在 Shopify 商店上运行的 13 个 A/B 测试示例
已发表: 2022-03-25
默认情况下,客户旅程中充斥着转换障碍。
对于 Shopify 店主来说,这些拦截器是访客不购买的原因。 在投资付费流量时,他们冒着在非转化领域浪费金钱的风险。
当然,您希望找到并消除将更多访客转化为买家的任何挑战。 但这说起来容易做起来难。
没有魔镜可以告诉您是什么阻止了访问者购买。 相反,最接近转化的方法是对您的 Shopify 商店进行 A/B 测试。 但是有一个问题:你到底应该测试什么?
Shopify 商店有不同的方面和功能,要确定要测试哪些区域以获得更多订单并不是那么简单。 这正是许多企业希望简化的。
在本文中,我们将向您展示有效的 Shopify A/B 测试示例以及它们成功的原因,并帮助您获得自己的灵感。
- 什么是 A/B 测试? 与 Shopify 有什么关系?
- 为什么 Shopify Plus 社区需要 A/B 测试?
- Shopify 对 A/B 测试的友好程度如何?
- 您可以在 Shopify Plus 平台上运行的 A/B 测试类型
- 在 Shopify Plus 商店中运行 A/B 测试的第一个地方是什么?
- Shopify 产品页面 A/B 测试示例
- 1. 帆布版画
- 2.Z安静
- 3.枕头立方体
- 4. 奥兰西
- Shopify 主页 A/B 测试示例
- 1.咸船长
- 2. 传说中的壁画
- 3.by比尔
- Shopify 类别页面 A/B 测试示例
- 1.山寨香水
- 2. 冰激凌
- 3.奥利弗·卡贝尔
- Shopify Checkout A/B 测试示例
- 1.奥弗拉拉
- 2. 有意识的物品
- 3. 家居用品 Shopify 商店
- 关于 Shopify 价格测试的说明
- 客户对付款的真实感受
- 如何 A/B 测试 Shopify 定价
- 锚定
- 9的魔法
- 重构
- Shopify Plus A/B 测试与转换体验
- 使用自定义应用程序安装 Convert
- 创建您的第一个收入目标
- 测试站点变化
- 通过 Webhook 将收入跟踪添加到 Shopify
- 测试然后使用:享受 Convert 的免费试用
我们走吧…
什么是 A/B 测试? 与 Shopify 有什么关系?
A/B 测试涉及识别和测试网站或页面元素以进行潜在改进,从而提高转化率。
由于 Shopify 有许多客户接触点,因此只有对它们进行 A/B 测试以寻找改进机会并提供更好的客户旅程和体验才有意义。 像断开的链接或按钮颜色这样简单的事情可以让访问者离开并让他们离开。
这就是 A/B 测试适合的地方。
让我们看看为什么在 Shopify 商店上运行测试如此重要。
为什么 Shopify Plus 社区需要 A/B 测试?
增加您网站的访问量不再保证销售额的增加。 随着隐私法律法规的不断变化,您不能指望从广告中获得的商业流量质量。 而且您还需要投入大量时间和精力来优化搜索引擎。
Shopify Plus 社区不能再依赖“流量 = 收入”的公式了。 提高在线商店收入的更好(并且在科学上有效)的方法是对其进行优化并与创新相匹配。

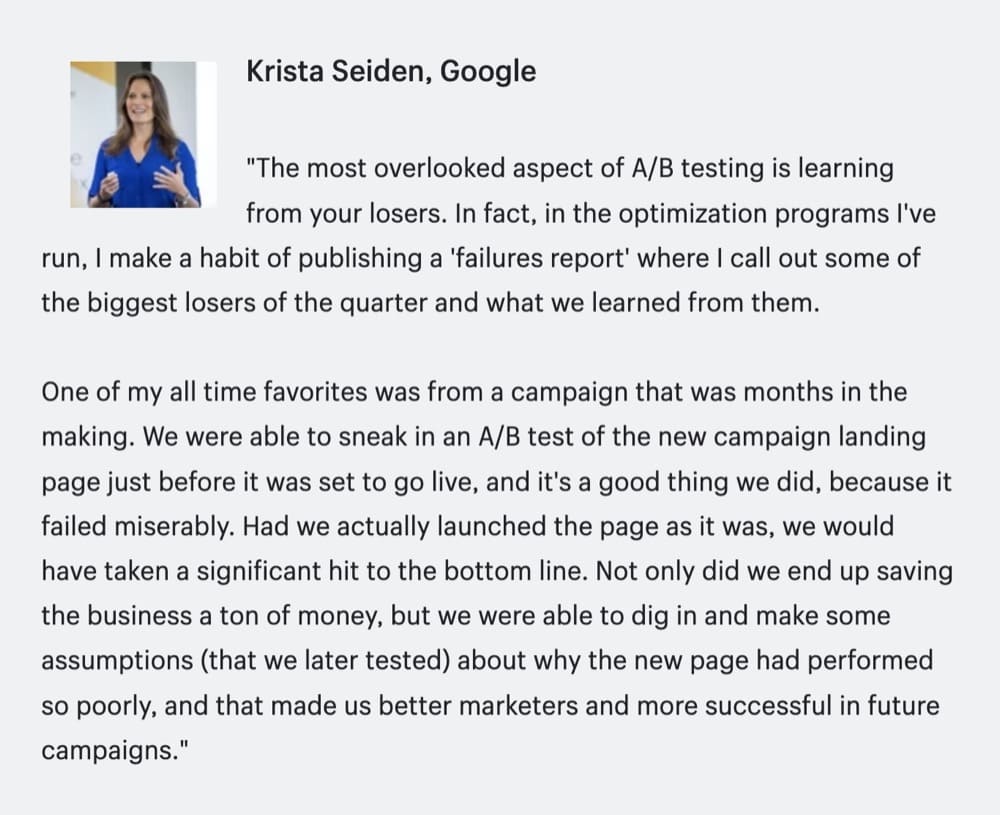
(资源)
正如 Krista 解释的那样,当您深入挖掘失去客户的原因时,您可以通过当前流量推动更多销售,而不是花钱将新访客带到未经优化的商店。 您需要 A/B 测试来“阻止流量泄漏”,以便从现有流量中获得更多收入。
Shopify 对 A/B 测试的友好程度如何?
Shopify A/B 测试对用户友好吗? 您可以安装一个应用程序并直接进行优化吗?
虽然 Shopify 通常允许 A/B 测试,但使用 Shopify Plus 平台要容易得多。 您可以获得更好的产品页面优化和定制。
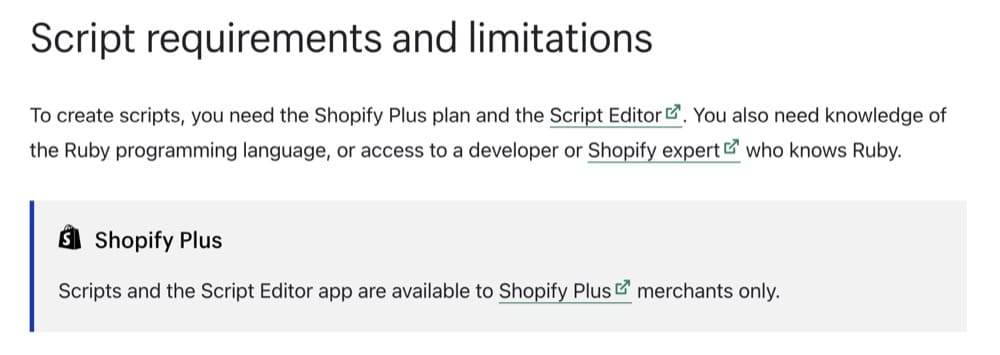
例如,您可以运行第三方脚本来测试结帐页面,并通过 Shopify 应用使用 Shopify Plus 平台对您的 Shopify 主题进行 A/B 测试。 这在测试您在 Shogun 等电子商务商店创建的自定义页面设计时会派上用场。 但是,在谈到 Shopify 与其他网站相比测试、跟踪和收入归属的便利性时,您也可能会遇到一些挑战,例如:
- 由于 Shopify 的反点击劫持技术,正确地 QAing 移动测试
- 默认Shopify 应用商店的限制不允许第三方脚本
- 您需要开发人员在没有正确 A/B 测试工具的情况下实时推送测试获胜者(Convert Experiences 让您可以做到这一点)

