3D 在网页设计中的 10 种前沿应用
已发表: 2021-08-243D 还是非 3D? 这是我们需要问自己的问题。
3D 技术和设计已经成为我们生活中根深蒂固的一部分。 它存在于电影、游戏、电视节目、智能手机、打印机、AR 和 VR 中。
但是,它在网页设计中有一席之地吗? 如果是这样,到什么程度? 我们会创建一个完全 3D 的网站吗? 可能不是。
对于初学者来说,大多数网站不应该让人感觉像是身临其境的世界,您会迷失其中。如果目标是让访问者采取行动,那么您需要为他们设计简单的旅程。
还有性能问题。 您的电视可能不会因 3D 而过载,但它可能会对网络托管造成影响——尤其是如果 3D 渲染是由外部插件或 API 生成的。 根据最近的数据,对于您的访问者来说,每一秒都很重要。
但这并不意味着 3D 在网页设计中没有立足之地。 事实上,3D 可以做很多事情,而且还有很多不同的方向。
让我们来看看哪种类型的 3D 最适合网络,如何使用它们,然后看看当今使用 3D 的 10 个很棒的网站示例。
目录
- 网页设计中的 3D 是什么?
- 3D 网页设计的历史
- 3D 在网页设计中的优势
- 网页设计中 3D 的 10 个惊人示例
网页设计中的 3D 是什么?
所有 3D 网页设计都意味着我们沿着 x 轴、y 轴和 z 轴放置对象。
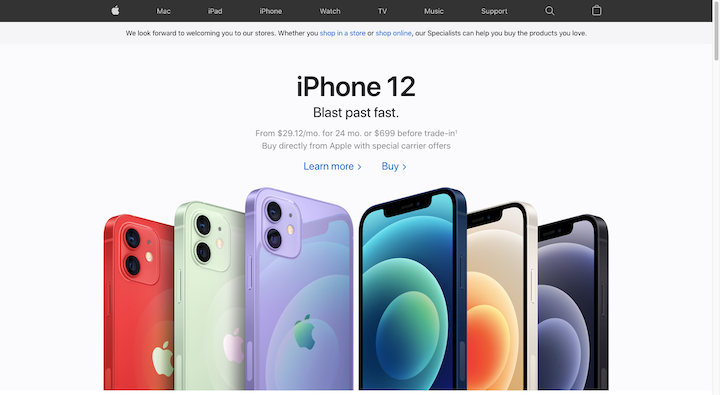
对 3D 设计最常见的解释是我们在 Apple 网站上看到的:

这张主图中的 iPhone 12 样式存在于三个维度中。 图形没有移动,但是,我们仍然可以看到它们有深度。
也就是说,Richard Sancho 网站上的英雄形象也是 3D 网页设计的样子:

没有可见的 3D 对象。 然而,很明显,文本后面的浮动(和交互式)色球在不同的平面(或多个平面)上移动。
因此,与使设计和对象变宽或变高的 2D 网页设计不同,3D 网页设计允许您增加它们的深度以及前后移动它们。
3D 网页设计的历史
在 50 年代和 60 年代,开发了许多具有进行 3D 计算机建模能力的计算机程序。 Ivan Sutherland 的 Robot Draftsman 软件,也称为 Sketchpad,是第一个使用图形用户界面 (GUI) 的软件,它引领了计算机辅助设计 (CAD) 的发展。
尽管 CAD 现在主要用于创建建筑物、产品和其他物理对象等事物的 3D 渲染,但很容易看出这些早期技术如何为现代 3D 网页设计铺平道路。
现在,我们没有看到 3D 主导网页设计趋势列表的原因之一是因为它并不总是那么容易创建。
1994 年 — 引入了虚拟现实标记语言 (VRML)
VRML 在 Internet 的早期就出现了。 它是一种文件格式,也称为“世界”(.wrl),允许设计人员创建 3D 对象和场景。
1997 年 — Flash 进入画面
为了在网站上启用 Flash 3D 图形和动画,开发人员必须获得 Flash 软件许可证,使用 ActionScript 对其进行编码,然后将其嵌入到网站上。 这需要大量工作,而且还严重影响了网站加载时间,尤其是在拨号上网的日子里。
2001 — X3D 成为 VRML 的继承者
今天,X3D 是一个免版税的开放标准,由 Web3D 联盟维护。 它可用于各种 3D 应用:CAD、地理空间可视化、人体动画、AR、VR、3D 打印、医疗培训,当然还有网页设计。 更重要的是,它不依赖于在浏览器中运行的插件。
2010 年——拟物化流行起来
