在设计中创造平衡:现实生活中的例子和专业技巧
已发表: 2023-01-25平衡是设计中区分好坏的关键元素。 无论您是设计师、艺术家还是营销人员,理解和实现设计中的平衡都可以在创建视觉上令人愉悦且有效的营销材料方面发挥重要作用。
什么是设计平衡?
良好设计的基本原则如下:
- 平衡
- 重点
- 移动
- 图案
- 重复
- 部分
- 韵律
- 种类
- 统一
所有这些都同样重要,但正如您所注意到的,列表中的第一个是平衡,证明了它的重要性。 本文将重点关注设计中的平衡,并提供您可以从中获得灵感的示例。
设计中的平衡到底是什么? 它是在您的网站设计、徽标、博客图像和许多其他设计资产中仔细分配视觉权重。 平衡必须在您的图像、颜色、纹理和空间中可见,以赋予其稳定性和秩序。
它赋予设计生命力、兴奋感和吸引力。 这些是吸引客户和顾客注意力并使您的品牌与众不同的精确属性。
下面的设计平衡示例将更好地解释其含义:
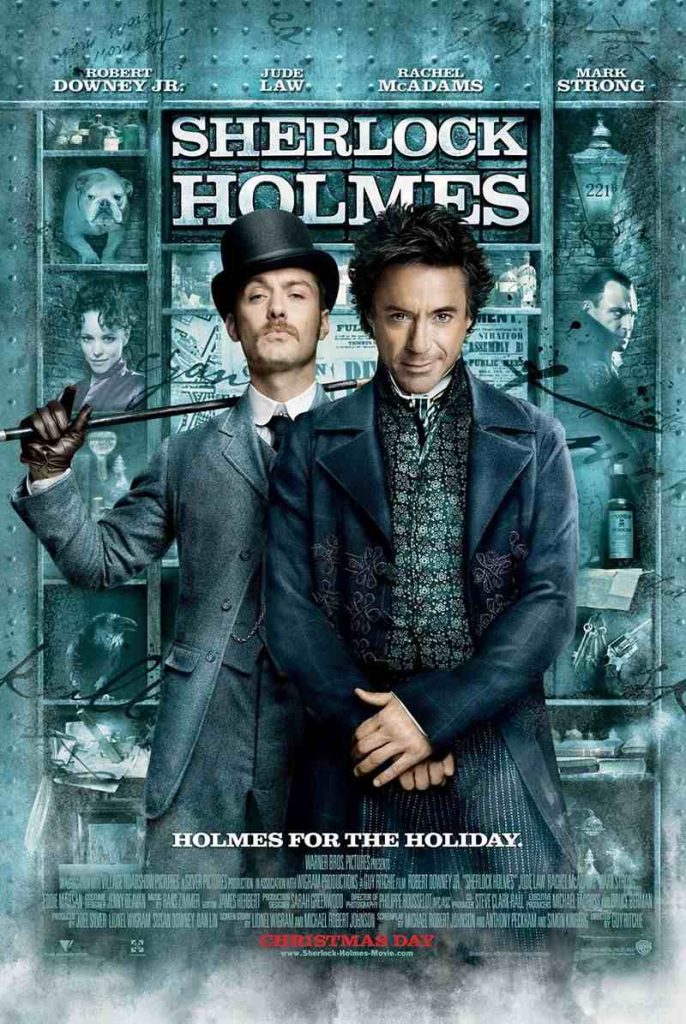
大侦探福尔摩斯电影海报

