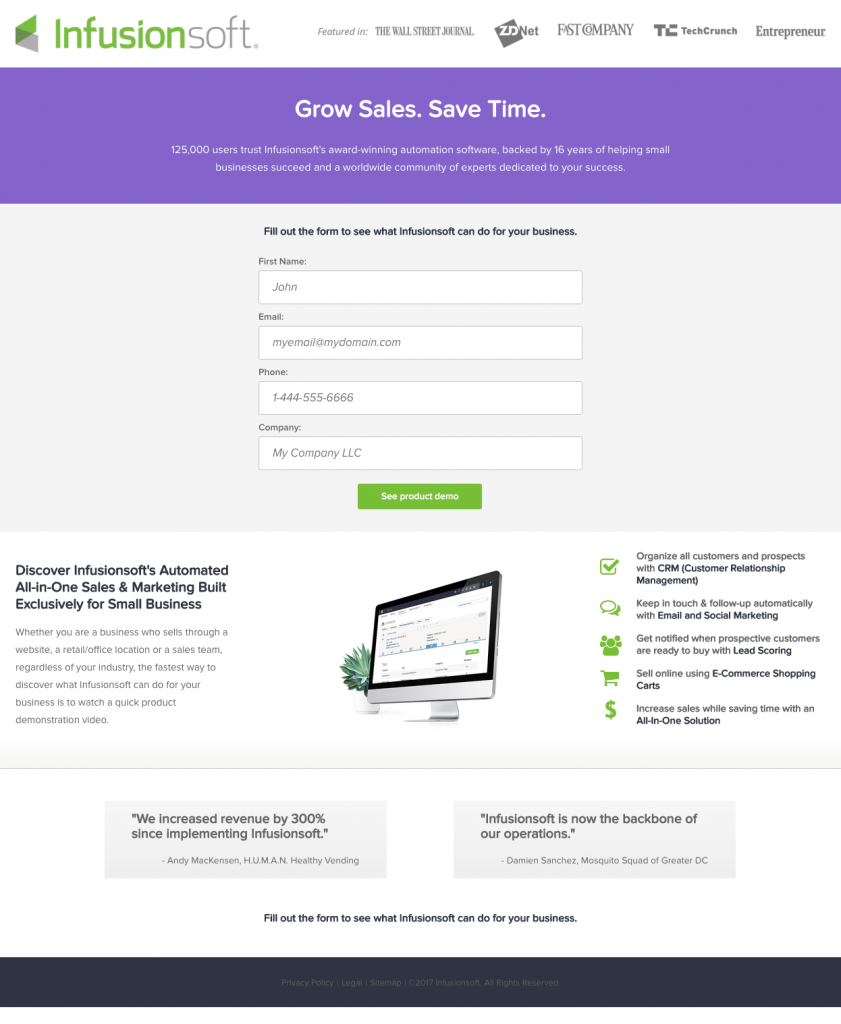
17. Infusionsoft登陆页面示例
该页面做得好的地方:
- 社会证明——页面顶部的公司徽章和页面底部的客户推荐——灌输一种确定感和对潜在客户的信任感。
- 标题在承认访问者的问题、同情他们然后提出解决方案方面做得非常出色。
- 副标题很好地支持标题,为使用 Infusionsoft 提供一些主要好处。
- 简短的 4 字段表格仅要求提供基本信息,因此潜在客户更有可能花时间填写它。
- CTA 按钮副本通过填写表格并单击按钮准确地告诉潜在客户他们将获得什么。
- Infusionsoft 提供的列表让潜在客户知道如果他们选择与 Infusionsoft 合作,他们将获得的好处。 图像和粗体有助于引起对这一部分的注意。
A/B 测试的内容:
- 在电话号码中添加点击通话功能将使访问者能够快速轻松地联系公司,从而改善他们的整体用户体验。
- 放大 CTA 按钮可以吸引更多的浏览量,并可能鼓励更多的访问者点击它。
- CTA 按钮颜色可以更改以引起更多关注,因为绿色已用于公司徽标和按钮下方部分中列出的小图标。
- 如果图像更大且更容易看到,则图像可以更有效地为访问者提供软件预览。
