Yön İpuçları: Ziyaretçilerin Dönüştürmesini Sağlayan Tasarım İpuçları
Yayınlanan: 2017-02-17Bir sonraki tıklama sonrası açılış sayfanızı tasarlamayı yeni bitirdiniz. Çarpıcı bir başlık ve alt başlık hazırladınız, son derece ikna edici bir metin yazdınız, formunuzu mükemmelleştirdiniz, şimdiye kadarki en iyi CTA'yı yarattınız ve sayfa hiyerarşiniz yerinde. Ziyaretçileri dönüştürmeye ikna etmek için her öğe en iyi yerde.
Yani, tıklama sonrası açılış sayfanız yayınlanmaya hazır, değil mi? Pek değil.
Ekibinizin oluşturmak için saatler harcadığı videoyu ziyaretçilerinizin izlemesini nasıl sağlayacaksınız? Veya ziyaretçilerin o mükemmel CTA düğmesini tıkladığını mı?
Tüm bunları şansa bırakmayın; Ziyaretçileri tam olarak gitmelerini istediğiniz yere yönlendirin. En kritik tıklama sonrası açılış sayfası öğelerinize odaklanmalarını (ve bunlar üzerinde işlem yapmalarını) istediğiniz yere bakmalarını sağlayın.
F-Pattern ve Z-Pattern düzenine benzer şekilde, yön ipuçlarını (aka görsel ipuçları) kullanmak, ziyaretçilerinizi sayfanızda bilinçli bir şekilde gezinmeleri için etkileyebilir. Bu tıklama sonrası açılış sayfası tasarım bileşenlerinin üçü de, kullanıcı eylemlerini etkilemek ve onları harekete geçmeye zorlamak için psikolojiyi kullanır.
Bunun nasıl çalıştığına daha yakından bakalım.
Yön ipuçları nelerdir?
Yönlendirme ipuçları, tıklama sonrası açılış sayfanızın en önemli öğelerine, örneğin potansiyel müşteri yakalama formunuz, CTA'nız, videonuz, referanslarınız veya ekranın altındaki bilgiler gibi oklar veya bir modelin bakışları gibi görsel yardımcılardır.
Yönlü ipuçlarının iki temel türü vardır: örtük ve açık yönlü ipuçları.
Bunların her ikisinin de kasıtlı olarak ziyaretçilerin dikkatini nasıl odaklayabildiğini incelemeden önce, bu görsel yardımcıların arkasındaki psikolojiye bir göz atalım.
Görsel ipuçlarının arkasındaki psikoloji
Görsel ipuçları, sinyaller veya titreşimler olarak düşünülebilir ve bilinçaltında beyniniz bu tür sinyalleri tanımlayabilir. Örneğin, ilk buluşmada, size kişinin ilgilenip ilgilenmediğini gösteren vücut dili, göz teması, yüz ifadeleri gibi gönderdiği titreşimden randevunuz hakkında çok şey öğrenebilirsiniz. Farkına bile varmadan, herkesten bu titreşimleri alıyorsunuz.
Tweetlemek için tıklayın
Aynı hisleri dijital pazarlama bağlamında ve tıklama sonrası açılış sayfaları ile iletebilir ve alabilirsiniz. Tıklama sonrası açılış sayfanızdaki görsel ipuçları, ziyaretçilerinize ince bir mesaj, bir hava, bir his verir.
Tıklama sonrası açılış sayfalarında, bu titreşimleri veya ipuçlarını nasıl çevireceğimizi ne belirler? Tipik olarak, algılarımızı etkileme eğiliminde olan geçmiş deneyimlerimiz ve depolanmış bilgilerimizdir. Ve aşağıda göreceğiniz gibi, ziyaretçilerin sayfanızla etkileşime geçmesine ve harekete geçmesine yardımcı olabilecek çeşitli sinyaller.
Tıklama sonrası açılış sayfalarında üstü kapalı yön ipuçları
Örtülü yönlendirme ipuçları incedir ve genellikle ziyaretçiler tarafından fark edilmez. En yaygın türler arasında beyaz boşluk, renk kontrastı ve kapsülleme bulunur. İşte her birine bir bakış:
Beyaz boşluk
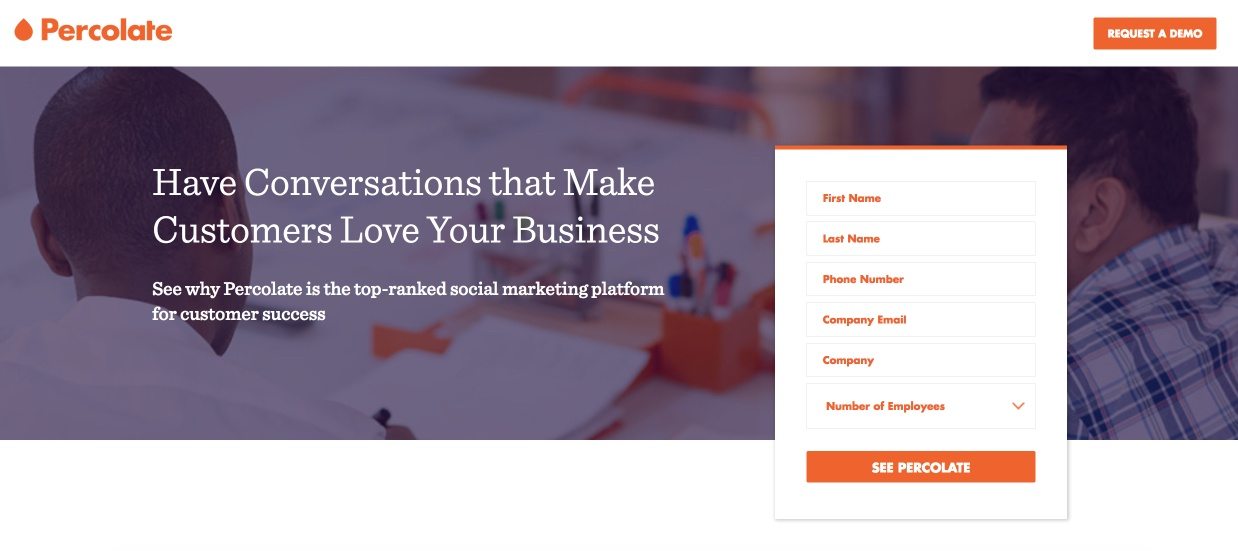
Beyaz alan, tıklama sonrası açılış sayfanızın belirli öğelere dikkat çekmeye yardımcı olan negatif alanı veya boş alanıdır. Boşluk eklemek, sayfanızı basitleştirmeye, kullanıcı deneyimini iyileştirmeye ve teklifinizin genel olarak anlaşılmasını artırmaya yardımcı olabilir. Bunun nedeni, odaklanılacak daha az öğe olması nedeniyle ziyaretçilerin, onlardan istediğiniz şeye bakmaya zorlanmasıdır.
