Görsel Hiyerarşi Yaratmak: Dikkat Çekme Sanatı
Yayınlanan: 2017-03-15"Bunu çöpe mi atayım yoksa okumalı mıyım?" Araştırma konuları, bir doğrudan posta parçasını incelerken merak ediyor. Baştan aşağı mektubu değerlendirirler ve sadece 11 saniye sonra bir karar verirler.
Bu süre zarfında, Münih Doğrudan Pazarlama Derneği'nden deneyciler, deneklerin gözlerinde tuhaf bir şey fark ettiler. Her kelimeyi art arda okuyarak doğrusal bir yol izlemezler, bunun yerine harfin gövdesinde farklı noktalara atlarlar. Peki neye bakıyorlardı?
Cevap, "görsel hiyerarşi" denen şeyin yardımıyla dönüşüm sağlayan bir tıklama sonrası açılış sayfası oluşturmanın anahtarıdır. Bunu tam olarak anlamak için, üç psikoloğun Gestalt Psikolojisinin temellerini oluşturmaya başladığı 1912 Almanya'sına gitmemiz gerekecek.
Gestalt Psikolojisi ve görsel hiyerarşinin temeli
Bir asırdan fazla bir süre önce Alman düşünürler Wolfgang Kohler, Max Wertheimer ve Kurt Koffka insanların dünyayı nasıl algıladıklarını incelemeye başladılar. İsimleri ve “Gestalt Psikolojisi” teorisi tanıdık gelmeyebilir, ancak araştırmalarını kapsayan mesaj:
Russ Dewey, "Bütün, parçalarının toplamından farklıdır" , yani bütünün "algı sisteminde bağımsız bir varlığı vardır" diyor.
Başka bir deyişle, üç adam, insanların çevrelerini bireysel ve eşit olarak algılamadıklarını öne sürdüler. Bunun yerine, onları bir bütün olarak anlamlandırmak için belirli şekillerde düzenleriz.
Tweetlemek için tıklayın
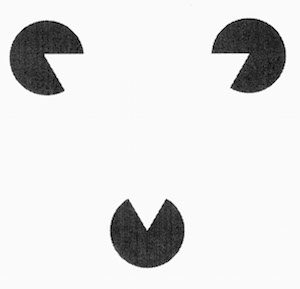
Örneğin aşağıdaki görüntüyü alın. Ne görüyorsun?

Muhtemelen kısmen çizilmiş üç daire ve aynı zamanda merkezde hiç olmayan ters bir üçgen fark etmişsinizdir. Tamamlanmamış daireler üçgenin köşelerini oluşturur ve zihniniz kenarları doldurur. Buna "yanıltıcı kontur" denir ve Koffka'nın "bütün, parçalarının toplamından farklıdır" derken tam olarak ne demek istediğini örneklemektedir. Bu görüntüde kısmen çizilmiş üçten fazla daire var. Birlikte, oldukları gibi konumlandırılan bu daireler beyaz bir üçgen oluşturur.
Araştırmalarından, üç adam sekiz algısal organizasyon yasası yarattı - insanların bir grubun bileşenlerini bir bütün olarak görme biçimleri. Diğerlerinden daha fazlası, insanların tıklama sonrası açılış sayfanızda önemli bilgileri bulma şekliyle ilgilidir.
benzerlik kanunları
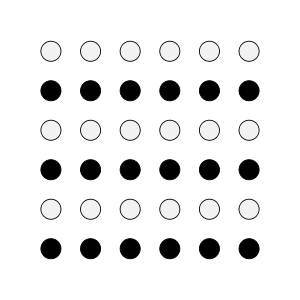
Benzerlik yasası, benzer şeylerin birlikte gruplanmış gibi göründüğünü belirtir. Aşağıdaki resimde ne görüyorsunuz?

“36 daire” veya “6 sıra daire” veya “6 sütun daire” dediyseniz, azınlıktasınız. Çoğu insan üç sıra siyah daire ve üç sıra beyaz daire görür. Her sıra aynı renk ve şekle sahip olduğu için bütün içinde kendi grubunun bir parçası olarak görülür.