- 页脚中的站点地图链接充当退出链接。 如果访问者在填写表单之前滚动到页面底部,他们可能会因此而分心并在转换之前离开页面。
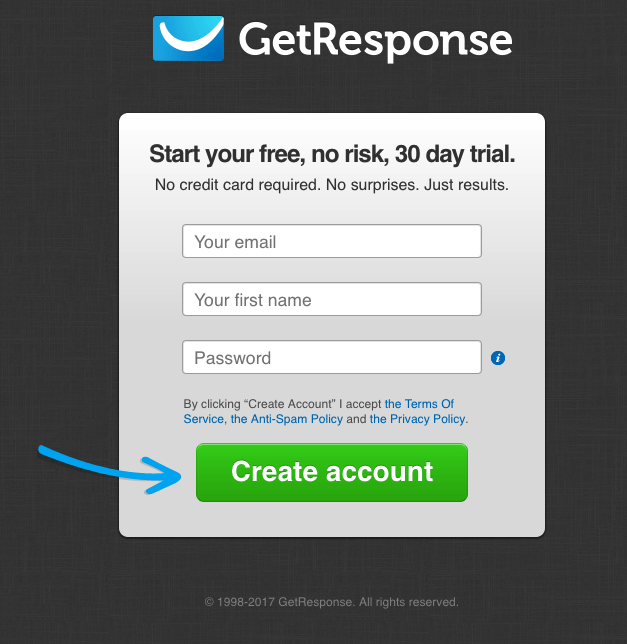
18. GetResponse 着陆页示例
该页面做得好的地方:
- 标题告诉访问者这个优惠是什么。
- 副标题很好地支持标题,让潜在客户知道他们如何从报价中受益。
- 箭头作为方向提示,直接指向 CTA 按钮,让访问者也将注意力转移到那里。
- 明确规定了服务条款、反垃圾邮件政策和隐私政策,以便通过移交个人信息建立信任。
- 三字段表单提供了较低的进入门槛,甚至不需要填写姓氏。
- CTA 按钮颜色是一种很好的对比色,不会在页面的其他任何地方使用。
A/B 测试的内容:
- 该徽标链接到主页,可以很容易地让访问者离开该页面,而无需了解优惠和转换。
- 没有太多描述性的副本。 更深入地了解 GetResponse 是什么以及主要优势是什么可能会带来更多转化。
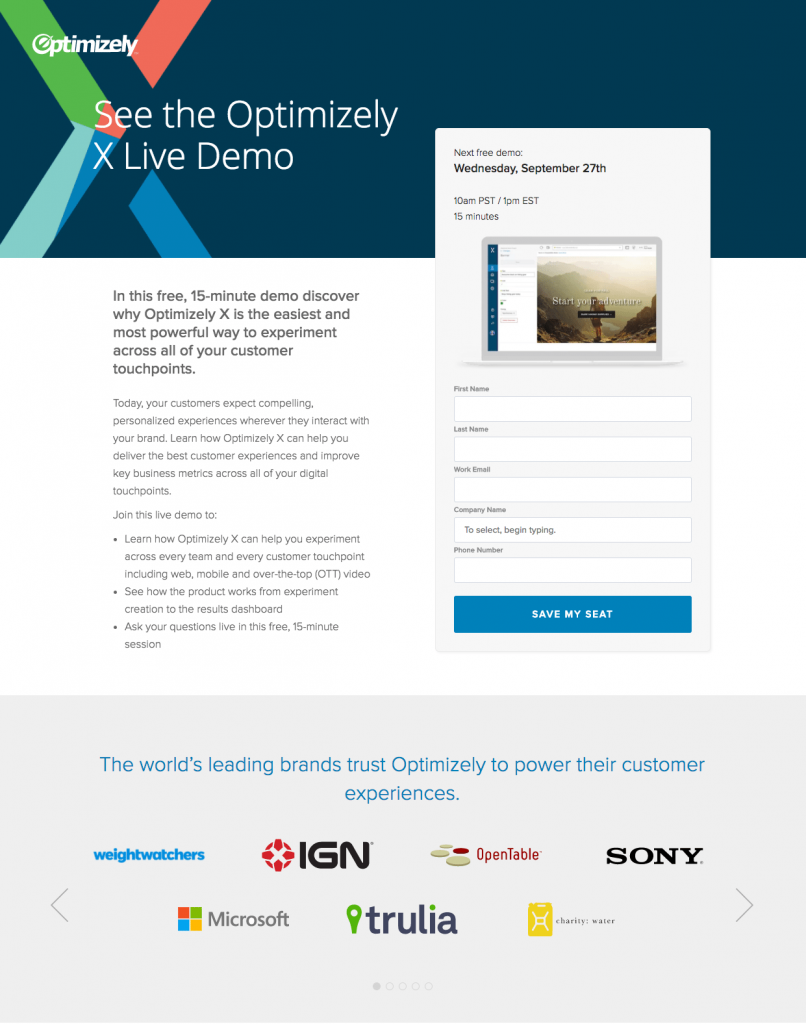
19.优化着陆页示例
该页面做得好的地方:
- 项目符号副本允许访问者扫描页面以快速了解演示。
