Özel Alanları Kullanarak WooCommerce Ürün Sayfalarınızı Yükseltin
Yayınlanan: 2021-08-09WooCommerce mağazanızı geliştirmek istiyorsanız, WooCommerce özel alanlarını nasıl kullanacağınızı öğrenmek, alet kemerinizde olması gereken harika bir araçtır.
Özel alanlar, mağazanızı özelleştirmek için gerçekten yararlı olan WooCommerce ürünleriniz hakkında ekstra bilgi toplamanıza ve görüntülemenize olanak tanır.
Doğru araçlarla, WooCommerce özel alanlarının da karmaşık olması gerekmez. Özel alanlar eklemek için kesinlikle kod kullanabilirsiniz ancak Elementor, her şeyi Elementor'un görsel arayüzünden yapmanıza izin veren özel alanlarla çalışmanın daha kolay bir yolunu sunar.
Bu gönderide, aşağıdakiler dahil olmak üzere WooCommerce özel alanları hakkında bilmeniz gereken her şeyi ele alacağız:
- WooCommerce özel alanlarının ne olduğuna ve mağazanızı geliştirmeye nasıl yardımcı olduklarına daha derin bir bakış.
- WooCommerce'e ekleyebileceğiniz farklı özel alan türleri.
- Ürün niteliklerine/sınıflandırmalarına karşı WooCommerce özel alanları ne zaman kullanılır?
- Arka uçta WooCommerce özel alanları nasıl oluşturulur?
- Elementor Pro veya özel kod kullanılarak mağazanızın ön yüzünde özel alanlar nasıl görüntülenir?
Başlayalım!
İçindekiler
- WooCommerce Özel Alanları Nelerdir?
- arka uç
- Başlangıç aşaması
- Farklı WooCommerce Özel Alan Türleri
- Ek Ürün Veri Alanları
- Özel Giriş Alanları
- WooCommerce Özel Alanları ve Nitelikler (Taksonomiler)
- WooCommerce Özel Alanları Nasıl Oluşturulur
- WooCommerce Özel Ürün Veri Alanları Nasıl Oluşturulur
- Özel WooCommerce Ürün Giriş Alanları Nasıl Oluşturulur
- WooCommerce Özel Alanları Nasıl Görüntülenir
- elementor
- Functions.php Dosyası
WooCommerce Özel Alanları Nelerdir?
WooCommerce özel alanları, sitenizdeki ürünlerle ilgili ek bilgileri depolamanıza ve görüntülemenize olanak tanır. Normal WordPress özel alanları gibidirler, ancak özellikle WooCommerce ürünleriniz hakkında bilgi toplarlar.
Varsayılan olarak WooCommerce, fiyatlar ve ürün açıklamaları gibi çoğu ürün için geçerli olan üst düzey alanlar sunar. Ancak, mağazanıza özgü alanlar oluşturmanız için size bir yol sunmaz.
Özel alanların yararlı olabileceği yer burasıdır.
arka uç
Arka uçta, özel alanlar, ürünleriniz hakkında benzersiz ayrıntıların ve bilgilerin saklanmasını kolaylaştırır. Yapılandırılmamış ürün açıklaması kutusuna özel bilgiler koymaya çalışmak yerine, tüm önemli ayrıntılar için özel alanlar oluşturabilirsiniz, bu da ürünleri yönetmeyi ve güncellemeyi kolaylaştırır.
Başlangıç aşaması
Ön uçta, özel alanlar, tüm bu bilgileri yapılandırılmış bir şekilde görüntülemenize yardımcı olur. Gerekirse, mağazanızdan satın aldıkları bir mücevher parçasına eklemek için özel bir gravür mesajı girmelerine izin vermek gibi, alışveriş yapanlardan ek bilgi toplama şansı da verirler.
Tüm bunların nasıl bir araya geldiğinden hâlâ emin değilseniz – merak etmeyin! Bir sonraki bölümde, mağazanızı geliştirmek için özel alanları nasıl kullanabileceğinize dair bazı gerçek örnekler vereceğiz.
Farklı WooCommerce Özel Alan Türleri
WooCommerce mağazaları için göreceğiniz iki yaygın özel alan türü vardır:
- Ürün veri alanları – bunlar, bir ürün hakkında ek bilgiler saklamanıza olanak tanır. Mağaza yöneticisi olarak, bu verileri arka uç WordPress kontrol panelinizden gireceksiniz. Ardından, verileri ürün sayfalarınızda görüntülersiniz.
- Özel giriş alanları - bunlar, alışveriş yapanlardan bir ürün hakkında ek bilgi toplamanıza olanak tanır. Genellikle bu, bir tür özelleştirilebilir ürün oluşturmanıza yardımcı olmak içindir. Buradaki temel fark, alışveriş yapanlarınızın verileri sitenizin ön yüzünden girmesidir.
Mağazanızın durumuna bağlı olarak, yalnızca bir tür WooCommerce özel alanı kullanabilirsiniz. Veya, hem ekstra bilgi görüntülemek hem de müşterilerinizden ekstra bilgi toplamak için her iki türü de kullanabilirsiniz.
Onlara daha ayrıntılı olarak bakalım.
