如何撰写关于我们的页面(以及关于我们的精彩示例)
已发表: 2021-11-11在构建网站时,很容易被设计的所有花里胡哨所吸引。 虽然美学和布局对于留住网站访问者至关重要,但内容是吸引合适的人并说服他们选择你而不是竞争对手的关键。 您在您的网站上拥有的最能帮助您脱颖而出的内容之一就是您的“关于我们”页面内容。 但是,不仅仅是任何关于我们的内容都可以解决问题。 您需要能够讲述故事的引人入胜的内容,这就是为什么许多企业选择将其内容需求外包给网站内容创建公司的原因。
您的关于我们页面内容:它真的重要吗?
虽然您网站上的每条内容都应反映您的品牌身份、目标和价值观,但您的“关于我们”页面应作为您构建整个网站的基础。 因此,它需要写得很好,而且因为它通常是最容易被忽视的页面之一,所以它需要立即脱颖而出。

虽然将资源集中在并非每个人都会阅读的页面上对您来说似乎并不重要,但您的努力可以获得回报。 阅读“关于我们”页面的个人可能正在做出重大购买决定。 以下是一些通常引用关于我们页面的人的示例,以及在什么情况下:
- 在市场上寻求法律、医疗或咨询服务的个人。
- 希望与新供应商合作的专业人士。
- 对从未与之有过业务往来的组织感兴趣的人。
- 想要了解更多潜在新合作伙伴的投资者。
- 想要确定一个组织是否适合他们的求职者。
- 有影响力的人、记者和内容创作者,他们需要更多地了解公司以制作强大而准确的内容。
为了强调关于我们页面在销售过程中的重要性,尼尔森诺曼集团对这一被忽视的资产进行了十多年的研究。 在一项研究中,该小组要求来自不同背景的 20 名参与者尝试从他们的网站上更多地了解组织的宗旨、位置、价值观、使命和历史,并完成一系列任务。 正如 Nielsen Norman Group 预期的那样,参与者将“关于我们”页面评为所有登陆页面中最有帮助的。 参与者还分享了是什么让“关于我们”页面以有利的方式脱颖而出。
强大的“关于我们”页面内容的构成
在研究过程中,尼尔森诺曼集团始终发现,网站用户喜欢易于查找和理解的“关于我们”页面。 然而,最近的研究表明,如今的消费者比 10 年前更加挑剔。 现在,用户更喜欢真实透明的关于我们的内容。 参与者认为最有助于实现这两个特征的要素包括:
- 逼真和/或坦率的摄影
- 评书
- 公正的员工和客户评论
- 个人与公司内真实人员联系的多种方式
企业演讲、难以理解的行话和糟糕的图库摄影时代已经过去了。 现在是人性化、以客户为中心和对话内容的时代,这些内容揭示了一种人们为自己感到自豪的公司文化。
为一个网站创建关于我们的内容,然后听起来很容易,对吧? 没那么快。
人们将他们的登录页面(包括“关于”页面)外包给网站内容创建服务是有原因的。 如果您想实现您网站的所有目标,那么您也应该这样做。
在从网站内容创建服务订购内容之前,请先大致了解您希望“关于我们”页面的外观。 使用这些关于我们的内容示例来指导您的工作。
我们最喜欢的 16 个关于我们的页面示例以及我们为什么喜欢它们
除了真实和透明之外,您不需要遵循一个确切的公式来提供令人惊叹的关于我们页面。 您只需要给潜在客户一个爱上您的品牌的理由。 以下是 16 个关于我们的页面示例,可轻松实现此目标。
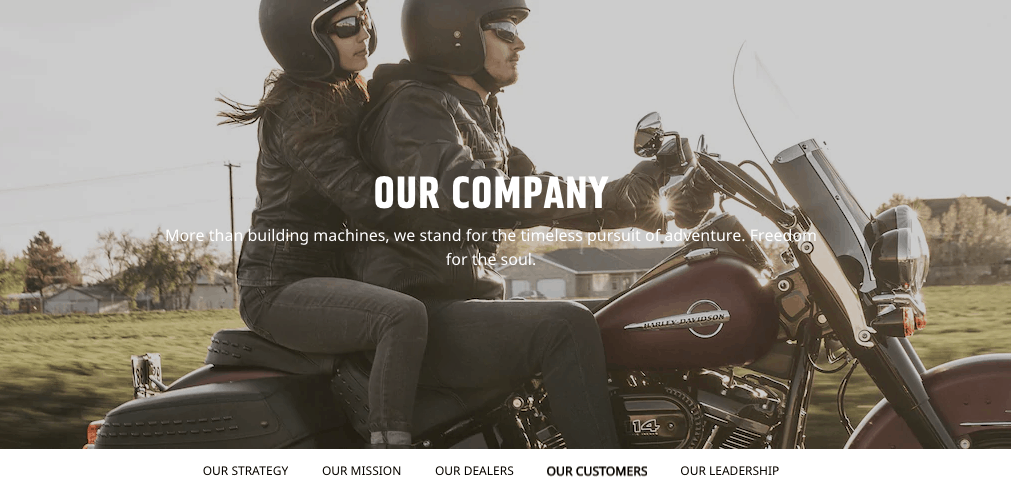
1. 哈雷戴维森

当人们想到路上的自由时,他们会想到哈雷戴维森。 尽管有其他摩托车公司制造与哈雷一样永恒的机器,但情况就是如此。 该品牌知道它代表什么,并通过一个令人惊叹的英雄形象全心全意地接受它,展示了其自行车、骑手和背景中路过的日常美国风景的同等部分。
英雄文本也非常强大。 然后是它下方的导航栏,使访问者可以轻松找到他们正在寻找的内容。 你想知道哈雷戴维森代表什么吗? 点击“我们的使命”。 该品牌是如何取得今天的成就的,以及它的发展计划? 访问“我们的战略”。
该页面的副本始于一个可以追溯到 1903 年车库里的四个人的故事,它很简单,但却准确地表达了该品牌的含义。 从“自豪”、“真实”、“反叛精神”、“永恒”和“冒险”等术语和短语的使用可以看出,该品牌的文案服务清楚地知道它在做什么。
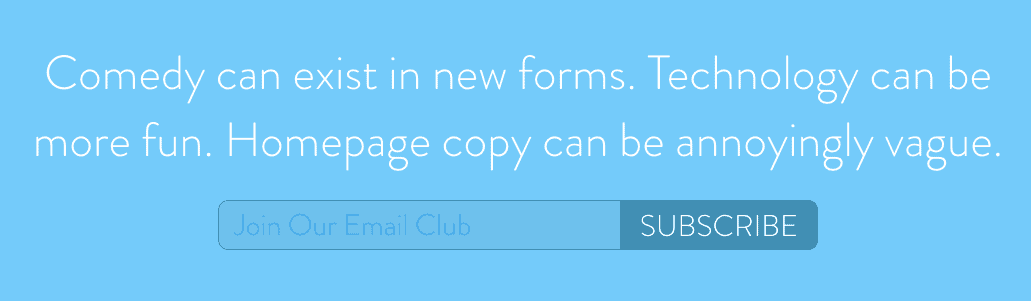
2. 培养智慧


