Scalenut, G2 Güz Lideri 2022 oldu - İçerik Oluşturma Kategorisi
Yayınlanan: 2022-11-29Bir alan adı, sitenizin adresi olarak kabul edilir. Web sitenizin kimliğidir. Ancak, genellikle bir URL ile karıştırılabilir.
Ancak, URL genellikle bir web adresiyle eşanlamlıdır. Web tarayıcısına yazmanız gereken web sayfasının adresidir. Peki, URL ne anlama geliyor ve web sayfanız için bir URL'yi nasıl oluşturursunuz? URL SEO için önemli mi?
Bu blog yazısında, bu soruları cevaplayacağız ve bir URL'nin nasıl yapılandırılacağını öğreneceğiz.
URL nedir?

Wikipedia'ya göre, bir URL, halk arasında bir web adresi, bir bilgisayar ağındaki konumunu belirten bir web kaynağına referans ve onu almak için bir mekanizma olarak adlandırılır.
URL, Tekdüzen Kaynak Bulucu'nun kısaltmasıdır. Bir URL, yalnızca İnternet'teki belirli bir benzersiz kaynağın adresidir. Prensip olarak her geçerli URL, belirli bir web sitesine bağlanır. Bu kaynaklar HTML, CSS belgesi, resim vb. içerebilir.
Kullanıcılar, bir web sitesine gitmek için bir tarayıcının adres çubuğuna URL'leri yazabilir veya bir web sitesindeki, yer imi listesindeki, e-postadaki veya başka bir uygulamadaki bir bağlantıya tıklayabilir.
İşte bir URL örneği:
https://www.scalenut.com
URL'nin yapısı

Tipik bir URL şu şekilde olabilir:
http://www.example.com/index.html, ana bilgisayar adı (www.example.com) ve dosya adı (index.html) ile.
Tam URL, bir kaynağa erişmek için kullanılan protokolün adını ve kaynağın adını içerir. Bir URL'nin ilk kısmı, ana erişim yöntemi olarak hangi protokolün kullanılması gerektiğini söyler.
İkinci kısım, kaynağın IP adresini veya etki alanı adını (ve bazı durumlarda alt etki alanını) belirtir.
Bir URL'nin bölümlerini bölerek anlayalım:
şema
Şema, tarayıcının kaynağı istemek için kullanması gereken protokolü tanımlayan URL'nin bir parçasıdır ve URL'nin ilk bileşenidir.
HTTPS (Güvenli Köprü Metni Aktarım Protokolü) veya HTTP (Köprü Metni Aktarım Protokolü), web sayfaları için en yaygın protokoldür (güvenli olmayan sürümü). Web siteleri bu ikisinden birini gerektirir, ancak tarayıcılar mailto: (bir posta istemcisini başlatmak için) gibi ek şemaları da destekleyebilir, bu nedenle daha fazla protokolle karşılaşırsanız şaşırmayın.
Yetki
Otorite, iki nokta üst üste kullanılarak şema ile ayrılır.
Yetki aşağıdakileri içerir:
- Alan adı
- Liman
Etki alanı, erişilmekte olan Web sunucusunu tanımlar. Bu genellikle bir etki alanı adıdır, ancak bir IP adresi de olabilir.
Bağlantı noktası, web sunucusunun kaynaklarına erişmenizi sağlayan teknik "kapı"dır. Web sunucusu, geleneksel bir HTTP bağlantı noktası numarası (HTTP için 80 ve HTTPS için 443) kullanarak kaynaklarına erişim izni verirse, anında kaldırılır.
kaynaklara giden yol
Web sunucusundaki fiziksel bir dosya konumunu temsil eder. Bir kaynağa giden yol, web sunucusunda /path/to/myfile.html ile temsil edilir.
Parametre
Sunucu, "?key1=value1&key2=value2" ek parametrelerini alır. & simgesi, bu parametrelerdeki anahtar/değer çiftlerinin bir listesini işaretler. Web sunucusu, bu parametreleri kullanarak kaynağı döndürmeden önce ek işlemler yapabilir. Belirli bir Web sunucusunun parametrelerle nasıl ilgilendiğini öğrenmenin tek güvenilir yolu, Web sunucusu sahibine sormaktır, çünkü her Web sunucusunun kendine özgü ayar kuralları vardır.