Başlığı, alt başlığı ve potansiyel müşteri yakalama formunu çevreleyen önemli miktarda beyaz boşluk kullanan Percolate'den bir tıklama sonrası açılış sayfası:

renk kontrastı
Zıt renkler, yönlendirici bir işaret görevi görür çünkü keskin renk farklılıkları, ziyaretçilerin o alana dikkat etmesini sağlar.
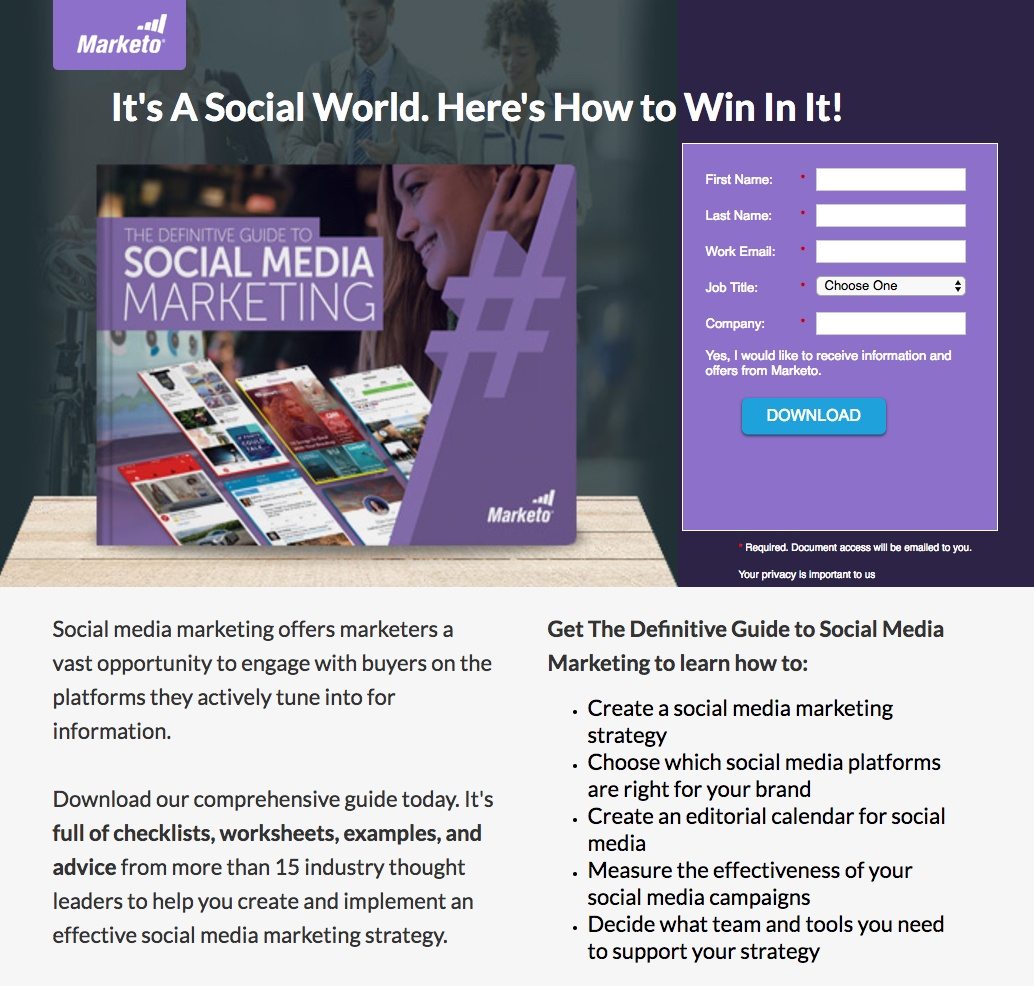
Göstermek için Marketo, bu tıklama sonrası açılış sayfasında bir sosyal medya pazarlama kılavuzu sunuyor, ancak renk kontrastı olmadığı için CTA kayboluyor:

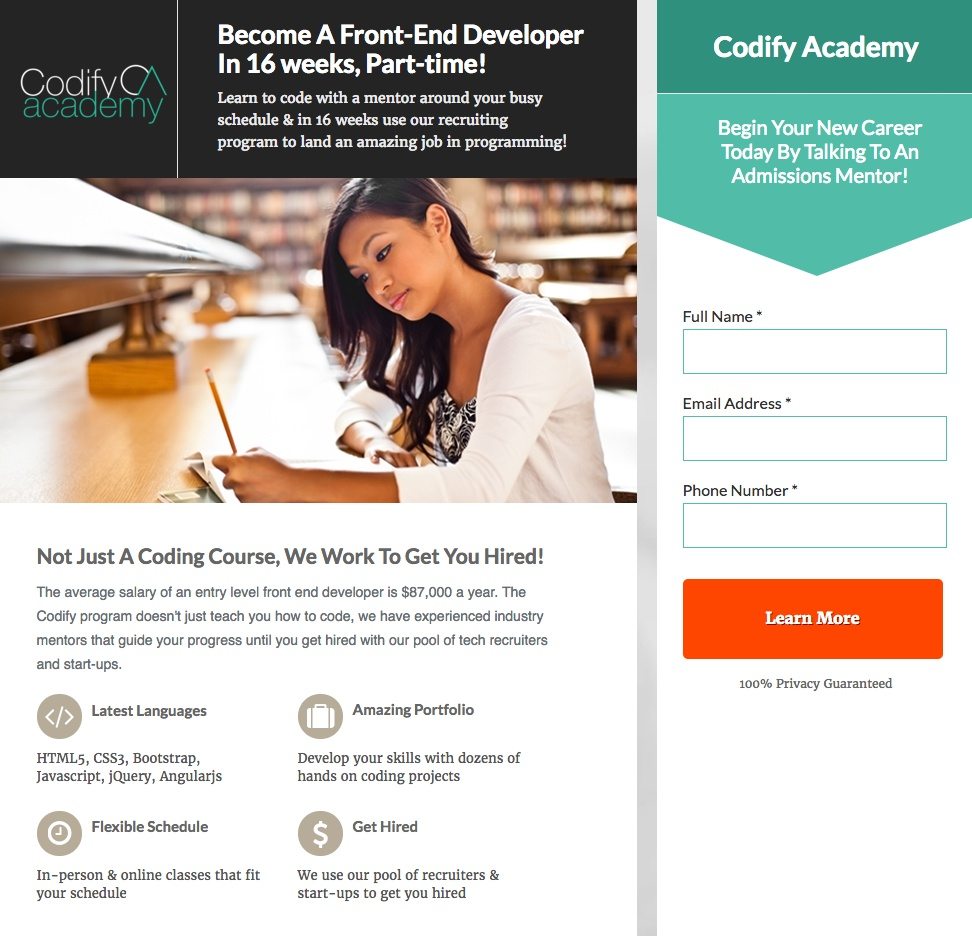
Ancak bu Codify Academy tıklama sonrası açılış sayfasında, CTA düğmesi sayfadan atlıyor çünkü kırmızı diğer tüm renklerle tezat oluşturuyor:

kapsülleme
