Bağlantı Etiketleri Açılış Sayfası Kullanıcı Deneyimini Nasıl İyileştirir?
Yayınlanan: 2017-05-31Bir çapayı suya bıraktığınızda ne olur?
Çapa tekneyi yerinde tutar, değil mi? Hala bağlantı noktasından herhangi bir yönde belirli bir mesafeye hareket etme özgürlüğüne sahipsiniz, ancak hangi yöne giderseniz gidin, belirli bir yarıçapla sınırlısınız.
Bu, bağlantı etiketlerinin bir web sayfasındaki işlevine benzer. Ziyaretçilerin sayfada çeşitli konumlara atlamalarına izin verir, ancak onları sayfada tutar.
Pazarlamacılar, özellikle amacın eyleme ilham vermek olduğu tıklama sonrası açılış sayfalarında belirli ilgi noktalarını vurgulamalarını sağladığı için bu web tasarım tekniğini seviyor. Bunu başarmak için, doğru optimize edilmiş öğelerle ikna edici bir tıklama sonrası açılış sayfası tasarlamanız gerekir. Yeni e-kitabımız, İkna Edici Bir Tıklama Sonrası Açılış Sayfası Oluşturmak İçin En İyi Kılavuz, bu konuda daha fazla ayrıntıya giriyor:

Ancak bugünün gönderisinde, pazarlamacıların belirli sayfa öğelerine dikkat çekmek için bağlantı etiketlerini nasıl kullandıklarını ve sonuçta sayfada dönüşüm sağladığını göstereceğiz.
Tweetlemek için tıklayın
Bağlantı etiketi nedir?
Bağlantı etiketi veya bağlantı bağlantısı, aynı sayfadaki başka bir konuma bağlanan bir web sayfası öğesidir. Genellikle uzun veya metin ağırlıklı sayfalar için kullanılırlar, böylece ziyaretçiler çok fazla kaydırma yapmak zorunda kalmadan sayfanın belirli bir bölümüne atlayabilirler.
Bir bağlantı bağlantısına tıklamak, ziyaretçileri fazla çaba harcamadan gitmek istedikleri yere götürdüğünden, genel kullanıcı deneyimini iyileştirerek dönüştürme sürecine yardımcı olur. Ziyaretçilerin sayfanızda gezinmesini hızlı ve kolay hale getirmekle kalmaz, aynı zamanda insanları dönüşüm hedefinizin ayrılmaz bir parçası olan öğelere yönlendiren görsel ipuçları görevi görebilirler.
Statik veya animasyonlu olabileceklerini belirtmekte fayda var. Hareketlendirildiğinde, bağlantı etiketleri daha fazla dikkat çekme potansiyeline sahiptir çünkü muhtemelen sayfada hareket eden tek şey budur. Animasyonu boşlukla birleştirdiğinizde, insanların dikkatini istediğiniz yere çeken güçlü bir kombinasyon elde edersiniz.
Aşağıdaki bağlantı etiketi örneklerinde, bu tasarım tekniğinin çeşitli şekillerde kullanılabileceğini fark edeceksiniz.
Bağlantı etiketleri, tıklama sonrası açılış sayfalarında neyi vurgulayabilir?