- 封装表单有助于它脱颖而出,并可能推动更多的转化。
- 表格上的计算机图像为潜在客户提供了演示外观的预览。
- 5 字段的表格适用于决策阶段的报价。
- CTA 按钮副本使用稀缺性和紧迫性来说服潜在客户注册演示。 “Save my seat”表示座位有限,必须预定。
- 公司徽标作为社会证明,让访问者知道 Optimizely 受到一些世界领先品牌的信任。 此外,此部分中的箭头充当方向提示,暗示有更多徽标可供查看。
A/B 测试的内容:
- 应删除页眉和页脚导航,因为它们有可能从页面中删除潜在客户并降低转化率。
- 蓝色的 CTA 按钮没有黄色或橙色的那么显眼。
- 页面底部的社交分享按钮也可作为退出链接,分散访问者的注意力并使他们离开该页面。
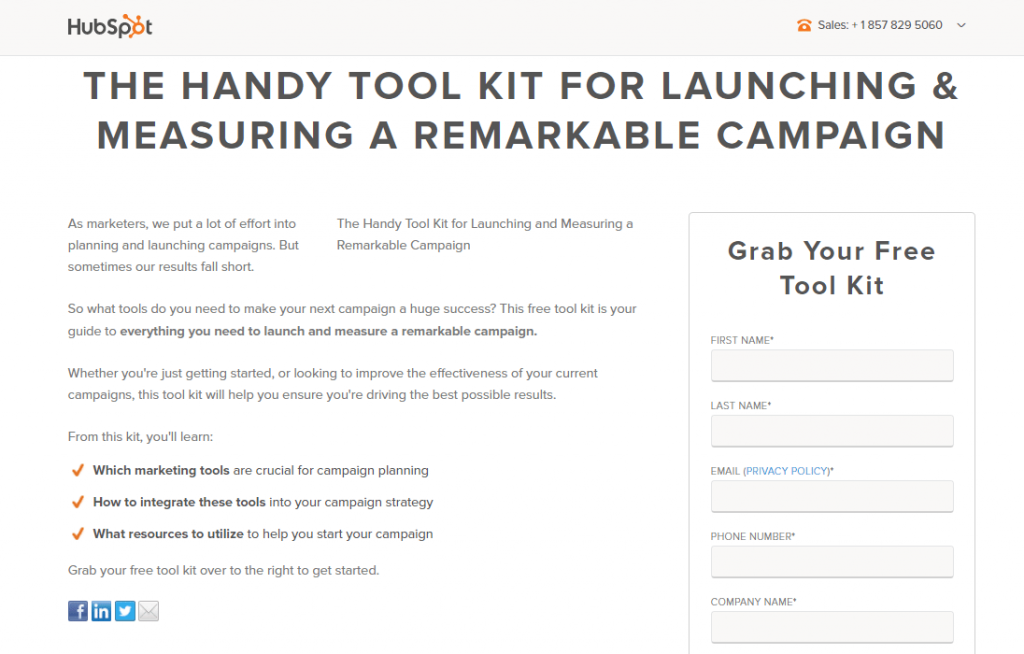
20. HubSpot登陆页面示例
该页面做得好的地方:
- 点击通话电话号码改善了用户体验。
- 页面标题会立即解释该优惠,并让访问者知道这对他们有何好处。
- 简短的段落、要点和粗体使浏览此页面变得快速、简单和方便。
- 封装表单有助于它在页面上更加突出,可能会鼓励更多访问者完成它。
- 表单标题让潜在客户知道该工具包可以免费下载。 将此添加到页面标题也将提高其有效性。
