Web Sitesi Kullanılabilirliği İçin Kesin Bir Kılavuz
Yayınlanan: 2016-09-07Bir web sitesinin kullanım kolaylığını ifade eden kullanılabilirlik, iyi bir web sitesinin ayrılmaz bir parçasıdır. Günümüzde, web siteleri daha fazla özellik dolu ve etkileşimli hale geliyor, dolayısıyla daha karmaşık hale geliyor. Sonuç olarak, başarılı bir web sitesinin genellikle gözden kaçan vazgeçilmez bir bileşeni, kullanılabilirliğidir.
Web kullanılabilirliği konusunda önde gelen bir uzman olan Jakob Nielsen'e göre, aşağıdaki şemada gösterildiği gibi beş bileşenden oluşur:

500'den fazla araştırma bulgusunun sonuçlarını birleştiren ABD Sağlık ve İnsan Hizmetleri Departmanı (HHS) ve ABD Genel Hizmetler İdaresi, web sitesinin kullanılabilirliğini etkileyen iki yüzden fazla faktörü içeren kapsamlı bir kılavuz geliştirdi.
Kılavuza dayanarak, size kolaylık sağlamak için aşağıdaki gibi kısa bir kontrol listesi geliştirdik.
yapılanma
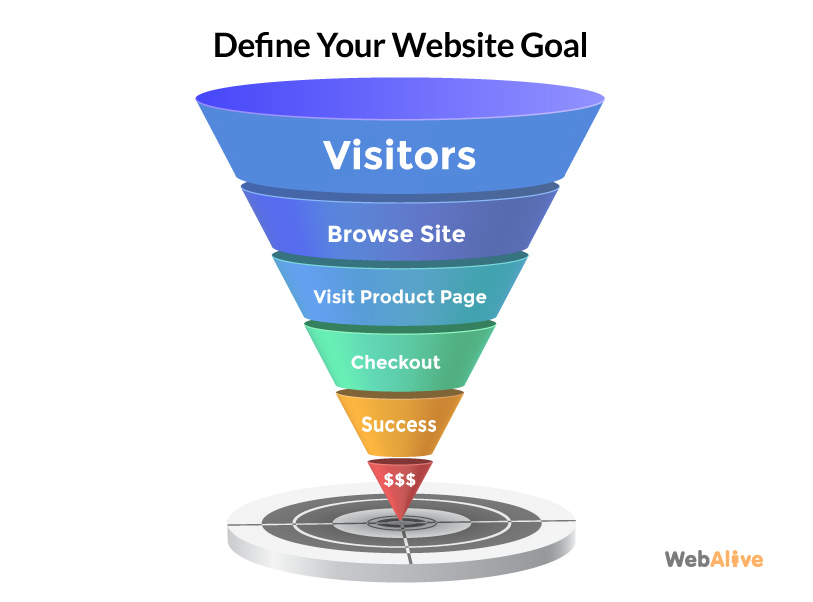
1. Hedefleri tanımlayın
Herhangi bir web sitesi sahibinin belirlemesi gereken ilk şey, web sitesinin birincil hedefleri veya web sitesinin ulaşmak için ne anlama geldiğidir. Bu, büyük ölçüde faaliyet gösterdiğiniz sektöre ve sağladığınız hizmete bağlı olacaktır ve bu da sitenizin içeriğini, yapısını ve görünümünü ve verdiği hissi belirleyecektir.