(资源)
您可以在 Shopify Plus 平台上运行的 A/B 测试类型
您可以在 Shopify 商店的不同部分运行 A/B 测试,包括
- 首页(或其他广告登陆页面)
- 类别页面
- 产品页面
- 结帐页面
但是你应该从哪里开始呢?
在 Shopify Plus 商店中运行 A/B 测试的第一个地方是什么?
所有 Shopify 页面都可以优化。 但是,在挖掘洞察力以提高页面转化率时,您应该从哪里开始呢? 启动优化计划最有价值的见解是什么?
我们询问了 Shopify Plus 专家 Rishi Rawat,他的建议如下:
开始优化的地方是消费者必须做出购买决定的地方。 对于大多数电子商务网站来说,这恰好是产品页面。
产品页面包括:
- 产品图片
- 价格信息
- 顾客评论
- 产品描述
更新产品照片很昂贵。 价格就是价格,客户评论是我们无法控制的。 如果您有 600 条平均评分为 4.8 星的正面评论,但最新的 3 条评论是负面的,这将对转化率产生强烈的负面影响。
所以说真的,我们所要做的就是产品描述。
产品描述经常被忽视。 尽管为获得最佳产品图片付出了很多努力,但许多商店所有者将产品描述视为事后的想法(如果它们被包含在内),并错过了这个强大的转换驱动程序。
产品描述不仅适用于 SEO。 人们想阅读它们,尤其是在购买前研究产品时。 既然这是你的卖点,你如何最大化你的努力?
Rishi 进一步建议您将产品描述视为三幕电影剧本:
开幕
当用户第一次进入您的产品页面时,他们有些兴趣但没有完全参与。 他们甚至可能打开了一些竞争对手的标签。 这应该不足为奇——回想一下您自己的购物行为,您是否充分参与了您遇到的每一个营销宣传? 当然不是。 那是不可能的。 消费者每天必须处理 100 条广告。
所以开放的目的是让用户知道他们不只是在看任何产品。 他们看到了一些特别的东西。
好的,现在你已经引起了用户的注意。 下一步是让他们信任我们作为一个品牌。
在买家对我们满意之前,我们不能推销我们的产品。 我们需要让购物者越过“不熟悉的障碍”。
现在买家已准备好聆听我们的推介。
中间
此时,营销人员只有一项工作——让买家相信我们的产品。
消费者想要购买世界上最好的产品,这些产品可以完成这项工作并且价格在他们的预算之内。
营销人员必须说服买家这是唯一符合该标准的产品。
营销人员必须做到以下几点:
- 证明这个产品可以做声称的事情。
- 证明你是这方面的专家。
- 展示您为使产品完美而克服的挑战。 毕竟,如果你没有挑战,那你怎么知道你的产品是最好的?
- 让买家有信心停止他们一直在做的事情,并开始做你的产品对他们的期望。 归根结底,如果你现在不能激励买家采取行动,那么制作世界上最好的推销是毫无意义的。
闭幕式
当读者阅读销售宣传时,他们的脑海中正在形成问题。 猜猜如果读者到达了音高的底部并且仍然有未回答的问题会发生什么? 他们会推迟判断。 他们会想,“我喜欢这个产品并想购买它,但是我有一些问题我今天没有看到答案。 我稍后再回来扣动扳机。” 但后来不会发生,因为生活阻碍了。
为了防止这种情况发生,营销人员需要考虑每一个潜在的担忧和问题。
我喜欢将文案写作视为法庭案件,文案撰稿人扮演律师的角色并试图说服 12 人的陪审团。
为了赢得官司(完成交易),我们需要说服每个陪审团成员。
这种用于制作Shopify 商店产品描述的久经考验的方法可以改造您的产品页面。 并且值得尝试!
让我们首先向您展示一些描述的示例,然后我们将讨论如何开始使用 Shopify 上的最佳 A/B 测试工具。
Shopify 产品页面 A/B 测试示例
如上所述,产品详细信息页面 (PDP)确定您的访问者是否打开他们的钱包。 转换性能需要在您的 PDP 上达到最高。
您可以对这些页面进行更改和添加,以简化客户在销售渠道中的旅程。 看看以下四个品牌如何进行了一些令人印象深刻的 A/B 测试。
1. 帆布版画
Canvas Prints 在饱和的利基市场中竞争。 为了让他们的照片打印网站在竞争中脱颖而出并提高转换率,Frictionless Commerce 在他们的产品页面上测试了转换文案。
这个想法是为了帮助游客打破“陌生障碍”。 Canvas Prints 是如何做到这一点的?
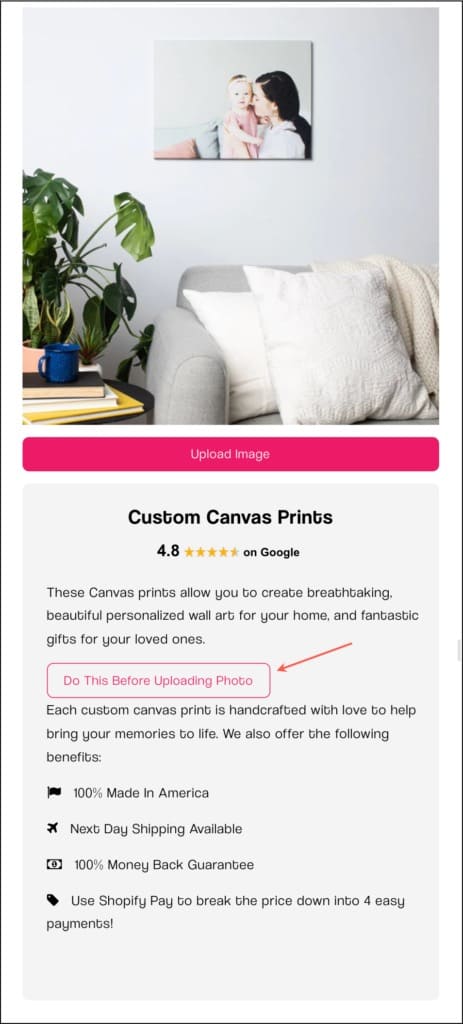
由于他们没有特定的超级明星产品,而是有许多不同子类别的产品,因此他们需要找到一个可以在整个站点范围内实施的解决方案。 而且这个解决方案必须在所有产品页面上统一播放,因此 Canvas Prints 决定在他们的产品页面上添加一个“在上传照片之前执行此操作”按钮。

(资源)
这个按钮向读者介绍了 Canvas Prints 的“我们为什么存在”宣传。 它是流畅的、对话的、相关的。 他们进一步针对控件(没有按钮的原始产品页面)测试了这个产品页面变体。
以下是他们的一些发现:
13.8% 的网站访问者使用此按钮。 在向 17,921 名访客和 1,447 个完成的订单展示测试后,他们显然是赢家。 带有按钮的变体的性能比控件好 8.84%。
Canvas Prints 继续测试了另外五个音高版本。 他们承认,让访问者更好地了解您的品牌超越了“关于我们”页面,并有助于产品页面的转化(不妨碍客户旅程)。 值得测试。
2.Z安静
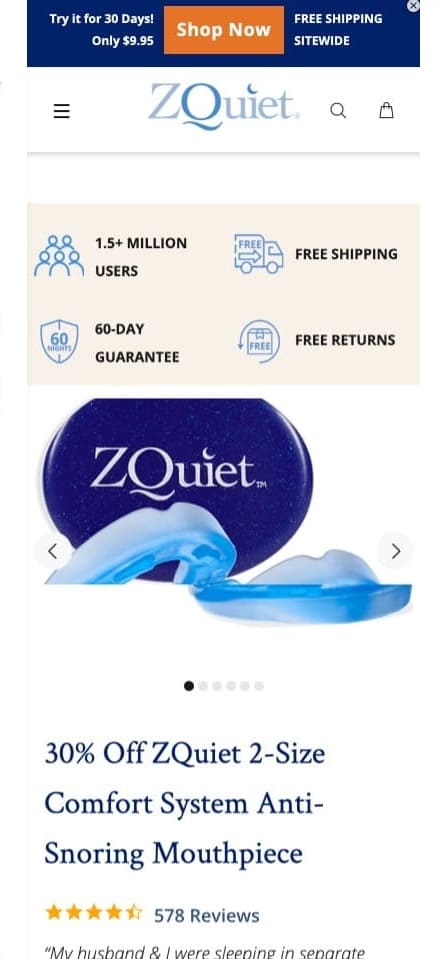
ZQuiet 的防打鼾喉舌产品页面是他们网站上的明星产品。 因此,当他们想要增加产品销量时,Frictionless Commerce 求助于 Google Analytics 来了解销售是如何发生的。
他们发现 ZQuiet 网站的大部分流量来自从广告中引入的移动设备。 但它也有些不对劲。 该产品页面的手机版转化率低于桌面版。
考虑到移动网站获得了大部分流量(付费流量,就此而言),它只需要进行优化。
此外,由于这些访问者来自广告,他们与品牌的第一次接触是移动网站上的这个产品页面。 对于 A/B 测试,必须重新考虑每个像素。 Frictionless Commerce 之前的 3 次尝试都失败了,但他们坚持了计划,并在第四次尝试中找到了胜利者。


在这个 Shopify 产品页面 A/B 测试中,“B”版本进行了很多更改。 重新构想移动页面版本让他们询问每个页面元素的用途。
移动网站的空间有限,因此无摩擦商务:
- 缩短了每个可修剪的元素
- 删除了不必要的细节
- 将那些可以更好地工作的地方移到别处
他们为了一个目的进行了许多更改:转换。 它在第四次尝试中奏效了! 在 7 天内,他们有一个明显的赢家。 但他们又坚持了两个星期,以确保测试能够接触到广泛的访客。
无摩擦商务的发现:
该变体的性能提高了 34.04%。 这意味着在将流量吸引到产品页面的移动版本上所花费的资金回报率增加了 34%。
移动网站并不总是必须是桌面网站的缩小版本。 许多网站元素的显示方式不同,客户旅程也可能不同。 考虑一下并决定是否需要重新设计您的移动网站。
3.枕头立方体
见过这样的枕头吗?