Önemli kopya
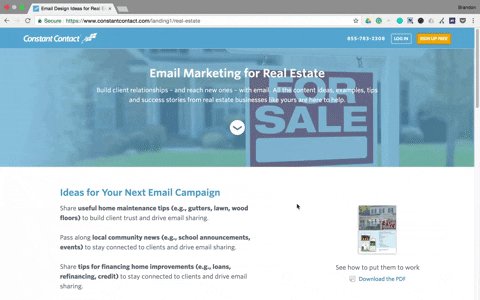
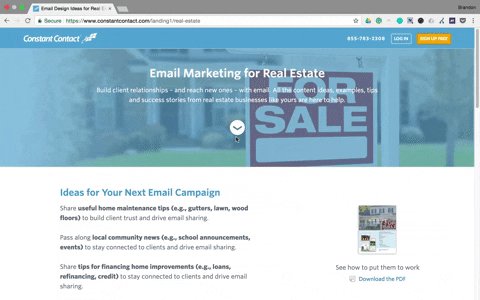
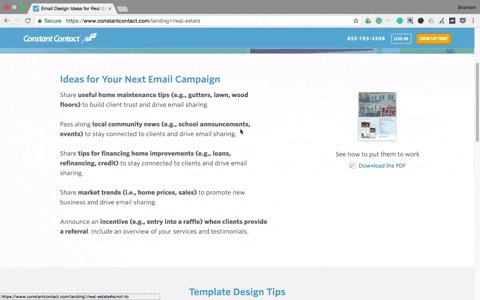
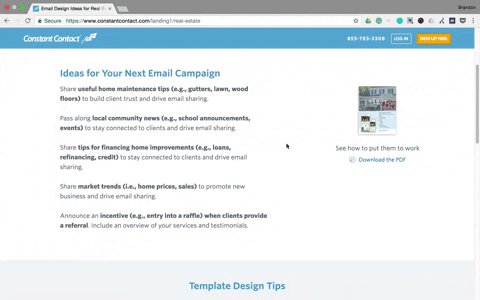
Ürününüzün veya hizmetinizin faydaları kopya yoluyla aktarıldığından, belirli bir kopyaya bir bağlantı bağlantısı kullanmak idealdir. Constant Contact bunu, sayfanın ortasındaki tıklama sonrası açılış sayfasında yapar. Bir ziyaretçi aşağı oku tıkladığında, sayfa onlar için kaydırılır:

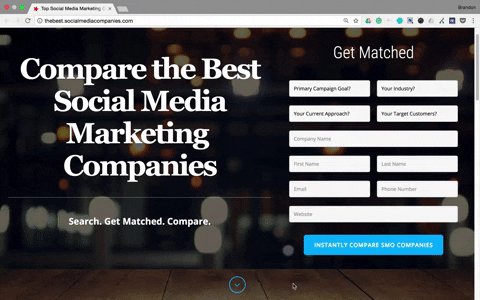
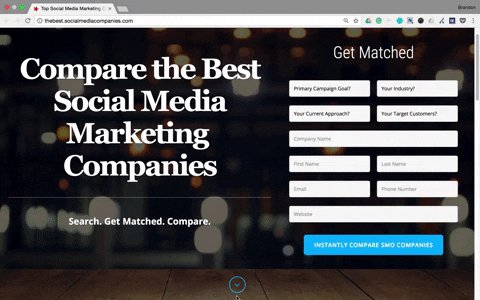
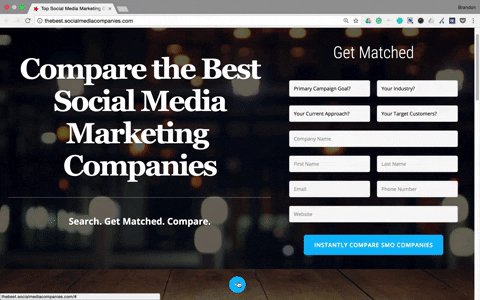
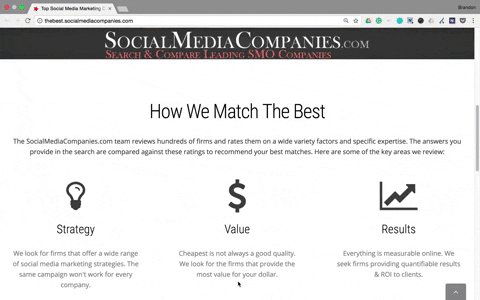
SocialMediaCompanies.com, ziyaretçileri ekranın alt kısmına yönlendiren bir bağlantıya sahip başka bir markadır. Bu örnekte, ziyaretçilerin şirketin derecelendirdiği ve incelediği temel alanları fark etmelerini istiyorlar:

Her bir örnek, teklifinizin faydalarını veya önemli ayrıntılarını bir bağlantı etiketi hedefiyle vurgulayarak, ziyaretçilerin kopyayı okuma (gözden geçirme) olasılığının daha yüksek olduğunu göstermektedir.
