改善用户体验的 9 个最新 Amp 更新
已发表: 2019-10-16快速链接
- 签约交流
- 服务器端渲染
- 输入屏蔽
- 视频优化
- 优化列表
- 第三方集成
- 灯箱模式
- 自定义 JavaScript
- AMP 工具箱
- 获取 Instapage AMP 演示
自从谷歌在 2015 年宣布推出 AMP 以提高页面加载速度并增强整体移动用户体验以来,开源框架的受欢迎程度一直在持续增长。
不仅如此,该框架还进行了重大更新,以支持大量页面元素、更好的功能和选项以及改进的界面——所有这些都是为了继续改善用户体验。
以下是一些最新的 AMP 更新。
您可能还不知道的 9 个 AMP 更新
一、签约交流
当 AMP 诞生时,谷歌做出了权衡以提供保护隐私的即时加载网络内容。 一是地址栏中显示的 URL 以“google.com/amp”开头,而不是发布商的域:
![]()
这是 AMP 最突出的批评之一。 企业不希望谷歌显示 AMP URL 来代替内容实际来自的域,因为域名对于品牌和发布内容至关重要。
2019 年 4 月,谷歌宣布了一项解决方案——一种在显示内容原始 URL 的同时仍保留即时加载功能的方法。 该解决方案是签名交换。
谷歌声明:
签名交换是一种文件格式,在 Web 打包规范中定义,它允许浏览器信任文档,就好像它属于您的来源一样。 这允许您使用第一方 cookie 和存储来自定义内容并简化分析集成。
不过,最重要的是,当人们使用 Google 搜索并点击 AMP 链接而不是“http//google.com/amp”链接时,signed exchange 会显示发布商的真实网址:

这很重要,原因有二:
- 域名是品牌标识的核心部分
- 使用您自己的 URL 更容易获得 AMP 分析
(注意:Google 仅在发布者、浏览器和搜索上下文都支持时链接到已签署的交换。这意味着您需要同时发布内容的已签署交换版本和未签署交换版本。)
2.服务端渲染(SSR)
服务器端呈现 (SSR) 是一种可应用于 AMP 页面的技术,可使它们的加载速度更快——事实上,速度最多可提高 50%。
SSR 的工作原理是改进呈现页面客户端的框架的首次内容绘制时间 (FCP)。 客户端呈现的缺点是需要先下载呈现页面所需的所有 JavaScript,这会延迟页面内容加载时间并可能增加跳出率。
作为一种解决方案,AMP SSR 删除了 AMP 样板代码并在服务器上呈现页面布局。
(注意:AMP 样板代码的存在是为了防止页面加载期间内容跳转,隐藏内容直到 AMP 框架被下载并建立页面布局。这就是为什么 AMP 页面会遇到与其他客户端框架相同的问题——渲染是在下载 JavaScript 之前被阻止。)
通过删除样板代码,AMP SSR 使 FCP 时间加快了 50%。
SSR 的 AMP 优化违反了 AMP 规范的规则,这使得文档无效。 但是,只要在设置期间用标志指示,AMP 验证器仍会将 SSR 的 AMP 视为有效 AMP。
目前,有两种工具可用于 AMP SSR:
- AMP Optimizer — 用于生成优化 AMP 的 NodeJs 库
