5 个移动优化电子邮件示例
已发表: 2016-11-03我们营销人员已经习惯了这样的想法,即通过优化我们的移动用户电子邮件,我们可以让我们的活动在竞争中占据优势。 唉,时代已经过去了,事实是我们现在应该理所当然地创建移动优化的电子邮件变体。
几年前,我们达到了一个临界点,智能手机取代台式电脑成为最常用于阅读电子邮件的设备类型。 最近,Movable 的设备偏好报告 (2015) 发现,惊人的 52% 的电子邮件现在是在智能手机上打开的,而台式机仅占 32%。
很容易陷入主要为桌面用户创建电子邮件的陷阱——很可能您是在使用桌面自己将它们组合在一起。 现在是时候摆脱这种过时的思维定势,将移动设备放在首位,将桌面放在第二位。
在本文中,我们将讨论 5 个鼓舞人心的移动优化电子邮件示例,所有这些示例都经过精心设计以提高转化率。 我们提供了一些可行的提示,因此您可以复制自己的广告系列中的创意。
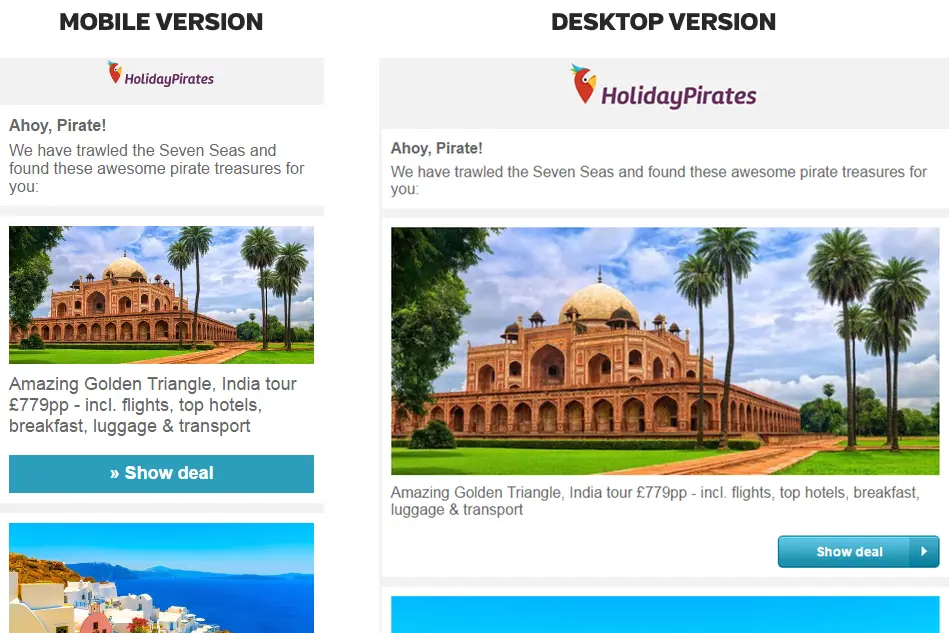
HolidayPirates – 第一原则

我们选择从这封电子邮件开始有一个原因:它毫无疑问首先是为手机设计的。
这是我们绝对坚持让您拿走并放在您的电子邮件营销策略核心的一点。 为什么? 首先,因为移动设备是打开电子邮件使用最广泛的设备类型,其大部分份额仍在逐年增长; 其次,因为使用针对移动设备优化的设计作为您的基础,然后为更大的设备构建额外的元素比相反的做法要容易得多。
[mailchimpsf_form access=”web” title=”更多类似信息,请注册我们的时事通讯”]视觉元素与文案的比例
我们可以通过查看页面上有多少字来判断这封电子邮件首先是为移动设备设计的 - 即不是很多。
在电子邮件中包含大量副本通常会对移动转化产生负面影响。 在 HolidayPirates 的电子邮件中,移动版中每个内容项的副本限制为三行(副本加上 CTA 按钮在空间使用方面与其随附的图像大致相等); 而在桌面版本中,相同的副本可能只占一行,或多或少地充当图像的标题。 如果这封电子邮件最初是为桌面设计的,我们可能会在更大屏幕尺寸的变体中看到额外的副本,以及针对较小设备的精简版本(或更糟糕的是,太多的副本和水平滚动)。
许多引人注目的 CTA 按钮
如果您曾经阅读过关于转化率优化的主题,您就会知道通过在网页上战略性地定位 CTA 按钮可以获得多少收益。
CTA 或号召性用语按钮是图像类型的链接,使用带有文本命令的按钮设计(例如“立即购买”、“免费注册”、“查看更多”)。 HolidayPirates 在这里使用 CTA 按钮链接到其网站上的内容。
