您应该了解的有关用于电子商务的 Google AMP 的所有信息
已发表: 2018-05-03当谷歌发布超过 50% 的谷歌搜索来自移动设备的消息时,我们知道移动是搜索引擎优化的下一个重要步骤。 然后是谷歌网站排名偏爱移动网站的消息,每个人都开始修复他们的移动网站。 然后谷歌在 2018 年初推出了移动优先索引,谷歌 AMP 的重要性出现了。
虽然 AMP 不是 Google 的直接排名因素,但它必须提供很多可以提升您在 Google 和其他搜索引擎中的排名的东西。
在了解 Google AMP 对电子商务的重要性之前,让我们快速了解一下基础知识。
什么是谷歌 AMP?
AMP 代表 Accelerated Mobile Pages,它是 Google 支持的项目。 Google AMP 是一个开源项目,旨在为移动设备提供快速、流畅和引人注目的网页。
Google AMP 的主要组件是:
- AMP HTML
- AMP JS
- 谷歌 AMP 缓存
AMP HTML 实际上是基本的 HTML,但具有扩展的 AMP 属性。
AMP JS 有助于更快地呈现网页。
Google AMP Cache 是一个基于代理的内容交付网络,有助于以更快的速度交付所有 AMP 文档。 它会在下次打开时快速获取所有 AMP HTML 代码、缓存和交付网页。
Google AMP 如何更快地加载页面?
Google AMP 的处理方式略有不同。 本质上,Google AMP 以这种方式工作以更快地加载页面:
- 通过异步执行所有 AMP JavaScript。 这意味着 AMP 为所有内容块创建单独的 JavaScript,并单独加载。 因此,对于一个特定的块,整个页面不必在渲染中受到影响。
- AMP 在没有任何资源帮助的情况下加载页面的大小和结构。 在通常情况下,浏览器不知道页面结构将持续多长时间。 但对于 Google AMP,它决定了内容、广告或视觉效果的大小。
- Google AMP 将所有第三方 JavaScript 保留在沙盒 iframe 中。 这样,第三方 JavaScript 就无法阻止主页面元素的呈现。 这可能只是意味着:第三方广告不会损害主要网页内容的加载速度。
- AMP 可以优先考虑资源加载。 这允许网页快速加载内容、图像或视频等重要元素,并在稍后阶段加载外部广告。
现在我们已经了解了 Google AMP 是什么以及它是如何工作的,我们应该了解它为什么对电子商务很重要。
用于电子商务的 Google AMP
根据对美国公民进行的研究,令人震惊的事实出现在网站页面速度上。 2012 年,亚马逊估计页面加载速度每增加一秒,他们每年将损失 16 亿美元。
页面加载延迟一秒可能会导致转化率下降 7%。
根据访问者行为的变化,任何网站都必须以闪电般的速度加载。 事实证明,Google AMP 可以解决这个问题。
Google AMP 基本上是为博客和文章等内容驱动的页面创建的。 但是,多年来,Google AMP 已经发展并达到了非常适合电子商务的阶段。
但是,为电子商务实施 AMP 的方法略有不同。 让我们看看 AMP 电子商务的工作原理是什么?
用于电子商务的 Google AMP 如何工作?
