AMP 及其对 SEO 的影响
已发表: 2021-02-23什么是安培?
AMP 是 2016 年出现在网络上的一种页面格式。它指的是“Accelerated Mobile Pages”,旨在通过在设备上更快地呈现页面来改善移动用户体验。
这是一项由 Google 支持的开源计划,现在被许多解决方案提供商以及主要的新闻和网络技术网站使用。 AMP 声明的目的是提供一个几乎可以在手机上即时显示的页面,同时提供必要的内容并降低不耐烦的互联网用户的跳出率。
实施 AMP 是一项非常有趣的练习,它使我们能够重新关注网站的核心元素:它们的内容和用户对该内容的体验。
从技术上讲,AMP 页面是用 AMP HTML 编码的,这是一种用于简洁代码的超简化 HTML 版本。 第三方脚本以及任何减慢加载时间的标签都被禁止。
仍然可以通过 AMP 脚本使用特定于 AMP 的 JavaScript。 可以根据严格的规则添加图像和视频,以及跟踪代码和一些广告代码。 我们建议您直接阅读 AMP 文档以了解更多详细信息。
尽管 AMP 验证不强制使用它,但仍强烈建议使用 HTTPS。
与 Facebook Instant Article 和 Apple News 项目不同,AMP 页面直接存储在您的服务器上。 Google 提供了一个免费的 CDN 系统来管理这些页面的缓存,从而获得更多的性能提升!
最后,可以使用子文件夹 (example.com/mynews.html/amp/) 提供这些 AMP 页面,也可以通过子域甚至单独的域名提供这些 AMP 页面,但出于 SEO 原因,我们推荐前两种解决方案。
请注意:实施 AMP 可能需要大量工作,这可能需要数小时的开发时间,具体取决于您的网站技术。 即使您原则上不应该拒绝某项技术,我们建议您仔细考虑并尝试尽可能多地预测在您这样的网站上使用 AMP 的收益与成本。 下面,我们将尝试为您提供更多信息,以更好地评估该主题。
Google 如何显示我的 AMP 页面?
AMP 页面在 Google 上的显示方式有多种。 所有这些的共同点是这个小闪电,AMP符号,它在SERP中挑选出这些结果!

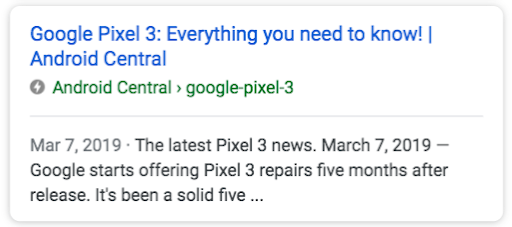
第一个,经典格式,由标题、简单链接和元描述组成: 
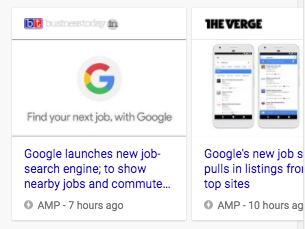
第二个是通过热门故事轮播,其中包括文章、视频或直播: 
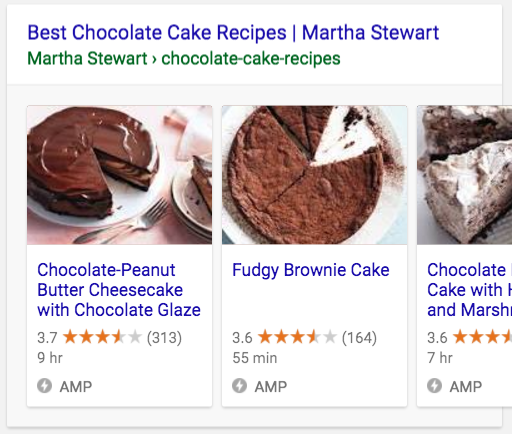
第三个是主机轮播,它只包含来自您域名的文章。 虽然很理想,但它只会出现在您是唯一合法网站的查询中! (大多数情况下,这些将是品牌查询。)此轮播将使用您的结构化数据,如下所示: 
丰富的结果:与经典版本相同,但包含您通过结构化数据添加的图像、注释和其他信息。 
最后,在 Discover、Google 图片甚至 Google 应用程序中,您将有可能通过网络故事获得可见性: 
为什么要实现 AMP 格式?
