AMP 故事的 3 大优势和 8 大最佳实践可最大限度地提高参与度
已发表: 2019-04-17快速链接
- 什么是 AMP 故事?
- AMP 故事的好处
- 创建 AMP 故事
- 最佳实践和规范
- 选择背景颜色
- 确保文本可读性
- 使用最少的文字
- 让它在没有音频的情况下变得有意义
- 为视频指定海报属性
- 指定视频源
- 优化视频
- 视频结束后进入下一页
- AMP 故事示例
- 在 AMP 故事上投放广告
- 通过 AMP 故事创造令人着迷的体验
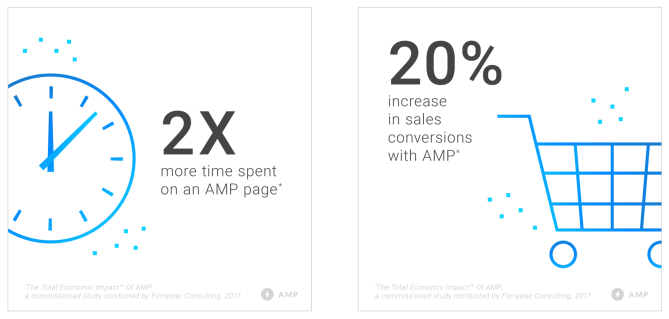
AMP 开源计划为更快的移动网络体验铺平了道路。 AMP 格式的采用不仅提高了移动网页的速度,而且还提高了转化率。 AMP 页面帮助网站流量增加了 10%,销售转化率增加了 20%:

即使有这些令人印象深刻的数字,这种格式也缺少一件事——基于故事的沉浸式网页体验。 AMP 故事是专门为此目的而推出的。
AMP 故事遵循与 Snapchat、Instagram 和 Facebook 故事相同的格式,并允许品牌创建具有视觉冲击力的内容,以通过讲故事来吸引用户注意力。
这篇文章将重点介绍您应该了解的有关 AMP 故事的所有信息——好处、创建它们的组件、示例,以及该格式是否适用于广告。
什么是 AMP 故事?
