适用于 WordPress 的 14 个最佳免费和高级 Google 地图插件
已发表: 2022-03-28Google Maps WordPress 插件提供了将 Google Maps 添加到您的 WordPress 网站的最有效方式。
当然,还有其他选择。 许多联系表单插件都有包含地图的选项。 此外,许多 WordPress 主题在其预先设计的布局中添加了可自定义的地图。
即便如此,这些解决方案通常非常基本,一次只允许您显示一个位置。
在这篇文章中,我们收集了一系列适用于 WordPress 的 Google Maps 插件,它们在创建和显示 Google Maps 的方式上提供了多种选择。
让我们开始吧。
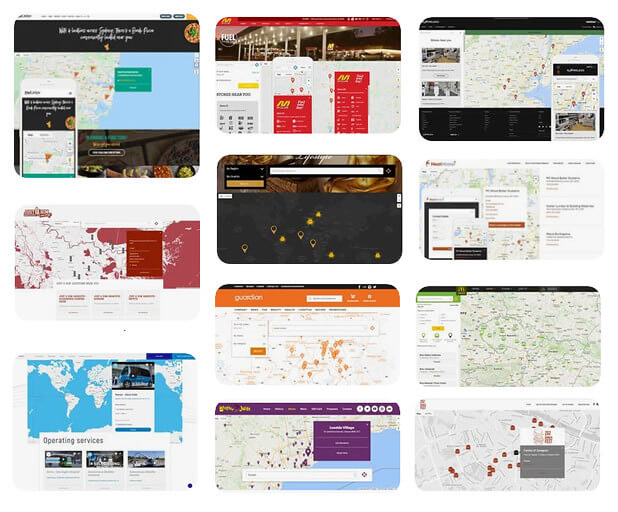
最好的 WordPress 谷歌地图插件
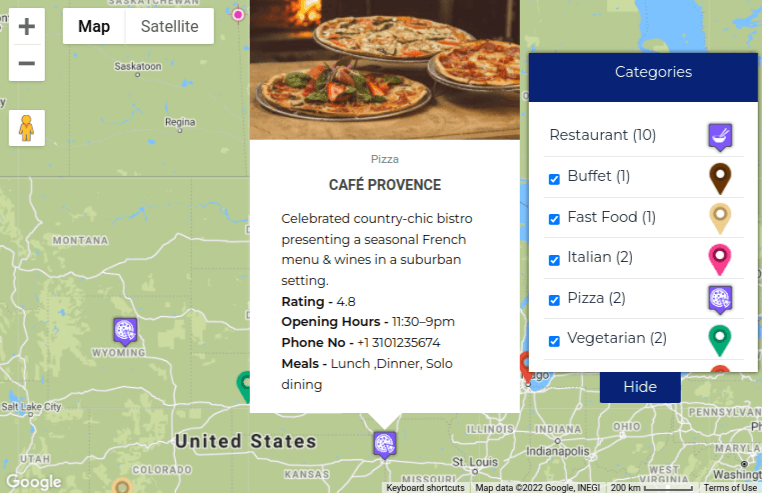
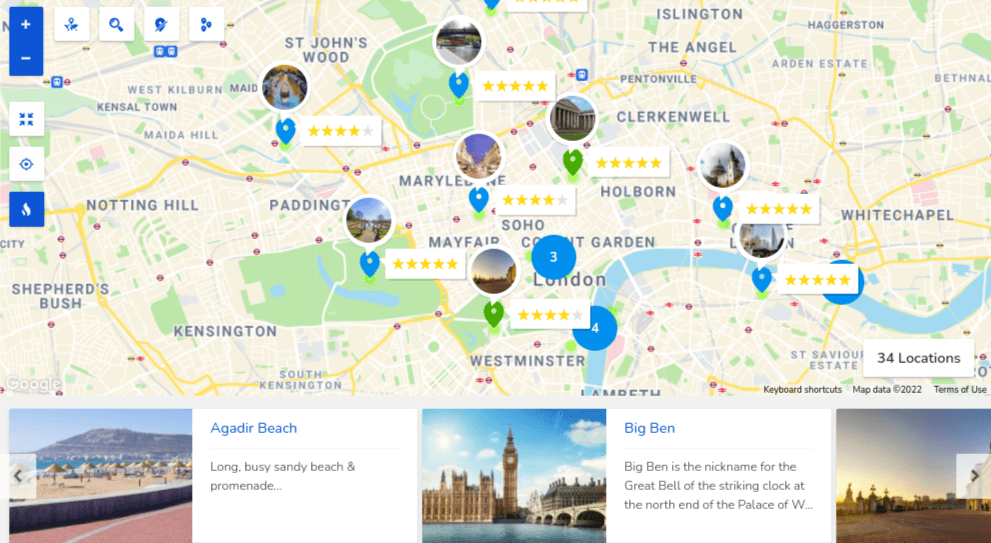
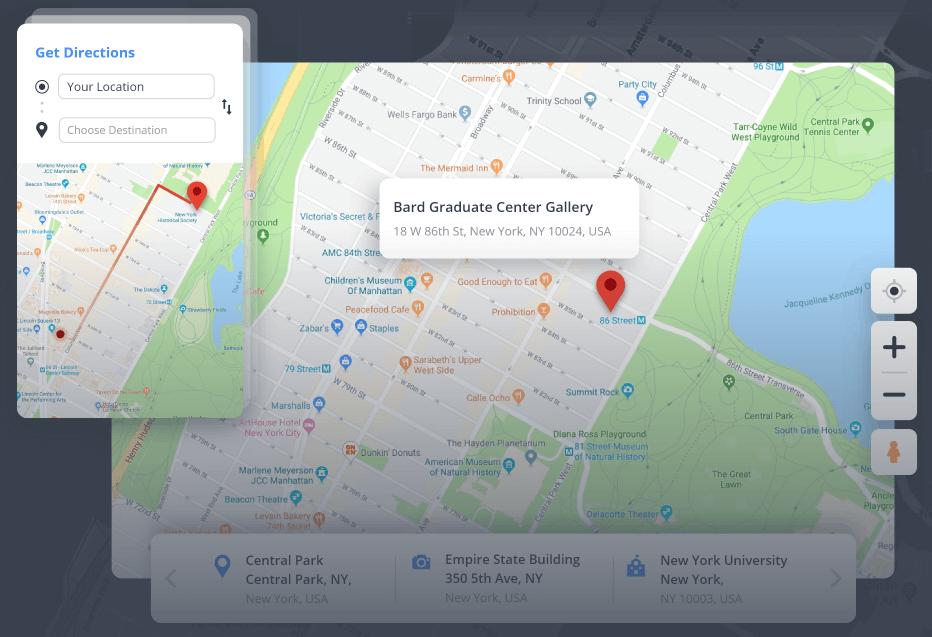
01. 高级谷歌地图

