A/B 测试 Shopify 主题的分步指南(使用转换体验)
已发表: 2021-09-28
作为 Shopify 企业主,找到合适的主题很困难。 建立一个成功的电子商务商店需要大量的时间和精力。 这一切都始于花费数小时挑选完美的主题,为您的在线商店提供正确的外观——当它表现不佳时,它会更加令人沮丧。
这么多不同的主题可供选择,但它们如何比较? 您应该为您的业务使用哪一个来取悦访客并最大限度地提高销售额?
那么,如果有办法选择多个主题呢? 为了确保设计确实有效,并且在承诺只做一个之前让您获得销售?
A/B 测试是衡量您选择的 Shopify 主题有效性的好方法。 一种方法是选择两个(或更多)具有不同设计的主题(例如,主题 A 和主题 B),然后相互测试它们的有效性!
本教程将引导您了解有关 A/B 测试 Shopify 主题的所有信息。 出于说明目的,我将使用 Convert 的拆分 URL 选项详细说明此过程。
1. 选择您要测试的 Shopify 主题
首先,您需要选择两个 Shopify 主题进行测试。 (您需要将自己限制在第一次测试中只有两个主题。如果您正在考虑两个以上的主题,则需要运行后续测试。)
主题将是您向 Shopify 商店访问者实时展示的主题,而您要测试的另一个主题将处于预览模式(未发布)。
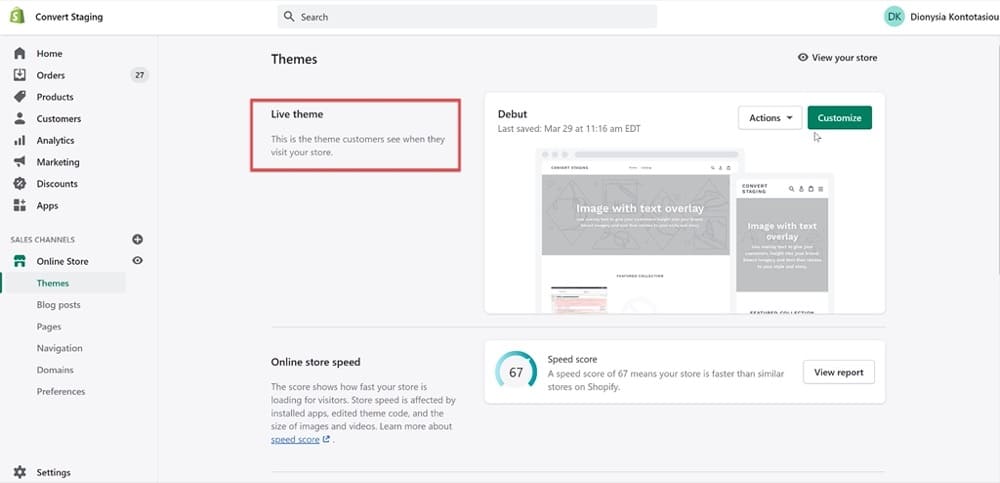
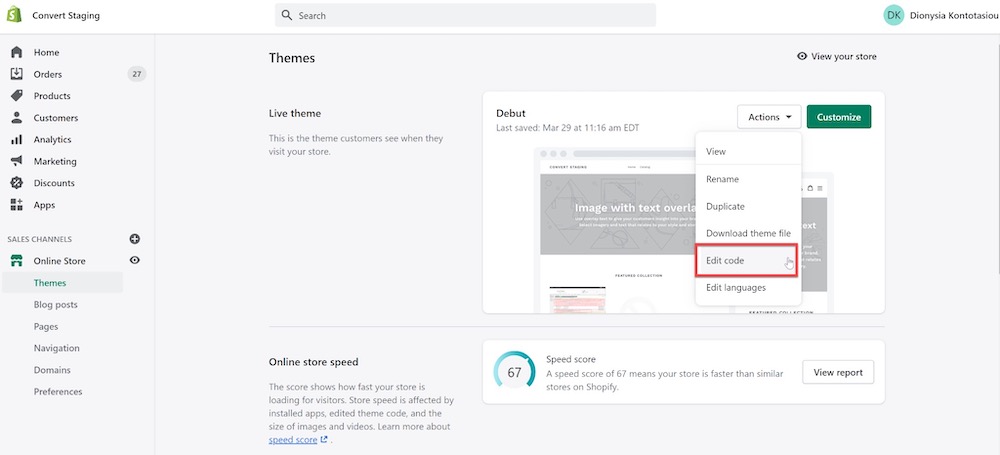
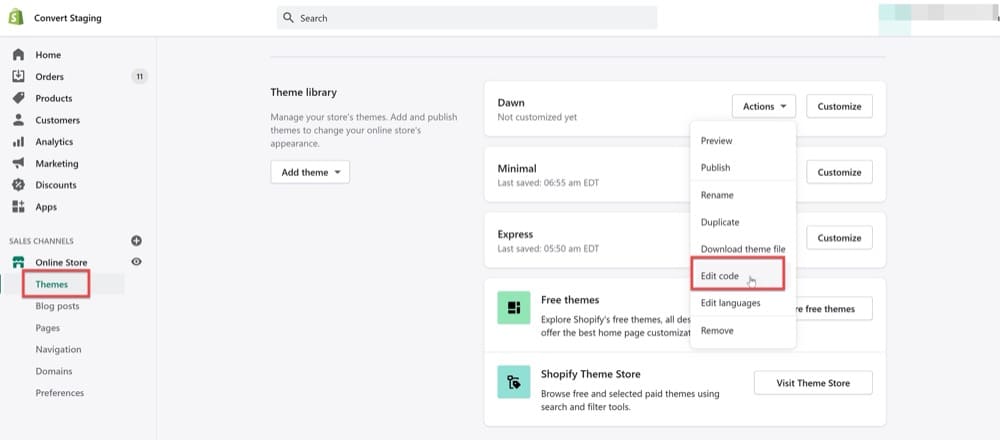
在 Shopify 应用中,在Sales Channels > Online Store中找到您的实时主题,然后在Themes中找到:

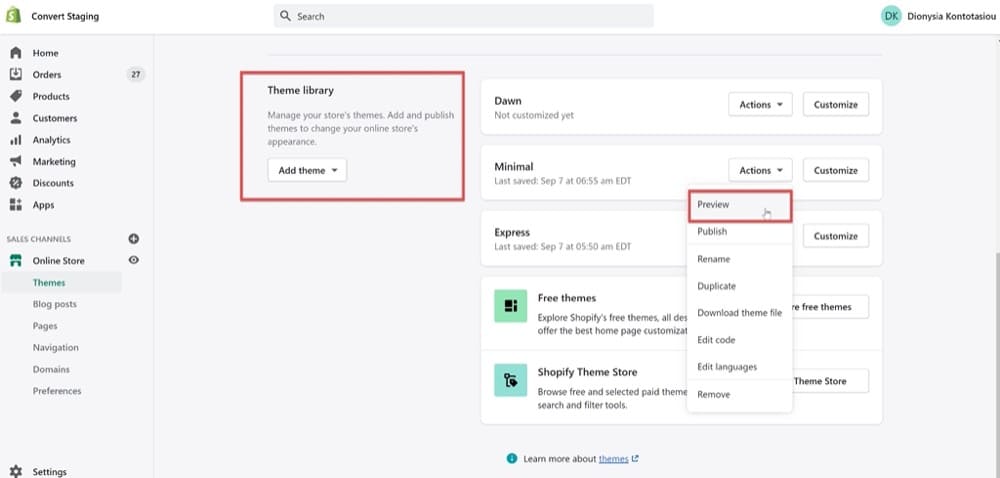
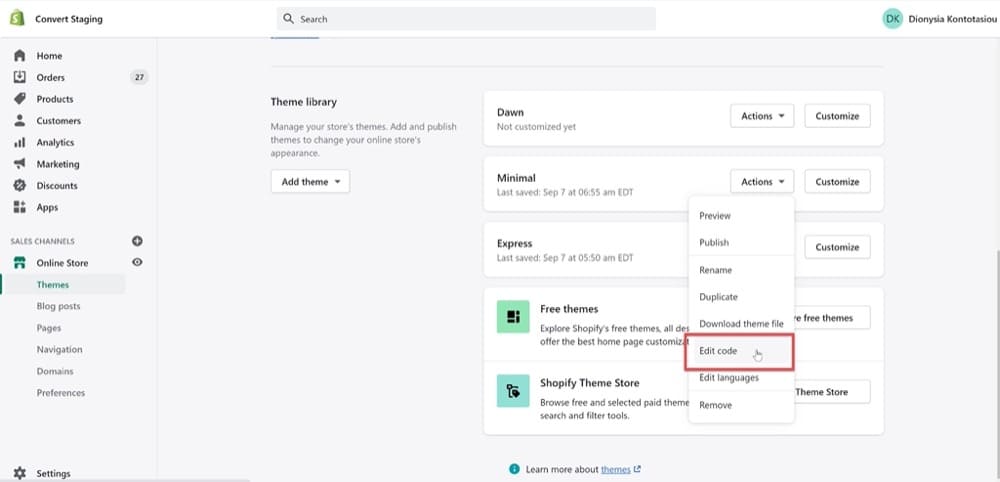
然后,从主题库中选择您要测试的第二个主题:

2. 在两个主题中安装转换跟踪代码
现在您已经从 Shopify 平台选择了您的主题,您需要安装跟踪代码。 这是确保正确跟踪访问者行为并且测试将为您提供合法获胜者的重要部分!
只需按照以下说明在要拆分测试的两个 Shopify 主题中安装转换体验跟踪代码。
转到销售渠道 > 在线商店 > 主题 > 更多操作 > 编辑代码。

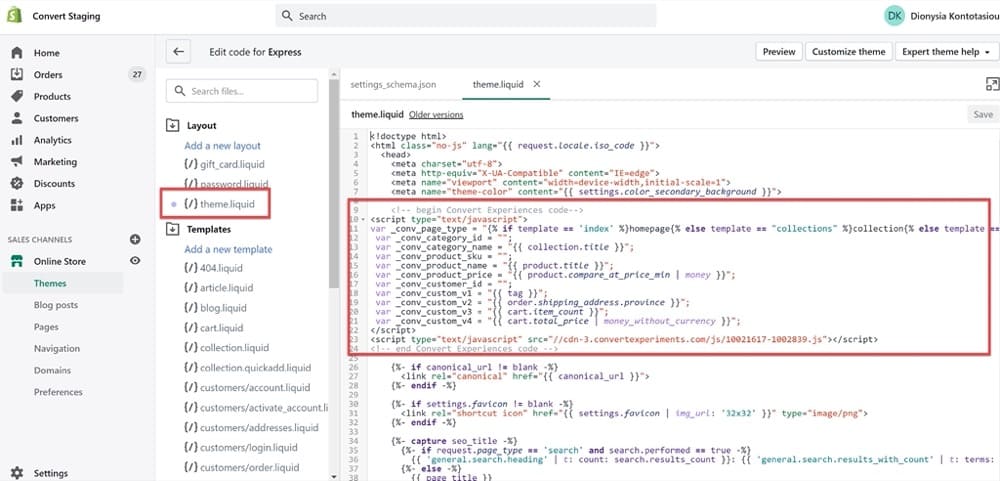
然后,选择 theme.liquid 文件并将转换跟踪代码粘贴到下面第一个“{% if %}”部分之前,如屏幕截图所示。 确保将项目 ID 号替换为您自己的转换帐户-项目 ID。
<!-- 开始转换体验代码-->
<script type="text/javascript">
var _conv_page_type = "{% if template == 'index' %}homepage{% else template == "collections" %}collection{% else template == "article" %}article{% else template == "product" % }product{% else template == "cart" %}cart{% else %}other{% endif %}";
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | money }}";
var _conv_customer_;
var _conv_custom_v1 = "{{ 标签 }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}";
</脚本>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<REPLACE THIS WITH PROJECT ID NUMBER>.js"></script>
<!-- 结束转换体验代码 --> 
最后,不要忘记保存您的更改!
就像我上面提到的,您需要对要测试的第二个主题应用相同的步骤。 请记住,这是您将在预览模式下保留的主题。
首先转到销售渠道 > 在线商店 > 主题 > 主题库 >(选择您想要的主题)> 编辑代码。

