AMP 设计功能:该框架还有哪些可能?
已发表: 2018-11-20快速链接
- 构建 PWA
- 创建结帐页面
- 建立评论区
- AMP 故事
- 在 Bing 中获得更多可见性
- 滚动绑定效果
- 用于电子邮件的 AMP
- 创建高速点击后登陆页面
- 优化点击后登陆页面
- 谷歌网络研讨会
尽管它的设计复杂性达到了令人印象深刻的水平,但仍有一些人将 AMP 视为一个有限的框架。 在他们的辩护中,AMP 样式开始于限制页面以提高加载速度。 而且,虽然速度仍然是其最终目标,但设计限制已大大减少。
设计师不再局限于使用 AMP 发布静态内容。 今天,它是一个支持稳健设计的多功能框架。 如果您很久以前就认为它是一个不值得您花时间的僵化和简陋的框架,那么本汇编可能会迫使您重新考虑您的立场。
你可能不知道的 9 个 AMP 设计能力
(有关 AMP 可能性的更多详细信息,请参加即将举行的网络研讨会,我们将讨论有关 AMP 的常见误解。让领导 AMP 项目的专家回答您所有的 AMP 问题。)

1. 构建渐进式网络应用程序 (PWA)
尽管移动网络已经取得了长足的进步,但它还有很长的路要走。 报告显示,虽然前 1,000 个移动网站的访问人数是前 1,000 个移动应用程序的 4 倍,但它们吸引用户的时间却少了 20 倍。 移动网站正在吸引访问者,但它们无法提供本机应用程序的直观易用性。 这就是渐进式网络应用程序的用武之地。
渐进式网络应用程序试图通过提供混合体验来解决可用性问题,该体验将用户带到移动站点,并提示他们下载一个图标,该图标会像本机应用程序一样显示在主屏幕上。 打开时,体验旨在以原生移动应用程序的方式进行外观和行为。
与 AMP 结合,这些 PWA 可以进入高速。 您可以通过以下几种方式将它们结合使用:
AMP作为PWA
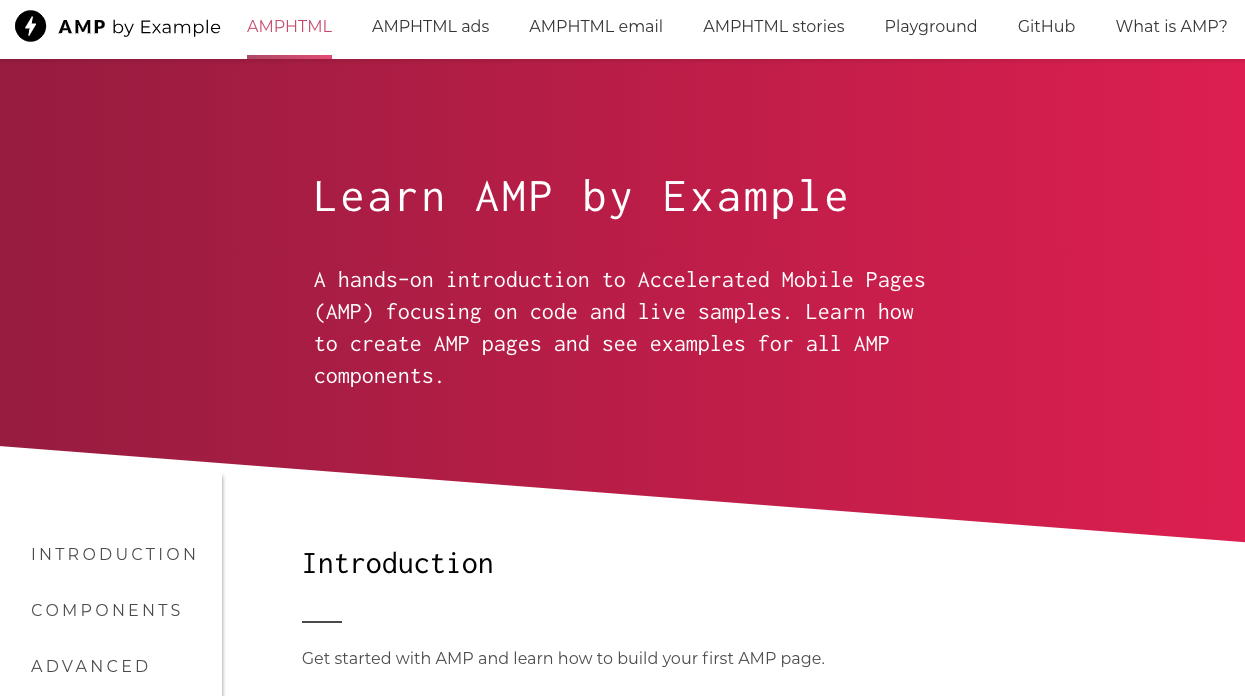
如果您的渐进式 Web 应用不需要完全使用受 AMP 限制的编码语言,该框架可以提供您创建自己的 PWA 所需的一切。 事实上,“AMP by Example”是该组合的有效展示:

PWA中的AMP
AMP 和 PWA 不是全有或全无。 这并不是说您不能为您的某些 PWA 使用 AMP 布局,但不是全部。 如果您发现您的渐进式网络应用无法在 AMP CSS 编码限制下运行,您可以使用一种名为“Shadow AMP”的框架形式。 这允许 AMP 嵌套在您网站的其他部分中,因此您可以 AMP 您想要的而不是您不需要的。
AMP到PWA
即使您认为您的 PWA 不能在 AMP 的限制下运行,您仍然可以使用 AMP 样式来吸引用户。 随着 AMP 在搜索引擎中的知名度提升,使用该框架发布新闻和博客文章变得轻而易举。 当他们点击进入您的 AMP 页面时,系统会提示访问者下载您的 PWA。
2.创建结帐页面
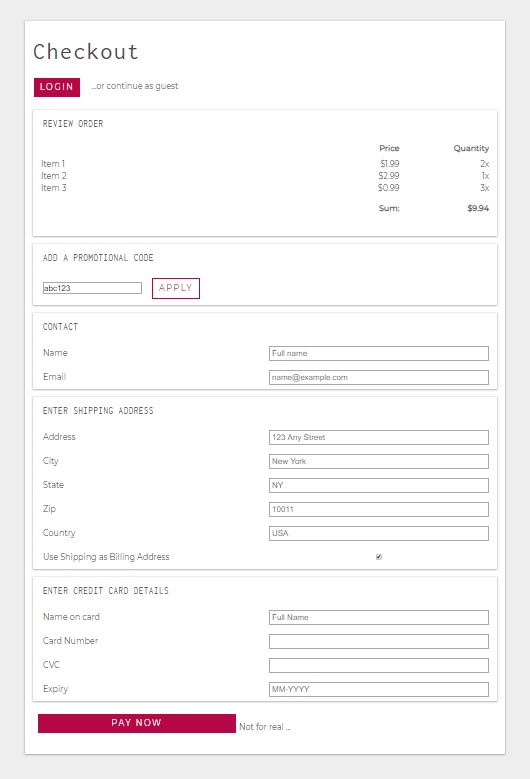
虽然 AMP 仍在致力于实现更广泛的交易,但您现在可以在 AMP 设计的页面上接受付款。 使用简单的表格,收集付款所需的详细信息,如姓名、地址、信用卡详细信息,甚至接受促销代码:

AMP 团队的下一个首要任务是为用户提供“更强大”的支付组件。 在他们的产品路线图中,他们写道:
AMP 目前仅支持有限上下文中的交易,例如通过带有支付请求 API 的 amp-iframe,但这忽略了许多重要的用例。 此活动将在 AMP 中实施更强大的支付组件,可能包括与第三方支付处理器、小部件、钱包等的集成(无论如何都应该以某种方式支持这些组件)。
3.建立评论区
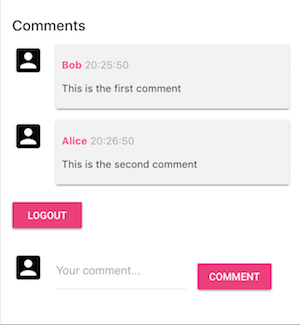
如果做得好,评论部分可以成为富有成效的讨论、内容创意甚至线索的来源。 现在,借助 AMP,设计人员可以创建一个评论部分,用户可以在其中参与讨论,甚至需要登录,这样用户就可以以更个性化的方式进行讨论:

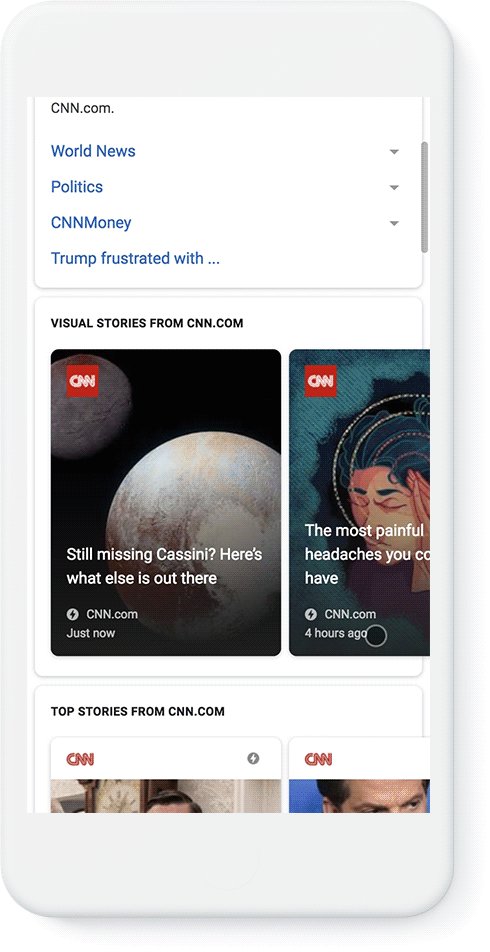
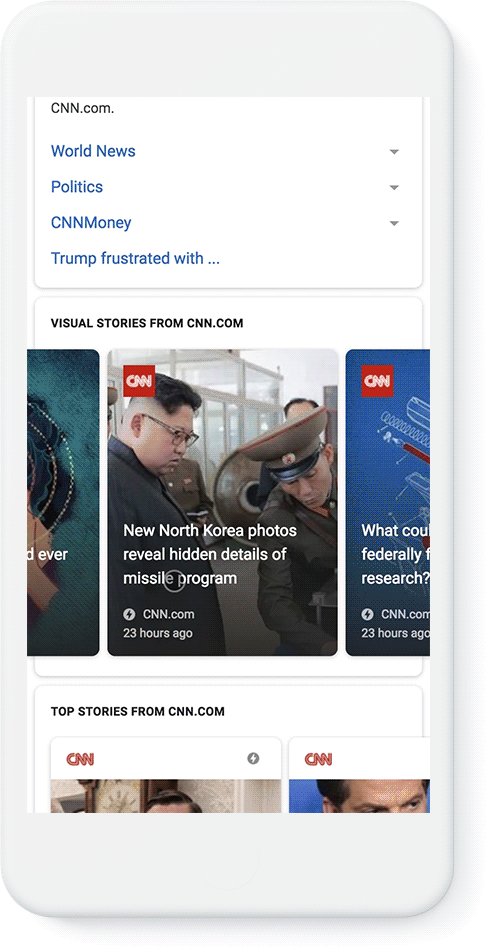
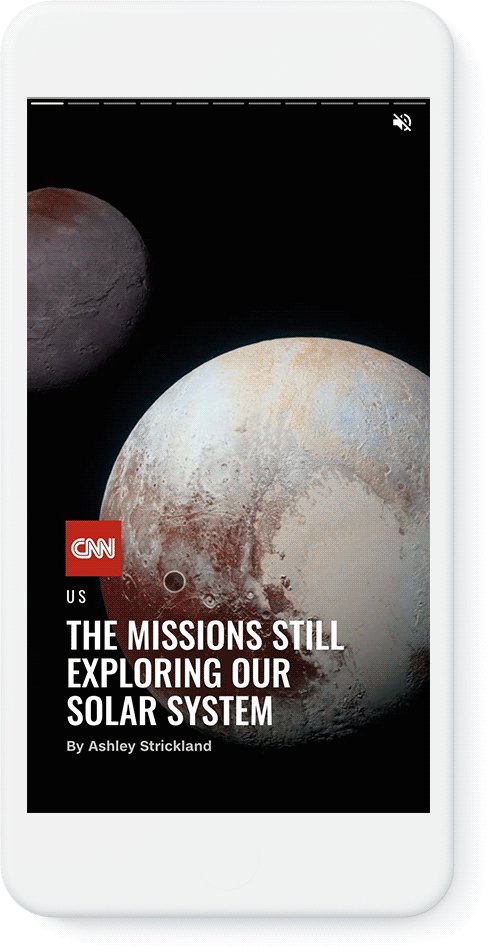
4.AMP 故事
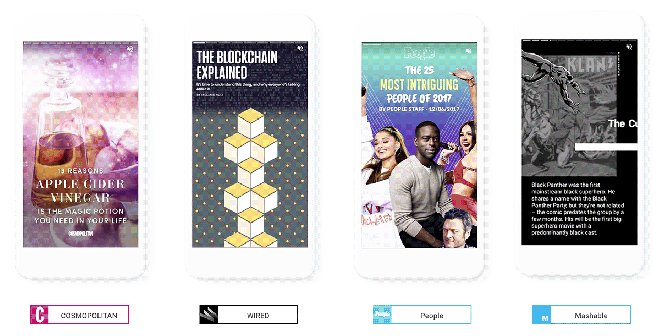
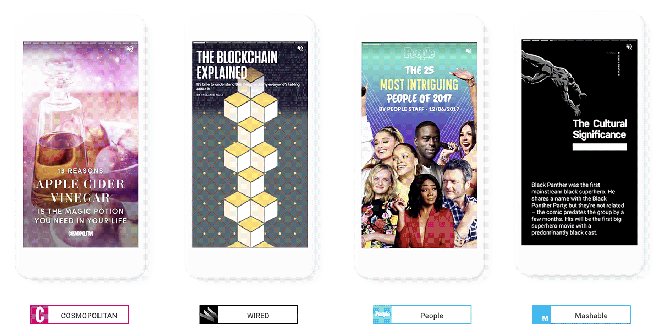
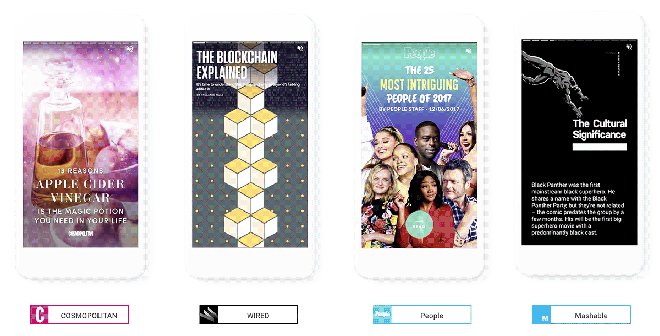
如果您看过 Snapchat、Instagram 或 Facebook 故事,AMP 故事看起来会非常眼熟。 根据谷歌 AMP 产品经理 Rudy Galfi 的说法,AMP 故事为出版商提供了“一种以移动为中心的格式,可以将新闻和信息作为视觉丰富的点击式故事来传递:”