İlgili makale: Dönüşüm Oranı Optimizasyonu için Temel Kılavuz
2. Yararlı içerik sağlayın
İçerik, bir web sitesinin en önemli unsurudur. Bu nedenle, okunması kolay, kullanıcılar için faydalı ve hedef kitlenizin sahip olacağı soruları yanıtlayan uygun içerik sağlayın.
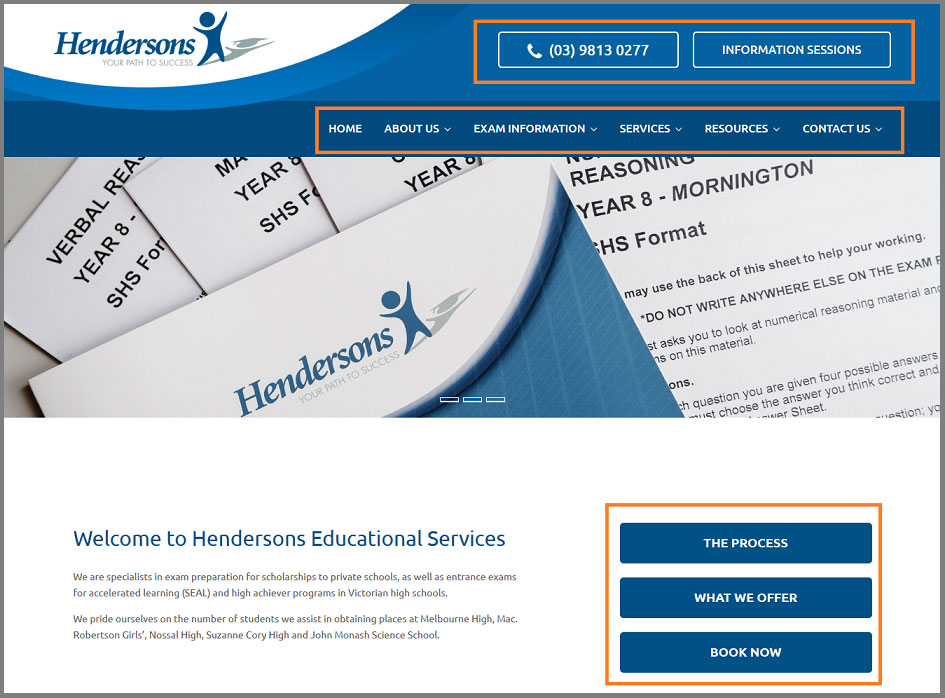
3. Kullanıcıların beklentilerini anlamak
Araştırmalar, bir sitenin kullanılabilirliğinin, belirli bir görevi yerine getirmenin ne kadar organize, kullanımı kolay ve basit olduğuna büyük ölçüde bağlı olduğunu göstermektedir. Kullanıcıların amaçlanan görevlerini kolay ve verimli bir şekilde yerine getirebilmeleri için web sitesinin son derece sezgisel ve iyi yapılandırılmış olduğundan emin olun.
Hendersons Eğitim Hizmetleri web sitesi, tüm önemli özellikleri ve bilgileri düzenli bir şekilde görüntüleyerek kullanıcı beklentilerini karşılar.

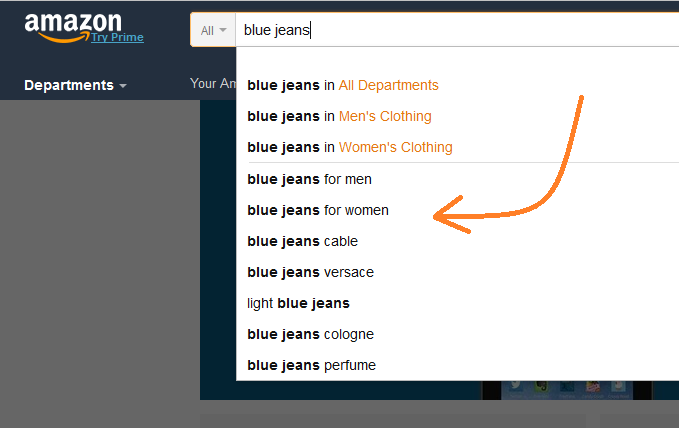
4. Bilgiyi bulmayı kolaylaştırın
Web sitesi, ziyaretçilerin ihtiyaç duyduğu tüm bilgilere sahipse ancak bulması zorsa, bilgiye sahip olmak işe yaramaz hale gelir. Gerekli tüm bilgilerin kolay bulunmasını sağlamak önemlidir. Bir site, hedef kitlenin gerekli bilgileri bulmasına ne kadar etkili bir şekilde yardımcı olursa, o kadar kullanışlı olur.
Web sitenizin bilgilerini bulmayı kolaylaştırmanın birçok yolu vardır. Örneğin, binlerce ürüne ve birçok kategoriye sahip bir web siteniz varsa, Amazon'un yaptığı gibi gelişmiş bir arama seçeneğine sahip olmayı düşünün.