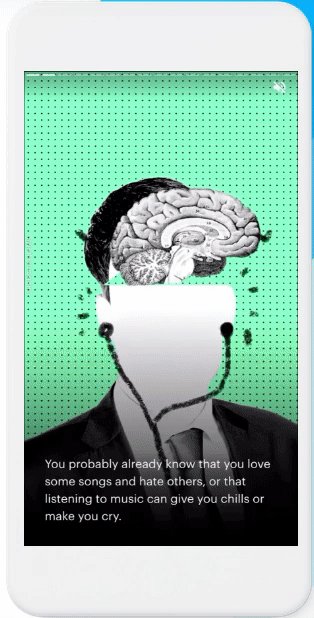
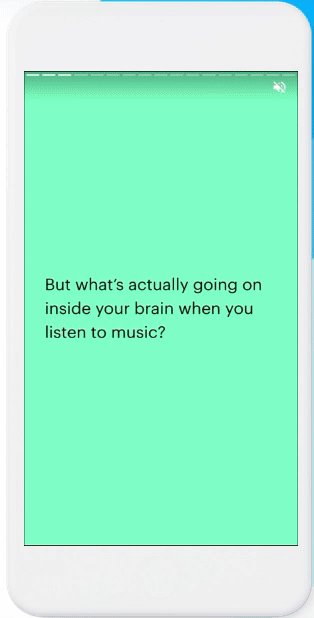
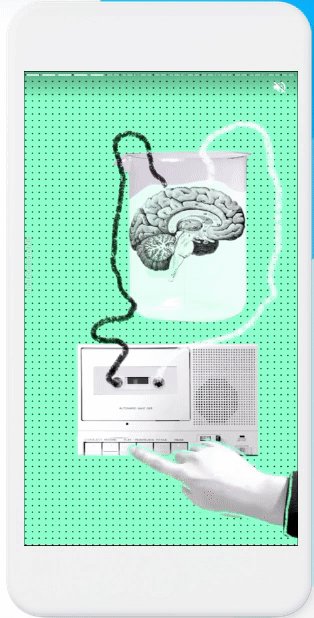
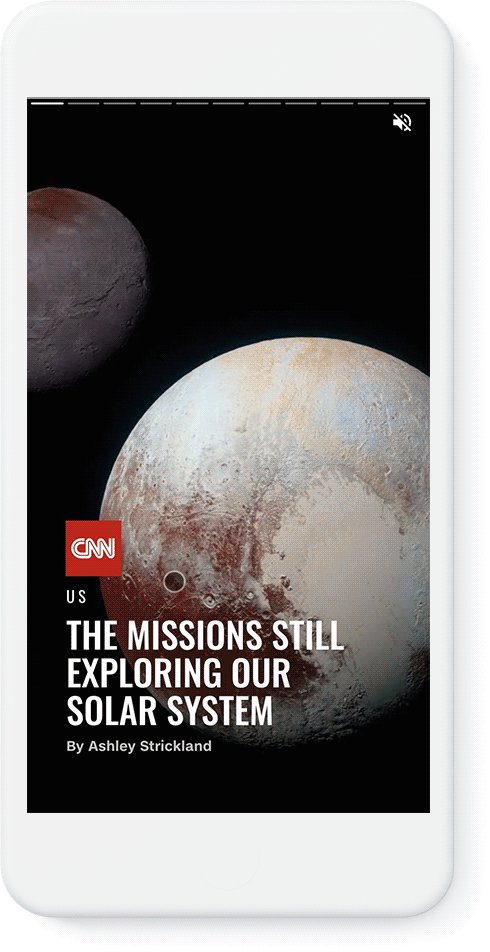
AMP 故事是一种用于开放网络的视觉叙事格式。 这些故事让读者沉浸在可点击的全屏内容中。 该格式使出版商和营销人员能够创建快速、开放和用户至上的视觉内容:

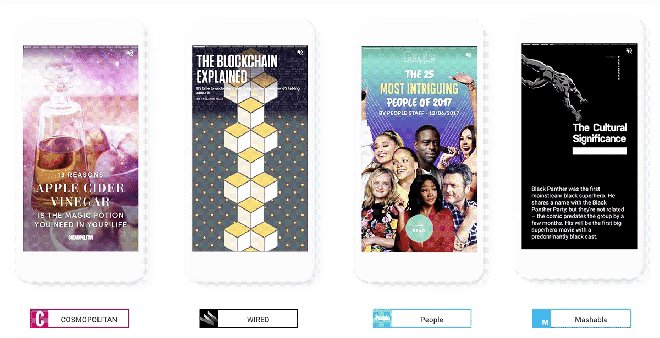
该格式最初由八家出版商推出,包括 Vox Media、CNN、Mashable 和华盛顿邮报。 在该格式为这些品牌吸引了良好的吸引力后,它向所有 AMP 开发人员开放。
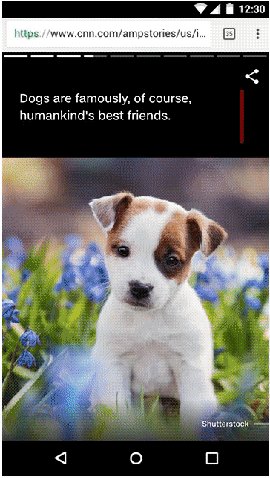
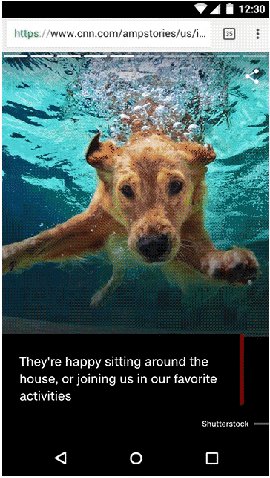
用户在他们的移动设备上查看大量内容,这种格式使用粗体文本、图像、视频和图形来尽快吸引移动用户的注意力,并允许他们以一种不费力的方式消费内容:

AMP 故事出现在 Google 图片、发现、搜索和新闻中。