Ek Ürün Veri Alanları
WooCommerce özel alanlarının en yaygın kullanımı, bir ürün hakkında ek bilgi görüntülemektir. Arka uç WooCommerce giriş alanları "tek beden herkese uyar", ancak ürünleriniz hakkında benzersiz bilgileri yapılandırılmış bir şekilde görüntülemek istediğiniz durumlar olabilir.
Örneğin, çevrimiçi bir kitapçınız var ve sattığınız kitaplarla ilgili eleştirmenlerden gelen olumlu eleştirilerin parçalarını eklemek isteyebilirsiniz. Elbette, bunları doğrudan ürün açıklamasına dahil edebilirsiniz, ancak özel alanların kullanılması, bu tekliflere özel giriş alanları vermenizi sağlar ve bunları nereye yerleştireceğiniz üzerinde daha fazla kontrole sahip olursunuz.
Ya da belki grafik tişörtler satıyorsunuz ve her gömleğin tasarımcısı hakkında bilgi toplamak ve görüntülemek istiyorsunuz.
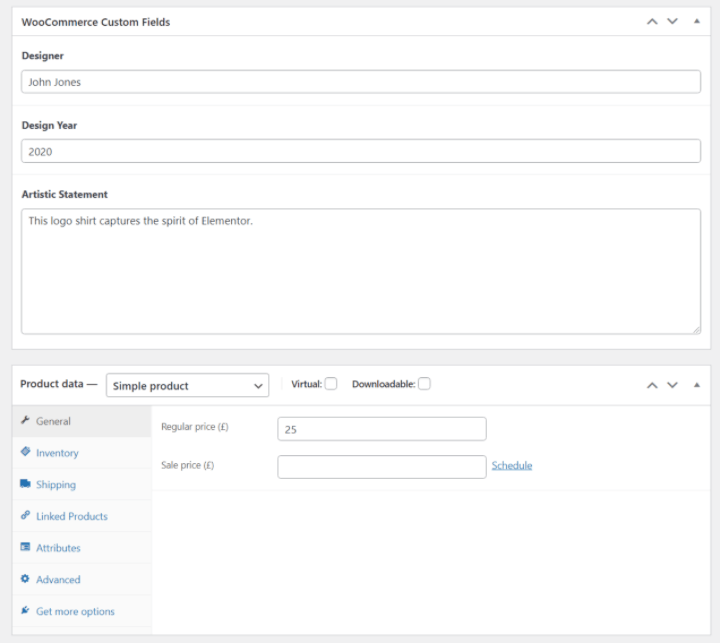
Aşağıda, arka uçta bazı özel alanlar eklemeye ilişkin bir örnek verilmiştir:

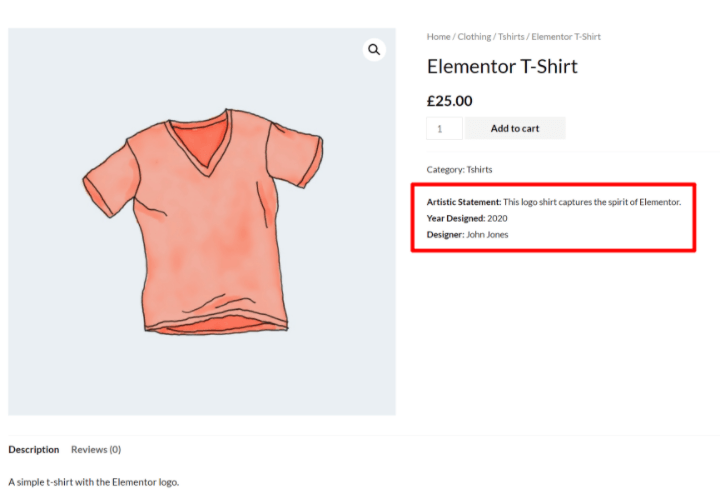
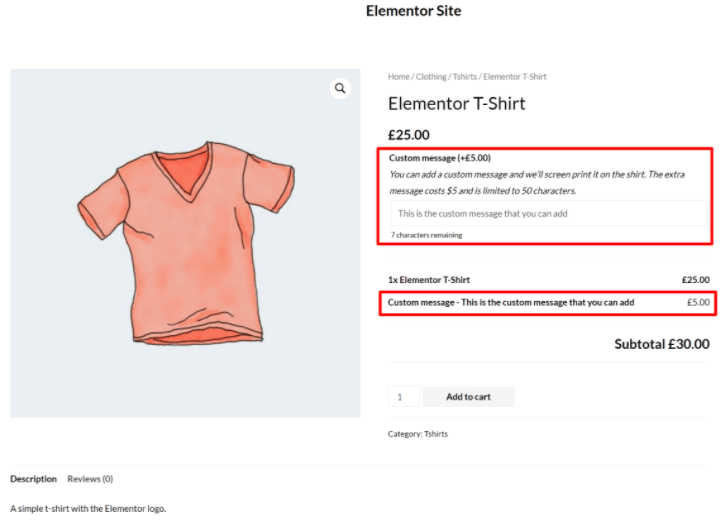
Ardından, bu bilgileri ürün sayfalarınızda istediğiniz yerde şu şekilde görüntüleyebilirsiniz:

Temel olarak, bir ürün hakkında herhangi bir türde ek bilgi görüntülemek isterseniz, bu bilgileri özel alanlara koymak aşağıdaki nedenlerden dolayı gerçekten yararlı olabilir. Yapabilirsiniz…
- Bilgi eklemeyi ve gelecekte bilgileri güncellemeyi kolaylaştıran özel giriş alanları oluşturun.