5. Etkileyici ve etkileşimli bir ana sayfa tasarlayın
Ana sayfanız en önemli sayfalardan biridir; iyi bir izlenim yaratmak ve ziyaretçileri web sitenizle daha fazla etkileşimde bulunmaya teşvik etmek esasen sizin yolunuzdur. Bu nedenle, amacınızı ve ne sunduğunuzu açıkça belirtmelidir.
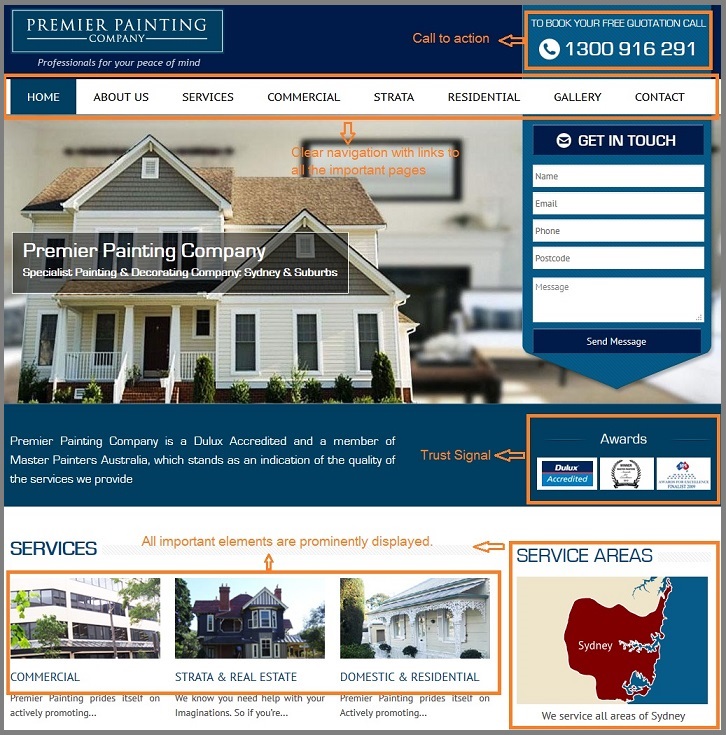
Premier Painting'in güzelce düzenlenmiş ana sayfası, kullanıcıların istenen bilgileri kolaylıkla anlamalarına ve bulmalarına yardımcı olur.

optimizasyon
6. Etkili insan-bilgisayar etkileşimini sağlayın
Web siteleri, bilgisayarın yeteneklerinden yararlanarak verimli insan-bilgisayar etkileşimlerini kolaylaştırmalıdır. Kullanıcı kimliklerini hatırlamak, gerekli ödemeleri hesaplamak ve görüntülenen verileri hesaplamak veya diğer birimlere dönüştürmek buna örnektir. Site genelinde tutarlılığı korumak, sürtünmeyi azaltacak ve kullanıcıların görevlerini basit bir şekilde gerçekleştirmelerini sağlayacaktır.
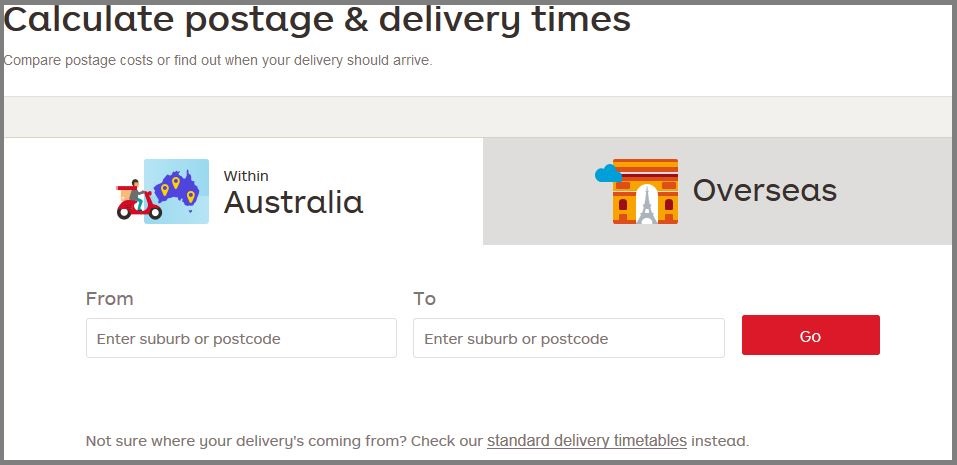
Örneğin, AU Post'un otomatik posta ücreti ve teslimat hesaplama sistemi, işi minimum insan temasıyla hallediyor.