- 电子邮件字段旁边的隐私政策链接为潜在客户提供了一个易于访问的链接,而不是滚动到页面底部。
- 蓝色的 CTA 按钮很引人注目,因为页面上几乎没有其他颜色。
A/B 测试的内容:
- 左上角的 HubSpot 徽标链接到主页,这可能会使访问者立即离开该页面。
- 直接在主标题下方重复标题是不必要的,并且会增加页面的混乱度。
- 社交分享按钮还可以将访问者从页面上移除,从而降低转化率。
- 12 字段的表格太长,可能会吓到访客。 删除一些字段,或使其成为一个多步骤表单,可能会鼓励更多的潜在客户完成它。
- CTA 按钮副本含糊不清。 将其更改为“我想要工具包!”之类的内容。 可能会激发和吸引更多的前景。
- 页面不平衡。 添加工具包的示例图像,或下载工具包的人的推荐可以平衡页面并可能增加转化率。
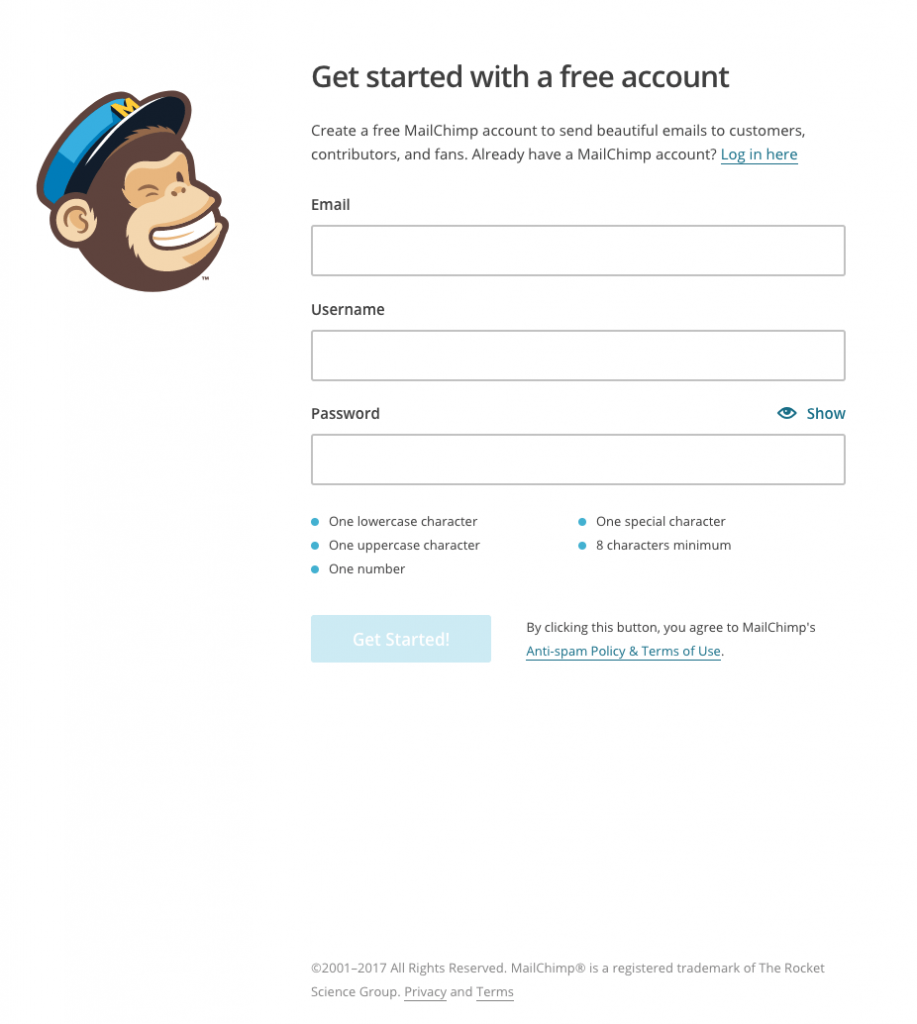
21. MailChimp登陆页面示例
该页面做得好的地方:
- 标题中的“免费”一词可能会立即激起访问者的兴趣。
- 辅助副标题告诉潜在客户他们如何从免费帐户入门中受益。
- 3 字段的表格很短,不要求提供非常私人的信息。