早在引入 AMP 时,强烈建议将其用于带有博客和文章的网页。 因此,基本上建议用于静态页面。 它看起来像这样:

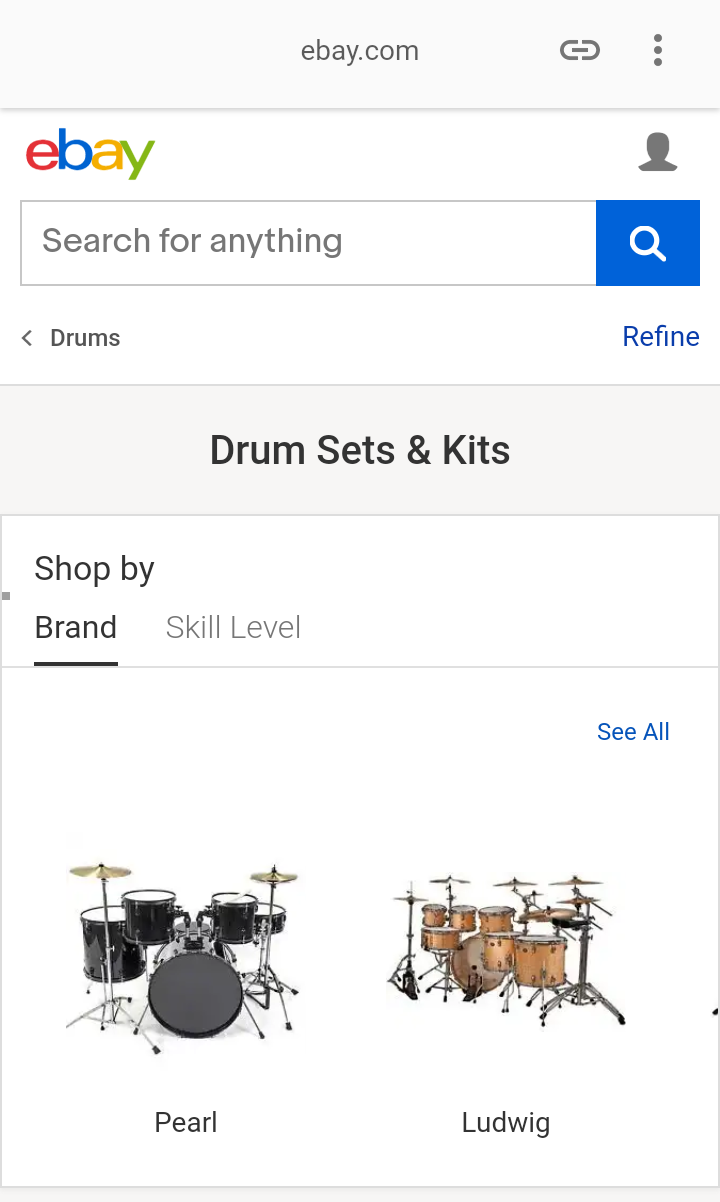
但是,随着AMP的发展,它已经到了AMP电子商务是明智选择的阶段。 这是一个 eBay 类别页面的示例,该页面适用于由 AMP 提供支持的鼓组。

电子商务的 AMP 对三种页面有效:

- 主页
- 产品类别页面
- 产品页面
主页是 AMP 电子商务的起始网页之一。 您的主页有数千人访问,如果加载速度快,可以节省大量潜在客户。
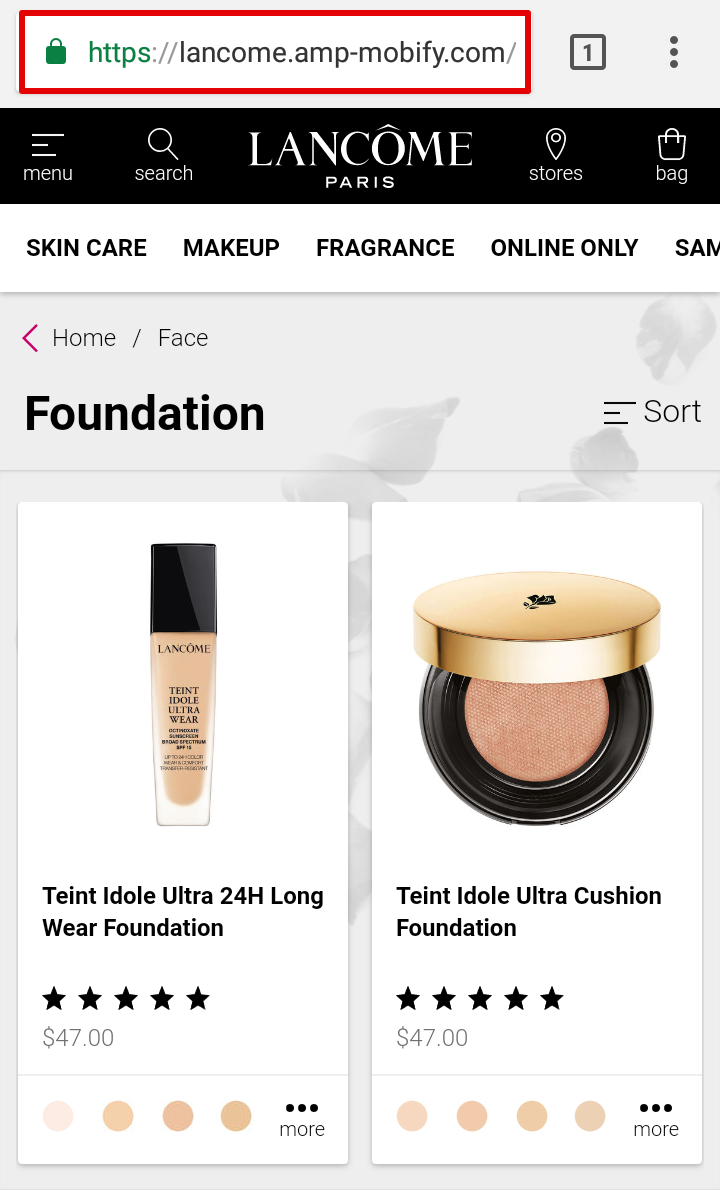
其次,产品类别页面也是电子商务网站的重要因素之一。 以下是使用 AMP 的产品类别页面示例:

当用户在 Google 上搜索查询时,AMP 支持的页面具有更高的排名机会,因为它们相对较快。 在上面的例子中,我搜索了 Makeup kit,出现了 Lancome 的 AMP 页面。
第三,产品页面。 众所周知,AMP 优先考虑网页上的加载元素,它非常适合任何电子商务产品页面。 产品图片和产品描述是任何产品页面的两个重要因素。 AMP 将识别这些元素,并首先交付这些元素。 然后,将加载所有第三方 JS,即广告或横幅。
如何使用 AMP 构建产品类别页面?
产品类别页面是任何电子商务网站的登陆页面之一。 使用 AMP,您可以设计产品类别页面。
产品类别页面是文本内容与丰富图像的混合,可能是英雄风格的。 用于电子商务产品类别页面的 AMP 可能是一个明智的选择,因为它可以提供访问者所需的所有必要功能,例如过滤和排序。
现在问题来了,如果 Google AMP 使用缓存来加载页面,它会提供动态内容还是更新内容?
答案是肯定的。
Google AMP 使用“Stale-while-revalidate”方法,如果页面有任何动态变化,它会从服务器重新收集更新的页面并提供新页面。 用户永远不会看到超过 15 秒的旧数据或陈旧数据。
好吧,你去。 如果您更新产品的价格或产品缺货,这些动态数据将与您更新时一样新交付。
用于电子商务产品页面的 AMP
