7 种 Surefire 加速网页以获得更好的用户体验和用户界面的方法
已发表: 2023-02-06网站的用户体验 (UX) 和用户界面 (UI) 可以决定其成功与否。
每一毫秒都与页面速度有关,直接影响用户在网站上的旅程和参与度。 本文将教您七种万无一失的方法来加速您的网页以获得更好的用户体验和用户界面。
为什么页面加载速度是一个重要因素?
因素 #1 – 对 SEO 的影响
问问自己,如果您看到需要很长时间才能加载的网页,您会等待吗? 或者你会关闭页面并继续吗?
答案很明显。 用户决定是否喜欢一个网站大约需要 1-3 秒! 不管喜欢与否,页面加载速度对任何网站都至关重要。
缓慢的页面加载速度会导致跳出率增加,进而会损害 SEO 排名。 Google 等搜索引擎会优先考虑加载时间较短的网站,因此确保您的网站符合要求的标准至关重要。
缓慢的页面加载速度会导致访问者快速离开您的网站而不再返回; 这会导致潜在客户转向其他地方(可能转向您的竞争对手!)。
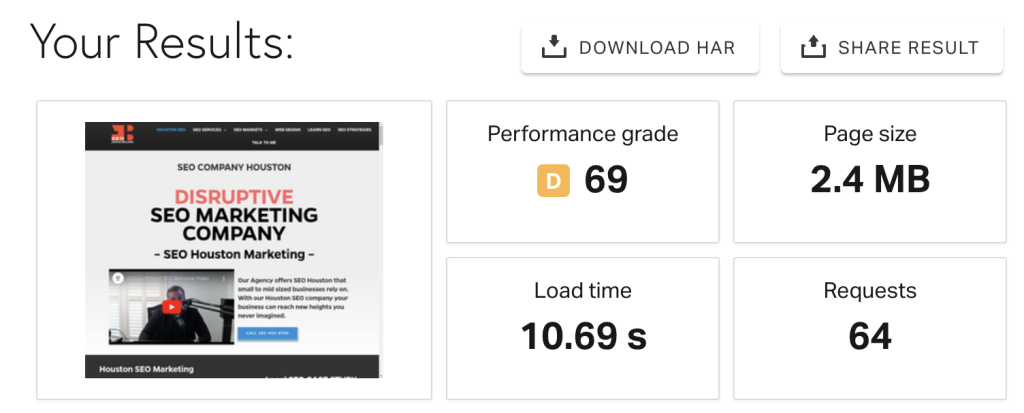
看看这个加载速度慢的网站,加载时间超过 10 秒