(资源)
Pillow Cube 试验了一段病毒式传播的产品视频。 自然,这意味着他们网站的大量流量。 所以他们需要充分利用这种关注。
为了提高畅销产品页面的转化率,他们需要定位两种类型的买家:
- 谁乐于立即购买
- 谁想要更多的信息被说服
用吸引两个受众的副本填充产品页面是一种方法,但它可能会损害用户体验。 因此,他们在不同地点测试了不同的反对意见。
- 价格标签是一个潜在的摩擦点。 88 美元对于一个枕头来说是相当昂贵的,那顾客为什么要付钱呢? Pillow Cube 在价格旁边添加了“质量很重要”的灯箱内容。 它解释了为什么该产品价值超过 88 美元。

(资源)
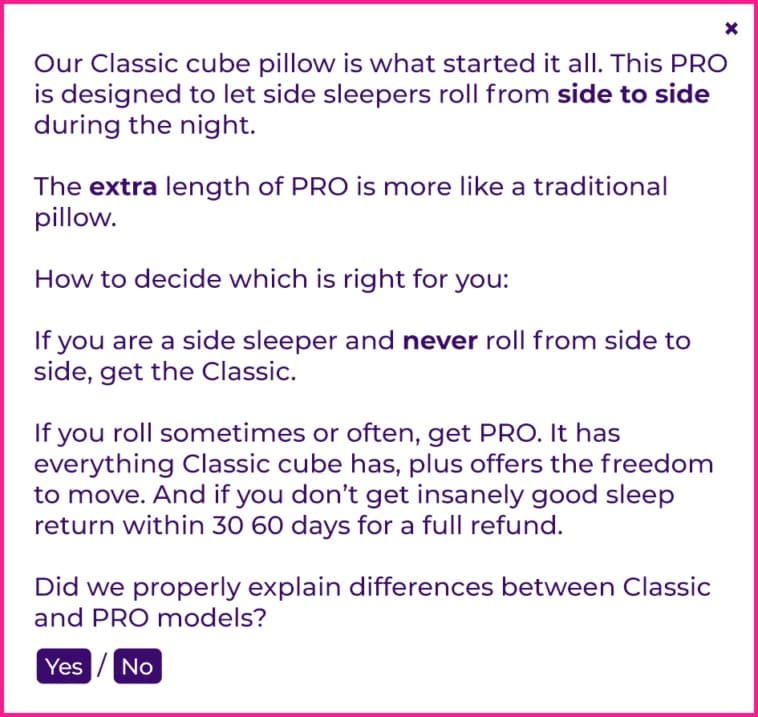
- 该产品有两个版本:专业版和经典版。 既然有经典,为什么要为专业版付费? 他们添加了另一条题为“是什么让它成为专业人士?”的注释。 这解决了“经典”和“专业”怀疑论者之间的战略差异。
- 他们还在产品页面上添加了“整个故事”按钮。 这是另一种回答更多问题和证明奇形枕头价值的方法。

(资源)
这奏效了。
4 周后,60,000 名访客和 4,903 个订单,这一变化产生了 10.17% 的提升。
您不能低估与买家升级的力量。 每个人都希望他们的钱以正确的方式投资,并且对互联网上不熟悉的东西有基本的不信任。 所以你需要解决他们的反对意见,这样它就不会中断你页面上的内容流,看看会发生什么。
4. 奥兰西
您的 Shopify 产品页面需要多少内容才能获得最高的转化率?
如果你的产品有很多技术细节怎么办? 将它呈现给不同的观众(那些研究每一行文字并且只想知道它有效的人)的最佳方式是什么?
Oransi's 是了解 Shopify A/B 测试工作原理的最具标志性的 A/B/n 测试示例之一。 为此,Frictionless Commerce 创造了四种变体。 但我们将专注于变体 4,因为它具有成功的所有要素。
- 为了更好地“说服”,重写了标题。
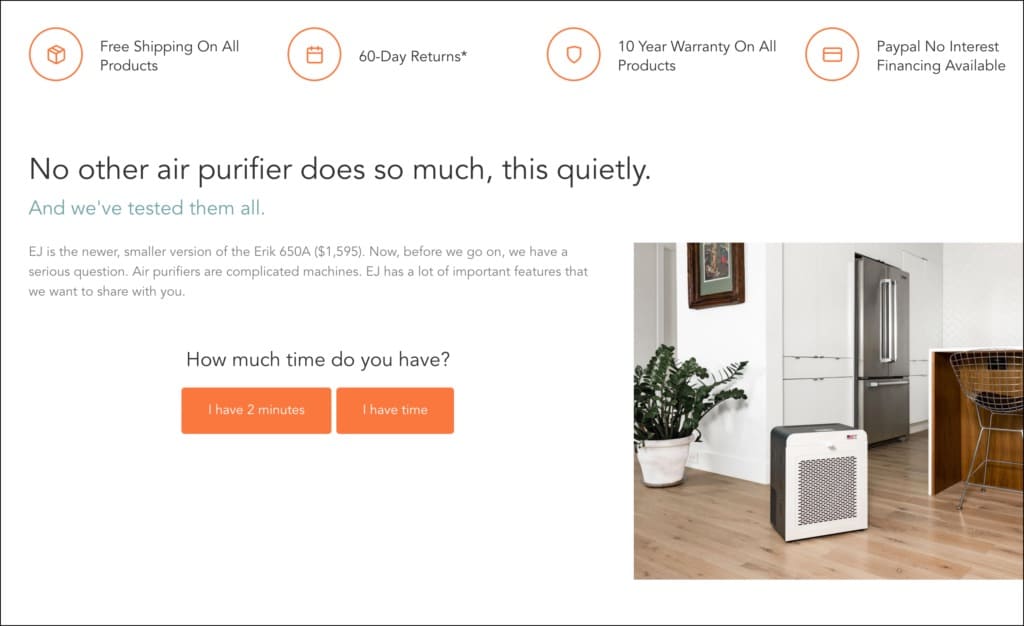
“没有其他空气净化器能做这么多,这很安静。 我们已经对它们进行了测试。”
- 这是建议读者结束搜索的绝佳方式。 与其想办法解决挖掘机和撇油机的问题,不如让他们识别? 这是通过一个问题完成的:
“你有多少时间?”
任何选择“我有 2 分钟”的人都会收到一个简短的产品描述,其中包含最重要的几点。 任何选择“我有时间”的人都会获得所有详细信息,以帮助他们做出购买决定。

(资源)
事实证明,这正是观众所喜爱的。
4 周后,变化 4 将空气净化器的销量增加了 30.56%,统计显着性为 98.51%。 其他变体表现良好,但这是置信度最高的变体。
Shopify 主页 A/B 测试示例
您的主页是非常有价值的房地产,它决定了访问者是否会购买您的产品和优惠。 它应该是迷人的和与众不同的。
以下是一些如何最好地优化 Shopify 主页的示例。
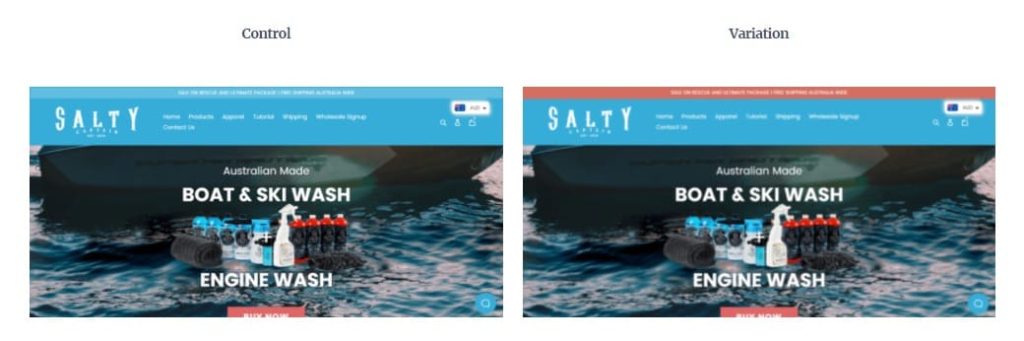
1.咸船长
Salty Captain 在美国、澳大利亚和新西兰提供盐洗、发动机冲洗和船用装备。 他们在 Shopify 商店主页的顶部有一个公告栏,但很少有人参与其中。
从用户体验的角度来看,明显的罪魁祸首似乎是公告栏颜色,它与菜单背景颜色过于相似。 如果你也这么认为,那你可能是对的。 让我们通过 Swanky Shopify Plus Agency 的这个 A/B 测试案例研究来找出答案。

