不再受限:数字营销人员必须看到的 AMP 格式的 10 个更新
已发表: 2020-03-11快速链接
- AMP 贡献者正在增长
- 谷歌已放弃控制权
- 它可以支持更多通用的页面类型
- AMP 不限于移动设备
- AMP 不再只是关于速度
- AMP 不仅仅是加速页面
- AMP 定义发生了怎样的变化
- 它把隐私放在首位
- 它使个性化成为可能
- 将 AMP 与 JavaScript 结合使用
- 开始将 AMP 与点击后页面一起使用
多年前推出 AMP 时,它打算通过限制某些页面元素的使用来加速移动网络。 不过,今天,在变通办法和新开发之间,它可以支持动态内容甚至整个网站。
尽管如此,仍然存在一种误解,认为它只对静态内容有效。 这不是唯一的误解。 今天,我们就 AMP 格式的关键组成部分及其演变过程进行了直接记录。
AMP 格式发生了怎样的变化
1. AMP 贡献者的数量和种类都在增长
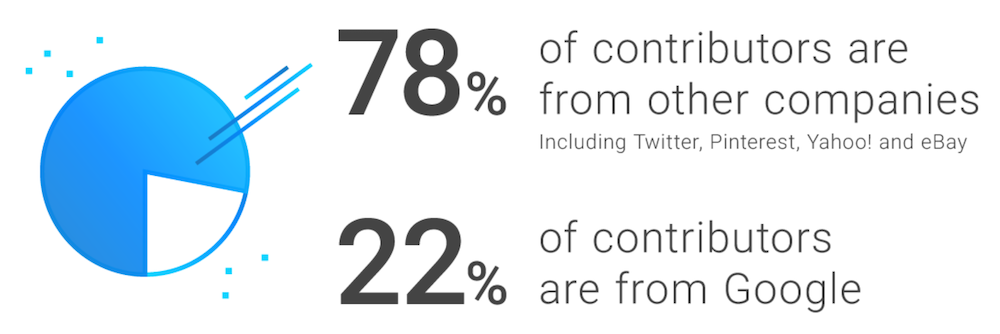
AMP 最初是一个由 Google 支持的小型项目,只有两个贡献者。 到 2018 年,已有 700 人为该项目做出了贡献。 一年后,来自 Twitter、雅虎、eBay 和 Pinterest 等其他网站的贡献者人数增加到 1,000 人。 只有 22% 的贡献者来自谷歌:

2.谷歌放弃控制权
自 Google 推出 AMP 以来,它一直是开源的,关于其未来的重大决定留给了 AMP 项目负责人 Matt Ubl。
但是,像 AMP 这样的项目会影响整个网络:企业、人员、工作、信息等等。 这就是为什么 Ubl 和他的团队计划将控制权交给帮助建立它的社区代表的管理机构。
最近,该团队实施了该计划,实施了“寻求共识的治理模型”。 乌布尔说:
在为 AMP 选择治理模型(描述决策制定方式的系统)时,我们最初关注的是敏捷性。 AMP 始终由使用它的开发人员和组织的声音和反馈提供支持。 然而,治理以技术负责人(也就是我,这篇文章的作者)为中心,他最终决定执行什么以及如何执行。
虽然这对于较小的项目非常有效,但我们发现它无法扩展到今天的 AMP 项目的规模。 相反,我们希望转向一种模型,明确为社区的所有成员提供发言权,包括那些不能自己贡献代码的人,例如最终用户。 我们提议的更改基于数月的研究,通过这些研究,我们决定跟随 Node.js 项目的领导并转向寻求共识的治理模型。
做出这个决定涉及考虑他们想要实现的目标:
- 他们想鼓励各种各样的人来决定 AMP 的未来:决定功能、错误、贡献等。这包括不贡献代码但受 AMP 影响的人。
- 他们想阐明个人和公司如何为 AMP 做出贡献。 这不仅限于批准代码,还包括设置产品和技术路线图等活动。
- 他们希望在日常工作和长期治理之间找到更好的平衡。
- 他们想了解在其他开源项目中哪些有效,哪些无效,这就是为什么他们会见了参与 Node.js 和 Kubernetes 等项目的人员,并研究了 JS 基金会等地方的治理理念。
新变化究竟会对 AMP 格式产生怎样的影响?