拟物化是一种设计趋势,用于使界面和/或其元素看起来像它们所基于的真实对象。 这种趋势并没有持续多久,因为它除了看起来很酷之外没有提供很多额外的好处。 因此,扁平化设计主导了接下来几年的网页设计趋势。
2011 — 引入 WebGL
WebGL 是一种免版税的 API,它使设计人员和开发人员能够创建适用于大多数现代 Web 浏览器的 3D 图形。 WebGL 的唯一问题是它很难使用。 您必须使用 JavaScript、Java 或 Objective C 以及 GLSL 来对您的 3D 图形进行编程。
2012 年 — 纽约时报降雪文章发表
视差网页设计长期以来一直用于视频游戏设计。 然而,直到 2012 年纽约时报发表了多媒体文章《降雪》,我们才真正开始看到人造 3D 滚动效果在网络上占据一席之地。
2014 年 — Google 开发了 Material Design 系统
出于多种原因创建了 Material Design。 然而,它对网页设计的最大贡献之一是它为页面带来了深度和触感,这有助于提高可用性。 虽然设计系统有它的问题,但它给网页设计界留下了深刻的印象,今天在平面设计 2.0 的分层和阴影中仍然可以看到它的一些片段。
2021 年 — 选择你的毒药
今天有许多应用程序可以让网页设计师创建自定义和复杂的 3D 设计:
- AutoCAD软件
- 搅拌机
- 草图大师
- 词汇
您还可以使用各种 AR 和 VR 技术为这些特定用例创建 3D 渲染。
如果您不想创建整个 3D 世界,请考虑使用 Elementor 的样式工具为您的网站组件和运动效果添加深度,让您的设计栩栩如生。
3D 在网页设计中的优势
设计趋势来来去去。 所以,您必须问问自己 – 3D 是一种值得投资的设计技术或趋势吗?
以下是您可能希望在工作中开始使用它的一些原因:
它从平面设计中脱颖而出
当大多数网站都是平面的时候,一个具有 3D 特征的网站会立刻脱颖而出。
只需确保它以良好的品味完成并符合网页设计原则即可。 如果 3D 场景或对象毫无意义并且仅用作吸引注意力的策略,它们将使您的网站脱颖而出——只是出于错误的原因。
您可以创建更具吸引力的界面
您可以通过不同的方式在网页设计中使用 3D。 例如:
- 在访客首次进入网站时创造身临其境的世界体验
- 让您最重要的图形栩栩如生
- 为访问者提供更详尽的演练或 360 度产品视图
通过将网页设计中的正确元素移动到第三个平面,您将为访问者创造更具吸引力的体验。
通过利用访客的感官,您可以了解他们的情绪
我们的感官与我们的情绪密切相关,触觉也不例外。 虽然访问者显然不能实际触摸 3D 网站,但它提供了一种平面设计无法提供的触感。
由于触摸通常可以帮助人们感觉与他人的联系更紧密并加深他们与世界的体验,我们可以假设与网站上的 3D 元素互动也可能让访问者更接近品牌。 即使情况并非如此,设计的触觉特性也会给他们留下持久的印象。
它可以提高您的转化率优化
3D 网页设计有大量的实际应用。 例如,您可以将产品、属性和事件的 3D 渲染添加到网站。
我们已经知道,对于消费者来说,如果不先亲眼看到就在线购买某些高价商品是多么困难。 通过在网站上添加他们的逼真效果图,您可以帮助他们更快、更顺利地做出决策。 如果购物者更加自信和满意,您可能会从中获得更多转化。
网页设计中 3D 的 10 个惊人示例
即使 3D 设计现在在 Web 上并非随处可见,但如果您找到为客户的网站执行它的正确方法,这绝对是一个值得的趋势。
如果您正在寻找一些灵感,请查看以下网页设计中 3D 的创意示例。 完成后,请转到我们的动画网站综述。 并非所有示例都使用 3D,但不要错过那些使用 3D 的示例!
