Shopify 商店的 13 种最佳字体
已发表: 2021-12-24今天,客户希望尽快找到他们想要的东西,而无需搜索不相关的产品和信息页面。 如果消费者找不到他们想要的东西,或者只是对浏览体验感到沮丧,他们可以(并且将)点击一下就离开他们的搜索。
保持网站访问者注意力的关键方面之一是排版。 选择正确的字体不仅有助于表达您的信息,而且还可以影响您的品牌形象,甚至使您的品牌更具辨识度。
在本文中,我将向您介绍可用于 Shopify 商店的最佳字体,以及在选择字体时应避免的一些错误。 现在让我们直接进入细节。
相关文章:
- 如何在 Shopify 的结帐页面上更改字体
- 如何将字体添加到 Shopify 主题
为什么字体对您的 Shopify 商店很重要

构建电子商务网站时要牢记的一个重要概念是“最小交互成本”。 这是决定一段内容是否值得阅读所需的最小努力。 Nielsen/Norman 小组的一项研究发现,平均而言,用户最多只能阅读网站上 28% 的单词。 百分比根据网站上的副本数量略有不同。 尽管如此,结合大多数人平均在网页上花费 15 秒的事实,统计数据强化了一个简单的事实:每个单词都需要仔细计算。
这就是字体发挥重要作用的地方。 如果使用得当,字体将帮助读者吸引注意力,让他们希望在您的网站上停留更长时间,并希望引导客户成功完成购买过程。
Shopify 商店的最佳字体
现在让我们回顾一下您可以在 Shopify 商店中使用哪些字体。 请记住,这并不意味着您不能使用此列表之外的任何其他字体,但这些字体只是最流行且对读者友好的字体。
黑尔维提卡

Helvetica 是旧的; 它自 1957 年以来一直存在。它是 sans-serif 系列的一部分,因此字母在每个笔划的末尾没有曲线。 它是一款经典字体,现在又分为多种类型,如 Helvetica light、rounded 等。 Helvetica 很简单,主要公司通常将其用于其徽标和营销材料。
加拉蒙德

Garamond 也很老,而且有一种复古的感觉。 它非常适合印刷书籍中的正文,也可以轻松阅读。 使用这种字体,您的网站将具有经典的氛围,并且每个字母对某些人来说可能看起来像是雕刻。
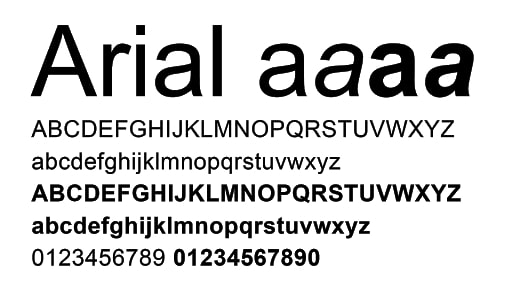
宋体

Arial 可能是最安全的字体,它几乎是排版界的常态。 在某些机器或文字处理器中,Arial 被称为 Arial MT。 它们是相同的,没有任何明显的变化。
这种字体有很多子类型,但它们都很容易阅读。 它属于无衬线字体家族。 无衬线意味着每个字母的末尾没有任何类型的线条。 这种字体的积极之处在于它很熟悉,所有微软设备都在操作系统中提供了它。 iOs 和 Android 识别这种字体也没有问题。
快递家庭

快递家族有两个部门——快递和新快递。 今天,广受欢迎的版本是后者。 该字体易于阅读,因为所有字母间距均匀。 许多字体具有更宽的宽度,但不是这个。 这就是霍华德·凯特勒在 1955 年设计它的方式。
电脑和浏览器都知道courier家族,用这种字体打开网站不会做任何修改。 它已经存在了几十年。 它最初用于 IBM 打字机,但后来也广泛用于个人计算机。
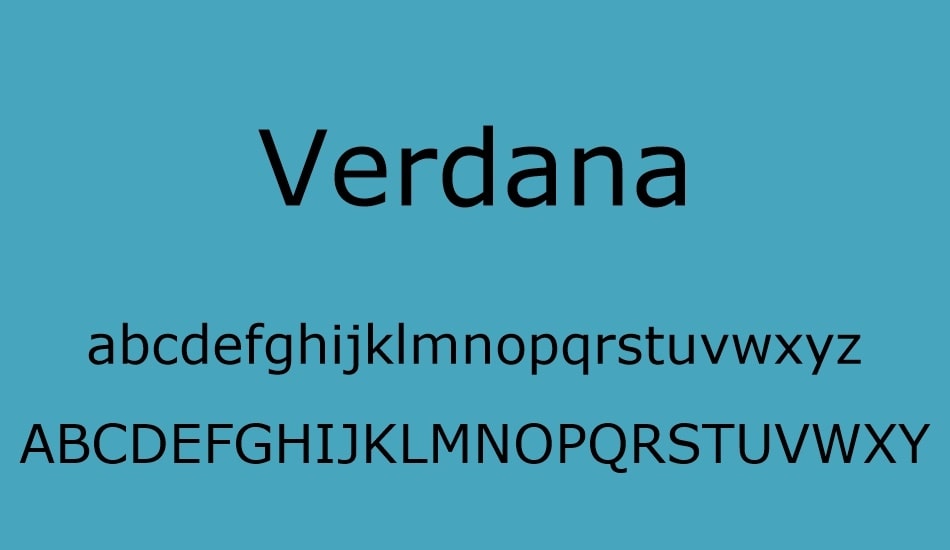
维达纳