Müşteri başarı öyküleri
Müşteri başarı öykülerini ve referanslarını sunmak, ziyaretçilere ikna edici sosyal kanıt sağlamanın harika bir yoludur. Ürününüze veya hizmetinize güven ve itimat oluştururlar ve onları dönüşüme yönlendirmeye yardımcı olurlar.
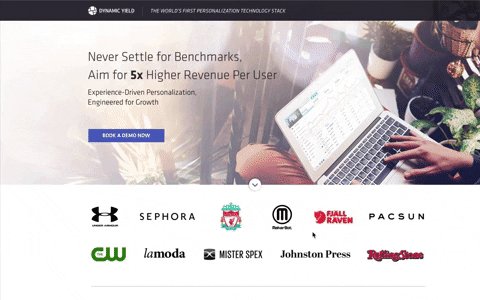
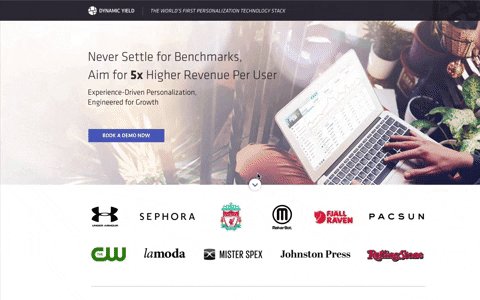
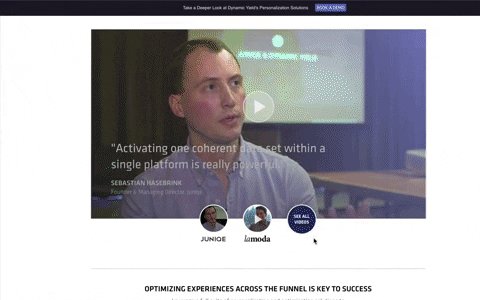
Dynamic Yield, müşterilerinin başarı öykülerinin gözden kaçmamasını sağlamak için dikkat çekmek ve ziyaretçileri doğru yöne yönlendirmek için zıplayan bir sabit ok içerir. Potansiyel müşteriler oku tıkladığında, marka logolarını atlarlar ve doğrudan başarı hikayesi videolarına yönlendirilirler:

Bu tür bir müşteri incelemesi, ürününüzü genellikle sayfadaki diğer her şeyden daha etkili bir şekilde satabileceğinden, potansiyel müşterilerinizin bunları atlamasını neden göze alasınız?
Kullanım örnekleri
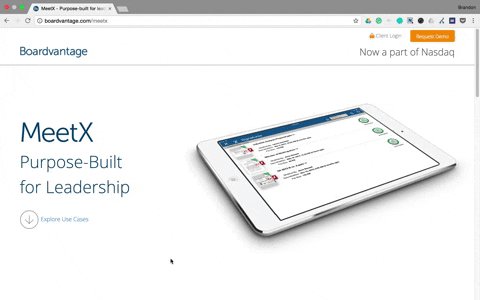
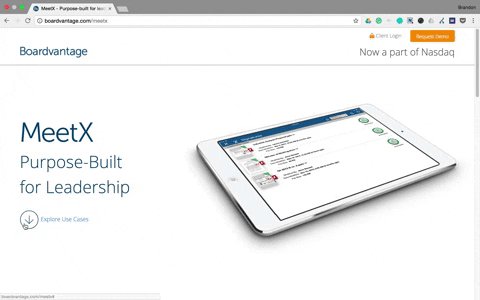
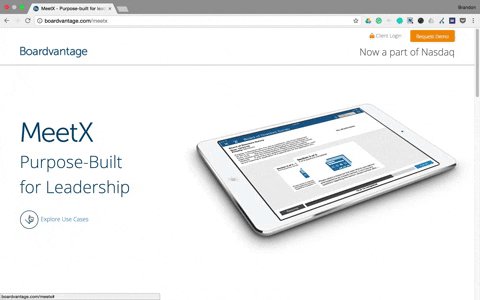
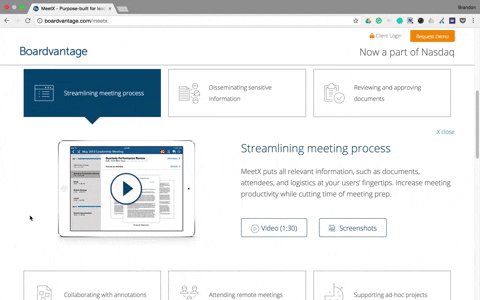
Boardvantage, önceki örneklerden biraz farklı bir şey yapıyor. Burada, ok bağlantı etiketinin yanındaki "Kullanım Örneklerini Keşfedin" hedefini belirlerler. Öne çıkmasını sağlamak için nasıl yeterli beyaz boşlukla çevrelendiğine dikkat edin. Ziyaretçiler tıklandıktan sonra ekranın alt kısmında şirketin MeetX'in başlıca özelliklerini ve avantajlarını minimum düzeyde kopya, kısa videolar ve ekran görüntüleri ile vurguladığı bölüme yönlendirilir:


Bu özel bölüm, ana ürün satış noktalarını içerir, bu nedenle ziyaretçilerin bunu gördüğünden emin olmak istediler. Boardvantage'dan akıllı hareket.