(资源)
对于此测试,公告栏颜色已更改为更具对比性并与菜单对齐的颜色。 这个修改后的版本比以前的版本显示出更好的结果。
随着越来越多的人看到公告栏,他们开始意识到交易和销售。
该变体在公告栏上的点击次数增加了 234.54%,从而击败了控件。 不仅如此,它还将转化率提高了 13.39%,将商店总收入提高了 4.88%。 与微小的变化有多大的不同!
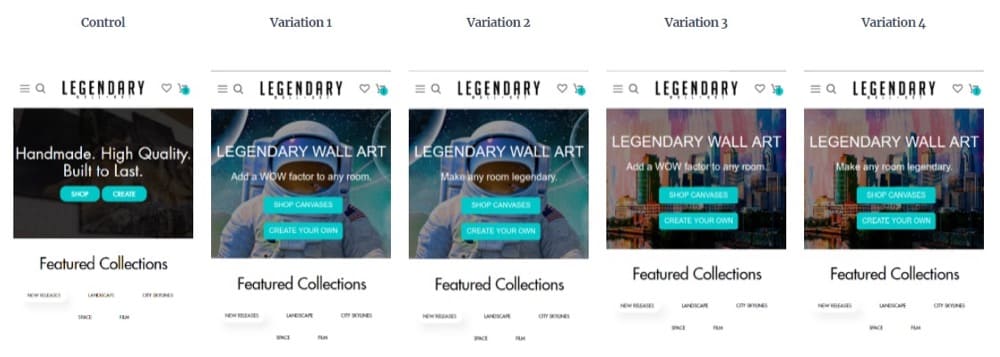
2. 传说中的壁画
“英雄部分”使访问者能够与您的 Shopify 网站的其余部分互动。 这种驱动的有效性取决于该领域的“说服力”程度。
对于一家销售用于家居装饰的定制画布的公司 Legendary Wall Art 来说,英雄部分有一个目的:
让访问者点击两个 CTA 按钮之一:“商店”和“创建”。

或者那会是两份工作?
你有一个很小的机会来吸引注意力。 如果网站没有立即引起注意,访问者就会跳出该网站。
当 Legendary Wall Art 检查他们的热图时,他们发现没有多少访客参与英雄部分,因此他们不得不对其进行更改。 为此,他们决定使用多变量测试来测试两个不同背景图像和两个消息的四种组合。
他们做了一个明确的改变:
CTA 按钮现在是“Shop canvases”和“Create your own”。

资源
所有 4 种变体都比对照表现更好。 但变体 3 以 325.39% 的英雄部分参与度和 30.07% 的总收入高出赢家。
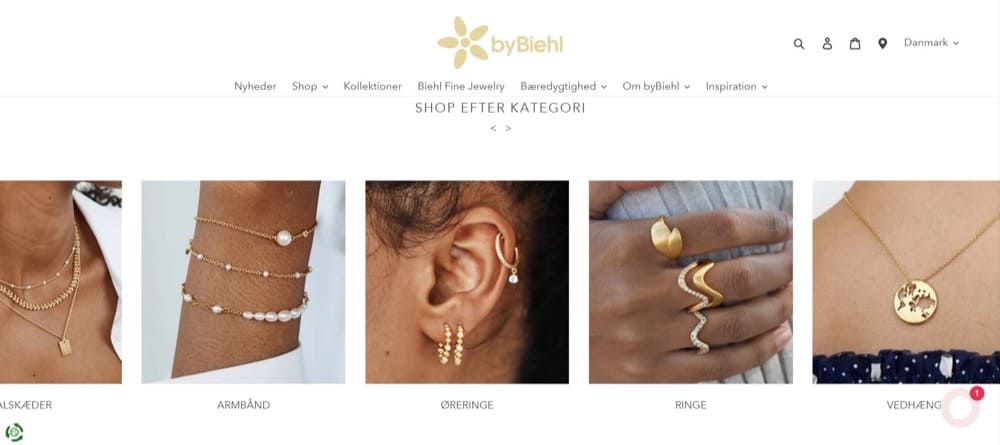
3.by比尔
byBiehl 使用回收的黄金和白银制作女性珠宝,并通过其 Shopify 商店直接销售给客户。 像 byBiehl 这样的可持续品牌吸引了当今许多有意识的消费者,但这对这家丹麦珠宝公司来说还不够有吸引力。
一方面,他们的主页不足以吸引访问者访问类别和产品页面。
为了弄清楚如何提高他们的主页转化率,Ontrack Digital 转向分析数据和定性研究。
他们发现主页应该更好地展示产品。 所以他们测试了添加一个显示最重要集合的滑块部分。

(资源)
滑块展示了产品系列,并使主页具有视觉吸引力——尤其是对于销售时尚配饰的品牌而言。
结果显示,它的转化比对照好,类别页面访问量增加了 5.87%,每用户收入增加了 3.25%,整体转化率提高了 19.73%。
Shopify 类别页面 A/B 测试示例
类别页面就像 Shopify 网站上的走廊,将“搜索者”引导至他们想要的产品。 如果您有数以千计的产品,那么此页面对于帮助用户找到自己的方式至关重要。
您想测试这些页面在简化站点导航等方面的有效性。 让我们看一些通过 A/B 测试获得成功的电子商务企业的例子。
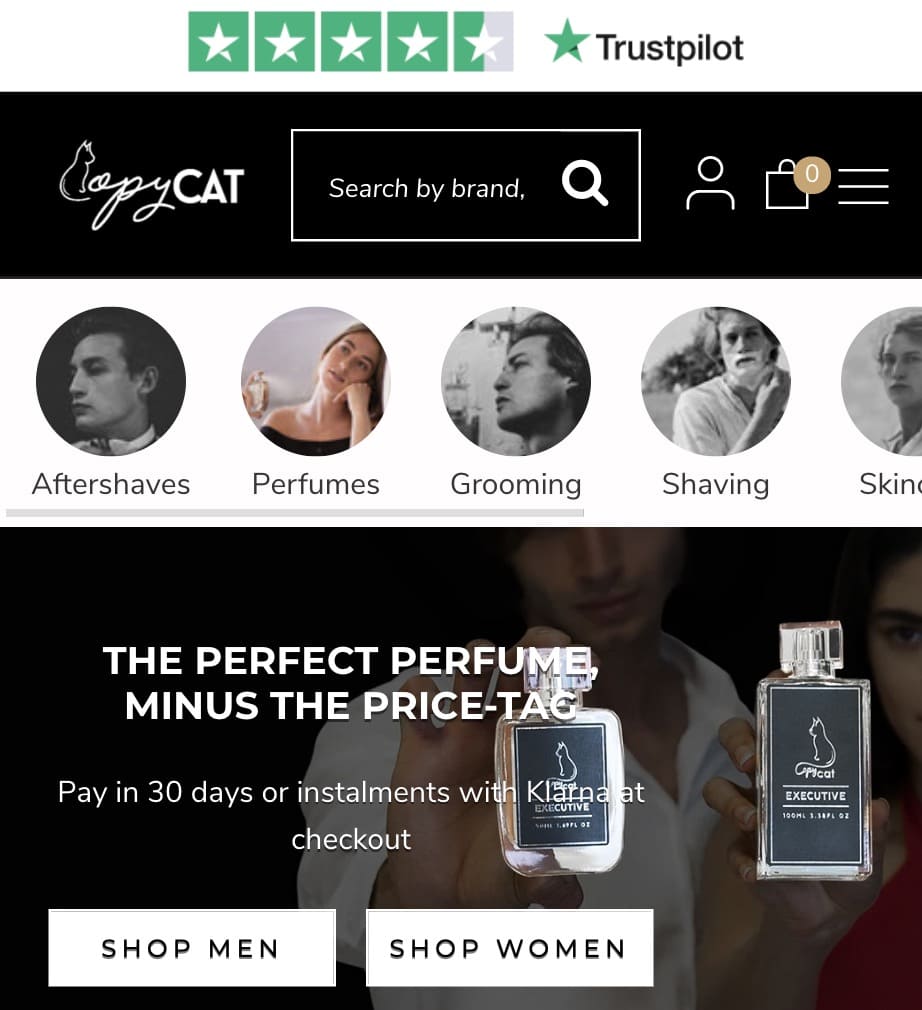
1.山寨香水
有没有想过为什么社交媒体网站的故事功能表现如此出色? 想象一下类似的功能会如何影响 Shopify 商店?
以下是 Copycat Fragrances 的转化率优化机构Ontrack Digital如何利用类似社交媒体的故事功能来优化香水公司的 Shopify 商店。