Aynı zamanda, benzer şeyleri bir arada gruplama eğilimi nedeniyle, gruba benzemeyen şeyleri de fark ederiz. Gestalt psikologları bu farklılıkları "anomaliler" olarak adlandırdılar.

Yukarıdaki görselde birbirine benzeyen tüm yeşil elmaları bir arada gruplandırıyoruz ve kırmızı olan bir anomali olarak öne çıkıyor. Bu anomali boyut, renk veya şekil olarak farklı olsa da grubun geri kalanından farklı olduğu için dikkatimizi çekiyor.
Öğeleri algısal olarak gruplandırma süreci, Münih Doğrudan Pazarlama Derneği'nden deney yapanların araştırma deneklerinin gözlerinde neyi fark ettiğini açıklayabilir.
Görsel hiyerarşi nedir?
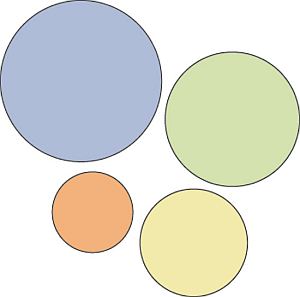
Tuts+'tan Brandon Jones, insanların "eşit fırsat gören" olmadığını söylüyor. Sadece gruplar arasındaki farklılıkları fark etme eğiliminde değiliz, aynı zamanda bu farklılıklardan önem hakkında çıkarımlarda bulunma eğilimindeyiz. Örneğin, bu resimdeki daireleri sıralayın:

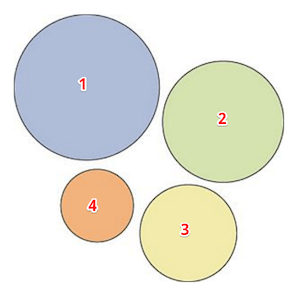
Onlar hakkında hiçbir şey bilmeden, muhtemelen onları şu şekilde sıraladınız:

Ve bunun nedeni, en büyük dairenin en çok dikkati çekmesi, ardından ikinci en büyük dairenin vb. Şimdi benzer bir prensibi sayfadaki kelimelere uygulayalım.
Bu en önemli cümledir. Bu en önemli cümledir. Bu en önemli cümledir. Bu en önemli cümledir. Bu en önemli cümledir. Bu en önemli cümledir.
Bu alıntıda, gözleriniz muhtemelen anormalliğe çekildi. Biçimlendirilmemiş cümleleri bir arada gruplandırdınız ve koyu yazılan sözcükler göze çarpıyordu. Boyut farklılıklarını ortaya koyduğunuzda, dikkat başka yere çekilir.
Bu en önemli cümledir.
Bu en önemli cümledir. Bu en önemli cümledir. Bu en önemli cümledir. Bu en önemli cümledir. Bu en önemli cümledir. Bu en önemli cümledir.
Bu kez, paragraf içindeki koyu yazılmış sözcükleri fark etmeden önce, muhtemelen üstteki daha da büyük, koyu yazılmış sözcükleri gördünüz. Daha da öne çıkmalarını sağlamak için kelimeleri renk ve konumla değiştirmeye devam edebiliriz, ama siz anladınız. "Farklı" dikkat çeker ve dikkat, tıklama sonrası açılış sayfanızdaki en önemli bilgilere verilmesini istediğiniz şeydir.
Tasarımdaki farklılıklar sayesinde, ziyaretçilerinizin gözlerini, örneğin değer teklifiniz, ürününüzün faydaları ve harekete geçirici mesaj gibi dönüşümleri artırmada merkezi olan pazarlama mesajlarına stratejik olarak çekebilirsiniz. Bu dikkat çekici stratejiler “görsel hiyerarşiyi” oluşturur.
Bu hiyerarşi içinde en önemli bilgi, ziyaretçilerinizin gözlerinin sayfada ilk önce nereye odaklandığıdır ve ardından en önemli ikinci bilgi, gözlerinin bir sonraki nereye odaklandığıdır, vb. Farkına bile varmadan, bu unsurları zihinsel olarak farklılıklara göre çok önemliden gereksize doğru sıralarlar.
