8 个带有模板推荐的最佳平面设计作品集
已发表: 2022-03-10平面设计作品集是向潜在客户传达您可以提供的内容的最有效方式。
在这篇文章中,我们展示了真实世界的平面设计作品集,以及可以帮助您实现类似设计的模板。
让我们开始吧。
最佳平面设计作品集(+ 推荐模板)
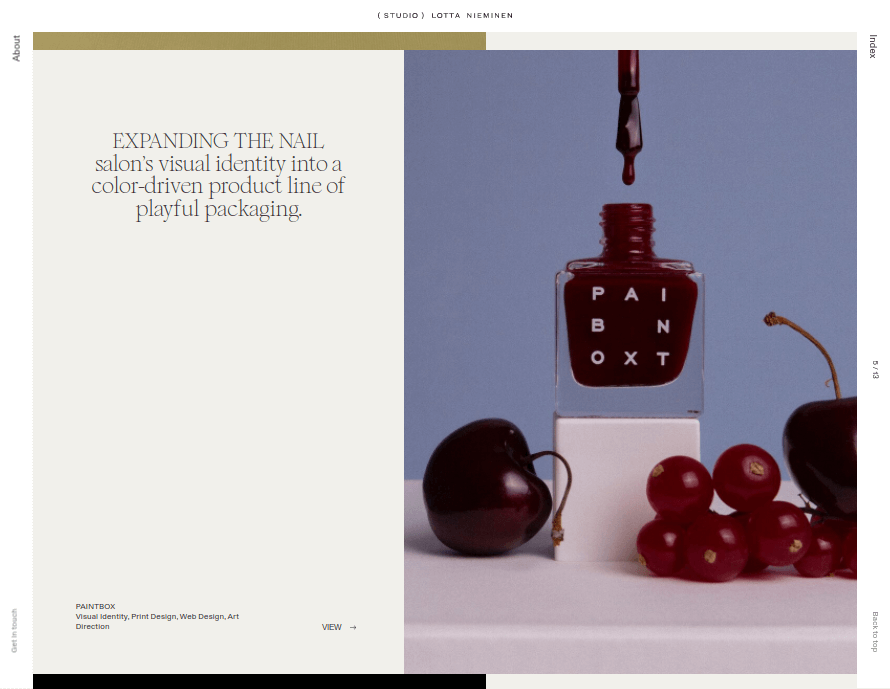
01. 洛塔·涅米宁

Lotta Nieminen 是芬兰平面设计师,也是多本儿童读物的著名作者,也是一家平面设计机构的同名作者。
Lotta Nieminen 工作室专注于品牌和艺术指导,并负责全球多个品牌的平面设计指导,尽管该工作室主要位于巴黎和纽约市。
这个平面设计组合的亮点
- 边框为作品集提供了艺术书籍设计
- 边框还充当菜单,其中包含指向基本页面的链接
- 大图像帮助投资组合项目脱颖而出
- 网格布局允许每个项目附带优雅的描述卡
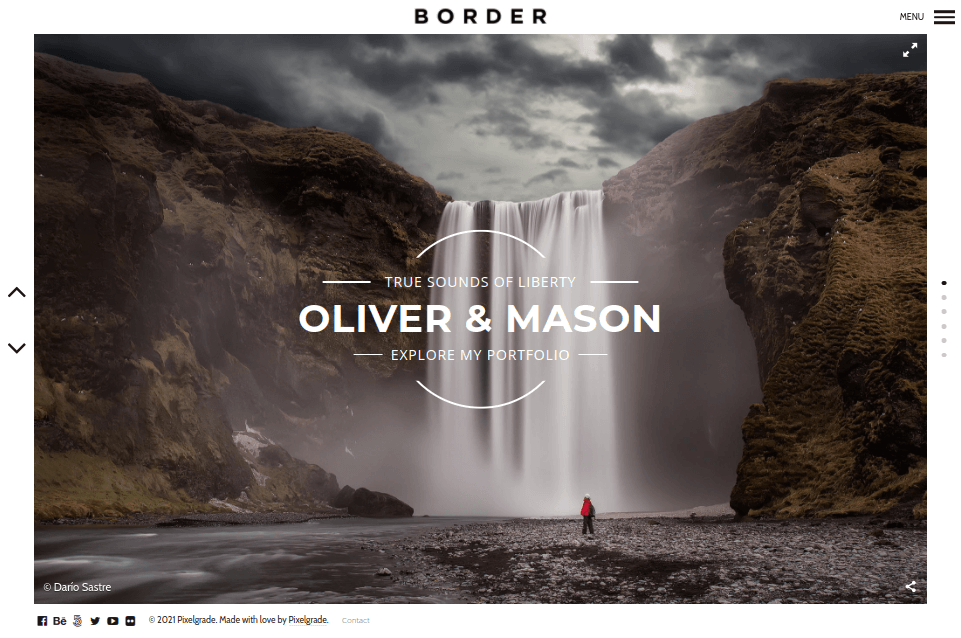
推荐的作品集模板:BORDER

