Android 中的可访问性:开发人员见解和实施指南
已发表: 2022-09-12在全球范围内,大约有 2.85 亿人患有视力障碍。 因此,在设计新应用程序或考虑设计改造时,根据这一广泛用户群的需求调整应用程序当然是一个好主意。 为视障人士定制应用程序可增强所有用户的体验。 考虑改进应用程序可访问性的其他原因是什么,以及如何做到这一点? 请在下面找到所有答案!
视障人士如何使用应用程序?
屏幕阅读器是一种为盲人和视障人士运行应用程序(或简单地浏览智能手机屏幕)的工具。 最流行的Android屏幕阅读器是TalkBack 。 使用此工具,用户可以通过滑动或拖动等手势执行输入。
通常,输出是语音反馈。 在TalkBack中,我们有两种手势输入模式:
- 触摸探索,在屏幕上拖动手指。
- 线性导航,您可以用手指左右滑动,直到找到感兴趣的项目。
到达您感兴趣的项目后,您可以双击它来激活它。 想了解更多关于如何运行 TalkBack 的信息? 请阅读以下文章。

无障碍应用原则
为了让有视力障碍的人能够使用我们的应用程序,我们首先需要了解设计它时必须遵循的原则。 因此,在我们进入实施部分之前,让我们讨论一下最重要的假设。
布局和排版
应用程序的视觉部分至关重要。 正确实现的按钮和文本处理是使应用程序易于访问的最重要因素之一。
触摸目标
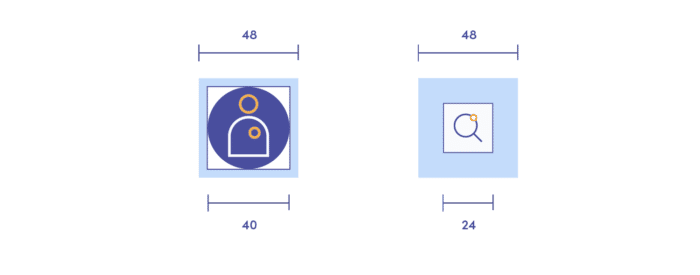
触摸目标是响应用户交互的屏幕部分。 主要建议是创建分辨率至少为 48dp x 48dp 的触摸目标。 您将在下一章中了解更多相关信息。

颜色和对比度
万维网创建了颜色对比度可访问性指南,以帮助和帮助用户解决颜色缺陷。 根据文档,关于颜色对比度可访问性的关键方面是:
- 比例:文本和交互元素的颜色对比度至少应为 4.5:1。
- 颜色作为指标:颜色不应该是交互元素的唯一指标。 如果您还在悬停时为链接添加下划线或用星号标记必填字段,那将是最好的。
- 色盲:红/绿色盲是最常见的。 因此,您应该避免红上绿或绿上红。 出于同样的原因,请避免使用红色和绿色作为“坏”和“好”指标。
排版
用户可以增加字体大小以提高可读性。 在 Android 设备中,它是一个常用的系统选项,因此请确保有足够的空间容纳大字体和外来字体。
辅助功能文本
可访问性文本既是可见文本(例如,UI 元素标签、按钮、链接和表单上的文本),也是不可见描述(内容描述,可以提供有关所描述组件的更多信息)。
无障碍文本最常见的用例是什么?
控制类型和状态
屏幕阅读器(例如 TalkBack)可以通过说出控件名称或发出声音来自动宣布控件的类型或状态。
通过动作指示元素
动作动词表示当您点击一个项目或链接时它会做什么并描述视图的作用。
状态变化的元素
对于在值或状态之间切换的图标,屏幕阅读器会根据图标呈现给用户的方式来描述图标。 有关更多示例,请阅读 Material Design 指南。
概括
本章教您如何为视障人士和盲人调整设计。 到目前为止,我们已经介绍了布局、排版和文本可访问性。 现在我们将继续讨论它们的实施原则。
无障碍实施
在下一节中,我将重点介绍实现应用程序可访问性的关键方面。 让我们开始!
布局 - 触摸目标
正如我在理论部分提到的,每个可点击元素至少应该有 48dp/48dp。
有几个选项可以做到这一点。 你可以:
- 按照建议确定宽度和高度属性的值 (48dp/48dp)
- 在图标周围添加填充
- 指定属性的值:MinWidth 和/或 minHeight
- 注册 TouchDelegate。
查看 Google 官方文档中的示例。 它显示了具有推荐的触摸目标大小的元素:
<图像按钮 ... 安卓:minWidth="40dp" 安卓:minHeight="32dp" 安卓:paddingLeft="4dp" 安卓:paddingTop="8dp" 安卓:paddingRight="4dp" android:paddingBottom="8dp" />
辅助功能文本
将辅助功能文本附加到 UI 元素的方法之一是使用名为ContentDescription的 Android 属性。 例如,如果您不为图像按钮提供它,则 TalkBack 用户的体验可能会很不协调。
看例子:
<!-- 以下字符串的值为“搜索”。 --> <图像视图 ... android:contentDescription="@string/search" />
对于间隔和分隔符等装饰元素,将其“android:contentDescription”属性设置为"null" 。 如果您的应用仅支持运行 Android 4.1(API 级别 16)或更高版本的设备,您可以改为将“android:importantForAccessibility”属性设置为"no" 。
请确保不要在您的内容描述中包含控件类型或控件状态。 Android 本身就有按钮、选择、选中等字词。
标签技术
您可以在下面找到一组描述应用程序中 UI 组件的良好实践。