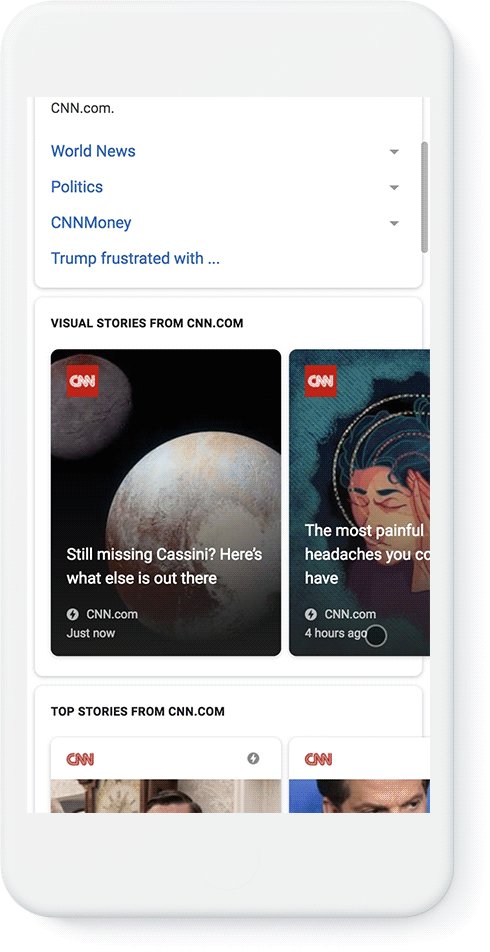
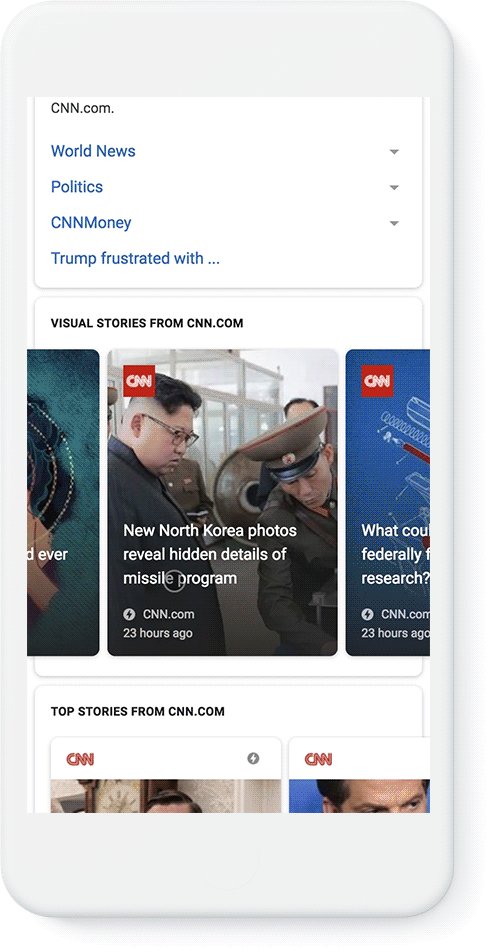
纵向格式自然地在 Google Feed 中传达,故事卡片具有占据大部分屏幕的高大图像。 这些故事被标记为“精选视觉故事”,点击故事会打开 AMP 故事的标准 Chrome 自定义选项卡。
右上角的溢出菜单可让您访问标准浏览器控件,谷歌的“添加到收藏”功能也出现在应用栏中。
AMP 故事显示在主屏幕左侧的 Google Feed 中,也显示在 Google 应用程序中。
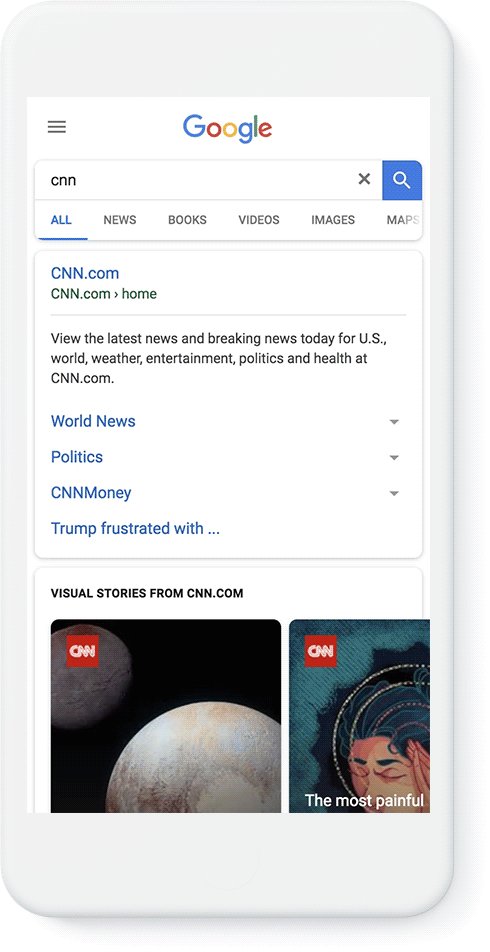
在 Google 搜索结果中点击打开 AMP 故事时,您会看到以下内容:

AMP 故事的好处
与其他网页类似,品牌和发布商可以在他们的网站上托管 AMP 故事 HTML,并可以从任何其他页面链接到它以增加浏览量。 发现平台使用可预渲染页面、优化视频加载和缓存等技术来优化向用户的交付。
Google AMP 故事格式带有预设、灵活的布局模板、标准化的 UI 控件以及用于共享和添加后续内容的组件。
您应该考虑创建 AMP 故事,因为它们是:
- 快速: AMP 故事加载迅速,为用户提供流畅的体验。