- 密码字段允许访问者通过单击“显示”按钮查看他们的输入,从而改善了用户体验。 此外,页面底部清楚地列出了密码要求。
- 没有标题导航和简约的页脚让潜在客户专注于页面的目标——注册一个免费帐户。
A/B 测试的内容:
- 添加社会证明,如客户推荐或有关使用 MailChimp 的统计数据,可能会产生更多注册。
- 透明的 CTA 按钮并没有尽可能地突出。 使它更暗和更具对比会鼓励更多的人点击。
- CTA 按钮副本也可以改进,以包含更个性化和更具吸引力的语言,例如“创建我的免费帐户!”
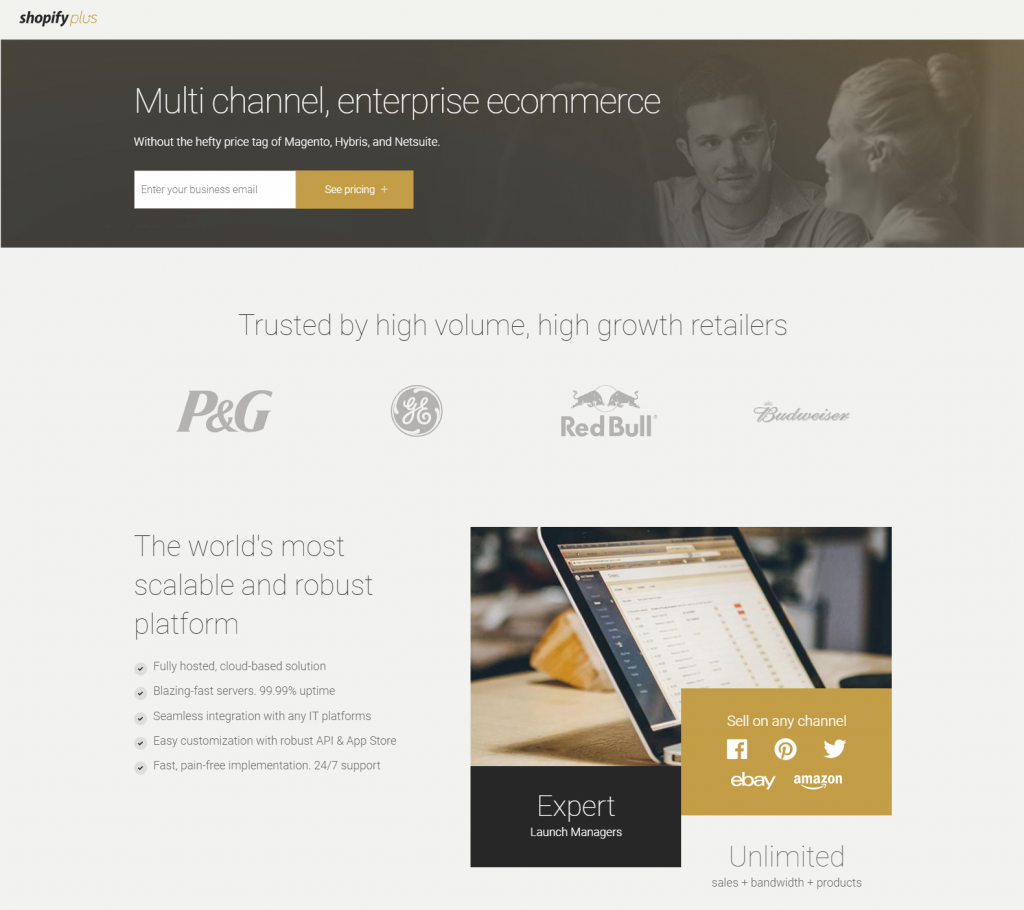
22. Shopify登陆页面示例
该页面做得好的地方:
- 标题和副标题与深色背景形成鲜明对比,使它们在登陆页面后立即引人注目。
- 折叠上方只有一个表单字段使访问者可以轻松采取行动。
- 公司徽标和客户评价作为社会证明,表明还有其他知名企业和满意的客户信任 Shopify。
- 最少的文案让访问者更轻松、更愉快地浏览页面,要点有助于吸引人们注意 Shopify 的主要优势。
- 该图像为潜在客户提供了仪表板的真实预览。
A/B 测试的内容:
- CTA 按钮的颜色应更改为页面上未经常使用的颜色。