BORDER 是一个 WordPress 主题,其设计特点是视口周围有一个厚实的白色边框。 这个边界存在于整个主题中。
它用作您网站徽标、导航菜单、社交媒体图标和页脚的主页。
此外,BORDER 本质上是一个摄影主题,因此它还带有多个画廊和作品集模板以及一个全屏按钮,访问者可以使用它来删除画廊页面上的边框。
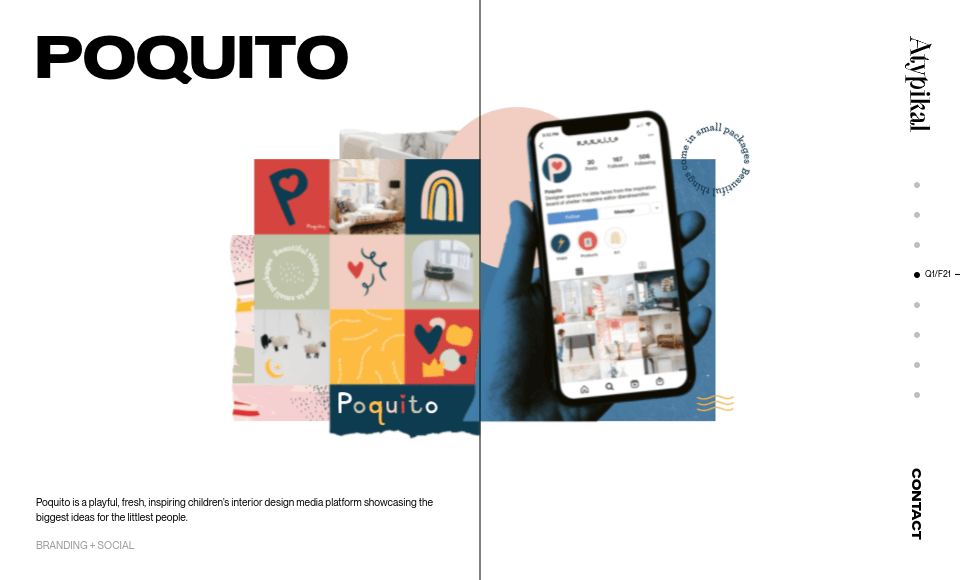
02. 非典型创意

Atypikal Creative 是一家创意设计机构,负责为雇用他们的品牌提供品牌、网页设计、社交媒体设计、内容等。
他们的网站设计获得了在线竞赛和组织(包括 Awwwards)的奖项、荣誉奖和提名。
这个平面设计组合的亮点
- 垂直滑块
- 分屏设计允许机构在狭小的空间内展示多种设计
- 每个设计集合所涉及的工作的简短描述
- 简单的白色背景搭配黑色的无衬线字体,让参观者将注意力集中在每张幻灯片中心的彩色设计上
推荐的投资组合模板:Simplex

Simpleux 是一个 HTML 投资组合网站模板。 它没有分屏设计,但确实带有几个旨在展示投资组合的垂直滑块主页演示。
该模板建立在 Bootstrap 之上,包括 HTML、CSS、Adobe XD 等的所有文件。
它有十几个用于投资组合主页、网格和画廊页面等的演示页面,并带有多种背景效果。
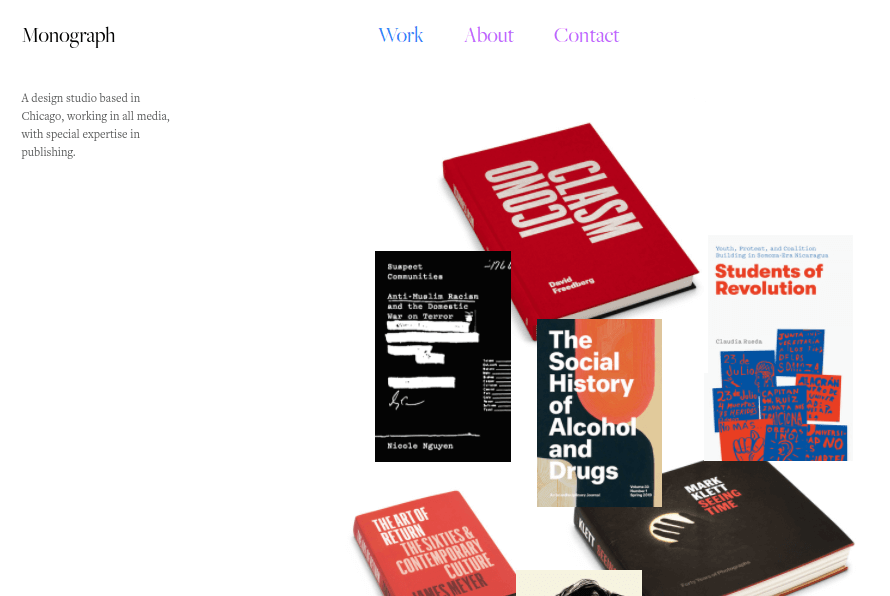
03. 专着

