Kümülatif Düzen Kaydırma nedir?
Yayınlanan: 2020-09-24Kümülatif Düzen Kaydırma nedir?
Kümülatif Düzen Kayması (CLS), Google Arama tarafından Ocak 2021'de yeni önemli sıralama faktörleri olarak tanıtılacak olan üç Temel Web Verisinden biridir. Her biri, bir web sitesinin ayrı bir kullanıcı deneyimi metriğini değerlendirmek için tasarlanmıştır: Yükleme, Etkileşim ve Görsel Kararlılık. Amaç, Google'ın kullanıcı deneyiminin en önemli yönleri olarak gördüğü şeyleri ölçmek için daha basit bir yol sağlamaktır. Özünde, Temel Web Verileri, geliştiricilerin, tasarımcıların ve SEO'ların iyi UX'in temellerine odaklanmasına yardımcı olmayı amaçlamaktadır.
Kümülatif Düzen Kayması
CLS, kullanıcı deneyiminin sorunsuz çalışmasını ve etkileşimlerin herhangi bir kesinti veya beklenmedik sıçramalar olmadan mümkün olduğunca doğal bir şekilde akmasını sağlamak için bir web sayfasının düzen kararlılığını ölçer. Kararsız düzenler, hem mobil hem de masaüstünde olumsuz kullanıcı deneyimlerine yol açarak yüksek hemen çıkma oranlarına yol açabileceğinden, bu önemli bir ölçüm olarak sunuluyor. Yeni tasarım öğelerinin bir sayfaya daha sonra yüklenmesi, görsel düzende beklenmedik bir kaymaya neden olması ve kullanıcıların istemeden istemedikleri yerlere tıklamaları, kararsız düzenlere neden olabilir.
Beklenmeyen değişikliklere yeni tasarım öğeleri neden olabilirken, beklenen değişiklikler animasyonları ve geçişleri ve ayrıca bir arama kutusuna yazma veya bir menüde bir seçenek belirleme gibi "kullanıcı tarafından başlatılan düzen değişiklikleri"ni içerir. Bunların CLS'nin bir parçası olarak kabul edilmediğinden emin olmak için, Google'ın hesaplamaları, kullanıcı girdisinden sonraki 500 ms içinde meydana gelen düzen kaymalarını hariç tutar.
Kümülatif Düzen Kaymasının nedeni nedir?
Google'a göre, Kümülatif Düzen Kaymasının gerçekleşmesinin 5 nedeni vardır:
- Boyutsuz resimler
Duyarlı Web tasarımı ortaya çıktığında, geliştiriciler 'genişlik' ve 'yükseklik' boyutlarını kullanmayı bıraktılar ve görüntüleri yeniden boyutlandırmak için CSS kullanmaya başladılar. Bununla ilgili sorun, sayfa alanının yalnızca görüntü indirildikten sonra ayrılabilmesidir; bu, görüntü görünüm alanına sığacak şekilde yeniden boyutlandırıldığında önemli bir düzen kayması olabileceği anlamına gelir.
- Boyutsuz reklam yerleştirmeleri ve iframe'ler
Reklam kapsayıcıları, CLS için birden çok soruna neden olabilir. Reklam kapsayıcılarının boyutu, ne kadar tıklama geliri elde edildiğini etkiler (kullanılan cihaza ve platforma bağlı olarak), ancak kullanıcı deneyimi için optimalin altında olabilir; bunun nedeni, sayfa içeriğini daha aşağı itebilmeleridir. Bu, bir reklam kapsayıcısı bir sayfaya ilk kez eklendiğinde, yeniden boyutlandırıldığında, reklam etiketi kitaplığı yüklendiğinde ve ardından reklam kapsayıcıyı gerçekten doldurduğunda meydana gelebilir.
- Dinamik olarak enjekte edilen içerik (DIC)
Youtube videoları, Google Haritalar ve taşınabilir sosyal medya gönderilerinin tümü dinamik olarak enjekte edilen içerik olarak sınıflandırılır. Bu gömülü widget'lar, değişikliğin ne kadar büyük olacağının farkında olmadıkları için tahmin edilemez olabilir. Örneğin bir sosyal medya gönderisi resimlerden, videolardan ve çok sayıda metin satırından oluşabilir ve bu özelliklerin tümü zamanla değişebilir. Sonuç olarak, gömme sağlayan platformlar sayfada her zaman yeterli alan ayırmaz ve bu da mizanpaj değişikliklerine neden olabilir.
[Örnek Olay] SEO projelerinizi satmak için SEO hikaye anlatımı
- FOUT veya FOIT'e neden olan web yazı tipleri
Yazı tiplerini indirmek, bir yedek yazı tipi yeni bir yazı tipiyle değiştirildiğinde (FOUT – Tarzsız Metnin Flaşı) veya yeni bir yazı tipi görüntülenene kadar 'görünmez' metin gösterildiğinde (FOIT – Görünmez Metin Flaşı) düzen kaymalarına neden olabilir.
Kümülatif Düzen Kaymasını nasıl ölçebiliriz?
CLS puanı, beklenmedik şekilde kayan ekranın payının kat ettiği mesafe ile çarpılmasıyla hesaplanır. (CLS = Etki Kesri x Mesafe Kesri) – uzaklık kesri açısından, genişlik veya yükseklik olabilir, hangisi daha büyükse.