Advanced Google Maps 是一个直观的 WordPress 地图构建器插件,具有一长串强大的功能供您使用。 它也有一个免费版本。
您首先添加地图制作者,就像使用任何其他 Google 地图插件一样,但您可以配置的功能列表和选项会从那里继续。
使用图标和指定颜色对标记进行分类,为位置和类别创建过滤显示,添加信息窗口和列表描述,显示路线和方向,包括半径形状,添加动态占位符等等。
还有多种地图样式和不同的皮肤可供选择。
高级版售价 59 美元。
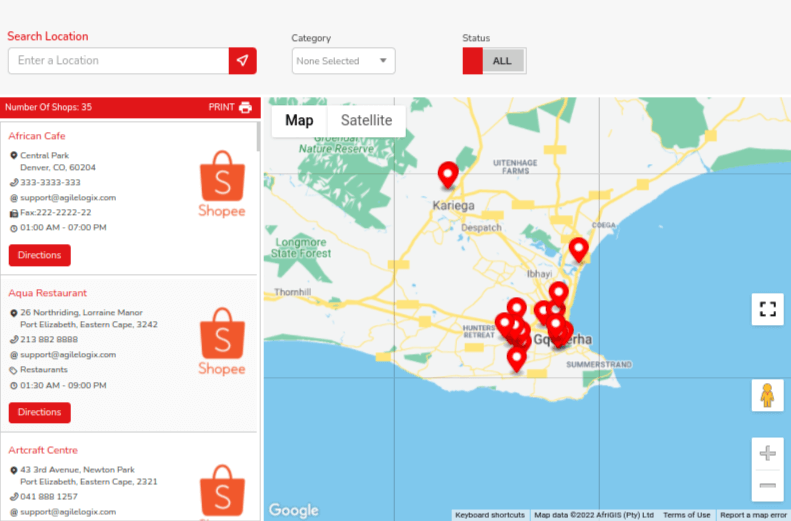
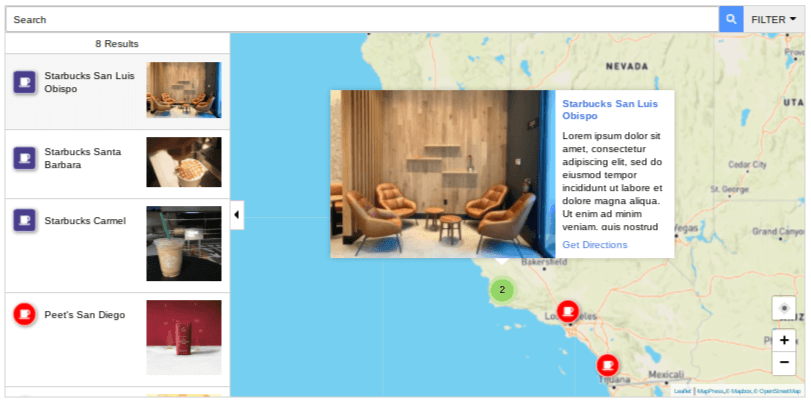
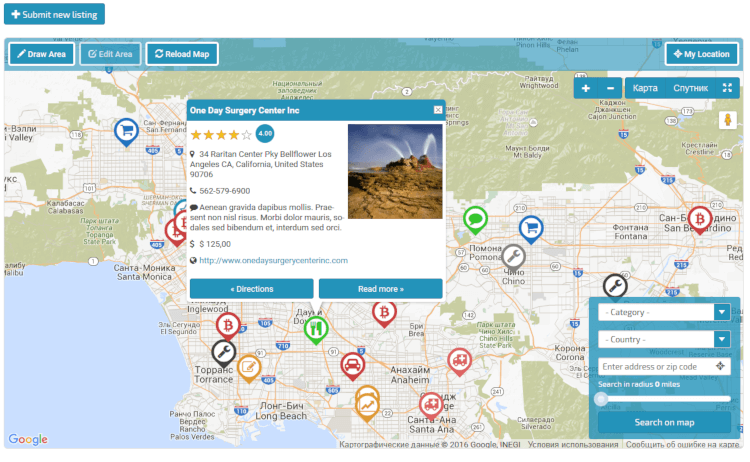
02. 店铺定位