Çapa
Çapa, belgeyi işlerken tarayıcıya belgenin belirli bir parçasını nerede bulacağını söyler. Çapa, Web sunucusundaki bazı dış kaynaklara veya dosyalara değil, kendi bilgisayarınızdaki kaynak kodunda belirlenmiş bir noktaya işaret eder. Çapa bilgileri genellikle belgelerin HTML işaretlemesine gömülür. Bir belgede bir çapanın nereye yerleştirildiğini bulmanın basit bir yolu, tarayıcınızın "bul" işlevini kullanmaktır.
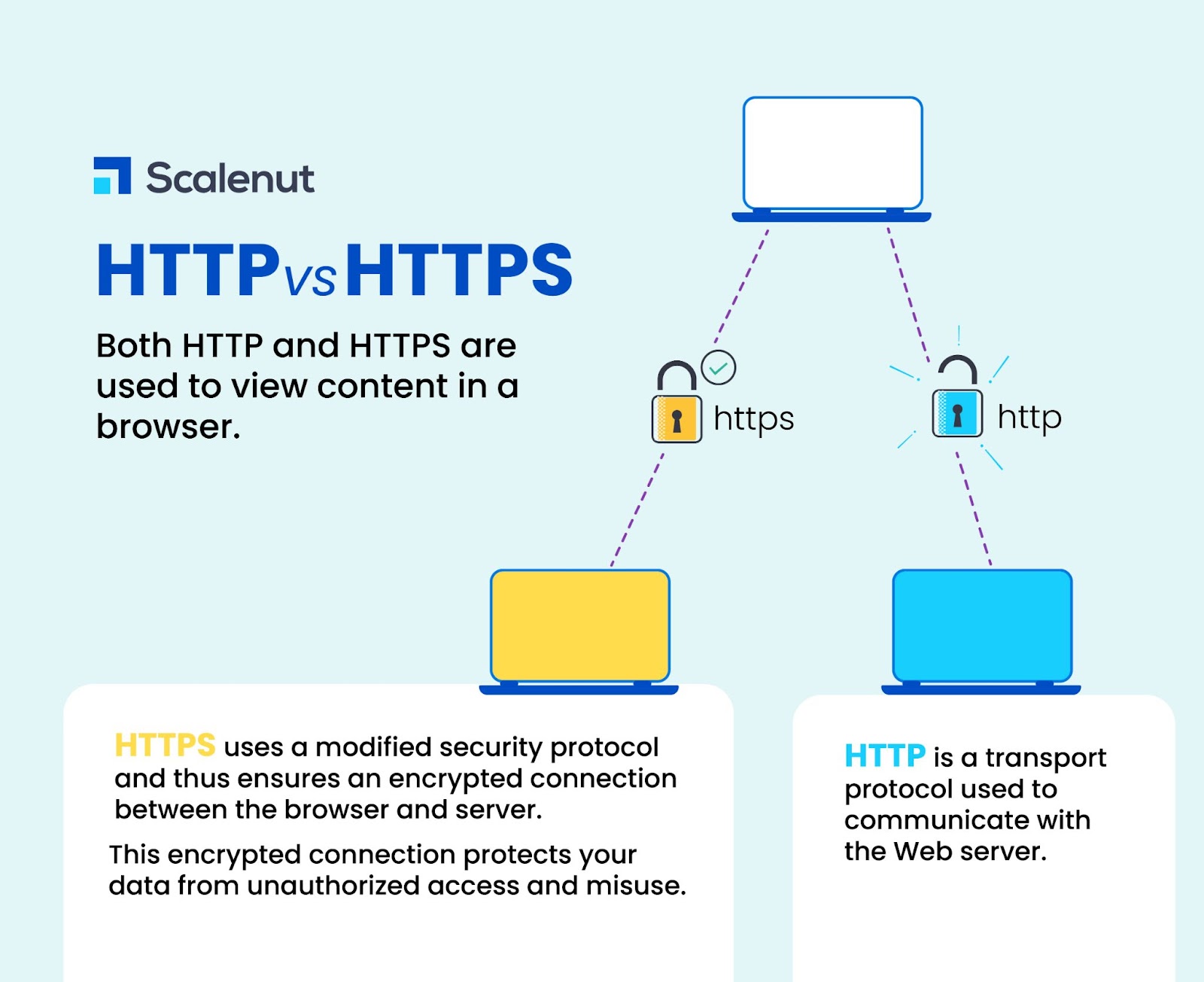
HTTP ve HTTPS

İçeriği bir tarayıcıda görüntülemek için, bir Web sunucusundan veri almak için hem HTTP hem de HTTPS kullanılır.