相互描述的组件
如果您有一个组件允许您提供一些数据(例如 EditText),那么最好有一个描述它的View 对象(例如 TextView)。 这就是创建属性"android:labelFor"的原因。 请看示例:
<!-- 标签文本将是“名称:”--> <文本视图 ... 安卓: android:labelFor="@+id/nameEntry" android:text="@string/name" /> <!-- 辅助功能文本将是“编辑名称文本”--> <编辑文本 ... 安卓:/> <!-- 标签文本将是“姓氏:”--> <文本视图 ... 安卓: android:labelFor="@+id/surnameEntry" android:text="@string/姓氏" /> <!-- 辅助功能文本将是“编辑姓氏文本”--> <编辑文本 ... 安卓:/>
相关元素集合
如果您的应用具有自然相关的 UI 元素(例如包含有关书籍的信息的字段),您可以使用可聚焦容器将它们排列成组。 为此,请将容器对象“android:focusable”属性设置为 true。
这样,TalkBack 可以在一个公告中一个接一个地呈现内部元素的内容描述。 对内容进行分组减少了用户在简化语音输出时必须执行的滑动量。 请看示例:
<线性布局
...
安卓:
机器人:方向=“垂直”
android:focusable="true">
<文本视图
...
安卓:
android:text="@string/title"/>
<文本视图
...
安卓:
android:text="@string/author"/>
<文本视图
...
安卓:
android:text="@string/pages"/>
</线性布局>当然,如果你的容器有嵌套视图,你也可以对它们应用这个解决方案。 这将使您的应用程序更易于导航。
辅助功能操作
当您的应用支持点击、长按或滑动等操作时,您需要针对视障人士调整这些操作。 这就是我们将在本文的这一部分中重点讨论的内容。
看看如何实现它:
ViewCompat.addAccessibilityAction(
// 添加辅助功能的视图
项目视图,
// 无障碍服务读取的标签
getString(R.string.save)
) { _, _ ->
// 可访问性命令
保存项目()
真的
}这会导致 TalkBack 宣布“双击存档” 。
实施无障碍操作后,用户现在可以通过操作菜单访问该操作。 稍后我会告诉您有关导航到此菜单的信息。 请记住:允许用户有效地在您的应用程序中执行所有流程至关重要。
小部件
这部分很短,但非常重要。 创建 UI 组件时,请使用或扩展系统提供的小部件,这些小部件尽可能位于 Android 的类层次结构中。 位于层次结构中的系统提供的小部件已经具有您的应用程序所需的大部分可访问性功能。 主要包括:
- 辅助功能操作
- 特征
- 状态信息。
多亏了这一点,您不需要从头开始为组件编写完整的可访问性支持,并且您将降低出错的风险。
导航
TalkBack 继续增长。 不久前,我们使用了两个上下文菜单(全局和本地)来导航我们的智能手机系统。 现在,这两个菜单合二为一。
上下文菜单用于两个主要目的:
- 顾名思义,它用于导航。 您可以根据应用程序首选项或功能浏览单词、标题、链接、行、独特内容或其他点。
- 第二个目的允许用户快速更改 TalkBack 设置和控件。
在此菜单中,您可以找到一组操作(在上面的“辅助功能操作”部分中提到)。 如何访问此菜单? 这很简单。 你只需要做出向上和向右滑动的手势。
可访问性测试
在我迄今为止开发的项目中,我主要受益于以下三个辅助工具:辅助功能扫描仪、Espresso 和 Lint。 当然,您可以使用更多的工具。 我强烈建议您自己检查一下。 您可以在此处找到所有必要的文档。
辅助功能扫描仪

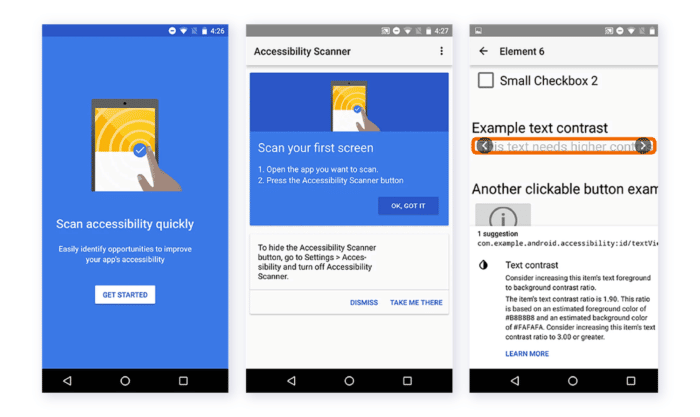
此工具扫描用户界面并提供改进应用程序可访问性的建议。
Accessibility Scanner允许任何人(不仅是开发人员)快速轻松地识别一些常见的可访问性增强功能,例如小触摸目标、文本和图像的对比度错误、未标记小部件的缺少内容描述等。如果您想开始使用 Accessibility Scanner 或只是简单地使用 Accessibility Scanner搜索更详细的说明,请阅读以下文档。
安卓皮棉
我敢肯定,你们中的大多数人都从日常工作中了解了这个工具。 值得记住的是,Android Studio 还提供有关各种可访问性问题的警告以及指向源代码中包含这些问题的位置的链接。
浓咖啡
Espresso是一个Android 测试库,可让您快速轻松地测试您的用户界面。 它支持与应用程序的经过测试的用户界面组件进行交互,并确保某些行为发生或满足条件。 当然,作为可访问性支持的一部分,您可以启用和配置可访问性测试。
概括
让您的应用程序易于访问并不仅仅向新用户开放。 它有助于改善我们的日常生活,让世界更具包容性。 我希望这篇文章能帮助您了解可访问性。 如需进一步阅读,请不要忘记查看官方文档。