Web'de ve web dışında okuma stilleri
Şimdi, deneklerin bir satış mektubunu sadece 11 saniye içinde çöpe atmayı veya okumayı seçtikleri Münih Doğrudan Pazarlama Derneği deneyini tekrar gözden geçirelim. Tasarım farklılıkları nedeniyle çok hızlı karar verebildiler.
İlk olarak, gözleri sayfadaki en önemli bilgi olarak algıladıkları şeye atladı: başlıklar ve fotoğraflar. Ardından başlıklar, madde işaretli listeler ve kısa paragraflar dikkat çekti. Uzun, biçimlendirilmemiş kopya, sindirildiyse bile en son sindirildi.
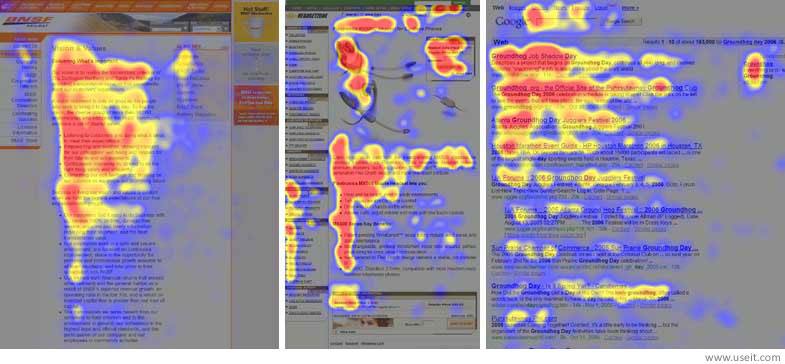
O zamandan beri, çok sayıda çalışma, en önemlisi "F-Shaped Pattern"i doğuran Nielsen Norman Group araştırması olmak üzere bulguları güçlendirdi. Grup, binlerce web sayfasındaki 232 kişinin bakışını takip ettikten sonra şunları buldu:
- İlk kullanıcılar sayfanın üst kısmını okuyarak "F" şeklinin üst yatay çubuğunu oluşturur.
- Ardından, insanlar "F" nin alt yatay çubuğunu oluşturmak için alt başlıkları okuyarak sayfada daha da ilerlerler.
- Son olarak, kullanıcılar sol tarafı tarayarak "F" harfinin dikey gövdesini oluşturur.
Şöyle bir şeye benziyordu:

Yine de "F-şekilli" adı biraz yanıltıcıdır. Araştırmacıların açıkladığı gibi, internet kullanıcılarının okuma kalıpları her zaman çok düzgün değil:

Açıkçası, kullanıcıların tarama modelleri her zaman tam olarak üç bölümden oluşmaz. Bazen kullanıcılar içeriğin üçüncü bir bölümünü baştan sona okuyarak kalıbın F'den çok E'ye benzemesine neden olur. Diğer zamanlarda ise kalıbı ters çevrilmiş bir L gibi (çapraz çubuk üstte olacak şekilde) yalnızca bir kez baştan sona okurlar. . Bununla birlikte, genel olarak, okuma kalıpları, üst ve alt çubuk arasındaki mesafe değişse de, kabaca bir F'ye benzer.
Daha az metin ağırlıklı sayfalar için "F", "L", "E" veya hatta "Z-biçimli" bir desen olmasına bakılmaksızın, çıkarımlar aynıdır: İngilizce konuşan insanlar soldan sağa okur ve içerikteki farklılıkları tararken yukarıdan aşağıya. Başlıklar, alt başlıklar, resimler, koyu yazılmış sözcükler, başlıklar, listeler — bunlar, standart biçimlendirilmemiş metinden farklı öğelerdir.