用于电子商务产品页面的 AMP 也很简单。 您可以使用各种组件(如 amp-carousel、amp-bind、amp-selector、amp-access 等)在您的产品页面中实施 AMP。
在构建产品页面时,AMP 将在以下方面为您提供帮助:
- 产品图库
- 产品配置
- 添加到购物车
- 标签
- 星级
- 评论和评论
综上所述,用于电子商务的 AMP 是一个明智的选择,因为页面速度已变得比用户体验中的任何因素都重要得多。 谈到谷歌,它总是能提升用户体验的结果。
以下是有关用于电子商务的 Google AMP 的一些常见问题解答:
- 适合电子商务的谷歌 AMP 吗?
答案是肯定的。
- AMP 会对 SEO 产生影响吗?
谷歌已经建议 AMP 不是排名因素,但它很重要! AMP 可以快速加载页面,从而提供良好的用户体验。 UX/UI 被视为 Google 排名中的排名因素。
- 我可以通过 Google Analytics 跟踪 AMP 链接吗?
是的。 您可以使用amp-analytics跟踪 AMP 链接的访问者数据。
- 客户可以在 AMP 产品页面上添加产品评论吗?
是的。 可以使用amp-form和amp-access添加评论和客户评论。
- Google AMP 会提供动态内容吗?
是的。 即使 Google AMP 使用缓存,它也会从服务器重新收集更新并提供更新的数据。
- AMP 对电子商务的缺点是什么?
AMP 依赖于简化的 JavaScript,因此在设计或外观方面的任何外部开发都可能无法交付。 您为客户开发的任何额外功能也可以省略。
AMP 对第三方 JS 的优先级较低,因此在产品页面上运行的广告可能不如在标准桌面页面或移动页面上有效。
底线
的确,用于电子商务的 AMP 是一个明智的选择,但您必须对此有所挑剔。 您必须找出排名最高的登录页面,以及第三方的满意度。 根据这些分析,您可以得出一个可以开始的页面列表。
在各种电子商务平台上实施 AMP 的策略各不相同。 您可能想查看 AMP 与您的电子商务平台的组合。 这是一篇关于 AMP for BigCommerce 的好文章,如果您在该领域玩的话。
干杯!