Cultivated Wit 的座右铭是“We Make Fun”,其网站上的所有内容(从简单的副本到非常重要的民意调查到丰富多彩的作品集)都告诉我们这是真的。 但是,如果您不相信主页,请转到“关于我们”页面。

如果仅凭这张照片并不能让您想认识这些人,那么该品牌简单的使命宣言和令人惊讶的深度“为什么是我们”部分将改变您的想法。 关于我们的内容——实际上是整个网站——的伟大之处在于它与一家真正拥抱自己品牌的怪癖的公司交谈,并且不在乎你是否接受它背后的人。
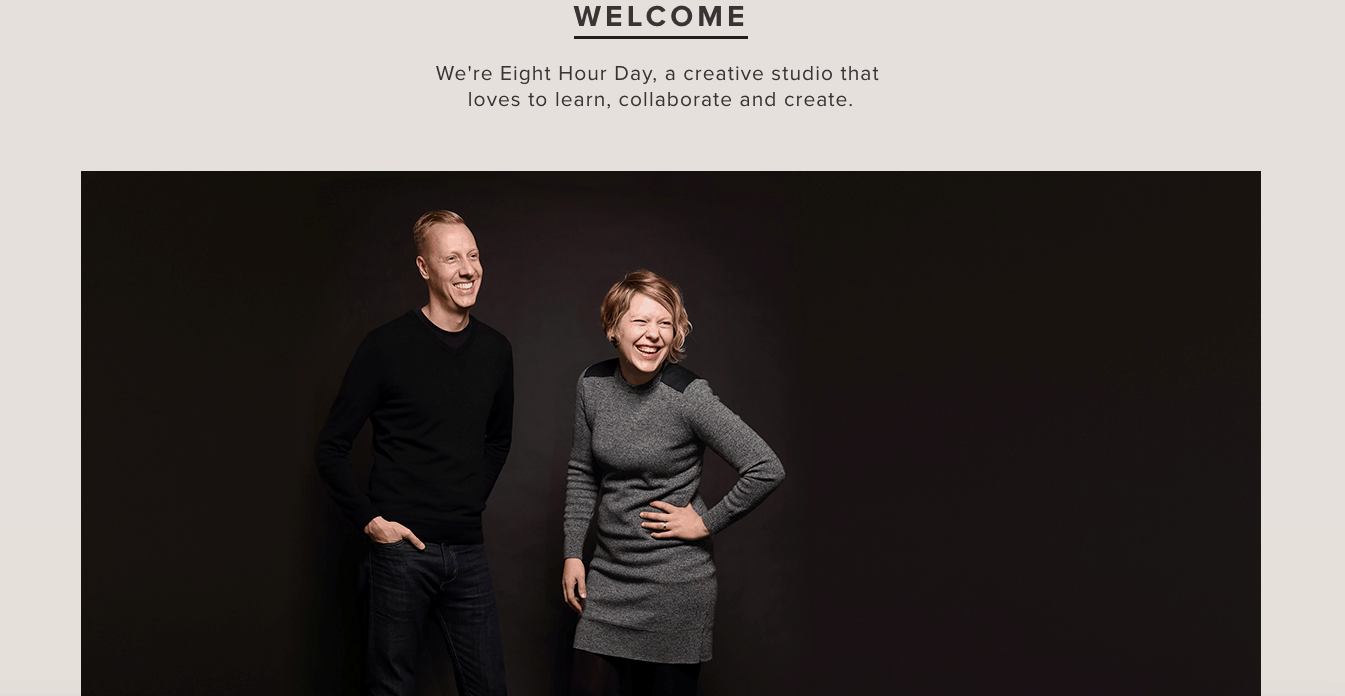
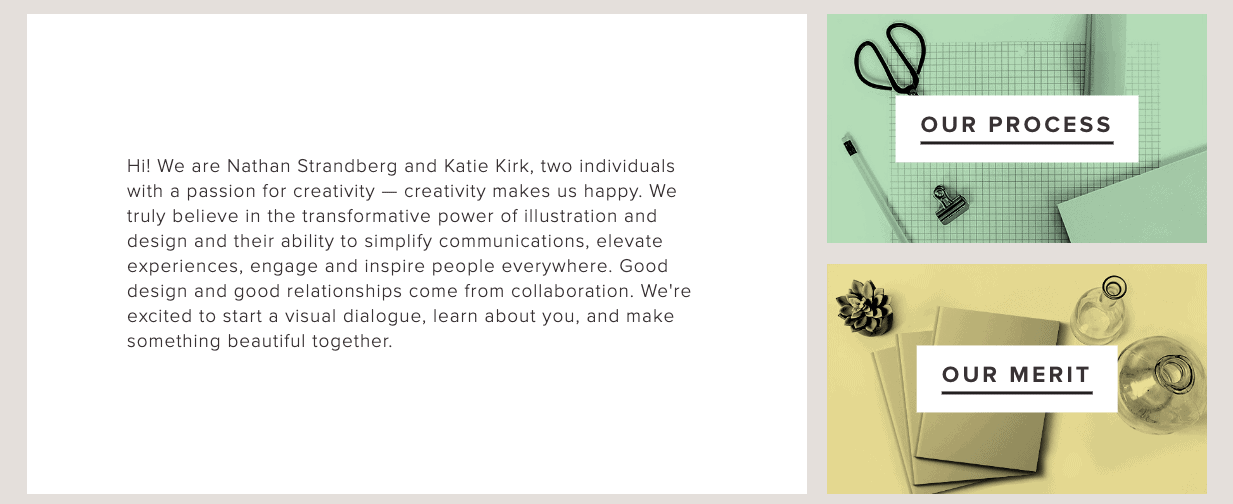
3. 八小时日

EHD 是一家为 Target、Facebook、Random House、The New York Times、Purina 和 Lowes 等公司设计的公司。 尽管其客户名册令人印象深刻,但其“关于我们”页面却脚踏实地,向您介绍品牌背后的真实人物。 当您单击链接时,您会立即看到一个简单的使命宣言和一对微笑的艺术家。