这张夏洛克·福尔摩斯的电影海报是对称平衡的完美典范。 这种平衡以均匀有序的方式放置元素。 这张海报上的那些被均匀地分成两边,创造了通常所说的正式平衡。
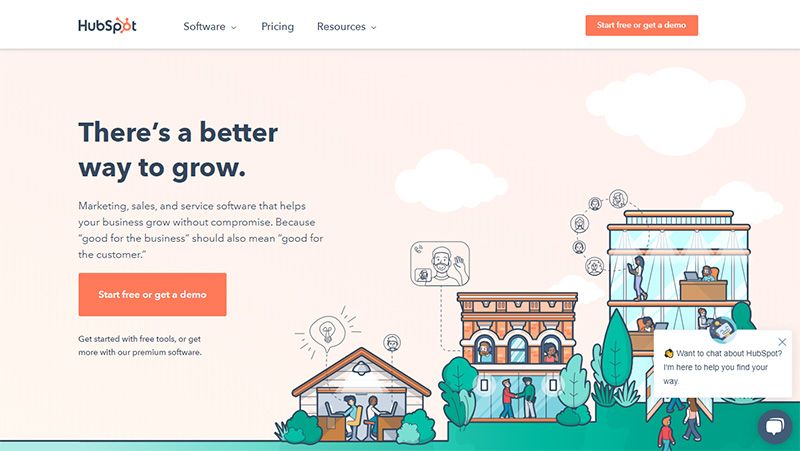
HubSpot 网站

设计中的平衡并不总是意味着水平、垂直或径向的部分相等。 另一种平衡是不对称的,这意味着没有对称的平衡。 这与对称平衡相反,也称为非正式平衡。 Hubspot 网站通过使用插图和文字有效地展示了这一点。
星巴克标志

世界上最大的咖啡连锁店拥有您能找到的最具标志性的标志之一。 这是因为它的垂直对称平面使它在整个过程中保持平衡。 人眼通常会在我们看到的任何图像中寻求秩序和稳定性。 除了许多其他吸引人的元素外,这个星巴克标志还具有这两个特征。
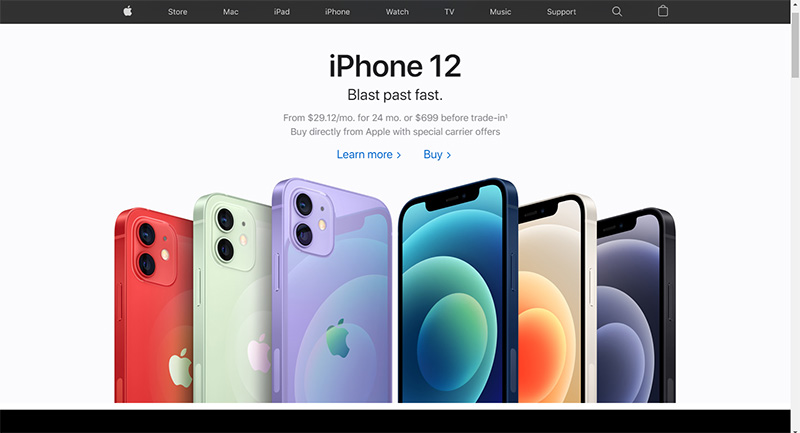
Apple iPhone 12 网站

Apple 在设计和平衡方面并不逊色,其 Apple iPhone 12 页面也不例外。 这是反射对称的一个很好的例子。 iPhone 平均放置在屏幕上,而顶部的文字两边的长度相等。 反射对称是图像的一半反射另一半。 它也被称为线对称或镜像对称。
依云平面广告

您可以通过使用颜色在设计中取得平衡,如依云平面广告所示。 这不仅是对称平衡设计的一个很好的例子,而且也是通过颜色实现平衡的一个很好的表现。 深色与浅色的令人难以置信的混合强调了品牌名称并使其脱颖而出。
香奈儿标志

香奈儿标志看似平淡无奇,却具有平衡、重复、统一、精致的美感。 该标志有重叠的字母 C,表示标志设计师本人 Coco Chanel 的姓名首字母。 使用多种设计原则的公式使其成为引人注目的标志性标志。
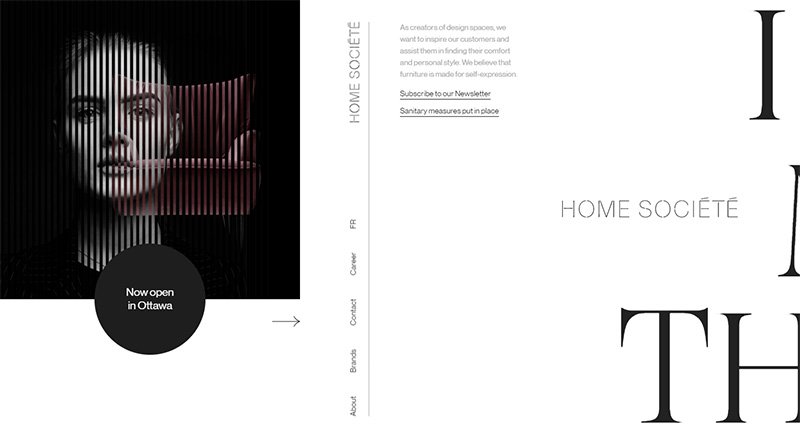
首页 Sociētē 网站