从技术上讲,所有站点都可以从 AMP 技术中受益。 与某些人声称的相反,这种格式不仅适用于新闻。
然而,在网页设计和用户体验方面所需的牺牲,以及在某些环境中实现它的成本,意味着有时不使用 AMP。
要确定您的网站是否需要 AMP 以及是否值得您尝试,我们建议您分析网页上的移动流量份额、移动体验的质量(跳出率、访问持续时间、转化)并研究竞争优惠。 有新闻的网站不应该问自己这个问题,因为 AMP 非常适合这种类型的内容。 对于电子商务来说,真正的收益很难看到,但无论如何 AMP 不会损害您的配置,因为它遵守许多 SEO 标准,尤其是在网络性能方面。
Core Web Vitals 问题已经对 SEO 产生了影响。 速度、用户体验和移动体验是 AMP 项目的核心,并可能在未来几年对 SEO 产生影响。
如何在我的网站上实施 AMP?
对您的 SERP 进行同样深入的研究是一个好主意。 您需要检测您感兴趣的 SERP 中的 AMP 结果,以便了解 Google 或您的竞争对手更喜欢哪种类型的结果。
SEMRush 还允许您通过关键字的“位置跟踪”来准确跟踪 AMP 页面的性能,这也归功于带有轮播显示的查询(通常包含 AMP)。 如果您习惯在该工具上跟踪您的项目,该工具还提供了非常好的 AMP 页面审核。
要从本地站点设置 AMP,AMP 项目站点上有许多清晰的教程。 如果你喜欢代码,那就开始吧!
以下是如何将 html 代码转换为 AMP HTML 代码的 6 个示例:
- 图像将由标签
amp-img而不是img通知。 - 该页面将被声明并标识为带有
html amp或html amp lang="fr"的 AMP。 - CSS 直接集成到 HTML 代码中
- 标签
script async src="https://cdn.ampproject.org/v0.js"></script会预加载 AMP 项目的 JS 库,尽快声明。 - 规范标签是必不可少的。 由您决定是喜欢 AMP 版本还是经典版本……
- 要使 AMP 等效于经典页面,请使用标签
link rel="amphtml" ref="…"。
您的 AMP 代码可以在此工具上进行测试和验证。
CMS 编辑器已响应需求,许多插件现在允许用户将 AMP 格式添加到网站,而无需在代码上花费太多时间。 例如,WordPress 上的 AMP 插件或 Drupal 上的 wbAMP Community Edition 和 Accelerated Mobile Pages (AMP) 就是这种情况。
但是,请确保在安装插件之前备份您的网站,因为某些模板不能很好地支持迁移。 如果是这种情况,您将别无选择,只能更改模板或自己在网页上编写 AMP 代码。
当然,请确保您的 robots.txt 和/或元机器人标记不会阻止搜索引擎抓取 AMP 页面。
如何估算切换到 AMP 的增益?
AMP 页面的主要优势在于加载速度和移动体验。 在一个移动流量份额通常远高于许多网页上的桌面流量份额的世界中,这是一项重大资产!

尽管其技术更易于访问且速度更快,但与“经典”移动页面相比,AMP 页面在 SERP 上的排名更高尚未得到证实。
但是,这种格式集成了一些 SEO 最佳实践:简化代码和减少加载时间,以及更严格的验证规则,使得规范等 SEO 优化成为强制性。
此外,AMP 页面在 Google 中通过轮播突出显示,并且通常比经典移动页面获得更高的点击率。
AMP 格式本身并不能促进更好的 SEO,但构成它的所有规则都会产生间接影响。
以下是经典移动网页与其 AMP 版本之间的比较示例:
Page Speed Insight:什么移动评级?
