Scalenut, G2 Güz Lideri 2022 oldu - İçerik Oluşturma Kategorisi
Yayınlanan: 2022-11-29SEO söz konusu olduğunda, üç ana bileşen şunlardır:
- Sayfa İçi SEO
- Sayfa Dışı SEO
- Teknik SEO
Pazarlamacılar genellikle Sayfa İçi ve Sayfa Dışı SEO'ya odaklanırken, üçüncü bileşeni görmezden gelirler. Teknik SEO, SEO'nun ayrılmaz bir parçası haline geldi ve artık sayfa sıralamasından sorumlu.
Bu blogda, teknik SEO'nun özelliklerini, önemini ve bir sayfanın teknik SEO'sunu geliştirmek için ipuçlarını paylaşacağız.
Teknik SEO Nedir?

Teknik SEO, arama motorlarının web sayfalarını kolayca taramasına, dizine eklemesine ve oluşturmasına yardımcı olan bir web sitesinin teknik işlevselliğinin optimizasyonudur.
Teknik SEO, bir sitenin basit anahtar kelimelerin ve trafik hacminin ötesinde birçok yönünü dikkate alır. Tüm cihazlarda optimum bir kullanıcı deneyimi sağlamayı, bilgilerin daha iyi sunumuyla arama motoru sıralamasını iyileştirmeyi ve potansiyel müşterilerin sitenizdeki tüm yolculukları boyunca ilgi çekici içerikle ilgisini çekmeyi amaçlar.
Teknik SEO ve Sayfa İçi SEO ve Sayfa Dışı SEO
Sayfa İçi SEO
Sayfa içi SEO, arama motorlarına (ve okuyuculara) resim alternatif metni, anahtar kelime kullanımı, meta açıklamalar, H1 etiketleri, URL adlandırma ve dahili bağlantı gibi ne hakkında olduğunu söyleyen SEO'nun bir parçasıdır. Her şey sitenizde olduğundan, sayfa içi SEO üzerinde en fazla kontrole sahipsiniz.
Sayfa Dışı SEO
Sayfa dışı SEO, web sitenizi kendi sitenizde barındırdığınız sayfaların ötesinde tanıtma faaliyetini ifade eder. Sayfa Dışı SEO'nun en önemli kısmı backlink oluşturmaktır. Geri bağlantıların miktarı ve kalitesi bir sayfanın PageRank'ini artırır. Diğer tüm faktörler sabit kalırsa, güvenilir bir siteden 10 geri bağlantıya sahip bir sayfa, spam içerikli sitelerden 100 geri bağlantıya sahip bir siteyi geride bırakacaktır.
Teknik SEO
Teknik SEO daha hileli ve bizim kontrolümüzde. HTML ve CSS hakkında bilgi sahibiyseniz, Teknik SEO'yu çözmek zor değildir.
Teknik SEO Neden Önemlidir?

Dünyanın en iyi içeriğine sahip en iyi sitesine sahip olabilirsiniz, ancak teknik SEO'nuz bir karmaşaysa ne olacak?
O zaman sıralamaya girmeyeceksin. Teknik SEO'nun temel amacı, Google ve diğer arama motorlarının sitenizdeki sayfaları taraması, dizine eklemesi ve oluşturmasıdır.
Arama motorlarının yaptığı ilk adım, web sayfanızı dizine eklemek ve taramaktır.
Google, sitenizin tüm içeriğini dizine eklese bile işiniz bitmiş sayılmaz.
Sitenizin teknik SEO için tam olarak optimize edilmesi için sayfalarının güvenli, mobil uyumlu, yinelenen içerikten arınmış ve hızlı yüklenen olması gerekir. Teknolojik optimizasyona katkıda bulunan daha birçok faktör vardır.
Bir site mimarisi olmadan, arama motorları içeriğinizi kolayca bulamaz. Site içeriğiniz ne kadar iyi olursa olsun, arama motoru botlarının onlara ulaşmak için temeli anlaması gerekir.
Teknik SEO Kontrol Listesi

Teknik bir SEO'nun kapsayacağı çok şey vardır. Bazıları önemli olsa da, bazıları daha az önemli olabilir. Her birini ayrıntılı olarak tartışalım:
#1: Sitede Gezinme ve Mimari
Başlangıç olarak, kötü planlanmış site yapısının bir sonucu olarak birçok tarama ve indeksleme zorluğu ortaya çıkar. Dolayısıyla, bu adımı mükemmel bir şekilde yaparsanız, Google'ın sitenizin tüm sayfalarını taraması konusunda endişelenmenize gerek kalmaz.