家居家具和配件公司 Home Sociētē 有一个网站,它是不对称平衡的缩影。 左侧是图像,右侧是不同大小和字体样式的文本。 水平卷轴是贯穿始终的平衡示例,为观看者提供赏心悦目的设计和令人兴奋的感官。
英国石油标志

在径向平衡中,元素围绕一个从中心向外辐射的点排列。 这在英国石油公司的标志中很明显。 并不是所有的天平都能在左右或上下看到。 设计中的平衡也可以在围绕中心点分组的元素中看到。
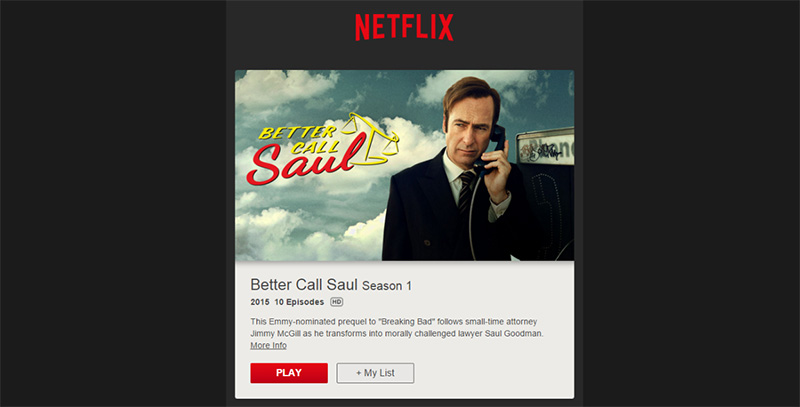
Netflix 时事通讯

设计中的平衡可以通过不同的方式实现,一种是使用形状或形式。 在这个来自 Netflix 的时事通讯示例中,平衡是使用具有复杂图像和文本组合的简单平坦字段创建的。 右边的细节与对面几乎空白的区域看起来很协调。
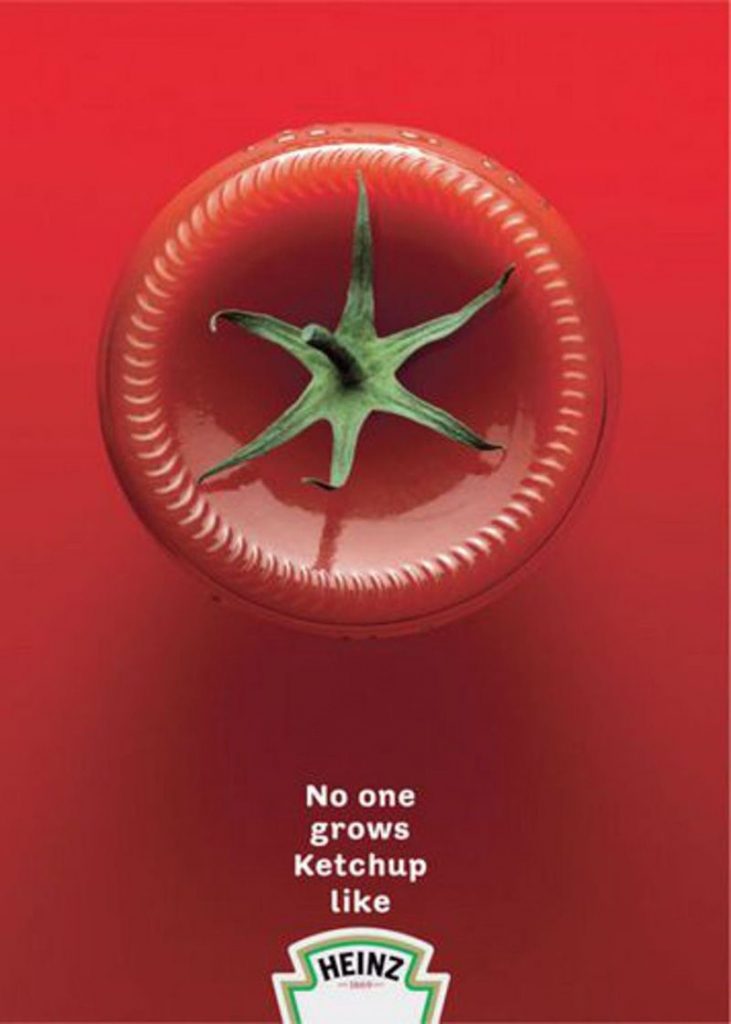
亨氏数字广告

