Web Sitenizde Sayfa Deneyimine Neden Öncelik Vermeniz Gerekiyor?
Yayınlanan: 2020-06-06
Koronavirüs pandemisinden net olan bir şey var - internet ve ona erişim çok önemli. Yerinde barınma düzenleri insanları evde tutarken, internet çalışmak, öğrenmek, sosyalleşmek ve evden ihtiyaç maddeleri satın almak için önemli bir araç haline geldi. Pew Research araştırmasında , Amerikalıların %53'ü koronavirüs pandemisi sırasında internetin gerekli olduğunu söylüyor.
Trafik arttıkça, kullanıcılar arasında bağlantı sorunları yaygınlaştı. Video konferans , iş, çevrimiçi alışveriş, derslere katılmak, çevrimiçi oyunlar oynamak ve daha fazlası için evdeki internet bağlantısını kullanan birçok insanla birlikte, ağdaki talep arttı. Bu yüksek talep, ağ tıkanıklığına ve yüksek gecikmeye neden olur. Ve bu sorunlar, çevrimiçi oyunlarda senkronize olmayan video, görüntülü aramalarda donmuş veya gecikmeli ses, yavaş web sitesi yükleme hızı ve daha fazlası olarak kendini gösterir. Genel olarak, bağlantı sorunları birçok çevrimiçi ziyaretçi için kötü web sitesi kullanıcı deneyimine neden oldu.
Google , mevcut krizin hemen ardından, 2021'de bir sıralama faktörü olarak sayfa deneyimini kullanacağını duyurdu. Arama motoru, yeni algoritma kullanıma sunulmadan önce web sitelerine 6 ay önceden uyarı vereceğini söylüyor. Sayfa deneyimi sinyali, kullanıcıların bir web sayfasını kullanma etkileşimini ve deneyimini nasıl algıladıklarını ölçecektir.
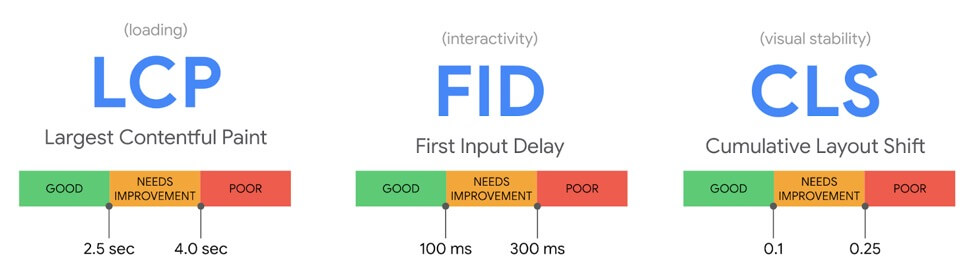
Temel web hayati değerleri, sayfa deneyiminin ölçülmesinin temeli olacaktır. 3 temel kullanıcı metriğinden oluşur:

- En Büyük İçerikli Boyama , algılanan yükleme hızını ölçer ve ana sayfa içeriğinin yüklendiği zamanı işaretler.
- İlk Giriş Gecikmesi , yanıt vermeyi ve kullanıcıların web sayfasıyla etkileşime girmeye çalışırken (bağlantılara tıklamak gibi) yaşadıklarını ölçer.
- Kümülatif Düzen Kayması , görsel kararlılığı ve bir sayfanın içeriğinde ne kadar beklenmeyen düzen kayması meydana geldiğini ölçer.
Bu, Web Sitesi Optimizasyon Çabalarınızı Etkiler mi?
Kısa cevap evet !
Google bu yeni sinyali henüz uygulamamış olsa da, değişiklik kullanıma sunulmadan önce optimizasyon uzmanlarının kullanıcı deneyimi iyileştirmeleri için bu yönergeleri kullanması önemlidir.
Web sitesi kullanıcı deneyimini geliştirmek, müşteri memnuniyetine ve satışların artmasına neden olur. Çok fazla trafiğiniz varsa, şu anda en iyi kullanıcı deneyimini sağlamak da önemlidir. Mutlu bir müşteri her zaman geri döner!
Sayfa deneyimiyle ilgili en iyi şey, olağanüstü optimizasyon özellikleri gerçekleştirmenizi gerektirmemesidir. Web sitesi yükleme süresini iyileştirmek, görsel öğelerin ve düzenlerin nasıl çalıştığını iyileştirmek yeterlidir.
Google, web sitenizin sayfa deneyimini izlemek ve geliştirmek için kullanabileceğiniz araçlar bile sağlamıştır:
- Sayfa Hızı Analizleri
- Chrome Kullanıcı Deneyimi Raporu
- Search Console (Önemli Web Verileri raporu)
Sayfa Deneyimini Hemen Geliştirme Adımları
Web sitenizde kullanıcı deneyimini iyileştirmeye başlamak için bazı basit adımlar şunlardır:
1. Bir CDN kullanın
İçerik Dağıtım Ağları, kullanıcılara içerik sunmak için onlara yakın sunucular kullanır, bu da gidiş-dönüş süresini azaltır ve web sitenizin daha hızlı yüklenmesini sağlar. Geniş bir uluslararası kitleye hizmet veriyorsanız, bir CDN kullanmak web sitenizin içeriğini hedef kitlenize yaklaştıracak ve içeriğinizin seyahat mesafesini azaltacaktır. Sunucunuz ve kullanıcılar arasındaki mesafeyi kısaltmak, sayfa yükleme süresini düşürmeye ve web sitenizdeki deneyimlerini artırmaya yardımcı olacaktır.