当您进一步向下滚动时,您会了解这些面孔背后的名字、它们代表什么以及它们为什么这样做。 然后,“关于我们”页面以简单的联系信息以及访问者可以与二人建立联系的其他方式结束。 这是最简单的网站内容创建,这就是页面如此强大的原因。
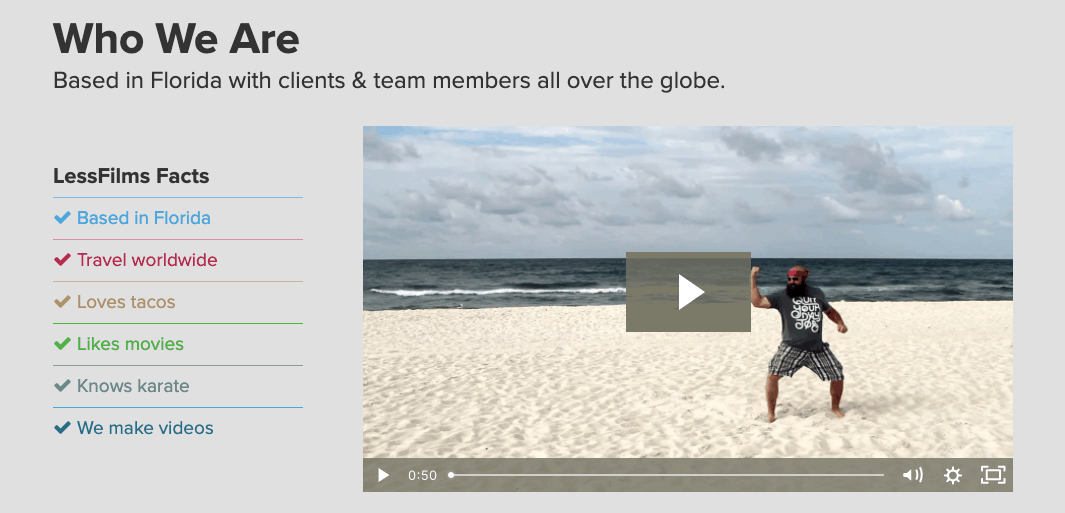
4. 少电影

LessFilms 承诺制作您喜爱、客户喜爱和转化的视频。 这就是他们所做的一切,所以它的“关于我们”页面以视频开头是有道理的。 顾名思义,这个品牌少即是多——而且,作为一家对其艺术能力如此自信的视频公司,它假设视频会告诉你你需要知道的一切。 虽然内容创建服务可能不需要构建“LessFilms Facts”部分,但快速的事实确实让您对视频背后的人感到好奇,他们重视什么以及他们做了什么。
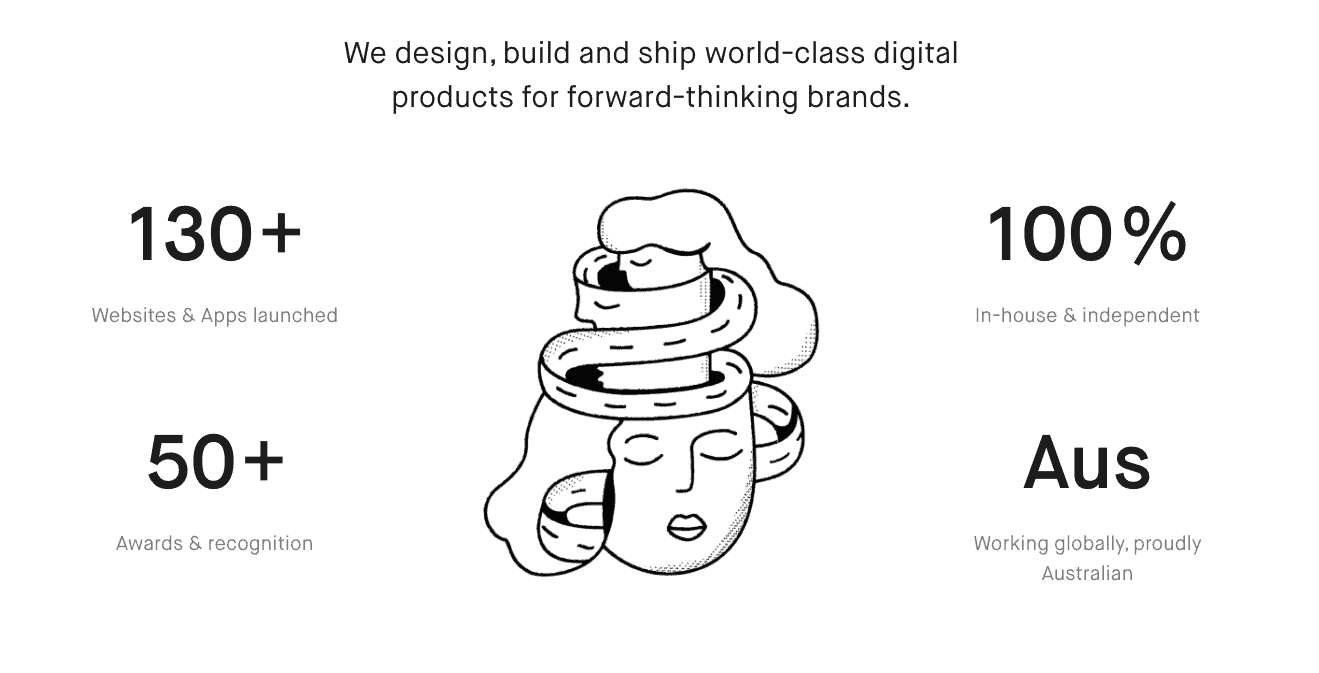
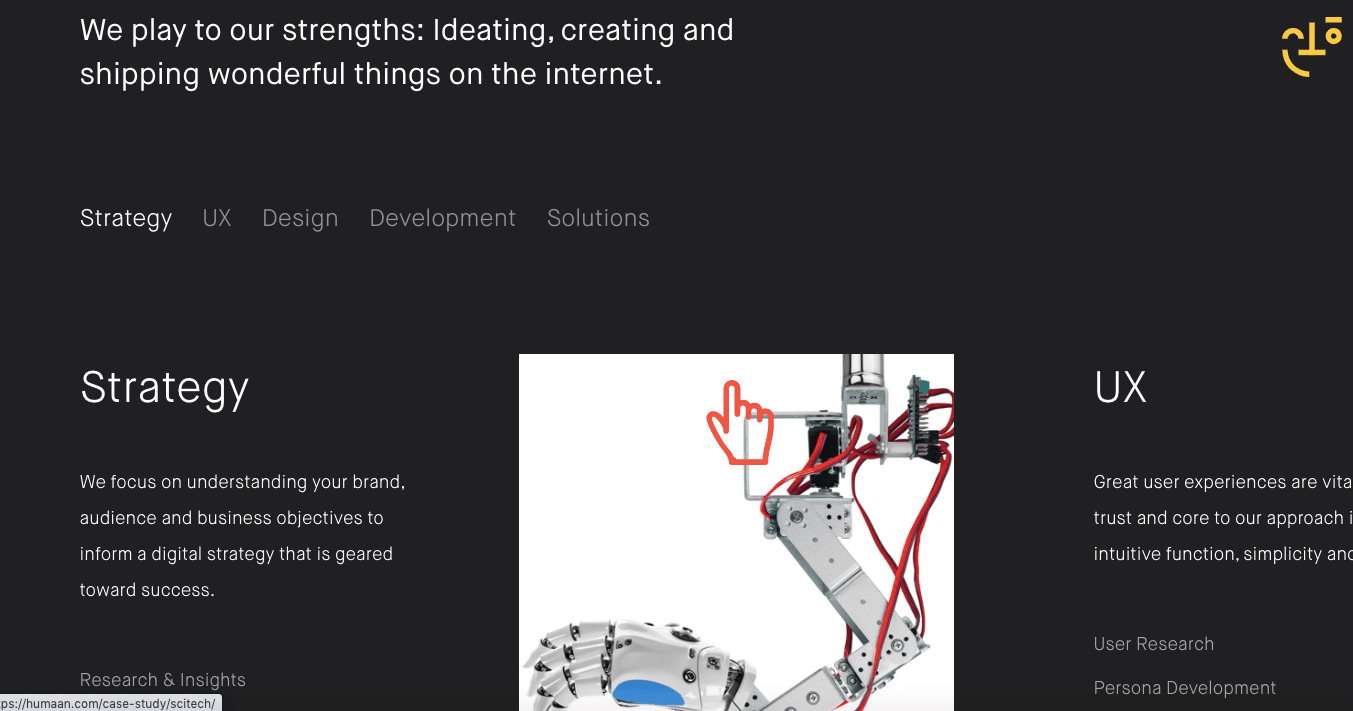
5. 人间