Heinz 是在设计中保持平衡的大师。 下面的示例是带有番茄茎的番茄酱瓶的底部。 这只是他们使用瓶子或番茄本身播放的众多广告之一。 如果您想很好地理解设计中的平衡,这是一个不错的选择。
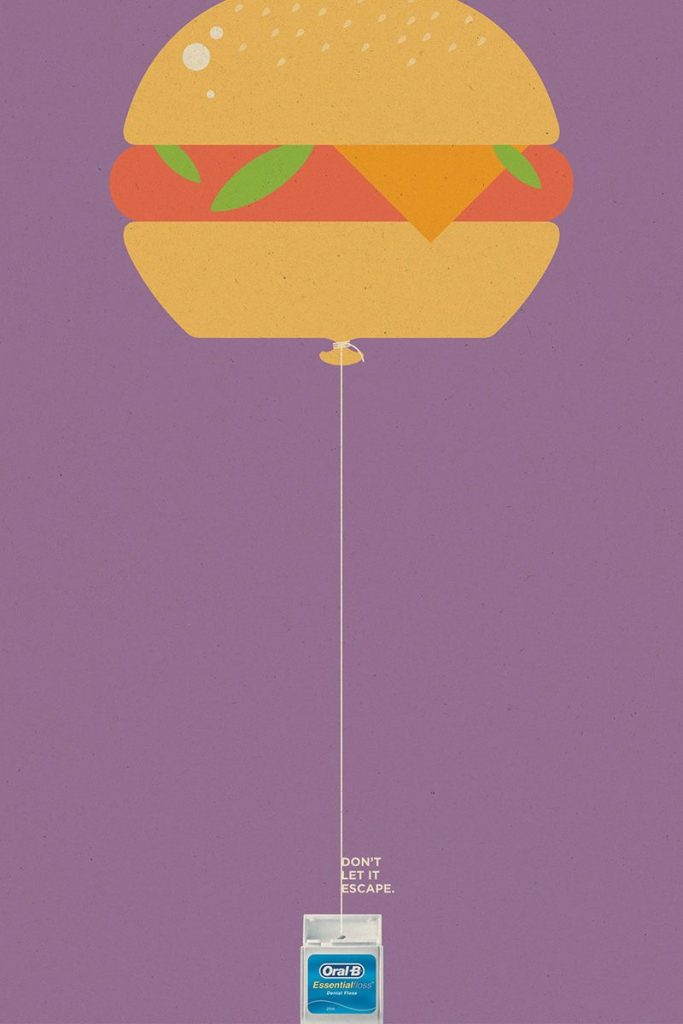
欧乐-B海报

另一种平衡设计的方法是使用价值。 在 Oral-B 的这张海报中,高价值区域(汉堡部分)与低价值区域(牙线部分)形成平衡。 这也是对称平衡的一个很好的例子,使这则广告简单而有影响力。
Rodionov & Sons 网站

反射对称的另一个很好的例子是俄罗斯酿酒公司 Rodionov & Sons 的网站。 当您登陆页面时,您会看到一个瓶子的顶部,周围有精美的漩涡动画。 向下滚动后,您会发现页面充满对称平衡。
哈利波特电影海报

