Flutter Nedir? Modern Uygulama Geliştirmede Flutter Anlamını Anlamak
Yayınlanan: 2023-12-12Bir uygulama oluşturmadan önce değerlendirilmesi gereken birkaç nokta arasında uygulamanın amacı, ihtiyaç duyduğunuz araçlar ve en iyi sonuçların nasıl elde edileceği yer alır.
Hizmetinizde olan çeşitli uygulama geliştirme çerçeveleri sayesinde, elinizdeki iş için ihtiyatlı bir seçim yaptığınızdan emin olmak istersiniz. Flutter, dikkate almanız gereken çerçevelerden biridir.
Ancak Flutter tam olarak nedir, hangi özellikleri dikkate alınmaya değerdir ve uygulama geliştirme sektöründe nasıl bir geleceğe sahiptir? Bu makale, bu ve daha fazla soruyu yanıtlamanıza yardımcı olacaktır. Başlayalım.
Mobil Uygulama Geliştirmede Flutter Nedir?
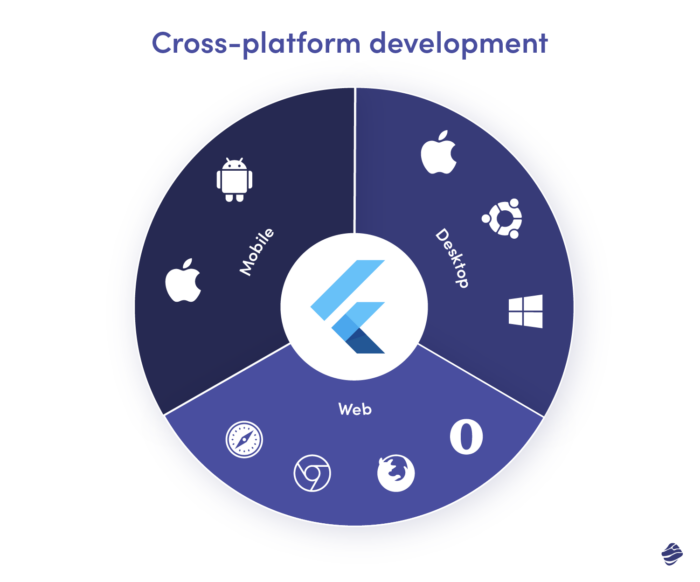
Flutter, tek bir kod tabanından birden fazla platformda (yani platformlar arası uygulamalar) uygulamalar oluşturmaya yönelik açık kaynaklı bir mobil uygulama çerçevesidir.
Flutter, 2017 yılında Google tarafından oluşturuldu. Amaç, uygulama geliştirmek için çok yönlü ve etkili bir çerçeve oluşturmaktı. Şu anda Mayıs 2023'te güncellenen Flutter 3, altı platformda (iOS, Android, Linux, MacOS, Windows ve Web) uygulama geliştirmeyi desteklemektedir.
Flutter, geleneksel yaklaşımların aksine widget tabanlı bir sistem kullanıyor. Bu, geliştiricilerin bir dizi basit yeniden kullanılabilir widget kullanarak kullanıcı arayüzleri oluşturabilecekleri anlamına gelir. Bu şekilde Flutter geliştiricilerinin oluşturduğu kullanıcı arayüzleri farklı cihazlar arasında daha tutarlı olabilir.
Flutter uygulama geliştirme nedir sorusunu bir kenara bırakıp, bugün Flutter uygulama geliştirmeyi bu kadar dikkat çekici kılan şeyin ne olduğunu keşfedelim.
Dijital Dönüşüm/İş Hızlandırmada Flutter'ın Önemi
Flutter'ın önemli faydalarından biri, Flutter uygulamalarının çeşitli cihazlarda sunduğu yüksek performans ve sorunsuz kullanıcı deneyimidir. Ama bu sadece yüzeyi çiziyor.
Flutter'ın dijital dönüşüm ve iş hızlandırmadaki önemine katkıda bulunan bazı spesifik özelliklere bakalım.
Platformlar Arası Yetenekler
Flutter'ın öne çıkan özelliklerinden biri de olağanüstü platformlar arası yetenekleridir. Bir uygulamayı tek bir platform (örn. iOS veya Android) için kodlamak anlamına gelen yerel uygulama geliştirmenin aksine Flutter, geliştiricilerin platformlar arası geliştirmeyi tek bir kod tabanından yürütmesine olanak tanır.
Platformlar arası geliştirme nedir? Çapraz platform geliştirme, iOS, Android, web ve masaüstü platformları gibi birden fazla cihazda ve işletim sisteminde sorunsuz bir şekilde çalışabilen uygulamalar geliştirmenize olanak tanır.