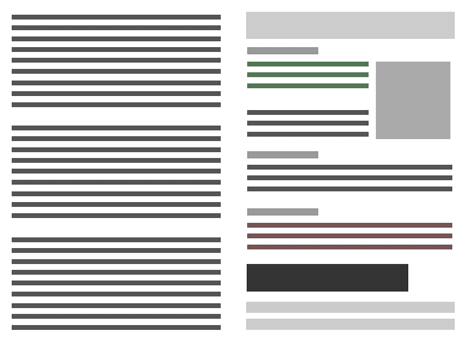
Aşağıdaki sahte sayfalara bakın:

Gerçek kelimeler içermezler, ancak muhtemelen sağ kelimeyi sol kelimeden daha iyi organize edebilirsiniz. Sağdaki, F modeli okuma stilini barındırırken, soldaki, içeriğini hiçbir şekilde görsel bir hiyerarşi içinde düzenlemez.
Sol sayfadakiler gibi metin bloklarının nadiren okunduğunu araştırmalardan zaten biliyoruz. Peki seninkinin yaptığından nasıl emin olacaksın?
Farklılıkları göz önünde bulundurarak tasarlayın
CXL'den Peep Laja, görsel bir hiyerarşi oluşturmaya başlamadan önce bir hedefe ihtiyacınız olduğunu söylüyor:
İş hedefinize göre web sitenizdeki öğeleri sıralamanız gerekir. Belirli bir hedefiniz yoksa, neye öncelik vereceğinizi bilemezsiniz.
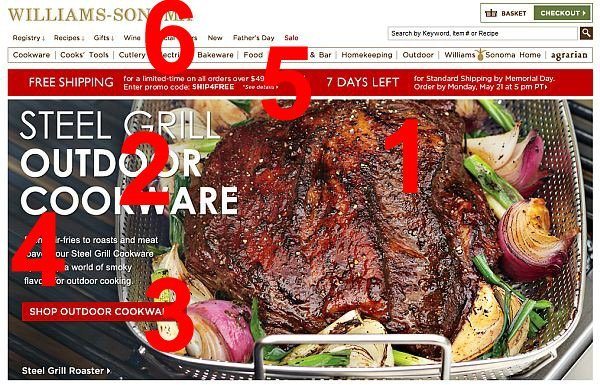
Aşağıdakileri göstermek için bir Williams Sonoma ana sayfasının ekran görüntüsünü kullanıyor:

En büyük dikkat çekici şey, büyük et parçası (beni istememi sağla), ardından başlık (ne olduğunu söyle) ve harekete geçirici mesaj düğmesi (anla!). Dördüncü sırada, başlığın altındaki bir metin paragrafı, beşinci sırada ücretsiz gönderim başlığı ve en üstte gezinme yer alır. Bu görsel hiyerarşi iyi yapılmış.
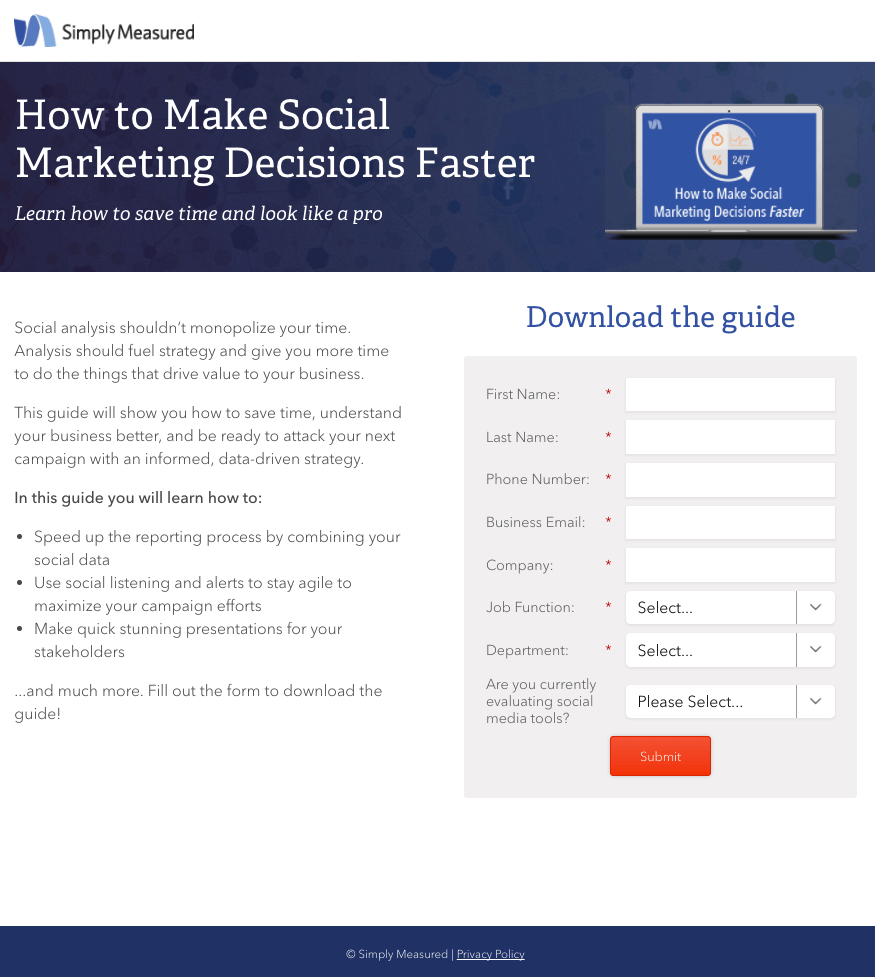
Ancak, tıklama sonrası açılış sayfanızda gezinme menüsü olmamalıdır. Yani dikkat biraz farklı çekilecek. Simply Measured'ın tıklama sonrası açılış sayfasına bir göz atalım:

Gözlerin ilk nereye indi? Sonraki? Geçen? Tahmin etmemiz gerekirse, şunu söylerdik…
- Başlık: "Sosyal Pazarlama Kararları Nasıl Daha Hızlı Alınır?"
- Alt başlık: "Nasıl zaman kazanacağınızı ve bir profesyonel gibi görüneceğinizi öğrenin."