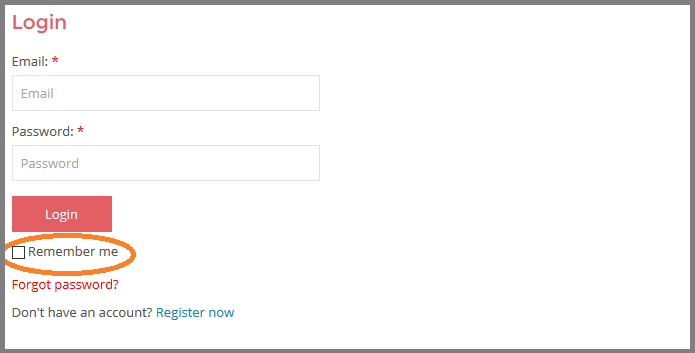
Sipariş Et ve Kaydet, gelecekte daha hızlı oturum açmak için kullanıcılarından "Beni Hatırla" kutusunu işaretlemelerini ister.

7. Güvenilirlik oluşturun
Güvenilirliği artırmanın bazı yöntemleri şunlardır: gerektiğinde tasarımın güncel olmasını sağlamak, bir dizi sık sorulan soru ve yanıt sağlamak, kaynaklara atıfta bulunmak ve siteyi diğer güvenilir kaynaklara bağlamak.

(Görüntü Kaynağı)
8. Hafıza testi yapmayın
Tüm sayfalar, kullanıcıların gerekli görevleri gerçekleştirmelerini sağlamak için bağımsız olarak gerekli bilgileri içermelidir. Araştırmalar, kullanıcıların kısa vadede bile sınırlı miktarda bilgiyi hatırlayabildiğini gösteriyor. Örneğin, bir görevin gerçekleştirilmesi iki bilgi grubunun karşılaştırılmasını gerektiriyorsa, kullanıcıların diğer sayfalardan bilgileri hatırlamak zorunda kalmamaları için öğeler yan yana gösterilmelidir.
9. Bekleme süresini en aza indirin
Sitenin yüklenmesi birkaç saniyeden fazla sürmemelidir. Araştırmalar, kullanıcıların %47'sinin bir web sayfasının 2 saniyeden daha kısa sürede yüklenmesini beklediğini gösteriyor. Bir sayfa zaman aşımına uğrayacak şekilde tasarlanmışsa, oturum sona ermeden önce kullanıcıları bilgilendirin ve onları uyarın. Belirli bir görevin tamamlanmasını beklemeleri gerekiyorsa, onlara yeterli bilgi verin.
10. İşlevsel bir biçim kullanın
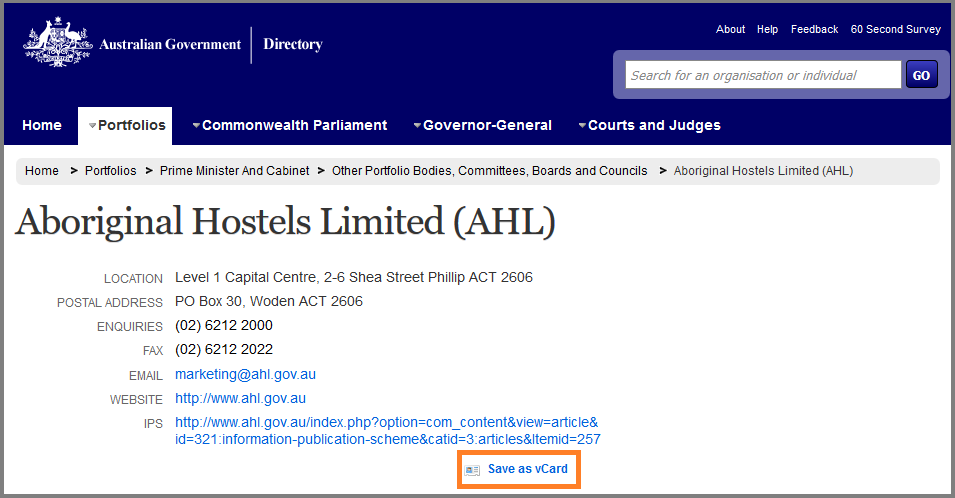
Sitedeki bilgiler, çevrimiçi olarak yazdırılabilir ve okunabilir, kullanışlı ve kullanılabilir bir biçimde görüntülenmelidir. Varsa, sağladığınız indirilebilir belgeleri yazdırmak veya kaydetmek için bağlantılar sağlayın.
Avustralya Devlet Rehberi web sitesinde, kullanıcıların bilgilere daha rahat erişebilmeleri ve kullanabilmeleri için etkileşimli içerikler bulunur.