Store Locator 是一款完美的 Google Maps WordPress 插件,适用于拥有多个位置或目录网站的企业。
它不仅允许您在您的网站上添加带有多个标记的地图,它还展示了一个列出您所有位置的侧面板以及访问者可以用来搜索特定位置的表单。
它还包括地理定位。
该插件具有多种地图类型和皮肤以及大量可自定义的选项。 您还可以添加几何形状来定义您的服务半径并包括方向。
甚至还有一个过滤器选项,可以让访问者隐藏目前未打开的位置。
这个插件售价 34 美元。
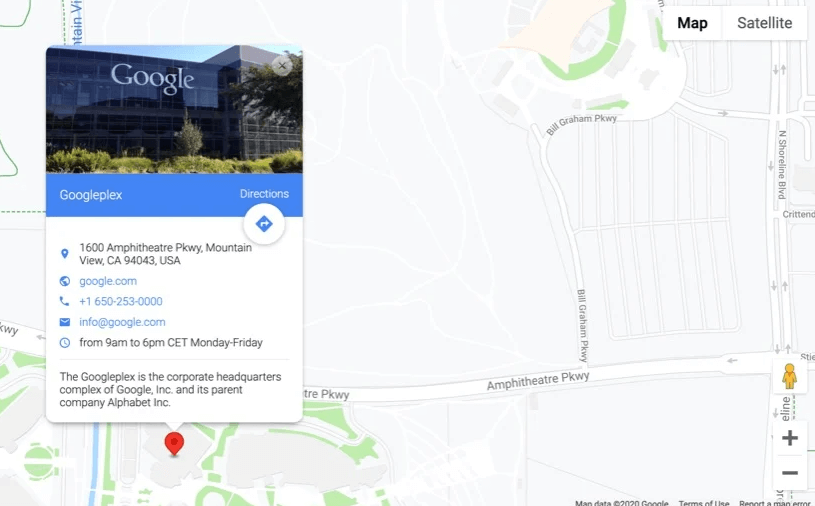
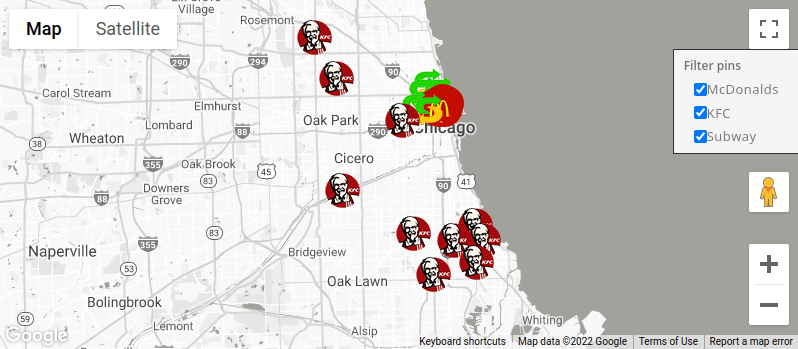
03.谷歌地图

