包容性网页设计 101:包容性网页设计的基本原则和最佳实践
已发表: 2019-05-28
包容性在 2019 年已成为一个越来越流行的概念——涵盖从商业实践、政治政策和数字设计等方方面面。 随着世界继续朝着数字化迈进,包容性网页设计同样正在成为一种重要的商业实践。
例如,在英国,估计有 1290 万人患有不同的障碍。 同时,最近的一项研究发现,英国 70% 的网站对受损用户无法访问。 这意味着英国近四分之三的网站错失了 1290 万人以及他们估计的 2120 亿英镑的消费能力。 这意味着您的网页设计优先事项应突出具有包容性的网页设计。
这篇文章讨论了包容性网页设计的概念、它的原则,以及一些关于用户体验设计师如何应用这些原则来让他们的产品和服务更容易被访问的技巧。
包容性设计定义
从最基本的意义上说,包容性设计意味着设计主流产品和服务,让尽可能多的人可以访问和使用。 这包括考虑不同能力的人,无论是否存在障碍——从概念化和规划到建造和完成。
包容性设计角色
在考虑可访问性和可用性(包容性设计的两个主要组成部分)时,明智的做法是考虑以下三件事:
- 能力——用户执行日常任务的能力是否受到限制? 这考虑了认知和身体残疾。 例如,有视力障碍或听力障碍的人。
- 态度——用户如何看待网络? 这方面的一个例子是第三世界国家的老年用户,由于缺乏网络曝光,他们往往对在线共享敏感信息持怀疑态度。
- 能力——用户访问网络的经验如何? 他们是否精通基本的网络导航?
考虑到这三件事,您可以提出不同的用户角色及其特征,这将指导您提出尽可能多的人可以访问和使用的设计。 在定义用户角色时,还要考虑他们的年龄、性别、痛点、目标和动机等因素。
其他需要考虑的事项包括:
- 硬件、软件和互联网连接的访问和质量
- 计算机素养和技能
- 金融情况
- 文化
- 语
例如,对于听力困难的角色,观看视频可能会构成挑战。 因此,一种设计解决方案是为视频内容提供字幕。 这不仅可以让有永久性听觉障碍的人欣赏您的视频,还可以让嘈杂的公共场所的用户也能享受到同样的乐趣。
另一个例子是音乐流媒体应用程序,其用户角色定义为年轻,并不断搜索音乐。 为该用户设计意味着尽可能轻松地找到音乐,这需要一个整洁的设计流程。 具有明确选择的设计也将包容多动症患者,减少他们因不必要的设计元素而分心的可能性。
包容性网页设计的 10 条原则
1. 公平
需要注意的是,这一原则并不是要让您的网站看起来一样并在每台设备上运行,而是要提供不同的用户体验和同样有价值的结果,这一点很重要。 您可以通过让真实用户在研究和测试阶段的早期参与来做到这一点。
如果您的资源有限,您可以请团队的家人和朋友加入。您还可以与残疾慈善机构联系,以帮助您与真实用户取得联系。
2. 灵活
由于在包容性网页设计中没有一种适合所有解决方案的解决方案,因此请确保您通过构建不同的结果来提供选项。 考虑一下人们将使用您的网站的人、方式、原因、内容、地点和时间将在这方面有所帮助。
3.简单直观
您需要在这里做出重要的区分。 这不仅仅是实施“少即是多”的概念,而是“当多不合适时,少即是多”。 这需要使每个功能都增加价值而不是复杂性。 您的网站的存在是为了提供答案,而不是作为用户需要弄清楚的东西。
4. 可感知
因为一个用户可能感知到的事情可能对另一个用户来说可能不是,所以最好什么都不假设。 有些人阅读是为了理解,有些人是更多的视觉学习者,有些人需要情境化,而另一些人则需要这三者的结合。
考虑不同的信息交流方式。 这将帮助您开发您的网站或相应地开发您的网站或应用程序。
5. 内容丰富
提供信息是指为您的用户提供网站导航的自主权,使他们能够以他们想要的方式在您的网站上进行交互并实现他们的目标。 这意味着确保人们始终知道他们在您网站上的位置,并为他们提供不同的方式来找到他们正在寻找的东西。
6. 预防
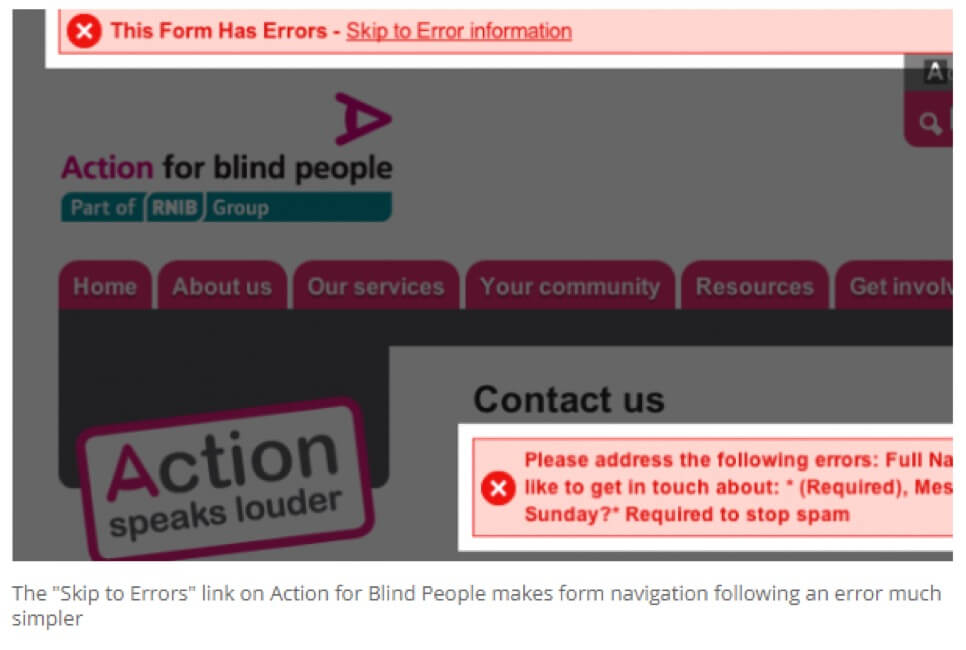
预防的关键是设计尽量减少错误,这最终会培养信任。 由于几乎所有网站都需要某种形式的交互,设计师需要提供易于理解的信息来防止此类错误。
例如,完成表单应附有明确的错误消息以引导用户(而不是红色字体,某些用户可能无法察觉)。 购买产品或在网站上注册也是如此。 当用户在这些类型的互动中感受到支持时,品牌就会体现出善意和信任。
7.宽容
说到错误,用户不可避免地会犯错误,这就是宽容的用武之地。如果预防的目的是建立信任,那么宽容的目标就是建立用户的信心。 用户信心和品牌信任的结合在很大程度上影响了人们再次访问您网站的可能性。

