创建有效网站的 4 个网页设计技巧
已发表: 2022-10-17网站设计有许多不同的风格和方向。 它们的范围从简约到优雅,从俏皮的配色方案到现代设计。 最终,它们的最终外观和交互元素应该能体现品牌的身份。
但这还不是全部。
你的网页设计也应该有很好的用户体验。 乍一看应该很容易理解。 当然,它也应该是有效的。 这意味着它应该能够做它最初应该做的事情,无论是确保销售、捕获电子邮件、获得网络研讨会注册等等。
如何设计一个有效的网站? 这里有四个提示:
目录
1.添加相关和高质量的图像
图像对于有效的网站至关重要。 如果以正确的方式使用,它们有助于确保您的网站产生您正在寻找的结果。
您可以在您的网站上以多种方式使用图像。 您可以使用它们来展示您的产品或服务。 您还可以展示公司背后的真实人物。 您甚至可以使用图像将面孔放在信任您品牌的人身上。 这可以帮助引起信任并鼓励网站访问者采取您想要的行动。
您也可以仅出于审美目的使用图像。 如果您没有时间拍摄这些照片,库存照片可以帮助您。 只要确保它们是高质量的,您就可以确保您公司的信誉。 Jumpstory 是这类照片的重要来源。
以下是一些网页设计技巧,可帮助您获得正确的高质量图像:
- 在现实生活场景中使用人物图像
- 在你的设计过程中使用视觉层次来引导你的观众的眼睛朝着正确的方向
- 通过 TinEye 等应用程序运行照片,以显示有多少人使用过它。 如果它是数千个,它不是最好的使用。

摄影有助于更好地展示贵公司的品牌差异化以及其他人对其的看法。
此外,您必须确保设计中的颜色、背景颜色和原色协同工作。 色彩理论对于创建美观、用户友好的网站至关重要。 此外,避免视觉复杂性。
2. 对移动设备友好
要对可用性产生积极影响,请确保您的移动用户仍然可以像在桌面版本上一样享受网站。 大约 75% 的用户更喜欢适合移动设备的网站。 不幸的是,96% 的消费者表示他们遇到过并非专为移动设备设计的网站。
因此,请始终记住,针对移动设备优化您的网站是一个很好的 B2C 和 B2B 网页设计最佳实践。
以下是一些确保良好移动体验的网络提示:
- 使用可读字体并添加清晰的 CTA。
- 通过压缩图像最小化加载时间。 快速加载速度至关重要,因为根据谷歌的说法,如果移动页面在三秒内没有加载,几乎一半的网站访问者都会离开。
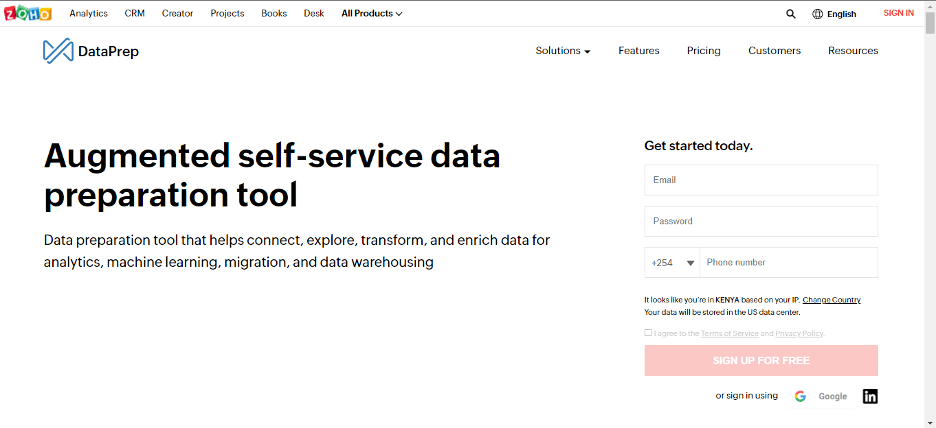
这是移动优化网站的一个很好的例子。 下面的截图是 Zoho 桌面主页。