- Kalın yazılmış metin: "Bu kılavuzda nasıl yapılacağını öğreneceksiniz..."
- Kalın metnin altındaki madde işaretli kopya.
- Harekete geçirici mesaj: "Gönder."
Bu, harika bir görsel hiyerarşi örneğidir çünkü bilgileri ziyaretçilerle en alakalı sırayla aktarır. İlk olarak, başlık ve alt başlık, teklifin USP'sini fayda odaklı bir şekilde iletir. Potansiyel müşteriler, bu sayfadaki teklifle sosyal kararları nasıl daha hızlı alacaklarını öğreneceklerini hemen anlıyor.
Bundan sonra, sayfanın sol tarafını tipik F-düzeninde tarayan ziyaretçiler, onları madde işaretli listeye yönlendiren kalın yazının farkına varırlar;
Son olarak, potansiyel müşteriler biraz daha aşağıyı tarar, ardından sayfa boyunca dikkat çekmek için sayfadaki diğer öğelerden farklı renklendirilmiş harekete geçirici mesaj düğmesini gördükleri yerde tararlar. Tekliflerini nasıl talep edeceklerini bilmelerini sağlar.
Gövde kopyası, bu üç unsur üzerinde sabitlendikten sonra tam olarak okunabilir, ancak okunamayabilir - bu nedenle en önemli bilgilerinizin öne çıkmasını sağlamak önemlidir. Bu sırayla, görsel hiyerarşiniz en azından:
- Bir başlıkla dikkat çekin ve ziyaretçilere sayfanızın geri kalanını neden okumaları gerektiğini bildirin.
- Kalın harflerle, madde işaretli metinle ve küçük paragraflarla teklifinizin yararlarını kısaca detaylandırın.
- Harekete geçirici mesajla onlara teklifi nasıl talep edeceklerini gösterin.
Peki bunu tasarım öğeleriyle tam olarak nasıl yapıyorsunuz? "Farklı"nın dikkat çektiğini ve bunun da önemi ifade ettiğini biliyorsunuz ama görsel bir hiyerarşi oluştururken hangi tasarım öğelerini kullanmalısınız?