- Bilgileri tam olarak koymak istediğiniz yere görüntüleyin. Ürün sayfalarınızın herhangi bir yerine yerleştirebilirsiniz. Üstelik Elementor ile bunu yapmak için herhangi bir kod bilmenize bile gerek yok.
- Bilgileri istediğiniz gibi biçimlendirin. Örneğin, dikkat çekmek için renkler, kenarlıklar vb. ekleyebilirsiniz.
Özel Giriş Alanları
WooCommerce özel alanlarını kullanmanın başka bir seçeneği de, alışveriş yapanların ürünü özelleştirebilmesi veya ek bilgi sağlayabilmesi için tek ürün sayfalarınızda özel giriş alanları oluşturmaktır.
Örneğin, belirli bir mücevher türü satıyor olabilirsiniz ve müşterilerinize satın aldıkları ürün üzerinde özel bir gravür oluşturma yeteneği vermek isteyebilirsiniz. Ya da alışveriş yapanların bir gömleğe serigrafi baskı yapmak için özel bir mesaj girmesine izin vermek isteyebilirsiniz.
Bu kullanım durumlarını gerçekleştirmek için ön uç ürün sayfasına bir metin giriş alanı ekleyebilirsiniz.
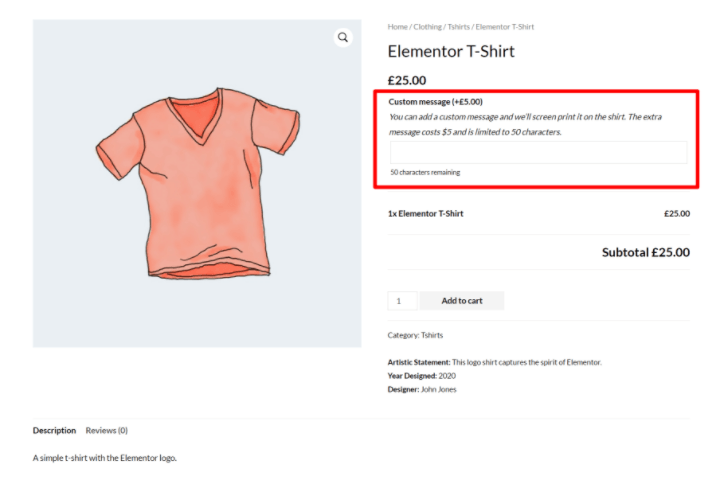
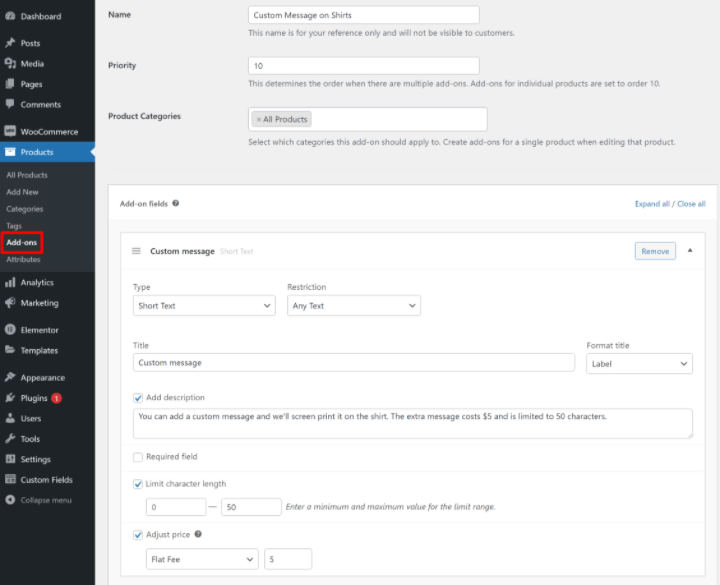
Önceki bölümdeki özel veri alanlarına ek olarak böyle bir giriş alanı ekleyen bir örneği burada bulabilirsiniz:

WooCommerce Özel Alanları ve Nitelikler (Taksonomiler)
Ek ürün verileri toplamak istiyorsanız, bir diğer popüler seçenek de WooCommerce nitelikleri ve taksonomileridir. Bir ürünü özelleştirirken bunları "öznitelikler" olarak adlandırılanları görürsünüz, ancak WooCommerce'in arka uçta yaptığı şey, oluşturduğunuz her özellik için yeni bir özel taksonomi oluşturmaktır.
Nitelikler ve sınıflandırmalar da bir ürün hakkında bilgi depolamanın çok yararlı bir yoludur, ancak farklı bir işleve hizmet ederler, bu nedenle farkı anlamak önemlidir:
- Nitelikler/taksonomiler – bunları, ürünleri bir tür kategori gibi gruplandırmak için kullanırsınız. Müşterileriniz, belirli bir özelliğe sahip tüm ürünleri filtrelemek için bu bilgileri kullanabilir. WooCommerce zaten varsayılan olarak iki taksonomi içerir - ürün kategorileri ve etiketler - ancak sınırsız özel taksonomi eklemek için nitelikleri kullanabilirsiniz.