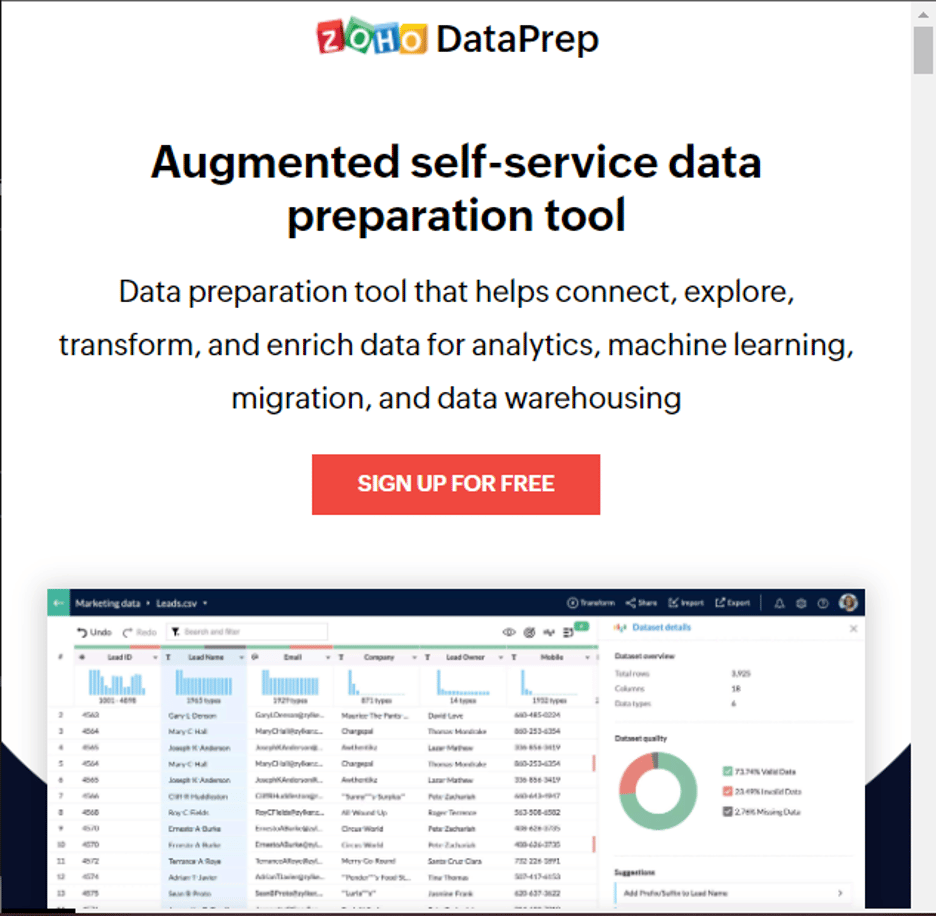
这个是手机的:

资料来源: Zoho
请注意,即使从小屏幕(第二个屏幕截图)查看该站点,所有内容都布置得很好。 元素之间有适当的间距。 两个版本都具有美观设计的视觉元素,可以轻松理解所提供的服务。

3. 确保导航顺畅
在您设计网站时,导航的设计方法至关重要。 在您的设计策略中,必须绘制出用户可以访问的核心位置。
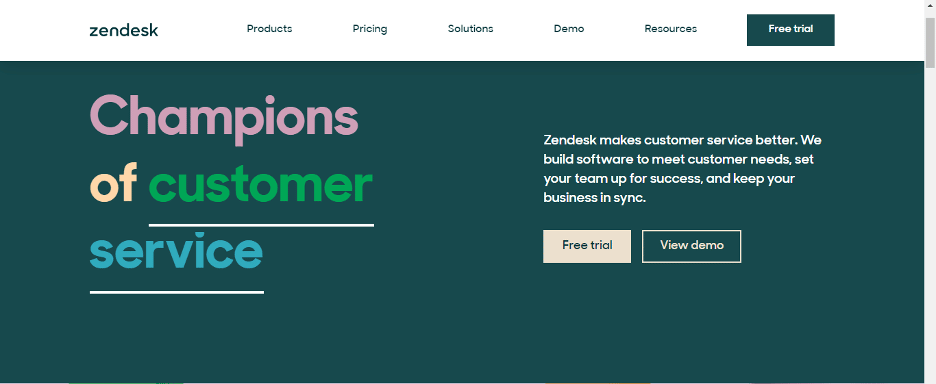
以 Zendesk 为例。 它包括任何访问者在访问网站时都想知道的基本信息。