- Redirecting the people's eye gaze in the image to be pointed toward the form and CTA button would encourage more visitors to look there and convert.
- The “Enterprise ecommerce” link in the footer acts as an exit link. This is the only one on the page, so removing it would likely increase conversion rates.
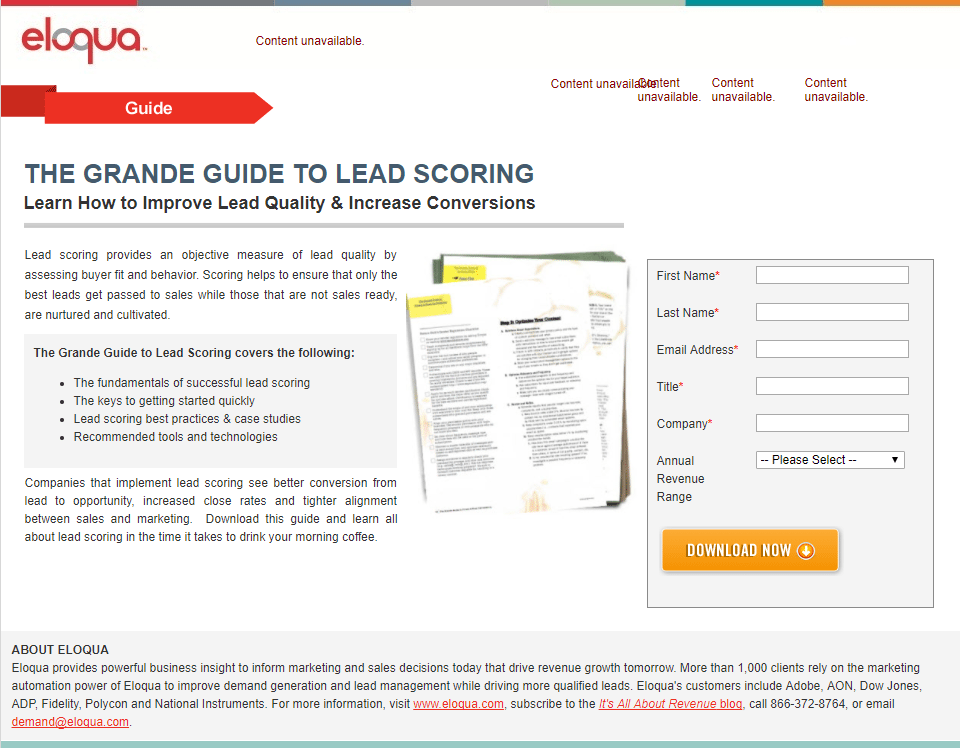
23. Eloqua landing page example
What the page does well:
- The headline describes the offer, and the subheadline supports it by providing additional information on what prospects can expect from the guide.