- Özel alanlar – bunları, her bir ürüne özel bilgileri depolamak için kullanırsınız. Ürünler, özel alan bilgilerine göre gruplandırılmaz.
Her birinin ne zaman kullanılacağına dair bazı örneklere bakalım…
İlk olarak, farklı renklerde bir dizi farklı tişört tasarımı sattığınızı varsayalım. Müşterilerinizin ilgilendikleri renkteki/renklerdeki tüm gömlekleri filtreleyebilmeleri için her bir tişörtün rengiyle ilgili bilgileri depolamanın bir yolunu istiyorsunuz.
Bu kullanım durumu için bir ürün özelliği (taksonomi) kullanmak isteyebilirsiniz. Bu, farklı öğeleri kendilerine atanan renge göre gruplandırır ve alışveriş yapanların bunları filtrelemesine olanak tanır. Örneğin, tüm yeşil gömleklere göz atmak.
Ancak, ürünün nasıl oturduğuna dair bir not da eklemek istediğinizi varsayalım. Örneğin, bedene tam olarak uyup uymadığı veya normalden biraz daha sıkı veya daha gevşek olup olmadığı. Bu bilgiler her tişört için benzersizdir ve çoğu alışverişçinin filtrelemek isteyeceği bir şey değildir, bu nedenle bu ayrıntıları özel bir alana koymanız daha iyi olur.
Hem bir özelliğin hem de bir özel alanın sığabileceği bazı durumlar vardır ve özel ihtiyaçlarınıza bağlı olarak farklı bir yaklaşım seçebilirsiniz.
Örneğin, sattığınız her tişörtü yaratan grafik tasarımcı hakkında bilgi eklemek istediğinizi varsayalım. Her seçeneği kullanmak isteyebileceğiniz farklı senaryolar şunlardır:
- Özellik – bunu, her sanatçıdan birden fazla gömlek satıyorsanız ve alışveriş yapanlara belirli bir sanatçının tüm gömleklerini filtreleme seçeneği sunmak istiyorsanız kullanırsınız.
- Özel alan – sanatçıyı depolamak ve görüntülemek istiyorsanız bunu kullanırsınız, ancak bunu filtrelenebilir yapmanız gerekmez. Örneğin, alışveriş yapanların asıl ilgilendiği şey sanatçı olmayabilir veya belki de her sanatçıdan yalnızca tek bir gömlek satıyorsunuz.
WooCommerce Özel Alanları Nasıl Oluşturulur
WooCommerce özel alanlarıyla çalışmanın iki bölümü vardır:
- Ürünlerinize daha fazla bilgi ekleyebilmeniz için arka uçta özel alanlar oluşturmanız gerekir.
- Bu özel alanlardaki bilgileri mağazanızın ön yüzünde görüntülemeniz gerekir.
Bu ilk bölümde, size arka uçta WooCommerce özel alanlarını nasıl oluşturacağınızı göstereceğiz. Ardından, bir sonraki bölümde, bunları nasıl görüntüleyeceğimizi ele alacağız.
Özel alanlarınızı nasıl oluşturacağınız, ek ürün veri alanları mı yoksa özel giriş alanları mı göstermek istediğinize bağlıdır. İkisinden de geçelim…
WooCommerce Özel Ürün Veri Alanları Nasıl Oluşturulur
WooCommerce ürünleri hakkında ek veri toplamak ve depolamak için herhangi bir özel alan eklentisini kullanabilirsiniz. Elementor ile entegre olan popüler seçenekler şunları içerir:
- Gelişmiş Özel Alanlar (ACF)
- araç seti
- Bölmeler
- Meta Kutu
Bu teklifler hakkında daha fazla bilgi edinmek istiyorsanız, ACF ile Araç Seti ve Kapsüllerin ayrıntılı bir karşılaştırmasına sahibiz, ancak popüler, ücretsiz ve esnek olduğu için bu örnek için ACF'yi kullanacağız. Yine de aynı temel fikir tüm eklentiler için geçerli olacaktır.
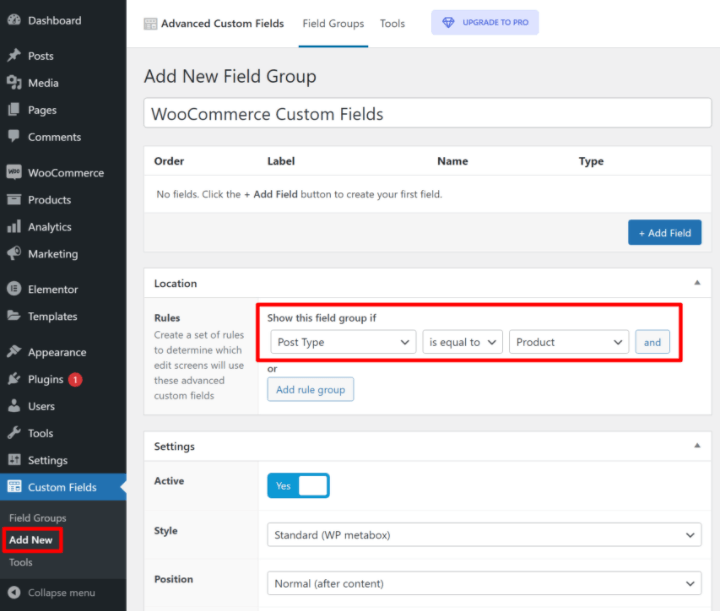
Başlamak için, WordPress.org'dan ücretsiz Gelişmiş Özel Alanlar eklentisini yükleyin ve etkinleştirin. Ardından, yeni bir "Alan Grubu" oluşturmak için Özel Alanlar → Yeni Ekle'ye gidin.