- AMP Packager — Ago 命令行工具,可用于服务签名交换
3.输入屏蔽
在线填写表格可能会非常麻烦,以至于他们会阻止用户这样做。 在屏幕较小且导航更困难的移动设备上更是如此。 但如您所知,表格对于收集潜在客户和完成销售至关重要。
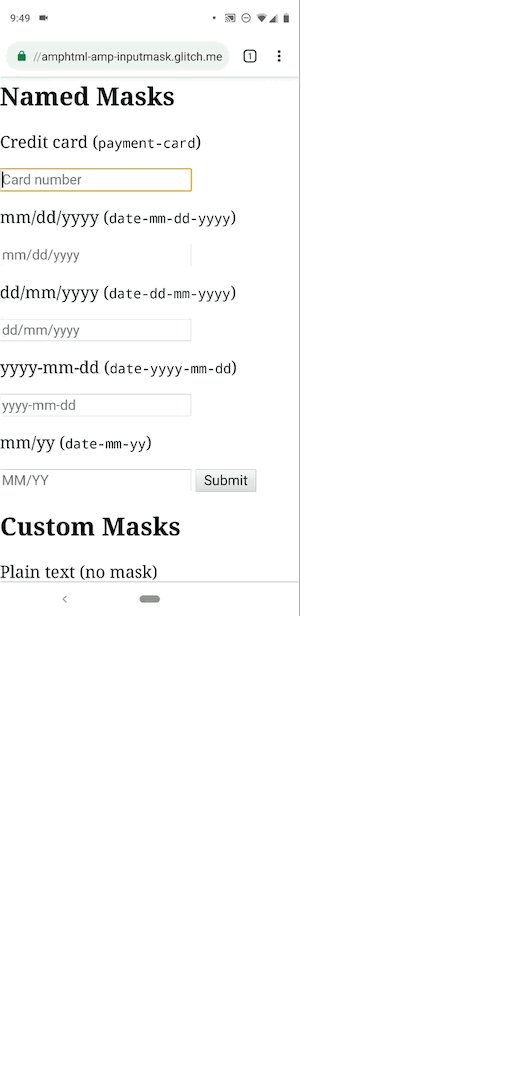
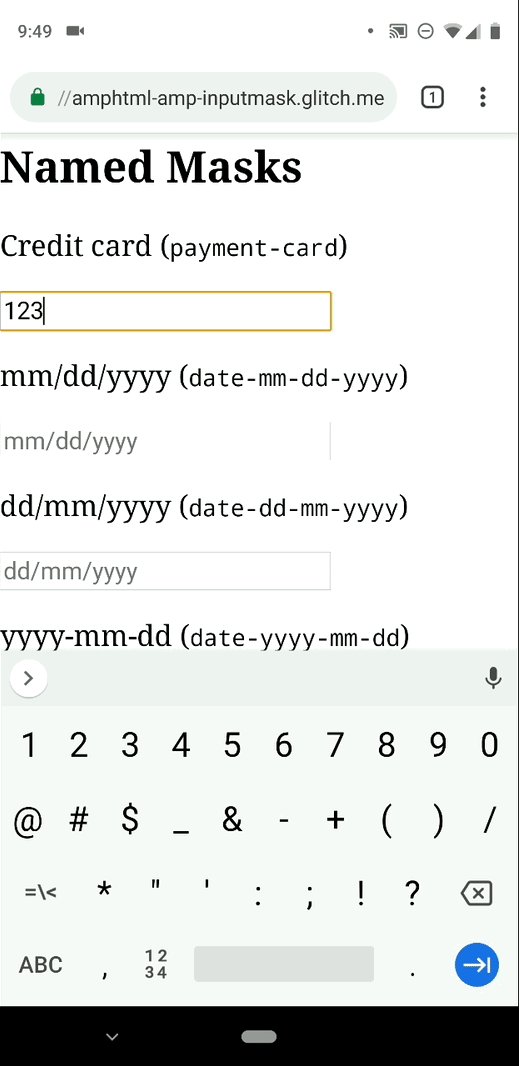
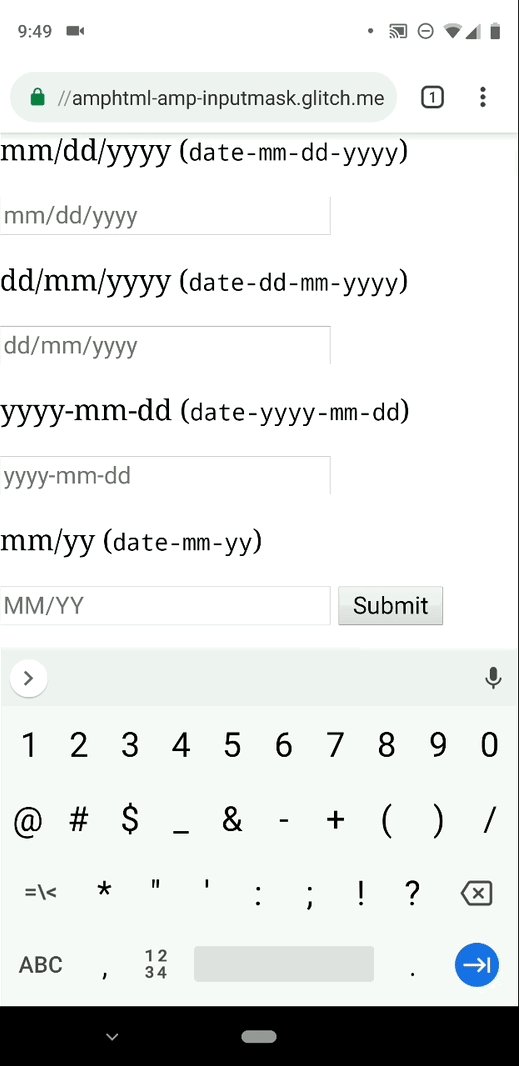
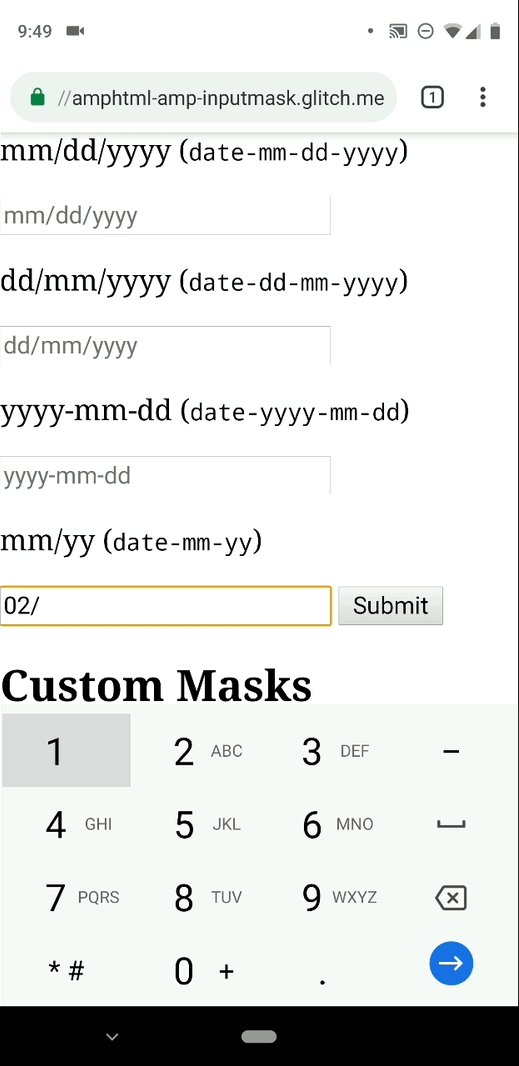
为了帮助简化表单填写过程并提高时效性,AMP 启用了输入屏蔽。 此功能允许开发人员添加空格和间隙字符等格式,这在用户填写日期、付款明细、电话号码等时特别方便:

随着越来越多的人在当今的数字世界中在线提交他们的信息,拥有一个更简单、更快的系统可以使一切变得不同。
4. 视频优化
引入了多项视频改进以增加 AMP 的诸多优势。
对接
如果未正确实施优化,移动网页上的视频通常会遮挡用户的视线。 这很容易导致糟糕的用户体验,并阻止他们查看任何未来的内容。
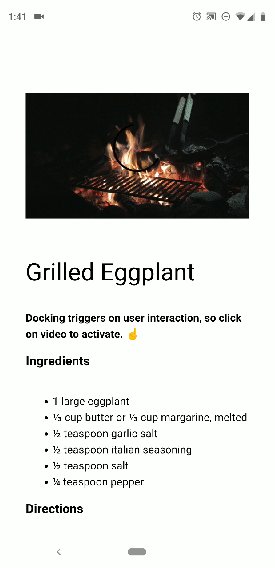
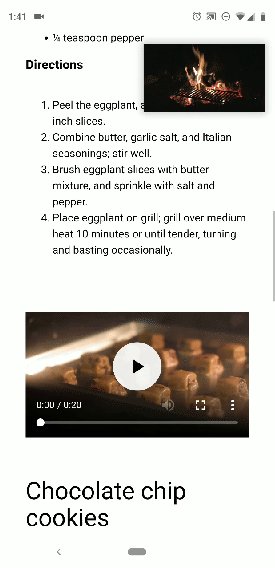
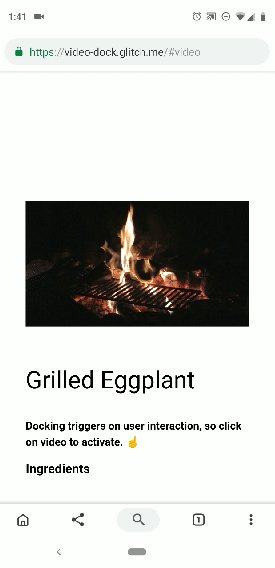
这个新的停靠属性最小化了用户向下滚动页面时当前正在观看的视频,允许他们同时观看内容和视频,没有任何阻碍:

您还可以自定义视频停靠的位置和方式,以找到向用户展示视频的最佳方式。
视频播放器
另一个新更新是 <amp-video-iframe>,它允许您安装一个定制的视频播放器,其中包括您可能需要的所有 AMP 视频接口功能(自动播放、停靠等)
视频广告
视频广告也可以集成和优化到 AMP 中——来自任何支持 IMA SDK 的视频广告网络,这样您就可以跟踪广告和收入。

5.优化列表
AMP 最近添加了两个新组件来优化网页上的列表:
调整大小
<amp-list> 允许您指定何时希望列表容器根据用户交互调整大小,以更好地适应不同类型的内容(例如,当 <amp-list> 包含用户点击的 <amp-accordion> ).
无限滚动
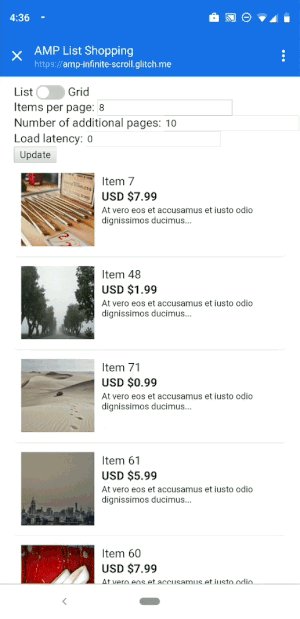
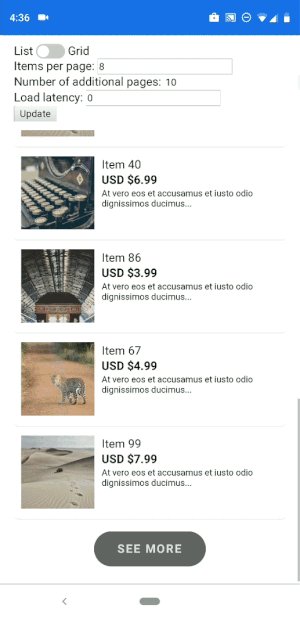
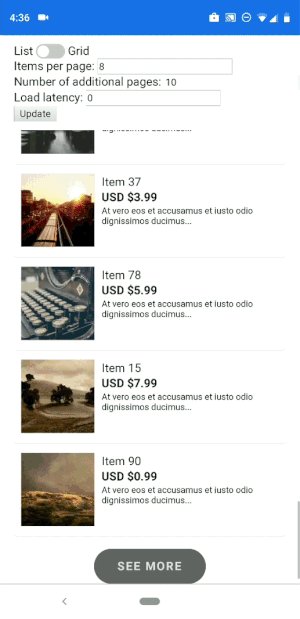
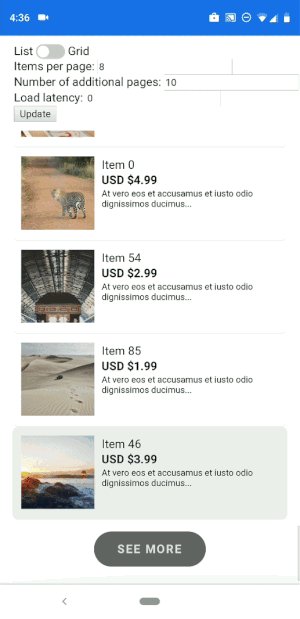
无限滚动现在可用,因此当用户到达项目列表(搜索结果、产品卡片等)的末尾时,列表会自动填充更多项目:

这使用户可以从单个页面无缝访问更多内容,而不必单击“下一步”按钮并访问另一个列表页面。
6.第三方集成
Cookies和数据收集是品牌记录用户信息必不可少的。 然而,随着 GDPR 的颁布,有关数据同意和隐私的规则在所有网站上变得更加严格和规范。 这导致许多发布商依赖第三方同意管理平台 (CMP) 来收集符合 GDPR 的数据。