- 身临其境:这些故事会带来身临其境的体验,因为它们会扩展并在视觉上填满用户的屏幕。 可点击的格式为讲故事提供了创造性的机会,具有吸引观众的设计灵活性。
- 开放: AMP 故事是开放网络的一部分,可以轻松地在网站和应用程序之间共享和嵌入,而不受限于单一生态系统。
最后,由于故事建立在 AMP 组件库之上,它们支持分析等功能,您可以为 AMP 故事收集和分析用户数据。
创建 AMP 故事
要成功创建 AMP 故事,您必须首先了解构成该故事的各个部分。
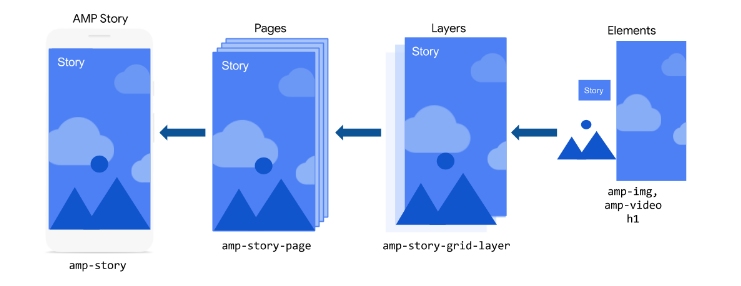
AMP 故事由单独的页面组成,这些页面由包含基本 HTML 和 AMP 元素的单独层组成:

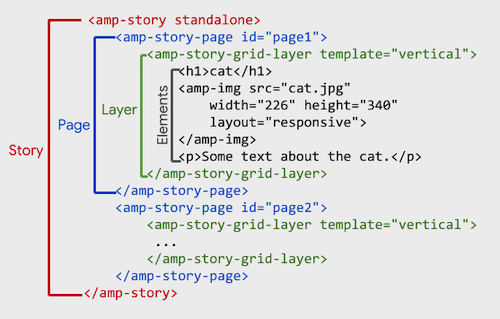
这些部分中的每一个都被翻译成 AMP 组件,其中故事由“amp-story”表示,页面由“amp-story-page”表示,层由“amp-story-grid-layer”表示:

现在我们已经概述了 AMP 故事的构成要素,让我们在继续之前先看一下先决条件:
- HTML、CSS 和 JavaScript 的基础知识。
- 基本了解 AMP 的核心概念。
- 您选择的浏览器。
- 您选择的文本编辑器。
完成这些设置后,请按照本教程创建您的第一个故事。

最佳实践和规范
在创建 AMP 故事以吸引用户注意力时,请考虑以下最佳做法。