Kapsülleme veya öğelerin çerçevelenmesi, kapalı bir odak penceresi oluşturarak sayfada neyin önemli olduğunu vurgulamanın başka bir yoludur. Tasarımcılar, sayfa karmaşasını azaltmak ve belirli öğelere dikkat çekmek için bunu genellikle kutular, ana hatlar ve/veya zıt renklerle yaparlar.
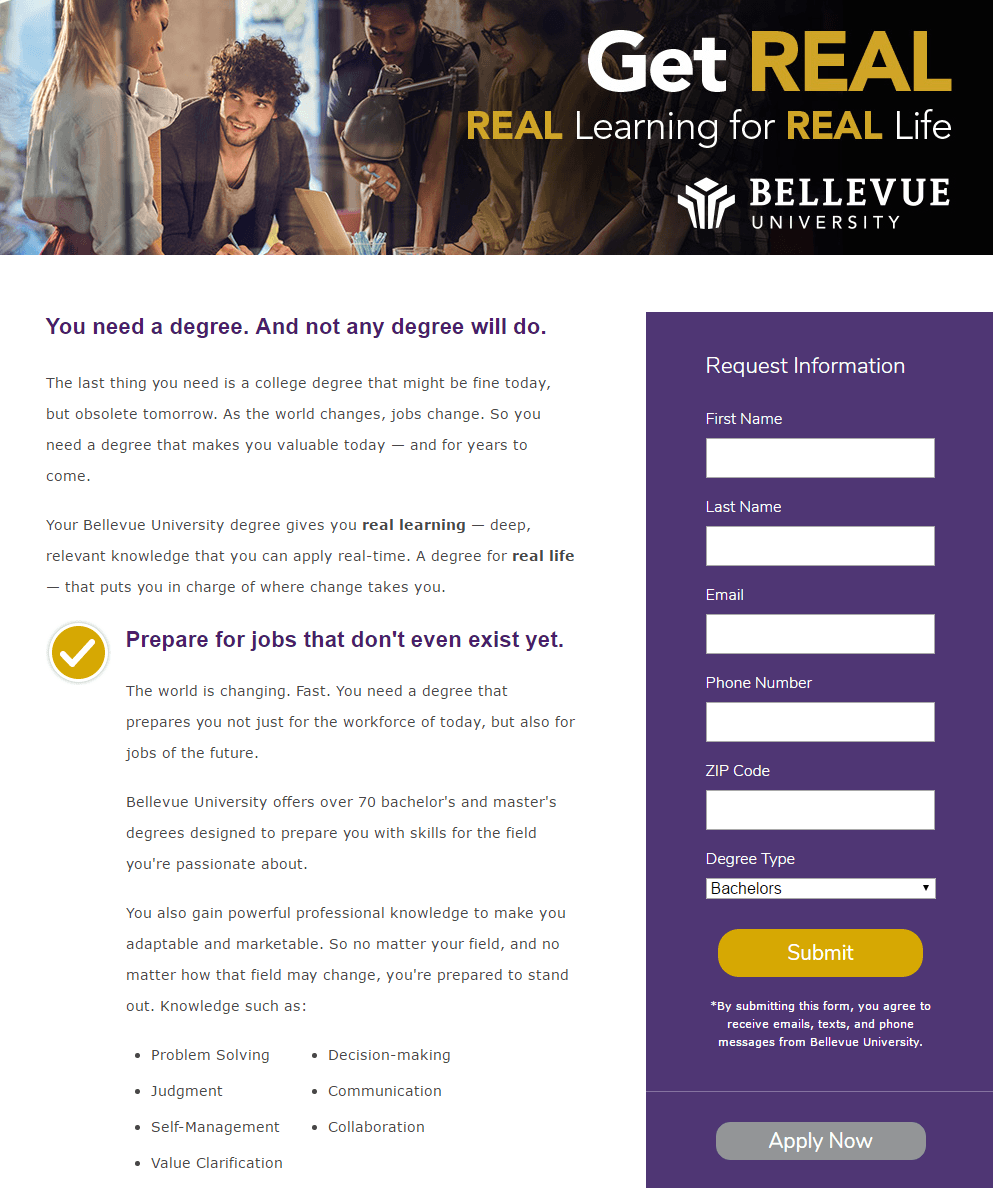
Bellevue Üniversitesi, bu tekniği aşağıdaki sayfada, başlık resminde ve formda iki kez kullanır. Bununla birlikte, form, tıklama sonrası açılış sayfası ziyaretçilerinin bilgilerini göndermelerini sağlamak için zıt mor bir kutu içinde tasarlandığından daha da özetlenmiştir:

Tıklama sonrası açılış sayfalarında açık yön ipuçları