Verdana 被许多字体专家认为是真正的网络字体。 这是一种普通的无衬线字体,足够大,可以快速阅读。 如果你仔细观察,这些字母有点拉长,更容易在笔记本电脑、平板电脑和智能手机上阅读。 Verdana 现在专注于便携式设备和计算机。 这是正确的,因为它是为微软开发的。
英语字体格式一种

这种字体是 Times 字体(最古老的字体之一)的轻微变体。 它广泛用于世界各地的报纸和杂志,并且很容易识别。 很多书也是用这种字体写的,全世界的人都不会觉得难读。
它被命名为 Times 的原因是创建这种字体的公司是 1931 年的时代杂志。虽然该杂志不再使用它,但它仍然通常用作报纸广告书出版物的正文。

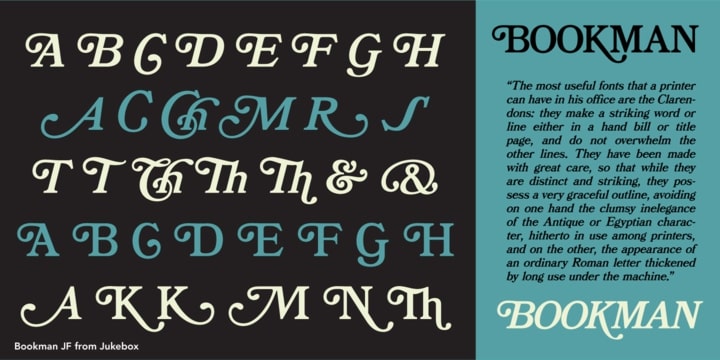
布克曼

Bookman 看起来与 Times New Roman 相似。 它也被称为旧式图书管理员。 它已广泛用于贸易印刷和展示排版。 它在 1960 年代非常普遍,但其根源可以追溯到 1850 年代。 Bookman 非常适合作为标题,但您也可以使用更薄的版本作为正文。
投石机 MS

这种字体有一种中世纪的感觉。 不知何故,它给了读者一种富人居住的古老城堡的感觉。 它由微软开发,于 1996 年首次发布。它也是为互联网开发的,这就是它被称为投石机的原因。 投石机是一种中世纪的攻城机器,可以发射巨大的射弹。 因为它要在互联网上发布,所以字体就这样命名了。
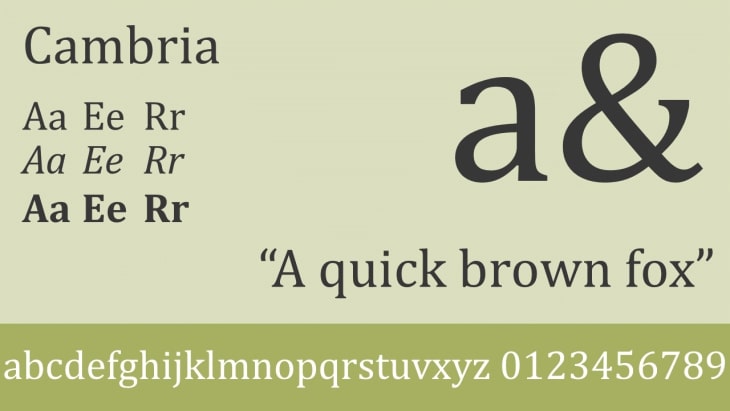
坎布里亚

这个与 Trebuchet MS 有几个相似之处。 它看起来很漂亮,如果您不想使用 Calibri,最好使用它。 它是衬线系列的一部分,这意味着字母的尖端有几行。 然而,它也是一种简单类型的字体。 Cambria 最适合用作正文文档,因为它即使很小也具有很高的可读性。
帕拉蒂诺字体