11. Çeşitli işletim sistemlerini, tarayıcıları ve ekran boyutlarını hesaba katın
Web sitesinin en sık kullanılan tarayıcılar, en popüler işletim sistemleri ve masaüstü monitörlerinden akıllı telefonlara kadar farklı boyuttaki cihazlar için optimize edildiğinden emin olun.

organizasyon
12. Bilgileri göreceli önemine göre yerleştirin
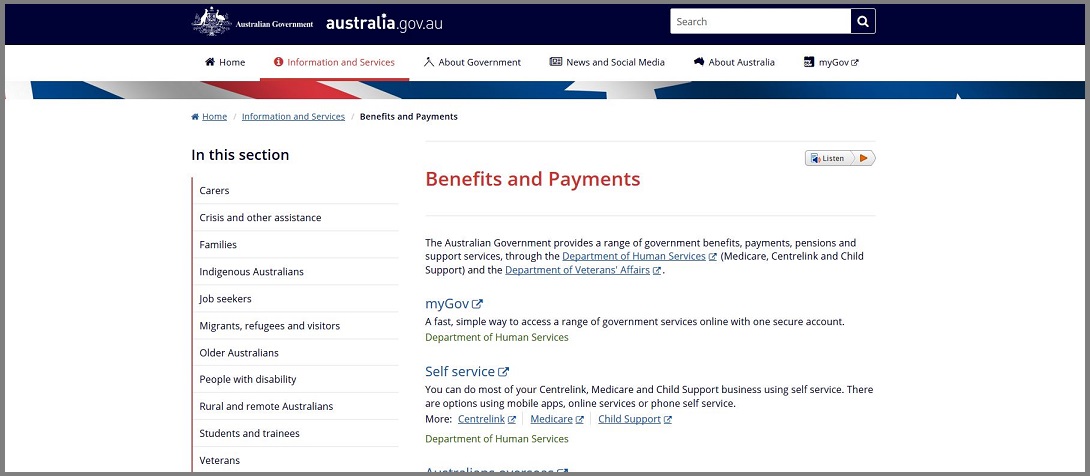
Kullanışlı bilgileri düzenli bir şekilde düzenleyin, böylece kullanıcılar içeriği kolayca alabilirler. İdeal olarak, en önemli bilgileri, sayfanın soluna ve başlığa olma eğiliminde olan, kullanıcıların aradığı yere yerleştirirsiniz. Gezinme sekmelerini site genelinde tutarlı bir şekilde aynı konumlara yerleştirin.
Avustralya Hükümeti web sitesinde, tüm önemli bilgileri içeren birincil gezinme sekmeleri, gezinme deneyimini sorunsuz ve anlaşılır kılmak için her sayfanın üst kısmına tutarlı ve uygun bir şekilde yerleştirilmiştir.