Alan grubu, tam olarak adından da anlaşılacağı gibi, WooCommerce ürünlerinizin bazılarına veya tümüne eklemek istediğiniz bir veya daha fazla özel alan grubudur.
Başlamak için, özel alanları hangi ürünlere eklemek istediğinizi kontrol etmek için Konum kurallarını kullanın.
İlk olarak, Gönderi Türünü Ürün olarak ayarlayın. Bu özel alanları tüm ürünlerinizde görüntülemek istiyorsanız yapmanız gereken tek şey bu:

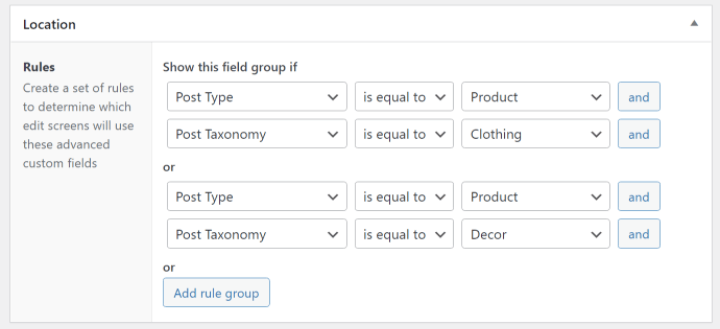
Bu özel alanları yalnızca belirli ürünlerde (örneğin, belirli bir kategorideki ürünler) görüntülemek istiyorsanız, gerektiği şekilde daha fazla kural ekleyebilirsiniz. Örneğin, "Giyim" veya "Dekor" kategorilerindeki ürünleri hedeflemek şöyle görünür:


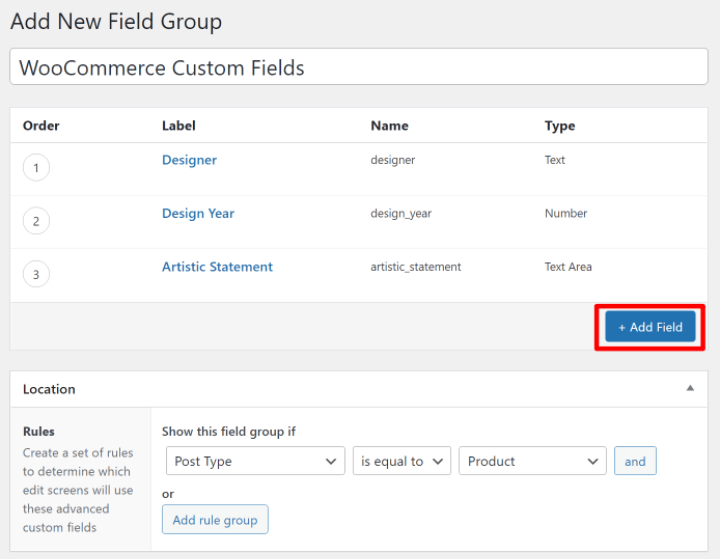
Ardından, arayüzün üst kısmındaki + Alan Ekle düğmesini kullanarak özel alanlarınızı ekleyebilirsiniz. Her alan için, farklı alan türleri arasından seçim yapabilir (örn. sayı - kısa metin - uzun metin vb.) ve o alanla ilgili diğer ayrıntıları yapılandırabilirsiniz.
Örneğin, burada toplanacak üç özel alan var...
- Tasarımcının adı.
- Tasarımcının tasarımı yarattığı yıl.
- Tasarımcıdan tasarım hakkında bir açıklama.

Her şeyin nasıl göründüğünden memnun olduğunuzda devam edin ve saha grubunuzu yayınlayın .