Humaan 的“关于我们”页面包含了一个伟大的公司简历的所有要素:
它有统计数据。
它告诉访问者品牌背后的人,他们做了什么以及他们做了多长时间。
它包括一个轮换的客户名册。
它分享客户推荐。
它涵盖了品牌的服务和解决方案。
它列出了其奖项,包含视频并以访问者可以联系团队的所有方式结束。
这很有趣。 认真的,自己去看看。
6. A&W

在讲故事方面,A&W 网站内容创作团队一举成名。 “在炎热的日子里,它从一杯冰凉的奶油根啤酒开始……”英雄标题开始了。 我们不了解你,但仅仅这句话就让我们回到了更简单的日子:试图在它融化之前吃软食,追赶冰淇淋车,以及晚上在冰淇淋店里抓一个冰淇淋。 - 晚餐奶昔。 
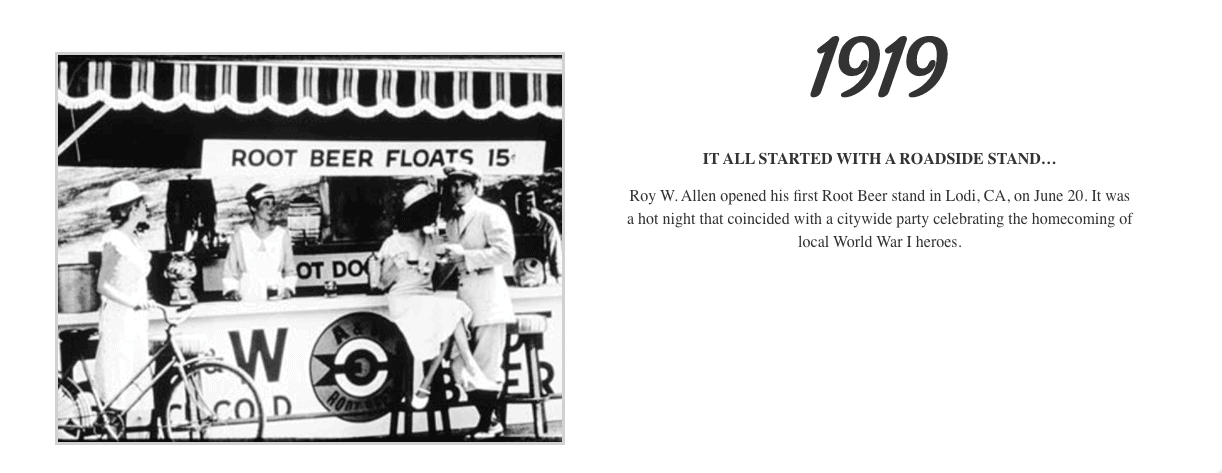
从 1919 年第一家根啤酒摊的简陋开业到 2019 年 A&W 成立 100周年,该页面以时间线的方式记录了该品牌历史上的所有重要时刻。 为了补充文案服务,该品牌将每个宣传语与真实的历史照片配对。 这个关于我们页面的例子确实是一件艺术品,它可以传达、讲述一个故事并唤起各种情感——其中最强烈的情感之一就是怀旧。
7.横向公司


“关心,超凡脱俗。”
这就是总部位于旧金山和纽约的“创意公司”的使命,该公司由自称梦想家和“思维方式不同”的发明家组成。 并且他们的想法不同,从他们网站的各个方面都可以看出,从带有“不要点击我!”的按钮的古怪设计页面中可以看出。 到交互式“关于我们”页面,您可以在其中了解每个团队成员的姓名、他们的位置以及他们如何度过时间。

作为文字大师,我们相信强大的网站内容创作的力量; 然而,我们不禁为这个品牌仅通过“关于我们”页面设计传达其核心价值和能力的能力而喝彩。 然而,从一开始就很明显,这个品牌不只是谈论它——它是关于它的。 About Us 页面仅用 100 多字就展示了团队的设计和技术能力、独创性,当然还有关怀的本质。 现在这令人印象深刻。
8. 满帆大学