考虑到这一点,AMP 推出了 <amp-consent>,因此 CMP 可以轻松地与 AMP 集成。 这意味着,支持 AMP 的网站现在可以继续使用 CMP 来收集和管理用户数据,而不会出现兼容性问题。 他们还可以集成数据同意 UI 并在用户提供信息之前提示用户。
7.灯箱模式
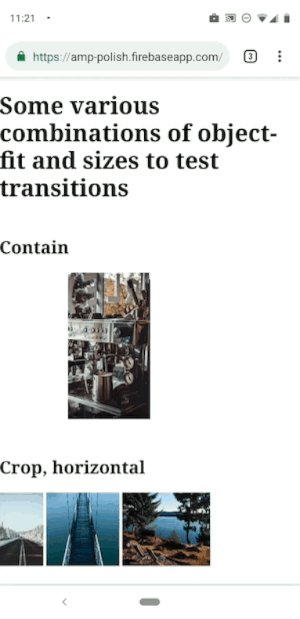
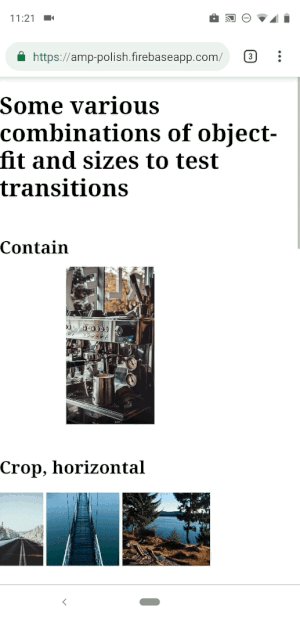
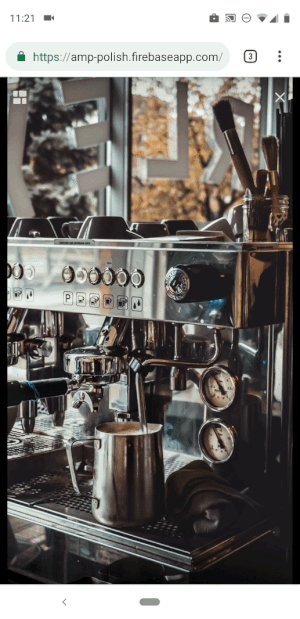
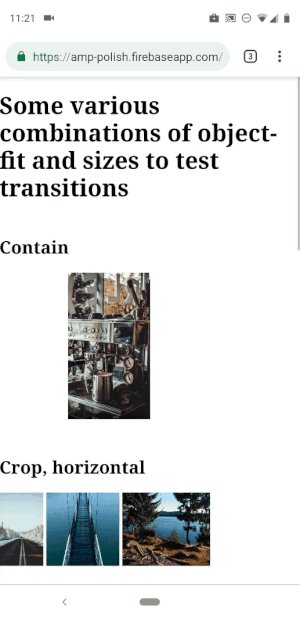
通过灯箱查看图像——展开元素以填满屏幕直到用户再次关闭它越来越普遍。 然而,开发人员可能很难顺利过渡到灯箱模式,因为它涉及在不同位置和大小的两个图像之间进行插值。
这导致 AMP UI 工作组优化灯箱转换并提高图像可见性:

现在,<amp-lightbox-gallery> 为广告商提供了尝试网站不同尺寸并优化他们希望用户查看图片的方式的机会。
8. 自定义 JavaScript 的可用性
Google AMP 的最新更新之一是 <amp-script> 的可用性——提供在单独的工作线程中运行 JavaScript 的选项,这样广告商就可以将自定义 JavaScript 添加到他们的 AMP 页面,同时仍然保持其快速加载速度。