İkincisi, sitenizin yapısı sitenizi geliştirmek için yaptığınız diğer her şeyi etkiler; URL'lerden site haritalarına, arama motorlarının belirli siteleri dizine eklemesini önlemek için robots.txt kullanmaya kadar.
Sorunsuz site gezintisi oluşturmak için atılması gereken adımlardan bazıları şunlardır:
Düzenli bir site yapısı tasarlayın
Web sitesi yapısı, sayfaların düzenlenme şeklini belirlemede bir anahtardır.
Siteniz düz bir yapıya sahip olmalıdır. Başka bir deyişle, sitenizin sayfalarının tümü birbirinden yalnızca birkaç bağlantı olmalıdır.
Düz bir yapı, Google'ın ve diğer arama motorlarının sitenizin tüm sayfalarını kolayca taramasına olanak tanır.
Düz bir site yapısı, Google ve diğer arama motorları tarafından taramayı kolaylaştırır. Ayrıca yapınızın son derece iyi organize olmasını istiyorsunuz.
İçerik haritası gezintisi ekle
Breadcrumb navigasyonu, bir web sayfasının üst kısmında görünen ve kullanıcıyı ziyaret ettikleri siteler ve mevcut konumlarına nasıl geldikleri hakkında bilgilendiren bir özelliktir.
Bu kırıntı navigasyonu, kullanıcıların basitçe önceki bir sayfaya dönmesine veya web sitelerine geri dönmek için çok sayıda adım atmasına olanak tanır.
Bu gezinme biçimi, bir sitenin altyapısını düzenli tutmak için kullanışlıdır ve kullanıcı için fazladan bir erişilebilirlik katmanı ekler.
#2: Yinelenen ve Zayıf İçerik
Zayıf içeriğe sahip bloglar, makaleler ve web sayfaları, Googlebot tarayıcılarına çalışacak çok az şey sağlar. Belki de sayfada, tarayıcıların sitenizin diğer alanlarına ulaşmasına yardımcı olacak herhangi bir dahili bağlantı yoktur. Sayfa içeriğinin tüketicilerin arama amacını doğru bir şekilde karşılamaması da mümkündür.
Sitenizdeki diğer sayfalara bağlantı vermeyen ve sunduğunuz hizmetlerden gerçekten bahsetmeyen bir sayfa, zayıf içeriğe bir örnektir. Bunun yerine, çalışanlarınızın adlarını ve dahili numaralarını ifade eder.
Yinelenen içerik, web sitenizin başka bir yerinde aynı kopyaya sahip olan bloglar, makaleler veya web sayfaları olarak tanımlanır.
Zayıf içeriğin site sıralamalarınız üzerinde çeşitli etkileri olabilir.
İlk olarak, arama motorları sayfalarınızı etkili bir şekilde dizine eklemeyi zor bulabilir. Bunun nedeni, Google'ın ne hakkında yazdığınızı anlamak için metin ve resimlere ihtiyacı olmasıdır.
İkincisi, zayıf içerik ziyaretçiler için yeterince ilgi çekici veya ilgi çekici olmayabilir. Kullanıcılar sayfanızda aradıkları bilgileri hızlı ve kolay bir şekilde bulamazlarsa, muhtemelen diğer sayfalara geçeceklerdir.
Yinelenen içerik sorunları için de aynı şey geçerli. Google, sayfaları kaldırmak ve siteyi cezalandırmak için yinelenen içeriği katı bir faktör olarak koyar.
Sitenizde yinelenen bir içerik sayfası bulmak için Raven aracı gibi bir site denetim aracı kullanabilirsiniz. Bu araç, sitenizin tamamını tarar ve yinelenen içeriği algılar.
Yinelenen içerik sayfalarını düzeltmek için hızlı çözümlerden bazıları şunlardır:
Muhtemel çözüm, yinelenen içeriğe sahip sayfaları noindex yapmaktır. Noindex etiketi, Google gibi arama motorlarına sayfanın indekslenmemesi gerektiğini bildirir.
Başka bir çözüm de kanonik etiketi eklemektir.
Aynı sayfanın birçok sürümü olduğunda, Google dizine eklemek için birini seçecektir. Bu, standartlaştırma olarak bilinir ve standart olarak seçilen URL, Google'ın arama sonuçlarında gösterdiği URL olacaktır.
Kanonik URL'ler, büyük ölçüde benzer içeriğe ancak küçük varyasyonlara sahip sayfalar için idealdir.