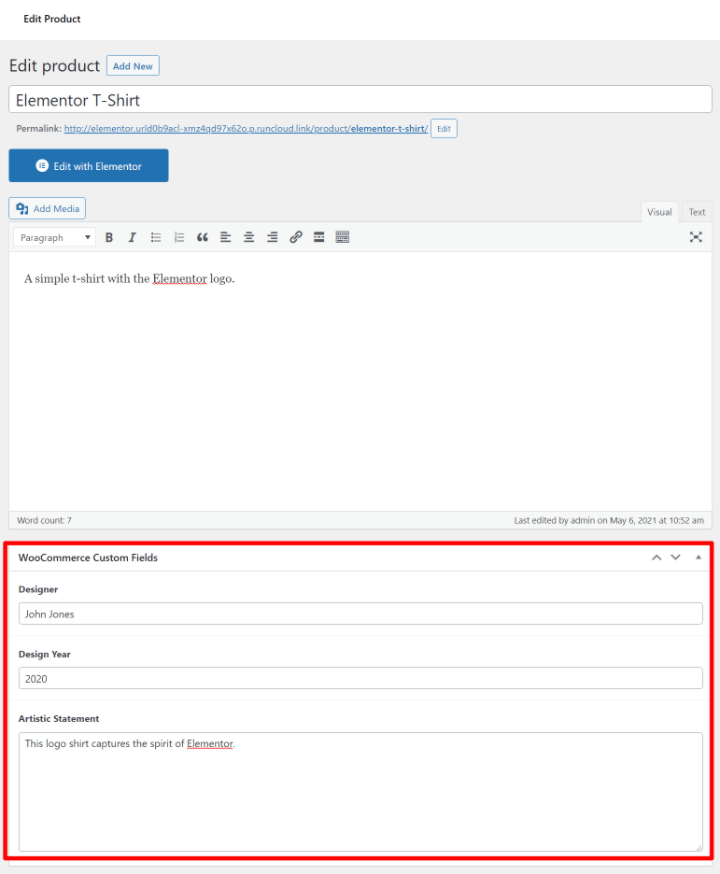
Artık bir ürünü düzenlediğinizde, ürün düzenleme arayüzünde şu yeni özel alanları göreceksiniz:

Bir sonraki bölümde, bu özel alanlardaki bilgileri nasıl alacağınızı ve WooCommerce mağazanızın ön yüzünde nasıl görüntüleyeceğinizi göstereceğiz.
Ama önce - diğer WooCommerce özel alanları - özel ürün giriş alanları hakkında konuşalım.
Özel WooCommerce Ürün Giriş Alanları Nasıl Oluşturulur
Bir ürün hakkında ek bilgi toplamak ve sitenizin ön yüzünde görüntülemek istiyorsanız, yukarıdaki eklentiler harikadır. Ancak ön uçta müşterilerinizden özel girdi toplamak için harika değiller. Örneğin, alışveriş yapanların ürüne eklenecek özel bir gravür mesajı girmesine izin vermek.
Bu kullanım durumu için, genellikle bir WooCommerce ürün eklentisi eklentisi isteyeceksiniz. Bu eklentiler, mağazanızın ön yüzünde alışveriş yapanlardan ürün girişi kabul etmek için özel olarak tasarlanmıştır.
Bu ihtiyacı karşılayacak pek çok eklenti bulabilirsiniz, ancak başlamak için iki iyi yer:
- Resmi WooCommerce Ürün Eklentileri eklentisi – 49 ABD doları
- Gelişmiş Ürün Alanları – ücretsiz
Size WooCommerce ekibinin resmi Ürün Eklentileri eklentisini kullanarak nasıl çalıştığını göstereceğiz, ancak temel fikir tüm ürün eklenti eklentileriyle aynı olacaktır.
Eklenti yüklendiğinde, ürünlerinizin bazılarında/tümünde görüntülemek istediğiniz özel giriş alanlarını oluşturmak için Ürünler → Eklentiler'e gidebilirsiniz.
Tıpkı ACF kurulumunda olduğu gibi, alanlarınızı tüm ürünlere veya yalnızca belirli ürün kategorilerine hedefleyebilirsiniz.
Ayrıca gerektiği kadar alan ekleyebilir ve farklı alan türleri arasından seçim yapabilirsiniz.
Tek önemli fark, bir ürünün fiyatını müşterinin yaptığı seçimlere göre ayarlama seçeneğine de sahip olmanızdır.
Örneğin, alışveriş yapan kişi özel bir gravür/mesaj eklemek isterse fazladan 5 ABD Doları talep edebilirsiniz:

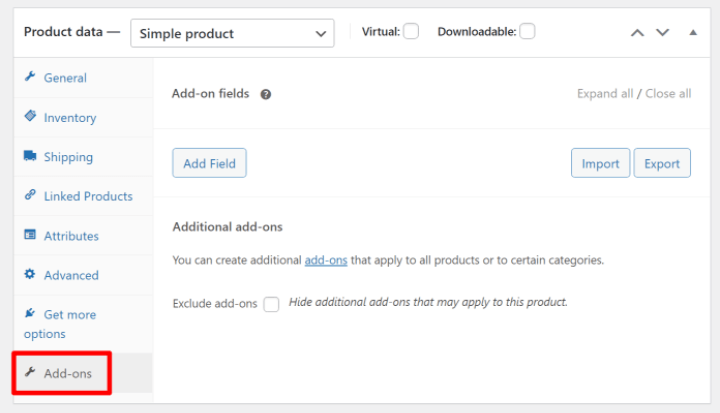
Ürün düzenleyicide çalışırken doğrudan ürünlere özel giriş alanları ekleme seçeneğiniz de vardır. Bunu, Ürün verileri kutusundaki yeni Eklentiler sekmesinden yapabilirsiniz:

Ürün Eklentileri eklentisi, bu özel alanları mağazanızın ön yüzünde otomatik olarak görüntüler. Ancak bir sonraki bölümde, Elementor'u kullanarak yerleşimlerini manuel olarak nasıl kontrol edebileceğinizi göstereceğiz.

WooCommerce Özel Alanları Nasıl Görüntülenir
Artık özel alanlarınızı oluşturduğunuza ve bunlara bilgi eklediğinize göre, bu bilgileri sitenizin ön yüzünde görüntülemeye hazırsınız.