13. Boşluğu uygun şekilde kullanın
Bir tasarımda beyaz boşluk kullanmak iyi bir uygulamadır, ancak aşırıya kaçılabilir. Çok fazla kullanmak, kullanıcıların çok fazla kaydırma yapması gerektiği anlamına gelebilirken, çok az kullanılması sayfaları kalabalık gösterir ve insanları rahatsız eder. Bir bölümden önce veya sonra çok fazla boşluk kullanmak, kullanıcıların sayfanın en altına ulaştıklarını düşünmelerine neden olabilir, bu da kaydırmayı bırakıp önemli bilgileri kaçırdıkları anlamına gelir.
14. Uygun ekran yoğunluğunu seçin
Sayfaları karmaşık hale getireceğinden ve ziyaretçilerin aradıklarını bulmasını zorlaştıracağından, ziyaretçileri çok fazla bilgiyle boğmayın. Araştırmalar, kullanıcıların yoğun, yüksek nüfuslu alanların aksine bir sayfanın seyrek alanlarını ziyaret etmeyi tercih ettiğini gösteriyor.
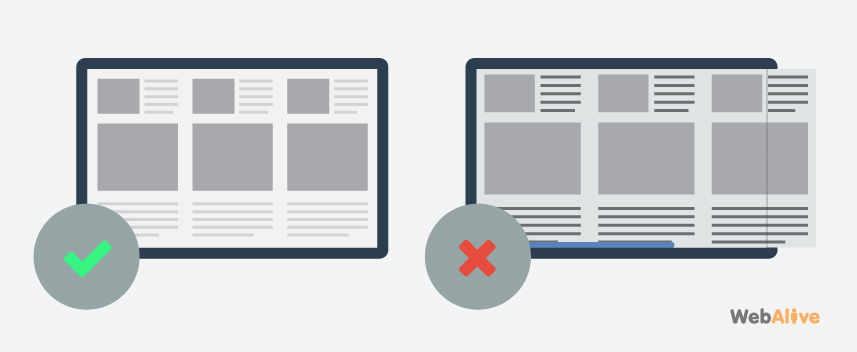
15. Yatay kaydırmayı ortadan kaldırmak için uygun sayfa düzenini kullanın
Ziyaretçilerinizin tüm sayfayı görmek için yatay olarak kaydırmasını istemezsiniz. Bu elverişsizdir ve can sıkıcı olabilir, yani daha büyük bir kullanıcı oranını daha hızlı kaybetmeniz olasıdır.

Navigasyon
16. Kullanıcıları çıkmaz bir sayfaya yönlendirmeyin
Bazen bir web sitesi, geri düğmeleri devre dışı bırakılmış yeni tarayıcı pencereleri açan bağlantılar içerebilir. Bu, istenmediği sürece kullanıcılar için sinir bozucu olabilir. Kullanıcılara web sitesinin tüm sayfaları için gezinme seçenekleri sunulduğundan emin olmak önemlidir.
17. Benzer gezinme öğelerini birlikte gruplayın
Gezinme öğelerini ayırt edin, benzer öğeleri bir araya toplayın ve bunları site genelinde tutarlı bir şekilde yerleştirin. Bu, kullanıcıların gezinme öğelerini kolayca bulmalarını ve hedef sayfada ne beklemeleri gerektiği konusunda bir fikir edinmelerini sağlayacaktır.
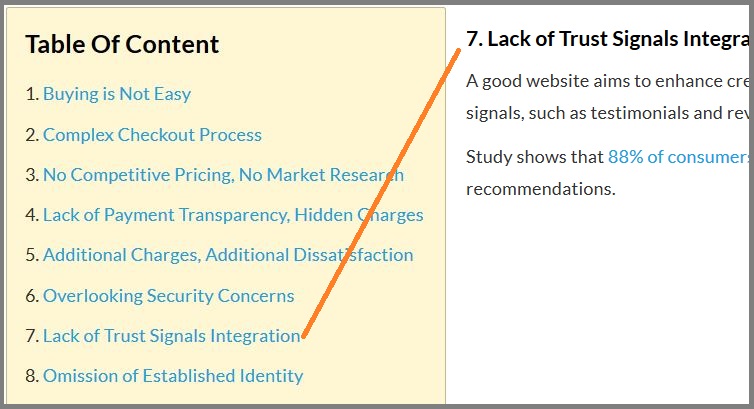
18. Uzun sayfalarda bir içerik listesi sağlayın
Bir dizi farklı bölüm içeren uzun sayfalar için tıklanabilir bir içerik listesi sağlayın. Bu, kullanıcıların tüm sayfayı taramak zorunda kalmadan istenen bilgileri hızlı bir şekilde bulmasını sağlayacaktır.
İşte içerik listesi içeren uzun bir sayfa örneği.