Görsel hiyerarşiyi etkileyen özellikler
Serbest tasarımcı ve yazar Steven Bradley'e göre, sayfanızda görsel hiyerarşi oluşturmak için beş özellik değiştirilebilir:
- Boyut - Beklediğiniz gibi daha büyük elemanlar daha fazla ağırlık taşır
- Renk — Nedeni tam olarak anlaşılamamıştır, ancak bazı renklerin diğerlerinden daha ağır olduğu algılanmaktadır. Kırmızı en ağır, sarı ise en hafif gibi görünüyor.
- Yoğunluk - Belirli bir alana daha fazla öğe yerleştirmek, o alana daha fazla ağırlık verir
- Değer — Daha koyu bir nesne, daha hafif bir nesneden daha fazla ağırlığa sahip olacaktır.
- Beyaz boşluk — Pozitif boşluk, negatif boşluktan veya beyaz boşluktan daha ağırdır
Tıklama sonrası açılış sayfanızda bu öğeleri kullanma dereceniz, ziyaretçilerinizin gözlerinin nereye odaklanacağını etkiler. Görsel hiyerarşinizi oluşturmak için bunları nasıl kullanacağınız aşağıda açıklanmıştır:
- Boyut: Başlığınız, sayfanızdaki en büyük metin olmalıdır. Bir tane varsa, alt başlık ikinci en büyük olmalıdır. Sayfanız uzunsa içeriği ayırmak için kullandığınız alt başlıklar bundan daha küçük olmalı ve en küçüğü biçimlendirilmemiş gövde kopyası olmalıdır.
- Renk: Bu öğe, harekete geçirici mesajınız için çok önemlidir. Renk şeması, ziyaretçinizi düğmenize yönlendirmede büyük rol oynar. Buradaki anahtar kontrasttır. Simply Measured tıklama sonrası açılış sayfasında, turuncu rengin birincil olarak mavi ve beyaz olan bir sayfada yalnızca bir kez göründüğüne dikkat edin. Bu, CTA düğmesinin ziyaretçi için son derece fark edilebilir olmasını sağlar.
- Yoğunluk: Williams-Sonoma sayfasına tekrar bakın. Başlık ve harekete geçirici mesaj, öne çıkan görselin üzerine bindirilir. Tasarımcılar, tüm bu unsurları bu kadar küçük bir alana sığdırarak, yukarıdaki menüden veya afişten daha fazla dikkati buraya çekmişler.
- Değer: Kalın yazılmış sözcükler biçimlendirilmemiş sözcüklerden daha fazla dikkat çeker. Teklifinizin faydalarını tanıtan başlığınız, alt başlığınız ve gövde metniniz, sayfanızdaki metnin geri kalanından daha değerli olmalıdır.
- Beyaz boşluk: Münih Doğrudan Pazarlama Derneği tarafından yapılan çalışmanın sonuçlarını hatırlayın - en büyük dikkat çekici şeylerden biri küçük paragraflardır. Metninizi en fazla üç cümleden oluşan bölümlere "parçalara ayırmak" onu yalnızca daha dikkat çekici kılmakla kalmaz, aynı zamanda okumayı ve akılda tutmayı da kolaylaştırır.
En önemli bilgilerinizi okuyun
Görsel hiyerarşi, ziyaretçilerin tıklama sonrası açılış sayfanızdaki bilgilere öncelik vermesine yardımcı olur. Aşağıdaki özelliklere sahip bir tane oluşturarak ziyaretçilerinizin dönüşüm gerçekleştirmesini sağlayın:
- USP'nizi başlıkta vurgular
- Metin kopyasında teklifinizin faydalarını aktarır
- Potansiyel müşterilerin, CTA düğmenizle teklifinizi nasıl talep edeceklerini bilmelerini sağlar
Görsel hiyerarşinizi hızlı ve kolay bir şekilde tasarlamaya başlayın, bugün bir Instapage Enterprise demosuna kaydolun.