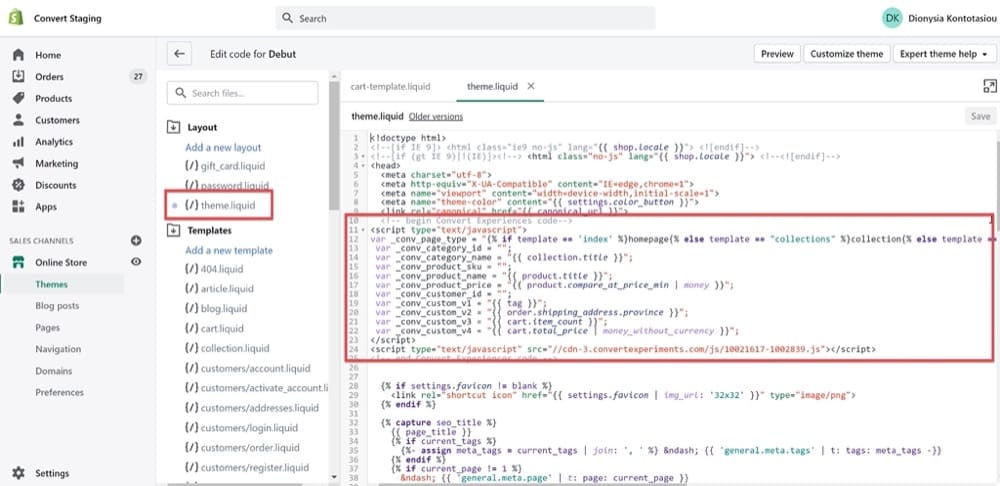
然后,只需对第二个主题重复该过程:选择 theme.liquid 文件,使用上面的脚本编辑代码,然后保存更改。
它应该如下所示,具体取决于您选择的主题:

有关如何安装 Convert 跟踪代码的更详细说明,请按照此处的步骤操作。
3. 允许收入跟踪
现在是重要的部分:跟踪收入。 您还怎么知道哪个 Shopify 主题更适合您的业务?
跟踪收入的三种主要方法,我将在这篇文章中详细介绍。
简而言之,您可以决定
- 在订单状态 Shopify 页面上安装转换跟踪代码,以便能够通过 Google Analytics 跟踪收入/购买,
- 设置手动收入跟踪代码,或
- 使用网络挂钩。
您可以使用收入跟踪来了解您的客户何时访问您的结帐以及他们购买的频率。 这也是了解更多关于商店购买趋势的好方法,例如平均订单价值和每件产品的总销售额。
要进行设置,请转到设置>结帐并向下滚动到附加脚本部分。 在Additional Scripts表单字段中粘贴以下代码:
<script type="text/javascript">
if (typeof _conv_host == "未定义") {
窗口["_conv_prevent_bodyhide"] = true;
(功能() {
var _conv_track = document.createElement("script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</脚本>将文本“XXXXX-XXXXX”替换为在项目设置中找到的转换帐户项目 ID。
4. 找到 Shopify Preview 主题 ID
接下来,您需要在 Shopify 网站中编辑未发布主题的代码。 请记住,您可以通过转到销售渠道 > 在线商店 > 主题 > 更多操作 > 编辑代码来执行此操作。

然后,您可以从管理 URL /admin/themes/xxxxxxxx 复制主题 ID。

您将需要此 ID,以便您可以附加 ?preview_theme_id=xxxxxxxx 作为拆分 URL 测试的变体 URL(下一节将详细介绍)。
5. 创建转换拆分 URL 测试
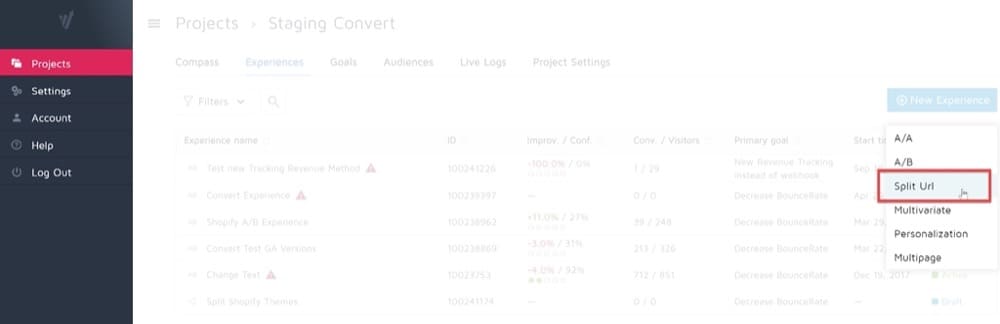
现在,让我们转到 A/B 测试工具(在本例中为 Convert Experiences)来设置拆分 URL 测试。

