SEO图像优化的基础知识
已发表: 2017-05-29图像优化是 SEO 的基石。 如果您想为您的网站带来自然搜索流量,那么您的 SEO 游戏需要首屈一指,这已经不是什么秘密了。 随着每天出现更多竞争网站,获得更高的搜索排名并提高流量对您来说很重要。 然而,大多数人忽略了一个获取所有自然流量的关键资源:谷歌图片搜索。 而且,要获得流量,您需要了解图像优化的基础知识。 这里有一些图像优化的想法。
网站上图片的相关性是 SEO 最基本的因素。
图片必须与网页内容相关。 如果您的页面是关于 Panasonic 电视的,请使用该电视的不同角度的图像。 如果通过图像向用户提供产品的来龙去脉,他们可能会感兴趣。
Alt 标记或备用标记是图像优化的基本部分。
Alt 标签变得不可或缺,因为大量搜索引擎是基于文本的,即它们无法读取我们的图像。 . 图片上传失败时会显示一个 Alt 文本。 它包含图像的简明描述。
示例:关于波斯猫的描述可以是,

提示:如果是产品图片,请在 alt 标签中包含型号。
阅读: Google 的图片发布指南。
图片必须压缩,否则,页面加载需要时间,网民不会等待缓慢的网站加载。
一项研究表明,用户等待网页加载的时间不会超过 3 秒。 尝试将图像压缩到低字节。 以下站点将帮助您从图像中挤出额外的字节。
- smush.it!
- compressor.io(可以在保持图像质量的同时减少高达 90% 的大小)
- WP Smush
- 压缩JPEG(用于JPEG图像)
- TinyPNG(用于 PNG 图像)
- EWWW 图像优化器
注意:使用与将在您的网站上显示的尺寸相同的图像。
如果您没有时间上传您独特的图片,您可以从数以千计的网站获取免费图片。
虽然在某些情况下您必须注明图片来源,但其他网站没有这样的要求! 以下站点可以方便地选择图像。
- 关注
- 500像素
- 弗里克
- 不飞溅
- 还有更多 20 多个网站可供下载 免版税库存照片
图像名称在获得搜索可见性和相关性方面起着关键作用。
因此,图像名称必须具有描述性,并且应该具有关于图像的简洁信息。
例如,关于秋季大雾山的图像可能是
Smoky-mountains-fall-season.jpg而不是IMG_0076.jpg