Google Maps 是一个商店定位器插件,其前端美学类似于 Google 自己的 Material Design UI 样式中所见的美学。
一次显示多个位置,并使用地图标记图标将它们组织成不同的类别。
您甚至可以为每个列表添加详细信息,以便它们出现在前端地图上的弹出信息卡中。
该插件甚至有多种道路样式可供选择,您可以在其自己的编辑器中配置自定义。
这个插件售价 29 美元。
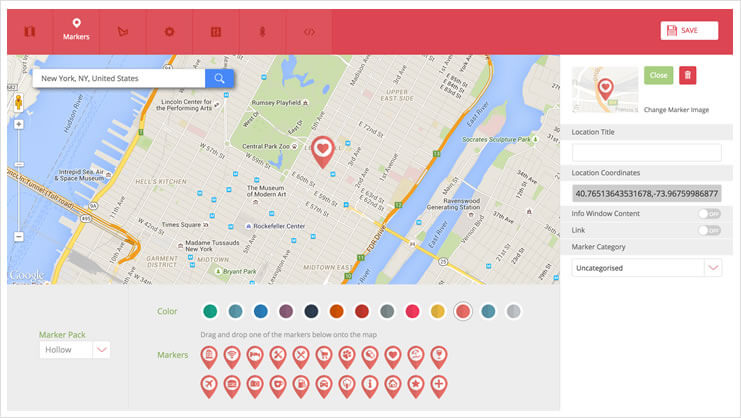
04.英雄地图

Hero Maps 是一款功能强大的 Google Maps WordPress 插件,自带易于使用的拖放式构建器。
根据需要添加一个或多个地图标记,甚至将它们按类别组合在一起。 每个标记/类别甚至可以有自己的图钉样式和图标,访问者可以在前端按类别进行过滤。
您还可以将形状应用于地图。 例如,添加一个圆圈来定义您的交付半径或连接两个标记以指示飞行路径。
还有多种样式可供选择,包括八种皮肤。
这个插件售价 20 美元。
05. 超级商店查找器

Super Store Finder 是可用于 WordPress 的最可定制的商店定位器插件之一。 它适用于最新的 Google Maps API,并具有许多不同的模板设计。
将无限数量的位置添加到您的地图中,并使用商店标签和类别来组织它们以创建过滤器。
您还可以为特定地区和国家创建不同的过滤器。
根据您选择的模板布局,您的所有位置都显示在前端的面板中。 还有一个搜索表单,访问者可以使用他们希望的方式过滤结果。
该插件的地图构建器也很直观,它与 Elementor、WPBakery Page Builder 和 Cornerstone 页面构建器插件兼容。
该插件售价 25 美元。
06.谷歌地图小部件