新的 <amp-script> 可让您涵盖以前存在的 AMP 组件无法实现的用例。 它还允许您在 AMP 和非 AMP 页面之间共享代码,并使用 JavaScript 框架。
AMP 团队为 <amp-script> 构建的一些示例包括:
- 使用 Vue 的 Todo MVC
- 密码检查器
- 使用 D3.js 的文章中的数据可视化
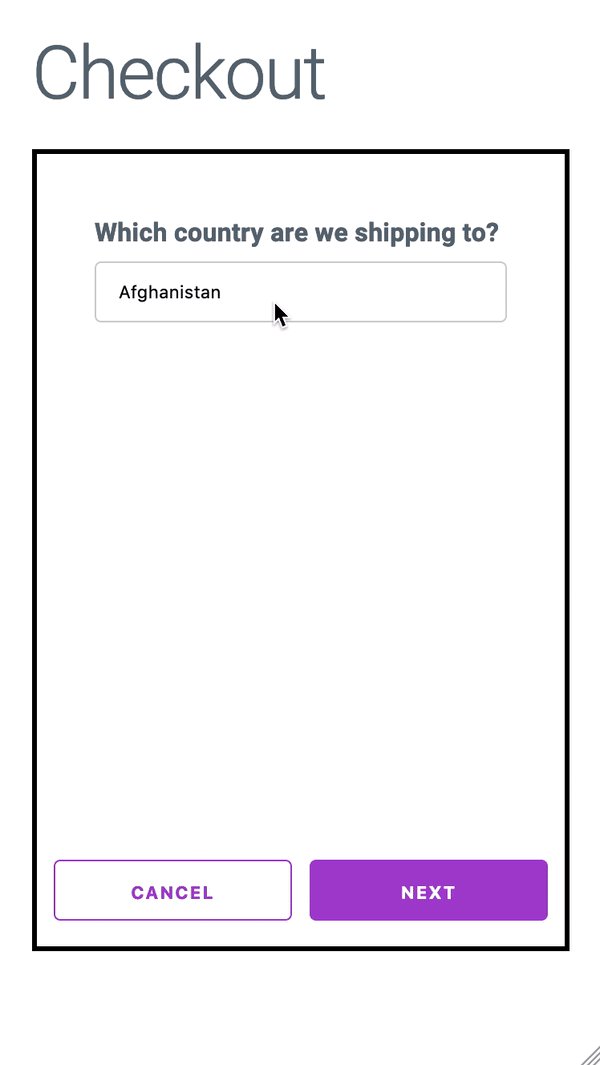
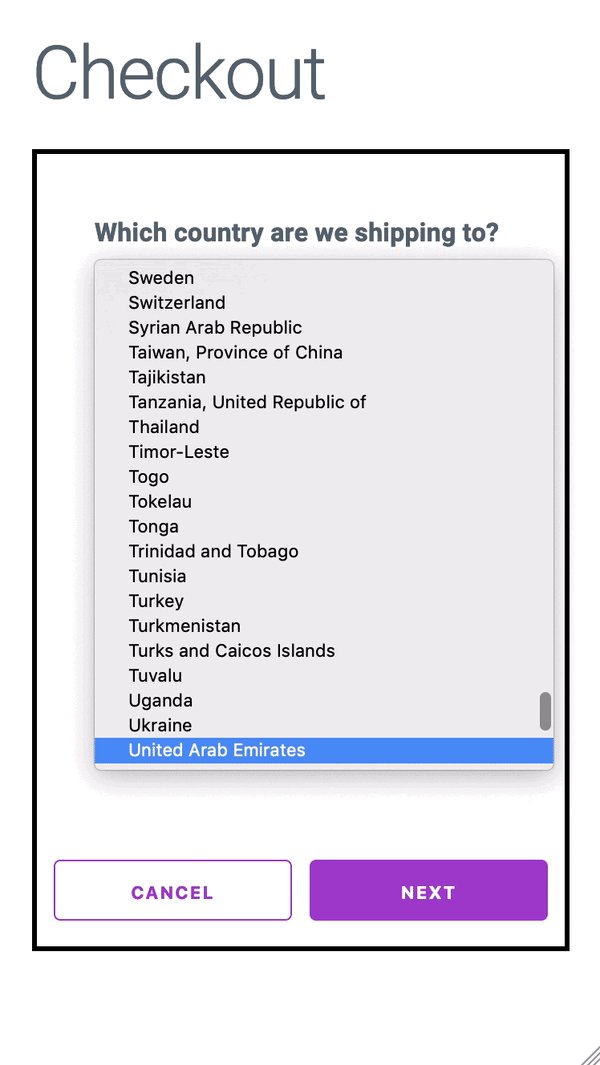
- 多页表单,其中每个部分都需要在继续下一部分之前进行验证:

不过,为了保持 AMP 的性能保证,有一些限制条件:
- 内容跳转——为避免意外的内容跳转,<amp-script> 需要用户交互来更改页面内容。
- 页面加载- 由于 <amp-script> 不会在没有用户交互的情况下更改页面内容,因此它也不会在页面加载时修改内容。
- 脚本大小— 单个 <amp-script> 中使用的脚本必须小于 150kB。
- API 支持——并非所有 API 在 Web Worker 中都受支持,一些 DOM 方法和属性尚未实现
(注意:<amp-script> 与您可能已经在使用的框架兼容,例如 React、Preact、Angular、Vue.js、jQuery 和 D3.js。)
9.AMP 工具箱
AMP 工具箱是命令行工具和 JS API 的集合,用于简化 AMP 页面发布。 工具箱中的每个工具都可以单独下载和使用:
AMP CLI
