AMP 开发 | 加速移动页面的完整指南
已发表: 2021-01-27 |
近年来,移动互联网的使用量在全球范围内已经超过了台式机。 这也显着改变了用户的期望。
他们希望在他们需要的时候能够获得出色的数字体验。 这可以通过加速移动页面(AMP) 来确保。
这可以通过加速移动页面(AMP) 来确保。
内容
什么是 AMP?

Accelerated Mobile Pages 是一个 Web 组件框架,可以在移动设备上以闪电般的速度加载您的网站。 它减少了内容分发网络以及 CSS 和 JavaScript 组件。
因此,页面会立即加载——这会带来更好的移动设备用户体验。
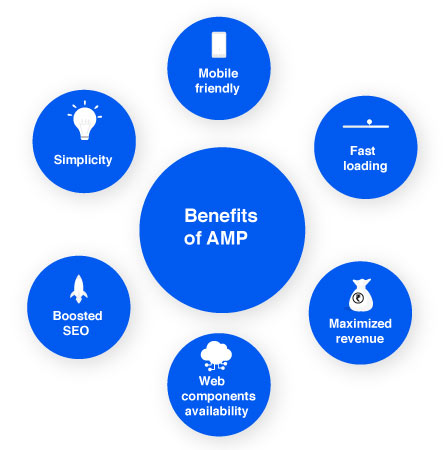
AMP 的好处是什么?

越来越多的品牌和企业采用 AMP 的原因有很多。 这是其中的一个列表。
1.移动友好
AMP 适合移动设备。 它们可以在所有移动设备上访问,例如智能手机、平板电脑、笔记本电脑、电子阅读器等。
由于这些设备现在比台式机使用更广泛,因此您的网页可供更广泛的互联网用户使用。
2.快速加载
AMP 可以更快地加载您的网页。 这将改善您的用户体验、页面参与度和保留率。
研究表明,加载时间较长的页面平均停留时间较短,跳出率较高,转化率较低。 AMP 有助于避免所有此类负面影响。
3.收益最大化
统计数据表明,网站加载延迟一秒会使您的转化率降低 12%。 由于 AMP 可以更快地加载您的网页,因此您可以通过它最大限度地增加收入。
此外,由于 AMP 页面在创建后很快就会一次性分发到不同的平台,因此可以在 AMP 和非 AMP 页面上看到广告。 因此,您可以在所有平台上提供您的品牌体验,以提高您的广告预算投资回报率。
4. Web 组件可用性
AMP 允许您使用优化的网络组件。 您可以执行 A/B 测试,使用 CSS 从网页中检索数据等。
5.提升 SEO
谷歌在对网站进行排名时,将移动响应能力和页面加载速度放在首位。 由于这两者都由 AMP 确保,您的网站将在搜索引擎结果页面中排名更高。
这种提高的知名度反过来会增加您的网站访问者和创收。
6.简单
AMP 开发简单明了。 您的整个存档(包括 CMS 存档)都可以轻松转换为 AMP,并且您不需要任何特殊技能来优化 AMP 页面。
此外,AMP 格式是完全可移植的,无论用户如何访问它们,AMP 页面都始终如一地快速。 NotifyVisitors可以帮助您将网站转换为 AMP。

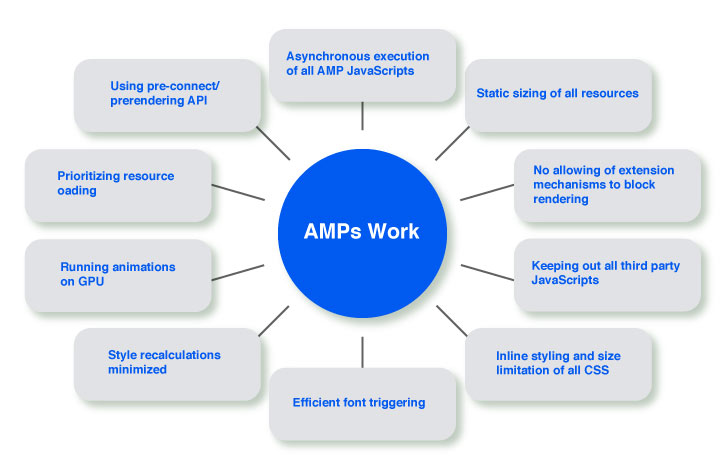
AMP 如何工作?