Ürün eklentileri
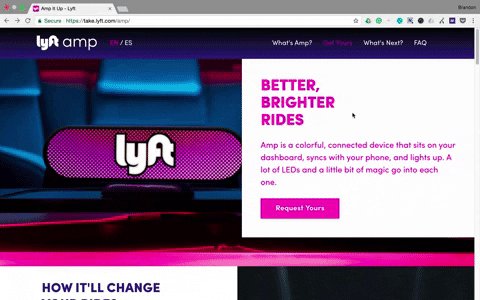
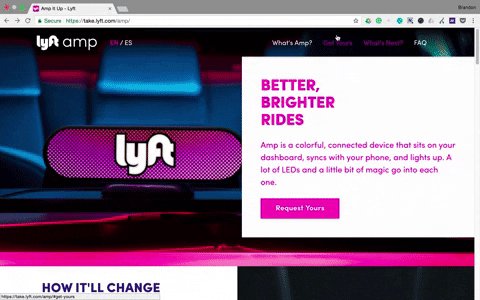
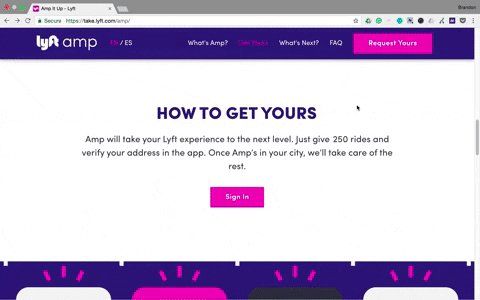
Bu Lyft tıklama sonrası açılış sayfasında, menü gezinme bağlantılarının tümü, ziyaretçileri sayfadaki çeşitli yerlere yönlendiren bağlantı etiketleridir. "Sizinkini Alın" bağlantısını tıkladıklarında, sayfa kendi Amplifikatörlerini nasıl alacaklarına ilişkin daha fazla ayrıntı öğrenebilecekleri orta kısma doğru kayar:

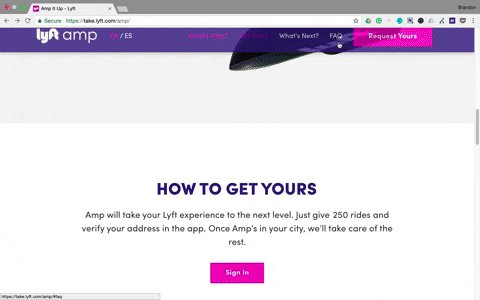
Kullanıcı SSS gezinme bağlantısını tıklamış olsaydı, sayfanın alt kısmındaki "bilmeniz gereken her şey" bölümüne gönderilirdi. Bu makalede bahsedilen diğer öğelerle karşılaştırıldığında, SSS bölümleri, tıklama sonrası açılış sayfalarında pek yaygın değildir. Ancak yine de önemli bir amaca hizmet ederler, özellikle de bir şirket kendi markasına özel bir şey satmaya çalışıyorsa.