Açık ipuçları, örtük ipuçlarına kıyasla insan gözü için apaçık ortadadır, bu nedenle tipik olarak hemen tespit edilebilirler. Gözle bakma, işaretleme veya mimik, stratejik nesne konumlandırma, oklar ve çizgilerin tümü bu grubu oluşturur. Her türe daha yakından bakalım:

göz bakışı
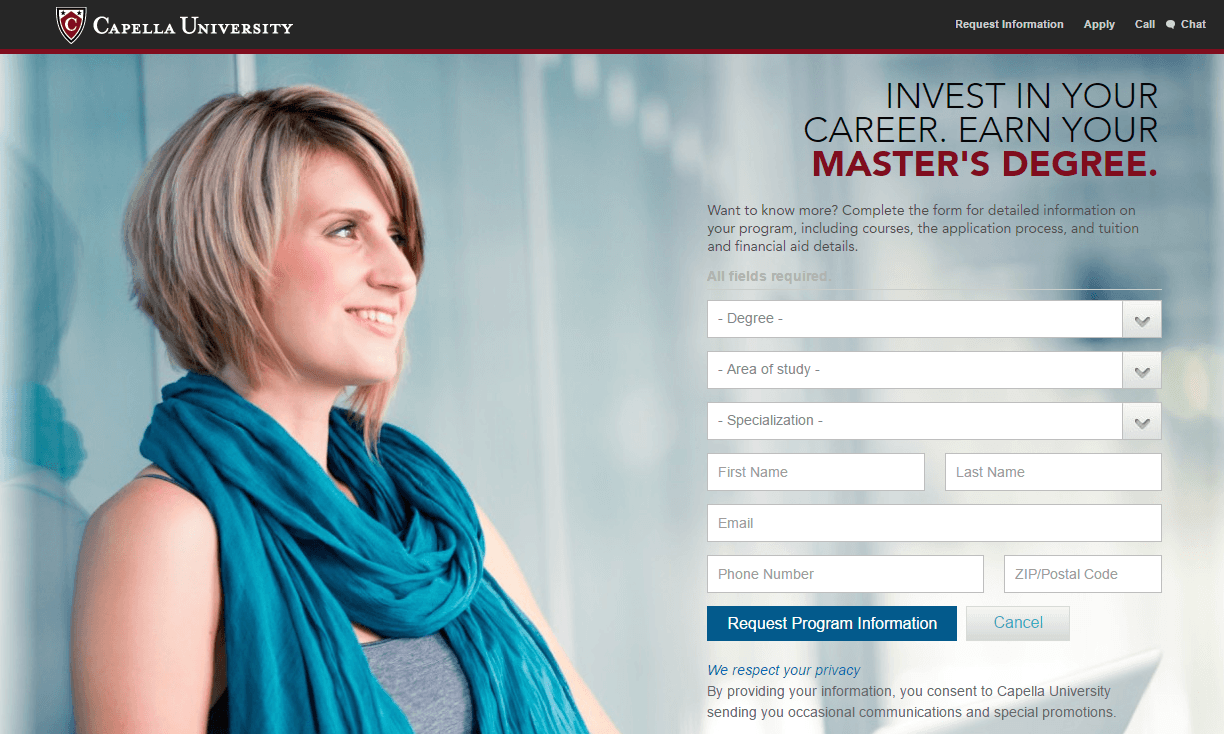
İnsan gözünün bakışını bir yön işareti olarak kullanmak, özellikle tıklama sonrası açılış sayfalarında etkilidir. İnsanlar başkalarının baktığı şeye bakma eğilimindedir, bu nedenle ekrandaki biri bir forma bakarsa, ziyaretçinin de forma dikkat etmesi daha olasıdır. Bu teknik, bilinçaltında ziyaretçileri istediğiniz yere bakmaları için etkiler ve ayrıca kişisel çekicilik katar. Donald Trump ve Hillary Clinton, kampanya sezonunda bağış sayfalarında kullanarak bu tekniğin değerini anladılar.