1. 罗伯特·伯格尔
这是我们第二次在此博客上介绍 Robert Burgel 的平面设计机构。 它第一次出现在我们的最佳投资组合网站列表中。 这次是因为主页上的原始英雄形象。
黑色横幅上的镂空图案拼出了罗伯特的名字。 只有当背景中的霓虹鱼游到它们身后时,这些字母才会显露出来。 它给英雄形象一种感觉,就像您正在看着一个鱼缸,而且您不会很快忘记这种设计。
2.通量学院
Flux Academy 是网页设计师通过课程学习如何设计和完善技能的地方。 虽然主页上有许多 3D 图形,但它是第一个最有趣的图形。
当访问者向下滚动页面时,与设计相关的浮动图标全部向下落入雕像的头部。 对于公司的全部内容,这是一个非常巧妙的比喻。
此示例还值得注意的是 3D 图形相对简单。 平面图标。 一座雕像。 插图的球体和面孔。 这只是向您展示,通过正确的阴影和运动效果,您可以获得非常有趣的 3D 体验。
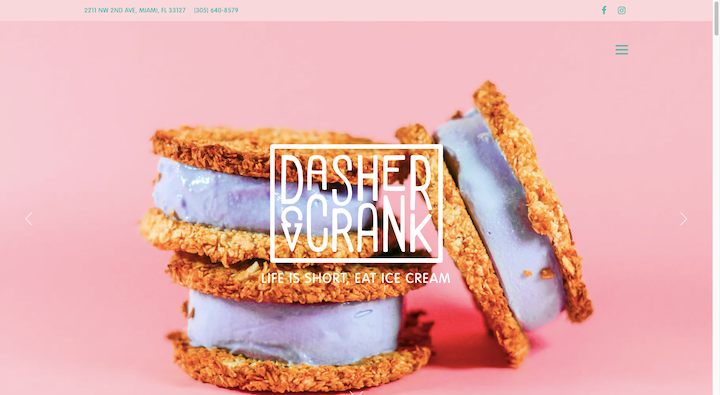
3. Dasher & 曲柄

不仅仅是创意机构可以使用 3D。 看看 Dasher & Crank 网站上的这张英雄形象就知道了。
很多时候在餐厅网站上,您会看到他们的菜肴和物品是从上方拍摄的,看起来很平淡。 即使是从侧面看的照片,也往往没有明显的真实感,因为它们是在某人的手、盘子或餐厅背景的背景下拍摄的。
但是在这里纯粉红色的背景下,冰淇淋曲奇三明治作为 3D 物体非常漂亮地脱颖而出——让它们看起来足够好,可以伸手去咬。
4.反对“2021年独立国家”
想一想您上次坐下来在线阅读报告或电子书的情景。 尝试一段接一段地努力寻找与您最相关的数据可能会很痛苦。 另外,其中很多都保存为 PDF,可能会出现问题。

但是 Contra 的《2021 年独立状况》报告是一个很好的例子,说明如果您使用足够多的 3D,它可以如何改变阅读和教育体验。
整个过程中都有少量的 3D 对象——比如斑点和硬币。 然而,大多数 3D 渲染用于表示整个报告中的数据可视化和自由职业者引用。
5.三星
Apple 并不是唯一一家使用 3D 来突出其产品的智能手机公司。 三星的 Galaxy Z Fold 登陆页面从用户进入网站的那一刻起就让产品栩栩如生。
请注意初始加载页面上的图形是如何旋转的手机 3D 插图。 当他们进入网站时,访问者将从各个角度看到实际的手机,以及它打开和关闭时的外观。
对于想知道折叠式智能手机会是什么样子的顾客,他们不需要去商店就能知道,因为 3D 渲染效果非常好。
6. 世界博物馆
大英博物馆与谷歌文化学院合作,为世界博物馆创建了这个微型网站。 它由 WEIR+WONG 使用 WebGL 设计,是一种真正独特的可视化时间线设计方式,并在其中放置大量数据。
博物馆仍然有其常规网站,游客可以在该网站上了解有关其藏品和展品的更多信息。 然而,这个 3D 时间线并没有在网站上展示他们收藏的物品,而是将它们放在它们来自的类别和时间范围内。