#3: Tarama, İndeksleme ve Oluşturma
Web sitenizin SERP'lerde görünmesini sağlamak için Google'ın web sitenizi tararken, dizine eklerken ve görüntülerken ne yaptığına çok dikkat edin.
Bu süreçlerin her birini ne kadar iyi anlarsanız, teknik SEO stratejiniz insanların ve arama motorlarının ihtiyaçlarını o kadar iyi karşılayabilir. Arama motorlarının ihtiyaçlarını ne kadar karşılarsanız, SERP'lerde sıralama şansınız o kadar yüksek olur.
taranabilirlik
Google, sayfanızı arama sonuçlarında göstermek için ihtiyaç duyduğu tüm verileri çıkarmak için web sitenizin içeriğini tarar.
Web sunucunuz mükemmel bir şekilde kurulmuşsa, bu işlem site hızını çok fazla etkilememelidir. Ancak, çok miktarda metin veya çok sayıda resim içeren sayfalarınız varsa, Google'ın bunları taraması ve dizine eklemesi daha uzun sürebilir.
Kötü kodlanmış bir CMS, genellikle XML ve JSON verilerini düzgün şekilde döndürmeyeceğinden tarama sorunlarına da neden olabilir. Bu, Google'ın arama sonuç sayfalarında ya hata vermesine ya da çok düşük kaliteli sonuçlar vermesine neden olacaktır.
Google, belirli sayfaları, gönderileri, bölümleri vb. tanımlayan kodları arayarak web sitenizi dizine ekler. Bu kodlardan (binlerce) çok var, ancak üç tanesine odaklanacağız: URL'ler, meta etiketler ve başlık etiketleri.
Taranabilirliği iyileştirmek için bazı hızlı ipuçları:
- XML site haritaları oluşturun: XML Site Haritası, arama örümceklerinin web sayfalarınızı anlamasına ve taramasına yardımcı olur. Bunu bir web sitesi haritası gibi düşünebilirsiniz. İşiniz bittiğinde, site haritanızı Google Search Console ve Bing Web Yöneticisi Araçları'na yükleyin. Web sayfalarını ekleyip kaldırırken site haritanızı güncel tutun.
- Tarama bütçesini en üst düzeye çıkarın: Sitenizde arama botlarının tarayacağı sayfalar ve kaynaklar, tarama bütçeniz olarak adlandırılır. Tarama bütçeniz sınırlı olduğundan, önce en kritik sayfalarınızın tarandığından emin olun.
- URL yapısını kurun: Tüm sayfalarınızda aynı URL yapısını kullanın. Örneğin, "Sayfam" adlı bir sayfa oluşturun ve sitenizdeki diğer tüm sayfalar için aynı URL'yi (http://mydomain.com/MyPage) kullanın. Bu, Google'ın sayfalarınızı daha iyi dizine eklemesine ve arama sonuçlarındaki sıralamanızı iyileştirmesine yardımcı olacaktır.
endekslenebilirlik
Google, web sitenizi dizine ekledikten sonra, bu bilgileri arama sonuçlarında belirli sayfaları ve gönderileri görüntülemek için kullanabilir.

Dizin oluşturma oldukça güvenilir bir işlemdir - çoğu web sitesi, Google onları ilk kez taradığında dizine eklenmiş olarak görünür. Ancak, web sitelerinin sahipleri onları manuel olarak güncelleyene veya başka biri onlar adına işlem yapana kadar (yeni URL'ler eklemek gibi) dizine dahil edilmeyebileceği bazı durumlar vardır.