Kaynak
Bu, farklı platformlar için ayrı kod tabanları sağlamak yerine tek bir Flutter kod tabanının, farklı cihazlardaki güncellemeleri kolaylaştırdığı anlamına gelir. Bu, daha hızlı geliştirme döngüleri ve daha hızlı sürümler anlamına gelir ve işletmelerin rekabetçi bir pazarda çevik kalmasını sağlar.
Flutter'ın UI Araç Takımıyla Verimli UI/UX Geliştirme
Flutter'ın kullanıcı arayüzü araç seti, görsel olarak çekici, yerel ve platformlar arası kullanıcı arayüzleri oluşturmak için güçlü bir araç ve widget seti sunar. Flutter uygulama geliştirme, kullanıcı arayüzü geliştirmeye yönelik bildirimsel ve reaktif bir yaklaşımı benimser.
Bildirime dayalı bir kullanıcı arayüzünde geliştirici, kullanıcı arayüzünün nasıl elde edileceğinden ziyade nasıl görünmesi gerektiğini açıklar. Bu, Dart veya XML gibi bildirimsel bir dil kullanılarak yapılır.
Reaktif bir kullanıcı arayüzünde, uygulama durumu değiştiğinde kullanıcı arayüzü otomatik olarak güncellenecektir. Bu, Flutter'ın reaktif akışları gibi reaktif bir programlama çerçevesi kullanılarak yapılır.
Flutter'ın reaktif kullanıcı arayüzü araç setinin bir sonucu olarak geliştiriciler, her zaman bir uygulamanın mevcut durumunu yansıtan kullanıcı arayüzleri oluşturabilir. Bu, manuel güncelleme ihtiyacını ortadan kaldırır ve uygulama yönetimini kolaylaştırır.
Flutter ayrıca yerleşik tasarım sistemi olarak Materyal Tasarımını da içerir. Materyal Tasarımı, Google tarafından oluşturulmuş kapsamlı bir tasarım sistemidir. Flutter'ı ister web geliştirme için ister mobil uygulamalar için kullanıyor olun, sistem tutarlı ve ilgi çekici kullanıcı arayüzleri oluşturmak için bir dizi yönerge, araç ve bileşen sunar.
Kaynak
Bir Flutter tasarımcısı olarak, metin alanları, menüler, gezinme çubukları, simgeler ve düğmeler gibi zengin Materyal Tasarımı bileşenlerine erişebilir ve bunları özelleştirebilirsiniz (yukarıdaki örneğe bakın). Tüm bu bileşenler, uygulamalarınız için güzel ve yerel görünümlü kullanıcı arayüzü öğeleri oluşturmanızı sağlar.
Son olarak Flutter, kullanıcı katılımını artıran kesintisiz ve etkileyici animasyonlar için güçlü bir animasyon çerçevesi sunar. Çerçeve aynı zamanda erişilebilirliğe de öncelik vererek tasarlanan kullanıcı arayüzlerinin engelli kullanıcılara hitap edebilmesini sağlıyor.
Widget Tabanlı Mimari
Flutter'ın widget tabanlı mimari katmanı, tasarımının bir diğer temel yönüdür. Flutter'da yapısal öğelerden stilistik ayrıntılara kadar her şeyin hazır bir widget'ı vardır. Flutter'ın kullanıcı arayüzü widget'ları genellikle çeşitli kullanıcı arayüzlerinin görünümünü ve davranışını tanımlayarak uygulama durumuna ve kullanıcı girişine nasıl tepki verdiklerini belirtir.
Örneğin Cupertino widget'ları Flutter'daki bir dizi kullanıcı arayüzü öğesidir. Bu öğeler, iOS uygulamalarının nasıl tasarlanması gerektiğini öneren Apple'ın İnsan Arayüzü Yönergelerini (HIG) temel alır. İşte bir örnek:
Kaynak
Dolayısıyla Cupertino widget'ları genellikle yerel iOS widget'larına benzer bir görünüme ve davranışa sahiptir. Bu nedenle Flutter'ı kullanarak iOS görünümlü uygulamalar oluşturmak isteyen geliştiriciler için iyi bir seçimdir.
Flutter widget'ları özelleştirilebilir, birleştirilebilir ve yeniden kullanılabilir. Bu, geliştiricilerin önceden tasarlanmış Flutter widget'larını kullanmayı veya belirli tasarım gereksinimlerine uyacak şekilde kendilerininkini oluşturmayı seçebilmeleri nedeniyle tüm süreci basitleştirir.