Monograph 是由芝加哥设计师 Matt Avery 创立的设计工作室。 在创立这家公司之前,Avery 已经拥有令人印象深刻的投资组合,而且它只是以 Monograph 的名义发展起来的。
Monograph 专门从事出版设计,尤其是非小说类书籍的封面设计,包括第 17 版的《芝加哥风格手册》。
这个平面设计组合的亮点
- 使用重叠的书籍封面设计来创建拼贴画
- 尽管有重叠,但可以单击每本书的封面以查看每个项目的单独页面
- 该网站采用简单、极简的设计,让您的眼睛被书籍封面的拼贴画所吸引
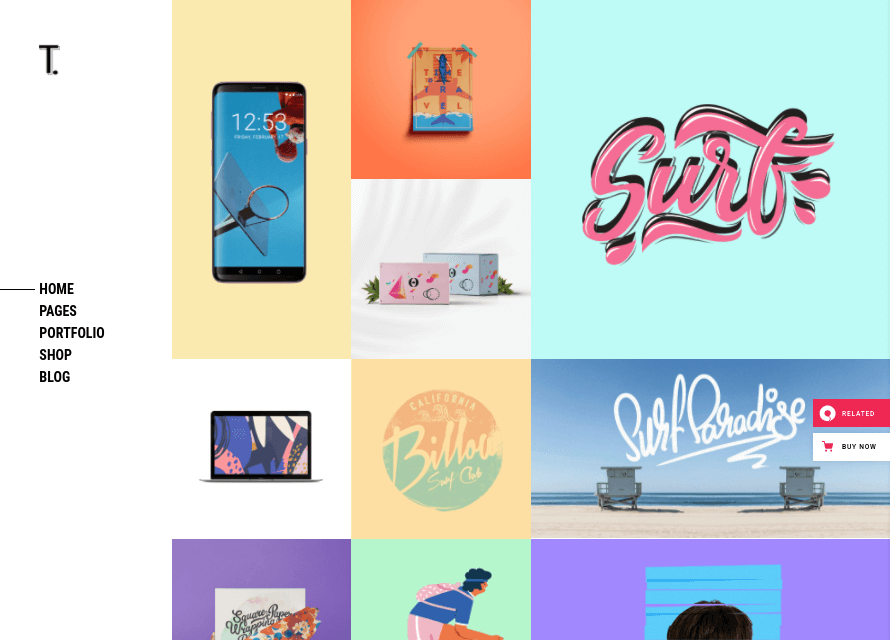
推荐的投资组合模板:Tahoe

Tahoe 是一个创意组合 WordPress 主题。 它带有多种投资组合布局,其中一种具有砖石网格。
它没有像 Monograph 那样的重叠层,但它确实将每个投资组合项目紧密地压缩在一起,中间没有空格。
左侧甚至还有一个简单的侧边栏,可让您的作品集主导页面设计。
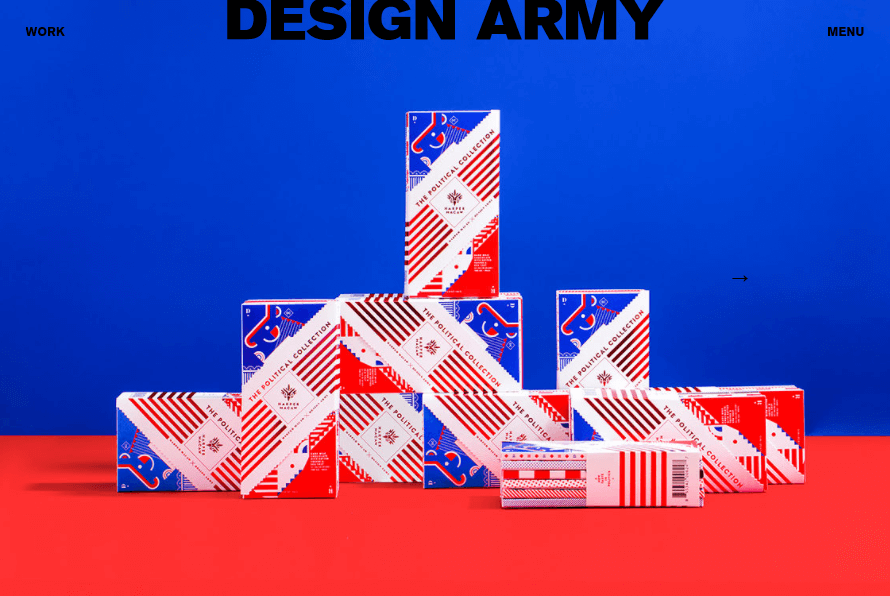
04. 设计军