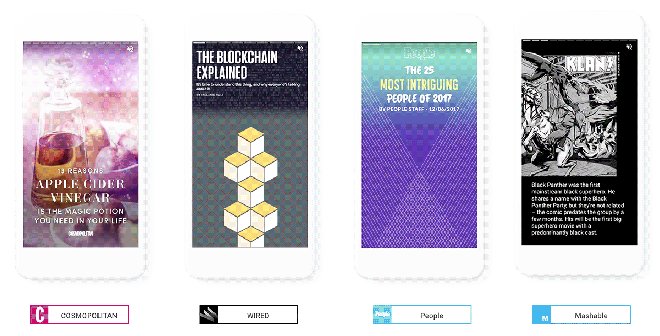
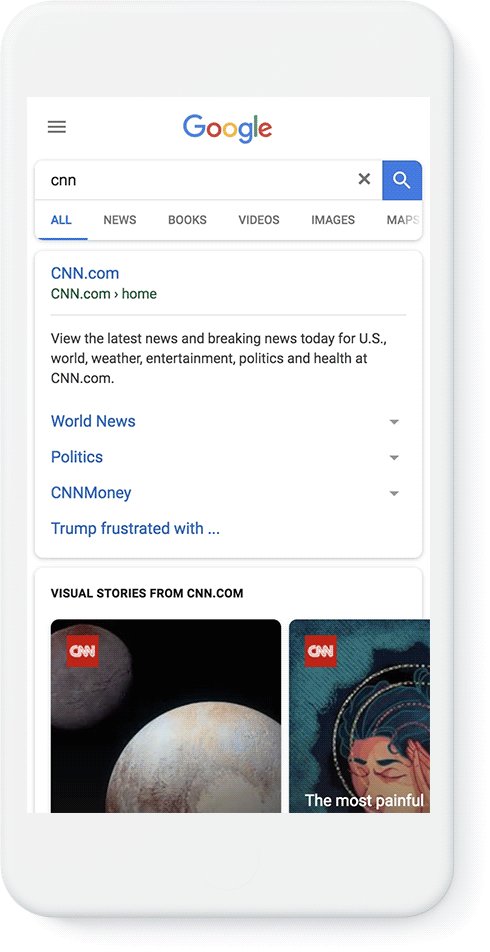
根据 Galfi 的说法,CNN、Conde Nast、Hearst、Mashable、Meredith、Mic、Vox Media 和华盛顿邮报等出版商参与了该格式的早期开发。 现在,所有用户都可以使用它,就可发现性而言,您可以在 Google 图片、发现、搜索和新闻中找到 AMP 故事。
这是一个看到一个人可能是什么样子的例子:

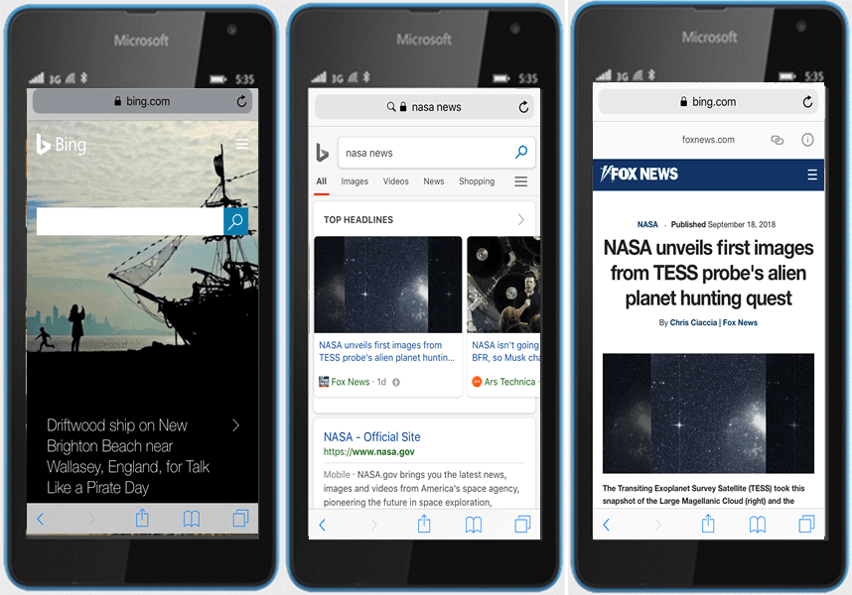
5. 在 Bing 中获得更多可见性
在最近的一篇博文中,Bing 的首席项目经理 Fabrice Canel 宣布了该公司搜索引擎的一项新功能:
2016 年,Bing 加入了 Accelerated Mobile Pages(简称 AMP)开源项目,帮助您更快地“查找”和“执行”搜索,无论您身在何处,使用何种设备查找信息。 今天,我们很高兴地宣布推出 Bing AMP 查看器和 Bing AMP 缓存,使启用 AMP 的网页能够直接从 Bing 的移动搜索结果中工作,从而使 Bing 能够为 Bing 用户提供更快的移动体验。
这个查看器看起来类似于 Google 的——一个轮播,其中包含带有闪电符号的图像以指示支持 AMP 的内容:


现在,除了来自 Google 的搜索引擎流量外,AMP 用户还可以期待在 Bing 的搜索引擎结果页面上获得优先权。
6. 创建滚动绑定效果
很多时候,滚动效果会妨碍用户体验。 他们很有吸引力,但不是以您希望的方式。 它们会分散页面主要内容的注意力,并且会根据效果的实施增加很多页面权重。
但有时,页面的目标内容(您绝对希望访问者消费的内容)是您添加效果的图像。 以自由职业者的在线作品集或网络开发机构的网站为例。 在这种情况下,效果证明了设计者的能力。
然而,如果该设计没有得到很好的实施,它会增加页面的重量,从而导致加载速度变慢,并且不太可能留下潜在客户。 要解决该问题,您可以将 amp-position-observer 与 amp-animation 结合使用,以创建许多引人入胜但加载速度快的效果:
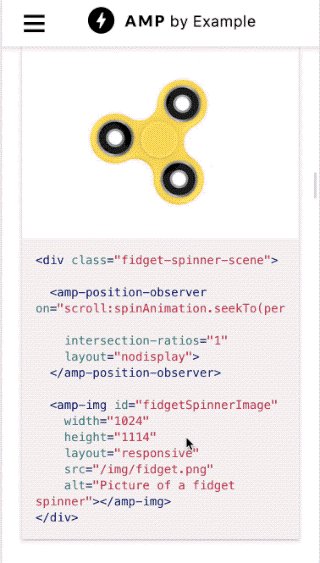
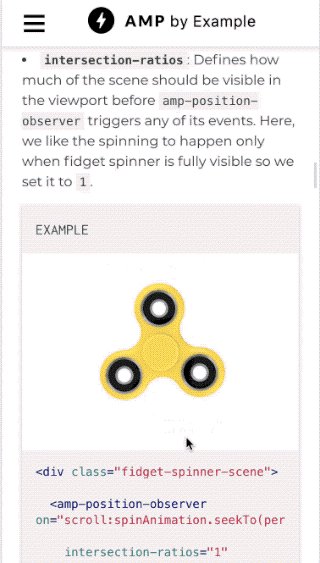
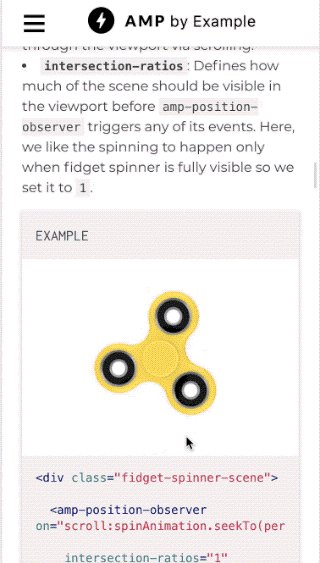
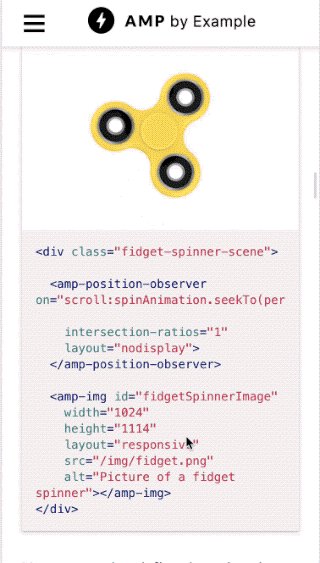
滚动绑定动画
当用户滚动浏览您的页面时,滚动绑定动画可以使图像栩栩如生。 以这个使用 AMP 构建的指尖陀螺为例,它会随着用户滚动而旋转。

淡入淡出和幻灯片过渡
通过淡入淡出和幻灯片过渡,您可以结合时间限制和滚动限制效果来实现时间敏感的过渡。 例如,您可以创建一种效果,当图像处于全视图用户范围内时,文本会滑到图像上。 借助淡入淡出效果,您可以在用户接近时淡入该图像,并在用户滚动离开时淡出。 在这里看到它的实际效果。
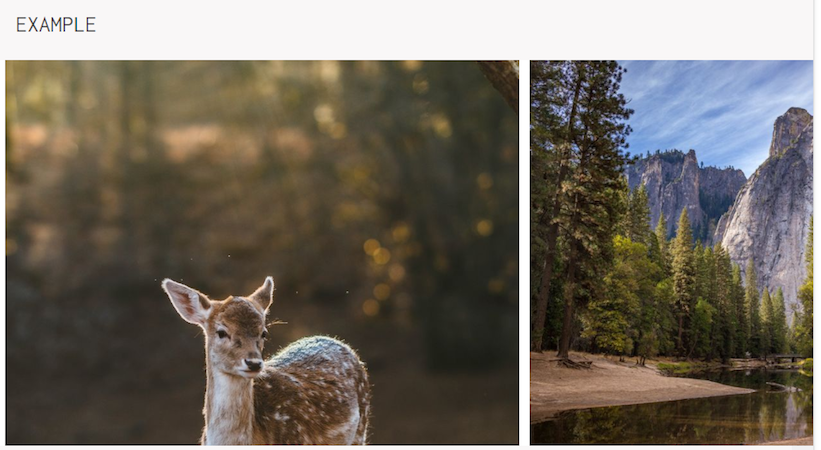
旋转木马
过渡效果也可以与 AMP 轮播一起使用:

在上面的示例中,河流的图像被部分隐藏了。 但是,添加滚动效果后,当用户滚动到它时,它会在全视图中向左对齐,表明它是可水平滚动的。
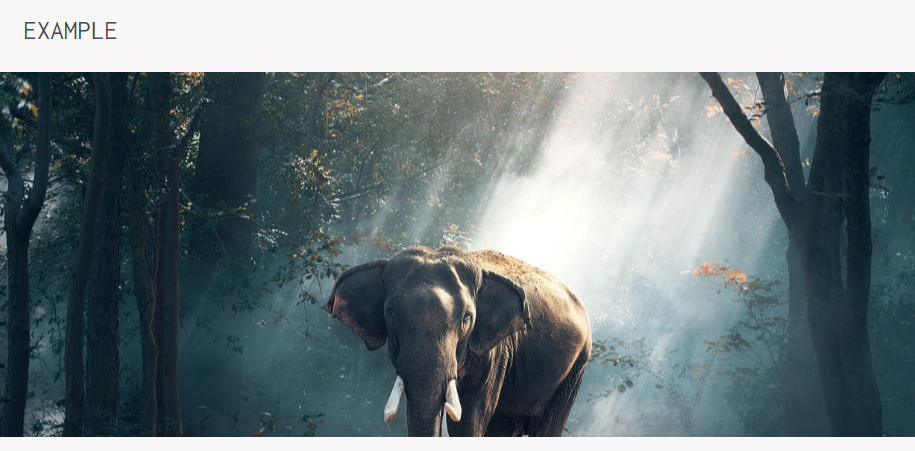
视差窗
通过定义一个小于图像的中断窗口,您可以创建视差效果:

这个窗口比图像小,当用户滚动时,窗口向下移动,显示图像中大象的其余部分。
7. 放大你的电子邮件
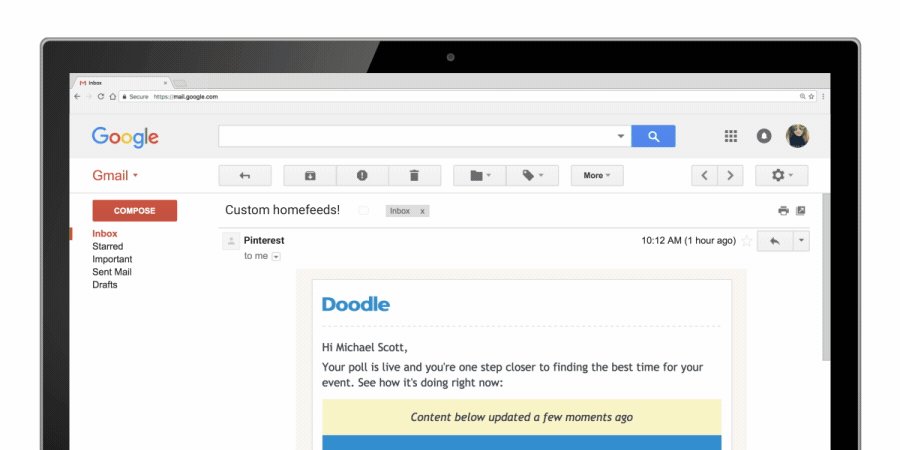
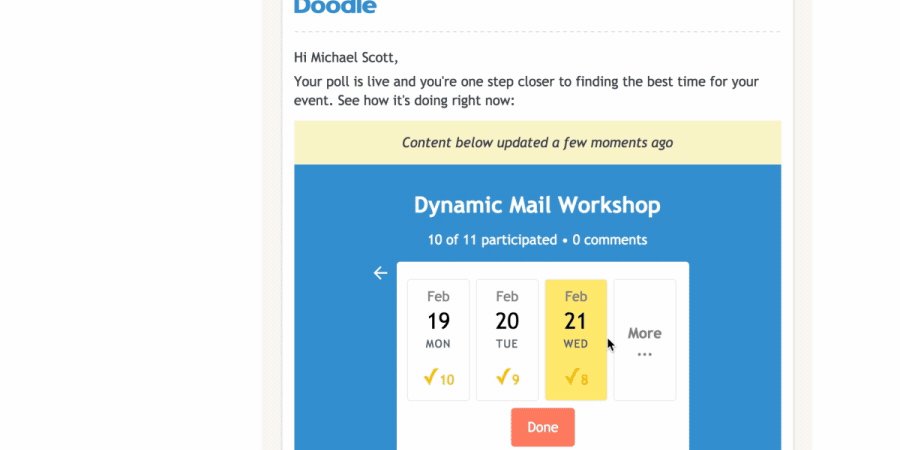
您知道加快网页速度,但电子邮件呢? 用于电子邮件的 AMP 旨在为 Gmail 带来与 AMP 页面相同的速度和可用性。 允许开发人员将电子邮件作为 AMP 文档发送,AMP 用于电子邮件的潜力在于它能够为用户创造丰富的体验。
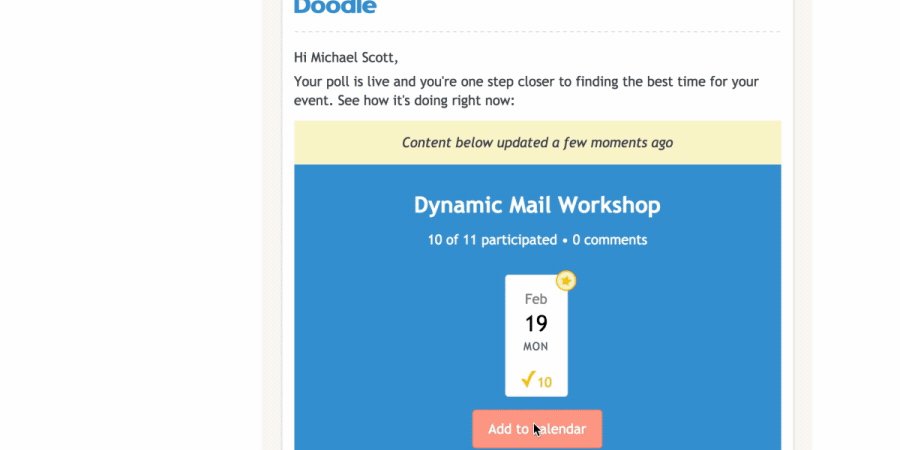
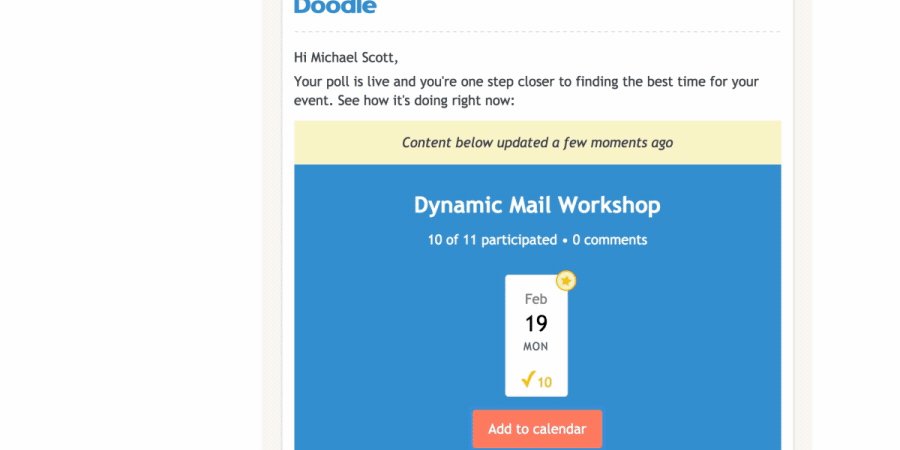
Gmail 和 Chat 的产品经理 Aakash Sahney 表示,新的 AMP 电子邮件规范将是“开发人员创建更具吸引力、互动性和可操作性的电子邮件体验的强大方式。” 有了它,用户可以通过 Gmail 完成任务,例如对活动进行 RSVP、预约或填写问卷等等。
Pinterest、Booking.com 和 Doodle 是最先测试 AMP 电子邮件规范的公司之一:

适用于电子邮件的 AMP 规范现已上市,但只能通过在此处注册获得开发人员预览访问权限。
8.轻松创建高速点击后登陆页面
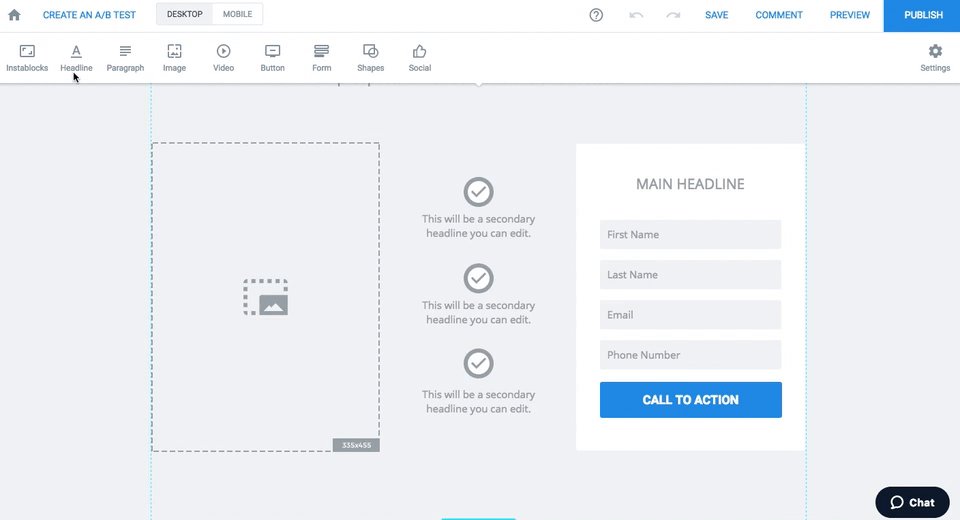
在提高转化率方面,优化点击后登录页面应该是当务之急。 但是,为每个促销创建点击后登录页面,无论是否为 AMP,都会迅速耗尽团队的资源。 这就是我们在 Instapage 构建器中创建 AMP 功能的原因:

现在,您可以以闪电般的速度创建 AMP 点击后登录页面,并以闪电般的速度加载。 只需拖放元素,单击即可编辑,并保存任何元素以添加到未来的页面中。
在您构建时,如果您接近超过 75kb 的 AMP 页面重量限制,您将收到通知。 当您达到限制的 80% 时,此警告指示器会出现在屏幕底部附近:

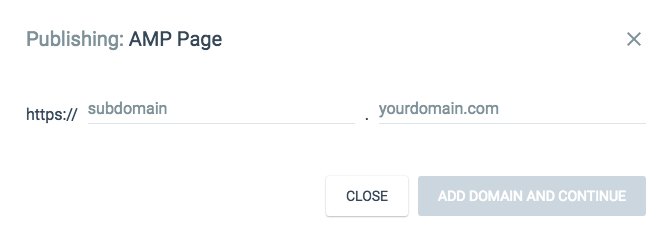
如果没有,您可以发布到 WordPress 或您自己的自定义域:

9.优化您的点击后登陆页面
创建出色的 AMP 点击后登录页面是一回事,但改进它又是另一回事。 在寻找提高 AMP 点击后着陆页转化率的方法时,A/B 测试是一个很好的起点。
A/B 测试涉及测试原始页面(称为控制)和替代页面(称为变体)。 用非常基本的术语来说,在将相同的流量驱动到每个页面后,获胜者是更好的页面(有关更详细的解释,请参阅 Instapage A/B 测试指南)。
这在理论上似乎很容易,但事实并非如此。 它需要测试设计、有效性威胁、软件等方面的知识。 特别困难的是,您运行的每个测试都需要至少创建一个全新的页面。
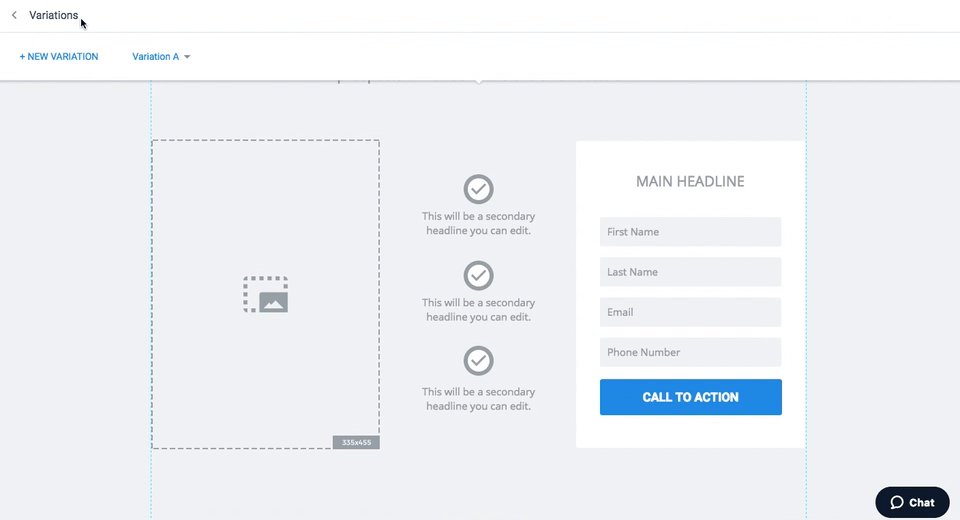
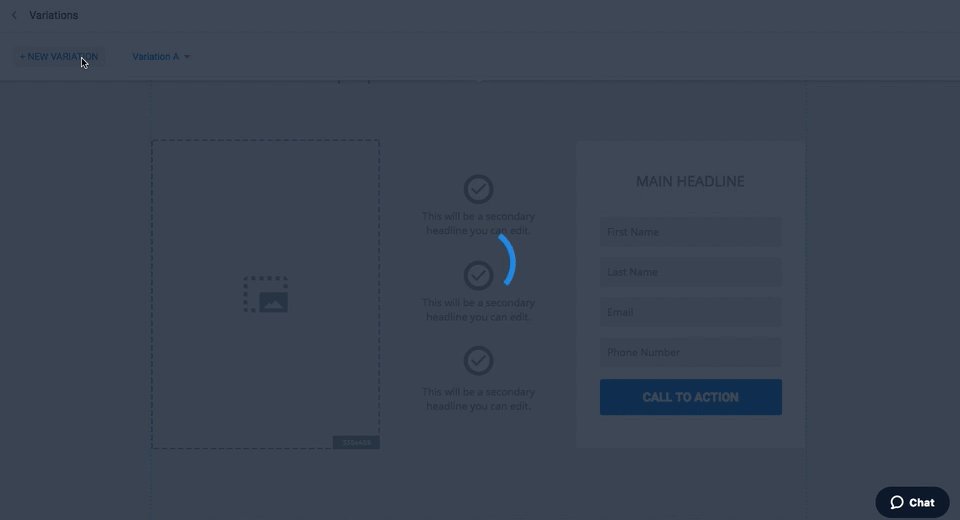
幸运的是,Instapage 允许您通过点击复制您的 AMP 点击后登陆页面:

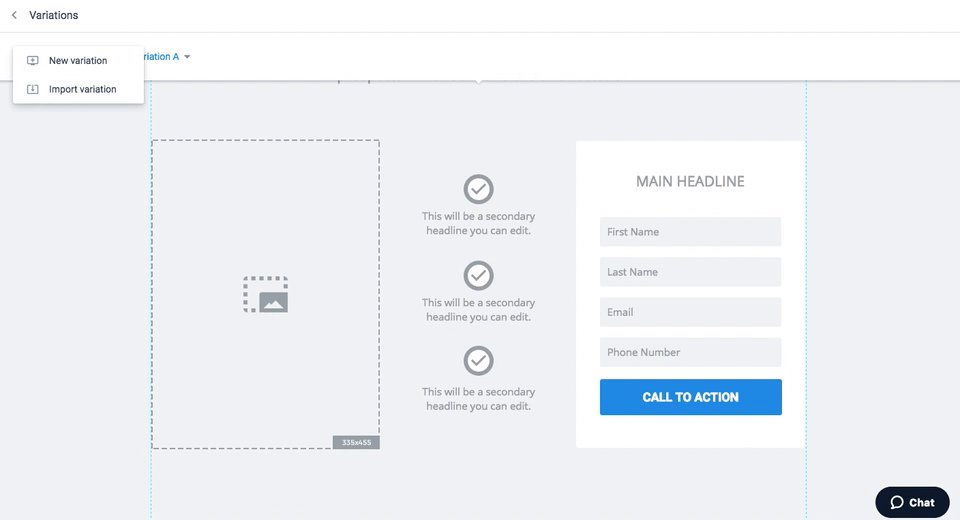
只需选择“创建 A/B 测试”,然后选择“新变体”,您将复制页面并从那里进行编辑,或者完全重新开始并使用“Instablocks”导入保存的文本块、图像块、小部件等特征。 然后,运行您的测试,并实施获胜的设计。
在 Google AMP 网络研讨会中获得更多信息
AMP 的采用只会越来越多。 现在,超过 3100 万个域创建了超过 50 亿个 AMP 页面。 根据 WPengine 的一项洲际研究,99% 的用户看到了为他们的组织使用 AMP 的好处。
AMP 不再是受限的准系统框架。 今天,它能够构建可立即加载的整个网站。 而且,随着即将制定的创建更强大的支付系统、附加效果和 Google Play 集成的计划,它只会变得更加强大。
认为您了解 AMP? 在我们的独家网络研讨会中,与 Instapage 和创建者 Google 一起了解更多关于框架的神话。 然后,在此处获取自定义 AMP 演示,看看创建闪电般快速的 AMP 页面是多么容易。