(资源)
尽管在 Copycat Fragrances 商店测试的 Ontrack Digital 功能在技术上称为“缩略图导航”,但它看起来很像 Instagram 故事。 Ontrack Digital 使用此功能将访问者引导至不同类别的页面。 他们是如何做到的呢?
他们首先开始使用热图、会话记录和用户测试方法来分析用户行为。 利用收集到的见解,他们设计了一个与网站原始版本相对的变体中的类似故事的功能。
该变体将收藏的参与度提高了 4%,并将每位用户的收入提高了 18%。 这也证明了网站访问者更喜欢这种浏览收藏页面的方式。
2. 冰激凌
在您的类别页面上与网站访问者的对话可以提高转化率。 此外,这是一种令人难以置信的缓解担忧、表达理解和建立信任的方式。
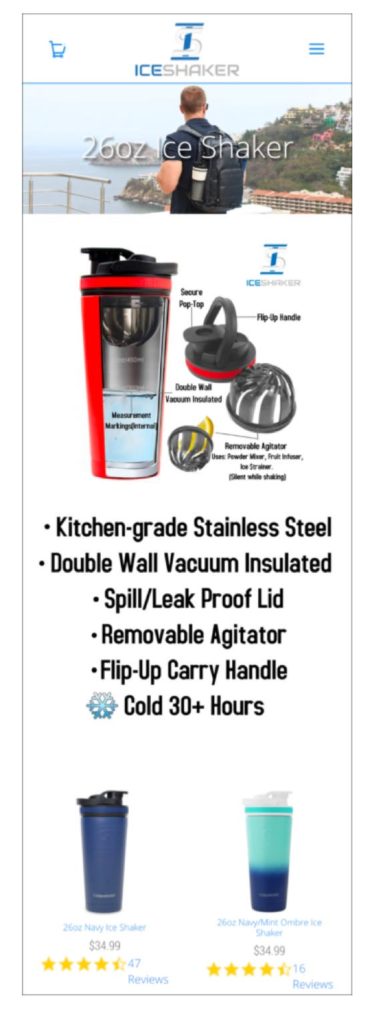
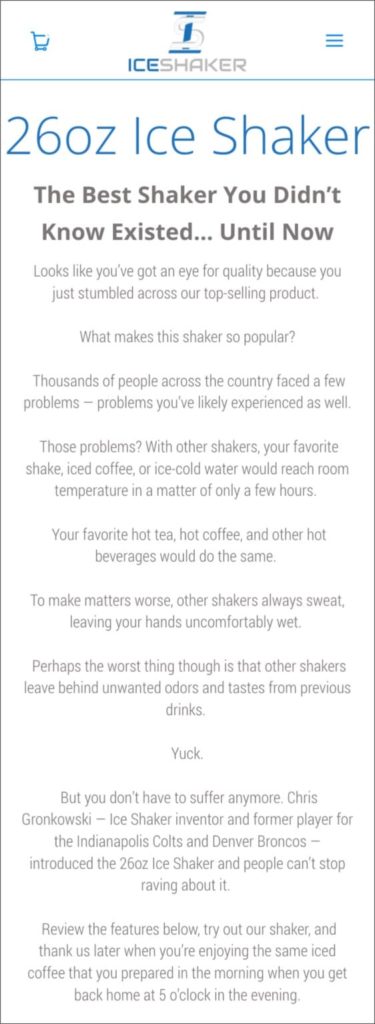
Ice Shaker 是一个受欢迎的品牌,它提供优质绝缘饮料器皿作为塑料摇壶的替代品。 他们的产品不仅环保,而且具有竞争力。 他们甚至扩大到 Shark Tank 并获得 Mark Cuban 和 Alex Rodriguez 的投资。
正如承诺的那样,他们在鲨鱼坦克上的出现充满了信心和能力。 但是,当 Frictionless Commerce 检查他们的在线商店时,他们并没有看到这种信心发挥了重要作用。
他们如何在网上传达这种信任,让网站访问者看到购买的理由?
对于这个优化项目,Frictionless Commerce 专注于他们最畅销类别的移动版本,因为它拥有最多的网络流量。 他们计划为访问者减少有罪的内容,取而代之的是展示一个消除常见购买异议的产品故事。

(资源)

(资源)
您会注意到在变体中删除了标题图像、信息图和项目符号点。 因为他们没有在移动设备上增加价值或展示效果,他们不得不离开。
Frictionless Commerce 用以转化为中心的产品故事、产品功能要点和带有描述的幻灯片取代了所有这些元素。
测试运行了一个月,该变体的转化率提高了 15.95%。
解决反对意见(或消极想法)有助于打破可能说服人们不购买的障碍。 此外,请记住针对移动设备优化您的类别页面,以在转化方面产生重大影响。
3.奥利弗·卡贝尔
一个能很好地完成工作的类别页面将大多数访问者引导到所需的产品页面。 但是,如果页面中充斥着无法转换的元素和难以找到的过滤器,那么这项任务就很难完成。
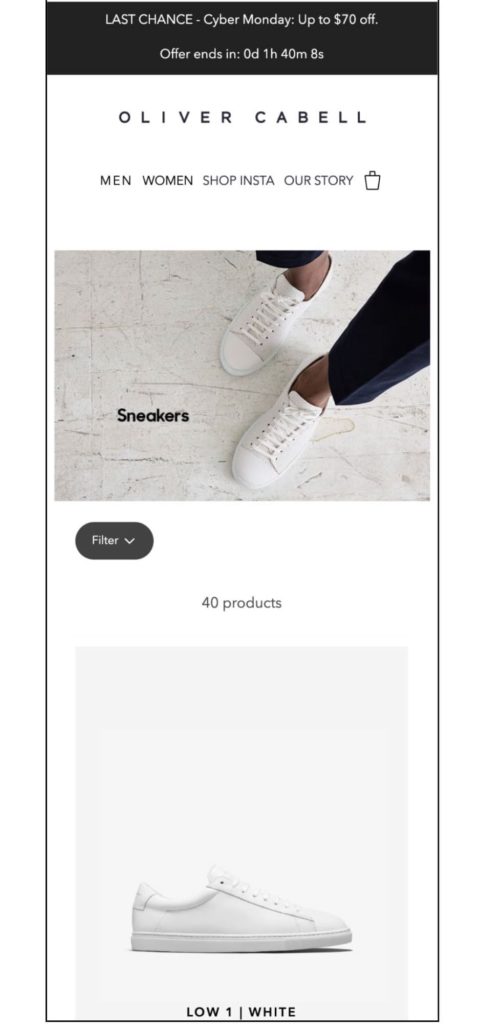
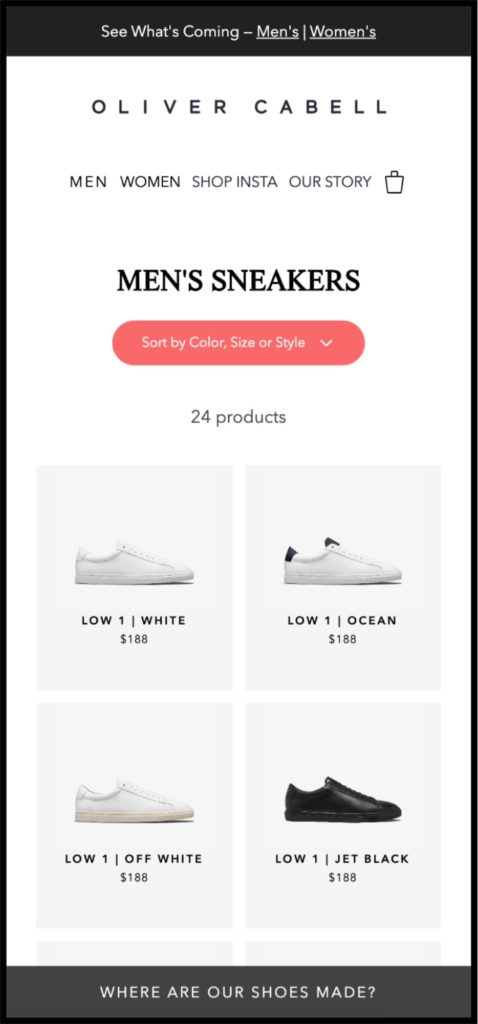
DTC 的高级鞋履品牌Oliver Cabell想通过其类别页面改善移动访问者的旅程,因此他们测试了:
- 改善过滤器按钮的颜色和可见性
- 删除标题图像,使产品立即可见
- 修改产品布局以改善页面外观
他们创造了三个变体,有两个主要区别:
- 变体 1 和 3 的副本与变体 2 不同。
- 变体 3 采用双列布局,而变体 1 和 2 采用单列布局。
“新副本”和“双列布局”的变体 3 表现最好。

