将 AMP 用于电子商务以产生更多销售额的 7 种方法(示例)
已发表: 2020-02-25快速链接
- 将 AMP 用于电子商务
- 产品页面
- 产品类别页面
- 显示个性化内容
- 购物车
- 结帐流程和付款
- 分析
- 和更多...
- 例子
- 新蛋产品页面
- 1-800-鲜花分类页面
- Eventbrite 产品页面
- 兰蔻产品分类页面
- 从数字看电子商务的 AMP
- 结论
网页速度慢导致转化率低。 研究表明,即使加载时间减慢 100 毫秒也会影响网页的转化率。 最终,用户不想等待。 正是这个事实让 Google 几年前开始使用 Accelerated Mobile Pages 来加速移动网络。
尽管 AMP 框架已经能够适应各种垂直领域的各种网页,但一些人仍然认为 AMP 的速度无法超越静态网页。 不过,如今,AMP 能够通过其轻量级框架提供动态内容、结账页面、整个网站,甚至渐进式网络。 因此,品牌越来越多地转向使用 AMP 进行电子商务。
将 AMP 用于电子商务
电子商务品牌在 AMP 上投资缓慢是有原因的:他们的需求比新闻出版商的需求复杂得多,而 AMP 最初是为新闻出版商服务的。 电子商务品牌需要产品列表、登录功能、动态内容、结帐页面和最高级别的网络安全。
但在首次发布多年后,AMP 使电子商务品牌能够满足这些需求,其新组件和技术变通方案可为各种页面带来高速加载时间。 以下是 AMP 现在可以支持的一些令人印象深刻的事情:
- 动态内容:电子商务网站的内容是不断变化的。 AMP 对动态内容的支持可确保客户始终看到最新信息。
- 结帐/付款:AMP 现在支持购物车、结帐流程和付款处理。 现在,用户可以直接从您的 AMP 页面购买。
