应用程序开发中的可访问性:构建无歧视产品
已发表: 2021-06-11你听说过“少数用户”这个词吗? 它描述了在数字空间(例如互联网或移动应用程序)中有特殊需求的人,但他们的数量不足以调整现有的应用程序开发原则。
超过 10 亿人(或全球人口的 15%)患有某种形式的残疾,其中包括迄今为止最大和最容易被忽视的少数族裔用户群体。
你问,这与应用程序开发有什么关系? 一切!
了解可访问性

首先,让我们定义可访问性,它在应用程序开发中的意义,以及为什么它对相关各方都很重要。
用最一般的术语来说,可访问性只是意味着将残疾人纳入其中。 该术语在社会科学和城市规划中很常见,因为它通常涵盖某个地方、区域或服务对那些可能难以获得它的人可用的程度。 记住最后一点,这很重要。
在 Web 和移动应用程序开发方面非常相似。 通常,可访问性是指允许有特定障碍的人从数字产品中受益的设计和功能。
虽然有许多不同形式的此类损伤,但有一些在移动应用程序中最重要:
- 想象
- 听力
- 灵巧
- 认识
通过引入解决这些难题的功能,应用程序所有者可以创造更有价值的体验,并提高他们在受众中的知名度。
移动应用程序可访问性的重要性
目前,可访问性在某种程度上是该行业的灰色地带——每个人都听说过它,每个人都知道拥有它是一件好事,但绝大多数企业往往忽略了可访问性作为他们的主要关注点。
考虑到七分之一的用户将无法获得与同龄人相同的体验,这可能看起来很奇怪。 然而,我们到了。 这就是为什么强调可访问性到底带来了什么特别重要的原因。

详细了解移动应用的未来
立即获取报告!可访问性对用户意味着什么

您是否曾经在 Netflix 上观看过带有两种不同字幕形式的同一部电影?
假设您即将享受带有英文字幕的西班牙恐怖片。 您将获得对角色所说内容的创造性翻译,在极少数情况下,还会为您提供广播中播放的内容。 但是,观看带有西班牙语或英语隐藏字幕 [CC] 的同一部电影会有所不同。 它将包含所有额外的输入,如“沉思的音乐播放”和“门吱吱作响”,从而创造出完全不同的体验。
对于我们中的一些人来说,打开这些字幕是一种有趣的方式来分散自己的注意力。 同时,对于其他人来说,首先能够观看这部电影是基本的必要条件。 欢迎来到可访问性的想法。
归根结底,这一切都归结为用户体验。 首先,您的应用程序必须服务于您的用户及其直接需求,因此他们将是其成功的最终评判者。 并且引入额外的功能来表现出更高的同理心、理解和对他们需求的认可具有其自身的优势。
可访问性对企业的好处

虽然更快乐的用户很棒,但作为企业主,您一定想知道这对您有什么好处。 毕竟,虽然您将为少数用户创造的体验可能是无价的,但应用程序开发并非如此。 不过不要担心,因为有很多收获。
我什至应该提及另外10 亿个潜在客户吗? 仅此一项就足以让您至少考虑投资于应用程序的可访问性。 然而,这还不是全部。
在少数族裔运动的时代,少数族裔用户不容忽视,这就是为什么加入派对绝对可以帮助您提升品牌形象。 随着通过口耳相传的赞誉和积极的品牌认知度不断增长,您将能够立即扩大规模。
您将解锁的另一个甜蜜的好处是确定的竞争优势。 还记得我说过可访问性是每个人都知道但没有人真正关心的事情吗? 好吧,想象一下成为第一批改变天平的人。
那么为什么这么多公司选择忽略可访问性并在与应用程序开发不同的领域争取包容性呢? 让我们深入挖掘!
移动应用程序的可访问性:法律影响和法规
问题是,虽然构建一个包含用户友好功能的可访问应用程序在理论上听起来很棒,但在实践中实施起来可能相当具有挑战性。
每个经验丰富的企业主都知道一个好律师的价值,以及一个遗漏的条款可能给整个业务带来的头痛。
应用程序开发没有什么不同。 它带有自己的公平份额的规则、法规、制度和建议,这些可能成为您整个项目的基石。 这就是为什么在承诺任何项目之前,最好研究一下行业的法律。
WCAG 与移动应用

这似乎违反直觉,但应用程序可访问性的主要限制是缺乏它。 根本没有一个明确的机构可以指定什么可以被认为是可访问的,什么不能。
诚然,对于某种实践如何“很高兴”,有一些指导方针。 然而,仍然没有全球公认的最低无障碍标准定义。 这就是为什么许多开发人员转而使用 Web 内容可访问性指南 (WCAG) 的原因。
根据 WCAG,为了使该网站被认为是可访问的,其所有内容必须是:
- 可感知:用户必须能够感知 UI 设计的所有元素以及页面上呈现的信息;
- 可操作:所有的 UI 组件和站点导航都必须是可行的;
- 可理解的:用户必须能够理解页面是关于什么的以及期望如何与之交互;
- 稳健:内容必须以辅助技术可以正确处理、解释和再现的方式交付。
现在我们知道了规则,让我们看看它们如何转化为实际可访问的应用程序开发。