Potansiyel müşteri yakalama formu
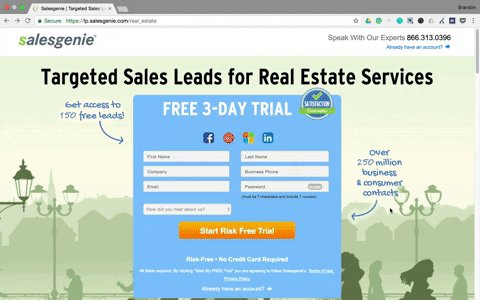
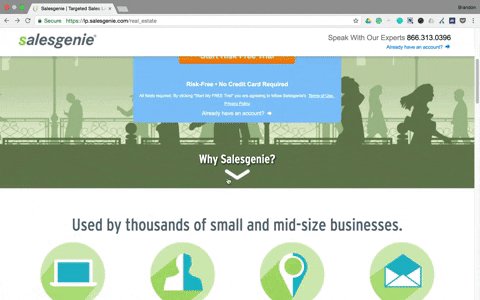
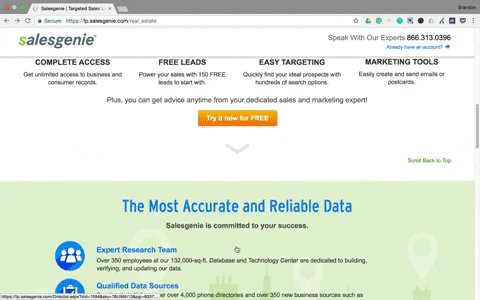
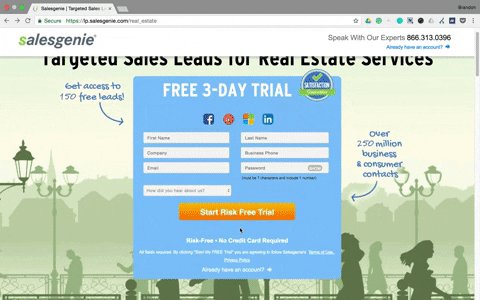
Bu Salesgenie tıklama sonrası açılış sayfası, her biri ziyaretçilerin sayfayla daha fazla etkileşim kurmasını sağlamayı amaçlayan bağlantı etiketleriyle doludur. Her aşağı ok, insanları sayfanın daha aşağısına gönderirken, her bir turuncu CTA düğmesi, insanları formu doldurmaları için en üste yönlendirir:

CTA düğmesine tekrar dikkat edin. Parlak turuncu rengi dikkat çekicidir ve muhtemelen daha fazla tıklamayla sonuçlanan çekici bir kopya ("ücretsiz") kullanır. Ziyaretçiler onu (veya işbirlikçi CTA düğmelerinden herhangi birini) tıkladığında, Salesgenie ücretsiz denemesini başlatmak için sayfanın en üstüne geri gönderilirler.
