2019年秋季技术SEO清单
已发表: 2019-10-16夏天结束了,是时候收拾你的充气天鹅和防晒乳液,然后重新开始让你的网站对搜索引擎更加友好! 这可能是一项相当大的工作,所以为了稍微简化一下,我制定了一个列表,重点关注 14 个关键点,并附有简短描述,以及——由于空间有限——指向解释最佳实践和方便提示的资源的链接。
以下是我们要检查的 14 项内容的列表:
– HTTPS、HTTP/2、www
– 页面状态 2xx、3xx、4xx、5xx
– 孤立页面
– 机器人.txt
– 网站地图
- 移动友好
– 页面速度 TTFB,
– 缩小资源
- 缓存
– 规范和 Hreflang
– 标题、描述、H1
– 图片:尺寸、alt、标题和图
– Schema.org 结构化数据
– 语义 HTML5 结构
在我们开始之前,您需要使用 OnCrawl 或任何其他爬虫应用程序来爬取您的网站。
深呼吸,让我们开始吧!
#1 HTTPS、HTTP/2、www、HSTS
HTTPS
HTTPS 是 Google 和其他搜索引擎的首要任务。
即使不抓取您的网站,您也可以通过以下方式轻松测试 https 处理的可靠性
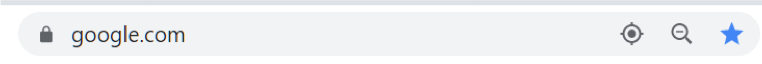
- 首先,只需在地址栏中键入不带“https://”的域,它应该会显示挂锁,如下所示:

其次,键入您的域,但这次使用“http://”,它必须重定向到“https://”协议。
查看您的抓取结果并查找以 http:// 开头的内部 URL。 如果您发现任何它们都应该重定向到 https://(或在您的 .htaccess 文件中使用重写),并且您需要浏览您网站的代码并在 href 链接中将它们替换为 https:// .
万维网/非万维网
Google 的 Search Console 用于区分网站网址的 www 和非 www 版本的数据,但由于它们引入了域属性,因此数据被合并。 但是,在您的网站上始终使用 www 或非 www url 是质量指标,因此您需要查看抓取结果,检查来自不正确版本的重定向是否到位(或在您的 .htaccess 文件中使用重写)和更新站点代码中的错误网址。
HTTP/2
如果您的站点发出大量 HTTP 请求(在理想情况下不应该这样),您可以使用同时发送请求而不是一个接一个地发送请求的 HTTP/2 来加快页面加载速度。 您可以在此处检查您的服务器是否支持 HTTP/2,如果不支持,请与您的站点开发人员讨论更改配置。
HSTS
安全性始终是网站的一个问题,但如果您想进一步考虑强制使用带有 HSTS(Http Strict Transfer Security)标头的 HTTPS。
#2 页面状态 2xx, 3xx, 4xx, 5xx
查看您的抓取结果,您会看到每个网址(页面、图像、css 文件、javascript 文件等)的状态代码:
- 200代表成功!
- 301是永久重定向。 应该有尽可能少的提供 301 的内部链接,因此请查看您网站的 html 并将被重定向的 url 替换为重定向的目标 url。
- 302是临时重定向,如有必要,您应该改用 301。
- 任何400、410等代码都表示未找到该文件。 这些文件中的一小部分并不是主要问题(无论如何它们都会从 Google 索引中删除),但它们可能是您确实想要索引的文件,它也可能表明对它们的访问被阻止或 url例如,包含重音字符或其他非标准字符。
- 应该有 0 个5xx状态的 url!
有关更多信息,请参阅有关不同 https 状态代码的文章。
#3 孤立页面
孤立页面是与站点中的任何其他页面都没有链接的页面,当站点非常大、已在线多年或已重组时,可能会出现孤立页面。 它们是您的 SEO 浪费的机会! 您可以通过使用电子表格来交叉引用通过站点抓取的页面列表与从 Search Console 导出的页面列表(以获取 Google 已编入索引的孤立页面)和/或使用 Oncrawl 交叉引用来手动找到它们对至少有一次访问的所有孤立页面进行日志分析,无论它们是否被索引。 网站所有者经常惊讶于在他们网站的黑暗角落潜伏着多少东西!
#4 机器人.txt
站点根目录下应该有一个 robots.txt 文件,例如 https://mydomain.com/robots.txt。 它通常包含说明网站的哪些部分可供搜索引擎机器人访问,哪些部分不可访问,过于广泛的限制可能导致网站的某些部分未被索引。 它还应该包含指向站点站点地图的链接,如下所示:

#5 XML 站点地图
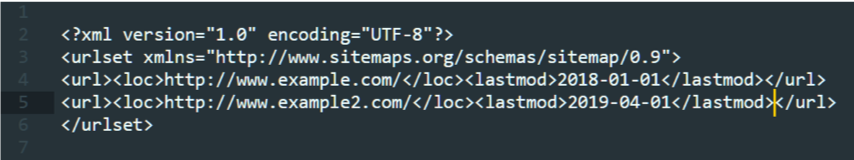
您需要有一个包含完整页面列表的站点地图,并且它需要是最新的。 一些插件和爬虫软件会生成站点地图,但是可以手动完成,它需要具备的基本结构是这样的:

该属性是页面上次更新的日期,并且很重要。 在此处查找有关站点地图的更多信息。
#6 移动友好
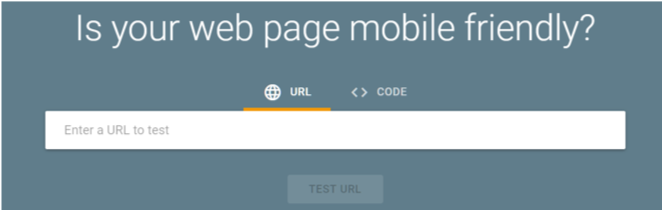
这本身就是一个完整的主题! 由于 Google 索引是移动优先的,因此您需要定期检查您的网站,以确保最近的任何更改都不会使其对移动设备不友好。 在此处测试 Google 移动机器人如何查看您的网站。

即使该页面被认为是全球移动友好的,它通常也会为您提供有关它发现的问题的提示。
#7 页面速度:TTFB
页面速度非常重要。 有许多因素会影响这一点,我们将在本文中再看几个,但最基本的因素之一是咬到第一口的时间 (TTFB),换句话说,就是当您单击链接以及浏览器接收到第一个数据字节的那一刻。 您可以在 Page Speed Insights、Pingdom 或 Chrome 开发者工具上查看它,理想情况下(在 Google 看来)它应该少于 200 毫秒。

如果您在慢速服务器上有一个臃肿的站点,它很容易达到十倍。 如果您重视您的业务,请获得良好的托管服务,现在有越来越多的高度优化的超快速托管服务用于 WordPress 等 CMS。
#8 页面速度:页面资源的最小化
许多网站加载了页面渲染和交互所需的大量额外资源,例如 css 和 javascript 文件,尤其是像 WordPress 这样的插件密集型 CMS。 所以继续打开主页的页面源并搜索(Ctrl+F)“.js”:


这些文件中的每一个都需要一个单独的 http 请求,并且只是需要下载更多数据。
所以,首先,问问自己“所有这些插件和其他 javascript 交互性真的改善了用户体验吗?” 如果是这样,那就太好了,但是您需要将尽可能多的js文件合并到一个文件中,然后将其缩小以减小其大小。 如果您没有插件可以做到这一点,那么有很多在线工具。 然后对您的 css 文件执行相同的操作。
#9 页面速度:缓存和 CDN
使用缓存来服务不经常(或根本不)更改的页面和文件本身就是另一个完整的主题,因为根据您的特定情况有多种实现方式,但这是加快您的速度的好方法网站加载。
CDN 是一种由快速内容交付服务器组成的服务,这些服务器处理为您的站点发送所有静态文件(例如图像),让您自己的站点服务器只生成 html,工作量要轻得多。 如果在请求中发送了特定尺寸,一些 CDN 也会动态调整图像大小。
与您的站点开发人员讨论您是否有缓存系统以及实现它的可能性。
#10 规范和 Hreflang
如果您有同一页面的不同语言版本,则 hreflang 属性最重要,但无论如何您都应该将它们与规范标签一起放入,因为 Google 甚至会在单语言页面中查找它们。 在此处阅读有关使用规范标签的更多信息。
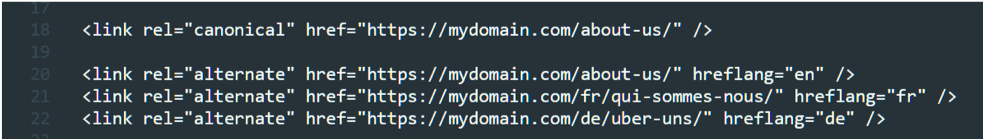
查看页面源代码部分:规范标签应包含其所在页面的 url,hreflang 属性应指向每个语言版本的 url,包括一个用于当前页面的语言,如下所示:

#11 标题、描述、H1
您可以通过抓取您的网站页面来检查这些内容。 在此处阅读有关如何编写这 3 个元素的更多信息。
标题
每个页面都必须有一个唯一的标题。 长度应在 15 到 40 个字符之间,避免使用“awesome”、“insane”和“unbelievable”等词,应包含关键字,并且是人们在搜索结果中首先看到的内容,因此需要准确回答用户的问题搜索查询。
描述
您想要排名的页面应该有一个独特的、引人入胜的元描述。 描述本身并不是排名因素,但如果它具有吸引力并且具有号召性用语,您将获得更高的点击率,因为它经常被 Google 用作出现在搜索结果页面上的描述性文本。
H1
<h1> 标签是主要的内容标题标题,在所有页面上应该是唯一的。 它应该是用户在页面上看到的第一件事,并且应该向用户保证该页面将为他们提供所需的信息。
#12 图片:大小、alt、标题和图形
查看您的抓取数据的图像部分并考虑以下几点。 您可以在此处获得有关图像的更多详细信息。
- 没有标准的页面图像应该大于 100k 顶部,否则它们会减慢您的页面加载速度,尤其是在移动设备上。 特别注意贡献者上传的图片; 我在博客页面中看到了 5 兆字节的图像!
- 确保它们有一个没有特殊字符的有用名称(并且没有“404 File Not Found”状态!)
- 图像必须具有“alt”属性的值,并且它应该描述图像。
- 标题属性虽然不是必需的,但也是一个机会。
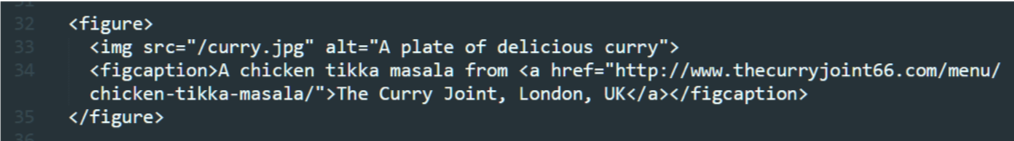
- 在图像周围使用 HTML5 语义标签 <figure> 并添加 </figure>,如下所示:

Google 的 John Mueller 表示,Google 图片搜索会查看 alt 和 figcaption,并将它们视为独立的实体。
#13 Schema.org 结构化数据
Schema.org 结构化数据已成为向搜索引擎传达信息的重要手段,它本身就是另一个庞大的主题,但您可以通过在结构化数据测试工具中测试您的页面 URL 来检查它是否存在并正确使用。
应存在以下结构化数据:
- 至少在您的主页和关于我们页面中,您应该对您的组织进行完整标记,并尽可能具体地说明组织类型。 如果您是 LocalBusiness,请查看子类型。 包括尽可能多的具体数据——识别创始人、链接到社交账户、链接到官方公司标识网站、贵公司所属的任何专业组织等——这将增加谷歌的理解和信任并提高你的排名。
- 在产品和服务页面上包含完整数据,链接到您的公司作为提供商(如果您列出其他公司提供的服务,则作为经纪人)和 areaServed 服务属性。
- 如果您的网站在评论平台上有评论,请务必在 Schema 中标记它们,如果您是 LodgingBusiness 或 FoodEstablishment 并且有星级,请使用 starRating。
- 博客文章应完全标记,包括 DatePublished 和 DateModified 以及有关作者的完整信息,并带有指向其网站或社交帐户页面的链接以显示其专业知识。
这些只是 Schema.org 结构化数据标记提供的一些可能性。 请务必使用 JSON-LD 格式,而不是将其内嵌在页面 html 标记中。
[电子书] 面向非技术思想家的技术 SEO
#14 语义 HTML5 结构

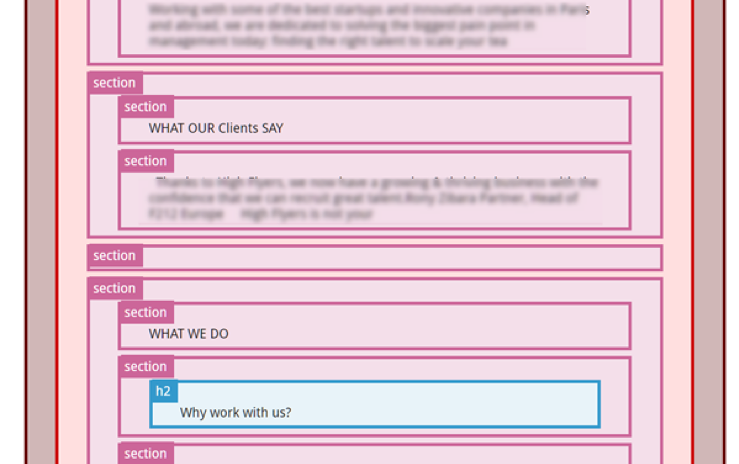
这是在我们的清单上检查的最后一点。 正如我在关于 Semantic HTML5 标签的文章中所描述的,使用这些标签的一个目的是通过准确告诉 Google 页面的哪个部分包含独特的重要内容,从而使 Google 的生活更轻松。 因此,如果您有一个过于复杂的结构,其中包含包含文章等的部分(如图像中所示),您只会让事情变得更复杂! 查看文章以查看一个良好的简单结构示例,然后在 Semantic HTML5 查看器中对其进行测试。
最后一句话
唷,那真是一段旅程! 如果您已经检查了所有这些要点,那么您正在使您的网站成为搜索引擎算法会喜欢的时尚高性能信息机器!
还有一件事:像普通用户一样测试您的网站。 你可能会想“等等,什么?!” 但是您会惊讶于很少有人测试他们自己的网站,并惊讶地发现下订单、查找联系表等非常困难。继续,现在就去做!
有一个美好的秋天!