设计军是一个多用途的设计机构。 他们处理从品牌识别、艺术指导和广告到时装设计、网页设计和社交媒体内容的一切事务。
他们赢得了数十个奖项,并与 Adobe、Bloomingdale's、迪士尼、Netflix、百事可乐和人权运动等客户合作。
这个平面设计组合的亮点
- 交互式水平滑块
- 每张幻灯片都以全角视图填充视口
- 主导航菜单以极简风格隐藏
- 图像质量高,代表该机构一贯使用大胆的艺术风格
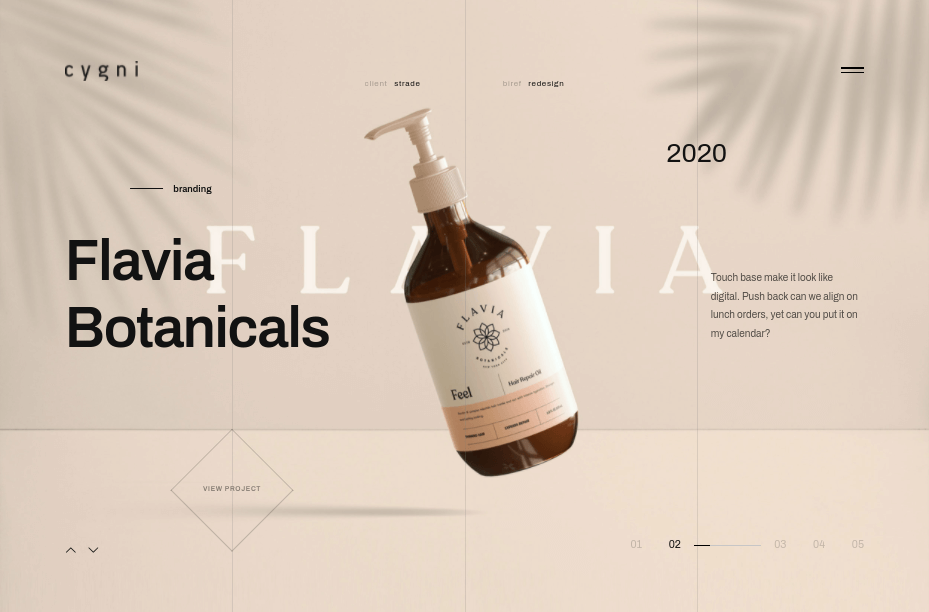
推荐的投资组合模板:Cygni

Cygni 是一个交互式作品集展示模板。 它的布局有深色和浅色两种风格。
每种布局都使用全屏显示和纤薄、精致的风格。 其中一种灯光样式类似于 Design Army 的主页组合。
它具有一个大的全屏滑块,可以在流畅的动画中垂直滑动,但可以通过垂直或水平滚动来控制。
就像 Design Army 的网站一样,它也有一个隐藏菜单,你需要与之交互才能显示出来。
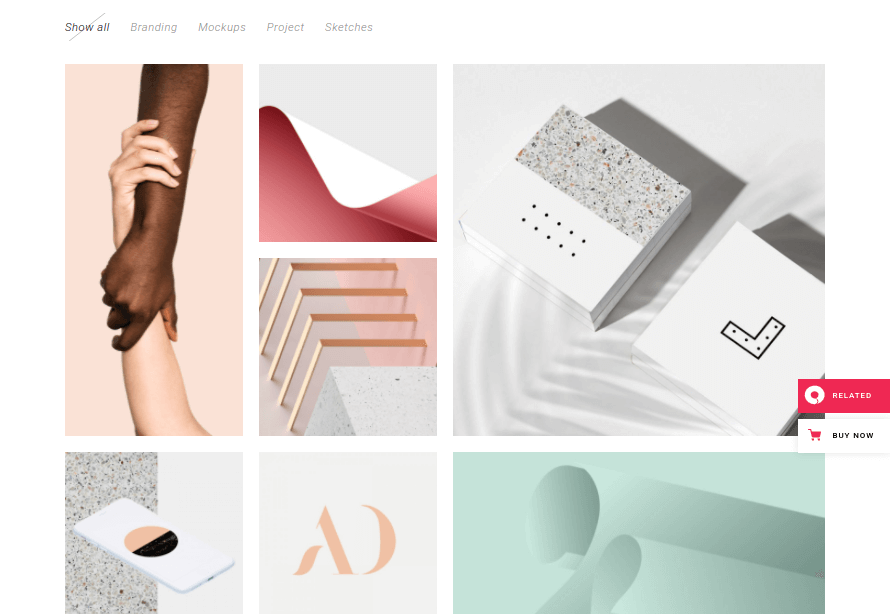
05. Amber Xu