- 个性化/登录:个性化是任何相关营销活动的基石。 现在,通过 AMP,您可以向客户提供个性化内容,例如推荐产品和更新的购物车。
那么 AMP 是如何做到的呢? 你怎么能从 amp-bind 到 amp-selector 等等,这里有一些组件可用于创建产品页面、类别页面、购物车等。
适用于电子商务的 AMP 的有用组件
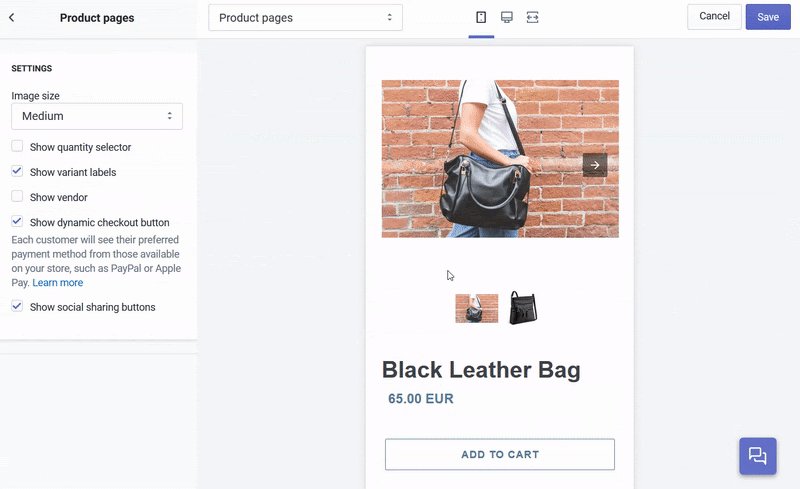
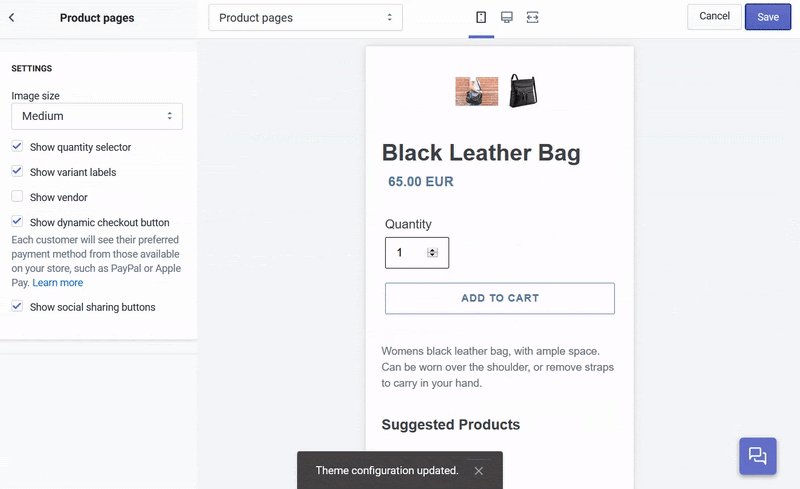
1.产品页面
通常,用户通过类别页面、主页、社交媒体或付费广告到达您的产品页面。 这些页面详细介绍了您的产品的功能和优点,并且它们在视觉上非常吸引人,具有大胆的英雄照片和足够的角度来告知您的访问者。
使用 AMP 创建它们涉及 amp-carousel 和 amp-video 等元素,您可以使用它们来创建引人注目的英雄镜头、信息照片和综合视频。
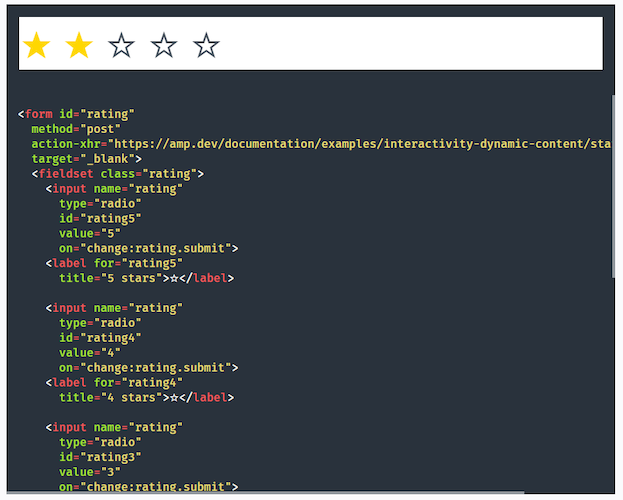
对于伴随您的照片的长产品描述,请查看 amp-accordion 的扩展和最小化内容的能力。 元素 amp-form 将使您能够创建一个评论系统,供访问者留下对您产品的评论:

对于更简单的事情,自定义 CSS 将使启用产品评级的星级评价系统成为可能:

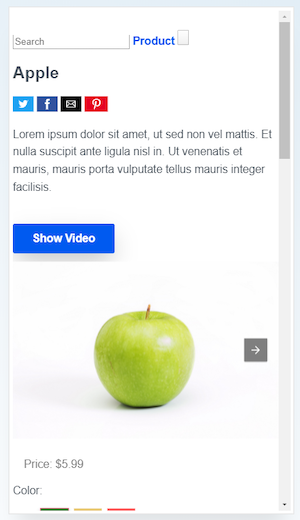
通过元素 amp-social-share,您可以为用户提供将产品分享到社交媒体的能力。
AMP 现在还可以支持购物车和“添加到购物车”按钮,当访问者准备购买时。 如果不是,您可以使用元素 amp-sidebar 在所有页面上实现导航菜单。 这只是 AMP 中构建的产品页面的一个示例:

2.产品分类页面
用户通常从站点的主页或产品类别页面开始他们的旅程。 正如 eBay 在他们的帖子中所讨论的那样,这些是首先要 AMPlify 的好页面。
这些类型的页面非常适合 AMP。 内容通常是静态的,旨在提供可用产品的最佳展示。
amp-carousel 和 amp-bind 等元素在产品类别页面上特别有用,它们为访问者提供了一种创建画廊的方式,他们可以在其中浏览产品和子类别。 这些还可以包括简要描述图像的标题。
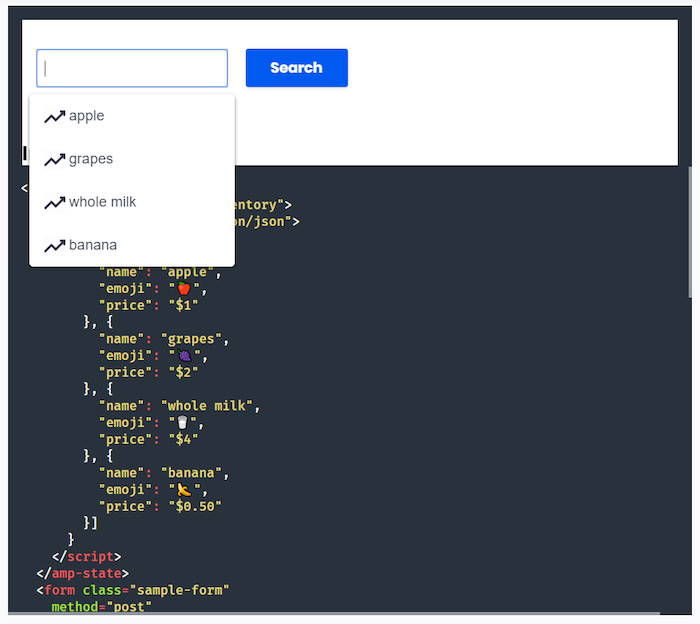
当他们需要搜索特定产品时,您可以使用 amp-form 创建一个搜索栏,您可以在不同页面或同一页面上提供这些结果。 您甚至可以自动完成条款:

除了按产品或类型搜索和组织的功能(AMP 中自带)之外,产品类别页面通常非常简单。 通过展示图像和最少的文本,它们是一种简单的设计,可以以无与伦比的速度提供体验。
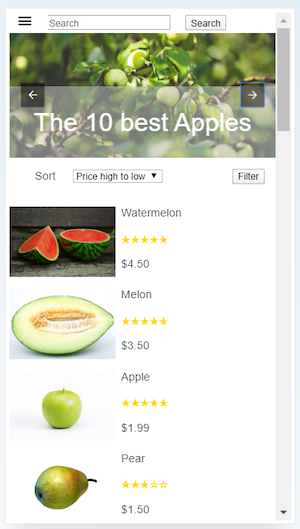
AMP 提供了具有搜索功能和产品组织的产品页面示例:

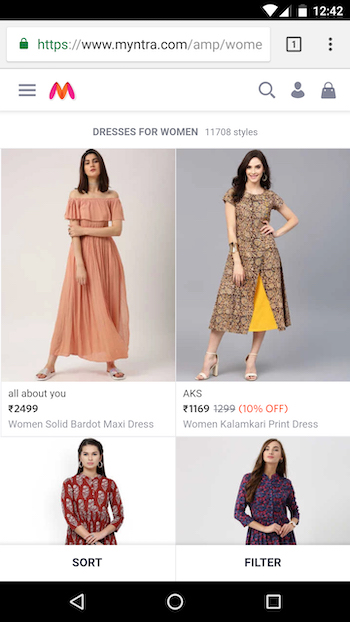
以下是您可以使用 AMP 构建的产品类别页面的更好说明:

这来自印度最大的在线时尚品牌 Myntra。 当他们投资 AMP 时,他们发现最重要的点击后登录页面的速度提高了 60%,跳出率降低了 40%。 在 amp-bind 的帮助下,他们不必在用户体验上做出妥协。 访问者可以像在任何非 AMP 页面上一样对产品和尺寸进行排序和过滤。 他们在眨眼间就获得了出色的用户体验。