- 关于 AMP 项目的重大决策将不再由单个技术主管做出。 相反,他们将前往技术指导委员会,该委员会由已投入资源构建 AMP 的公司的代表组成。
- 技术指导委员会将根据由许多 AMP 选区组成的咨询委员会的意见做出决定。
- 负责 AMP 某些方面(如 UI、基础架构和文档)的工作组将取代目前存在的非正式团队。 展望未来,系统和流程将落实到位,以确保采用更加结构化的方法来改进网络。
3. 可以支持更通用的页面类型
最初,AMP 受限的编码语言使开发人员除了改善静态页面的加载时间外很难做更多的事情。 不过,现在该框架有了很多发展,使用户能够创建多功能页面,其功能远不止于分享新闻。
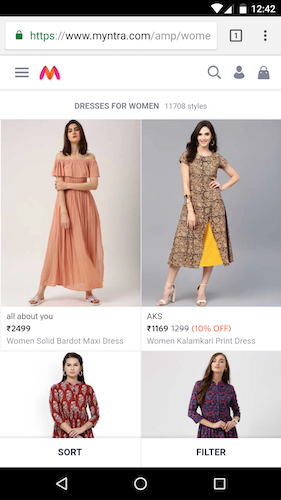
如今,AMP 可以跨页面和垂直领域使用。 它可用于创建产品页面和类别页面。 它可以形成结账流程并接受付款。 它可以针对特定细分市场进行个性化设置,甚至可以提供动态内容。 以下是来自 Myntra 的令人惊叹的 AMP 产品类别页面示例:

这些功能以及更多功能使其成为从新闻到电子商务的所有企业的有吸引力的选择。 这就是为什么 AMP 越来越多地用于构建整个网站,甚至是混合渐进式 Web 应用程序 (PWA),这些应用程序像应用程序一样存在于用户的设备上,但打开后会显示以 AMP 的速度加载的网站。
4. AMP 不局限于手机
名称中包含“移动”,这是有充分理由的:AMP 最初是作为一种加快令人尴尬的缓慢移动页面加载时间的方法。 但从那时起,AMP 已从仅限移动设备的解决方案转变为涵盖所有格式和设备类型。 今天的 AMP 格式是一种编码语言,能够跨设备(包括台式机和平板电脑)构建高速页面。 响应式设计功能使这成为可能。

5. AMP 不再只是关于速度
目标是速度,而 AMP 就是答案。 但实际上,改善移动加载时间是达到目的的一种手段,而这个目的就是改善用户体验。 考虑到这个更大的目标,加快网页速度的目标扩大到包括不良用户体验的其他方面。 今天的 AMP“具有各种内置的用户体验优势,”Ubl 说,例如禁止插页式广告和强制使用免费的主线程以实现流畅的交互。
6. AMP 不再只是加速页面
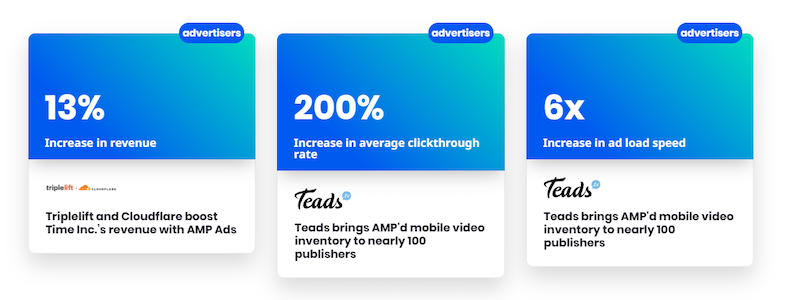
从加速页面,AMP 已经发展到广告,甚至是电子邮件。 AMP 广告的加载速度比传统广告快 6 倍,事实证明它们对一些广告商有利:

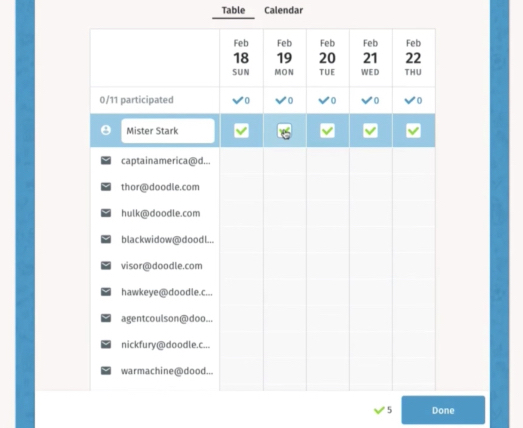