Burada size iki seçenek göstereceğiz:
- elementor
- functions.php dosyası aracılığıyla özel kod
elementor
WooCommerce özel alanlarınızı görüntülemenin en kolay yolu Elementor Pro ve Elementor WooCommerce Builder'dır. Elementor'un görsel, sürükle ve bırak arayüzünü kullanarak, özel alanlarınızdaki verileri içeren bir veya daha fazla ürün şablonu oluşturabilirsiniz.
Başlamak için Şablonlar → Tema Oluşturucu'ya gidin ve yeni bir tek ürün şablonu oluşturun.
Daha sonra önceden hazırlanmış şablonlardan birini seçebilir veya sıfırdan kendi ürün tasarımınızı oluşturabilirsiniz. Burada biraz yardıma ihtiyacınız olursa, WooCommerce ürün sayfası tasarımının nasıl özelleştirileceğine ilişkin tam kılavuzumuza göz atabilirsiniz.
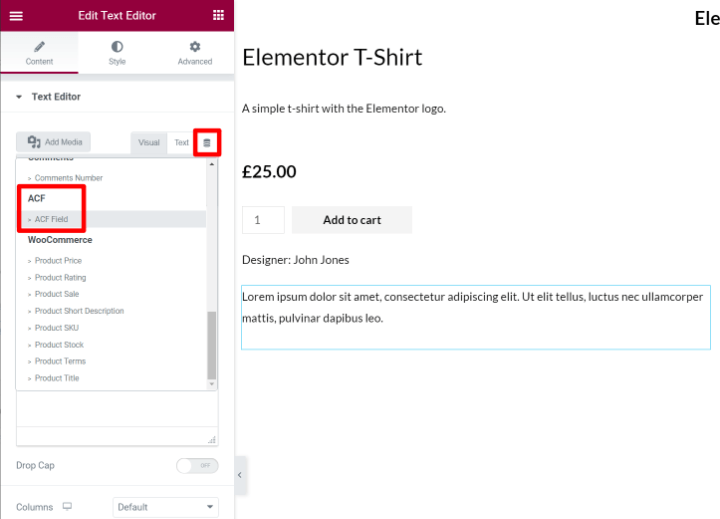
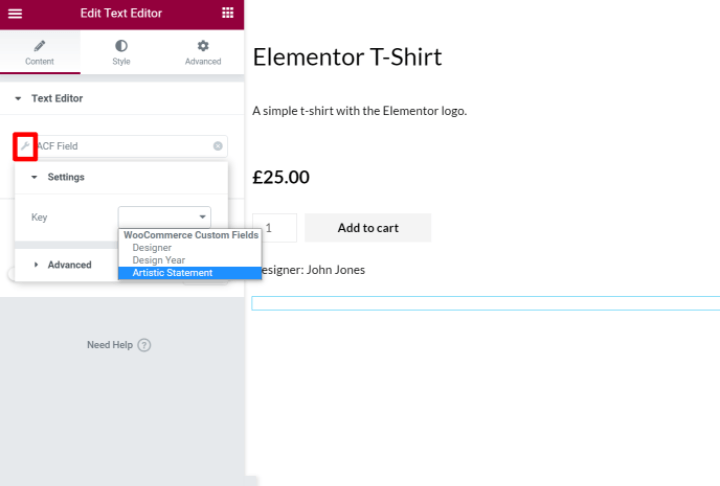
WooCommerce özel alanlarınızı eklemeye hazır olduğunuzda, normal bir Metin Düzenleyici widget'ı ekleyin ve ardından onu dinamik etiketlerle doldurma seçeneğini belirleyin. Dinamik etiketler açılır menüsünde ACF FIeld öğesini seçin:

Bir sonraki ekranda İngiliz anahtarı simgesini tıklayın ve tam olarak görüntülemek istediğiniz özel alanı seçmek için Anahtar açılır menüsünü kullanın:

Özel alandaki bilgilerden önce/sonra statik metin eklemek için Gelişmiş seçenekleri de kullanabilirsiniz.
Ve bu kadar! Elementor artık önizlemesini yaptığınız ürün için özel alan verilerini dinamik olarak çekecektir.
Özel alanlarınızı metinden daha fazlasını doldurmak için de kullanabilirsiniz. Örneğin, bir sayı özel alanı eklediyseniz, bu sayıyı yıldız puanlarını, sayaçları ve daha fazlasını doldurmak için kullanabilirsiniz.
Veya bağlantıları dinamik olarak da doldurabilirsiniz. Örneğin, ürünün belgelerine bir bağlantı içeren özel bir alan oluşturabilir ve bu bağlantıyı tek bir ürün sayfasındaki bir düğmeyi doldurmak için kullanabilirsiniz.
Bu özellik hakkında daha fazla bilgi edinmek için Elementor Pro'daki dinamik içerik kılavuzumuzu okuyabilirsiniz.
Veya bu bilgileri Elementor'da görüntülemenin başka bir yolu için özel alan verilerinizi içeren bir ürün tablosu da oluşturabilirsiniz.
Elementor'daki Ürün Giriş Alanları Ne Olacak?
Yukarıdaki eklentilerden biriyle (bahsettiğimiz resmi Ürün Eklentileri eklentisi gibi) özel ürün giriş alanları oluşturduysanız, bu eklentiler genellikle bu alanları mağazanızın ön yüzünde otomatik olarak görüntüler; bunları Elementor şablonlarınıza manuel olarak eklemeniz gerekir.