Capella Üniversitesi'nden başlık, alt başlık ve form yönüne bakan gülümseyen bir öğrenciyi gösteren bir tıklama sonrası açılış sayfası. Farkına bile varmadan, ziyaretçiler muhtemelen dikkatlerini buraya da odaklayacaktır:

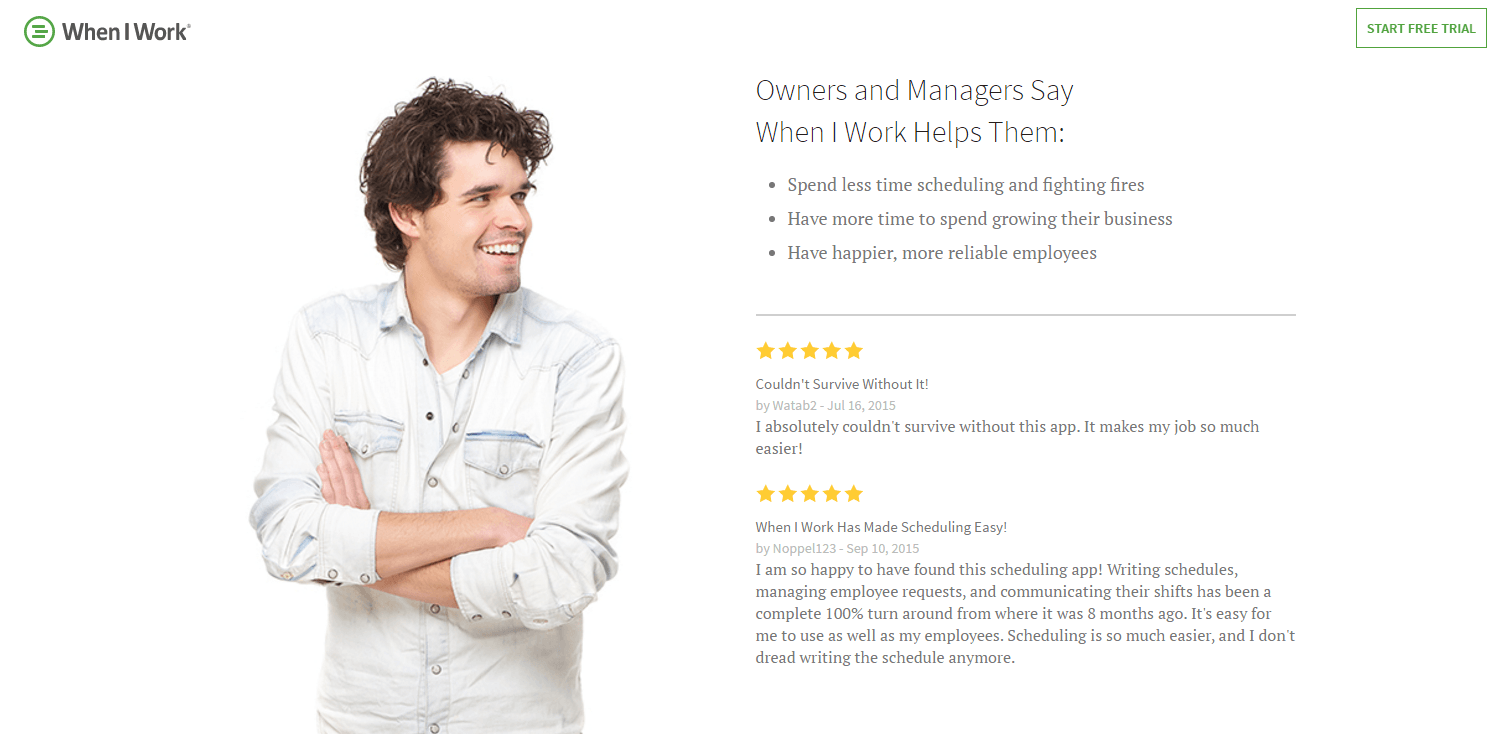
Burada, Çalıştığım Zaman'ın sayfasında görüldüğü gibi, sosyal kanıt (ör. referanslar) göz bakışından da yararlanabilir:

İşaret etme veya el hareketi
Göze bakmaya benzer şekilde, önemli bir öğeye yönelik bir model noktası veya hareketi, ziyaretçilerin o alana odaklanmasını sağlar. Bu teknik göz bakışı kadar incelikli olmadığı için; jestin sevimsiz ve doğal görünmeme ihtimali var. Bu nedenle, neyin en iyi sonuçları verdiğini görmek için sayfalarınızı farklı hareketlerle A/B testi yaptığınızdan emin olun.