Web sitesi tasarımcıları ve geliştiricileri için CLS, simüle edilmiş verilerle ('Laboratuvarda') veya gerçek kullanıcı verileriyle ('Alanda') ölçülebilir - kullandığınız sitenin hala hazırlık aşamasında mı yoksa hala hazırlık aşamasında mı olduğuna bağlıdır. zaten yaşıyor.
Laboratuvar araçları şunları içerir:
- Chrome Geliştirme Araçları
- deniz feneri
- Web Sayfası Testi
Saha içi araçlar şunları içerir:
- Chrome Kullanıcı Deneyimi Raporu
- Sayfa Hızı Analizleri
- Google Arama Konsolu (Önemli Web Verileri raporu aracılığıyla)
Kümülatif Düzen Kaydırma ve SEO
SEO'lar neden CLS'yi önemsemeli?
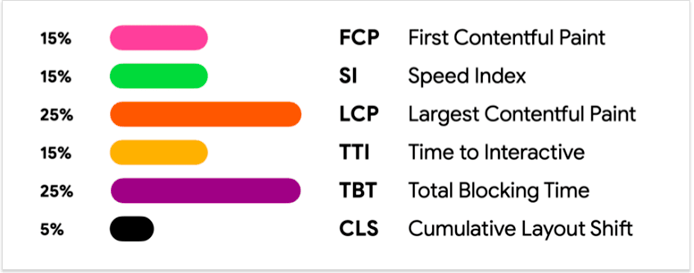
Kullanıcı deneyimi, uzun süredir arama için önemli bir sıralama faktörü olmuştur, ancak Google'ın Önemli Web Verilerini tanıtmasıyla daha da önemli hale gelecektir. Bunu söyledikten sonra, CLS yeni metriklerin en önemlisi olarak görülmemelidir. Üç hayati değerin tümü şu anda Lighthouse'da kullanılmaktadır ve bu da birbirleri için göreli önemleri hakkında bir ipucu sağlar:

Lighthouse'da yalnızca %5 ağırlıklı önemle, CLS'nin sırasıyla yükleme performansını ve etkileşimi ölçen En Büyük İçerikli Boyama (LCP) ve İlk Giriş Gecikmesi (FID) ile eşit düzeyde olması pek olası değildir.
Bu, CLS'yi görmezden gelmek için bir bahane değil. Hala 'temel' olarak kabul edilir ve Ocak 2021'de yürürlüğe girdiğinde anahtar kelime sıralamalarını etkileyecektir. SEO'lar, siteleri için iyi CLS puanları elde etmek için yukarıda belirtilen araçlar üzerinde tanılama çalıştırarak, sorunları belirleyerek ve önerilen çözümleri uygulayarak hazırlık yapmalıdır.
Başlamak için en iyi yer Chrome DevTools'tur - performans paneline gidin ve ardından Deneyim satırını açın. Burada bir kez, vardiya puanına ve etkilenen alanlara göre sınıflandırılmış düzen kaymalarını bulacaksınız.
[Örnek Olay] SEO projelerinizi satmak için SEO hikaye anlatımı
CLS sorunları nasıl düzeltilir?
Bu, tamamen hangi sorunlarla karşılaştığınıza bağlıdır, ancak burada zayıf bir CLS puanına yönelik en yaygın düzeltmelerden bazıları şunlardır:
- Özel yazı tiplerini kullanırken, yazı tipi görüntüleme değerlerini eklediğinizden emin olun (otomatik, takas, engelleme, geri dönüş ve isteğe bağlı). Alternatif olarak, bir DOM ağacı oluşturulup işlenmeden önce bir yazı tipini yüklemek için rel=“preload” kullanılabilir.
- Resim ve video öğeleri, orantılı bir en boy oranı kullanılarak tanımlanmış genişlik ve yükseklik özelliklerine sahip olmalıdır. Duyarlı öğelerin her görünüm alanı için aynı en boy oranına sahip olması gerekir - bunları çözmek için enspectratiocalculator.com'u kullanın.
- Web sayfalarınızdaki daraltılabilir reklam alanlarına yer tutucu resimler ayırın. Bu, reklamın ne zaman yükleneceği için yer ayırır ve o öğe için düzen kaymasını önler.
- Bir DIC için yer ayırmak için bir yer tutucu veya iskelet kullanıcı arayüzü kullanın, böylece sayfa içeriğinin yüklendikten sonra kaymasını tetiklemez. Bundan tamamen kaçınmak için, kullanıcı etkileşimi için gerekli olduğu zamanlar dışında, mevcut içeriğin üzerine dinamik içerik eklemekten kaçınmaya çalışın.
CLS değerlendirmesi
CLS, Google'ın Önemli Web Verilerinin en önemlisi olmasa da, gelecek yılın başlarından itibaren önemli bir sıralama özelliği olmaya devam edecek. Bu işleri nasıl değiştirecek? SEO'lar ve tasarımcılar, sayfa öğelerinin yüklenirken ani sıçramalara neden olmamasını sağlamak için, başlangıçtan itibaren birlikte daha yakın çalışacaklardır. CLS'ye yenilenmiş bir odaklanmayla, hem sitelerinin UX'ini hem de anahtar kelimeler için sıralama şansını iyileştirebilirler.