(资源)

(资源)
在变体中,您可以看到一个更加明显的过滤器按钮,没有标题图像,一个双列,以及底部的一个注释,上面写着“我们的鞋子是在哪里制造的?”。
这个常见的反对意见在一个灯箱中得到了正确的解决,突出显示专业人士在意大利制造了这双鞋。 质量声明为透明度提供了额外的分数。
14.86% 的流量以 100% 的置信度到达产品页面。 这也将结帐页面流量增加了 5.49%。
说到结帐页面……
Shopify Checkout A/B 测试示例
电子商务客户旅程的残酷事实是,许多人到达结账页面但又折返了。 那么如何降低购物车放弃率呢?
以下示例可帮助您了解如何在 Shopify 结账页面上使用 A/B 测试流程来提高转化率和平均订单价值 (AOV)。
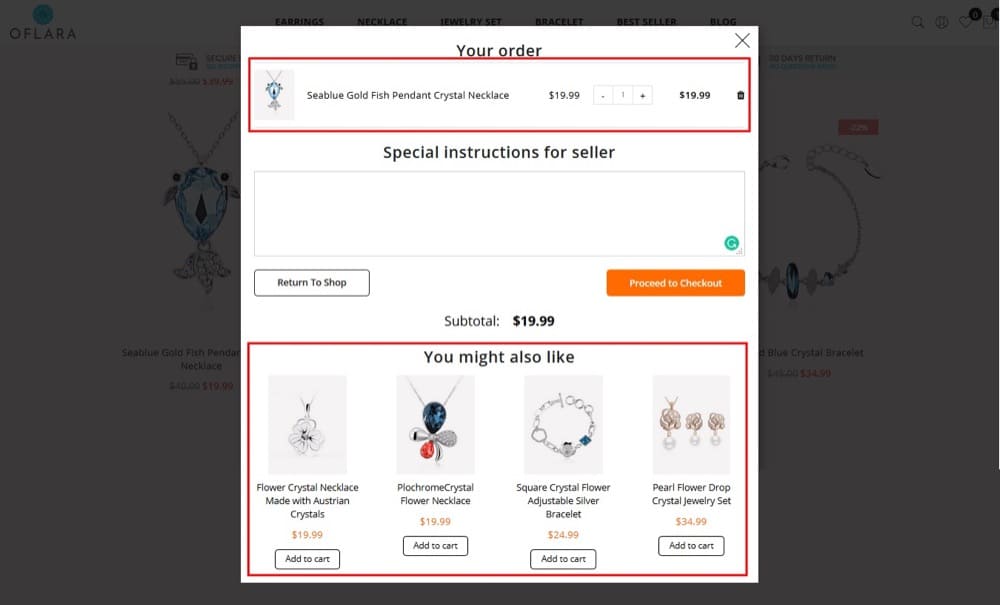
1.奥弗拉拉
显示“类似产品”或“您可能还喜欢”等部分的推荐引擎会增加电子商务网站的平均订单价值。
可能值得在您的 Shopify 商店中测试这些引擎? 查看您的目标受众是否对追加销售做出积极回应,以证明在全站范围内实施此功能是合理的。
但是,如果推荐提高了 AOV,为什么还要费心测试它呢? 为什么不立即实施呢?
虽然这些功能可能会引起对鲜为人知的产品的关注,但它们也会分散访问者对高价值产品的注意力。 因此,即使他们增加了订单数量,整体销售额也可能同时下降。
在这个测试中,这些指标比纯转化率更重要。 在线时尚珠宝店 Oflara 使用“添加到购物车”按钮对此进行了测试:

资源
测试运行了 30 天,显示总体收入显着提高。
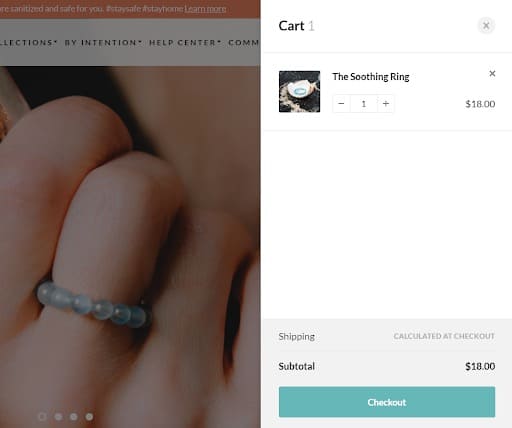
2. 有意识的物品
Conscious Items 出售家居用品和珠宝以启迪身心。 他们的访问者主要是喜欢比较产品和优惠的移动用户。
但是,在网站上其他地方后必须返回购物车,这在销售漏斗中造成了巨大的摩擦。 为了消除这种摩擦,Ontrack Digital 测试了一个结帐流程版本,该版本允许访问者在网站的任何地方访问购物车。
因此,当访问者将商品添加到购物车并决定尝试不同的产品时,他们并没有放弃购物车。
这个购物车 A/B 测试产生了积极的结果并最终实现了。
结果显示,每位用户的收入增加了 12%,转化率增加了 10%。 此外,随着购物车跟随整个网站的访问者,每位访问者的平均产品数量增加了 14.45%。