经典页面: 10/100
AMP 版本: 60/100
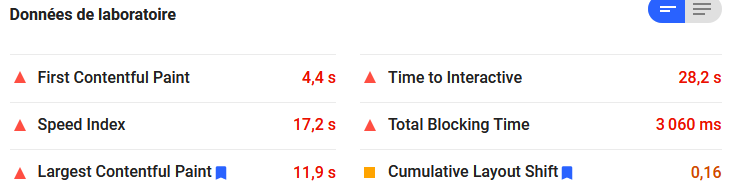
在这种情况下,分数的差异是巨大的。 让我们更详细地了解对 PSI 指标的影响:  经典手机
经典手机
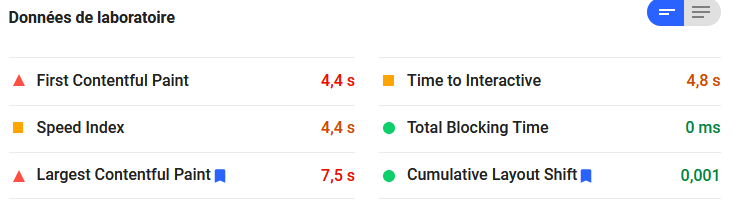
 AMP版本
AMP版本
我们可以在这里看到 Page Speed Insight 评级的真正提升,尤其是在速度指数、交互时间和总阻塞时间指标上!
(警告!不要使用“来源摘要”注释,它会“混合”来自经典页面和 AMP 页面的数据)。
Google Search Console:如何管理我的 AMP?
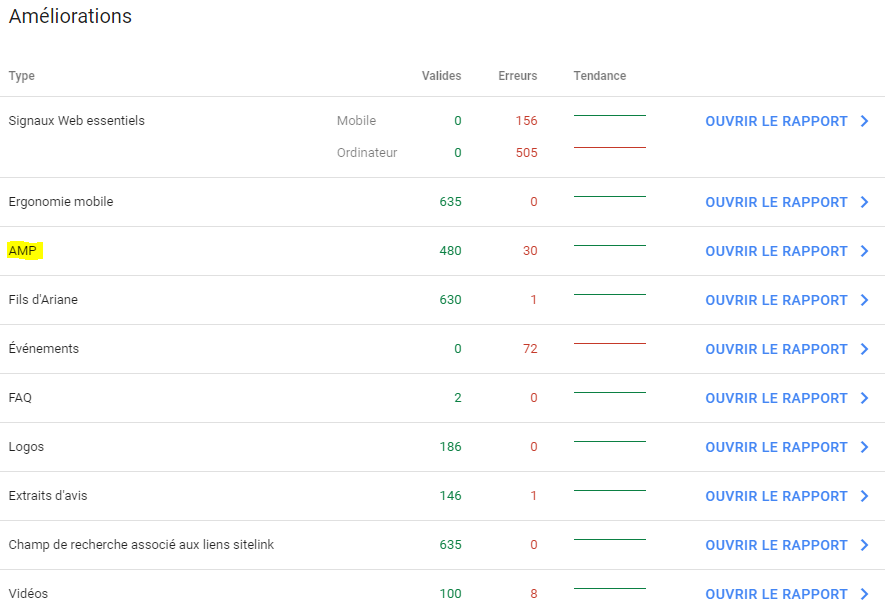
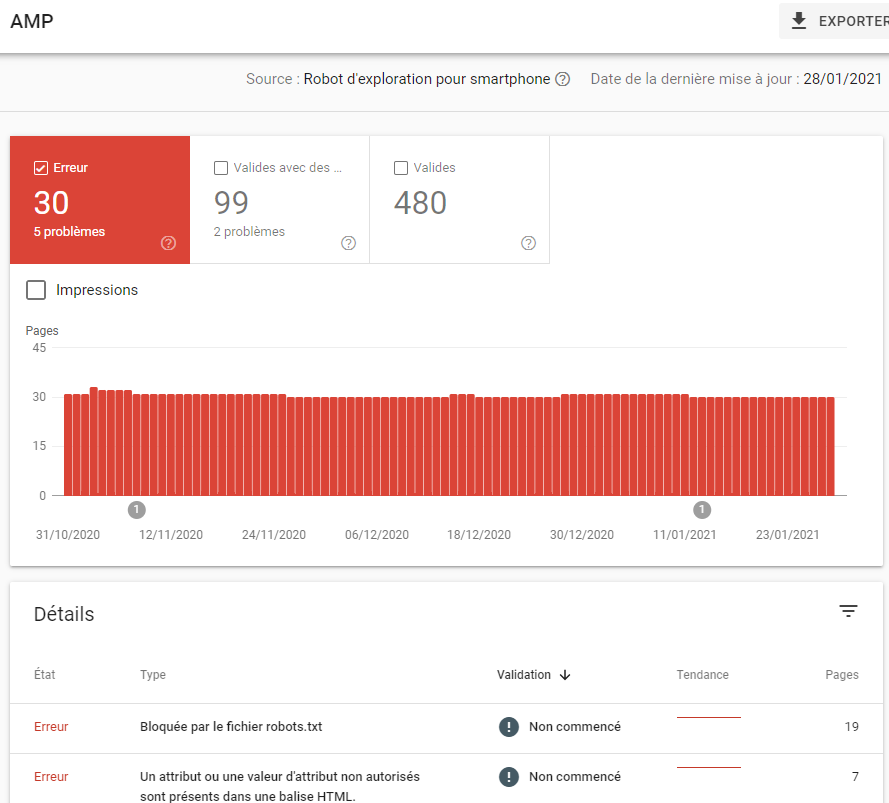
也可以直接在 Search Console 中获取有关 AMP 网页性能的信息: 
您将能够在过去 3 个月内监控您的页面:有效页面、带有警告或错误的有效页面。 

从流量性能和可见性的角度来看,我们还建议您通过性能报告使用 Search Console。
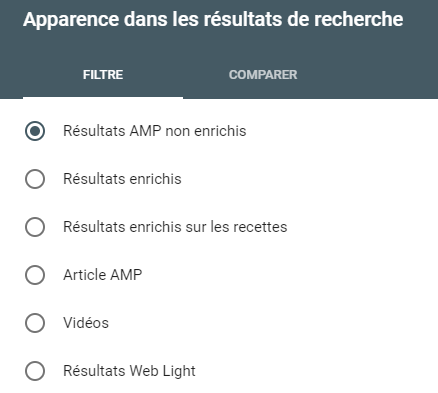
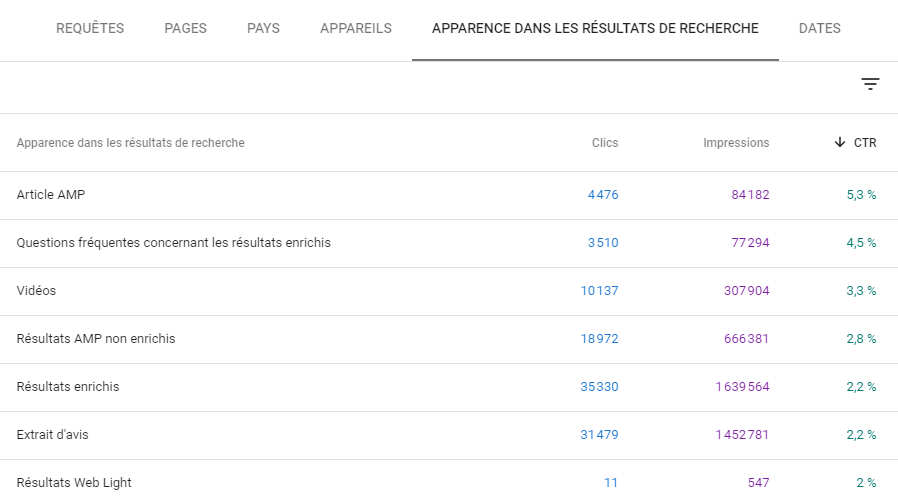
您仍然需要分析可用的外观类型: 
通过效果报告和“搜索结果中的外观”标签,您可以查看每种显示格式对您的展示次数和点击率的影响。