nesne konumlandırma
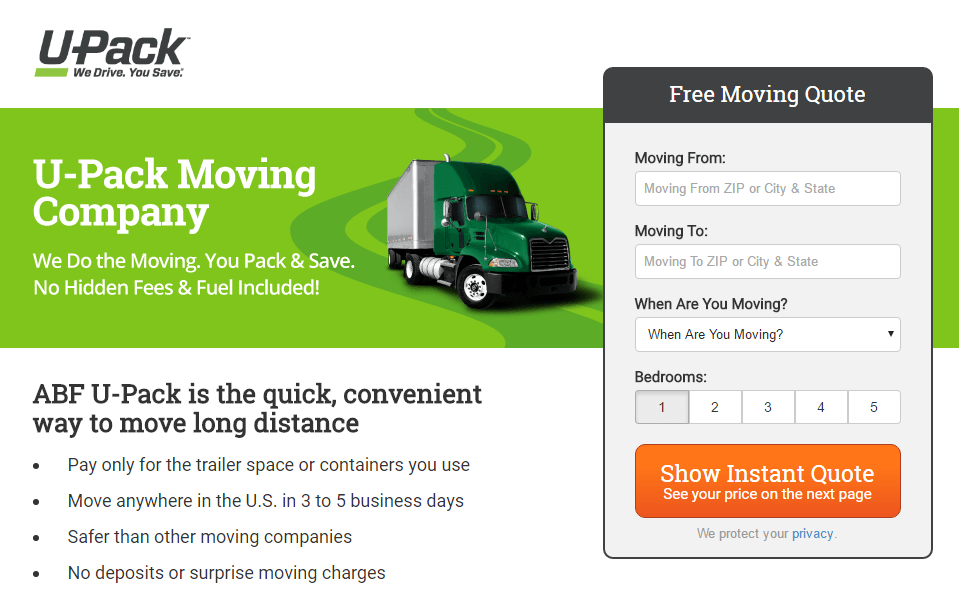
Görüntüleri belirli bir odak alanına işaret edecek şekilde konumlandırmak, potansiyel müşterilerin dikkatini çeker ve söz konusu öğeyi daha belirgin hale getirir.
U-Pack, tıklama sonrası açılış sayfası formunun her ziyaretçi tarafından fark edilmesini sağladı. Sadece siyah bir kenarlıkla çevrelemekle kalmadılar, aynı zamanda hareket halindeki bir kamyonu forma bakacak şekilde konumlandırdılar, böylece ziyaretçiler yardım edemeyecek ve dikkat çekemeyecekler:

oklar
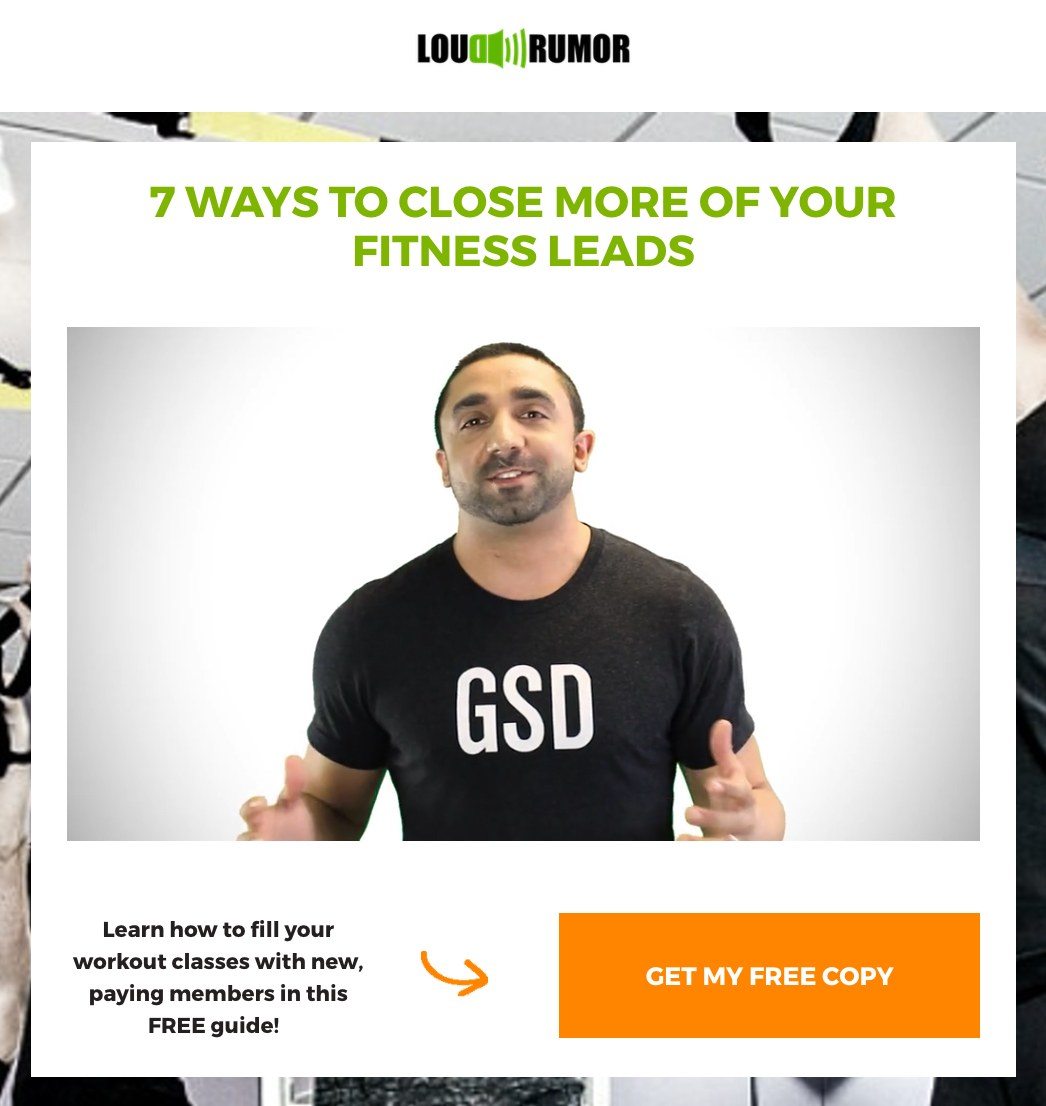
Oklar, ister hareketli ister sabit olsun, basit ve kolay anlaşılır oldukları için en sık kullanılan açık yön ipuçlarından biridir.