适用于 AMP 工具箱中包含的大多数功能的命令行界面,可通过 NPM 在全球范围内安装。
AMP 棉绒
新的工具箱 linter 会检查您的 AMP 文档是否存在常见错误和最佳做法。
AMP 优化器
AMP Optimizer 服务器端通过实施 AMP 性能最佳实践来增强 AMP 页面的呈现性能。
AMP 缓存网址
检查 AMP 页面是否适用于所有 AMP 缓存是个好主意,您可以使用 toolbox-cache-url 组件来执行此操作,因为它将原始 URL 转换为 AMP 缓存 URL 格式。
AMP 缓存列表
这提供了所有官方 AMP 缓存的列表,这在快速更新 AMP 文档或从 AMP 缓存中删除 AMP 文档时非常有用。
扩音器
许多 AMP 组件(例如 amp-list 或 amp-state)通过使用 CORS 请求来利用远程端点。 AMP CORS 是一个连接/快速中间件,它将自动添加您的 AMP 页面所需的所有 CORS 标头。
AMP 验证规则
这只是一个用于查询 AMP 验证程序规则的 JavaScript 库。
获取 Instapage AMP 点击后登陆页面演示
由于 AMP 在移动优化中变得司空见惯,像这样的持续更新对开发者、出版商和广告商来说至关重要且有益。 上述最新更新都非常适合改善用户体验,并为品牌提供更多选项来进行试验和测试,以增强其网站的功能和页面参与度。
对于 AMP 广告点击后体验,获取自定义的 Instapage AMP 演示,了解如何使用对设计人员友好的构建器、内置验证器、高级分析等,在几分钟内创建快速加载的页面。