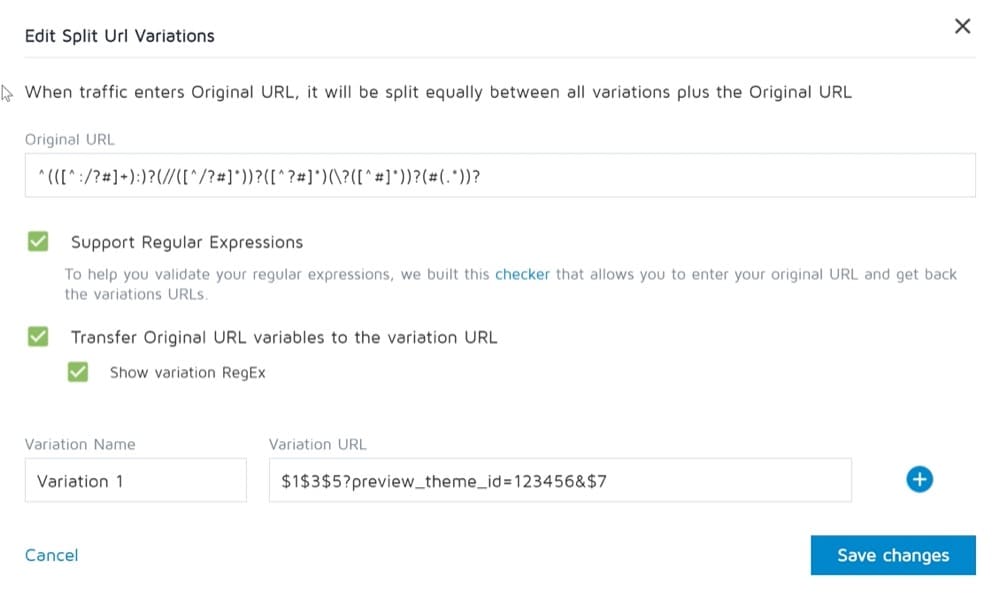
在Edit Split URL Variations部分中,将此代码插入到Original URL字段中:
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
使用以下内容作为Variation URL ,其中 preview_theme_id 变量是您在上一步中发现的(不要忘记将“123456”替换为您自己的 Shopify 预览主题 ID):
$1$3$5?preview_theme_id=123456&$7
生成的 URL 将是这样的:
https://www.store.com?preview_theme_id=123456&。
然后,启用支持正则表达式并将原始 URL 变量传输到变体 URL 。 您的测试变体应如下所示(主题 ID 不同):

6.指定要定位的 Shopify 页面
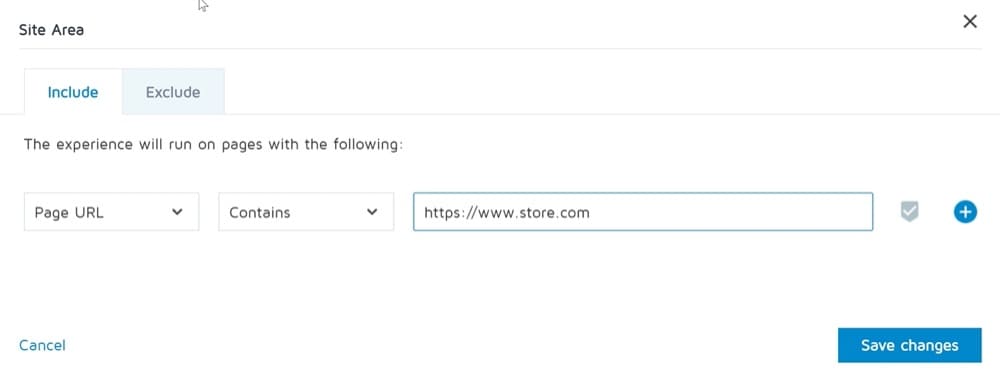
再次,转到转换体验应用程序。 确保站点区域部分包括您 Shopify 商店中的所有页面(包括所有有价值的产品页面!)。
它可能看起来像这样:

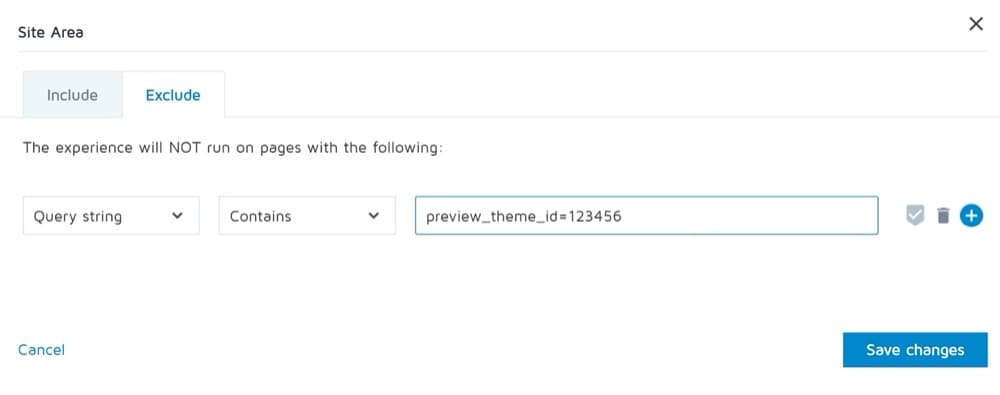
当查询字符串包含:preview_theme_id=123456 时,请确保排除页面。
这非常重要,因此当您激活实验时,它不会导致循环。 如果你看到一个循环,你就会知道你错过了这一步。

7.隐藏 Shopify 预览栏
如果我们在这里停下来并在预览主题模板随机显示给网站访问者时激活拆分 URL 实验,则会出现一个烦人的弹出窗口,指出它是一个预览模板。 这可能对您的访客没有吸引力,并且可能会引起您对商店正在运行的其他测试的担忧。

为避免造成不必要的摩擦,请将下面的 CSS 代码添加到 Shopify 以隐藏预览横幅。 请注意,如果您还想从结帐页面隐藏此横幅,则需要一个 Shopify Plus 帐户,因为该代码仅适用于 Shopify Plus 客户。
在 Shopify 中,转到在线商店 > 首选项 > Google Analytics ,然后在Additional Google Analytics JavaScript框中添加以下代码:
功能() {
var css_override = document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { 显示:无!重要; }',
头 = 文件头 || document.getElementsByTagName('head')[0],
style = document.createElement('style');
style.type = '文本/css';
if (style.styleSheet) {
style.styleSheet.cssText = css;
} 别的 {
style.appendChild(document.createTextNode(css));
}
head.appendChild(样式);8. 启动拆分 URL 实验
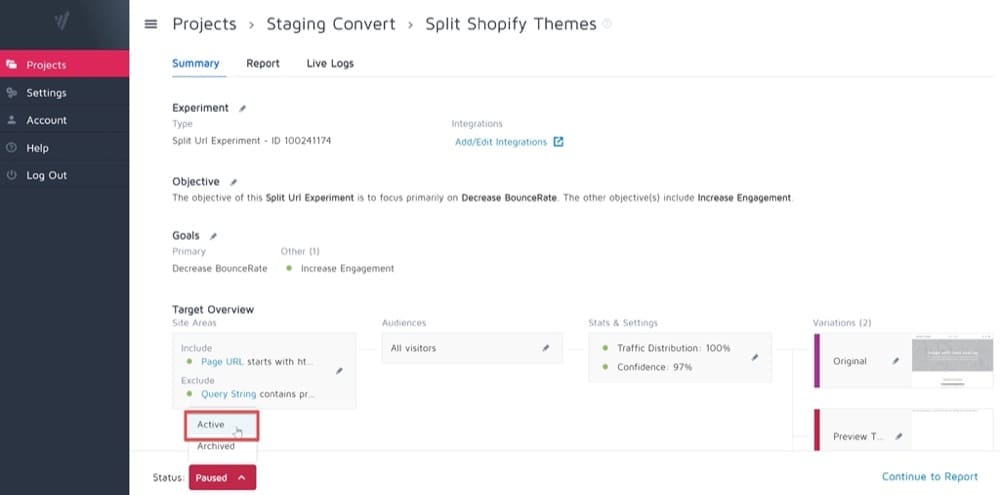
您现在已准备好激活拆分 URL 实验。 为此,您需要转到转换体验中的实验页面并将其设置为活动。