8. 毫不费力
毫不费力是可用性的关键原则。 对用户的不必要要求和限制使网站使用起来很麻烦,给用户带来压力,让他们想去其他地方寻找他们需要的东西。
让快乐的用户尽可能轻松、高效和有效地与您的网站进行交互是轻松网页设计的目标。
9. 包容
拥有一个可容纳的网站意味着以一种让人们想要与您的网站互动的方式智能地使用网页上的空间。 例如,用内容和功能打包一个页面会使网站看起来很拥挤,最终使用起来不方便。 太多的空间和没有足够的内容会导致用户质疑网站是否加载正确。

包容意味着在导航和与您的网站交互时让用户放心。 这包括各种形状和大小的设备的可访问性。
10.一致
一致性需要提供符合行业标准、指南和最佳实践的熟悉环境。 但这并不意味着没有创造力和创新的空间。 它只是意味着了解何时遵守常规规则,何时打破它们。
包容性网页设计技巧
规划清晰的视觉层次
规划您的内容将如何呈现和组织对于让所有人都可以访问设计非常重要。 这需要将信息与视觉层次结构对齐,从而使用户的眼睛自然地浏览内容。 作为指导,您可以使用格式塔原则(principles of grouping)来组织相关项目。

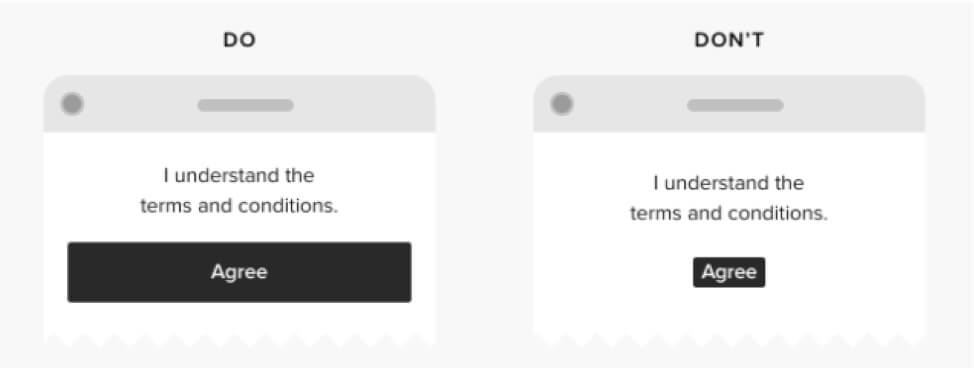
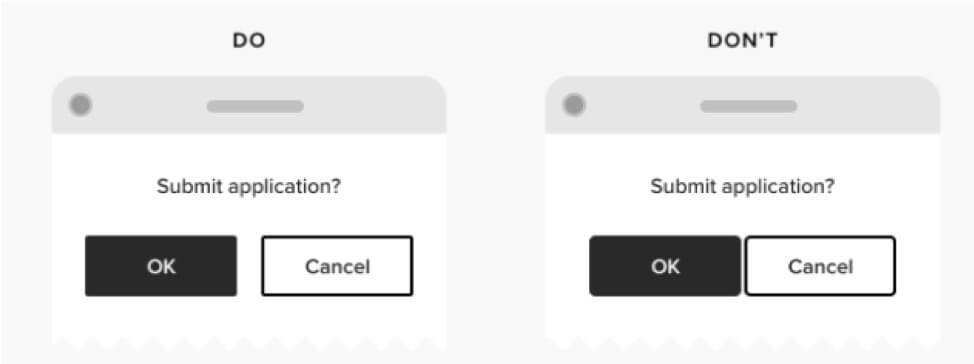
使按钮和其他交互元素大到可以点击
根据 Google 的说法,触摸目标应至少为 48*48px。 这确保了视力或运动功能受损的人能够与网站进行交互。