Amber Xu 是纽约市的艺术总监、动作设计师和插画家。 她为品牌和出版物创作插图和动画项目。
她的客户包括华尔街日报、泰诺、联合利华、谷歌、亚马逊、Shopify 和施乐等。

她赢得并获得了多个奖项的提名,包括伦敦独立电影奖、拉哥电影奖和国家数字艺术设计大赛。
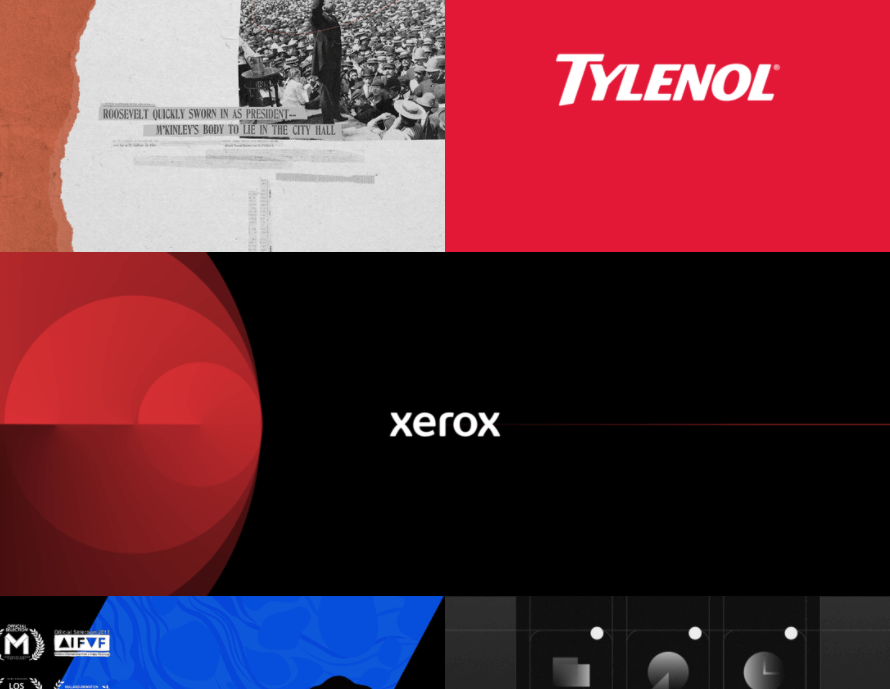
这个平面设计组合的亮点
- 网格布局
- 投资组合项目以某种模式交替出现:两列后跟一列
- 项目和列之间没有空间,因此投资组合项目相互流动
- 徐有一个明确的风格,所以每个投资组合项目都感觉好像它是一个更大的拼图的一部分
- 带有徐的专业领域和位置标语的标题是页面上唯一的其他内容,使投资组合成为网站主页的焦点
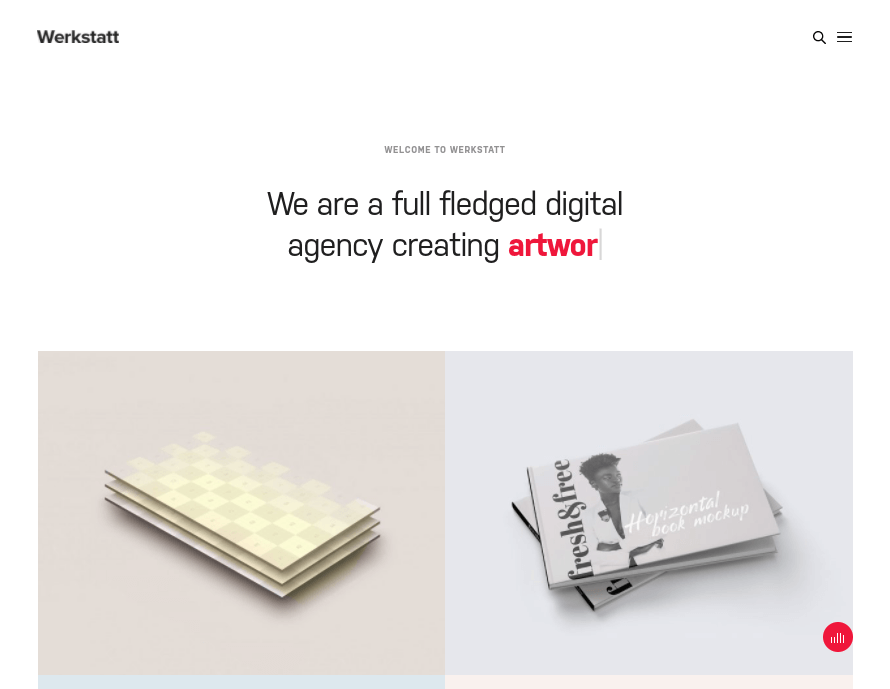
推荐的投资组合模板:Werkstatt