19. Kullanıcılara nerede olduklarını bildirin
Kullanıcılara, kolayca devam edebilmeleri veya geri dönebilmeleri için web sitesinde nerede oldukları hakkında bilgi verin. Örneğin bu, kullanıcının konumunu gösteren net URL'ler sağlamak, ziyaret edilen bir bağlantının rengini değiştirmek veya o sırada kullanılan bölüm hakkında görsel göstergeler sağlamak anlamına gelebilir.
20. Açıklayıcı sekme etiketleri ve sıralı menüler sağlayın
Açıklayıcı sekme etiketleri sağlamak, kullanıcılara hedefleri hakkında iyi bir anlayış sağlar ve istedikleri bilgileri hızla bulmalarını sağlar. Sıralı menü ve alt menülerin kullanılması, kullanıcıların sayfalara daha kolay ulaşmasını sağlar ve zamandan tasarruf sağlar.
Grafik ve Multimedya
21. Grafikleri ve görüntüleri uygun şekilde kullanın
Siteyi güzelleştirmek yerine mesajınızı kullanıcılara iletmek için grafikler/resimler kullanın. Dekoratif grafikler, kullanıcıların dikkatini dağıtma ve bilgi bulma sürecini geciktirme eğilimindedir. Tersine, uygun şekilde kullanıldığında, görüntüler çok fazla metin okuma ihtiyacını ortadan kaldırarak daha hızlı öğrenmeyi geliştirebilir.
Burada, etkili ve daha hızlı öğrenmeyi kolaylaştırmak için Queensland Hükümeti'nin web sitesinde illüstrasyonların nasıl Akıllıca kullanıldığını görebiliriz.

22. Grafikler ve resimler sayfa yükleme süresini etkilememelidir
Grafiklerin/görüntülerin sayfa indirme sürelerini yavaşlatmadığından emin olun. Tam boyutlu görüntüleri görüntülemek çok önemli olmadığında, büyük görüntülerin küçük resim sürümlerini kullanmak, kullanıcıların önizleme görüntüsünü indirmelerine gerek kalmadan görmelerini sağlar. Küçük resimlerin etkin kullanımını sağlamak için Jakob Nielsen tarafından önerildiği gibi alaka düzeyi artırılmış bir görüntü küçültme yöntemi kullanabilirsiniz.
23. Karmaşık görüntüleri arka plan olarak kullanmayın
Resimleri bir sayfanın tüm arka planı olarak kullanmak, sayfanın yüklenmesini yavaşlatır ve kullanıcıların metni okumasını zorlaştırır. Bu nedenle, bir sayfada önemli miktarda metin varsa, arka plan olarak herhangi bir resim kullanmamak daha iyidir.
24. Kuruluşunuzun logosunu göze çarpan bir yere yerleştirin
Kuruluşunuzun adını ve logosunu sayfanın oldukça dikkat çekici bir bölümüne yerleştirin. Her sayfada aynı yere yerleştirin ve ana sayfaya bağlayın.
Nswranger.org.au'nun logosu göze çarpacak şekilde her sayfada tutarlı bir yere yerleştirilmiştir.

25. Multimedyayı anlamlı bir şekilde kullanın
Web sitesinin mesajını veya içeriğini iletmek için gerekliyse video, ses veya animasyon kullanın. Multimedyanın akıllıca kullanılması, bir sitenin yararlı bilgilerini etkili bir şekilde iletebilir. Öte yandan gereksiz kullanımı, kullanıcıları daha önemli öğelerden uzaklaştırabilir ve sayfa yüklenme süresini etkileyebilir.
Bir web sitesinin kullanılabilirliği, başarısıyla yakından bağlantılıdır. Hızlı tempolu çevrimiçi dünyada, bir web sitesi hemen çıkıp ziyaretçilere peşinde oldukları bilgileri vermezse, bir sonraki web sitesine geçecektir.
Öte yandan, web siteniz kullanıcılara basit ve eğlenceli bir deneyim sunuyorsa, sitenizde daha fazla zaman geçirecek ve işletmenizi tanıyacaktır. Dolayısıyla iyi bir kullanılabilirliğin sağlanmasının çevrimiçi başarı ve iş hedeflerine ulaşmanın ön şartı olduğu söylenebilir.
Üstün performans ve mükemmel kullanılabilirlik ile yüksek dönüşüm sağlayan bir web sitesi oluşturmanıza yardımcı olalım.