Loud Rumor, CTA düğme tıklamalarını etkilemek için iki adımlı katılım formunda sabit, elle çizilmiş bir ok kullanır:

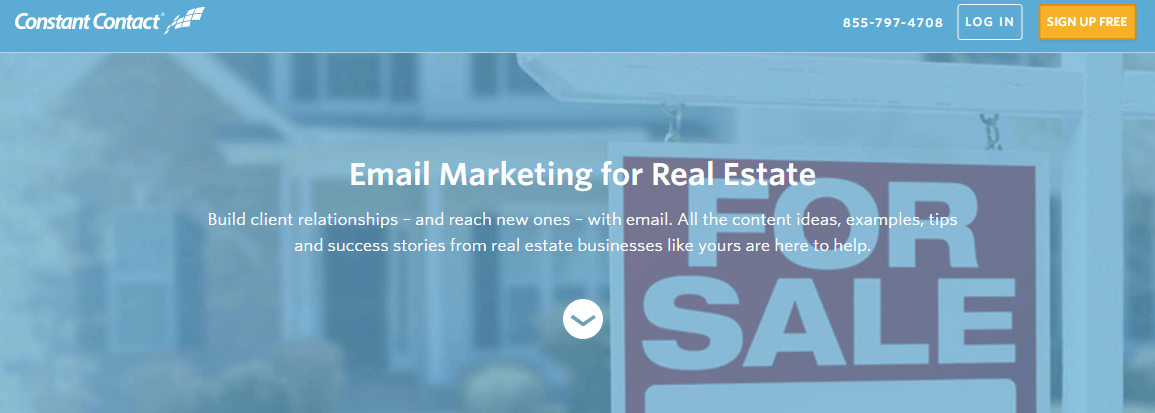
Web kullanıcıları kaydırmaya alışkın olsalar da, ziyaretçilerin ekranın alt kısmında gezinmesine yardımcı olmak için genellikle oklar da yerleştirilir. Constant Contact'ın bunu basit bir kapalı okla nasıl yaptığına bakın:

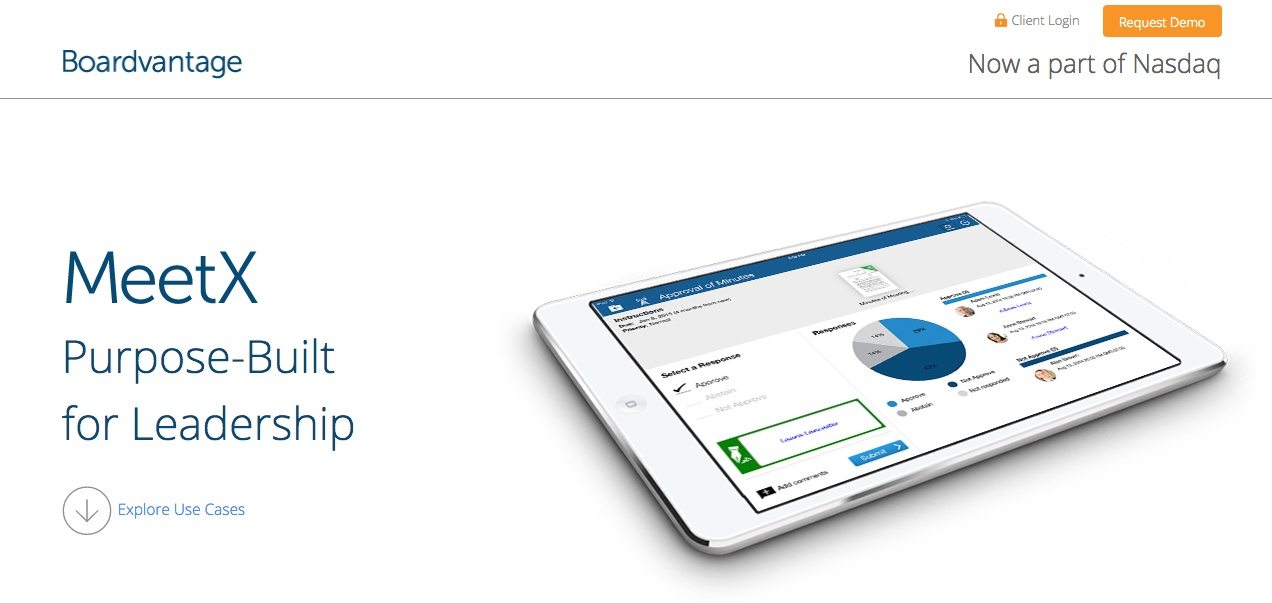
İşte Boardvantage'dan bir başkası - okun hiper bağlantılı olduğu. Tıklandığında, sayfa ekranın alt kısmına kaydırılır ve üç farklı kullanım durumu görüntülenir:

çizgiler
Çizgiler, daha az belirgin ipuçlarından biridir, ancak insanlar doğal olarak yolları takip etme eğiliminde olduklarından, tıklama sonrası açılış sayfalarında oldukça yararlı olabilirler. Bunun nedeni, doğrusal yönlü ipuçlarının, ziyaretçilere sayfanızın farklı bölümlerinde rehberlik edebilmesi veya potansiyel müşterilerin sayfanın belirli bölümlerine odaklanmasına yardımcı olabilmesidir.