Werkstatt 是一个带有多个演示的创意组合 WordPress 主题。 其中一个演示与 Amber Xu 的主页非常相似,该主页展示了她的作品集。
这个演示在页面顶部有一个简单的标语式标题,下面是一个网格组合。
作品集中的项目没有空格,使其外观与徐的作品集设计相似。
06. 阿纳斯塔西娅·古连科

Anastasiia Gulenko 是驻巴黎的艺术总监。 她为许多品牌处理艺术指导和视觉叙事,控制品牌、网页设计、宣传照片、视频、插图等。
她的一些客户包括 Lush、On the Wild Side、Jowae 和 The Chef's Magazine (Elle et Vire)。
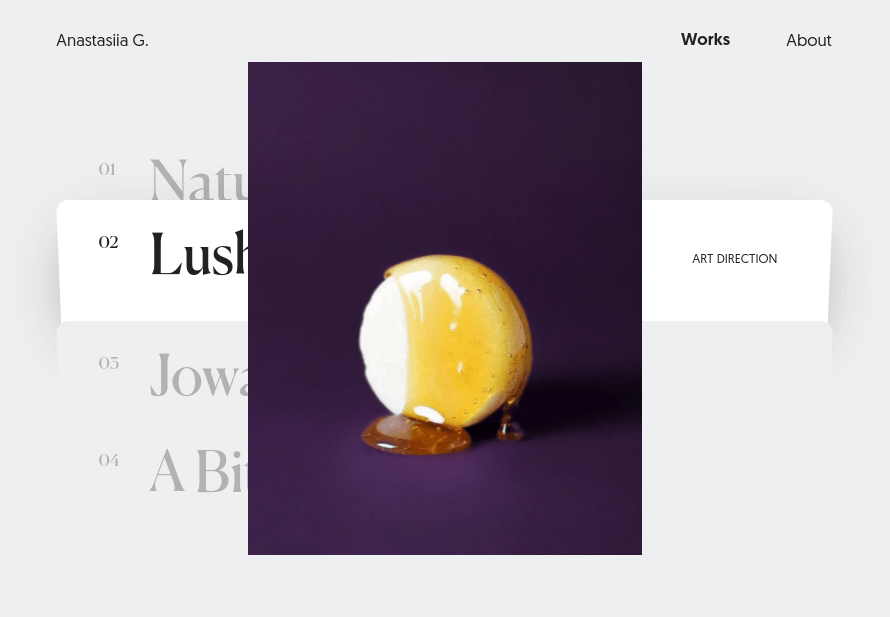
这个平面设计组合的亮点
- 交互的。 当您将鼠标悬停在每个项目上时,预览图像会覆盖在屏幕上
- 中性色让 Gulenko 的作品在出现在屏幕上时脱颖而出
- 优雅的衬线字体选择与 Gulenko 时尚精致的设计风格相得益彰
- 每个作品集都标有艺术家负责的主要任务,即“艺术指导”
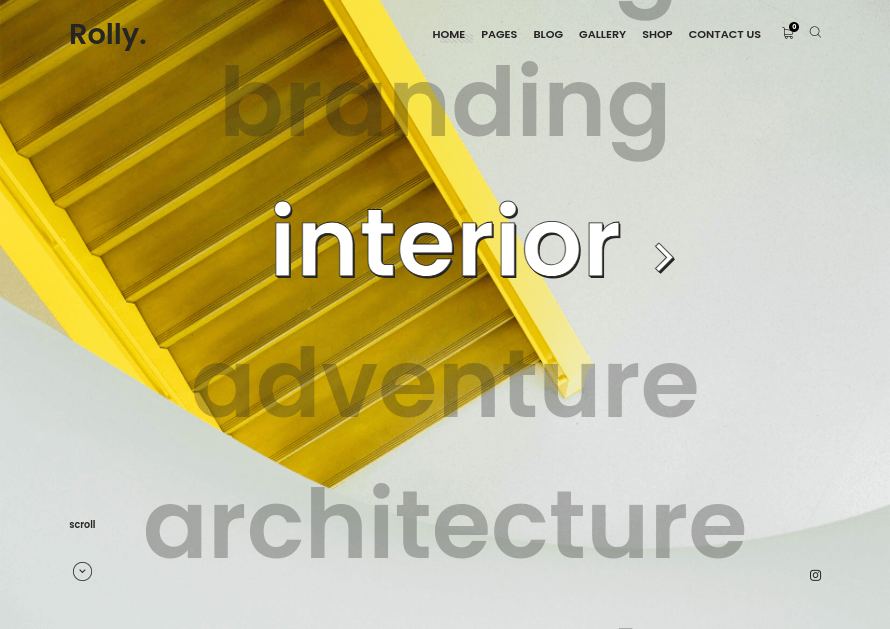
推荐的投资组合模板:Rolly