3.展示个性化内容
营销人员提高转化率的最有效策略是个性化。 优惠与您的受众越相关,他们就越有可能认领它。
现在,借助 amp-access 组件,营销人员可以根据用户的状态显示内容块,例如他们是否已登录。 要在轮播中显示个性化内容或推荐,用户可以利用 amp-list。 谷歌说:
amp-mustache 渲染 amp-list 数据的默认行为是在项目对象内部循环; 在模板中添加 amp-carousel 将使模板呈现多个轮播; 解决此问题的一种方法是让 amp-list 端点返回项目中的单个条目。
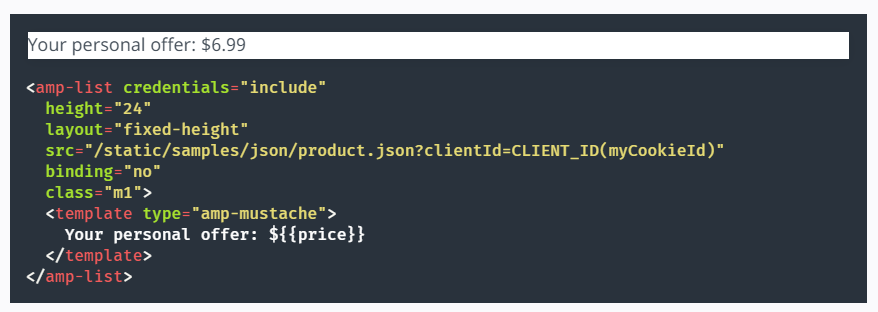
他们还可以使用 amp-list 在 cookie 的帮助下(使用属性 credentials=”include”)或 AMP 的客户端 ID 向用户返回个性化内容:


AMP 表示,显示个性化内容的另一种方法是将 amp-bind 与 JSON 端点结合使用。 这在用户交互后需要更新数据时特别有用,例如酒店在预订后显示房间可用性。
4.购物车
对购物车的支持现在是 AMP 中的原生支持。 要构建它,Google 建议使用 amp-list,它可以向用户显示他们添加到其中的动态列表:
amp-list 需要在请求的标头上发送会话 cookie,以便服务器可以在会话中检索购物车的内容。 因此,我们使用 credentials=”include” 作为附加属性。
这样排列后,列表的每一行都可以包含用户的个性化购物订单。 该列表中的每个项目都有一个按钮,用于从购物车中删除项目。 此外,如本演示所示,支持添加这些项目。
5.结帐流程和付款