资料来源: Zendesk
除了拥有可靠的导航系统外,这里还有一些网页设计技巧,可帮助搜索引擎索引您的内容以获得出色的用户体验:
- 避免繁忙的背景
- 集成 Web 可访问性以确保任何人都可以使用您的网站,包括残障人士。
- 将徽标链接到您的主页
- 您的站点菜单应该易于查找、突出并具有层次结构。
- 有垂直导航。 如果您有一个长滚动页面,例如单页网站,您可以包含一个锚菜单或考虑使用“返回顶部”按钮。
- 使用网站页脚。 这是放置所有重要链接的好地方,其中包括您的联系信息、菜单的缩短版本或社交媒体图标。
改进网站的导航确保访问者的注意力可以很容易地被引导到他们需要的东西上。 这将包括使用下拉菜单、拉出式菜单、简化的内容、导航层次结构和响应式设计。
4.包括强大的CTA
一旦访问者登陆您的网站,您需要将访问者的注意力引导到您的网站将帮助他们使用号召性用语按钮进行转化的内容或位置。 人们希望事情变得简单,因此使用设计技术来优化浏览体验。
以下是一些需要考虑的网页设计技巧:
- 战略性地放置号召性用语按钮以改善您的网页设计
- 为所有链接、翻转效果和按钮选择一种“动作颜色”。 除了可点击的部分,不要在其他任何地方使用此动作颜色。
- 使用导航右上角、需要操作的部分下方以及网站页面底部等区域的 CTA 按钮。
- 不要忽视买家的旅程,所以尽量用漏斗底部 (BOFU) 的号召性用语来淹没访客
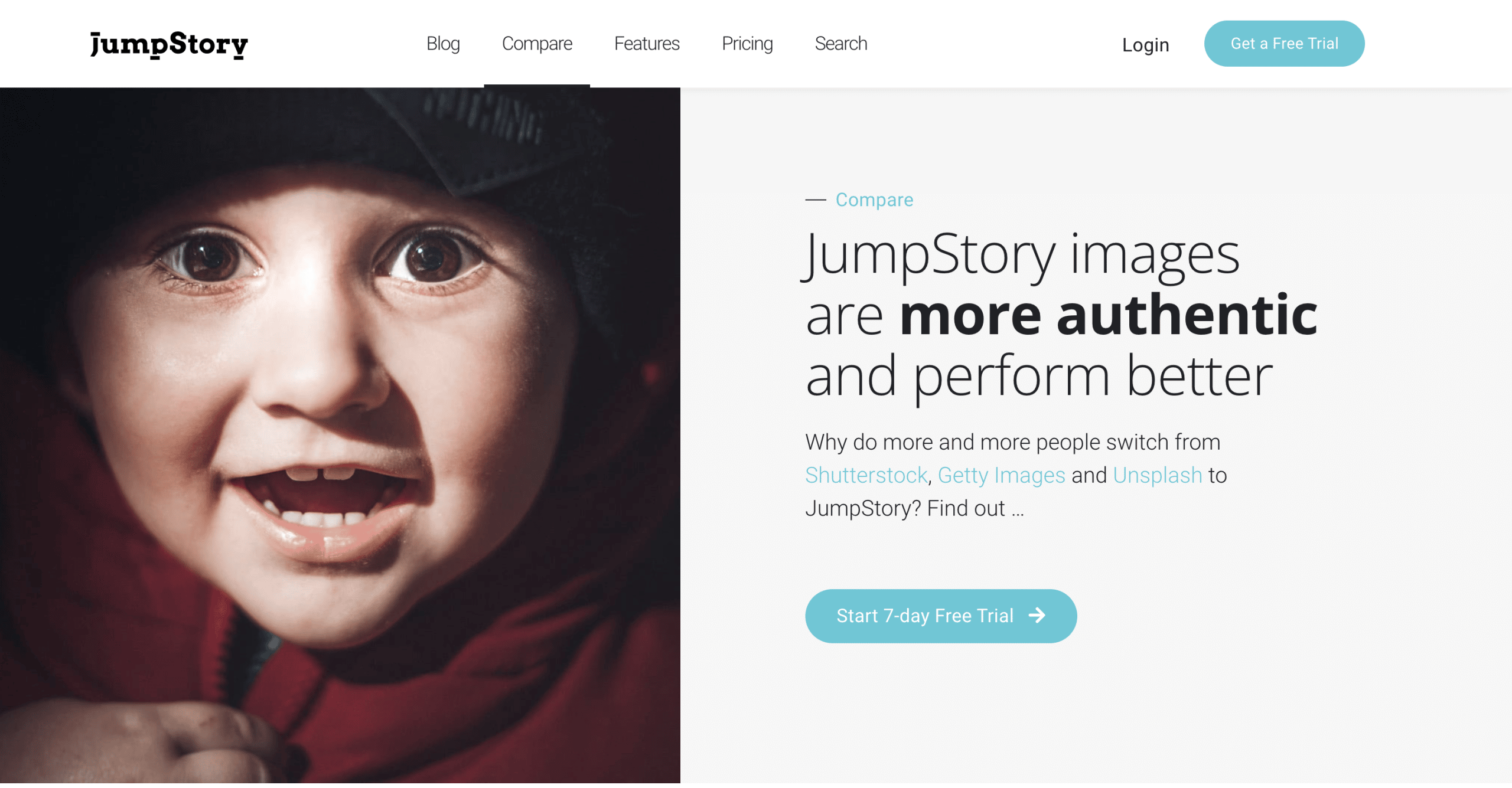
这是 JumpStory 网站上的一个真实示例,登陆该网站的读者会收到一个号召性用语,将他们引导到可以了解更多信息的地方。

提供资源也有助于在用户之间建立信任。 如果您帮助教育他们,他们将开始将您的公司视为思想市场的领导者。
结束时
网页设计会影响登陆您页面的观众如何看待您的品牌。 您的网页设计给他们留下的印象可以让他们继续了解您的业务,或者立即离开您的网站并转向您的竞争对手。
这些网页设计技巧似乎是常见的建议,但花时间在您的网站上实施这些技巧可以显着改善您的网站。
使用这些技巧后,项目的下一部分将通过重新设计来刷新您的网站。 这当然令人生畏,但有模板和数字设计机构可以提供帮助。 有了这些组件,您的网站在游戏中的位置就更远了。