同样,使用填充和间距来进一步简化交互。 触摸元素应至少间隔 8px 的空间。 这样做可以减少用户点击错误选项的可能性。

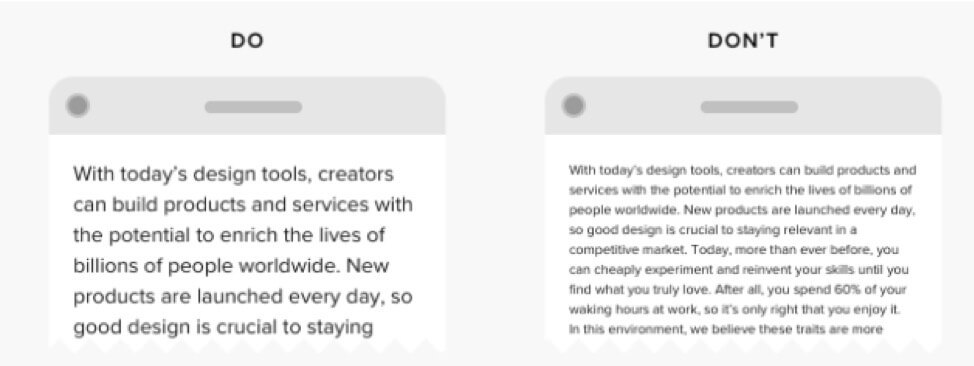
在所有设计领域使用更大的字体
就像遵守社交图像大小标准一样,将字体大小设置为至少 16 像素,理想情况下,正文设置为 20 像素。 这样做不仅会增强视障人士的用户体验,也不会影响其他用户群体。

在必须使用小文本的地方,用户大写。 但是,如果美学考虑开始起作用(正如您在 Spotify 和 Netflix 的导航页脚中看到的那样),请实现字母间距和更重的字体重量。
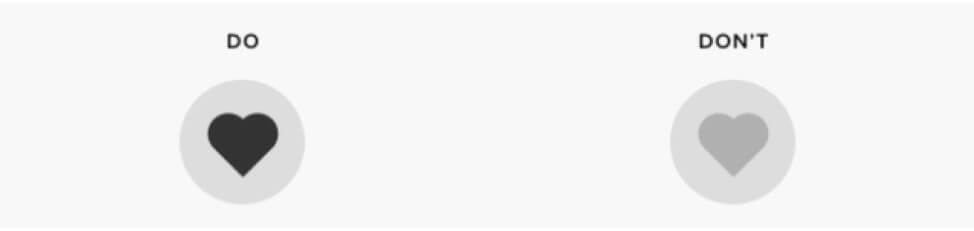
使用高对比度的颜色组合
这是指对比值——两种颜色的相对明暗,而不是对比色调。 要遵守一般标准,您可以参考 W3 可访问性指南,该指南要求较大元素的对比度至少为 4:5:1,常规元素的对比度至少为 7:1。 或者,有一些在线工具可以帮助检查对比度。

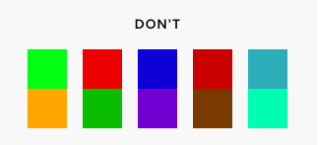
当涉及到色调时,请避免功能元素设计的有问题的颜色组合,例如颜色编码的地图或功能由颜色指示的按钮。 这迎合了患有某种形式的色盲的用户。

这些只是包容性网页设计的基本技巧。 您可以在此处找到更全面的列表。
带走
包容性网页设计是关于考虑不同用户可能遇到的不同能力和不同情况。实施上述原则和最佳实践符合使完全访问网络成为一项基本权利。 此外,允许尽可能多的人访问您的网站只会带来完美的商业意义。