在上面的移动版屏幕截图中,您只能看到 HolidayPirates 电子邮件中的一个内容项。 这纯粹是由于我们在本文中可以使用的空间量,事实上,电子邮件中包含十个目的地,每个目的地都有自己的图像、副本和“显示交易”CTA 按钮。
在您的电子邮件中使用 CTA 被广泛认为是让移动用户点击进入您希望他们去的任何地方的最佳方式。 以下是有关如何使 CTA 超级有效的一些提示:
- 让它们变大且相对明亮——如果您曾经尝试在手机上浏览时(或在其他一些奇怪的环境中)用拇指击中一个小的、不起眼的目标,您就会明白为什么让您的 CTA 脱颖而出很重要。 这也将使您的 CTA 更具吸引力。
- 用空格包围它们——出于同样的原因。
- 使 CTA 副本清晰简洁——用两三个词说出来。
- 链接到对移动设备友好的内容——将移动用户引导到对移动设备不利的站点是没有意义的。
到目前为止我们学到了什么
从这封营销电子邮件中,我们确定了电子邮件营销的三个关键点——我们称之为首要原则:
- 移动优先设计
- 轻松复制
- 使用 CTA 链接
对我们来说,这些是您在创建营销电子邮件时需要考虑的最重要因素。 我们现在将看看另外四封以有趣和发人深省的方式迎合移动用户的电子邮件:
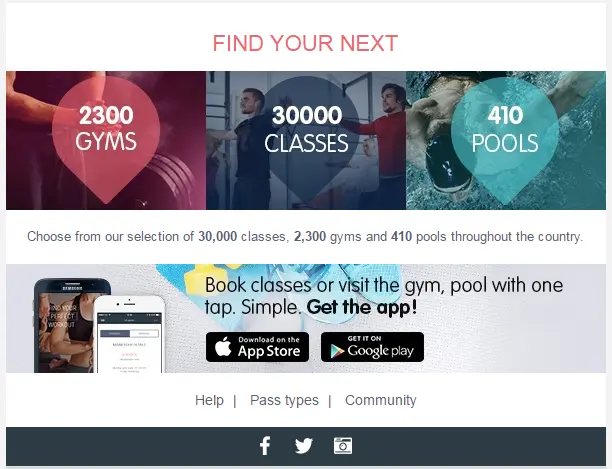
PayasUgym – 嵌入移动活动
当您可以将其用作将您的品牌嵌入收件人的日常移动活动中的一种方式时,为什么要停止让您的电子邮件与智能手机兼容?

这是来自现收现付健身房和健身课程查找服务的一封电子邮件的一部分,它确实做到了这一点,并且效果很好。
- “找到你的下一个”——副标题介绍了收件人的问题,为品牌推销他们的解决方案铺平了道路。
- 地图标记风格的图形——注意屏幕截图顶部的图形,显示了健身房、课程和游泳池的数量。 在这里使用地图标记样式的图形很聪明,因为它唤起了 Google Maps 和 Uber 等极受欢迎的应用程序中使用的图标,这很好地导致了……
- 应用程序横幅 - 此 CTA 横幅支持其获取应用程序! 带有信息丰富、增强信任的 Apple App Store 和 Google Play 按钮的消息。 横幅大而醒目,周围环绕着空白。
这封电子邮件是如何将您的品牌定位为消费者问题的移动兼容解决方案提供商的典范示例。 其信息结构令人无法抗拒:“我们了解您的需求; 我们非常有能力将它交给您; 点击这个清晰、简单、值得信赖的下载链接,我们会立即为您解决问题,并且在您将来需要我们时随时为您解决。” 该品牌非常有效地提出自己在用户的移动活动中发挥一定的作用。
无论您的品牌是通过应用程序还是移动优化网站履行其在线角色,您都可以在营销电子邮件中复制 PayasUgym 的方法。 尝试在类似结构中包含 CTA:
- 使用副标题来介绍问题,例如“想找到一种新风格吗?”、“需要一本新书吗?”