2. Tembel Yükleme Resimleri
Dosya boyutlarını küçülttüğü için web sitenizdeki resimleri ve diğer görsel içeriği optimize etmek bir zorunluluktur. PNGs/JPEG formatlarını kullanmanın ve resimleri sıkıştırmanın yanı sıra, resim yüklendiğinde sayfa düzeninizi bozmaması için her zaman boyutlar ekleyin. Sonraki adım, web sitenizin hızını artırmak için resimleri tembel olarak yüklemektir.
Bir web sitesinde görüntülerin tembelce yüklenmesi , görünüm alanında olmayan görüntülerin, kullanıcı kaydırma yapana kadar yüklenmeyeceği anlamına gelir. Bu, web sitenizin, bir kullanıcı aşağı kaydırana kadar yalnızca ekranın üst kısmındaki içeriği yüklediği anlamına gelir.
Örneğin, trafiği yüksek bir e-ticaret web sitesi , sitelerindeki resim özelliklerinin ağırlığını azaltmak için bu yöntemi kullanabilir. Uygulandıktan sonra, bir ürünü görüntülerken sayfanın en altına gitmeyen kullanıcılara ilgili ürünlerin resimleri gösterilmeyecektir. Bu, web sitesi yükleme süresini hızlandıracaktır.
3. Kodunuzu Optimize Edin
Yapabileceğiniz başka bir kullanıcı deneyimi geliştirmesi, sayfa yükleme sürelerini azaltmak için kod yorumlarını, virgülleri, boşlukları, biçimlendirmeyi vb. kaldırmaktır.
Web sitenizi yavaşlatan komut dosyalarını bulmak için bu Sayfa Hızı aracını kullanarak daha da ileri gidebilirsiniz. Tarayıcılar, HTML'yi işlemek ve bir web sayfası oluşturmak için bir DOM (Belge Nesne Modeli) ağacı oluşturur. Bu süreçte tarayıcı bir komut dosyasıyla karşılaşırsa, bu komut dosyasını çalıştırmak için işlemeyi duraklatır. Ve bu, web sayfasının hızını önemli ölçüde yavaşlatabilir.
Komut dosyası önemliyse, komut dosyasını doğrudan gerektiğinde yüklenecekleri sayfanın HTML koduna ekleyebilirsiniz. Değilse, diğer tüm öğeler oluşturulana kadar komut dosyasını erteleyin. Bunu yapmanın en iyi yolu, sayfanızı eşzamansız olarak yüklemektir.
Oluşturmayı engelleyen komut dosyalarını azaltmak için .js ve .css dosyalarını da birleştirebilirsiniz.
4. Önbelleğe Almayı Etkinleştir
Bir kullanıcı web sitenizi her ziyaret ettiğinde bir ağ üzerinden kaynakları getirmek ve indirmek pahalıdır ve zaman kaybettirir. Böylece tarayıcılar bu işlemi hızlandırmak için bilgileri önbelleğe alır.
Tarayıcılar görüntüleri, JavaScript dosyalarını, Stil Sayfalarını ve diğer özellikleri saklar, böylece bir kullanıcı sitenizi tekrar ziyaret ettiğinde bir web sitesini sıfırdan yüklemek zorunda kalmaz. Bu, geri gelen bir kullanıcı ziyaret ettiğinde web sitenizin hızını artırır. Çoğu web sitesi hız testi aracı , web siteniz için tarayıcı önbelleğini kontrol etmenin ve optimize etmenin yollarını sunar.
Web sitesi yükleme süresini kısaltmak için CDN'nizi kullanarak sunucu düzeyinde önbelleğe almayı da etkinleştirebilirsiniz.
5. Reklam ve İçerik Yerleşimine Dikkat Edin
Web sayfası düzeninizi değiştirmekten kaçınmak için içeriği ve reklam alanlarını web sitenizde nereye yerleştirdiğinize dikkat edin. Kayıt formları gibi açılan dinamik içerik, GDPR bildirimleri, görünümün üstünde veya altında göründüklerinde sayfa düzenini bozar. Açılır pencereniz için yeterli alan ayırmak en iyisidir, böylece sayfanızdaki diğer içeriği bozmaz.
Sayfadaki içeriği ve görsel düzeni önemli ölçüde değiştirebileceğinden, reklamları görünümün en üstüne yerleştirmekten kaçının. Bunun nedeni, en üste yerleştirilen reklamların genellikle sayfadaki içeriğin değişmesine neden olacak daha fazla öğe içermesidir. Ayrıca, kullanıcılar, geldikleri içerikten önce bir reklam görmekten hoşlanmayabilir.
Çözüm
Web sitesi kullanıcı deneyimini iyileştirmek için adımlar atmak, artık sadece mutlu müşterilerde işe yaramıyor. Ayrıca, Google Sayfa Deneyimi Algoritması kullanıma sunulduğunda içeriğinizin sıralamasına yardımcı olarak da işe yarayacaktır. Ve erken başlamak, değişim geldiğinde çabalamaya devam etmeyeceğiniz anlamına gelir.