选择背景颜色
当您选择背景颜色时,您可以在网络状况不佳的情况下提供良好的后备用户体验。 背景颜色应代表页面背景资产上的主色,以便与页面本身的图像平滑过渡。
确保文本可读性
这一点特指文字叠加。 选择与背景颜色形成对比的字体颜色,因为这样可以提供更好的用户体验。 您可以做的另一件事是在文本和图像之间添加渐变叠加以增加对比度。
使用最少的文字
为了最大限度地提高参与度并确保每个词都被阅读,每页添加的句子不要超过一两个。
即使没有音频也让它有意义
如果您的故事包含音频,请确保故事即使没有声音也有意义,因为许多用户会在旅途中查看 AMP 故事,并且可能会选择静音观看。 您还可以添加字幕以在声音关闭时传达您的信息。
为视频指定海报属性
海报是在您的视频下载完成之前显示在 UI 中的图像。 它通常是视频的第一帧,虽然任何图像都可以,但您应该选择能代表视频并允许平滑过渡的图像。 海报图片的推荐尺寸为:720p (720w x 1280h)。
指定视频源
指定 amp-video 的来源时,请使用子元素而不是 src 属性。 通过使用子元素,您可以指定视频类型,以及添加更多视频源。 在子元素中,通过“type”属性指定 MIME 类型。
为获得最佳性能,目标是提供不超过 4 MB 的视频。 对于较长的视频,请考虑将视频拆分到多个页面。