Elementor'da, bu eklenti alanları genellikle tasarımlarınızda Sepete Ekle widget'ını eklediğiniz her yerde görüntülenir. Dolayısıyla, onları hareket ettirmek isterseniz, Sepete Ekle widget'ının yerleşimini ayarlayabilirsiniz.
Functions.php Dosyası
Kodlamayı biliyorsanız, alt temanızın functions.php dosyasını veya Code Snippet gibi bir eklentiyi kullanarak ürün sayfasına WooCommerce özel alanları da ekleyebilirsiniz. Ancak karmaşık olduğu için çoğu kişiye bu yöntemi önermiyoruz.
Kurmak için yalnızca kodu anlamanız gerekmeyecek, aynı zamanda gerçek zamanlı bir görsel ön izleme elde etmeyeceksiniz ve alanlarınızı yerleştirmek zor olacaktır. Bu nedenle Elementor, çoğu mağaza sahibi için daha iyi bir seçenektir.
Manuel kod yöntemini kullanmak istiyorsanız, özel bilgilerinizi yerleştirmek için WooCommerce kancalarına güveneceksiniz. "Kancalara" aşina değilseniz, temel olarak WooCommerce mağazanızın belirli bölümlerine kod veya içerik eklemenize izin verirler.
Örneğin, ürün başlığının yukarısında, ürün başlığının altında, sepete ekle düğmesinin altında vb. içerik enjekte etmek için farklı kancalar bulabilirsiniz.
Başlamak için, özel alanlarınızdan içerik enjekte etmek istediğiniz konum için kancayı seçmek isteyeceksiniz. Bu konumları görselleştirmeyi kolaylaştırmak için Business Bloomer'ın mükemmel görsel WooCommerce kanca kılavuzunu kullanabilirsiniz.
Kullanmak istediğiniz kancayı bulmanın yanı sıra, alanınızı ACF'den görüntülemek için PHP'ye de ihtiyacınız olacak. Bunu nasıl alacağınızdan emin değilseniz, ACF'nin çok ayrıntılı belgeleri vardır.
Ardından, alanı görüntülemek için aşağıdaki gibi bir kod parçacığı kullanabilirsiniz; burada insert_hook_location , kullanmak istediğiniz kanca konumudur ve field_name , ACF'den gelen alan adı bilgisidir:
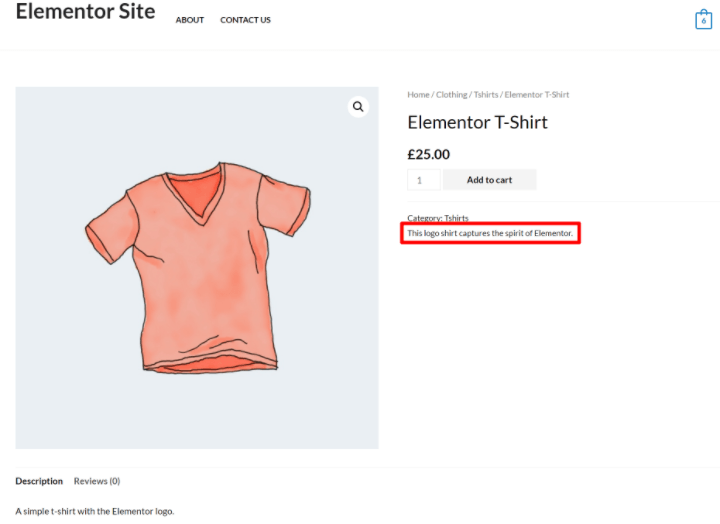
Örneğin, aşağıdaki snippet, WooCommerce ürün meta ayrıntılarının altında sanatsal ifade özel alanını görüntüler:
Mağazanızın ön yüzünde şöyle görünebilir:

Ek özel alanları görüntülemek için işlemi tekrarlayabilirsiniz.
WooCommerce Özel Alanlarına Başlayın
WooCommerce özel alanlarının nasıl kullanılacağını anlamak, özel, optimize edilmiş WooCommerce mağazaları oluşturmak için gerçekten yararlıdır.
Bunları, arka uç kontrol paneline ek ürün verileri girmek ve bu bilgileri ön uç sitenizde görüntülemek için yapılandırılmış bir yol sunmak üzere kullanabilirsiniz. Ya da alışveriş yapanların ürünlerinizi özelleştirmesine izin vermek için özel giriş alanları da oluşturabilirsiniz.
Ek ürün verileri için özel alanlar oluşturmak üzere Gelişmiş Özel Alanlar (ACF) gibi bir eklenti kullanabilirsiniz, özel giriş alanları ise özel bir ürün eklentisi eklentisi gerektirir.
Ardından, bu özel alanları mağazanızın ön yüzünde görüntülemenin en kolay yolu için Elementor ve Elementor WooCommerce Builder'ı kullanabilirsiniz. Elementor ile, özel alanlarınızdan sınırsız dinamik bilgi içeren kendi özel ürün şablonlarınızı oluşturabilirsiniz - kod gerekmez.
Mağazanızda WooCommerce özel alanlarının nasıl kullanılacağı hakkında hala sorularınız mı var? Bir yorum bırakın ve bize bildirin!
web sitesi
Anında