多项优化相结合,以闪电般快速的方式加载 AMP 页面。 这是其中的一个列表。
1.所有AMP JavaScript的异步执行
JavaScript 对您的网页来说功能强大,但它会延迟页面呈现。 尽管 JavaScript 可能包含 AMP 组件,但这些组件的设计不会降低性能。
AMP 仅允许异步 JavaScript 以防止页面呈现延迟。
2.所有资源的静态大小
AMP 将资源布局与文档布局分开,并开始加载页面的布局,而无需等待下载任何资源。
此外,广告、图像和 iframe 等外部资源必须在 HTML 中声明它们的大小,以便 AMP 可以在下载这些资源之前确定元素的位置和大小。
3.不允许扩展机制阻塞渲染
AMP 支持推文、Instagram 嵌入、灯箱等的扩展。虽然这些需要额外的 HTTP 请求,但 AMP 不允许这些阻止布局和呈现。
4. 排除所有第三方 JavaScript
第三方JavaScript喜欢同步加载JS JS加载。 这会延迟加载过程。 但 AMP 页面仅限于沙盒 iframe。 这样,这些就不会妨碍主页的执行。
即使他们刺激了多种样式的重新计算,他们的微型 iframe 的 DOM 也很少,这会加快执行这些操作所花费的时间。
5.所有CSS的内联样式和大小限制
CSS 会阻止页面加载和所有渲染,这使得它很可能变得臃肿。 由于 AMP 页面的 HTML 只允许内联样式,因此从主要呈现路径中消除了 1 个或多个 HTTP 请求。
此外,内联样式表的最大大小限制为 50 KB。
6.高效的字体触发
网络字体很大。 浏览器需要很长时间才能开始下载这些内容。 因此,为保证有效的性能, AMP开发 系统优化网页字体。
它声明零 HTTP 请求,直到字体开始下载。 这是通过 JavaScript 中的异步执行和内联样式实现的。
7.样式重新计算最小化
样式重新计算代价高昂,但每次您测量某些东西时,都会触发样式重新计算。
AMP 系统通过将所有 DOM 读取设计为在所有写入之前发生来解决此问题。 这样,每帧最多只重新计算一次样式。
8. 在 GPU 上运行动画
图形处理单元 (GPU) 的运行动画有助于快速优化。 因为,GPU 执行诸如在图层上移动和淡化元素之类的操作。
但是,它不能更新页面的布局并将任务分配给浏览器,这是不好的。
因此, AMP 系统只允许对不透明度和变换进行动画和过渡。 这样,页面布局就被消除了。
9.优先加载资源
AMP 控制所有资源的下载。 它只加载需要的资源,并预取那些延迟加载的资源。
因此,只有那些当前最重要的资源才会首先下载。 仅当用户可能会看到广告和图像时才会下载它们。 这种优先级排序确保了加载速度很快。
10. 使用预连接/预渲染 API
AMP 系统大量使用新的预连接 API。 因此,当发出 HTTP 请求时,它们会尽可能快。
这确保了页面在用户传达他想要导航之前呈现。 因此,当用户实际选择它时,页面已经可用,便于即时加载。
哪些类型的企业会从 AMP 开发中受益?
网站包含静态内容且媒体不是很丰富的企业将受益于使用 AMP 。
为了, 视频内容多的网站无法通过AMP开发实现闪电般的加载速度。 但是,您可以在 AMP 中加入额外的功能,但需要付出额外的费用和额外的努力。
AMP 是共享文章、博客和食谱的绝佳平台。 由于它们的速度,它们也被用于潜在客户生成登录页面。
可以充分发挥 AMP 潜力的行业包括广告、电子商务和新闻发布网站。 一些成功使用 AMP 的领先公司包括华盛顿邮报、US Xpress、WIRED、Fast Commerce 和 GIZMODO。
例如,美国消费者信用报告机构 TransUnion 面临移动页面加载缓慢的问题,导致移动转化率降低和跳出率升高。
该公司求助于 AMP 来增强用户体验并获得更高的投资回报率。 它帮助它获得了 3% 的转化率,降低了 26% 的跳出率,并且用户在其网站上花费的时间增加了 2.5 倍。
同样,设计、技术、科学和科幻小说网站 Gizmodo 在 2016 年 5 月采用了 AMP 来增强其用户体验。 它导致其页面在移动设备上的加载速度提高了 3 倍。
这显着增加了它每天收到的访问次数。 此外,其来自 AMP 页面的流量中有 80% 以上是新流量。 在这些页面上,该公司还见证了每次页面浏览量增加 50% 。
在印度,该国最大的在线时装商店 Myntra 在 2017 年 5 月实施 AMP 后取得了巨大成功。AMP 将其整体页面加载时间减少了 65%,跳出率降低了 40% 。
该公司通过移动设备销售产生了比以前更高的收入。 最好的事情是收入增长继续上升。
通过 AMP 开发取得巨大成功的其他一些公司包括 Grupo Expansion、India Today、Metromile、InnKeeper's Advantage、DiscoverCarHire.com、Tokopedia、Jagran New Media、VOGSY、KG Media、RCS Media Group 等。
围捕
Accelerated Mobile Pages 是一个开源框架,它通过减少内容交付网络以及 CSS 和 JavaScript 组件,以闪电般的方式在移动设备上加载您的网站。
这使您的网站可以通过所有移动设备访问,例如智能手机、平板电脑、笔记本电脑、电子阅读器等,并确保在这些设备上提供更好的用户体验。
AMP 的快速加载属性还可以提高转化率、页面参与度和保留率,并降低跳出率。 这些最大化投资回报率。
此外,切换到 AMP 还可以让您使用优化的 Web 组件,例如 A/B 测试和 CSS。 另一个好处是 AMP 在搜索引擎结果页面中的排名更高,这会提升您的 SEO。
世界各地的许多公司都成功地利用了 AMP 的巨大潜力。 创建 AMP 简单明了。 NotifyVisitors 可以在这方面帮助您。
另请阅读:
- AMP 页面如何影响 SEO?
- 如何在 AMP 页面上启用广告?