3. 家居用品 Shopify 商店
此示例说明了为什么在设计测试之前查看 Shopify 商店的定性和定量数据很重要。 由于受众、产品和购买者行为等主要差异,某些东西可能适用于一个品牌,但不适用于另一个品牌。
对于这家位于英国的家居用品 Shopify 商店,数据显示大多数访问者只购买了一种产品。 这种洞察力为简化结帐流程提供了机会。
他们测试了每次单击“添加到购物车”按钮时将用户(台式机和移动设备)重定向到结帐页面。
在 19 天和 98% 的统计信息结束时,此重定向将移动用户的转化率提高了 47.7%,每位访问者的收入提高了 71.4%。 桌面上没有报告增加。
当他们仅针对移动用户推出此更改时,他们的转化率总体提高了 26.9%。 很酷,对吧?
关于 Shopify 价格测试的说明
定价是一件棘手的事情。 人们支付他们认为你的产品价值的东西。 当人们同意您的产品物有所值时,您的销售渠道中的摩擦就会减少。 如果他们不同意,太多的潜在客户可能会在看到成本后转身离开。
如何传达和理解价值决定了什么是公平定价。 如果你传达的价值明显高于你要求的价格,你就会把钱留在桌子上。 这会让任何企业家感到紧张。
但更令人伤脑筋的是,当人们发现您使用他们的血汗钱来测试您的理想价格时,会失去客户和品牌声誉。 因此,您需要了解并确定您的产品的最优价格。 市场在不断变化,您的定价也应该如此。
现在,您应该 A/B 测试您的 Shopify 价格吗? 这是一种合理且合乎道德的商业行为吗? 价格测试背后的心理是什么? 让我们深入了解更多细节。
客户对付款的真实感受
对于大多数人来说,最不喜欢购买的部分是钱从钱包里拿出来的时候。 用金钱换产品的这一刻,其实是相当痛苦的。
得到好东西的感觉很棒,但通常,我们不得不用付出的痛苦来换取得到它的乐趣。 产品和价格决定了这些情绪的大小。 相对于你的价格越高,越痛苦。 产品对您的价值越高,越令人愉悦。
在 Knuston、Rick、Prelec 和 Loewenstein 的“购买的神经预测器”中,使用 fMRI 扫描仪监测消费者对这种价值愉悦和支付痛苦的反应。
向参与者展示了一种产品,然后是它的价格。 他们必须按下一个按钮来确定他们是否会购买。 当产品图片弹出时,它激活了大脑的奖励中心。 但当价格标签到来时,与身体和社会痛苦相关的领域就亮了。
我们想要的东西越多,奖励中心就越活跃。 研究人员发现,当获得某物的收益超过痛苦时,参与者愿意购买。
现在,您无法将客户连接到 fMRI 扫描仪并找到最优惠的价格,但有不同的方法可以做到这一点。
如何 A/B 测试 Shopify 定价
道德在测试中至关重要。 您不想为您的产品测试高昂的价格。 积极或消极方向的微小变化是可以的,但出于正确的原因。
除了 A/B 测试实际产品价格外,您还可以尝试高级定价策略,这些策略仍然表明客户对您产品的重视。 下面将讨论其中一些策略。
锚定
您的产品价值是动态的,并且会受到影响。 当您允许人们判断价格时,价格越低似乎越划算。 因此,两种价格不同的相似产品可能意味着锚定更便宜的产品。
9的魔法
支付 49.99 美元比支付 50 美元感觉更好,即使差价只有 1 美分。 它甚至比支付 45 美元感觉更好。 根据 SpringerLink 的说法,以“9”结尾的价格超过了同一产品的较低价格。 您可以使用相同的假设来设置定价。 假设价格最初是 25 美元; 您可以以 29.99 美元的价格对其进行测试。
重构
您并没有改变这里的价格,只是它如何呈现给访问者以了解他们的反应。 例如,您可以显示运费与“A”和“B”中的产品成本不同,将它们相加并提供“免费”运费。
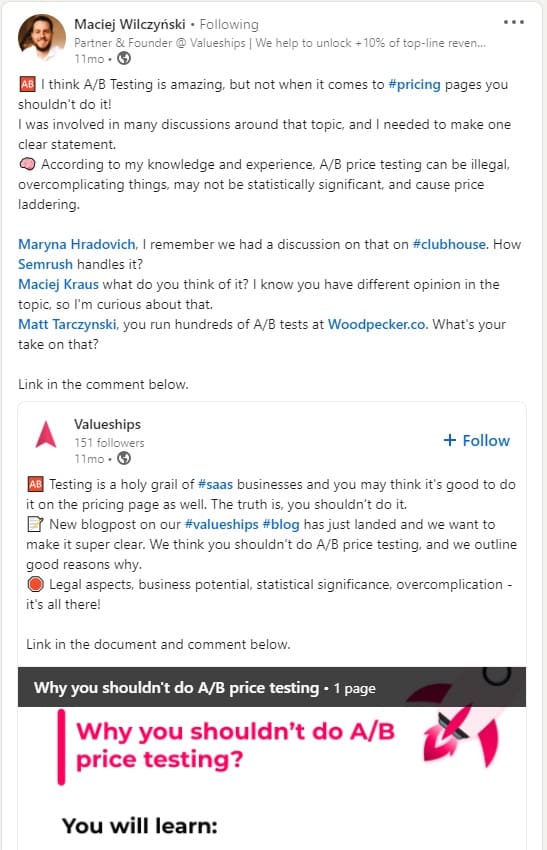
弄错这个可能会让客户失望,所以你需要绝对确定它值得冒险。 大多数 A/B 测试人员强烈建议不要对您的价格进行 A/B 测试。
他们也有充分的理由!

资源
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
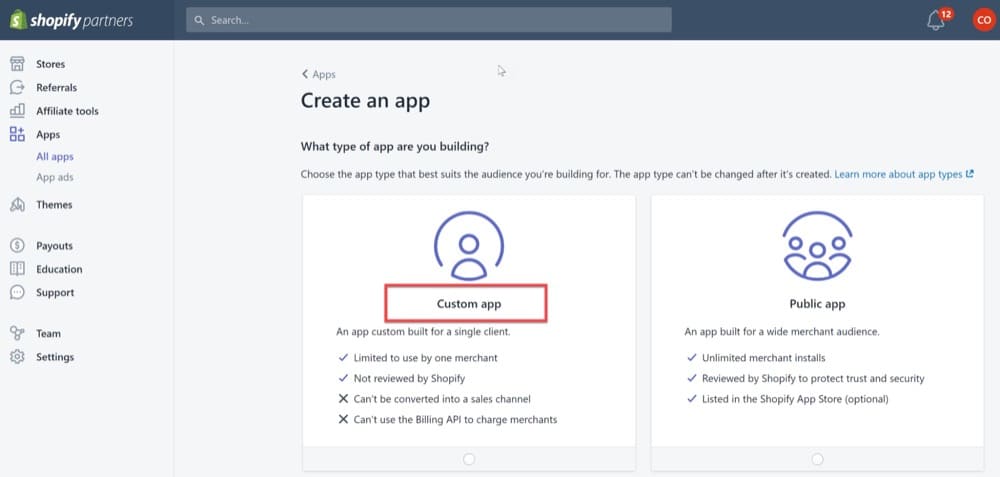
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
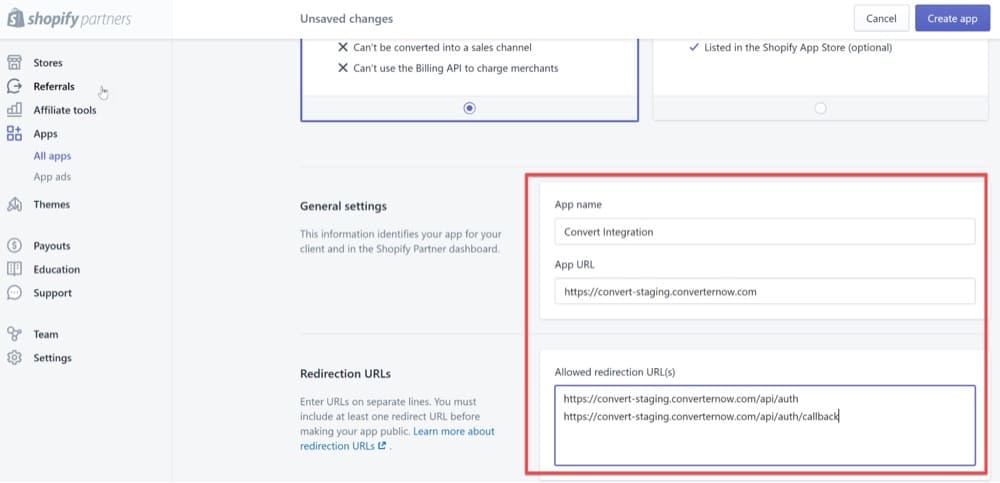
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
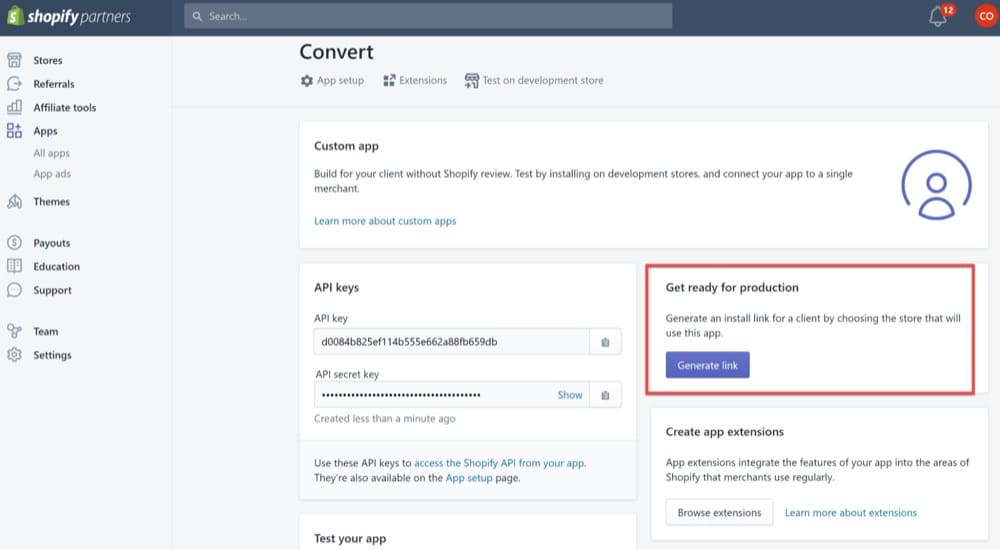
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
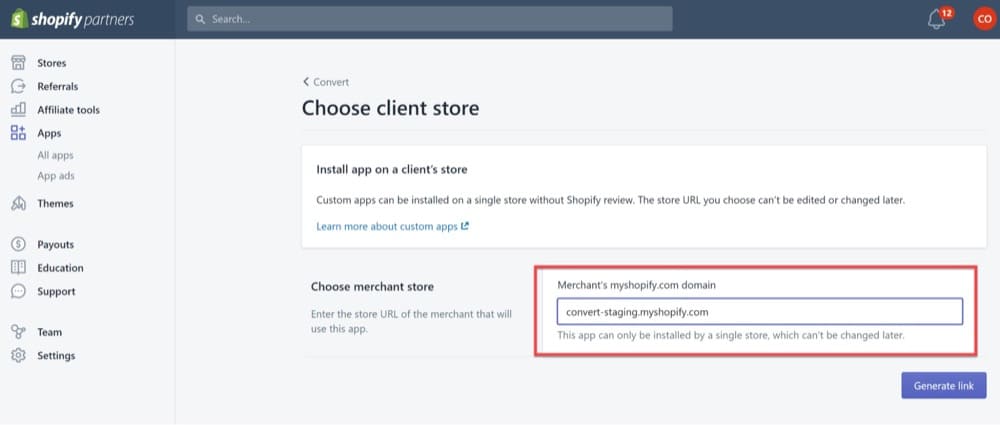
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
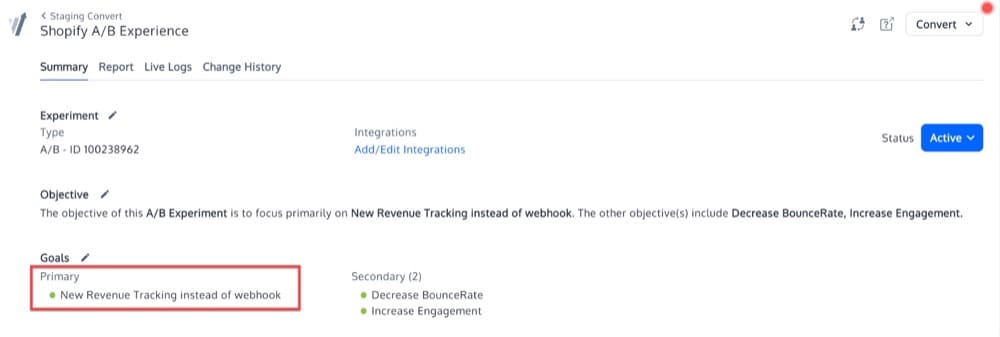
Create Your First Revenue Goal
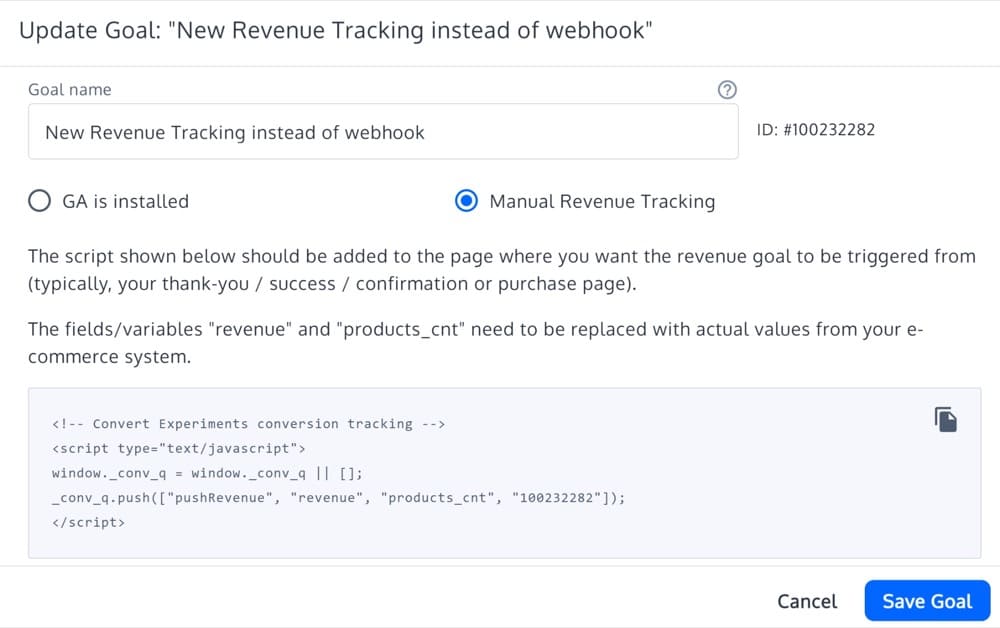
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(探索免费试用功能)