HTTP, Web sunucusuyla iletişim kurmak için kullanılan aktarım protokolüdür. HTTPS, farklı bir güvenlik protokolü kullanır ve tarayıcınız ile Web sunucusu arasında şifreli bir bağlantı oluşturur. Bu, verilerinizi üçüncü taraf kuruluşlar tarafından yetkisiz erişime karşı korur.
URL ve URI
URL'ler en yaygın URI türüdür. URI'ler (Tekdüzen Kaynak Tanımlayıcıları), bir ağ genelinde bir kaynağı benzersiz şekilde tanımlamak için kullanılan karakter dizileridir. URL'ler web sitesinde gezinmek için önemlidir.
Web Siteniz için SEO Dostu URL Nasıl Oluşturulur?

Google ve Bing gibi arama motorlarının gezinmeyi daha kolay bulabileceği arama dostu bir URL'yi şu şekilde oluşturabilirsiniz:
Hedef anahtar kelimeler kullanın
Web sitenizin sayfasındaki içeriğe en uygun hedef anahtar kelimeyi seçmek önemli olacaktır. Hedef anahtar kelimeler, Google'ın web sitenizin alaka düzeyini ve içeriğini anlamasına yardımcı olur.

Hedef anahtar kelimenizi URL'ye dahil etmek, web sitenizi daha arama motoru dostu hale getirmek için yapabileceğiniz en önemli şeylerden biridir. Ancak, URL'de anahtar kelime doldurma olmadığından emin olun.
Anahtar kelime doldurma, "siyah şapka" SEO taktiğidir; bu, Google'ın sizi cezalandıracağı ve onu kullandığınızı fark etmeleri halinde arama motoru sıralamanızı düşüreceği anlamına gelir.
URL'yi kısa tutun
Kullanıcılar ve arama motorları, daha hızlı okuyabildikleri için daha kısa bilgilerden hoşlanırlar. İnsanlar URL bağlantısının tamamını görebildiklerinde, tıklama olasılıkları daha yüksektir.
Daha kısa URL'ler, okuyucular için daha okunabilir ve daha fazla bunaltıcıdır.
Durdurma sözcükleri kullanmaktan kaçının
Durdurma sözcükleri, arama motorlarının sayfanızı dizine eklemeye yardımcı olmadıkları için yok saymayı sevdikleri yaygın sözcüklerdir. Durdurma sözcüklerini temel anlamlarını koruyarak atlayarak bilginizi basitleştirebilirsiniz. Sonuç olarak okuyucular yine de web sayfasının ne hakkında olduğunu anlayabileceklerdir.
Yaygın durdurma sözcüklerinden bazıları şunlardır:
- ""
- "ve"
- "içinde"
- “at”
- "olarak"
- "için"
Kelimeler arasında tire kullanın
Okunabilirliği daha da artırmak için bilgi notunuzdaki tüm terimleri ayırmak için kısa çizgi kullanın. Bunun yerine diğer meşru noktalama işaretlerini kullanabilirsiniz, ancak kısa çizgiler SEO amaçları için en iyi seçenektir.
Bunun nedeni, okunması en basit olanlarıdır.
URL'de dinamik parametrelerden kaçının
URL'deki dinamik parametreler, web tarayıcısına web sayfanızın belirli bir bölümüne gitme talimatı verir.