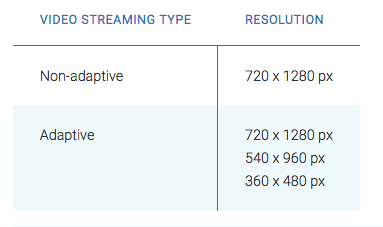
故事视频始终是垂直的(即纵向视图),预期宽高比为 16:9。 使用视频流类型的推荐分辨率:

- 对于 MP4 视频,请使用 H.264。
- 对于 WEBM 视频,请使用 VP9。
- 对于 HLS 或 DASH 视频,请使用 H.264。
优化视频
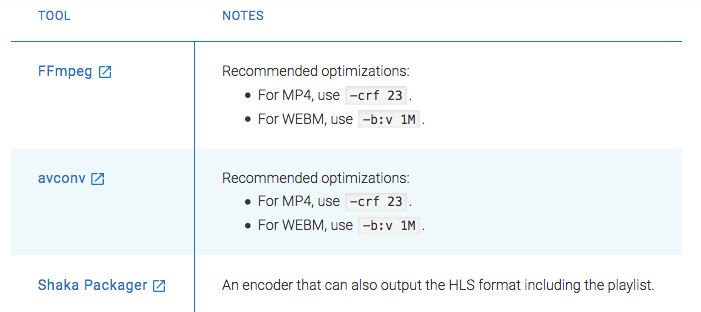
您可以使用多种工具对视频进行编码并在编码过程中调整视频质量,但建议您使用以下视频优化:

视频结束后进入下一页
要在视频播放完毕后自动从一页前进到另一页,请将 的 auto-advance-after 属性的值设置为视频的 id,而不是视频的预期长度。
AMP 故事示例
AMP 故事旨在向您的受众传达信息。 成功的 AMP 故事包含优质资产、视觉效果丰富并共享用户相关信息。
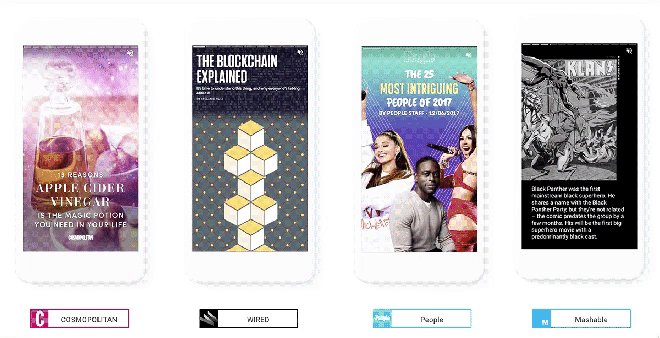
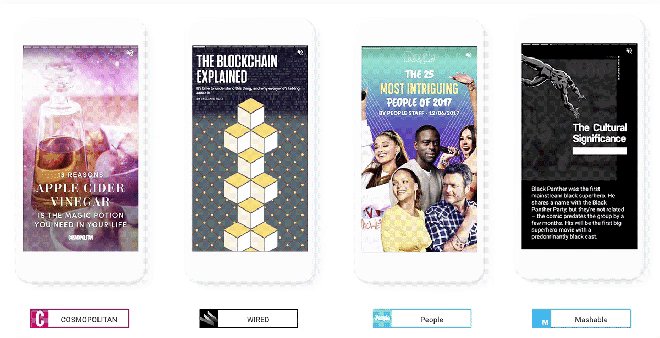
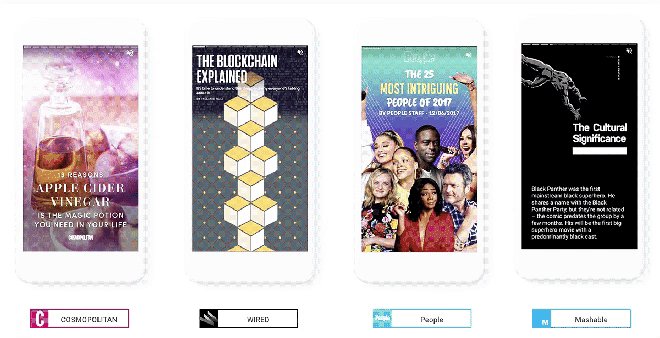
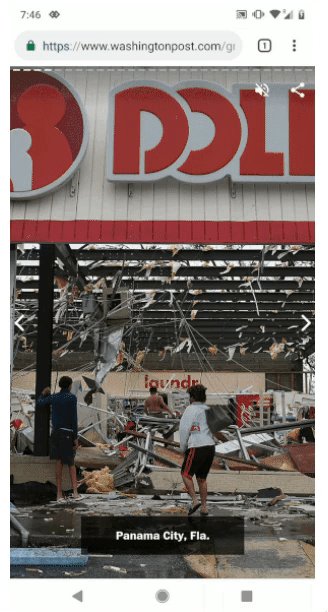