- 建立你的权威/范围/质量/价值主张。 巧妙地结合模仿应用程序或电子商务元素的图形元素(如 PayasUgym 的地图标记)。
- 使用前面讨论的技术添加 CTA 横幅。 这可以链接到应用程序下载,或您的业务的另一个可以为客户发挥有用作用的数字方面。
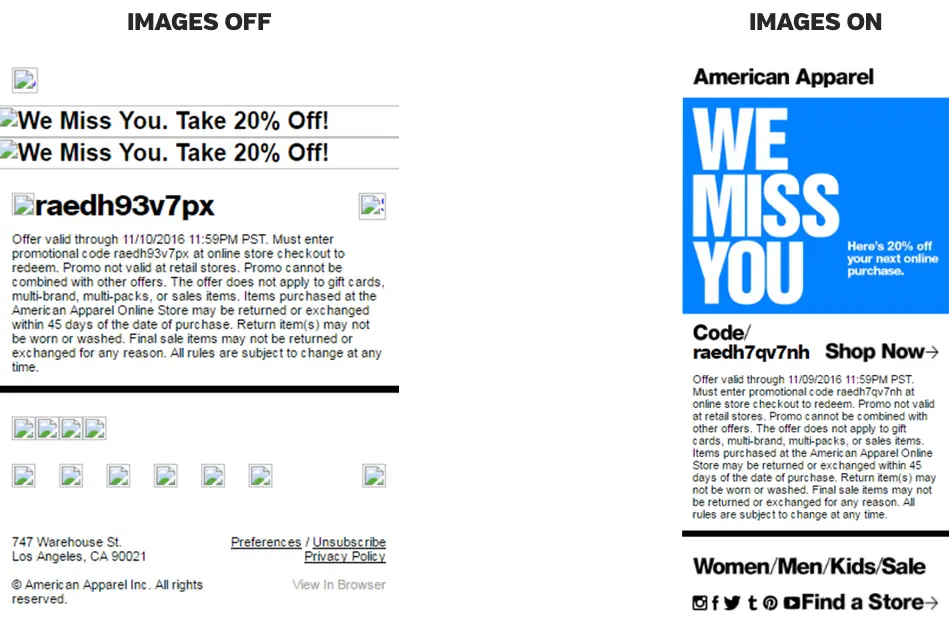
American Apparel – 为垃圾文件夹中的生活做准备
每个电子邮件营销人员肯定喜欢想象他们的邮件会进入收件人的收件箱并直接排在列表的顶部 - 但事实是,您的许多收件人的电子邮件客户端会将您的邮件视为不受信任或垃圾邮件。

收件人仍然可以查看这些消息,但在某些情况下,内容(尤其是图像和其他富媒体)将不会显示。 考虑到大多数适合移动设备的电子邮件营销中使用的图像与复制的高比例,这可能意味着收件人在浏览垃圾文件夹时会错过您电子邮件中的关键钩子。

这个问题没有完全令人满意的解决方案,但是您可以使用电子邮件中使用的图像属性来影响一些损坏限制:它们的 alt 标签。
看看上面的两个屏幕截图。 两者都显示同一封电子邮件,来自时尚零售商 American Apparel。 左边的版本打开了图像,而右边的图像显示了相同的电子邮件在禁用图像的情况下的外观。 右边的图片可能看起来不太好,但它设法传达了电子邮件的基本目的——“我们想念你。 享受 20% 的折扣!” 这些词不是来自包装在 <p> 标记中的部分副本; 它们来自已隐藏图像的 alt 标签属性。
通过在图像的 alt 标签属性中重复电子邮件的营销钩子,即使图像被禁用,您也可以提高收件人以文本形式接收核心消息的机会。
作为一般规则,我们始终建议您花时间为您计划在线发布的任何图像编写有效的 alt 标签。 alt 标签不仅有助于将您的电子邮件营销信息传递给更多收件人,它们也是视障人士的互联网体验的基础,并且可以帮助您的图像在图像搜索结果中排名靠前。