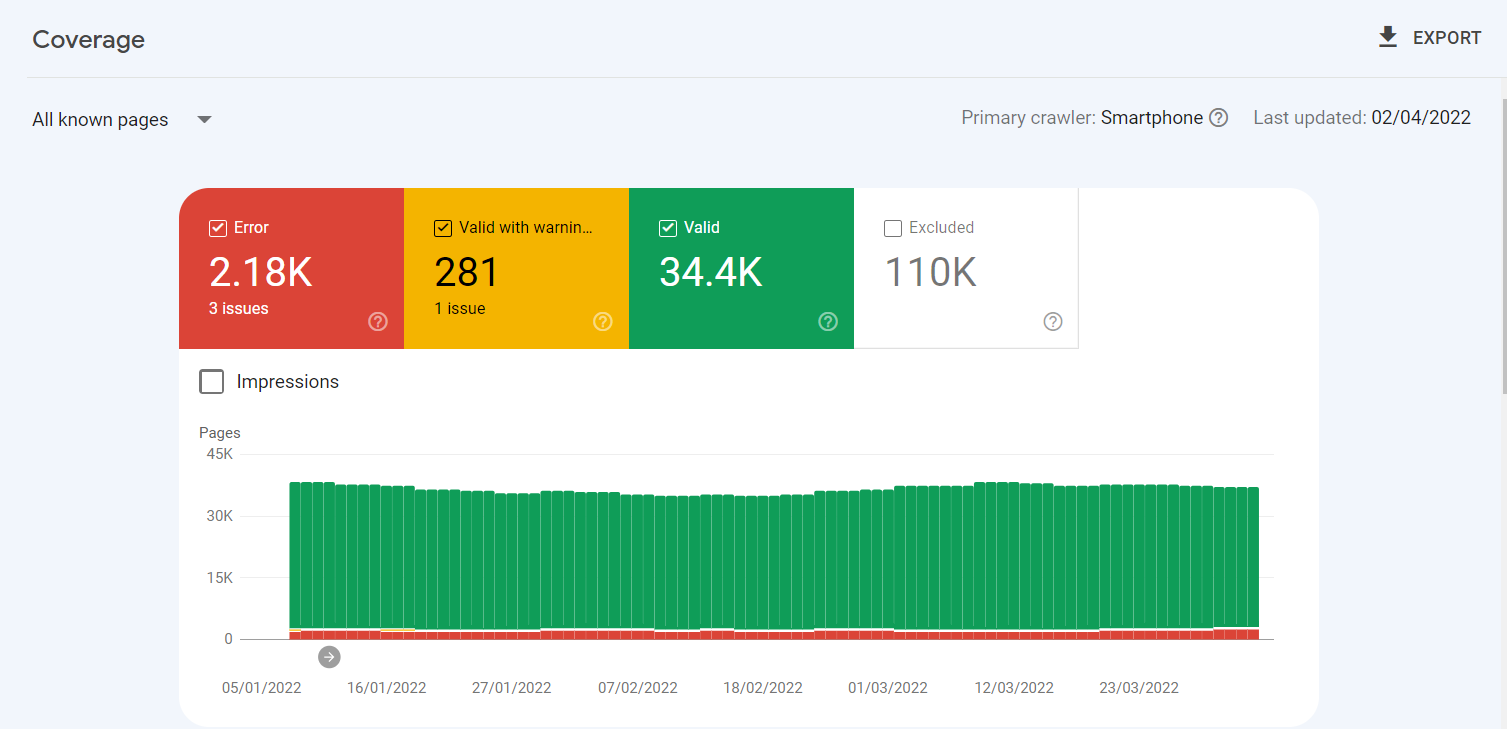
Sitenizdeki sayfaların dizine eklenip eklenmediğini kontrol etmek için Google web yöneticisi aracı olan Google Search Console'u (GSC) kullanabilirsiniz.
GSC'de, sol kenar çubuğundaki kapsama bölümüne gidin. Kapsam bölümü, indeksleme sorunları olan tüm sayfaları gösterir.

Web sitenizdeki indeksleme sorunlarını düzeltmek için hızlı bir kontrol listesi:
- Arama botlarının sayfalara erişiminin engelini kaldırın.
- Yönlendirmelerinizi denetleyin.
- Sitenizin mobil duyarlılığını kontrol edin.
- HTTP hatalarını düzeltin.
işlenebilirlik
Google, web sitenizi sonuçlarına dahil edip etmemeye karar verirken başka bir faktörün ne kadar iyi işlendiğini göz önünde bulundurur.
Kolayca erişilebilen bir site tamamen işlenmiş olarak kabul edilir.
Bazı faktörler sayfanın oluşturulmasını etkiler. Bunlar olabilir:
- Sunucu performansı: Sunucu yükü, sunucu yanıt süresi ve barındırma kapasitesi, sayfa oluşturmayı değerlendirirken dikkate alınması gereken önemli faktörlerdir. Düşük performans, kullanıcıların web sitenizdeki deneyimlerinin sinir bozucu veya yavaş olmasına neden olabilir.
- Sayfa boyutu ve yükleme süresi: Yavaş bir sayfa yükleme süresi, botların sitenizi görmesini engelleyerek veya önemli içeriğin eksik olduğu, kısmen yüklenmiş sürümleri taramasına neden olarak bir sunucu sorununa neden olabilir. Botlar, belirli bir kaynak için ne kadar tarama bütçesi olduğuna bağlı olarak sayfaları yüklemek, oluşturmak ve dizine eklemek için karşılaştırılabilir miktarda kaynak harcayacaktır.