这种字体非常古老,我们可以将它的历史追溯到 14 世纪。 这是一个广泛的风格,所以它是可读的。 我们现在所知道的 Palatino 字体最初是在 1949 年开发的。它创建时是以意大利书法大师 Giambattista Palatino 的名字命名的。 传统上,这种字体仅用于标题和平面广告,但现在经常用于正文,尤其是在电子书中。
影响

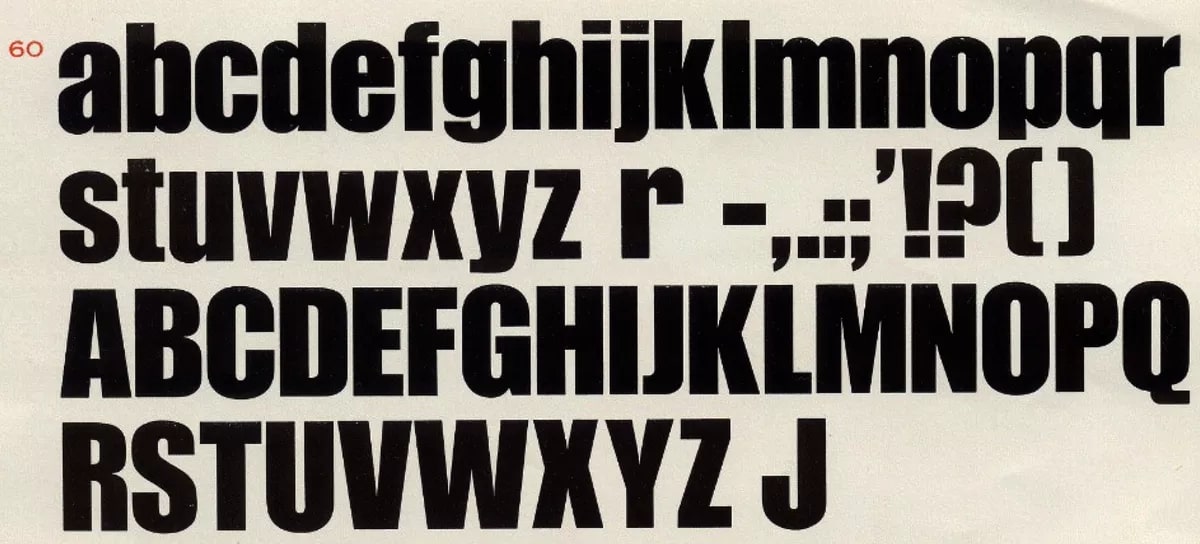
这是标题最喜欢的字体。 它浓密、粗体、易读,是一个重要的标题。 该字体最适合标题和副标题,但不适用于文本本身。 如果使用过多,字体的粗细会使其难以阅读。 最好用它来宣布交易或用它来吸引观众在您的广告中的注意力。
口径

这是最近才出现的,因为它仅在 2004 年问世,并于 2007 年向全世界推出。它是由 Microsoft 推出的,并取代 Times New Roman 作为 Microsoft Word 和其他 MS Office 产品的默认字体。 它是圆形的,所以眼睛很容易阅读。 虽然它是圆形的,但它看起来不像卡通片。 它保持正式的外观,被认为是一种简单的字体。
铜版哥特式

这种字体在字符之间有很大的空格。 它是在 1901 年设计的,艺术家使用铜版画作为设计的基础。 因此,该字体易于阅读,也可以用作博客或产品名称的粗体标题。 这种字体最适合标题,并且更适合与其他具有较大空间的粗体字体(如 Verdana 用于正文文本)搭配使用。
学到更多:
- 如何将字体添加到 Shopify 主题?
- 如何在 Shopify 的结帐页面上更改字体?
为 Shopify 商店选择字体时要避免的错误
确保你的字体不会太复杂。 混合过多的字体和样式会使您的文本难以阅读。 它通常会惹恼读者并使他们从你试图传递的信息中分心。 在选择字体时,少即是多。 以下是您应该避免的:
不要乱用比例
任何拉伸、倾斜压缩或以其他方式操纵字体比例的东西都不是一个好主意。 只是不要尝试。
避免使用 Comic Sans 或 Papyrus 字体
不幸的是,这两种字体被大量过度使用和误用,以至于它们现在已成为不专业的代名词。 您要做的最后一件事是让您的品牌看起来朴实无华。
最后的话
为您的 Shopify 在线商店选择正确的字体可能很困难,但本文中的字体集合将帮助您为您的 Web 构建最佳字体组合。 使用颜色、身高、体重和分类等属性,您可以构建一个非常适合的组合。 请随时在下面留下评论,以进一步讨论该主题。 :-)