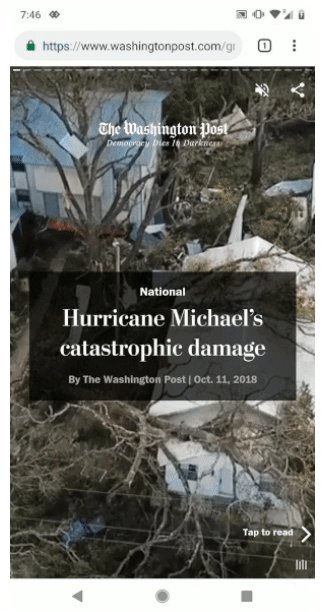
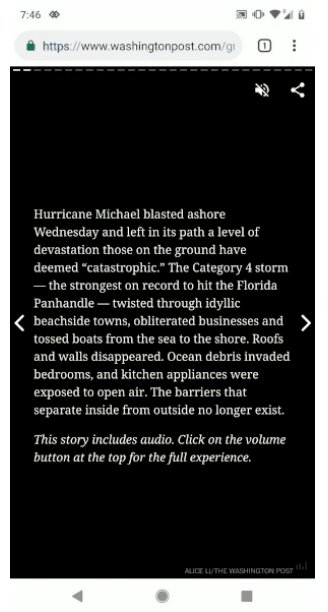
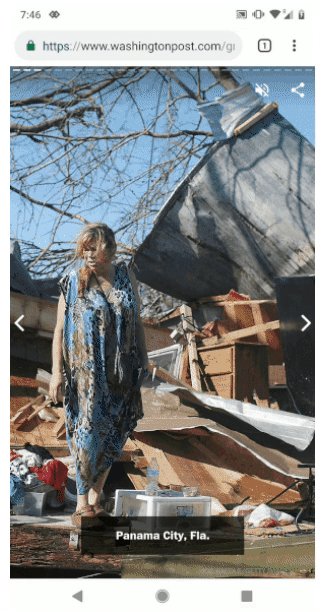
华盛顿邮报
华盛顿邮报的 AMP 故事围绕飓风迈克尔的灾难性破坏展开:

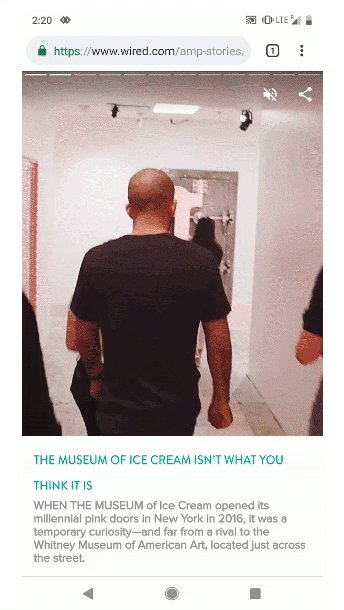
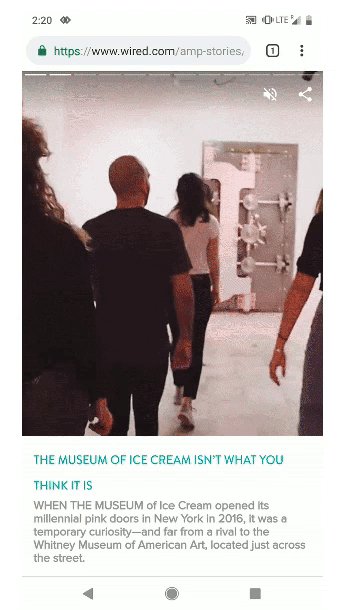
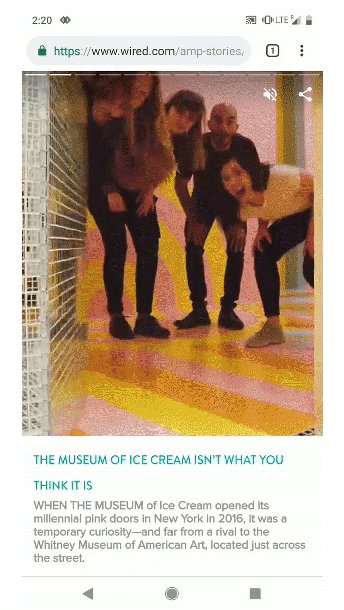
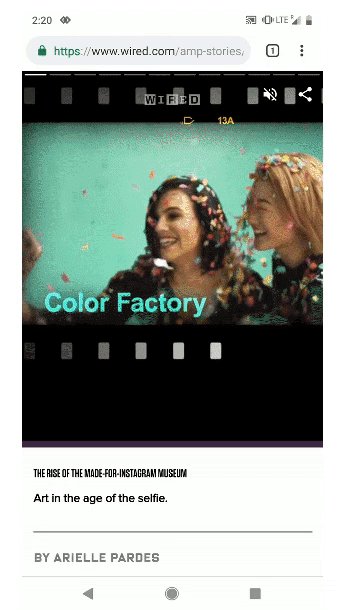
有线
Wired 的 AMP 故事带领用户参观冰淇淋博物馆:

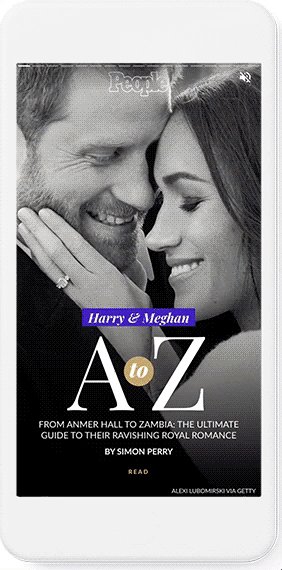
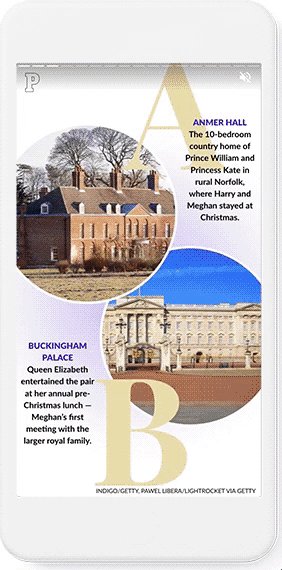
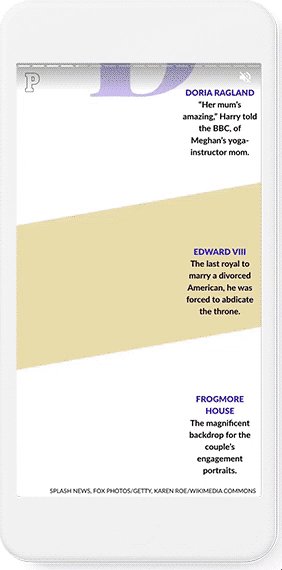
人物杂志
People 杂志的 AMP 故事以皇家婚礼为特色:

无论您的内容基调如何,您都可以使用 AMP 故事以更具视觉冲击力的方式传达您的信息。
在 AMP 故事上投放广告
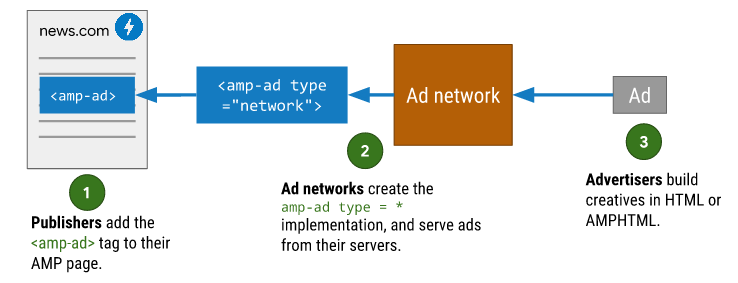