- Javascript oluşturma: Google, JavaScript'i (JS) işlemede sorun yaşadığını kabul eder, bu nedenle erişilebilirliği artırmak için önceden oluşturulmuş içeriğin kullanılmasını önerir. Google ayrıca, JS'ye erişmek ve aramayla ilgili sorunları çözmek için botların nasıl çalıştığını bulmanızda size yardımcı olacak bir dizi kaynağa da sahiptir.
- Sayfa derinliği: Site yapınızdaki sayfa derinliği, sitenizin kaç katmanı olduğunu veya ana sayfanızdan kaç tıklama uzakta olduğunu ifade eder. Mantıksal bir hiyerarşiyi korurken site mimarinizi olabildiğince basit tutun. Bazen çok katmanlı bir site kaçınılmazdır. Bu gibi durumlarda, iyi organize edilmiş bir site, sığlığın önüne geçmelidir.
- Yönlendirmeler: Trafiği bir sayfadan diğerine yönlendirmeye karar verdiğinizde bir bedel ödersiniz. Yönlendirmeleriniz düzgün ayarlanmamışsa, taramayı yavaşlatabilir, sayfa yükleme süresini azaltabilir ve hatta sitenizi kullanılamaz hale getirebilir. Tüm bu nedenlerden dolayı yönlendirmeler minimum düzeyde tutulmalıdır.
#4: Sayfa Hızı
İnternetin ilk günlerinde arama motorları için web sitesi sayfalarının oluşturulması daha kolaydı. Programlama basitti ve sitenin öğeleri minimum düzeydeydi.
JavaScript ve CSS sayesinde artık web geliştiricileri için çok daha fazla şey yapılabilir. Web içeriği daha zengin ve dinamik hale geldikçe sayfa hızı, kullanıcı deneyiminde (ve içeriğinizin SERP'lerde ne kadar iyi sıralandığı konusunda) daha kritik bir bileşen haline geliyor.
Sitenizde ne kadar çok yüklü JavaScript varsa, o sayfayı yüklemek o kadar zor olur. Sayfa hızı bir sıralama sorunu olduğundan, ziyaretçi geldikten sonra bir sayfanın yüklenmesinin ne kadar sürdüğünü takip etmek isteyeceksiniz.
Önemli Web Verilerini takip ederek sayfa hızınızı izleyebilirsiniz.
Önemli Web Verilerinin üç ana kategorisi aşağıdaki gibidir:
- En büyük içerikli boyama: Bir web sayfasındaki ana materyal parçasının kullanıcılar için görünmesi/yüklenmesi için geçen süre, En Büyük İçerikli Boyama (LCP) olarak bilinir.
- FID (First Input Delay): Bir kullanıcı ilk kez ziyaret ettiğinde bir sayfanın ne kadar hızlı yanıt verdiğini değerlendiren bir metriktir.
- Kümülatif Düzen Kayması (CLS): Bu, bir sayfanın düzeninde sayfanın ana içeriğini etkileyen beklenmeyen değişikliklerin sayısı için bir ölçümdür.
#5: Kullanıcı Dostu Siteler
Kullanıcı dostu web siteleri, kullanıcı deneyimini ön planda tutan sitelerdir. Bu, arama motorlarının istediğini görmezden geldiğiniz veya küçümsediğiniz anlamına gelmez; bunun yerine insanların önce geldiğini kabul edersiniz (Google tarafından paylaşılan bir düşünce).
Kullanıcı dostu bir sitenin nasıl oluşturulacağı aşağıda açıklanmıştır:
Mobil öncelikli indeksleme
Adından da anlaşılacağı gibi mobil öncelikli indeksleme, arama motorlarının (ve dolayısıyla web geliştiricilerinin) web sitelerinin mobil versiyonlarını indekslemeye öncelik vermesidir.
Bu, mobil sitenizin deneyimine ve yapısına çok fazla önem vermeyi düşünmeniz gerektiği anlamına gelir.
Google Search Console'a gidip sitenize yakın zamanda eklenen bir sayfa için son tarama günlüğüne bakarsanız, sitenizin mobil öncelikli dizine eklemeyi kullanıp kullanmadığını görebilirsiniz.
Hızlandırılmış mobil sayfalar
Hızlandırılmış Mobil Sayfalar (AMP), web geliştiricilerinin web içeriğini mobil uyumlu hale getirmelerine yardımcı olmak için Google tarafından geliştirilmiş bir açık kaynaklı HTML çerçevesi biçimidir.