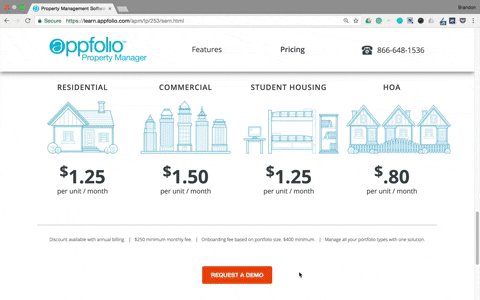
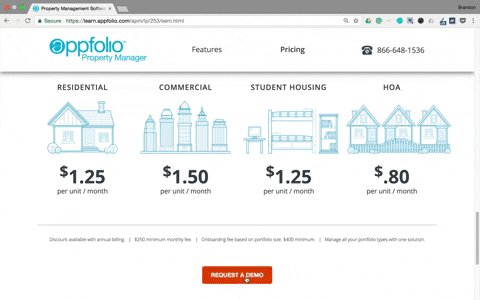
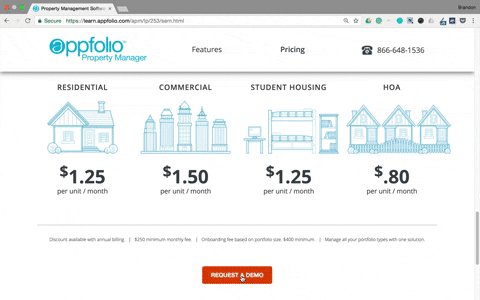
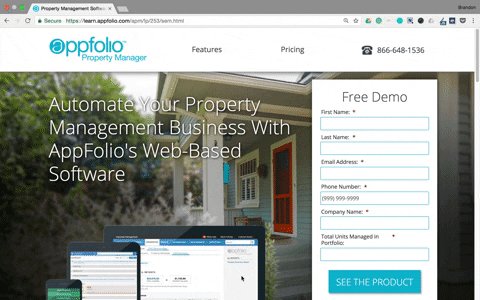
AppFolio ayrıca potansiyel müşterileri olası satış yakalama formlarına yönlendirmek için bir CTA düğmesi kullanır. Ziyaretçiler tüm sayfayı kaydırdıktan sonra bu turuncu CTA düğmesini görürler. Düğme, sayfanın üst kısmındaki forma yönlendiren bir bağlantı bağlantısıdır:
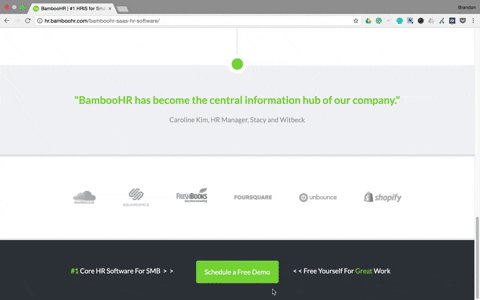
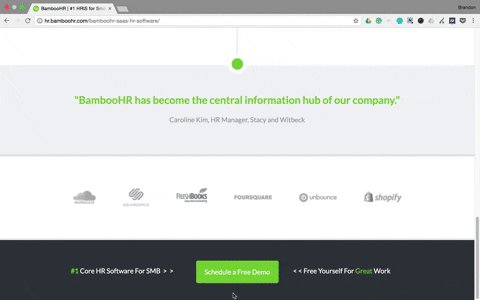
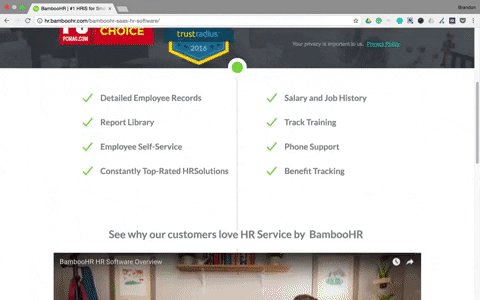
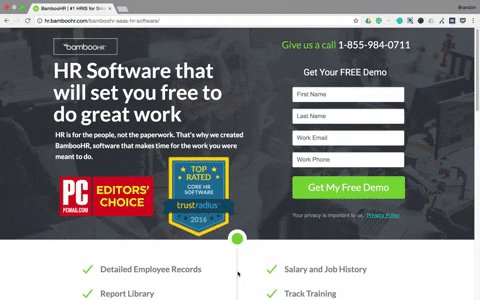
 Üçüncü CTA düğmesi örneğimizde, BambooHR kendi CTA düğmesini zıt bir renkle vurguluyor, kopya demo'nun ücretsiz olduğunu belirtiyor ve hatta her iki tarafta da onu gösteren ok yönlü ipuçları var:
Üçüncü CTA düğmesi örneğimizde, BambooHR kendi CTA düğmesini zıt bir renkle vurguluyor, kopya demo'nun ücretsiz olduğunu belirtiyor ve hatta her iki tarafta da onu gösteren ok yönlü ipuçları var:

Potansiyel müşteri yakalama formu, tıklama sonrası açılış sayfanızdaki en önemli unsurlardan biridir çünkü onsuz potansiyel müşterilerinizin bilgilerini elde etmenin hiçbir yolu yoktur. Kolayca erişilebilen bir form olmadan, potansiyel müşteriler dönüştürme konusunda daha zorlanır, bu nedenle bağlantı etiketleri, onları forma doğru itmek ve dönüştürmek için harika bir tasarım tekniğidir.