以下是将广告投放到 AMP 故事页面的方法:

AMP 故事目前支持两种类型的广告格式:
- 单页广告:每个单页广告都有一个预定义的 CTA 按钮,理想情况下,将访问者引导至点击后登录页面。
- 赞助故事广告:这种广告类型是独立的多故事广告。 它的工作方式类似于赞助故事,发布商可以通过单页广告的 CTA URL 按钮为其吸引流量。
AMP 故事还具有新的书挡功能,可以为视觉布局提供更丰富的组件支持。 您可以在广告中添加 CTA 链接、文本框以及纵向和横向卡片。
以下是 CNN AMP 故事中的 Google Pixel 2 单页广告示例:

与所有其他广告一样,为确保优化点击后着陆页,请确保您的 AMP 故事和 CTA 按钮将访问者带到专门的点击后着陆页,而不是繁忙的主页。
使用 AMP 故事创造迷人的视觉体验
AMP 故事格式可让您为观众打造闪电般快速、视觉效果丰富的故事讲述体验。 由于格式是开源的,您可以轻松地为您的品牌创建故事,并且因为它们存在于您的网站上,所以它们也可以在搜索结果中找到。 此外,他们的视觉沉浸式形式有助于吸引更多的观众参与。
很高兴体验 AMP 格式可以为您的品牌做些什么? 查看正在运行的 Instapage AMP 构建器,了解为什么 Instapage 是市场上最强大的点击后优化平台。