Gerçek oyun değiştirici, çalışırken yeniden yükleme özelliğidir. Bu özellik, uygulamada hata düzeltmeleri, kullanıcı arayüzü revizyonları, yeni özellikler ve diğer önemli değişiklikler gibi gerçek zamanlı güncellemelere olanak tanır. Örneğin aşağıdaki demoya bakın:
Kaynak
Çalışırken yeniden yükleme özelliği sayesinde geliştirme ekipleri, cihaz uygulamalarındaki kod değişikliklerinin etkisini hızlı bir şekilde test edebilir ve gerektiğinde özellikleri iyileştirebilir. Bu aynı zamanda geliştirme döngüsünü önemli ölçüde hızlandırarak yaratıcılığı, esnekliği ve kullanıcı geri bildirimlerine yanıt vermeyi teşvik eder.
Topluluk Desteğinin Artması
Flutter'ın uygulama geliştirme endüstrisindeki hızlı büyümesi ve yaygın olarak benimsenmesi yalnızca teknik avantajlarından değil aynı zamanda canlı geliştirici topluluğundan da kaynaklanmaktadır.
Flutter topluluğu, kapsamlı belgeler, eğitimler ve blog gönderileri de dahil olmak üzere zengin kaynaklara sahiptir. Bunlar, her düzeydeki deneyime sahip geliştiriciler için değerli rehberlik ve destek sağlar.
Canlı topluluk ayrıca Flutter çerçevesinin sürekli performansının iyileştirilmesini sağlar. Platformun forumundaki önceki isteklere ve konuşmalara bakarsanız, düzenli güncellemelerin (örneğin, hata düzeltmeleri ve özellik geliştirmeleri) Flutter'ın yeteneklerini geliştirmeye yönelik kolektif bir kararlılıktan kaynaklandığını göreceksiniz.
Kaynak
Flutter'ın açık kaynak yapısı aynı zamanda ortak Flutter geliştirme görevleri için hazır çözümler sunan geniş bir üçüncü taraf kütüphane havuzu oluşturmuştur. Örneğin, arka uç entegrasyonları ve kullanıcı arayüzü geliştirmeleri hakkında kapsamlı belgeler bulabilirsiniz. Tüm bunlarla geliştiriciler, özellikle karmaşık özellikler oluştururken önceden oluşturulmuş çözümlerden yararlanarak projeler yürütebilir.

Ek olarak Flutter'ın çevrimiçi topluluğu, geliştiricilerin bilgi paylaşabileceği aktif forumlara ev sahipliği yapar. Bu platformlar, geliştiricilerin yardımcı olabilecek deneyimli meslektaşlarından destek aramasına olanak tanır. Bu forumlarda en iyi uygulamalar hakkında güncel bilgilere ulaşmak da daha kolaydır.
Flutter'ı Kullanmak İçin En İyi Nedenler
Çeşitli nedenler Flutter'ı uygulama geliştirmede React Native, Xamarin, Android SDK ve iOS SDK gibi diğer Yazılım Geliştirme Kitlerine (SDK'ler) göre tercih edilen çerçeve haline getiriyor. Bunlar şunları içerir:
- Flutter'ın tek bir kod tabanı vardır
Flutter'ın tek kod tabanı yaklaşımının, geliştiricilerin kodu bir kez yazıp iOS ve Android de dahil olmak üzere birden fazla platformda dağıtmasına nasıl olanak tanıdığını daha önce vurgulamıştık. Bunun aksine, Android SDK ve iOS SDK, her platform için ayrı kod tabanlarının korunmasını gerektirebilir. Bu, geliştirme karmaşıklığının ve süresinin artmasına neden olabilir.
- Derlenmiş ana dil ve kendi oluşturma motoru
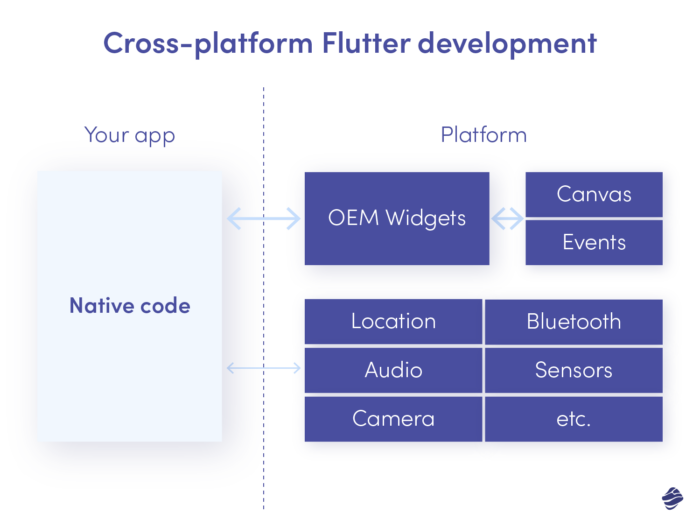
Flutter'ın bir diğer avantajı da ReactNative veya Xamarin'e kıyasla üstün performansıdır. Bunun nedeni genellikle Flutter'ın derlenmiş bir yerel kod dili (Dart) ve kullanıcı arayüzlerini (Skia) oluşturmak için Grafik motorunu kullanmasıdır.