如何构建可访问的应用程序
首先,我想强调一下,我将在这里同时提到 Web 和移动应用程序的可访问性。 毕竟,我们的目标是为每个人的包容性用户体验创建路线图。
因此,要创建一个真正可访问的应用程序,您需要关注每个项目的 3 个核心领域:设计和导航、内容和测试。 现在让我们仔细看看每一个。
设计与导航

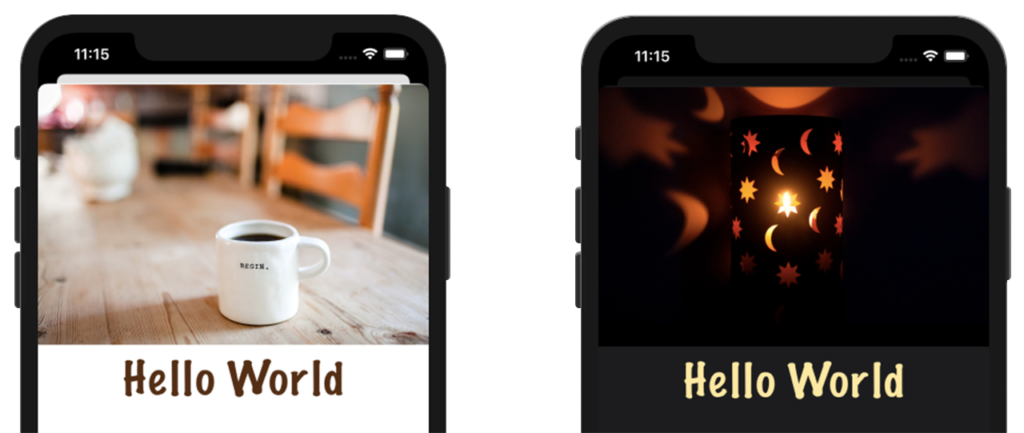
检查这个适用于 iOS 的深色和浅色模式示例。 您可以清楚地看到差异,虽然它看起来很直观和自然,但已经付出了很多努力让它看起来如此。 史蒂夫乔布斯声称设计不是事物的外观,而是它的工作原理。 可访问性有点棘手。 外观和功能在这里同样重要。
以下是一些可帮助您使应用易于访问的最佳做法:
使用 Miquido 开发可访问的应用程序
联系我们- 引入前景色和背景色的清晰分离——使其对色盲友好
- 避免引起癫痫发作的元素,例如闪烁的弹出窗口或快速变化的颜色
- 让用户有机会根据个人喜好调整文本大小、背景颜色和亮度等核心布局元素
- 确保您的应用不需要任何特定手势即可正常运行 - 轻松处理不必要的点击、滑动和滚动
- 包括明显不同的按钮,以便于导航- 清楚地将您的用户引导到应用程序的不同部分。
有了这个,你应该对无障碍设计的工作原理和外观有一个很好的理解。 因此,是时候看看如何通过以高质量格式提供高质量信息来进一步增强它了。
内容

在使内容真正可访问时,有很多未被发现的机会和巨大的创新潜力。 但是,为了让您对我们在这里寻找的内容有一个基本的了解,请按照以下思路进行思考:
- 为您的移动平台上的每个视频添加字幕
- 确保文本与音频完美同步,以便用户准确了解正在发生的事情
- 提供对视觉内容的音频访问——依靠文本转语音功能、文本听写、图像和视频的音频描述、语音助手等。
- 在屏幕旋转期间检查内容的连续性——无论旋转模式如何,您都希望页面的完全相同的位置可用。
寻找真正创新的解决方案? 阅读 AI 如何帮助任何用户更容易访问和吸引移动应用程序!
现在让我们继续进行最后的拼图。
可访问性测试
如果您对软件开发不是完全陌生,那么您应该已经知道测试对于成功的产品发布有多重要。 您希望确保一切正常运行,用户反应良好,并且在您的应用程序投放市场之前没有任何意外。
您可能想知道是否有任何捷径,我有好消息要告诉您! 随着对无障碍移动应用的需求不断增长,谷歌在 Github 上展示了适用于 Android 和 iOS 的无障碍测试框架。
将可访问性视为应用程序的任何其他重要方面,就像处理核心功能或 UX 设计一样。 事实上,它涵盖了两者! 因此,多加注意可能是明智之举。
有了这个,只有一个问题需要回答。

可访问性值得付出努力吗?
想知道通过加入支持应用程序无障碍运动,您是否会报名参加一项社交活动? 通过将最佳可访问性实践应用于您的业务,您不必公开表态。 苹果不会在他们参加的每一次会议上吹嘘它的黑暗和光明模式。
相反,您投入了额外的工作时间并考虑到产品,因为您知道更多的人将能够加入您的公司参与您的企业。
有一个可访问的应用程序将席卷市场并寻找合适的团队来实现它的想法吗? 不要再看了!
告诉我们一切,让我们开始建造吧!