Full Sail 大学的“关于我们”页面内容有什么不值得喜欢的? 虽然使用图像、文字和视频的英雄横幅旨在吸引所有年轻人的梦想家,但隐藏在褶皱之下的东西让怀疑者和家长们确信,这所大学拥有帮助学生实现梦想的资源和经验。充分的潜力。 该副本清楚地传达了大学的领导层非常重视帮助学生磨练他们的艺术形式并发展相关技能,使他们能够在现实世界的环境中追求自己的职业目标。 网站页面内容做对的其他一些事情如下:
- 包括统计数据
- 列出奖项和认可
- 涵盖大学的历史
- 解释学校的使命
- 将父母重定向到包含其他信息的页面
- 将访问者重定向到常见问题页面
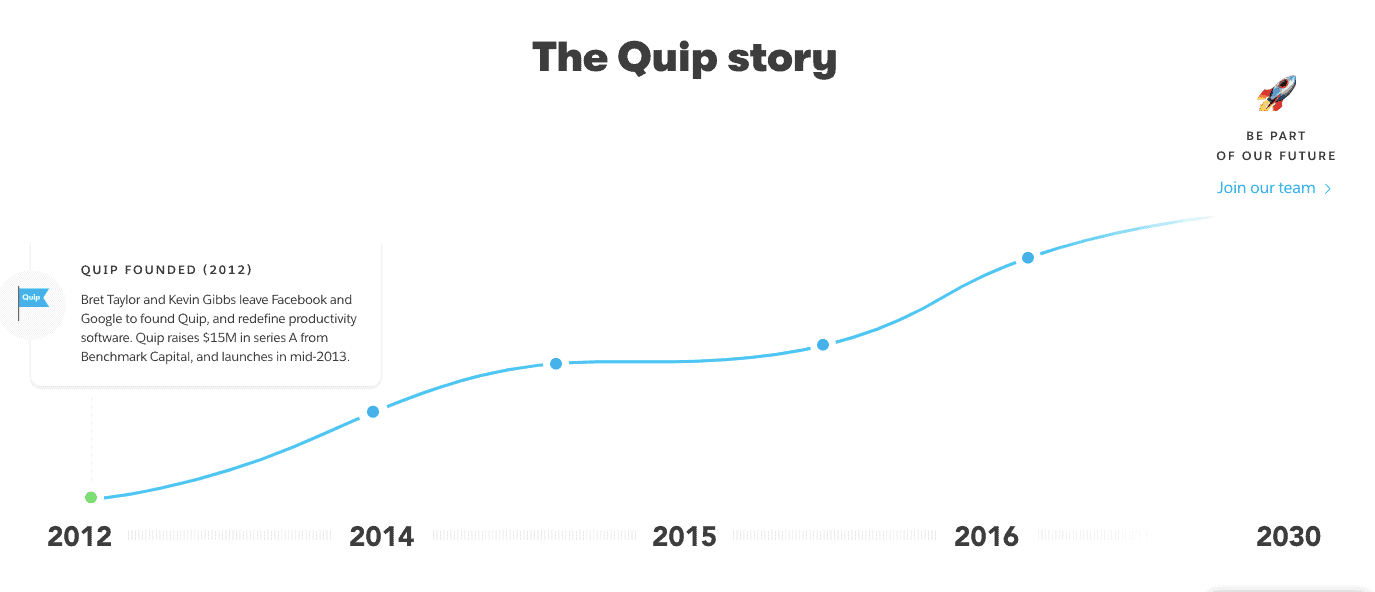
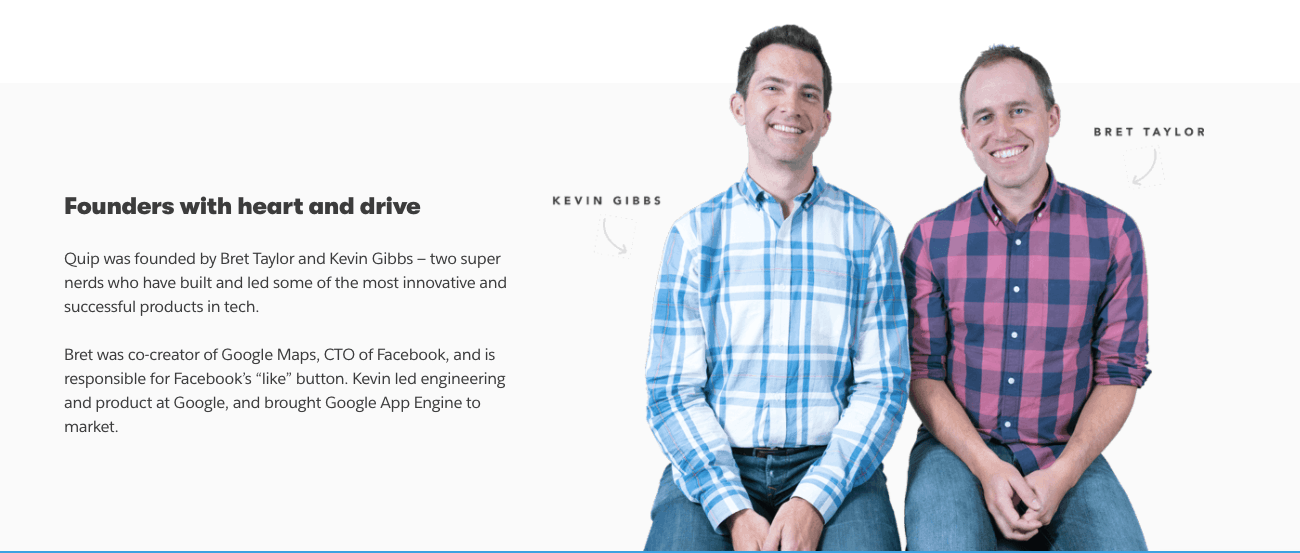
9. 俏皮话

通过讲故事、摄影、图形、表情符号和员工推荐,Quip 巧妙地以引人入胜的方式引导访问者了解其故事。 虽然创始人肯定有令人印象深刻的背景——一个负责 Facebook 的“Like”按钮,另一个让 Google App Engine 栩栩如生——这个 About Us 页面的酷之处在于它关注的是整个公司,而不是那些二。

作为一个专注于充分利用每个工作日的每一分钟的品牌,Quip 明智地使用了“关于”页面的每个元素。 每一个词、视觉和设计元素都有一个目的,并引导观众在旅程中更进一步了解团队、它的价值观、它的能力和它的目的。

10. 马克少尉

Marc Ensign 的 About Us 页面证明了高质量网站内容创建的力量。 Marc 的公司简介与此列表中的其他公司不同,因为它几乎完全依靠强大的故事讲述来吸引读者。从其在此列表中的位置可以看出,文本快乐策略奏效。
当然,关于我们页面上有一些视觉效果,因为它是以某种方式分解大块文本的文案 101。 然而,我们相信马克以对话的方式讲述他的故事的能力使他在舞台上与 Simon Sinek、Gary Vaynerchuk、Chelsea Clinton 和 Jay Baer 等人分享了舞台上的位置。
在他的故事结束时,马克以个人号召性用语作为结束语:“让我们成为朋友吧。” 好像任何人都可以拒绝这个提议,他抛出了一些幽默感。

11. 黄叶吊床

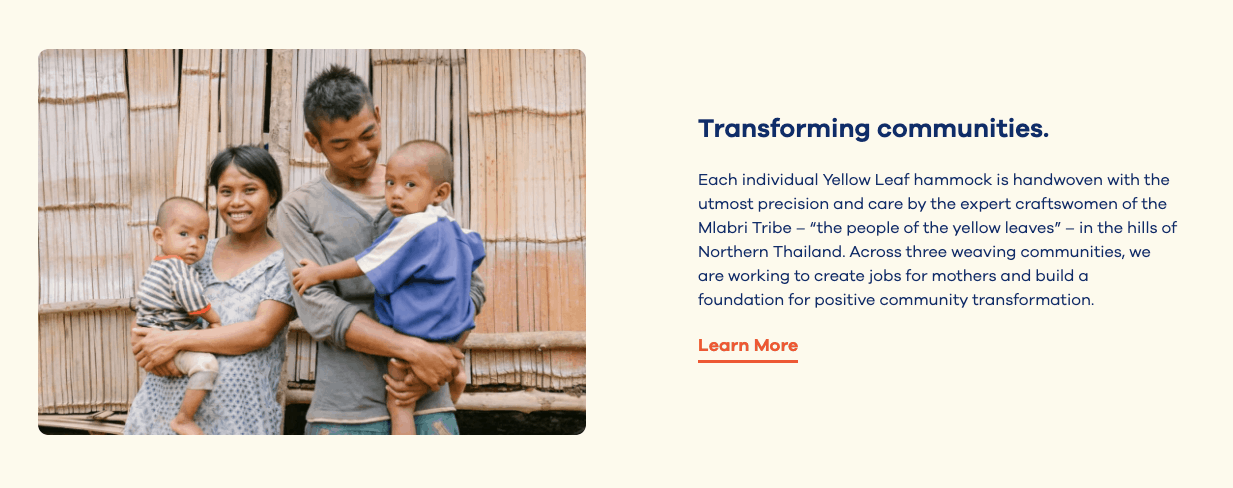
吊床本身就让人快乐,但是当这些吊床是由一家以打破贫困循环为使命的公司提供给您时,一次一张手工编织的吊床,它们变得不可抗拒。 公司也是如此。