Dart, uygulama mantığını, yapısını ve davranışını tanımlayan dil görevi görür. Skia, yerel bileşenlerle iletişim kurmak için bir "köprü" ihtiyacını atlayarak kullanıcı arayüzü oluşturma sürecinin doğrudan kontrolünü ele alır.
Bu doğrudan kontrol, Flutter'ın oluşturma performansını optimize etmesine ve daha akıcı animasyonlar, karmaşık kullanıcı arayüzü düzenleri ve daha duyarlı bir kullanıcı deneyimi sunmasına olanak tanır. İşte iyi bir örnek:

Kaynak
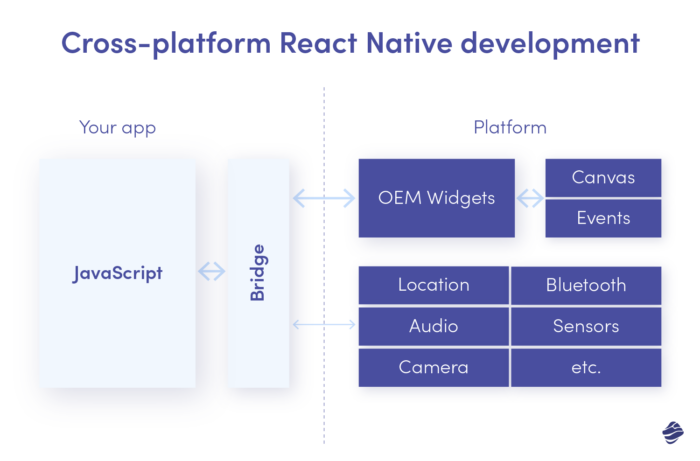
ReactNative ise programlama dili olarak Javascript'i kullanıyor ve yerel bileşenlerle iletişim kurmak için bir köprüye bağlı. Bu, özellikle karmaşık kullanıcı arayüzlerinde veya hesaplama açısından yoğun görevleri yerine getirirken performansı yavaşlatabilen ek soyutlama ve işleme katmanları sunar.

Kaynak
Genel olarak, birleşik bir kod tabanına, tutarlı UI/UX'e ve hızlı geliştirme döngülerine ihtiyaç duyduğunuz senaryolarda Flutter ilk tercihinizdir.
Flutter ile Geliştirilen Mobil Uygulama Örnekleri
Miquido, Flutter uygulama geliştirme hizmetleri sunmaktadır. Timesheets, Planter ve Trainn gibi yazılımlar oluşturmak için Flutter'ı çeşitli projelerde başarıyla kullandık; bunların tümü Flutter'ın verimli, görsel olarak çekici ve platformlar arası uygulamalar sunma konusundaki becerisini sergiliyor.
Gelin bu uygulamalara daha yakından bakalım.
1. Zaman Çizelgeleri
Sezgisel bir yapay zeka destekli zaman izleme çözümü olan Zaman Çizelgeleri, işbirliğine dayalı, çoklu görev yapan ekipler için tasarlanmıştır.
Başlangıçta Miquido'nun ihtiyaçlarına göre tasarlanan Zaman Çizelgeleri, etkili bir zaman izleme aracı arayan diğer işletmeler için paha biçilmez olduğunu kanıtladı ve daha geniş kullanıma sunulmasını sağladı.
Flutter, Zaman Çizelgeleri geliştirmede çok becerikli olduğunu kanıtladı. İlk olarak Flutter, hem iOS hem de Android platformlarına sorunsuz bir şekilde dağıtılabilen tek bir kod tabanı yazmamıza olanak sağladı.
Ayrıca Flutter'ın widget tabanlı mimarisi, Zaman Çizelgeleri'ne zengin bir özelleştirilebilir kullanıcı arayüzü bileşenleri seti sağladı. Sonuç, Timesheet'in kullanıcı deneyimini geliştiren sezgisel ve görsel olarak çekici arayüzüdür.