Marketing 101 表明,某人在您的网站上停留的时间越长,他们购买或采取您希望他们采取的其他行动(例如,注册您的服务)的可能性就越大。
因素 #2 – 对用户体验的影响
您可能提供世界上最好的产品,但如果您的网站缺乏潜在客户想要的功能,他们可能会转向其他地方。 我们已经讨论了加载缓慢的网站如何影响您在搜索结果中的排名。
由于更快的互联网速度和针对小屏幕优化的网站,许多人习惯于快速加载网站。
如果您的不符合要求,访客不会三思而后行。 缓慢的网站也可能导致用户感到沮丧并在网络上留下不好的评论/评论。
例如,假设您的电子商务商店的页面加载速度很慢。
在这种情况下,潜在客户可能会放弃他们的购物车并从提供更快页面加载时间的竞争对手那里购买(尽管产品更贵或更糟糕)。
他们还可能通过留下“差评”评论在 Twitter 等社交媒体平台上发泄不满。
在当今的数字世界中,速度很重要。 讨论完毕。
因素 #3 – 对品牌价值的影响
让我们继续想象一下。 您的朋友推荐您使用特定品牌,因为他使用该品牌的体验非常好。 您访问该公司的网站,发现它看起来不专业、杂乱无章且速度极慢。
您对公司的第一印象是什么?
那么你会相信你朋友的推荐吗? 您可能会信任您的朋友,但会怀疑品牌。 在使用它或向其他人推荐它之前,您会三思而后行,并认为该公司提供的产品和服务也可能质量不佳。
随着移动技术的兴起和消费者对快速解决方案的期望,缓慢的页面加载速度可能会给任何品牌带来灾难性后果。 此外,糟糕的页面加载速度也会让人觉得该网站不可信或不安全。
客户不太可能将他们的数据或金钱托付给这些网站,从而导致失去收入机会。
这是提高页面加载速度的 7 大技巧列表
提示 #1 – 选择轻量级主题
有些主题看起来非常华丽,但它们对服务器来说是一个沉重的负担,导致页面加载速度变慢。 请考虑您对主题的选择,并选择在所有主要浏览器(如 Chrome、Firefox、Opera 等)上速度快且性能良好的轻量级主题。
负载沉重的主题(例如未使用的额外功能或插件)会占用太多空间,并会显着降低页面速度。 相反,选择一些轻量级的主题。
这些主题采用轻量级编码和无数优化功能精心制作,非常适合提高页面加载速度。
它们不仅提供简单而强大的设计元素,可以根据任何项目需求进行定制,而且它们的快速加载速度还确保您的访问者在访问您的网站时获得流畅的体验。
此外,两者都带有广泛的自定义选项,使您无需编写任何代码即可快速创建独特的设计。
技巧 #2 – 明智地使用插件
它是这样的。 每个插件添加到您站点文件大小的几 MB 可能会很快加起来,特别是如果您安装了多个插件。
最好的办法是仅在需要时使用插件,并在不再需要时立即将其删除。 然而,事实是有些插件对于任何网站都是必不可少的——缓存插件、图像压缩插件等。

一个简单的技巧是明智地使用插件,牢记 KISS 原则——保持简单,愚蠢!
通过使用更少的插件并确保您使用的插件是最新的并针对您的平台进行了优化,您可以显着提高页面加载速度,而不会牺牲您网站的功能或特性。
例如,与其安装旨在优化特定图像格式(例如 jpg)的插件,不如使用支持最流行图像格式的更好的插件。
同样,如果一个插件提供了多项功能,但您只需要其中的一两个,请避免使您的系统混乱,并选择一招一式的小马。
技巧 #3 – 使用速度测试工具
在加速您的网站之前,您必须确切地知道是什么拖累了它。 你不能在黑暗中摸索,并抱有最好的希望。

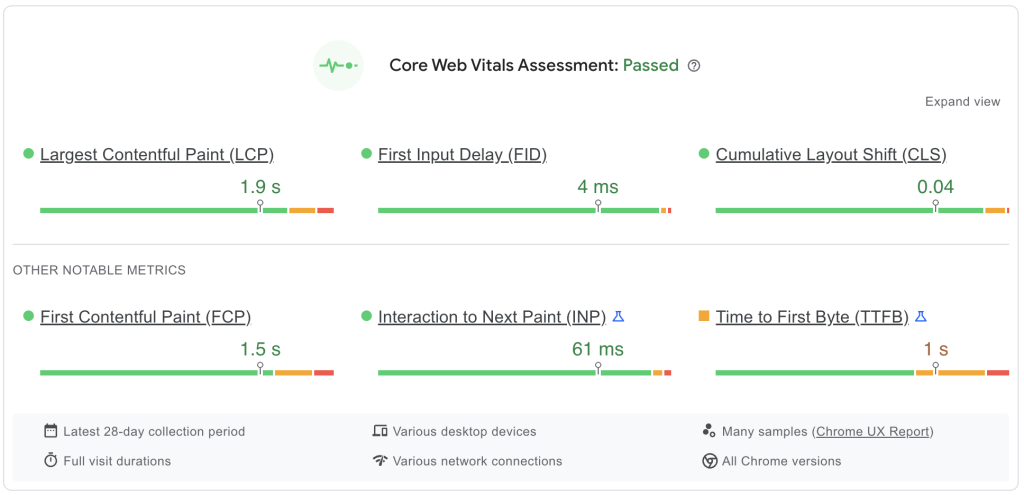
这就是像 Google PageSpeed Insights 这样的工具如此有用的原因。