Yellow Leaf 的 About Us 页面内容上的每一块文字都让人感觉很舒服,让你想花掉你薪水的很大一部分,正如该品牌雄辩地所说的那样,“在放松的同时做好事”。 为了补充周到的网站内容创建,该页面使用视频带您游览泰国北部的山丘,摄影让您更多地了解吊床背后的人,并通过图像激发您使用自己的吊床的新方式逃离。 该页面以积极和鼓舞人心的方式无缝地结合了每个新元素。
12. 微博

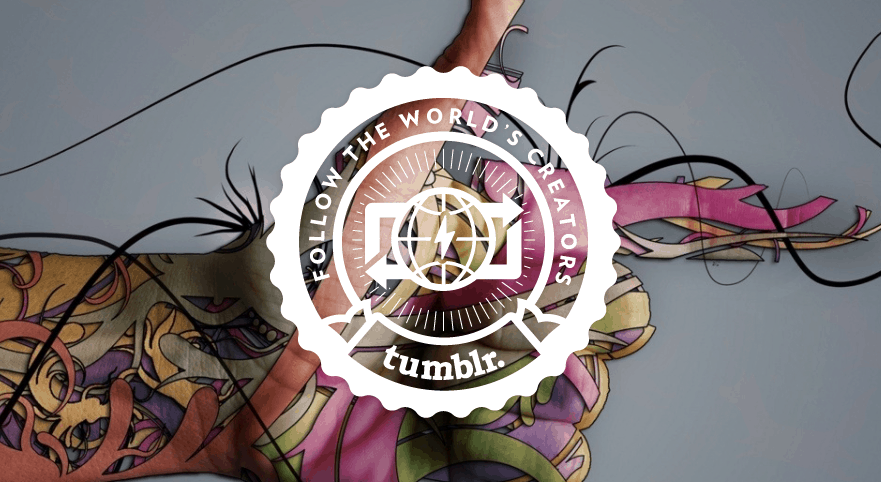
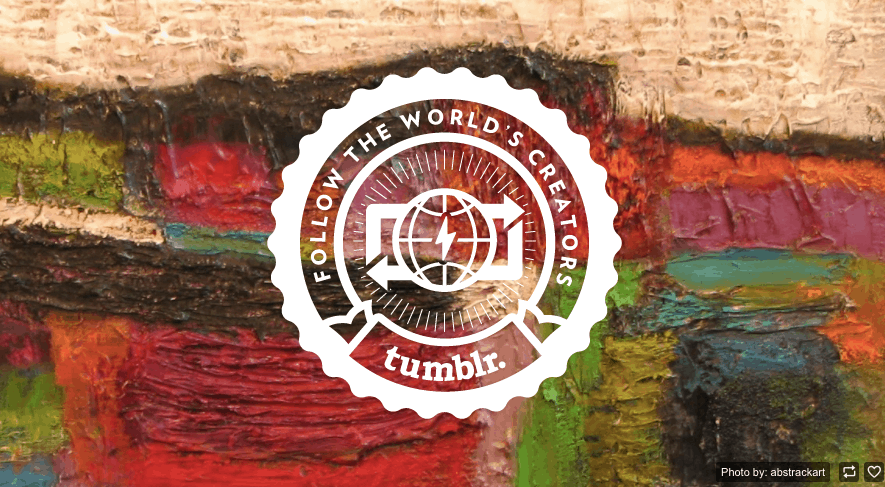
谈论一个相信与社区融为一体的品牌。 Tumblr 的 About Us 页面不仅朴实无华,而且还无缝集成到平台本身。
只有三段,关于我们页面上的文案简短而甜美,但它清楚地传达了平台的全部内容。 来吧,创造,探索和联系,该网站说。 而且,个人资料向您保证,如果潜伏更适合您的速度,请随意闲逛 - 这没什么大不了的。

除了具有对话、脚踏实地的语气外,页面内容还拥有一个英雄横幅,可以在来自平台上用户的几个引人注目的图像之间转换。 它还对这些用户表示赞赏,并使每张图片都可以分享和发自内心,这表明它认为 Tumblr 不是关于公司本身,而是关于用户。
“关于我们”页面底部的快速统计数据会告诉您 Tumblr 的成立时间、运营者、位置以及今天拥有多少帖子。
13. 脸书