2. Ekici
Planter, yapay zeka özelliklerine sahip bir bitki tanımlama ve bakım uygulamasıdır. Flutter'ın çok yönlü çerçevesi, geliştirme sürecini ekibimiz için daha verimli hale getirdi.
Özellikle çalışırken yeniden yükleme özelliği hızlı yinelemelere olanak sağladı ve tasarım sürecinin iyileştirilmesine katkıda bulundu.
Ayrıca Flutter'ın platformlar arası yetenekleri, Planter'ın Android ve iOS cihazlarda kullanılabilir hale getirilmesinde etkili oldu. Bunu da Planter'ın kullanıcı deneyiminden ödün vermeden yapabildik.
3. Tren
Trainn, özel bir egzersiz oluşturma algoritması da dahil olmak üzere çok çeşitli özelliklere sahip, hepsi bir arada bir fitness uygulamasıdır. Flutter'ı kullanarak, geliştirme sürecini optimize etmek için uygulamanın iOS ve Android sürümleri üzerinde aynı anda çalışabildik.
Flutter'ın yetenekleri ve Miquido'nun yetenekli geliştiricileri sayesinde Trainn, en benzersiz fitness mobil uygulamalarından biri haline geldi. Kapsamlı katılım, kullanıcıların fitness hedeflerini tanımlamalarına yardımcı olur ve bu hedefler daha sonra uygulamanın kişiye özel antrenman oluşturma algoritması tarafından en uygun antrenman planlarını oluşturmak için kullanılır.
Flutter'ın Geleceği
Flutter 1'in 2018'deki ilk sürümünden, 2023'teki yakın zamanda piyasaya sürülen Flutter 3'e kadar, çerçeve, platformlar arası uygulama geliştirmeyi kolaylaştıran dikkate değer geliştirmeler ve değişiklikler gördü.
iOS cihazlarda görüntü oluşturma performansını artıran Skia CanvasKit Metal Backend ve uygulama başlatma sürelerini ve genel performansı iyileştiren Dart Ahead-of-Time (AOT) Derlemesi gibi geliştirmeler dikkate değerdir. Ayrıca zaman içinde Flutter'ın aktif topluluğunda da bir artış gördük.
İleriye baktığımızda Flutter'ın geleceğinin, uygulama geliştirmedeki dinamik trendlerle uyumlu umut verici gelişmeler barındırdığını söylemek yanlış olmaz. Flutter'ın ekibi daha yeni güncellemeler ve optimizasyonlar üzerinde çalışmaya devam ettikçe, zaman içinde performans ve kararlılıkta iyileşmeler görme olasılığımız artıyor. Bununla geliştiricilerin deneyiminin daha da iyi hale gelebileceğini söyleyebiliriz.
Ayrıca Flutter, yapay zeka (AI) ve makine öğrenimi (ML) gibi yeni gelişen teknolojileri aktif olarak entegre ediyor. Bu entegrasyon, geliştiricilerin en son gelişmelerden en iyi şekilde yararlanan yenilikçi ve sürükleyici mobil uygulamalar oluşturmasına olanak tanır.
Çerçevenin canlı topluluğu, büyüyen bir eklenti, paket ve kaynak ekosistemi sağlayarak yeniliği teşvik eder ve çeşitli kullanım durumlarında geliştiricileri destekler.
Temelde, Flutter'ın mevcut ihtiyaçları karşılamanın yanı sıra, mobil uygulama geliştirmede gelecekteki zorluklara ve fırsatlara da hitap etmesi muhtemeldir.
Mobil Uygulama Geliştirme için Flutter
Flutter'ın modern uygulama geliştirmedeki önemi inanılmazdı. Bu çerçeve, uygulama oluşturma yaklaşımımızı yeniden tanımladı. Birleştirilmiş kod tabanından widget tabanlı mimariye, platformlar arası yeteneklere ve canlı topluluk desteğine kadar Flutter, yeniliği ve esnekliği destekleyen bir araçtır.
Paylaşılan başarı öyküleri aynı zamanda Flutter'ın farklı türde mobil uygulamalar geliştirmede ne kadar etkili olabileceğini de gösteriyor.
Peki Flutter ile mobil uygulamanızı geliştirme konusunda yardıma mı ihtiyacınız var? Bizimle iletişime geçmekten çekinmeyin. Flutter'ı akıcı bir şekilde konuşabilen geliştiricilerimiz, performansı kadar iyi görünen ve hissettiren bir uygulama oluşturmak için sizinle birlikte çalışacaktır.