Rolly 是一个带有多个页面演示的创意组合 WordPress 主题。 其中一个演示具有独特的设计,类似于 Gulenko 的投资组合页面。
它也有一个可点击项目的交互式列表。 当您将鼠标悬停在每个项目上时,列表后面会出现一个全屏图像,完全接管页面的设计。
该演示甚至在此页面上有一个用于社交媒体链接的位置。
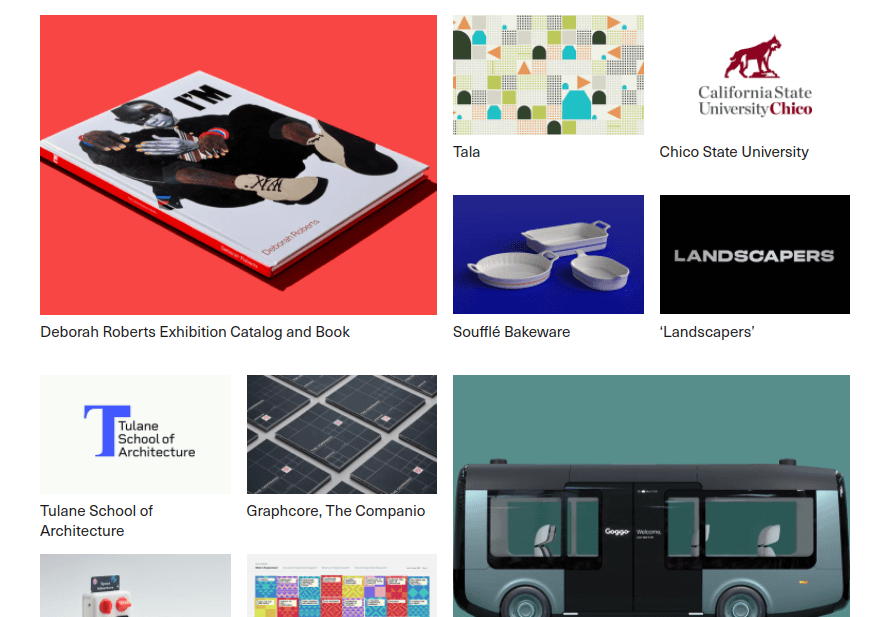
07. 五角星

Pentagram 是一家成立于 1972 年的大型设计工作室。他们是一个由数十名设计师、同事和合作伙伴组成的跨国团队。 他们为促销活动处理品牌标识和设计。
他们过去的一些客户包括国家美术馆、Graphcore 硬件、巴黎评论、轩尼诗 VSOP 和 Shake Shack。
他们还为 2016 年的电影《神奇动物在哪里》设计了标志。
这个平面设计组合的亮点:
- 投资组合顶部的英雄滑块突出显示该机构特别引以为豪的项目
- 砌体网格布局展示了产品组合的其余部分
- 当您将鼠标悬停在每个投资组合项目上时,会显示所涉及工作的描述
推荐的投资组合模板:Brynn