哈利波特与死亡圣器:第 2 部分电影海报以完美的平衡展现了善恶之间的斗争。 重量平均分配,给我们留下的印象是结局可以带来胜利或悲剧(至少对于非本书读者而言)。

Penji设计的名片

对称平衡是最常见的平衡类型。 这有时会变得无趣,但如果设计师合适,它就会引人注目。 由于空间有限,设计名片提出了这一挑战,但 Penji 之前的作品表明平衡也可以为小空间创造奇迹。
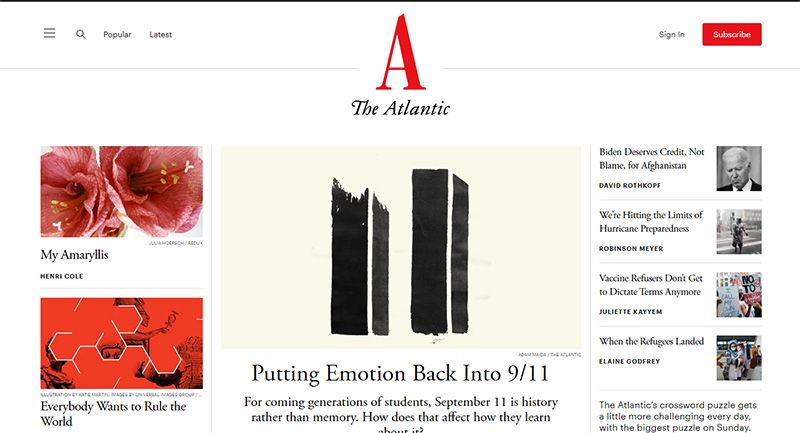
大西洋网站

与平衡设计相反的是另一种类型的平衡,称为失衡(也称为不协调) 。 这是一个棘手的问题,因为它是混乱与秩序的完美结合。 Atlantic 的网站就是一个很好的例子。 它似乎缺乏平衡部门,同时散发出吸引人的外观。
耐克标志

不要被 Nike 标志的简洁所迷惑,因为它的设计融合了平衡、动感和韵律。 标志设计的完美公式,注定要成为一个标志。 如果你想在你的设计中加入张力和运动,你应该使用不对称平衡。
激浪广告牌

纹理还可以为您的设计增加平衡。 如果将其放置在平坦且无纹理的区域旁边,则在设计中创建具有复杂细节的区域可以创造平衡。 这个来自 Mountain Dew 的广告牌最好地说明了这一点。
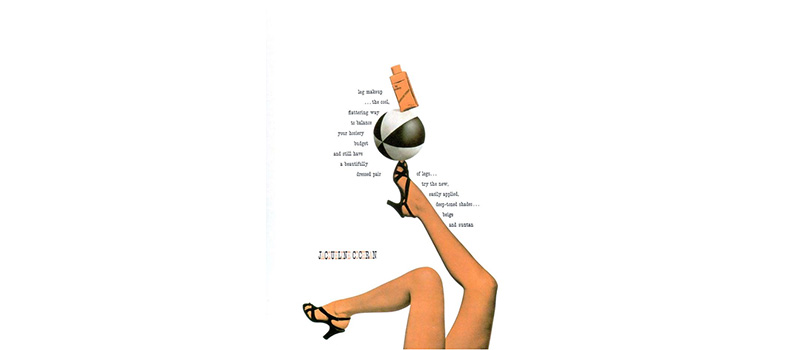
Jacqueline Cochran 化妆品广告

美国飞行员杰奎琳·科克伦是这则由平面设计传奇人物保罗·兰德亲自设计的化妆品广告的明星。 这则广告在字面上和形象上都有平衡。 从图片的选择到文本的排版,它既实用又吸引感官。
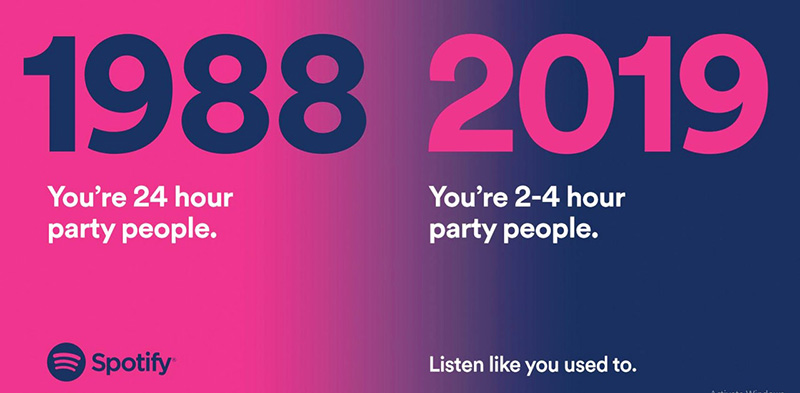
Spotify 广告