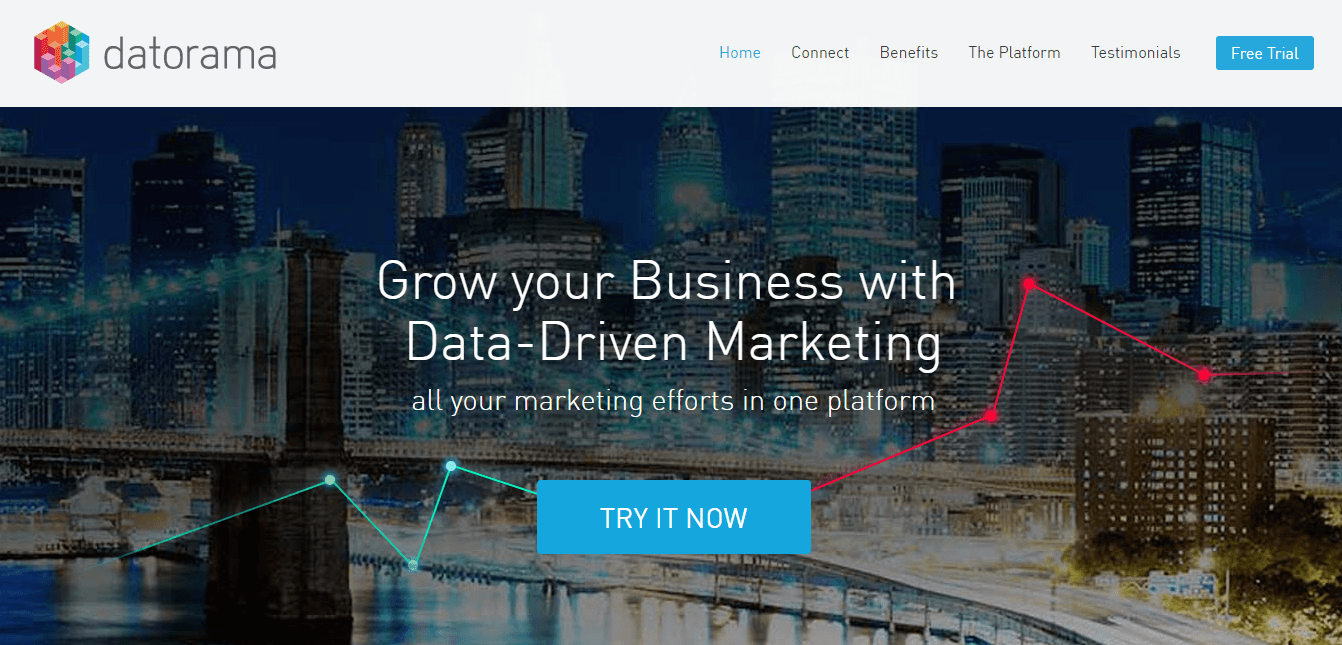
Örneğin Datorama, "Şimdi deneyin" CTA düğmesini vurgulamak için yukarı yönlü bir grafik çizgisi kullanır. Ziyaretçiler düğmeyi tıkladığında, ücretsiz bir Datorama denemesi için kaydolabilecekleri sayfanın alt kısmındaki müşteri adayı yakalama formuna yönlendirilirler:

Yön ipuçlarıyla ziyaretçileri dönüştürmeleri için etkileyin
Başlangıçta özetlediğimiz, neredeyse mükemmel olan tıklama sonrası açılış sayfasını yeniden ele alalım.
Başlığınız, metniniz, formunuz ve CTA'nız dönüşümleri artırmak için çok önemli olsa da; bu öğeler, ziyaretçinin tıklama sonrası açılış sayfası deneyiminin yalnızca bir kısmıdır. Potansiyel müşterilerinizin dikkatlerini dönüşüm hedefiniz için en önemli olan şeylere odaklamalarını sağlamak için hem üstü kapalı hem de açık bazı yönlendirici ipuçları ekleyin.
Bir sonraki tıklama sonrası açılış sayfanıza hangi ipuçlarını ekleyeceksiniz? Neye karar verirseniz verin, Instapage ile birkaç dakika içinde tamamen optimize edilmiş tıklama sonrası açılış sayfaları oluşturun. Instapage Enterprise demosuna bugün kaydolun.