Dinamik parametreler içeren bir URL dağınık görünür ve anlaşılması daha zordur. Ayrıca anahtar kelime optimizasyonunu zorlaştırır. Google, dinamik parametre içeren bir URL'deki hedef anahtar kelimeyi anlayamaz.
Bir dinamik parametre aşağıdakileri içerir:
- Soru işaretleri (?)
- Ve işaretleri (&)
- eşittir işaretleri (=)
Ayrıca dinamik parametreler, negatif bir SEO stratejisi olan URL'leri uzatır.
URL'nizdeki klasörü küçültün
SEO dostu URL'ler mümkün olduğunca basit olmalıdır. Bu, ihtiyaç duymadığı klasörleri kullanmadığı anlamına gelir. Bir URL'de bir klasör bulmak için eğik çizgiye bakın: "/."
Diyelim ki servis sayfası olan bir mekanik servis web siteniz var. Web siteniz, bisikletler, arabalar ve bisikletler olarak ayrılmış bir hizmet sayfası içerir.
Bu hizmetlerin her biri için URL şöyle görünecektir:
- https://website.com/servicing/cars
- https://website.com/servicing/bicycles
- https://website.com/servicing/bikes
Daha iyi bir uygulama, "hizmet" klasörünü kaldırmak ve URL'de yalnızca hedef anahtar sözcüğü kullanmaktır.
Gereksiz klasörler, dikkati web sayfanızın ana anahtar sözcüğünden uzaklaştırır. Google, daha gereksiz terimler kullanarak (klasördekiler gibi), web sayfanızı, web sayfasının hedef anahtar kelimesiyle daha az alakalı olarak değerlendirecektir.
Sonuç olarak, web siteniz, bilgilerinde yalnızca hedef terimi kullanan rakiplerden daha düşük bir sıralamaya sahip olacaktır.
SSS
S1. Geri arama URL'si nedir?
Cevap: Geri arama URL'si, kullanıcı kendisini web sitenizin dışına gönderen bir bağlantıyı tıkladığında web sitenizin ana URL'sine yönlendirir. Tarayıcı, komut dosyaları veya resimler gibi gerekli kaynakları aldıktan sonra kullanıcıyı otomatik olarak sitenize geri gönderir.
S2. URL'de soru işareti kullanabilir miyim?
Cevap: Evet. Bir URL'deki sorgu, soru işaretiyle başlar; soru işareti ayırıcı görevi görür ve sorgu dizesinin bir parçası değildir.
S3. İçerikteki bir metnin içine URL koyabilir miyim?
Cevap: Evet. SEO'lar, bir URL bir metnin içine yerleştirildiğinde köprü olarak adlandırır. Birisi metne tıkladığında, girilen aynı URL'ye yönlendirilecektir.
S4. TLD'ler nedir?
Cevap: TLD'ler veya Üst Düzey Alanlar, alanın nokta simgesinden sonra gelen son bölümünü ifade eder. Örneğin, www.example.com URL'sinde ".com", TLD'ye (Üst Düzey Etki Alanı) bir örnektir.
S5. URL SEO için önemli mi?
Cevap: Evet, URL'ler SEO için önemlidir çünkü web sitenizi arama motorlarında tanımlamanın tek yolu onlardır. Birisi tarayıcısına bir URL girdiğinde, motor o ada sahip bir web sayfası arar.
S6. Bir IP adresi, bir URL veya web adresi ile aynı mıdır?
Cevap: Hayır. IP adresi, ağdaki her cihaza tahsis edilen benzersiz bir numaradır. Bir etki alanı adı bir girdi olduğunda, DNS onu, yönlendiricilerin web sunucusunu bulmak için kullandığı bir IP adresine dönüştürür.
Çözüm
URL'ler, bir etki alanına erişmemiz için hatırlaması kolay bir yol sağladıkları için web sitesi tasarımının en önemli yönlerinden biridir. Favori web sitelerimiz için hatırlaması kolay isimler gibidirler.
Hedef anahtar kelime ile SEO dostu URL'ler oluşturmanın ipuçlarını paylaştık. Slug'unuzu oluşturmak için bir Wordpress kullanıcısıysanız, bir Yoast SEO eklentisi veya Rankmath eklentisi kullanabilirsiniz.