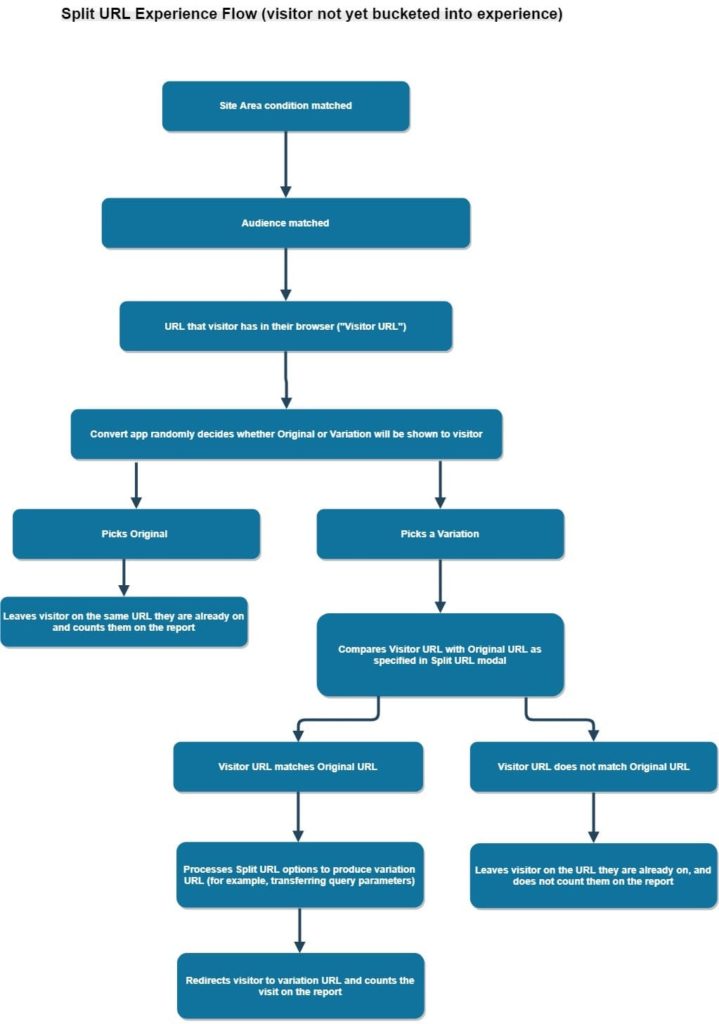
实验开始后,当访问者登陆您的 Shopify 商店页面时,会发生以下情况:

8. 分析您的结果并选择获胜者!
Convert 使用Frequentist Inference 来确定您的Shopify 主题何时以及多少比彼此更好。 根据经验,我们建议在选择获胜主题之前等待两周,并且该工具本身通常不会在此之前告诉您获胜者(除非您的网站上有高流量)。
这也是我们免费试用2周的主要原因。
在电子商务的世界里,两周甚至没有那么长。 所以坚持至少两周并不是一个坏主意。 毕竟,我们正在测试整个主题,因此完全确定您的测试所产生的影响不会有什么坏处。
结论
所以你有它。
无论您是希望为您的业务找到完美主题的新 Shopify 店主,还是正在寻找性能更好的主题的经验丰富的电子商务企业主,Shopify A/B 测试都可以帮助您改善用户体验,优化您的转化率和销售额,并做出更好的业务决策。
我们已经概述了上述所有步骤,因此如果您对测试过程不熟悉,请不要担心! 如果您喜欢 Convert Experiences 的易用性,请单击下面的横幅进行免费试用,以便立即开始寻找合适的 Shopify 主题。