对于电子邮件营销人员,AMP for email 提供了一种在电子邮件正文中创建交互式内容的方法。 这使得在消息正文中传递最新内容成为可能。 例如:网络研讨会促销可以反映剩余的位置,用户可以使用交互式下拉菜单安排会议等:

7. AMP 不再代表“Accelerated Mobile Pages”
由于 AMP 格式自启动以来发生了如此多的变化,甚至名称也不再反映框架的功能。 在博客文章中,AMP 的开发人员 Paul Baukaus 说:
一段时间以来,我一直在努力正确解释 AMP 是什么,尤其是对那些熟悉其长格式的人:Accelerated Mobile Pages。 现实是我们很久以前就没有自己的名字了。
当您认为 AMP 不再严格地与加速、移动或页面相关时,名称已更改是有道理的。 今天的 AMP 就是“AMP”。 什么都不缺。 不过,如果它必须代表某种东西,Bakaus 说,“Awesome Magical Power 怎么样?”
8. 将隐私放在首位
GDPR 是互联网隐私权斗争中的里程碑式进展,但它并不是唯一的。 随着越来越多的管理机构将互联网隐私放在首位,AMP 已准备好效仿。 今天的 AMP 格式已经更新以符合新的 CCPA 指南,这意味着发布商现在可以包含多个同意提示并根据用户的位置触发正确的提示。
9. 让个性化成为可能
个性化是现代营销人员最有价值的工具。 根据关键标识符对组进行细分可使您的报价更具相关性,进而增加用户认领您的报价的可能性。
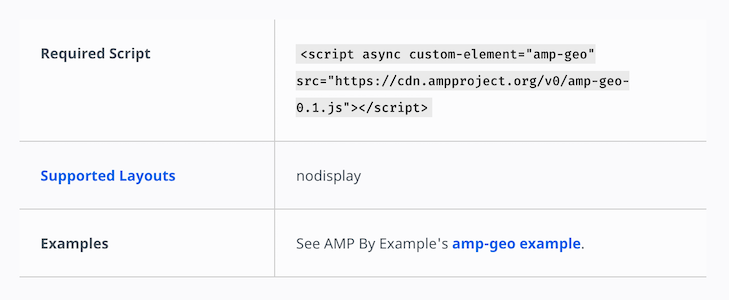
为了通过 AMP 实现个性化,该团队计划改进地理位置定位。 借助 amp-geo 元素,营销人员将很快能够发现美国各州级别的用户检测,并基于此提供内容:

10. 现在可以同时使用 AMP 和 JavaScript
AMP 格式的定义特征之一是它限制了 JavaScript 的使用。 这有助于缩短加载时间,但让开发人员难以创建更多动态内容。 今天,您不再需要为了另一个而牺牲一个。
在组件 amp-script 的帮助下,您可以在页面上使用 JavaScript,而不会因过多的代码而陷入困境。 在博客文章中,Google AMP 项目的产品经理 Naina Raisinghani 详细阐述了如何:
它是一个 AMP 组件,可在单独的工作线程中运行您自己的 JavaScript。 这使您可以将自定义 JavaScript 添加到 AMP 页面,同时仍保持其闪电般的速度!