这个谷歌地图插件通过您在 WordPress 小部件页面上的隐藏小部件区域中配置的小部件工作。 此小部件使您能够在缩略图或交互式地图上添加中心位置以及所需数量的图钉。
该插件也有免费版本,是此列表中最可定制的选项之一,因此您也可以使用此小部件应用不同的样式。
有十几种预设配色方案、20 多种灯箱皮肤、自定义图钉颜色、自定义地图大小等等。
还有四种不同的地图类型:道路、地形、卫星和混合地图。
配置小部件后,将其拖到真正的小部件区域或将其生成的短代码粘贴到任何帖子或页面上。
高级版的起价为 29 美元/年。
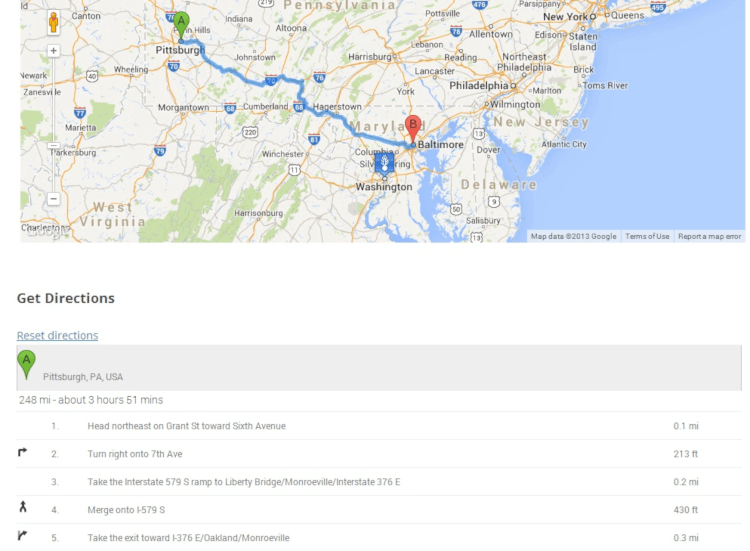
07.地图出版社

MapPress 是一个免费且易于使用的 Google 地图插件,可与 WordPress 中的块编辑器和经典编辑器一起使用。 它有超过 60,000 个活动安装。
这是一个简单的插件,但您仍然可以添加无限数量的地图标记并根据需要创建尽可能多的地图。
用户界面同样简单。 您可以使用 WordPress 的默认编辑 UI 或地图本身显示的弹出式编辑器。

还有一个高级版本,包括对自定义标记和聚类的支持。 三个站点的成本低至 49.95 美元/年。
08. WP谷歌地图

WP Google Maps 是可用于 WordPress 的最受欢迎的 Google Maps 插件之一,仅其免费版本就有超过 400,000 次活动安装。
通过在地图创建工具中输入地址,您可以根据需要创建任意数量的地图标记。 然后,使用简码或 Elementor 小部件在任何帖子或页面上插入地图。
提供四种不同的地图样式,您可以设置高度、宽度和缩放级别的参数。
三个站点许可证的高级版本售价 39.99 美元。
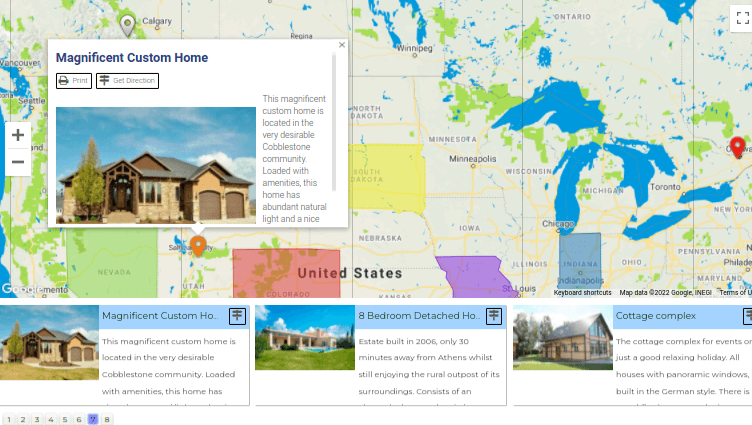
09. 进度图