2019年,Spotify在多个平台发布了系列广告,主要以广告牌和户外广告为主。 这是使用空白来实现设计平衡的一个很好的例子。 空间有两件事:它连接和分隔设计中的元素,正如这则广告所展示的那样。
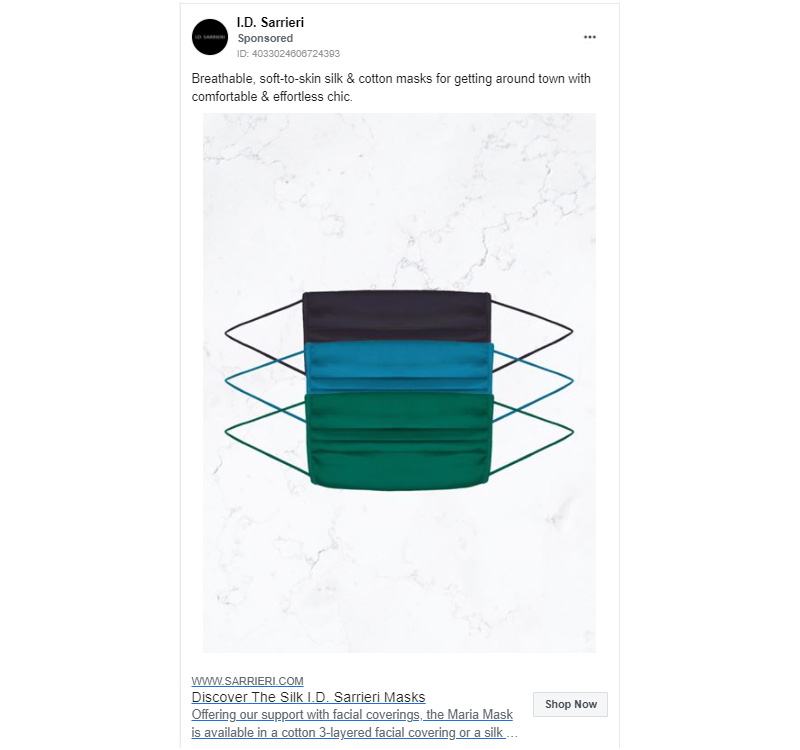
ID Sarrieri Instagram 广告

空白、纹理、对比色和对称平衡完善了 ID Sarrieri 的社交媒体广告。 设计简单但引人注目。 颜色的选择赋予它一种充满活力的感觉,而不是我们通常将面具与悲伤和冷酷的情绪联系起来。 它周围的空间和纹理平衡了大流行的紧迫性,同时对产品做出了时尚的声明。
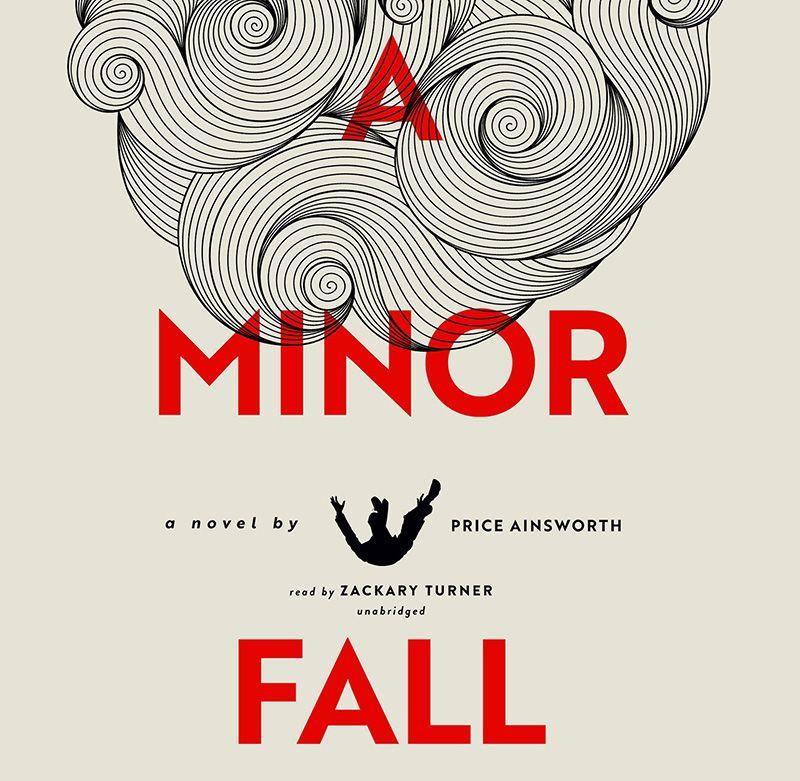
A Minor Fall 图书封面