(探索免费试用功能)
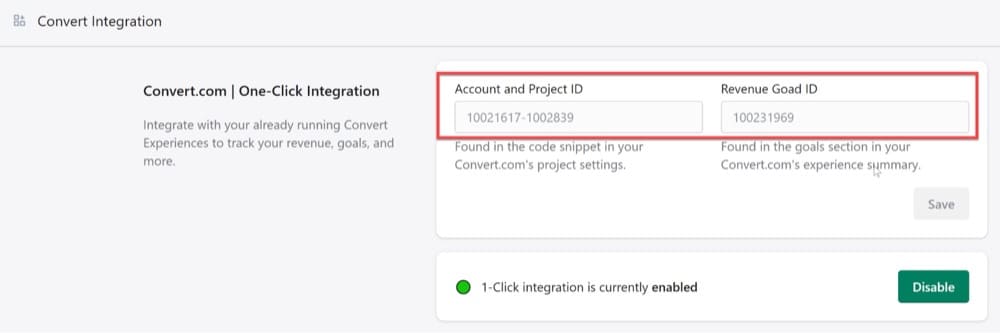
2. 添加帐户、项目和收入目标 ID。

(探索免费试用功能)
所有这些步骤都应该可以帮助您使用 Convert Experiences 在您的 Shopify 商店中设计和运行测试。 您甚至可以开始对您的 Shopify Plus 主题设计进行拆分测试,以确定哪个主题的性能优于另一个。
您可以使用转换体验做更多事情。
测试站点变化
Convert 允许您使用上面共享的 13 个示例中的一个或多个启发的更改来测试站点变体。 它不仅限于 A/B 或拆分测试; 您可以使用 Convert 轻松有效地执行多变量测试。
通过 Webhook 将收入跟踪添加到 Shopify
由于一切都归结为一个共同目标,即增加收入,因此您需要确保正确跟踪和分配收入。
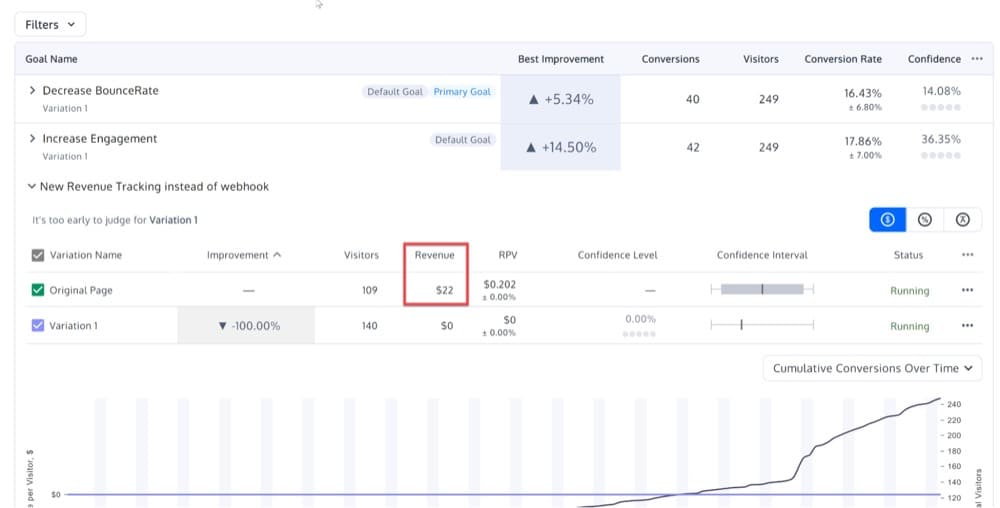
总有比跟踪“谢谢”页面更好(更准确)的方法。 Shopify webhook 使您能够在访问者下订单时跟踪销售情况。 您可以轻松地在您的 Convert 帐户中创建一个收入目标,并将其与您的 Shopify 商店关联起来,而不会费力。
设置完成后,您可以开始在 A/B 测试报告中获取收入数据。 这保证您的 Shopify A/B 测试报告准确地将收入归因于控制和变体。

(探索免费试用功能)
测试然后使用:享受 Convert 的免费试用
通过为期 15 天的免费 Convert 试用开始优化您的 Shopify 商店。 Convert 易于使用,具有强大的代码和可视化编辑器,甚至可以让您使用虚拟卡调试结帐。 它有助于根据流量来源、平均页面停留时间、产品 SKU、价格、产品名称和 40 多个其他过滤器来定位特定受众。
将这种定位灵活性与高级目标设置相结合,尽管存在限制,您仍可以为您的 Shopify Plus 商店设计复杂的测试。