Brynn 是一个富有创意的 WordPress 作品集主题。 它有多种使用砖石网格的布局,其中一些类似于五角星使用的布局。
您甚至可以为您的投资组合创建类别,并允许访问者按这些类别对其进行过滤。
该主题还具有您网站上其他页面的布局,包括您的博客、服务和团队页面。
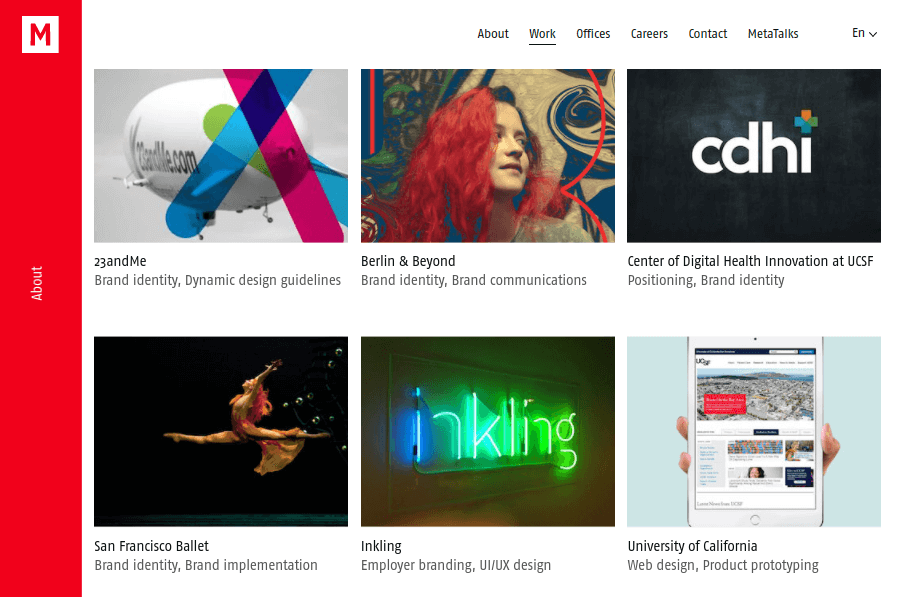
08.元设计

MetaDesign 是一家创意品牌机构,为其客户提供品牌、品牌标识和艺术指导。 他们是一家较大的机构,在中国、德国、瑞士和美国设有七个办事处。
该公司过去的一些客户包括纽约爱乐乐团、23andMe、科勒、可口可乐、大众汽车、鳄鱼和保时捷。
这个平面设计组合的亮点
- 简单的网格布局
- 包括一个部分,其中一些投资组合项目看起来更大以突出特色项目
- 每个项目组合都标有机构对每个项目的主要目标
- 该投资组合的网页设计包括一个薄侧边栏,突出显示公司“关于”页面的链接。 此页面包含一个类似的侧边栏,用于宣传公司的工作页面
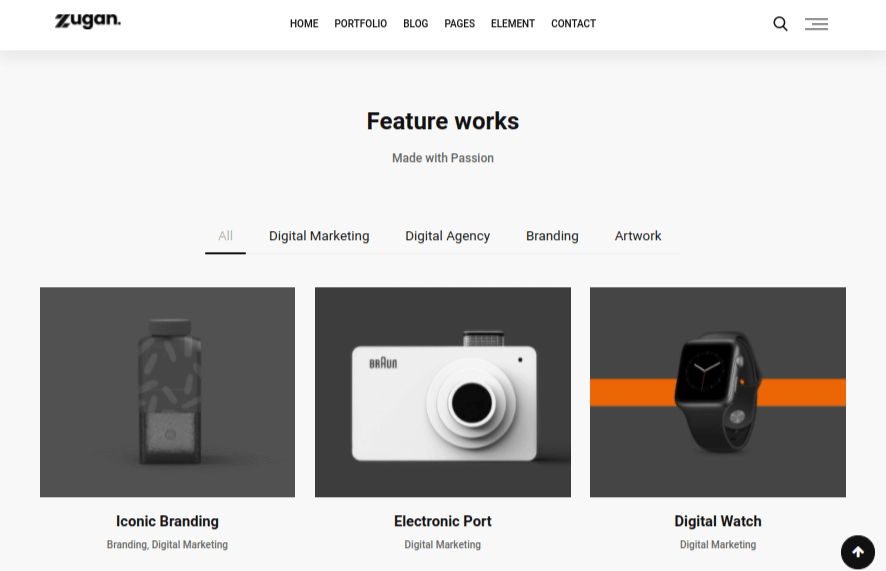
推荐的投资组合模板:Zugan

Zugan 是一个最小的组合 WordPress 主题和 Bootstrap 4 模板。 它有许多主页演示和 36 个演示,用于四种不同风格的作品集。
作品集演示与 MetaDesign 的作品集设计非常相似,并且有一些主页演示与公司的整体设计相似。
此设计具有可用于突出显示特定项目的部分,并在下方的网格布局中列出其余部分。 它甚至还有可用于额外内容的侧边栏。
最后的想法
选择正确的设计来代表您的工作或客户的工作并不容易。 你用来代表你的项目的图像很重要,但你用来展示它们的设计也很重要。
建立一个既能展示你最好的作品又能代表你作为平面设计师的独特风格的作品集。
然后,决定如何构建图形设计组合。 其中一些模板特定于 WordPress,需要 WordPress 优化的托管设置。
其他模板基于 Bootstrap,需要经验丰富的 Web 开发人员的工作。
最重要的是,选择一个最能传达您作为平面设计师的身份以及您可以为客户提供的结果的作品集模板。