它们让您准确了解您的网站在世界不同地区的加载速度,这将帮助您就如何加快速度做出明智的决定。
借助速度测试工具,您可以识别并消除性能不佳的原因; 这将帮助您确切地知道应该将精力集中在哪里。
这些工具将为您提供必要的信息,例如分数(即您的网站速度)、分辨率和其他详细信息。 一些流行的速度测试工具包括:
- 平国
- 谷歌速度测试
- GT矩阵
技巧 #4 – 优化图像
图像类似于插件。 它们可能看起来像是五分钱一分货的东西。 但随着时间的推移,它们会消耗您的带宽并降低您的网站速度。 这里的解决方案是图像优化。
该过程涉及在不降低质量的情况下压缩图像并减小图像的文件大小,这有助于缩短加载时间。
您可以使用 TinyPNG 和 Compressor.io 等图像优化工具来减小图像的大小。

优化图像时正确的文件类型很重要; JPEG 非常适合照片,而 PNG 最适合具有透明背景的徽标和图标。 您还可以使用 CSS Sprites 将多个图像组合成一个大图像,从而减少 HTTP 请求。
对于外行来说,HTTP 请求是在 Web 浏览器和服务器之间发送的消息,告诉服务器需要检索哪些数据才能显示给定的网页。
页面上的每个元素(例如图像、视频、文本文件和脚本)都会生成一个单独的请求。 减少这些请求将减少服务器响应所需的时间并允许页面加载更快。
其他技术包括实现延迟加载图像和使用 Gzip 编码压缩 HTTP 内容。
技巧 #5 – 使用 CDN
假设您坐在餐厅的另一端。 您点了一道在厨房烹制然后端到您餐桌上的菜。 与坐在离厨房较近的人相比,服务员会花更多的时间将您的订单带给您。
原因是离厨房越远,送菜的时间就越长。
您网站上的内容也是如此。 服务器离访问者越近,加载速度越快。 因此,如果您希望网站加载速度更快,请使用内容分发网络 (CDN)。
CDN 充当您的服务器和访问者之间的中间人,它在世界各地都有服务器,并从最近的位置提供内容。 因此,例如,如果您有很多来自欧洲的访问者,建议使用带有欧洲服务器的 CDN,以便更快地加载内容。
技巧 #6 – 精简 HTML、CSS 和 Javascript
通过缩小上述三个元素,您可以创建一个速度更快的站点,并且不太可能遭受缓慢的加载时间。

代码缩小将改善用户体验,因为用户在浏览您的网站时会获得更快捷的体验。
缩小这些文件涉及删除不必要的代码,例如空格和注释,这会显着增加文件大小。 因此,它减少了用户请求页面时浏览器需要下载的代码量。
技巧 #7 – 利用浏览器缓存
浏览器缓存的工作原理是将文件存储在用户的计算机上,以减少服务器请求和未来访问的加载时间。
该技术允许用户更快地访问网页,因为他们不再需要在每次访问页面时下载所有必要的文件。 相反,只需要下载新元素。
当多人同时访问一个页面时,浏览器缓存还可以减少服务器的压力(如果您使用共享主机,这尤其有用); 这意味着即使在高流量时刻,页面也可以保持活跃。
关键要点
- 了解缓慢的网站会影响用户体验、SE 排名和品牌价值。
- 当涉及到主题时,请注意功能。
- 根据需要使用插件。
- 定期使用速度测试工具。
- 优化多媒体。
- 使用 CDN 快速传送页面。
- 缩小代码以获得更快速的浏览体验。
- 启用浏览器缓存以减少服务器请求。
作者简介:
Cristian Ward 是 San Diego SEO Inc. 的首席执行官。他在数字营销方面拥有超过 10 年的经验,在社交媒体营销、PPC 广告、在线声誉管理等方面拥有丰富的知识。