- Bulleted copy allows visitors to scan the page and pull out important information about the guide. The gray frame also helps draw attention to this section.
- The framed and color contrast around the form makes it stand out on the page.
- The orange CTA button contrasts well with the rest of the page, making it “pop” and compelling prospects to click. Also, the arrow on it serves as a directional cue.
What to A/B test:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
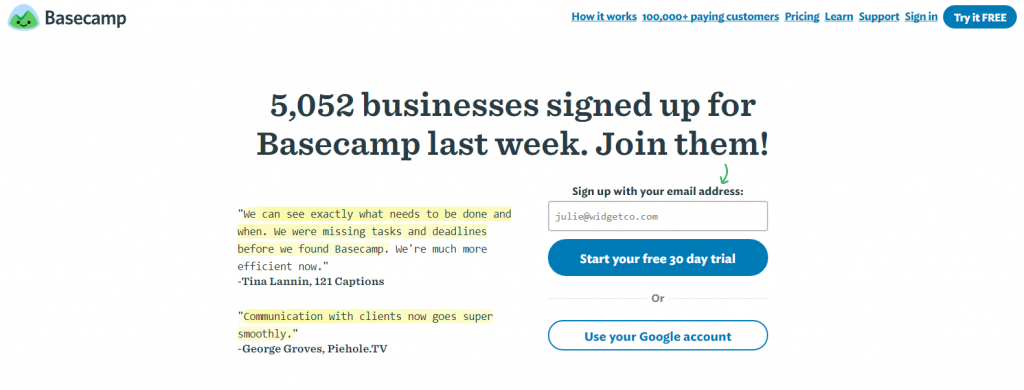
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
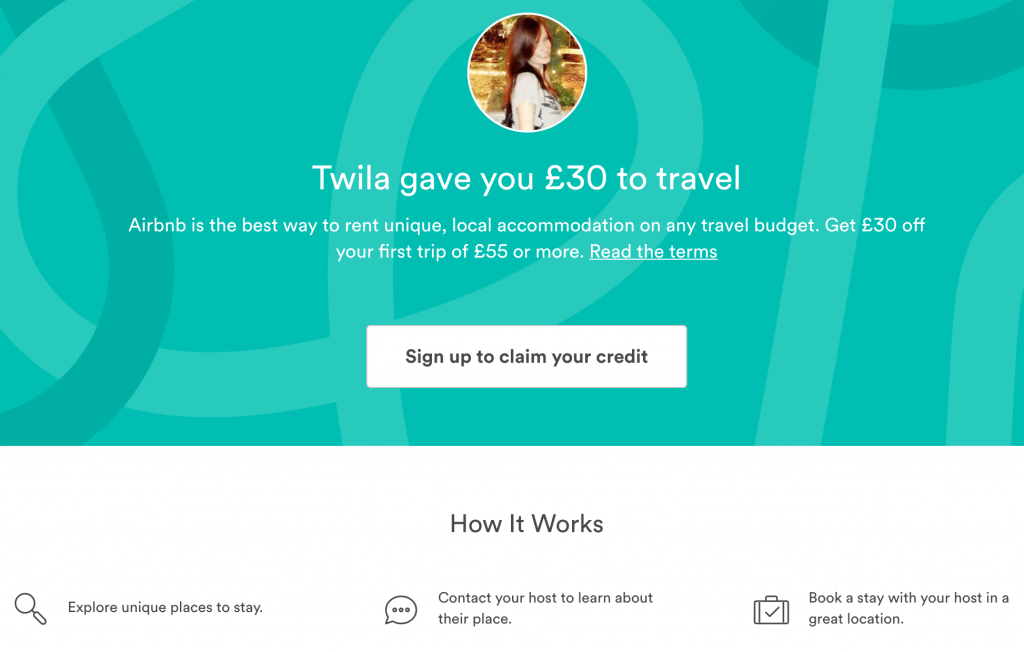
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.

Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.