设计中的平衡并不总是意味着所有元素都位于中心。 您可以将它向左或向右冲洗,或者在作者 Price Ainsworth 的 A Minor Fall 书籍封面的情况下,在顶部。 以行或列的结构排列文本、图像和其他资产可以使它们有序和平衡。
Archer Farms 咖啡包装设计

在设计中实现平衡的一种简单易行的方法是使用定位。 原则是在一侧放置一个大元素,并通过在另一侧放置较小的对象(例如文本)来平衡它。 Archer Farms 的这种包装设计向您展示了如何做到这一点。
吉百利广告

另一个不平衡或不协调平衡设计的优秀例子是吉百利的这款。 这家巧克力公司为慈善事业制作了这个广告,这种设计上的平衡对于这种广告来说是最理想的。 不平衡的设计暗示运动和行动。 如果您想让观众感到不舒服或让他们停下来思考,它就可以使用。
Touché Amoré 专辑封面

乍一看,加利福尼亚的后硬核乐队 Touché Amoré 的专辑封面 Is Survived By 没有什么可看的。 但如果你仔细观察,它是在设计中创造平衡的一个很好的研究。 左侧的污迹描绘了乐队的成员。 右边是模糊的似乎是城市景观的东西。 两种元素相得益彰,为设计带来平衡。
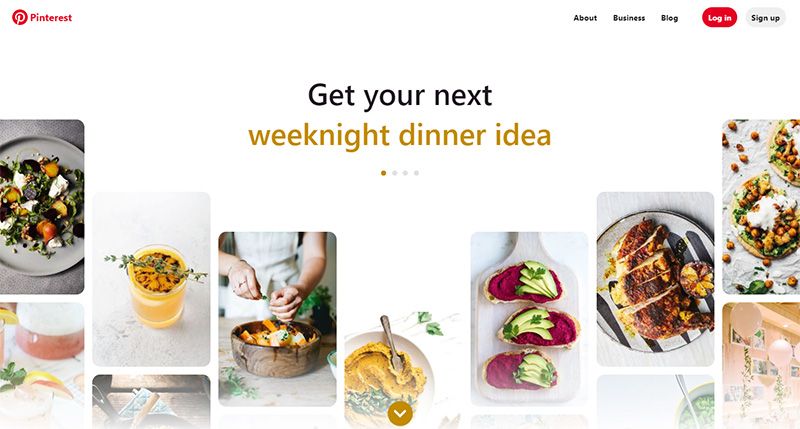
Pinterest 主页

有一种平衡类型并没有多少平面设计师使用,因为结果有时会被视为一团糟。 马赛克或晶体平衡也被称为“有组织的混乱”。 这个想法是让没有一个元素比其他元素更突出,这非常适合 Pinterest。 它没有垂直对齐,但它的水平对齐和图像的统一大小平衡了它。
最后的想法
有时我们在看一个设计时会觉得有些地方不对劲,但我们又不能指手画脚。 最有可能的是,设计没有平衡。 设计中的平衡赋予它秩序和结构。 因此,要使您的设计有效,请确保它具有平衡性。
Penji 的图形设计师了解设计的平衡,您不必担心自己做。 在此处观看我们的演示视频或立即注册,让他们开始您的设计。