曾经,如果您想要速度和接受付款的能力,您必须从 AMP 开始并将您的用户重定向到非 AMP 结账页面。 现在,您可以让用户从您的 AMP 页面上结账。
在 Chrome 中,您可以使用付款请求 API。 这将允许用户通过浏览器中的对话框进行结帐。 这是一个简单的例子。
另一种选择是使用 amp-form 在 AMP 内部构建结帐流程。 如果购买产品需要登录,您可以将这些元素与 amp-access 结合使用。
如果您更喜欢在您的网站上结帐用户,这仍然是一个选项,前提是您可以快速无缝地将访问者转移到您网站的付款流程。 这是来自 WompMobile 的示例:
6.分析
通过 amp-analytics 衡量您将 AMP 用于电子商务的有效性。 此元素支持第三方和内部分析工具。 其中包括流行的解决方案,如 Google Analytics、Adobe Analytics、Nielsen、Quantcast 等。
要大致了解访问者如何与 AMP 页面交互,请查看 AMP 的原生分析。 目前,amp-analytics 可以跟踪以下事件:
- 页面预览
- 锚点点击
- 定时器
- 滚动
- AMP 轮播更改
- 形式
要直接收集分析数据,您可以将您的解决方案与 AMP 集成。 只需确保准确归因您的 AMP 数据即可。 为测试是否属于这种情况,Google 建议通过 Google AMP 缓存加载您的加速移动页面。
7.还有更多……
上述功能是 AMP 框架原生支持的功能。 要添加 AMP 尚不支持的功能,您可以使用 amp-iframe 嵌入内容或更复杂的工具,如聊天应用、地图或其他第三方解决方案。
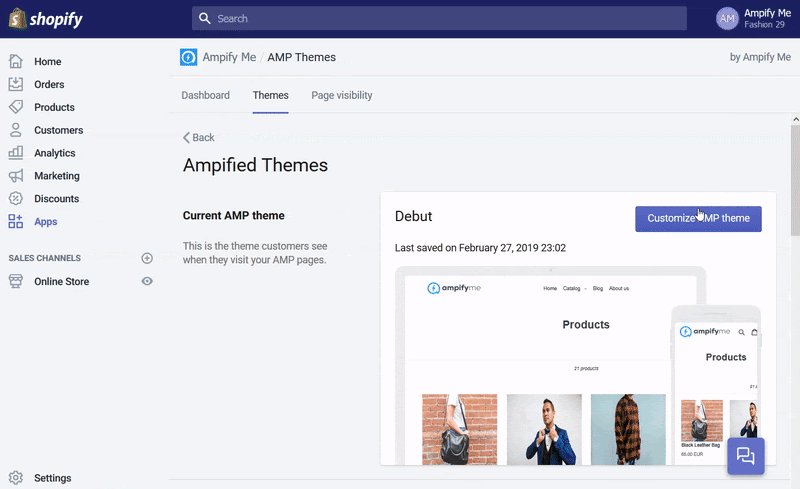