Google, çoğu tüketicinin sitenize bir mobil cihaz aracılığıyla erişeceğini fark ettiğinden, onların deneyim türlerine öncelik vermelisiniz.
Web içeriği oluşturmak için AMP olarak bilinen açık kaynaklı HTML çerçevesini kullanmanın diğer avantajları şunlardır:
- AMP, saniyeden çok daha kısa sürede yüklenir.
- Oluşturulması diğer çerçevelere göre çok daha kolaydır.
- AMP, bir dizi önemli platform tarafından desteklenir.
- CSS yine de AMP ile kullanılabilir (ancak kod daha az karmaşık olacaktır).
- AMP'nin temel unsurları halihazırda mevcuttur; şimdi tek yapman gereken onları genişletmek.
#6: Hreflang Etiketi
Hreflang, arama motorlarına belirli bir web sitesinde kullanılan dil hakkında bilgi veren bir HTML etiketidir. Bu, farklı dillerde yazılmış web sayfalarının birbiriyle nasıl ilişkili olduğunu göstermenizi sağlar.
Belirli kitleleri konumlarına göre hedeflemek istiyorsanız, bu çok önemlidir. Fransa'da bir hizmet şubesi kurmak isteyen bir Alman şirketine sahip olduğunuzu hayal edin.
Ve onlara Fransızca dilini göstermek istiyorsunuz.
Birisi sitenizi büyük olasılıkla Fransa'dan bir IP adresi aracılığıyla ziyaret ederse, "hreflang=fr" Hreflang etiketi Google'a sayfanın Fransızca sürümünü almaları gerektiğini söyler.
Hreflang yalnızca kullanıcı deneyimini iyileştirmekle kalmaz, aynı zamanda erişilebilirliği de geliştirir.
Teknik SEO Denetim Araçlarını Kullanın
Uygulamalı teknik SEO çalışmasının yerini hiçbir şey tutamazken, doğru araçları kullanmak sürecinizi hızlandırmanıza ve odak noktanızı daraltmanıza yardımcı olabilir.
İşte bazı iyi teknik SEO denetim araçları:
- Google Arama Konsolu
- SEMRush
- kuzgun araçları
- Ahrefs
- Google analitiği
SSS
S. Sayfa Hızı bir sıralama faktörü mü?
Cevap: Google'ın arama sonuçları, sayfa hızının bir sıralama faktörü olduğunu ortaya koydu. Bu sıralama sinyalinin karşılanması gereken hız düzenli olarak değişir.
S. Teknik SEO zor mu?
Cevap: Hayır, teknik SEO zor değil. Ancak, bir web sitesini arama motorları için optimize etme sanatında ustalaşmak zaman ve çaba gerektirir.
S. Teknik SEO'yu öğrenmek ne kadar zaman alır?
Cevap: Teknik SEO öğrenmek, başarmak istediğiniz seviye, SEO öğrenmek için harcamak istediğiniz süre, mevcut deneyiminiz gibi çeşitli kriterlere bağlı olarak 4-6 haftadan 5-8 yıla kadar sürebilir. azim, kullandığınız araçlar ve daha fazlası.
S. İçerik Teknik SEO'yu etkiler mi?
Cevap: Teknik SEO içerikten farklıdır. Etkili teknik SEO olmadan, arama amacına cevap veren, değer veren ve geri bağlantılarla dolu yüksek kaliteli içerikte bile sıralamada yer almak zor olacaktır.
S. Bir web sitesi sunucudan tarayıcıya nasıl geçer?
Yanıt: Web tarayıcıları, Köprü Metni Aktarım Protokolü'nü (HTTP) kullanarak web sunucularıyla iletişim kurar. Bir web sitesindeki bir bağlantıya her tıkladığınızda, bir form doldurduğunuzda veya arama yaptığınızda, tarayıcı HTTP'den bir istek gönderir.
Çözüm
Teknik SEO, bir veya iki günde öğrenebileceğiniz bir şey değildir; çaba ve deneme yanılma kadar zaman da alır. Ancak, elinizdeki doğru araçlar ve kaynaklarla sitenizi denetlemeye başlayabilir ve sitenizdeki hataları belirleyebilirsiniz.
Teknik SEO denetimleri için kullanabileceğiniz bir dizi iyi araç vardır, ancak SEMRush veya Ahrefs'i denemenizi öneririz.