Trainline – 提供快速的收视率

对于想要确定其电子邮件活动的最佳前进方式的营销人员来说,客户反馈是一种宝贵的资源。 它在拆分测试环境中使用时特别有效,正如我们预期的那样,上面显示的星级部分就是这种情况,在 TheTrainline.com 的电子邮件中可以找到。
这个评论部分没有什么花哨的——这正是我们喜欢它的原因。 用户点击其中一颗星来对电子邮件进行评分(满分五分)。 设计的简单性将使留下评论对于移动用户来说似乎更容易管理,他们可能会因写评论等更繁琐的任务而推迟。
但是缺乏详细的反馈怎么办? 好吧,我们建议这封电子邮件的两个或多个变体可能已发送给不同的受众,并且电子邮件的创建者将使用收件人提供的通用评级来确定哪些变体最有效。
多变量测试可用于确定哪种类型的主题行效果最好,电子邮件应该宣传哪些交易或产品,不同的内容类型如何影响用户体验等等。 收集到的信息可以单独使用,也可以用于备份通过分析电子邮件打开和参与数据得出的结果。
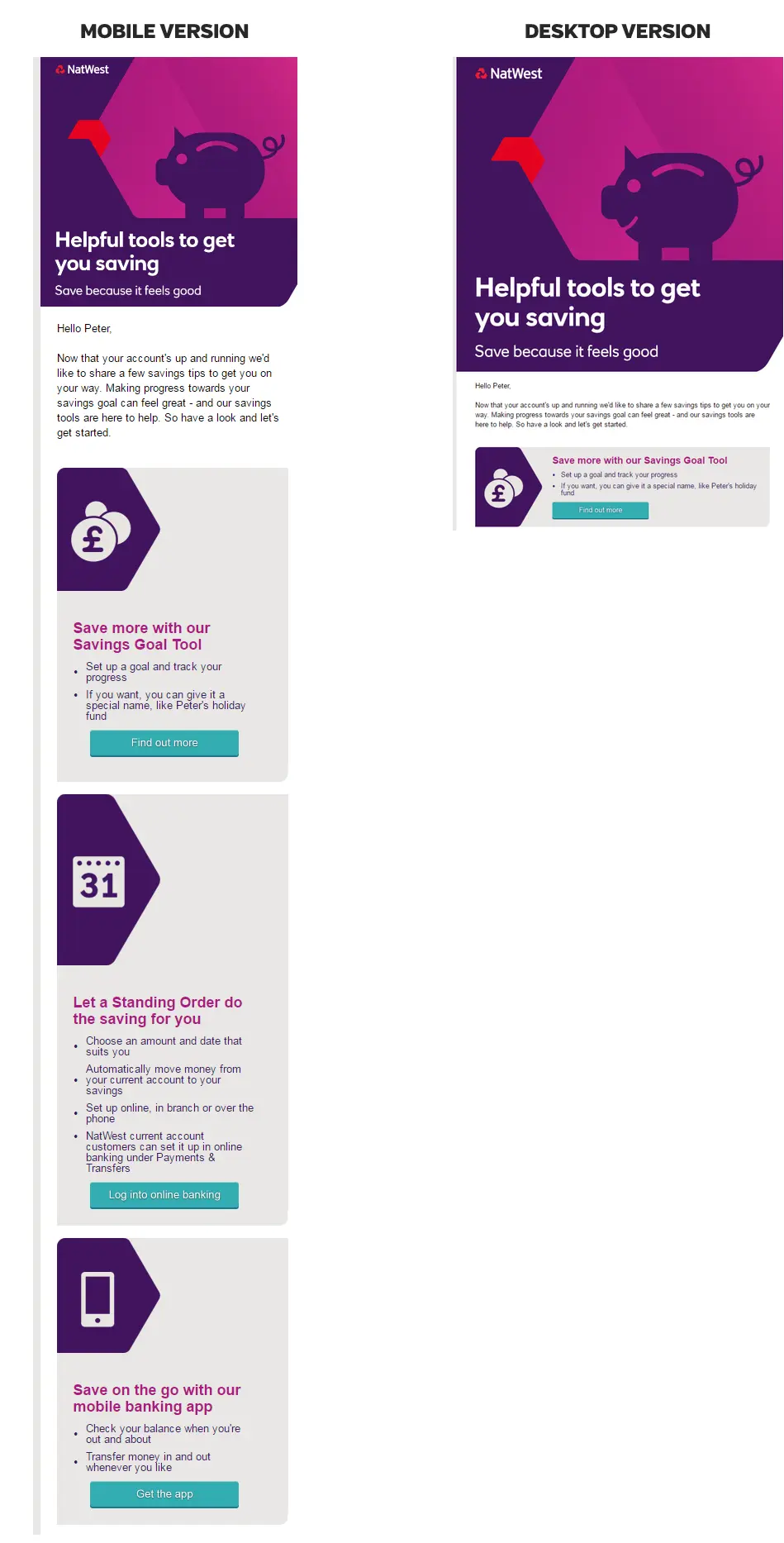
国家西部

从设计的角度来看,这封电子邮件的影响力的关键在于顶部引人注目的存钱罐 GIF。 至关重要的是,无论是在手机、平板电脑还是台式机上观看,它看起来都非常漂亮和清晰。
电子邮件的开发人员通过设置双三次插值算法来缩放图像来实现这一点——这是通过将图像的部分样式属性设置为“-ms-interpolation-mode: bicubic”来实现的。 这使得图像“流动”。
有多种方法可以实现这种效果,其中大多数方法听起来不如上述技术。 在开始发送电子邮件之前,让您的开发人员检查您的电子邮件模板是否包含双三次插值或其他图像缩放机制。 简单地让你的图像足够大以在所有设备上看起来都清晰是有问题的,因为它可能需要移动用户的水平滚动——这正是我们要避免的事情。
立即获得您的免费会员资格 - 绝对不需要信用卡
免费会员