如何从 14 天试用中获得最大价值
已发表: 2017-08-10快速链接
- 如何最大限度地利用您的 14 天免费试用期
- 与您的技术堆栈集成
- 工作区
- 邀请您的团队
- 审计日志
- 着陆页模板
- 从头开始或选择一个模板
- Instablocks™
- 像素完美的设计
- 设置一个实验
- AdMap™
- 查看并发布您的页面
- 品牌电子邮件通知
- 收集数据
- 查看您的分析
- 查看您的热图
- 咨询您的团队
- 结论
Instapage 提供 14 天的试用期,因为我们知道将新软件整合到您的业务中并不容易。 它不仅要符合您的战略和预算,还要符合您团队的需求。
这就是 Instapage 提供 14 天试用期的原因。 我们可以向您介绍行业领先的工具和解决方案,公布营销行业前所未见的功能,甚至分享相关统计数据以证明成功:

但归根结底,您和您的团队需要自己测试平台。
如何最大化您的 Instapage 14 天试用期
要了解 Instapage 是否适合您的业务,您必须在短短 14 天内充分测试其功能。 在您开始试用之前,请了解从第 1 天到第 14 天您应该做什么以充分利用您的两周:
在 14 天的试用期内与您的其他技术堆栈集成
大规模个性化的关键是集成技术堆栈。 虽然 Instapage 能够处理广告个性化所需的一切,但毫无疑问,您还有其他工具可以帮助营销个性化:电子邮件、CRM、社交媒体管理等。
要实现真正的 1:1 个性化,需要连接这些工具。 例如,点击后登陆页面软件需要能够将线索信息传递给 CRM,然后 CRM 需要将数据传递给电子邮件营销技术,所有这些都需要输入分析平台。
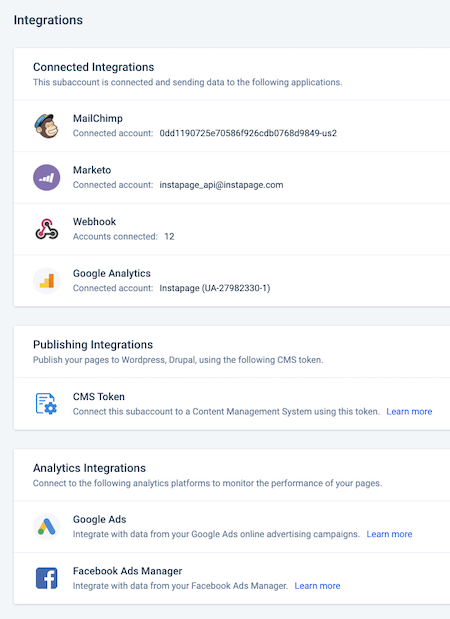
这就是为什么 Instapage 允许您连接 60 多种您已经使用的流行营销软件,例如 Google Analytics、Google Tag Manager、Facebook Ads、Marketo 等。 在您考虑发布页面,甚至邀请团队成员使用该软件之前,您应该确保所有工具都已连接并准备好处理来自 Instapage 的数据:

(以上集成不是完整列表。请访问集成页面查看完整列表。)
使用工作区组织您的工作
当您为多个客户或活动创建页面时,如果您没有条理,很容易忘记设计。 组织好工作区应该是您的首要任务。 否则,您可能会冒着比您能处理的速度更快地构建设计的风险。
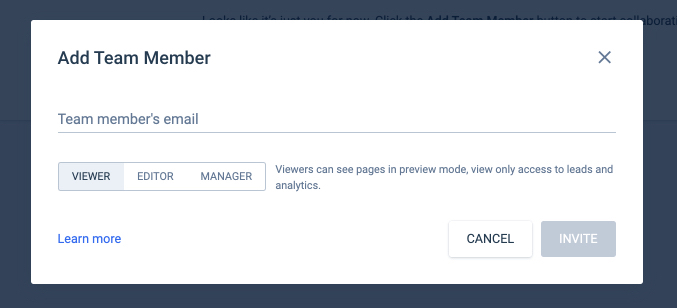
在 Instapage 仪表板的左栏中,单击“团队成员”菜单项,然后单击蓝色的“添加团队成员”按钮。 输入他们的电子邮件并选择他们应获得的权限(查看者、编辑者、管理者):

每个工作区都有单独的页面、分析、集成、域和团队成员——让您轻松划分工作。 您最多可以在试用版中创建五个。 这与您可以在 Instapage 商业计划中创建的号码相同。 如果您需要更多,可以升级到企业计划。
在 14 天试用期间邀请您的团队成员
点击后登录页面的创建效果更好。 要利用团队可用的工具,您需要添加团队成员以加入您的帐户。
为此,请导航到您要添加团队成员的特定工作区,然后单击右上角的齿轮按钮并选择“添加新的”。
从那里,管理权限以轻松控制您的团队成员应该和不应该执行的操作。
通过这种方式,您可以让所有团队井井有条,并为每个成员提供成功所需的工具,同时让他们承担责任。 说到问责制……
在 14 天试用期间熟悉审核日志
即使是最有组织的营销团队也会犯错误:例如,设计会发布不应该发布的内容,其他页面会提前删除。
但是,有组织的团队与其他团队的不同之处在于他们能够从这些错误中吸取教训,从而降低再次发生的可能性。 有了 Instapage 审计日志,你就拥有了这个能力。
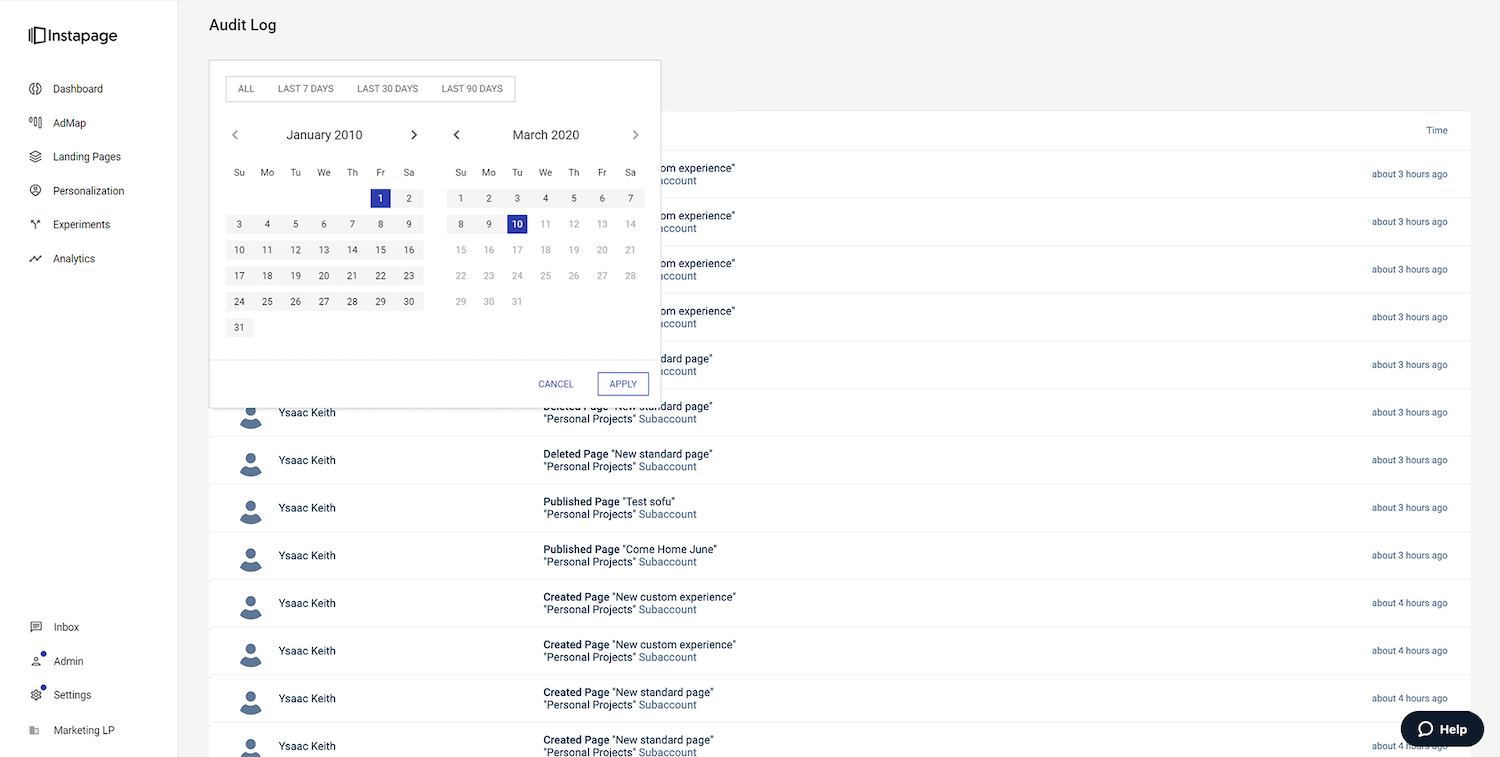
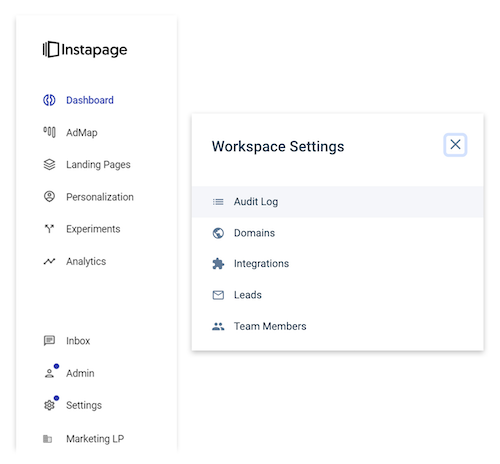
审核日志会自动跟踪您的团队与您的页面相关的行为。 当他们发布设计、删除页面或将其与其他软件集成时,它会显示在审核日志中。 这样,当您在点击后登录页面遇到问题时,您可以快速轻松地追踪问题发生的时间和原因:

通过单击 Instapage 仪表板左下角的设置菜单访问审核日志,然后从菜单中选择“审核日志”:

使您的广告系列目标与可用模板保持一致
在开始创建页面之前,请务必了解每个点击后登录页面执行不同的功能。 挤压页面是点击后着陆页,非常适合在漏斗顶部捕获访问者信息,而点击后点击后着陆页最适合在漏斗底部预热您的潜在客户。
您使用的页面将取决于您的活动目标。 将您的页面与 Instapage 平台中可用的页面类型相匹配:
潜在客户生成点击后登陆页面
他们有一个表格,用于收集和限定不同领域的潜在客户。 这些是最通用的点击后着陆页类型,在整个渠道中都有效。 如果您想要更多地了解您的潜在客户以确定他们是否适合您的产品或服务,请选择此类型。
点击后点击后着陆页
无表单页面说服访问者进行转换,而不会在看到潜在客户捕获表单时吓跑他们。 这些可以在整个漏斗中使用,但它们在底部最有价值,可以让潜在客户点击进入下一页的长表格或信用卡字段。
“谢谢”点击后登陆页面
以真诚的“感谢”向新转化的潜在客户表示感谢,并将其引导至营销渠道的下一阶段。 它们最好在整个漏斗中用作每次转换后的后续页面。
网络研讨会点击后登陆页面
被营销人员用来强迫访问者参加网络研讨会,研究表明这是一种最吸引人的内容形式。 它们可以在营销渠道的所有阶段有效使用。
电子书点击后登陆页面
提供一本电子书——一种多功能资源,位于渠道顶部和中间的领先营销人员使用它来获取潜在客户信息以换取下载。
活动点击后登陆页面
为访客提供参加公司活动的机会。 因为事件可以在营销渠道的所有阶段引起访问者的兴趣,所以可以在“意识”、“评估”、“决策”阶段及以后有效地使用这些点击后登录页面。
应用点击后着陆页
用于说服访问者下载应用程序。 它们在漏斗的中间和底部最有效。
不确定您的目标是什么,或者您的访客在营销渠道中的位置? 在此处详细了解买家的旅程以及您的潜在客户在每个阶段的期望。
在 14 天的试用期内从头开始设计或选择模板
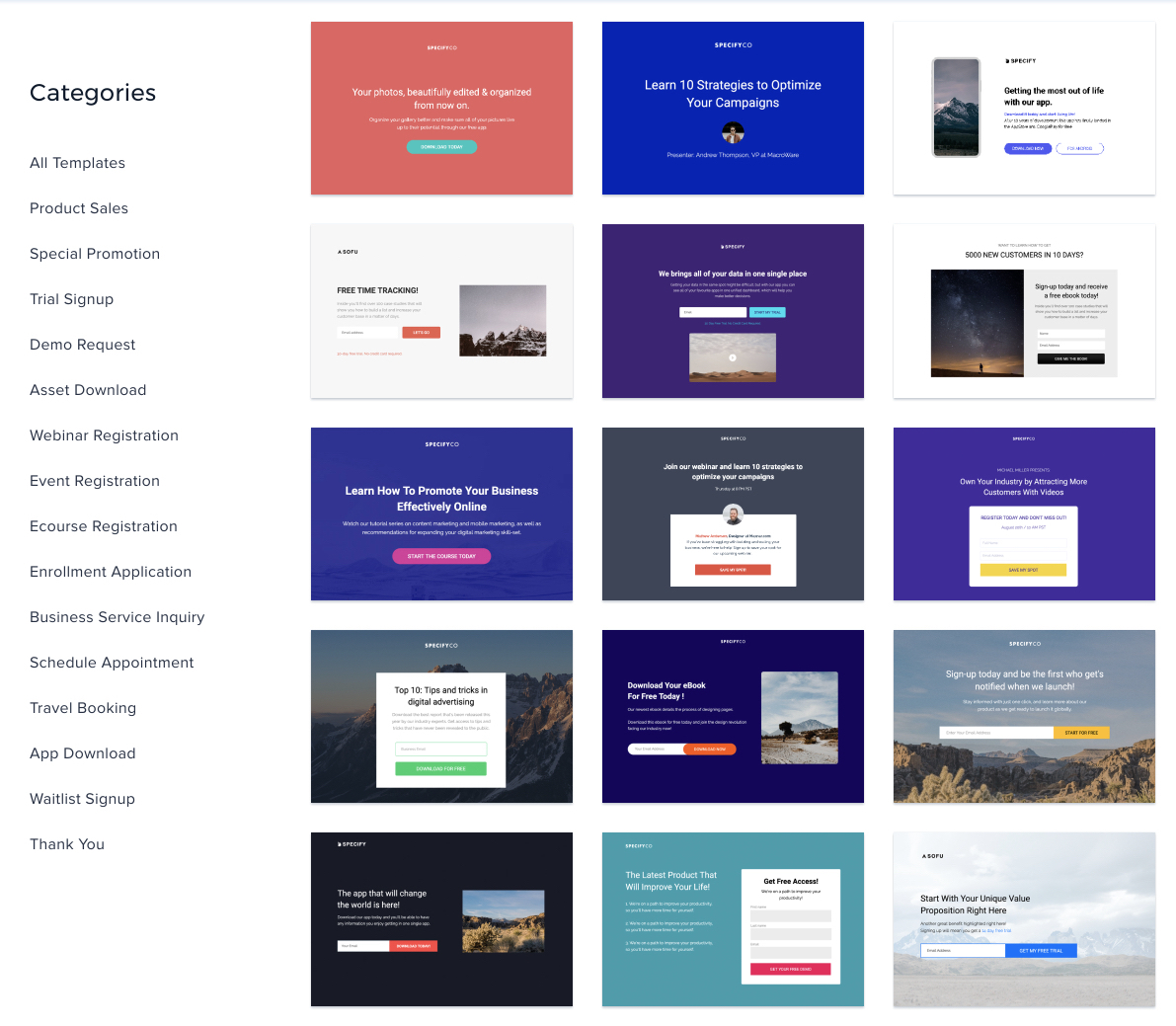
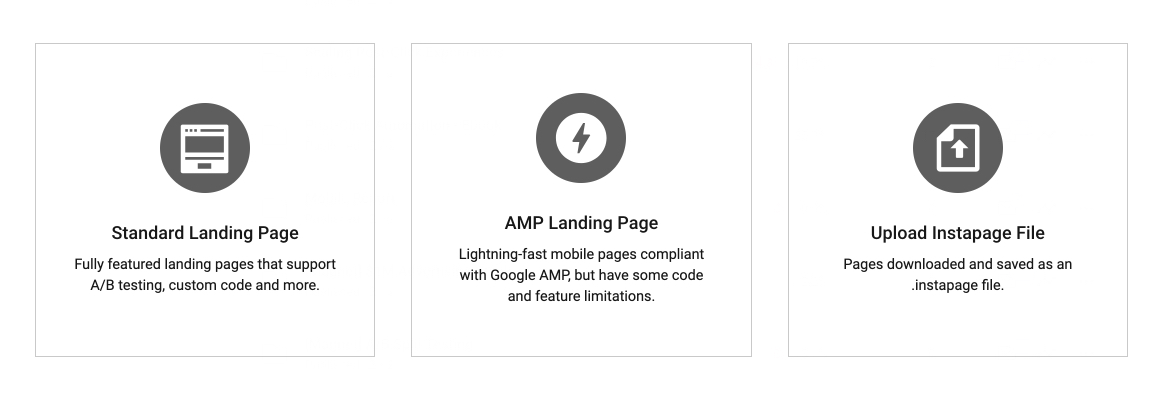
准备好开始创建页面后,您有几个选择:从空白画布开始、选择模板或创建自己的模板。 如果您选择从模板开始,您可以选择许多已证明可以转换的响应式模板:

接下来,为您的页面起一个描述性名称,以帮助您将其与其他页面区分开来。 然后,通过单击开始构建:“创建新页面”

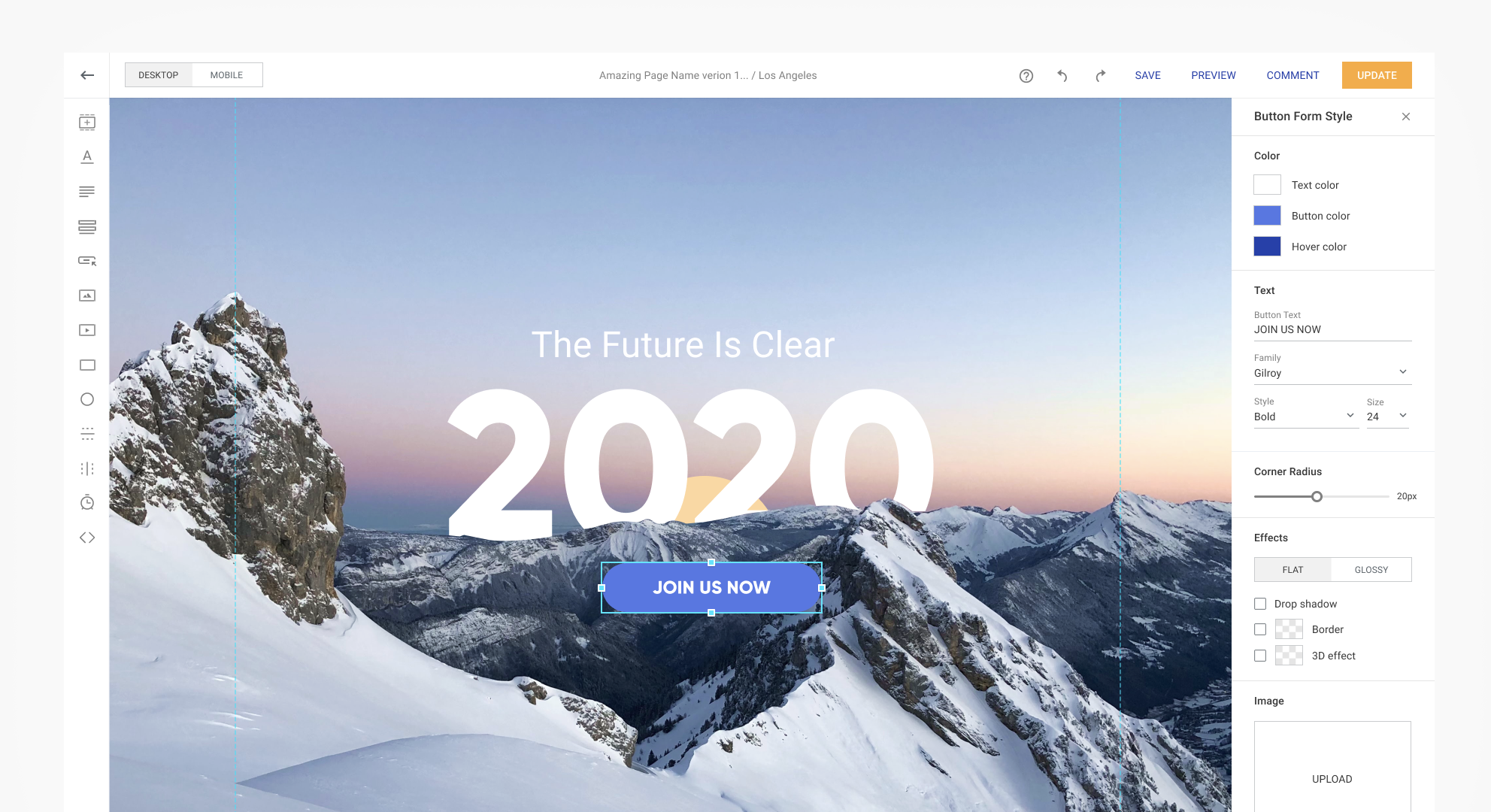
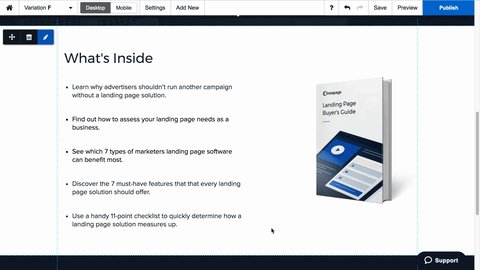
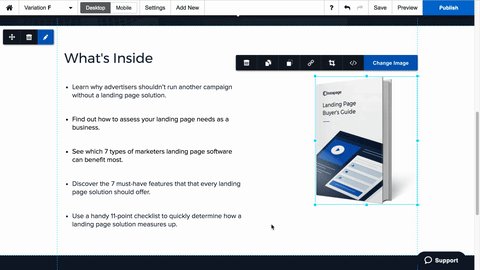
进入构建器后,很快就可以设计您的第一页。 要编辑模板上的任何元素,只需单击它即可显示可供编辑的选项列表。 要添加任何新元素,请从左侧菜单中选择它,然后拖动以定位它:

页面前端发生的任何事情都会反映在后端,因此您永远不必担心挖掘无穷无尽的代码行。 如果您确实想导航到后端以对您的设计进行更详细的编辑,您也可以这样做。
使用 Instablocks 简化您的着陆页制作
即使在模板的帮助下,为每个受众构建点击后登录页面也可能会浪费大量时间:选择模板、将通用内容块插入页面、编辑这些内容、定位等。
这就是 Instapage 提供 Instablocks™ 的原因。 有了这个独特的功能,您可以快速创建内容。 它是这样工作的:
在您为您的页面创建一段内容(并优化移动版本)后,例如标题或推荐部分,只需将其保存在“我的块”中以备后用。 从那里,您可以随时将其导入到新设计中。 这样,当您创建具有相似内容的页面设计时(例如,要进行 A/B 测试的页面),您无需再次从同一基本模板创建它们。 您可以复制页面、删除元素、插入 Instablocks、重新排列等。本质上,Instablocks 可以将任何编辑过的元素变成可以拖动到新页面或变体的元素。
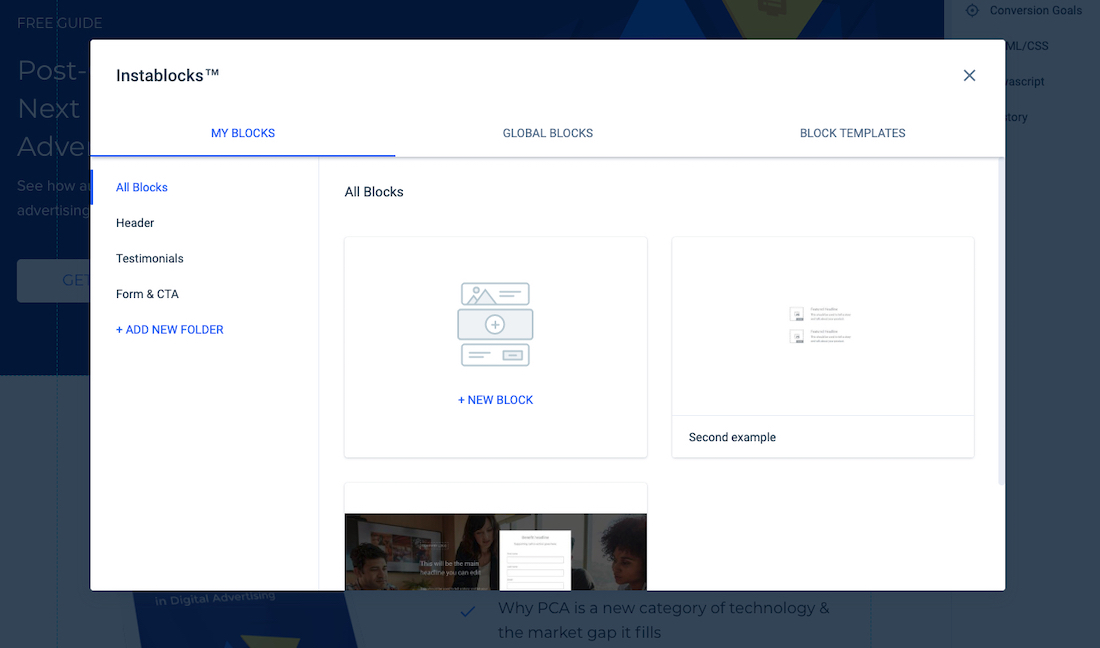
通过编辑您的页面设计访问 Instablocks 管理器,单击插入块,您将看到一个如下所示的窗口:

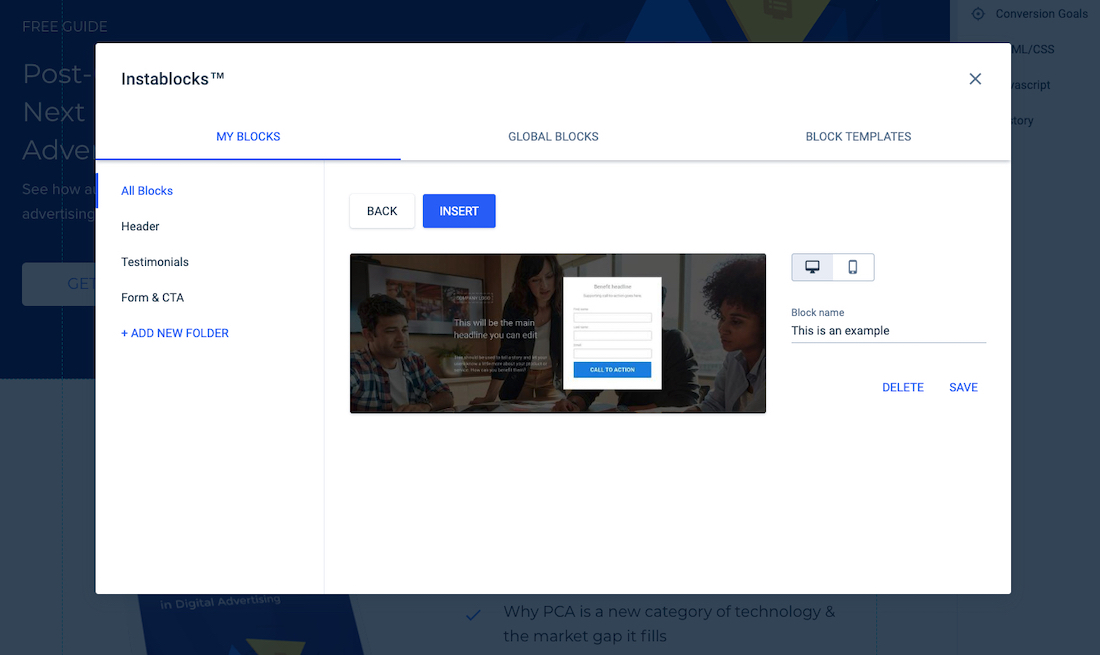
左列包含您设置的文件夹,用于对每个页面块进行分类。 使用设备切换查看页面在桌面和移动设备上的外观:

注意:使用 Instablocks 缩放页面后,您可以使用 Global Blocks 一键同时更新它们。 立即申请企业演示以了解 Global Blocks 的实际应用。
精确设计
如今,着陆页构建器变得越来越普遍。 其中许多是直观的,但这种直观性是以设计精度为代价的。 这些构建器通常缺乏供设计师使用的高级工具,迫使他们满足于乏味的设计,或者潜入页面后端以充分利用他们的编辑(这完全违背了使用构建器的目的)。

Instapage 构建器没有做出这样的妥协。
Instapage 设计工具
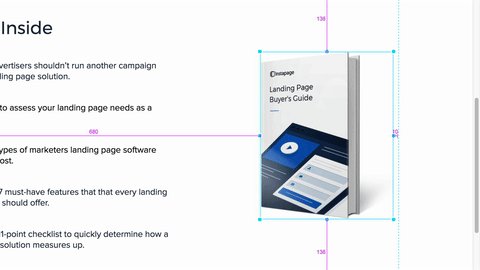
- 边缘测量和轴锁定:此功能适用于那些不愿满足于像素完美设计的用户。 借助边缘测量,您可以找出点击后登陆页面元素的确切坐标。 使用 Axis Lock,您可以沿水平或垂直轴锁定这些元素,以便在手动操作太困难时轻松地使它们保持一致:

- Adobe Typekit 和 Google Fonts :品牌一致性是购买决定的主要驱动力。 使用来自 Google Fonts 和 Adobe Typekit 的无数可用字体,确保您的页面保持品牌特色,一直到衬线。
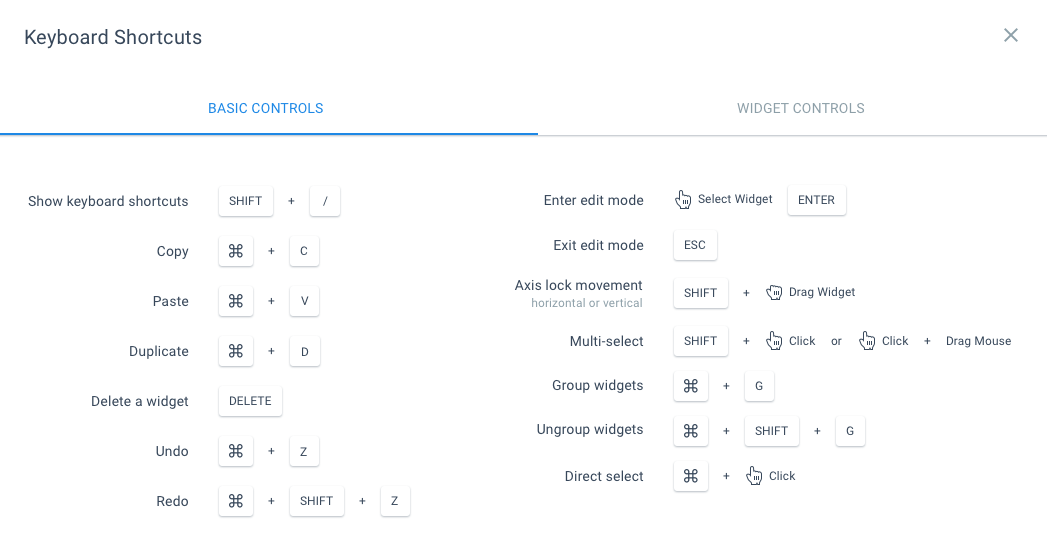
- 键盘快捷键:缩放点击后登陆页面的创建会变得乏味,这就是为什么我们创建了键盘快捷键来简化重复性任务的原因。 现在您只需敲击几下鼠标即可添加、删除、分组和分层对象。 以下是我们为其创建的 30 个操作的快捷方式中的几个:

- 强大的CSS 编辑器:经验丰富的设计师会很高兴知道每个点击后登录页面都可以手动微调。 在我们的构建器和强大的 CSS 编辑器模块之间,没有您无法达到的定制级别。
一对一的个性化需要强调可扩展性,但又不牺牲使页面与访问者高度相关的定制。 您只会在 Instapage 的设计工具中找到这种平衡。
一旦您和您的团队完成了设计的最后润色,就该创建另一个进行测试了。
设置一个实验
实验和 A/B 测试涉及针对变体测试您的原始页面,以查看哪个表现更好。 这是提高点击后着陆页转化率的最有效方法之一。 也就是说,很多人都弄错了。
他们试验和测试控制标题与变体标题,或者他们测试一张特色图片与另一张图片。 A/B 测试是找到全局最大值的最成熟方法——也就是性能更高、与原始页面截然不同的版本。
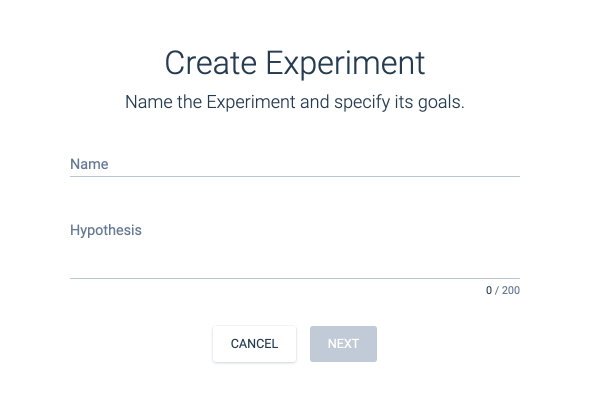
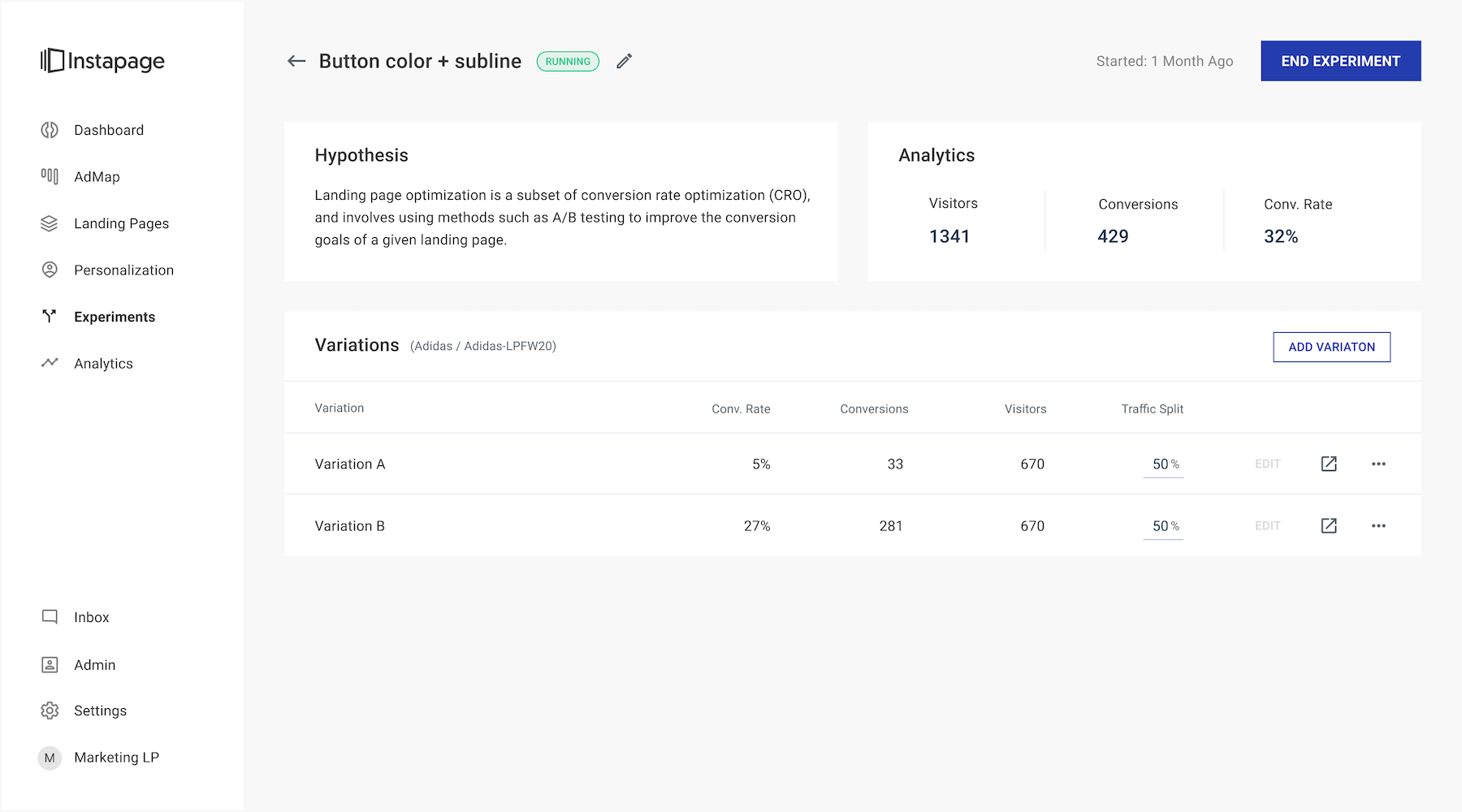
要开始实验,请单击 Instapage 仪表板左侧菜单中的“实验”,为其命名并陈述您的假设。 然后,创建一个不同版本的页面来测试另一种传达信息的方式:

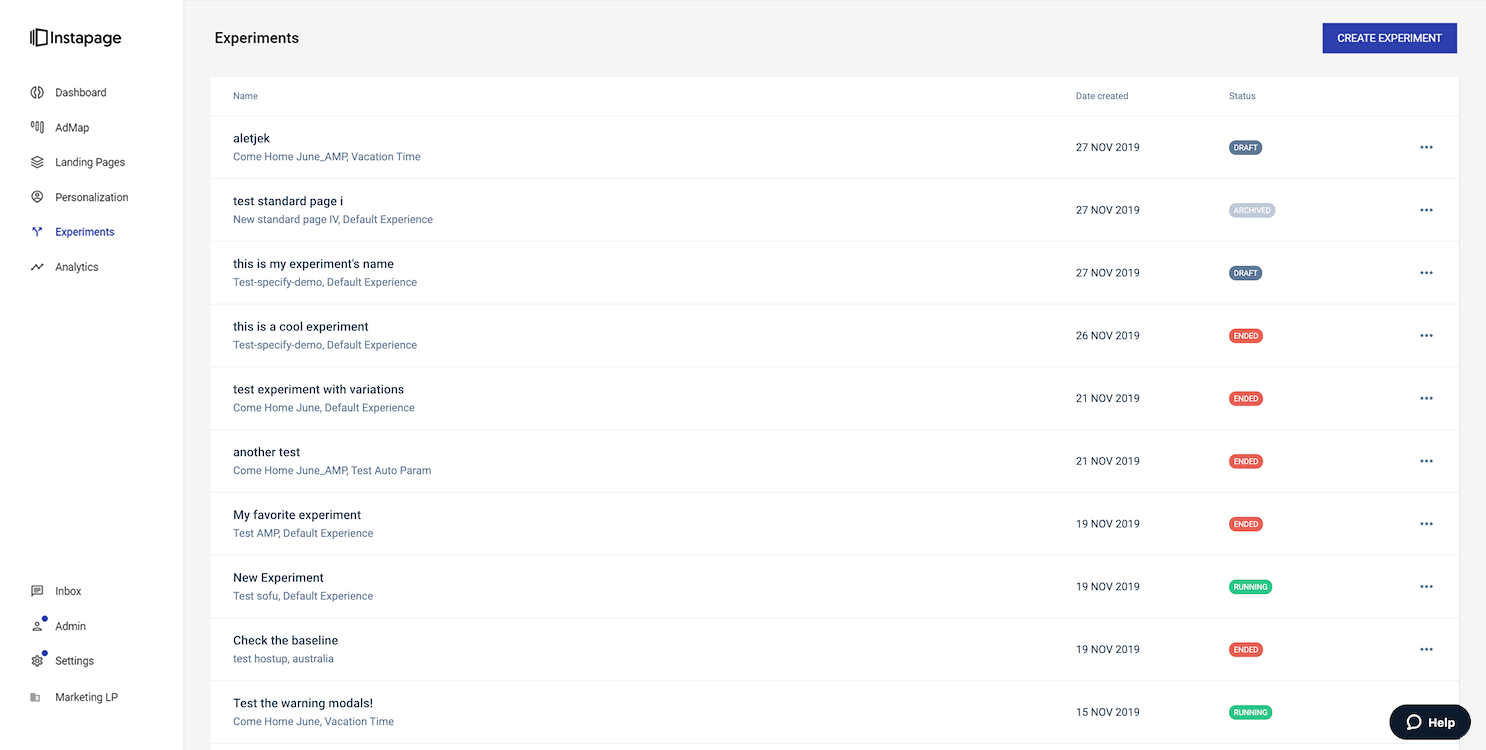
创建测试后,它将出现在您的列表中,类似于:

例如,如果您的原始页面包含视频,您可以尝试使用长文本来传达您的信息。 如果您的原件具有长格式文本,可以尝试使用较短的副本和一些图像来传达它。 请记住,最好的测试是从您自己的数据开始的。 咨询您的设计以确定可能引起您的观众共鸣的设计类型:

设置 AdMap™
对于您的客户和您的质量得分,每个广告和点击后目标网页都应该紧密匹配。 但是,当您运行许多活动和测试并一直对广告进行调整时,很难确保点击后着陆页与他们的广告相匹配。
AdMap™ 是什么?
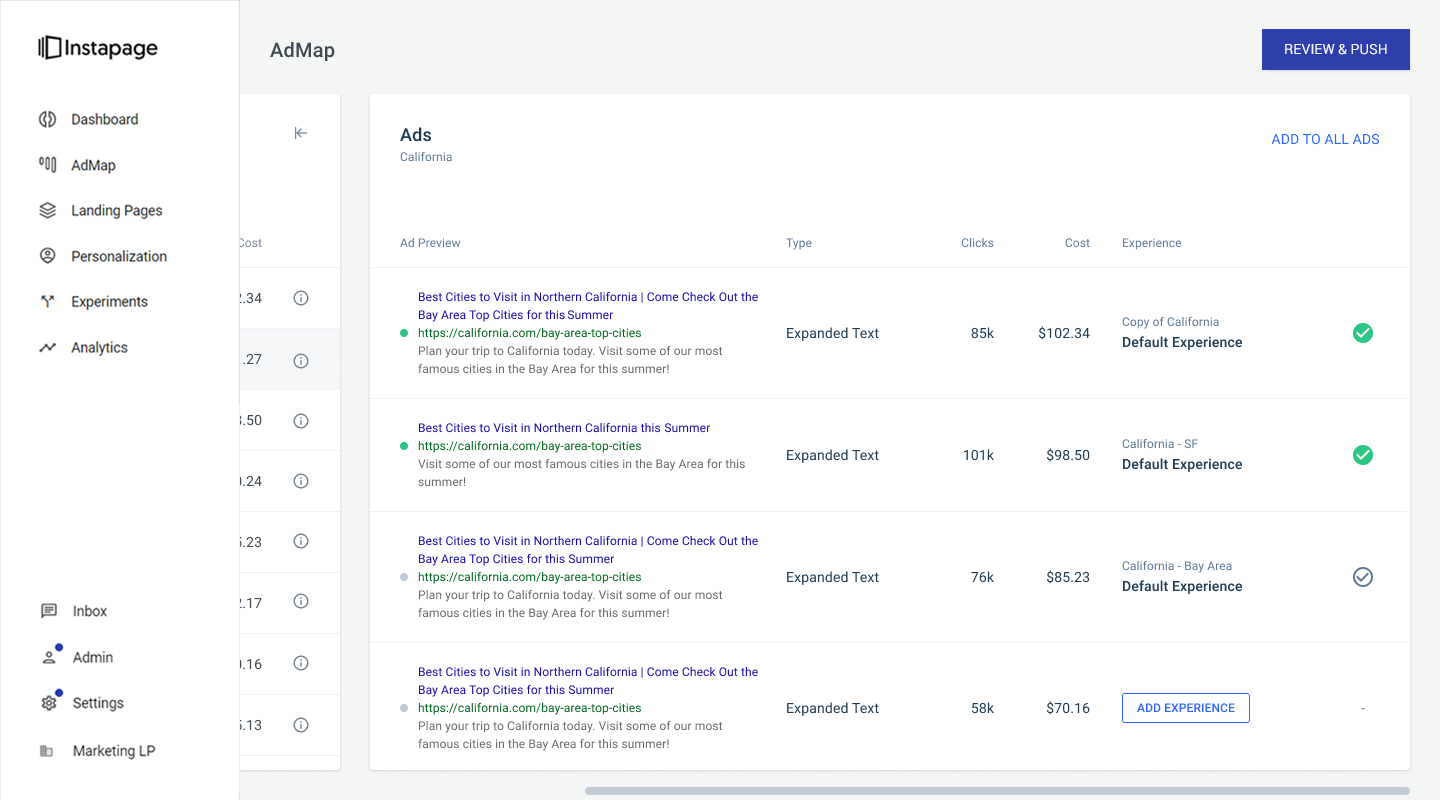
AdMap™ 是业内首个为了解消息匹配重要性的 PPC 广告商提供的解决方案。 有了这个突破性的工具,谷歌广告商可以处理杂乱无章的电子表格来匹配每个广告和点击后页面。 AdMap 自动匹配每个广告和着陆页体验,使广告商能够通过有效的个性化和带有指示有用设计信号的算法来取悦他们的客户:

您可以使用 AdMap™ 做什么
- 从广告平台导入您的完整帐户结构以生成您的点击后得分并评估您的广告渠道的广告到页面相关性:

- 在 Instapage 中可视化您的活动、广告组和广告列表,以确定您需要个性化页面的位置
- 在 AdMap 流程中轻松创建新页面,并使用直观的点击界面将每个广告连接到匹配的点击后登录页面
- 快速编辑和更新连接的点击后页面体验以匹配您的广告迭代
- 在广告网络和 Instapage 之间自动双向同步广告映射更新
- 实时为每个广告的正确受众提供正确的个性化体验
作为提供像 AdMap 这样的工具的唯一解决方案,Instapage 让您可以更少地担心乏味的跟踪(以及它可能产生的错误),而更多地担心移动针的策略。
(额外提示:通过与 Instapage Personalization 一起使用该功能,使 AdMap 更加强大。通过升级到 Instapage Enterprise 计划,您可以访问 Personalization,您可以在其中将个性化体验附加到单个广告,从而实现 1:1 广告与页面的相关性。 )
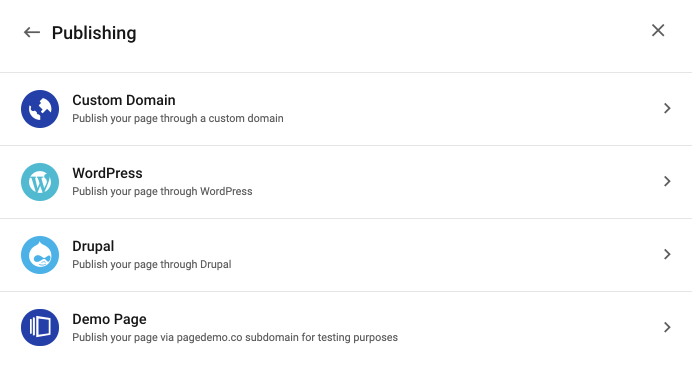
查看并发布您的页面
您的页面在所有屏幕上看起来都很棒吗? 虽然它会自动针对移动设备进行优化。 我们建议使用构建器右上角的“预览”按钮再看一眼,或将其发布到演示服务器以自行测试。
如果您的设计看起来符合预期,请单击“发布”以获取通过自定义域、WordPress、Drupal 或 Instapage 演示服务器发布的选项:

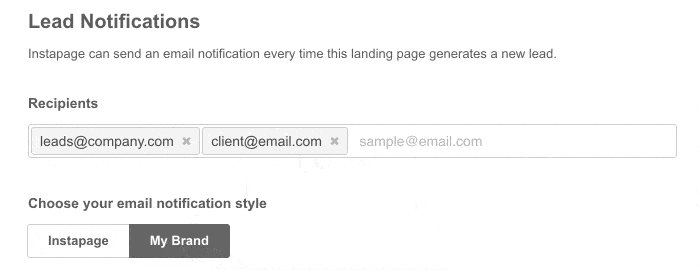
设置品牌电子邮件通知
对于团队和机构而言,获得更多预算归结为证明您的价值。 通过向经理和客户发送您生成的每次转化的自动电子邮件通知来证明您的能力。
添加您的徽标、创建自定义主题行、调整“发件人”字段,甚至修改 HTML 代码以确保每条通知都准确地代表您的品牌。 在此处了解有关设置品牌电子邮件通知的更多信息:

设置您的活动并收集数据
一旦您的点击后登陆页面及其相应的广告活动上线,重要的是要给他们时间来收集数据。 请记住,每次试用仅限于 2,500 名唯一身份访问者,这不足以自信地做出任何业务决策。 但证明投资回报率不应该是您试验的目标。
相反,您应该使用这些访问者来测试软件的功能。 集成是否有效? 您了解您在 Instapage 分析仪表板中看到的内容吗? 潜在客户是否收到他们的品牌电子邮件通知?
试用的目的是评估软件及其许多功能。 证明投资回报率应该留给完整的企业版,您可以在其中访问其他产品,例如:
- 个性化
- AMP 点击后着陆页
- 全局块
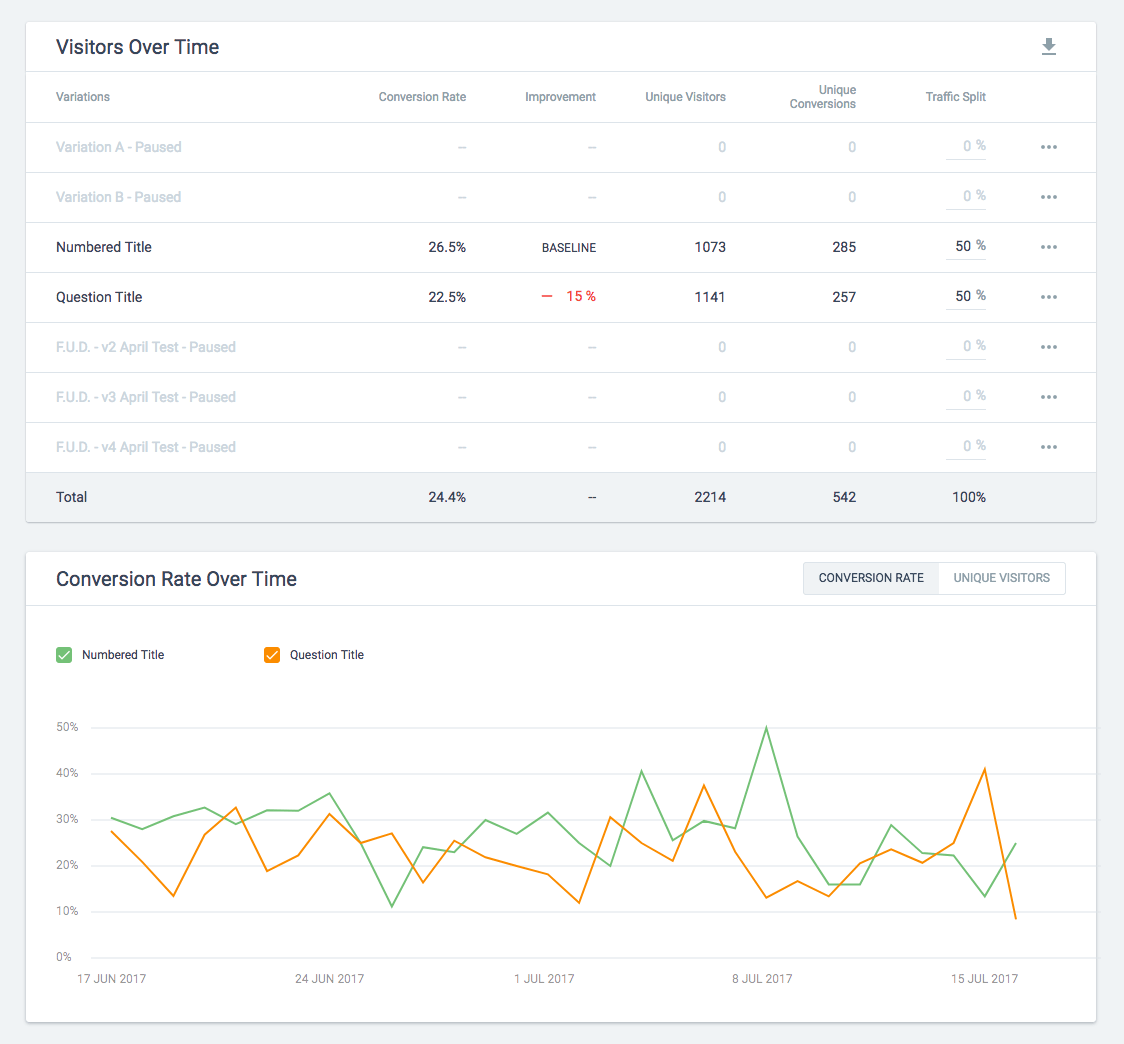
查看您的分析仪表板
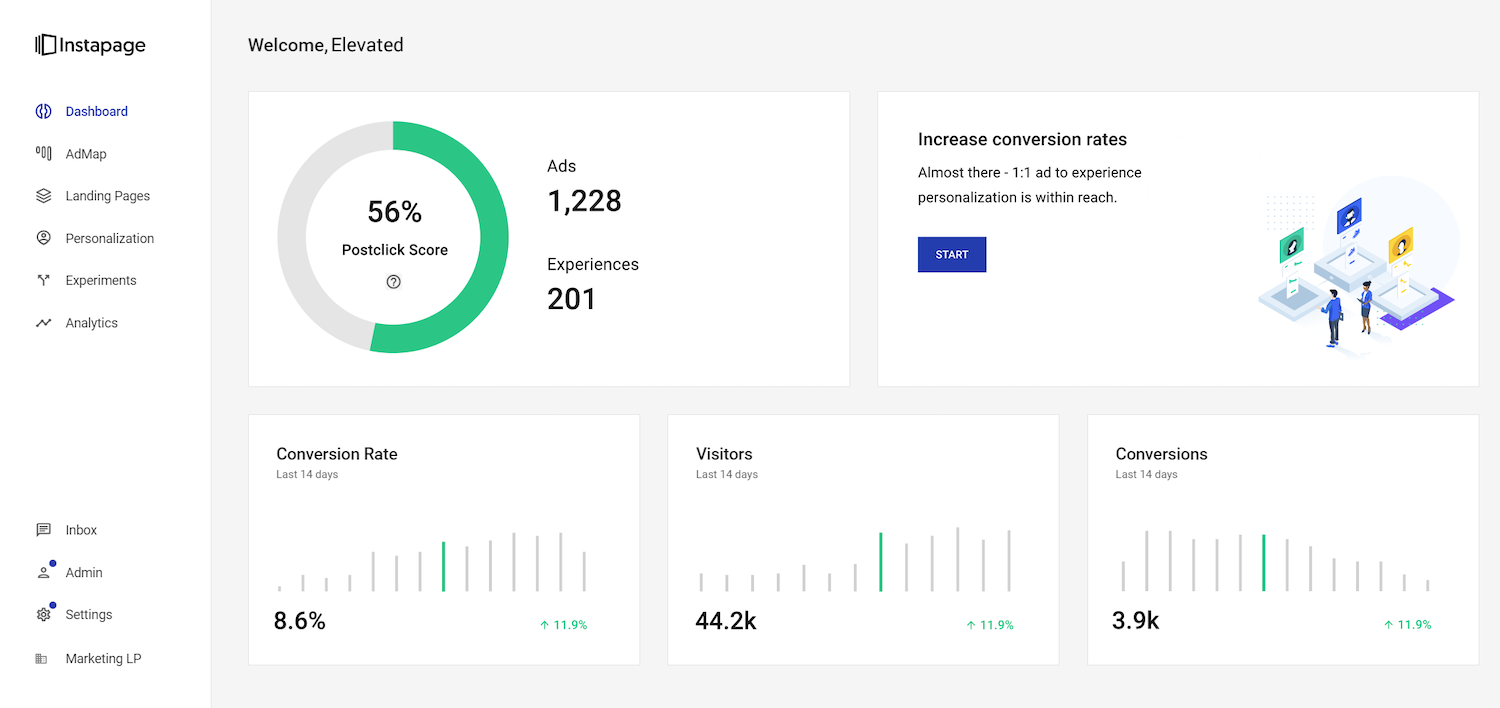
所有出色的营销活动都来自数据——业界最先进的分析仪表板可以为您提供大量数据。 按渠道或日期查看转化率和访问者,并比较页面变化以查看在试用结束时哪个转化更好:

请记住:在您产生足够多的访问者达到至少 95% 的统计显着性之前,不要结束您的实验,这一点很重要(这里有一个计算器可以提供帮助)。 但是您将有足够的时间来评估 A/B 测试工具和 Instapage 分析。
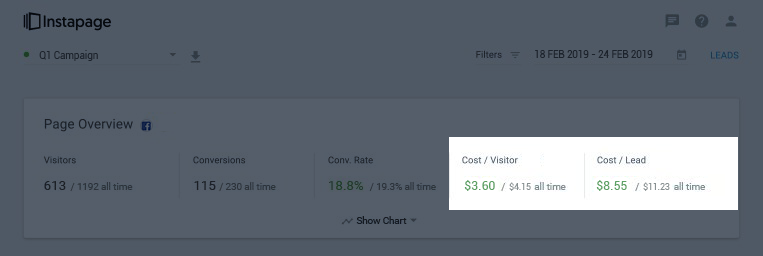
(注意:升级到企业版后,您可以访问 Google 和 Facebook 广告归因,其中包括其他指标平均每位访客成本和平均每位潜在客户成本。)

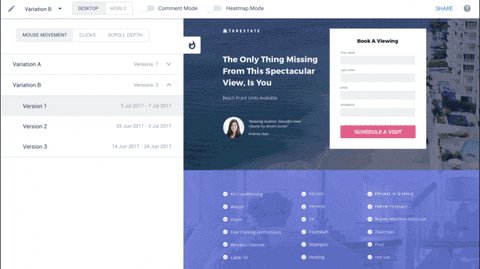
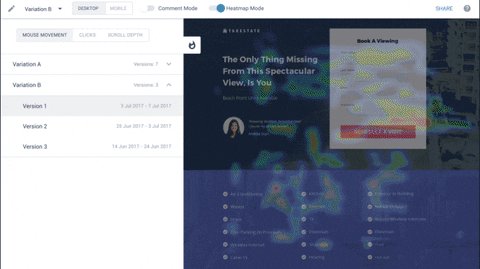
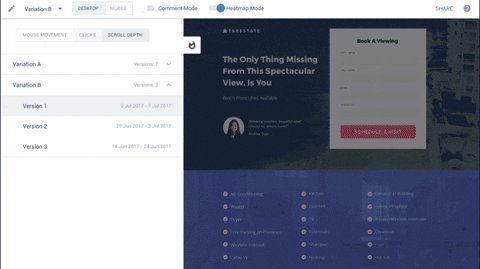
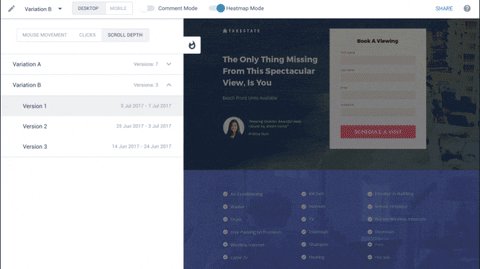
查看您的热图
热图的优点在于它们几乎就像定性数据。 您可以通过相对较小的样本量了解人们如何使用您的页面。 它们还为指导您的 A/B 测试提供了价值,因此您可以根据真实的访问者交互创建有根据的假设。
借助 Instapage 的这一内置功能,您将能够单击菜单栏中的“热图模式”切换开关,以查看在整个 14 天试用期间人们在您的点击后登录页面上单击、悬停和滚动的位置:

热图是一种特别有用的可视化数据的方式,可以帮助优化转化率。 使用它们来查找:
- 像按钮一样被点击但实际上不可点击的元素。
- 人们停止在您的长格式点击后登录页面上滚动的地方。
- 分散注意力的元素可能会从您的号召性用语中转移注意力。
尽管它们很有用,但重要的是要记住热图不是数据——它们只是以一种视觉上易于理解的方式显示数据。 要弄清楚访问者点击什么或滚动多远背后的“原因”,您需要进行假设检验。 在此处了解有关在点击后登录页面上使用热图的所有信息。
咨询您的团队
在您就我们的平台做出任何决定之前,请务必联系您的团队并听取他们的意见。
- 他们喜欢什么?
- 他们没有做什么?
- 与 Instapage 之前相比,他们现在创建页面的速度有多快?
从您的员工那里收集反馈不仅是我们的建议——它已被证明是团队采用技术的一个重要因素。 根据研究,强迫改变工作场所会导致更高的离职率、对经理的敌意以及员工冷漠的增加。 因此,确保每个将使用该软件的人在决策中都有发言权是很重要的。
充分利用您的 Instapage 14 天试用期
所有专业级工具、附加组件和功能都不会导致信息过载。 现在,您知道自己要做什么,并且有了这个路线图; 您将从 14 天的试用期中获得最大收益。
在这里开始为期 14 天的试用,然后通过成为 Instapage Enterprise 客户加入 Verizon、eBay、Verifone 和 HelloFresh 等品牌。