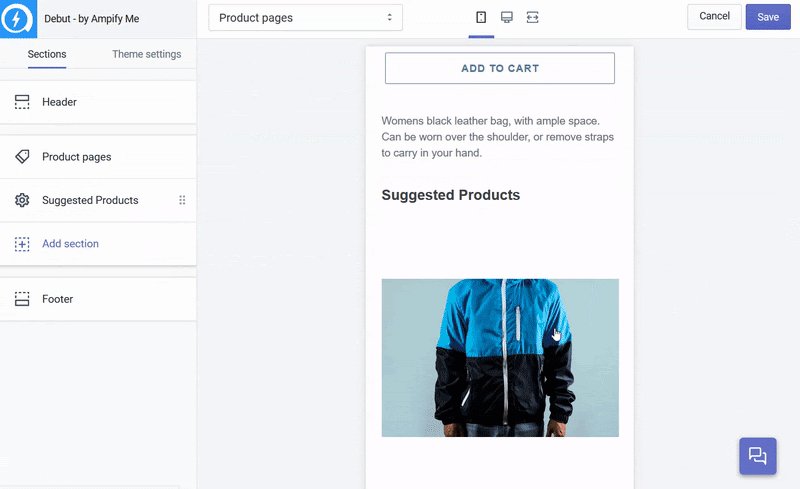
另一种选择是寻求第三方应用程序的支持,例如为 Shopify 用户创建的应用程序。 此类应用程序可以将 AMP 与插件和扩展一起使用,使用户能够轻松启动快速加载的网站。
适用于 Shopify 的最有效的 AMP 应用程序能够创建多种页面类型,例如产品、产品系列、主页和博客页面。 它们通常是负担得起的,甚至是免费的,并提供可靠的支持:

WordPress 用户和 Magento 用户也有类似的插件。
用于电子商务示例的 AMP
您已经了解了这些组件,现在让我们来看看一些最大的在线品牌如何使用 AMP 进行电子商务。 这是一个简短的展示,由 Plumrocket 编译。
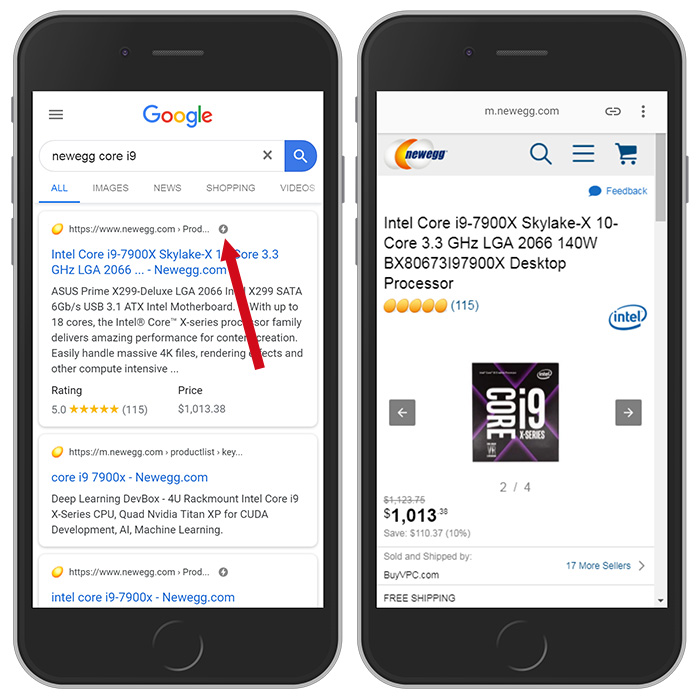
新蛋产品页面

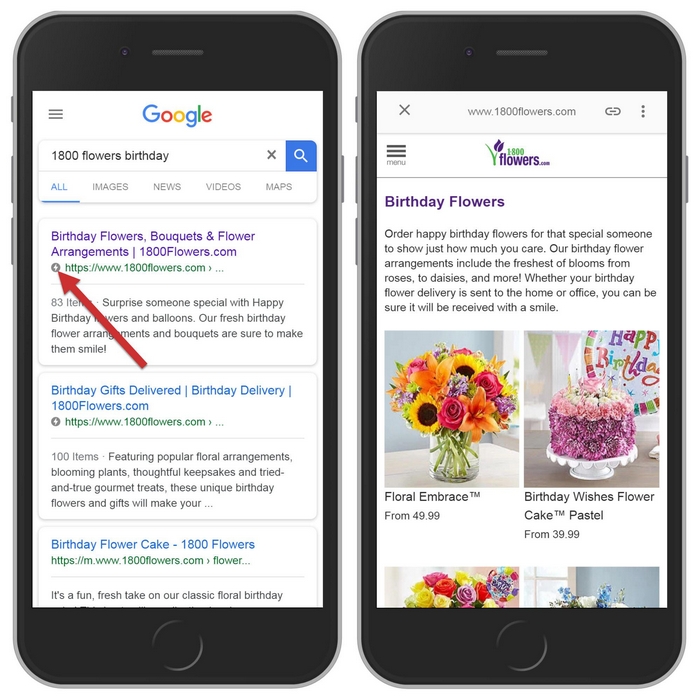
1-800-鲜花分类页面

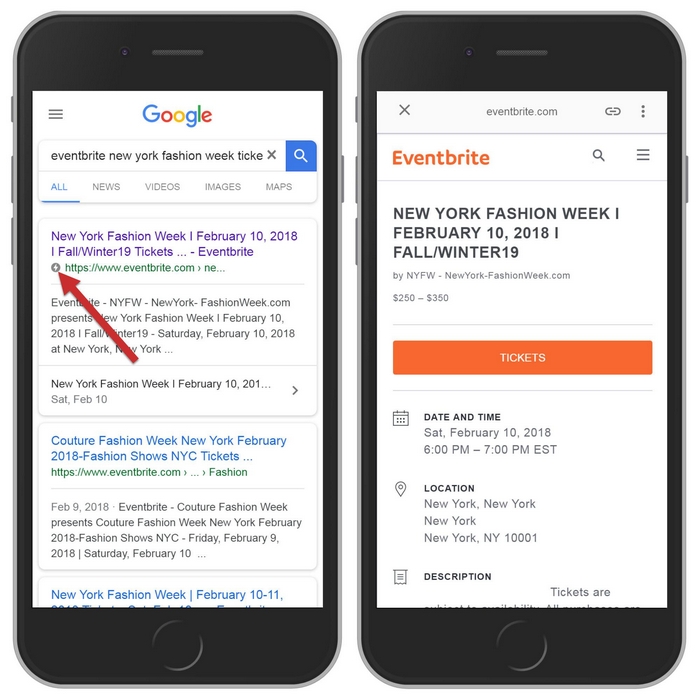
Eventbrite 产品页面

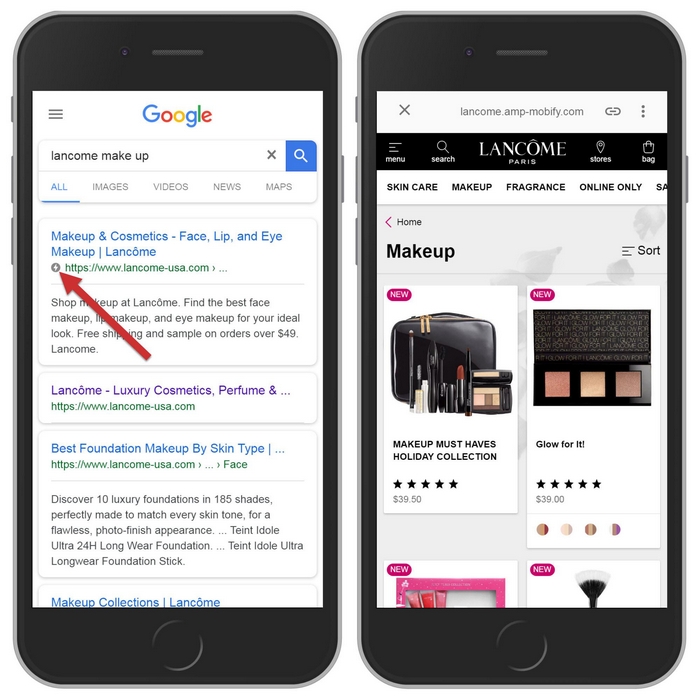
兰蔻产品分类页面

品牌通过 AMP 电子商务取得成功了吗?
据 Forrester 称,流量可观的 AMP 网站有望在 AMP 页面上实现 20% 的销售转化率增长,AMP 网站流量同比增长 10%,每页页面增长 60%访问。 那么,现实生活中的品牌表现如何?
电子商务用户的 AMP,按数字