Progress Map 是一个商店定位器插件,可在 Google 地图上展示商家信息。
您可以通过类似于 WordPress 后端的表单创建新地图并添加位置。
这些位置在前端的地图上被标记,并且一个包含所有列表的轮播出现在地图的侧面或底部。
访问者甚至可以过滤位置以更快地找到它们。
还有自定义标记、70 多种样式可供选择以及其他可自定义的功能。
这个插件售价 59 美元。
10.谷歌地图定位器

Google Maps Locator 是一个 Google Maps 插件,旨在一次显示多个位置,例如商店位置、特斯拉充电站,甚至像滑板的好地方这样简单的东西。
它与类似插件的工作方式相同,允许您添加任意数量的地图标记,除了这个包括对前端提交的支持。
这意味着您网站的访问者可以通过添加他们自己的位置来为您的地图做出贡献,让您有机会为您所在的任何社区构建有价值的资源。
这个插件售价 29 美元。
11. 谷歌地图的简单简码

这个免费插件通过简码将地图添加到任何帖子或页面。 只需使用您所在位置的地址(您可以根据需要添加任意数量的地址)以及您的 Google Maps API 密钥创建一个简码。
您想要进行的任何自定义也必须使用插件自己的短代码参数进行。
目前,有高度、宽度、缩放级别、滚轮和地图控件的参数。
12. 谷歌地图的地图块

这个免费插件在 WordPress 的块/古腾堡编辑器中添加了一个简单的地图块。 它是由制作 Google Maps Widget 的同一团队开发的。
但是,这个插件要简单得多。 您只能在地图中添加一个位置,并且在地图高度和缩放级别之外无法自定义。
即便如此,如果您一次只需要显示一个位置,这是一种让客户知道您所在位置的快速有效的方法。
13. 10Web 地图生成器

10Web Map Builder 是一个多功能的谷歌地图插件。 使用它在 Google 地图上显示单个位置,或将其用作商店定位器地图,列出您的企业管理的每个地址。
将标记分组,并展示详细的列表信息卡。
从五种地图样式和六个主题中进行选择。 您还可以在地图上的任何位置添加形状以定义半径,并为常见的交通类型添加方向。
配置选项也可用于 Google 地图的地图控件,包括选择它们在地图上的位置。
该插件与来自 10Web 的超过 15 个附加插件捆绑在一起。 三个网站的开发者会员价格为 85 美元/六个月。
14. 简单的谷歌地图

Easy Google Maps 是一个非常强大的 Google Maps 插件,因为它看起来很简单。 它还提供免费版本,在 WordPress.org 上有超过 40,000 个活动安装。
它允许您创建具有多个标记位置的地图,虽然它不是此列表中最美观的选项,但它作为 Google 地图工具非常有效。
有用于设计的自定义主题,您可以将不同的标记图标分配给不同的位置类型。
您甚至可以自定义地图控件、添加过滤器并包括方向和替代路线。
一个站点的高级版本的起价为 46 美元/年。
最后的想法
所有 Google Maps WordPress 插件都可帮助您在网站上显示至少有一个标记位置的 Google Maps,因此很难只选择一个。
幸运的是,此列表中的选项不同之处在于它们允许您创建地图的方式以及它们在站点前端的显示方式。
在选择时考虑这两个因素。 您需要一个易于使用的插件,并显示您认为访问者需要从地图中获得的任何信息。
我们的首选高级谷歌地图使用熟悉的用户界面,您可以添加无限数量的地图标记并使用自己的图标对其进行分类。 它也有许多样式选择。
在前端,您的访问者可以使用地图的搜索和过滤选项来查找他们需要的内容,甚至可以查看列出每个位置的额外详细信息的弹出式信息卡。
这个插件的价格为 59 美元,并以折扣价提供扩展支持。