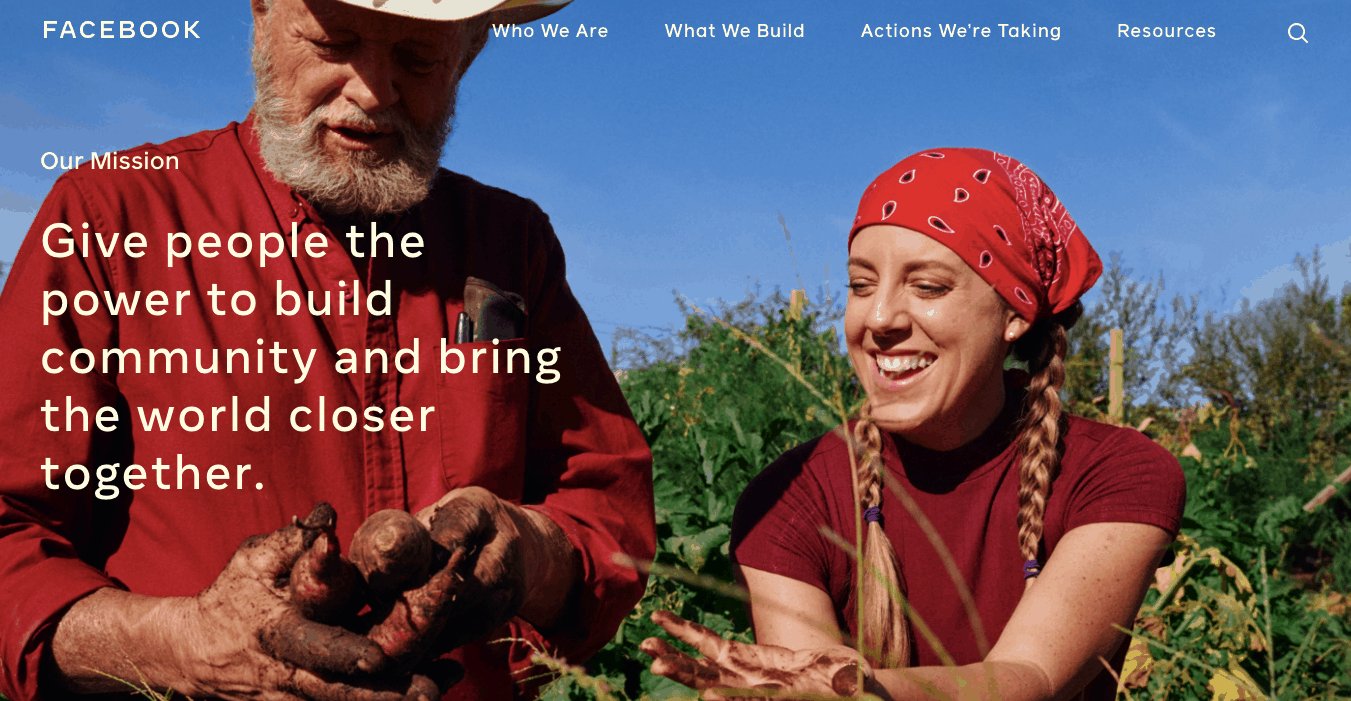
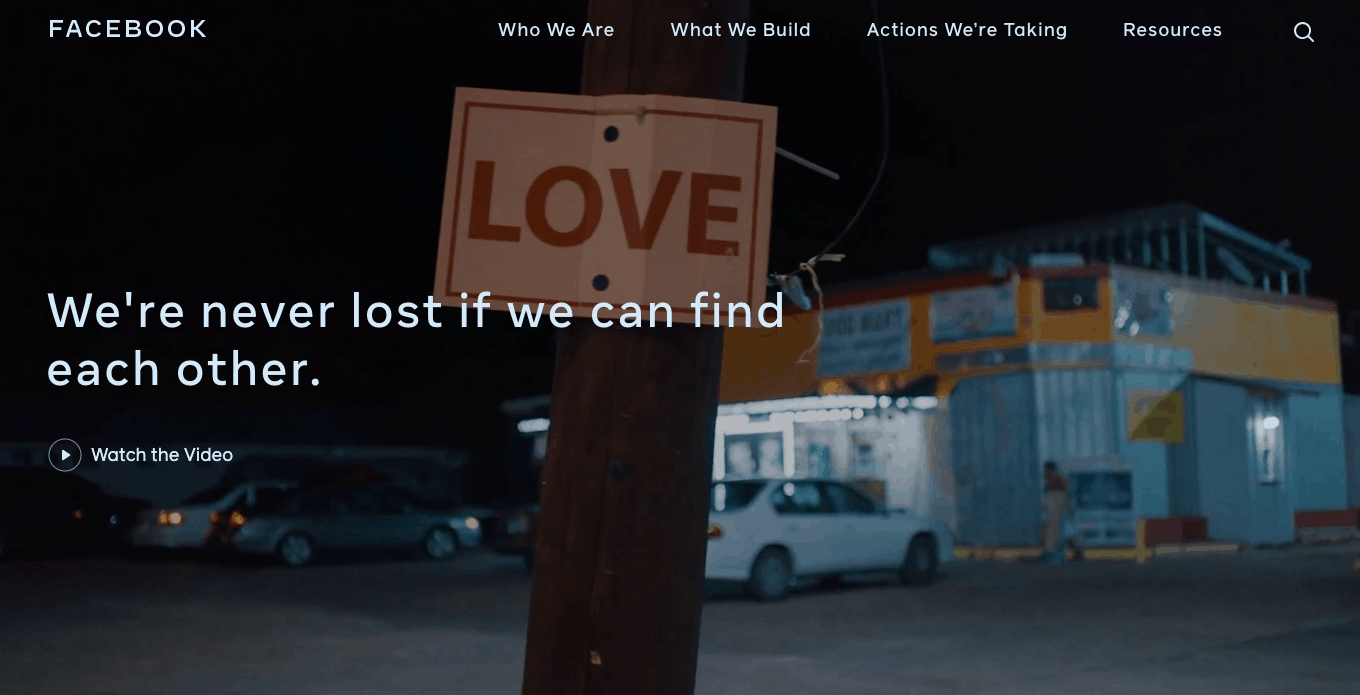
如果您从未真正访问过 Facebook 的公司网站,那么您并不孤单。 考虑跳出社交平台,转至 about.fb.com——一个致力于讨论品牌使命、愿景、价值观和人员的完整网站。 谈论超越关于我们的内容。
正如这家社交媒体巨头所期望的那样,这个多页公司简介的执行是完美的。 它结合了视频、真实场景中的真实人物图像、员工推荐、强硬内容、数字、交互式图表等来讲述它的故事。 这个“关于我们”页面的示例易于浏览,并通过战略性放置的号召性用语、链接和按钮无缝地引导您从一个页面到下一个页面。

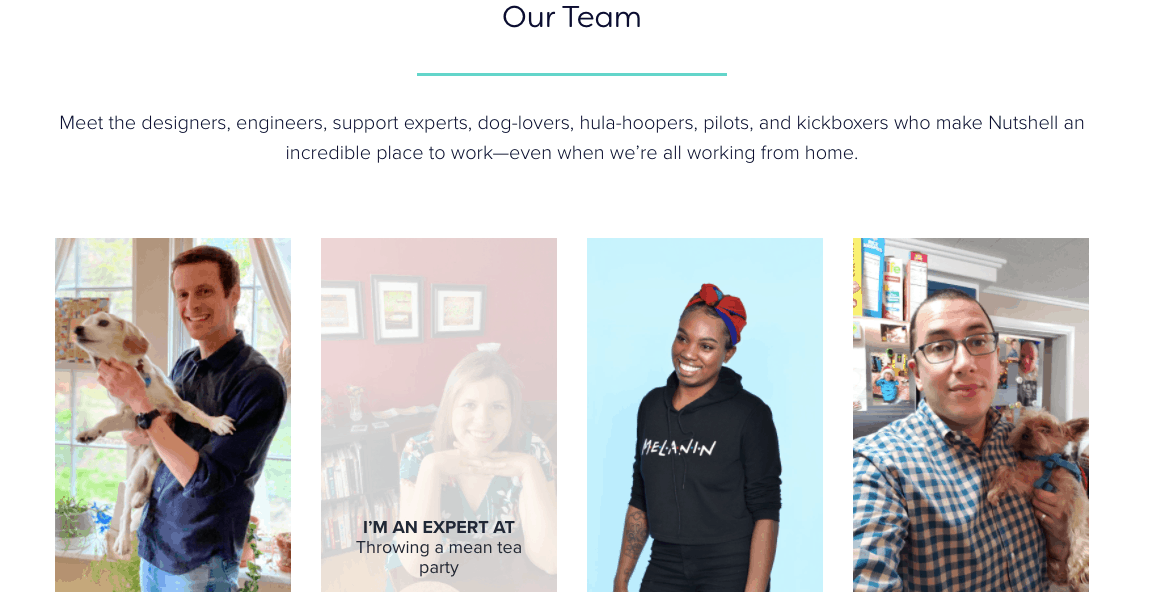
14. 简而言之

简而言之,让我们来数一数我们喜欢这个品牌的 About Us 页面内容的方式……(看看我们在那里做了什么?)
- 英雄横幅是我们认为热爱工作并热情推销销售的销售人员的 GIF 集锦。
- 简而言之,下一个折叠解释了为什么我们会收到那条横幅。 (好的。好的。我们会停下来。)
- 该页面的大部分内容都致力于技术背后的人,这正是我们喜欢的方式。 当光标放在每张图像上时,它会显示有关该团队成员的非常重要的花絮。 例如,杰克喜欢强迫性地将内容变成模因。 安妮是举办茶会的专家,而安迪最喜欢的交通工具是自行车。