- 日本最大的保险比较网站 Advance Create 将页面加载时间减少了 61.2%,每次操作成本减少了 36.8%,同时将转化率提高了 28.9%。
- Event Tickets Center 的转化率提高了 20%,现场停留时间增加了 13%,同时跳出率降低了 10%。
- 通过 Google Ads,DiscoverCarHire.com 的移动访问量增加了 22%,移动设备的转化量增加了 29%。 他们还使用 AMP 将网站的移动自然流量提高了 73%。
- 将 AMP 页面与非 AMP 页面进行比较时,Fastcommerce 的客户发现 200 万个页面的转化率提高了 15%。
- 与非 AMP 页面相比,WompMobile 发现电子商务 AMP 页面的转化率提高了 105%,跳出率降低了 31%。
- 在创建关键着陆页的 AMP 版本后,Wego.com 的合作伙伴转化率提高了 95%,广告转化率提高了 3 倍。
- 2017 年 1 月至 3 月,Greenweez 发现其一半的移动有机流量来自 AMP。他们还将移动转化率提高了 80%,同时将移动获取成本降低了 66%。
使用适用于电子商务的 AMP 提高转化率
尽管有人认为 AMP 不能支持电子商务网站,但事实显然并非如此。 品牌已经通过 AMP 获得成功,将其作为一种更快地提供用户友好体验的方式。 在电子商务中,时间就是金钱。 速度就是收入。
与 Shopify、WordPress 和 Magento 支持 AMP 应用程序的方式类似,Instapage 也是如此。 这意味着,通过 Instapage 构建器,您可以像创建任何其他页面一样直观地创建 AMP 点击后登录页面。 通过 Instapage 演示了解如何大规模执行此操作。