<amp-script> 可让您涵盖现有 AMP 组件无法涵盖的用例。 它还允许您在 AMP 和非 AMP 页面之间共享代码。 您甚至可以使用 JavaScript 框架。 以下是 <amp-script> 团队构建的一些示例:
- 使用 Vue 的 Todo MVC
- 密码检查器
- 使用 D3.js 的文章中的数据可视化
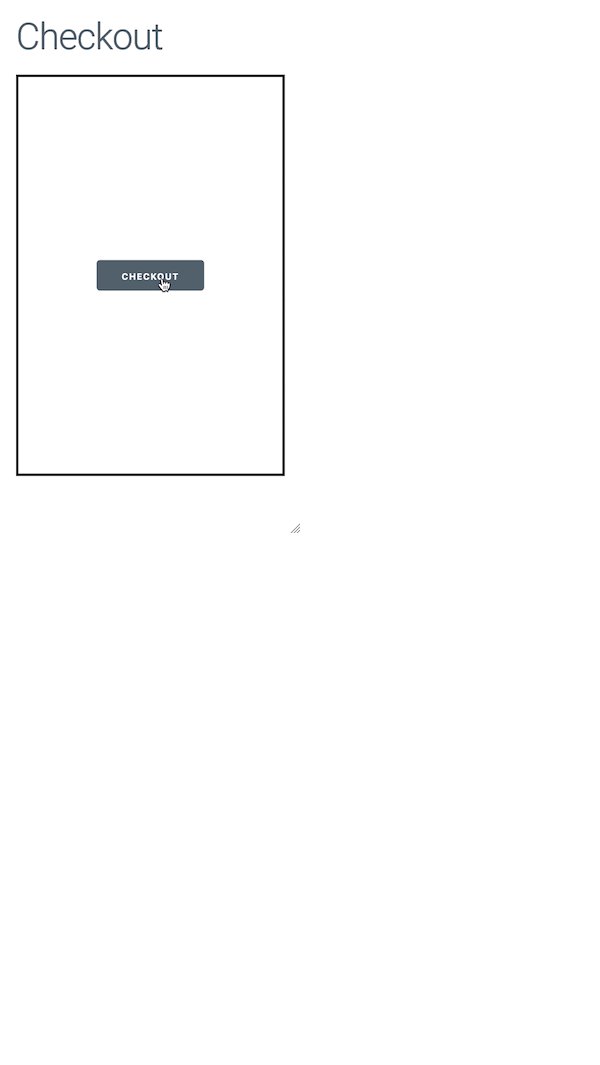
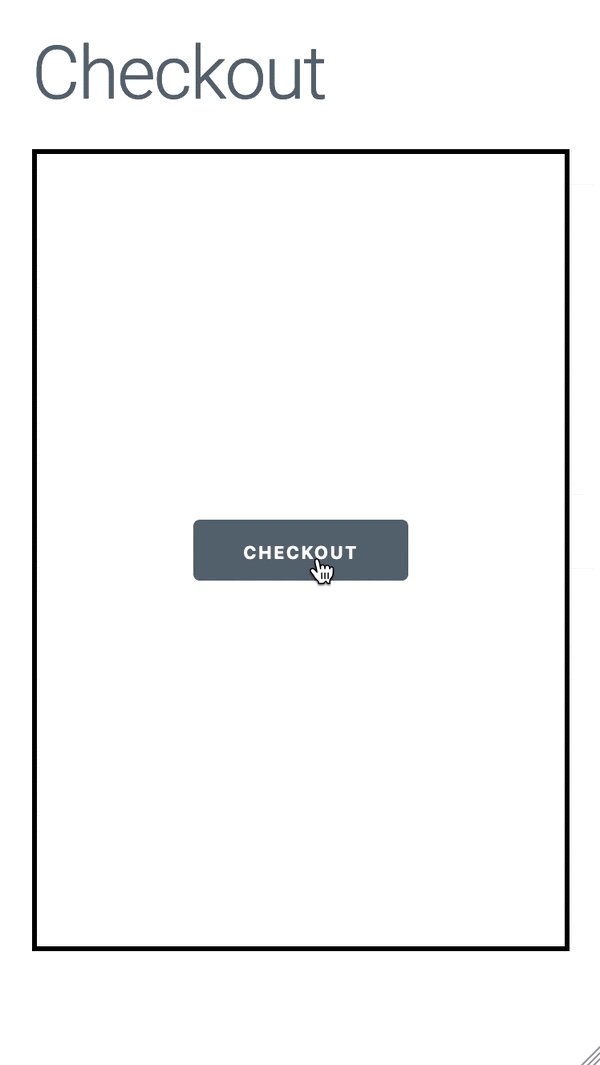