我们还想向领导团队大声疾呼,因为他们认识到每个团队成员的角色都是同等重要的。 该页面不是首先列出创始人、联合创始人和董事会成员,而是按字母顺序列出简历,这意味着您会发现联合创始人 Ian、Guy 和 Lindsay 与来自各个部门的所有其他 VIP 混在一起。 像这样的小细节在某些人看来可能微不足道,但会给其他人留下持久的印象。
15. 太空探索技术公司

SpaceX是一家研究和投资火箭科学的组织,但它的网站内容却很接地气。 About Us 内容以一种不仅易于理解而且鼓舞人心的方式解释了品牌的使命。 它让任何读过它的人都相信,没有什么是不可能的——即使是多行星人类也不例外。
通过可追溯到 2008 年的交互式时间线,任务页面讲述了 SpaceX 的故事——成功、失败等等。 这是鼓舞人心的,因为它证明每退一步,人类就会向前迈进一大步。

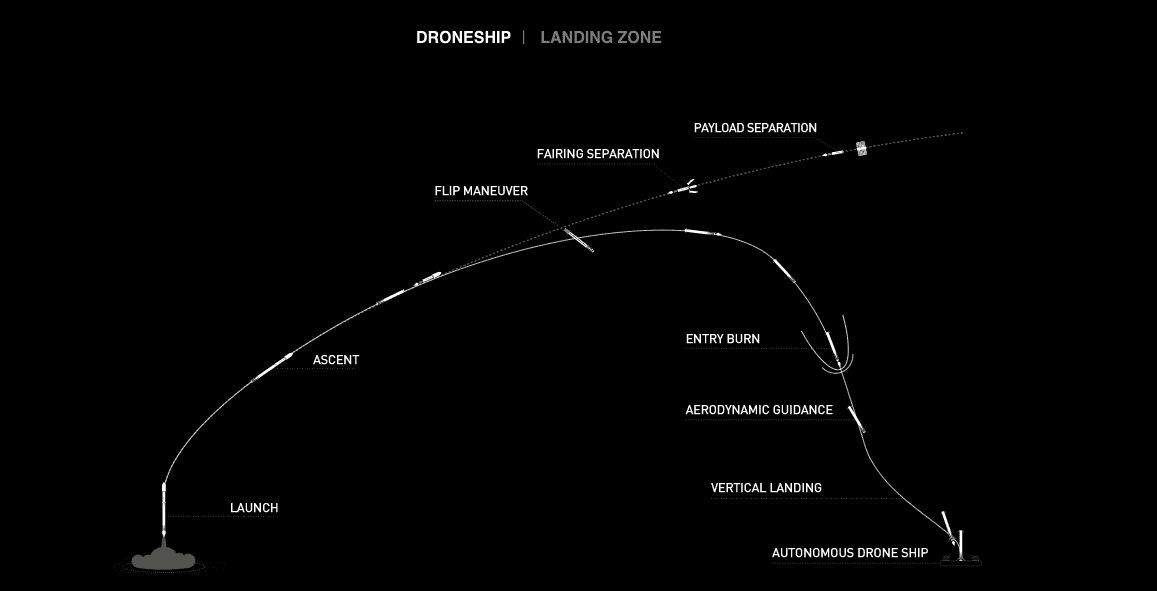
该页面吸引了投资者和日常消费者,因为它几乎完全专注于 SpaceX 火箭的不同之处:它们的可重复使用性。 为了证明这一点,SpaceX 提供了方便的说明,说明火箭如何安全地降落在该组织的浮动太空港无人驾驶船和陆基着陆区。
在插图下方,“关于我们”页面邀请您了解有关 SpaceX 及其设施的更多信息,以及接触任务背后大脑的多种方式。 SpaceX 团队在他们的网站内容创建方面做得非常出色。
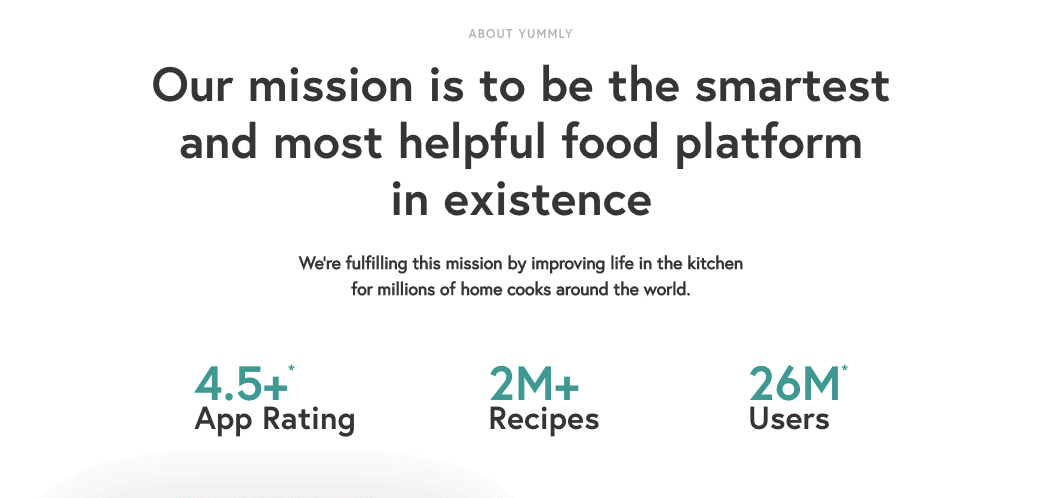
16.好吃

Yummly 声称是现有最智能的食品平台,但它的 About Us 内容切中要害,并解决了每个家庭厨师的痛点。 这种简单性,再加上准备好的和美味的饭菜的惊人图像,正是使页面如此有影响力的原因。

您的“关于我们”页面是否发挥其潜力? 聘请网站内容创建团队
虽然经常被忽视,但经过深思熟虑、视觉吸引力和内容丰富的“关于我们”页面可以让您以所有正确的方式与竞争对手区分开来。 如果您的公司资料是另一个没有灵感的登陆页面,那么它不会为您的品牌提供任何服务。 在上述 16 页中的任何一页中寻找灵感,或者自己研究一些。 然后,当您准备好将这个被遗忘的页面变成您网站的核心和灵魂时,请联系我们的网站内容创建团队。 我们已准备好提供您需要的强大内容,让您的“关于我们”页面更有效地为您服务。