CTA düğmesi
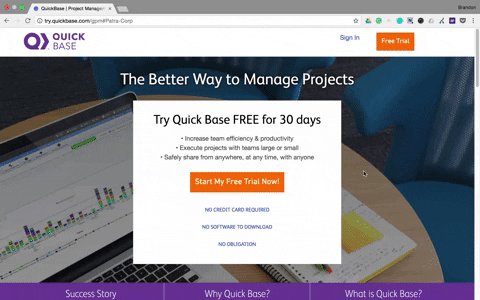
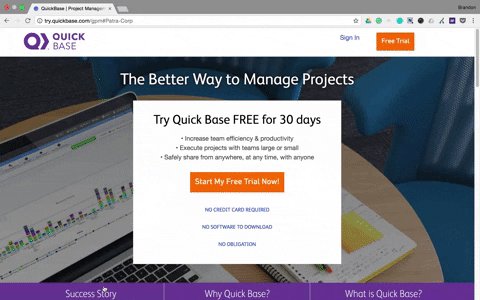
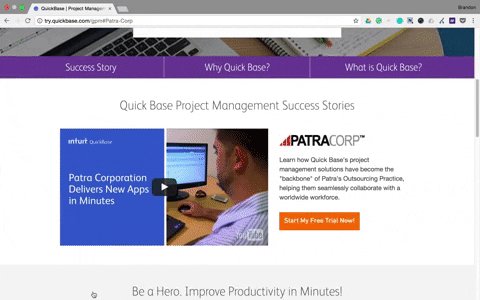
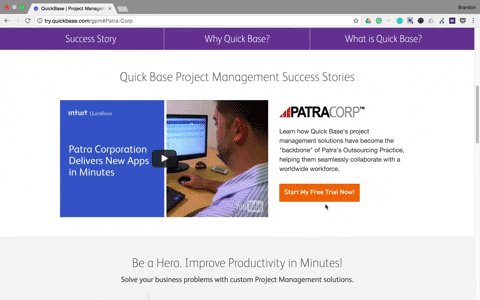
CTA düğmenizi optimize etmenin birçok yolu vardır, ancak ziyaretçileri doğrudan onlara yönlendiren bağlantı bağlantıları da oluşturabilirsiniz. Aşağıdaki QuickBase örneğinde şirket, üç bağlantının da bağlantı etiketi olduğu bir tıklama sonrası açılış sayfası gezintisi (resmin alt kısmındaki üç bölüm) oluşturmuştur. Potansiyel müşteriler "Başarı Hikayesi" ve "QuickBase nedir"i tıkladıklarında, sayfanın aşağısındaki iki farklı bölüme yönlendirilirler ve her ikisinde de CTA düğmesi bulunur:

Açıkçası, CTA'nız çok önemlidir. Kelimenin tam anlamıyla insanların nasıl dönüştüğü. Dikkat çekmesini sağlayın, kopya konusunda ikna edici olun ve doğrudan kopyaya yönlendiren bağlantı etiketleri oluşturarak onu mümkün olduğunca erişilebilir hale getirin.
Bağlantı etiketlerini nasıl kullanıyorsunuz?
Yukarıdaki örnekler kapsamlı bir liste değildir, ancak bağlantı etiketlerinin dönüşümlere nasıl yardımcı olduğu ve farklı tıklama sonrası açılış sayfası öğelerini nasıl vurguladığı konusunda size iyi bir fikir verir. İster belirli tıklama sonrası açılış sayfası öğelerini birbirine bağlıyor ister tüm bir bağlantı menüsünü oluşturuyor olun, tıklama sonrası açılış sayfalarınızdaki bağlantı etiketleriyle yanlış gidemezsiniz. Keyifli bir kullanıcı deneyimi sağlarlar ve bu da dönüşüm şansınızı artırır.
Tıklama sonrası açılış sayfalarınıza özel kod ekleyerek bağlantı etiketlerini bugün kullanmaya başlayın. Instapage Enterprise demosuna bugün kaydolun.