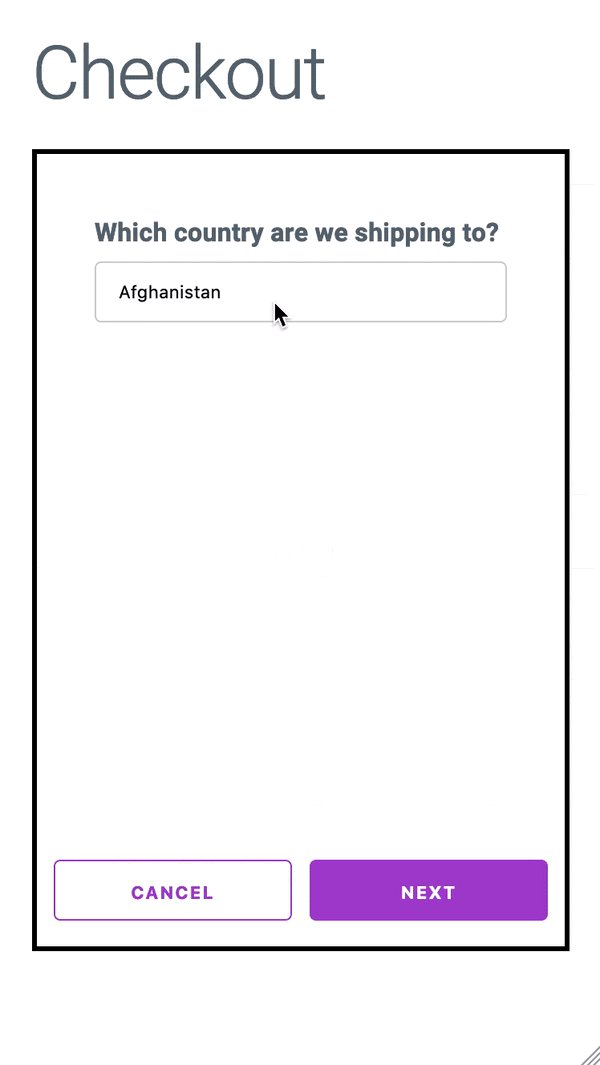
- 多页表单,其中每个部分都需要在继续下一部分之前进行验证,如下所示:

开始在您的点击后页面上使用 AMP 格式
AMP 格式与过去大不相同。 它现在最大的优势之一是它可以支持以转化为目标的页面。 当加载时间是影响转化率的一个主要因素时,即使是速度的一小部分提高对于底线来说也意味着很多。
在 Instapage 演示中了解如何使用 AMP 集成和扩展您最重要的点击后登录页面。