在这里,我们看到 AMP 获得了最高的点击率,但在展示次数方面仍远低于其他格式。 进一步分析与这些格式对应的查询的 SERP 将使我们知道当前哪些类型的关键字正在生成 AMP 文章显示。 然后,如有必要,可以优化这一点以增加 AMP 项目的展示次数。

您还可以将每个 URL 的性能与这些 URL 上的过滤器进行比较:
警告! 目前,Google Search Console 未在此 AMP 文章报告中提供正确的 URL。 当页面以 AMP 文章格式提供时,Search Console 中提供的网址似乎是其规范网址之一,而不是 AMP 网址。
因此,我们建议您不要在 Search Console 中按 URL 过滤来检测您的 AMP 活动。
分析:跟踪 AMP 性能
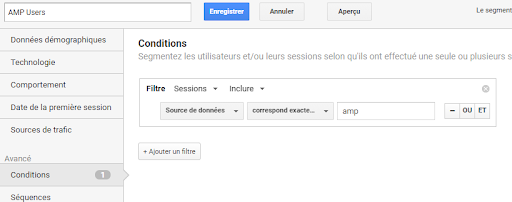
在 Google Analytics 中,可以使用“数据源”维度,然后过滤与“amp”完全匹配的源。
您还可以使用 Google Analytics 中的细分来将您的 AMP 页面与“经典”页面进行比较。 

必须在 AMP 页面上提供特殊跟踪。 您可以在 Google Developers 文档的 AMP 分析部分找到详细说明。 此跟踪旨在遵守 AMP 规则,同时为这些页面提供标准的 Google Analytics 分析。
删除 AMP 页面:最佳做法