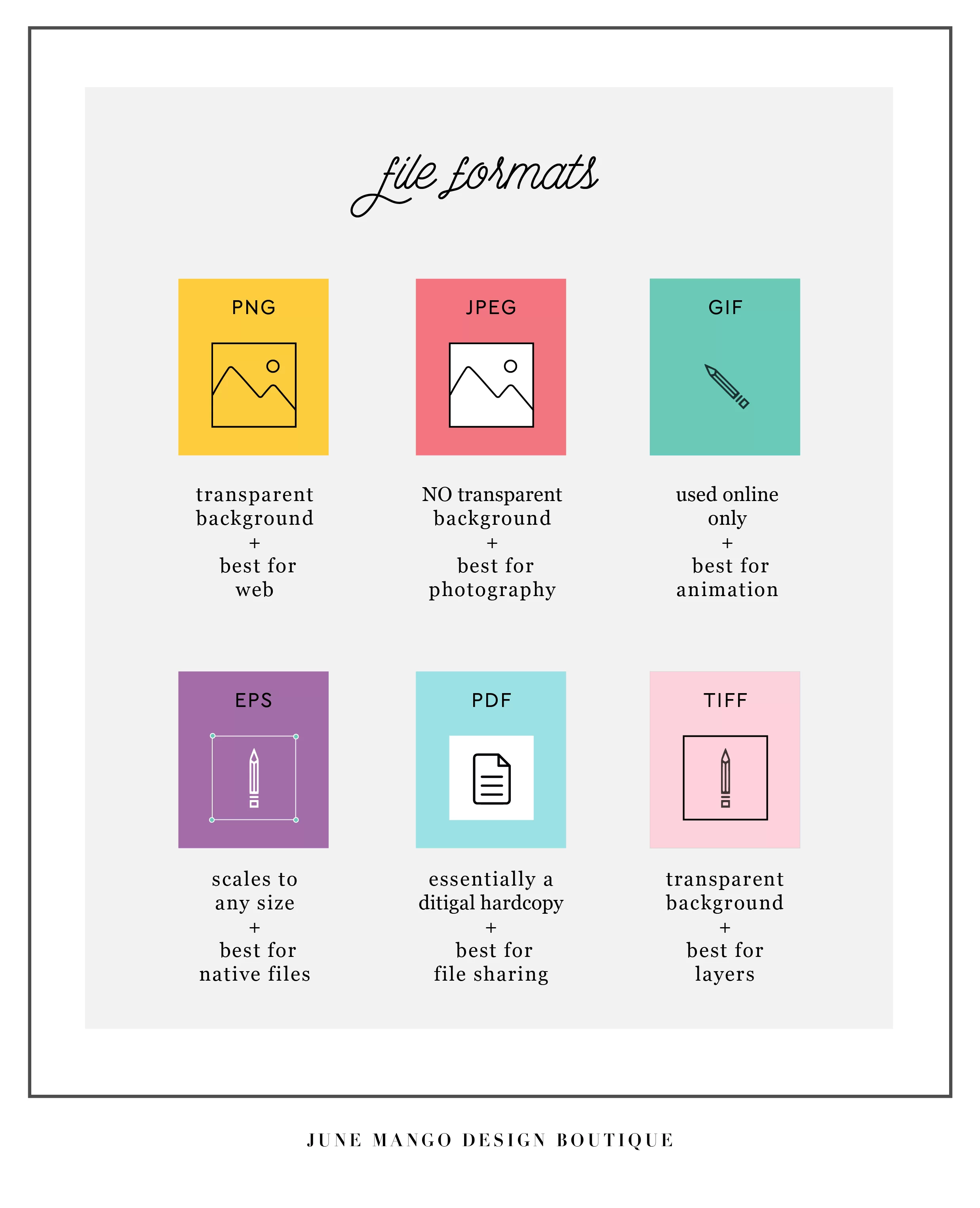
选择正确的文件类型是图像优化的另一个重要因素。

来源:六月芒果设计精品
常用的文件类型有JPEG (联合图像专家组)、 GIF (图形交换格式)和PNG (便携式网络图形)。
您可以充分利用每种类型,方法如下:
- 使用GIF格式创建令人惊叹的 GIF
- 将JPEG格式用于高色彩和静态照片。
- 对颜色和徽标较少的图像使用PNG格式(涉及褪色和透明度)
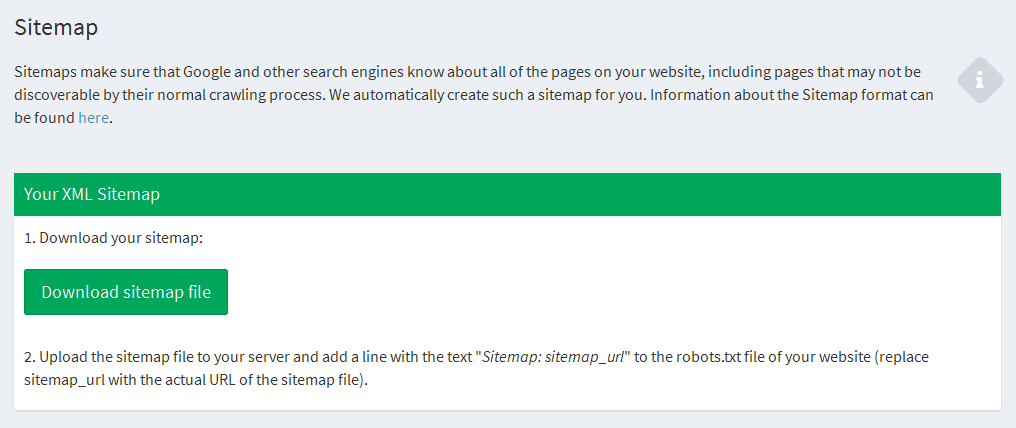
在 XML 站点地图中包含图像会进一步增加在 Google 搜索期间找到您的图像的机会。
您可以在 XML 站点地图中使用<image:image>或<image:loc>标记。


提示: Yoast SEO 插件是最好的插件之一。 它会自动将图像添加到 XML 站点地图。 你可以在这里查看最好的 SEO WordPress 插件。
如果数百个其他网站使用您的独特形象而不给予您信誉,您的相关性将会降低,这可能对您的网站有害。
您可以使用Image Raider进行反向图像搜索。 您需要做的就是将您的图片上传到目录中,每当网站使用您的图片时,您都会收到通知。 如果您没有获得信用,您可以随时向网站的创建者索取。
图片说明将帮助您降低跳出率。
现在,排名算法会考虑跳出率,尤其是在 Panda 更新之后。

- 什么是跳出率?
当用户在寻找特定事物时点击您的页面并快速返回搜索页面时,它会增加您的跳出率,这根本不是可取的。 这意味着用户发现您的页面内容不令人满意。
因此,如果您在标题旁边添加一个清晰的标题,它会吸引观众的注意力,因为他们一目了然地了解您的页面。 它需要进一步阅读。
反向链接是提高知名度和自然排名的主要因素之一。
它们帮助搜索引擎机器人有效地抓取您的网站。
- 反向链接是什么意思?
当一个网页链接到另一个页面时,它会创建一个反向链接。
例如,一位摄影师在音乐会上拍摄了酷玩乐队的照片并上传到他的网站上。 如果酷玩的官方网站链接到该网站,它会创建一个反向链接。 现在搜索引擎会认为这两个站点是连接的,这反过来会提高摄影师页面在所有与 Coldplay 相关的搜索中的可见度。
如果您没有 Photoshop,则不必担心,在线上有多种编辑工具可用。
您可以从下面选择。

- Pixlr (我觉得它最有用)
- 豆豆
- 免费摄影工具
- 免费图片编辑器
缩略图非常方便,因为它们减少了填塞,并且可以一次显示大量图像。 但要小心!
因此,您最好的选择是减小缩略图的大小,即使质量可能会下降。
要压缩缩略图,请使用以下代码:
add_filter('jpeg_quality', create_function(”, 'return 60;')); 使用您的 functions.php 文件。
虽然 WordPress 使用 90 作为默认设置,但您可以安全地设置 60 到 80 之间的任何值,因为图像质量不会有任何明显的下滑。
简而言之,
图像优化可能很耗时,但并不困难。 如果您灌输文章中涵盖的想法,您将能够亲眼看到您的网站的知名度有所提高。
还有更多图像优化技巧吗? 通过下面的评论与我们分享! 我很想知道你的想法!
再会!
