每月模板套件 #17:美容院模板套件
已发表: 2020-12-23发型设计和美容护理始终是放松和恢复活力的好方法,而且轻松预约总是能取悦人群。 只需点击几下,您的美发沙龙客户就可以为他们的下一次约会预订一个方便的时间。 通过与众不同的服务画廊展示您才华横溢的造型师的才能和华丽发型的天赋。 通过感觉良好、外观漂亮的改造来吸引女性放纵的氛围,并赢得潜在客户的心。
本月的模板工具包呼吁沙龙所有者和所有小型企业类型,以展示您才华横溢的专业团队和快乐的客户。 我们构建了这款现代且女性化的模板套件,让美容爱好者能够超级简单地追求他们的梦想外观。
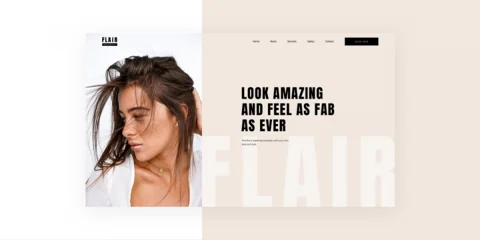
主页:让您的美丽栩栩如生

Flair Hair and Beauty 的主页欢迎网站访问者进入米色和白色背景的平静、女性化氛围。 用户旅程被清晰地绘制出来,因为每个行动呼吁小部件都鼓励采取进一步行动:了解服务并阅读价目表。
主页还拥有一个时尚、引人入胜的弹出窗口,当用户到达网站页脚时会向他打招呼。 这无疑使用户预订约会变得容易,因为这样做的 CTA 按钮可以在标题菜单和动画弹出窗口中访问。 无论用户导航到哪里,他的预约选项都提供在一个银色的盘子上——简直再简单不过了。
不同类型的发型和美容护理的各种照片集均匀分布在页面的两列布局中。 这种设计选择反映了沙龙对许多类型的个性和风格偏好的吸引力。 每个客户都可以放心,他们所需的服务类型已准备好并正在等待。
主页是一个页面模板。
您可以从 Editor > Open Library popup > Pages tab > 向下滚动页面并找到它或搜索“Beauty Salon”下载它。
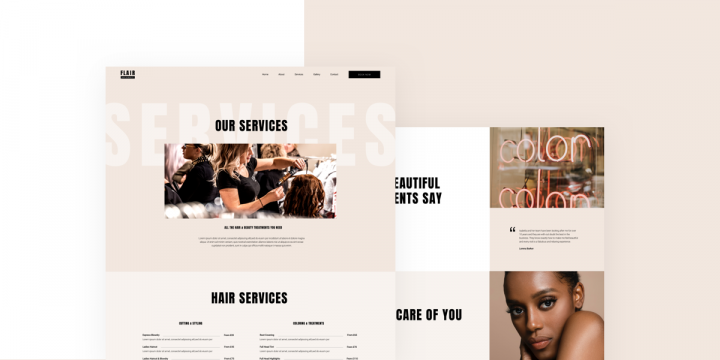
服务:价格合适

精心措辞的服务描述使 Flair 的服务页面对客户的决策如此有用、信息丰富。 客户总是想知道他们正在寻找什么的定价以及每项服务的含义。 这是对您的业务产品透明的优势——您可以让访问者放心,您的定价范围适合所有预算。
这一系列的客户选择证明了企业的专业知识范围:从头发、美容、美甲服务到化妆。 英雄部分的褪色背景文本元素与传统的英雄图像和标题配对,为图像和排版的配对方式带来了新的变化。
我们的 Elementor 专家 Shmuel Abramoff 与我们分享了他如何在 Elementor 编辑器中创建此设计布局:
- 选择 vw 作为您的 CSS 字体大小单位。
这将允许您的字体大小响应设备的视口(实际上是其屏幕大小)。
- 使标题(或元素)的位置成为绝对的。
- 为每个元素(在本例中为较小的标题和图像)应用更高的 z-index,使其位于较大的“服务”标题上方。
这种双重标题效应中的潜意识信息很难被忽视。 两个令人心酸的无衬线文本组合在一起传达了沙龙的附加值。 Flair 的超大型、广泛的治疗类型选择加上适中的菜单标题,说明了信息丰富、可操作的细节。
服务页面是一个页面模板。
您可以从 Editor > Open Library popup > Pages tab > 向下滚动页面并找到它或搜索“Beauty Salon”下载它。
惊人的网站
WordPress 网站