在网站的生命周期中,某些页面可能会过时。 当然,AMP 页面也是如此,尤其是那些处理非常古老的新闻、过去的事件或不再可用的产品的页面。 这引发了删除页面的问题,因此该版本不再提供给互联网用户和机器人。 这是 SEO 中的重要一步,因为如果管理不当,它不仅会影响您的流量,还会影响您的抓取预算。
如果您想删除 AMP 网页,请注意,由于抓取频率较低,可能需要数周时间。 Google 在 Google Search Central 上提供了有关如何优化删除执行方式的技术,无论是仅针对 AMP 页面还是针对该页面的所有版本。
这里没有什么大的惊喜:301 重定向以及检查缓存和 Search Console 以确保考虑到删除。 但是,我们建议您只在打算保持在线至少几个月的网页上添加 AMP,以优化您的抓取预算并避免影响用户体验。
对于那些负担得起的人来说,这是一种强大的格式!
AMP 是一种在 SEO 社区内仍然引起很多争论的格式。 与其实施成本相比,其对 SEO 的影响的计算主要取决于网站的环境。 它是否在已存在插件的 CMS 上? 还是您必须在“从头开始”创建的网站上自己编写代码? 这是您从 AMP 项目开始时就应该问自己的一个问题。
它的主要优点是允许在移动设备上进行极快的浏览,访问在移动设备上为这种格式保留的 SERP 区域,并提高您的知名度和流量。 如前所述,移动设备上的用户体验是预计在 5 月发布的 Core Web Vitals 更新的核心。 对于那些有能力的人来说,是时候上船了!
还不相信实施 AMP 适合您? 在官方网站、电子商务网站、新闻网站和许多其他网站上发现 AMP 的所有成功案例。