像这样的 3D 表示不会让访问者被动地跟随时间表或浏览您的库存,而是将其转变为更主动的体验。
7.奇巧巧克力
KITKAT Chocolatory 是一个有趣且身临其境的 3D 网站。 它与 KITKAT 的其他网站完全不同。 这是为什么? 好吧,这不是一个为想要详细了解 KITKAT 品牌及其产品的人准备的网站。
欢迎喜爱 KITKAT 产品的巴西客户探索和订购这家糖果公司的最新巧克力。 他们还可以使用自己的个人照片定制产品包装。
像这样的品牌和体验值得一个独特的 3D 世界。
8. 零冲击胶囊
从一开始就很明显,我们应该遵循 Capsul'in Zero Impact 网站上咖啡胶囊掉落时的插图和手绘草图。 这是由 Index 的设计师创建的精彩 3D 描绘。
我们首先将其视为插图咖啡胶囊。 不久之后,设计师剥离了它的标记并最终剖析了它的每个不同部分。 与其使用 3D 胶囊作为一些花哨的设计选择,它的外观会随着产品故事和规格在整个页面中的展示而改变。
9.泰格豪雅
TAG Heuer 是一个以其时尚钟表而闻名的品牌。 虽然有很多方法可以让网站给人一种优雅的感觉,但没有什么比在 3D 中炫耀您的产品更棒的了。 这就是 TAG Heuer(泰格豪雅)在这里所做的。
在这些照片中,我们看到精美的时计镶嵌在鲜明的白色和黑色背景下。 在某些情况下,它只是手表的照片。 在其他情况下,会产生轻微的视差效果。 在某些情况下,我们会看到手表在运动,例如表扣打开和关闭时。
这不是只有奢侈品牌才能使用的 3D 技术。 较小的品牌也可以使用 3D 产品视觉效果更有效地在线销售产品。
10.马自达
马自达在这里所做的很像电子商务公司根据客户选择更改产品照片颜色时所做的事情。 也就是说,马自达不仅仅让客户能够在 2D 模型上看到他们的定制。
这种 3D 渲染让客户可以在车辆外部四处移动并在内部旋转,以更近距离地观察模型以及他们的颜色选择如何影响模型。
任何时候您的网站都在销售昂贵的产品,甚至只是客户真正需要在购买前试用的产品,像这样的 3D 购物工具将是一笔巨大的财富。
明智地使用 3D 网页设计让您的访客眼花缭乱
无论您的 3D 设计有多大或多小,都无关紧要。 在网页设计中使用 3D 时要记住的最重要的事情是它可以改善体验。 您希望访问者对他们所看到的感到惊叹,而不是想知道为什么他们花了几分钟观看 3D 动画只是为了意识到重要的东西在网站内。
另外,请注意 3D 如何影响网站的性能。 如果访问者必须等待超过几秒钟才能让网站加载您的所有 3D 作品,他们可能永远看不到它。
也就是说,我们今天在这里看到了一些惊人的 3D 网页设计示例。 从他们所做的事情中汲取一些灵感,您应该能够为您的客户想出一些非常棒的东西,并且对他们的访客有用和有趣。
可湿性粉剂网站
即刻


