Açılış Sayfası ve Ana Sayfa: Fark Nedir?
Yayınlanan: 2017-02-2090'ların ortasındaki web sitesi ana sayfası tasarımı, günümüzün tasarım standartlarına göre tam bir kabustu, ancak web'in emekleme döneminde bildiğimiz tek şey buydu. Uzayda yüzen parlak turkuaz köprüler o zamanlar iyi bir fikir gibi görünüyordu.

Yirmi yıl sonra işler değişti. Günümüzün ana sayfaları, görünür spektrumu kapsayan uhrevi grafikler ve renklerle göz kamaştırmaktan çok, ziyaretçileri pazarlama hunisine çekmeye odaklanmıştır. Açılış sayfası oluşturucular sayesinde dakikalar içinde yüksek dönüşüm sağlayan deneyimler oluşturmak artık mümkün.
Bu açıdan, ana sayfalar, tıklama sonrası açılış sayfalarına çok benziyor. Ancak aralarında hala bazı önemli farklılıklar var. Son derece etkili sayfalar oluşturmak için bu tasarım farklılıklarını göz önünde bulundurun.
Web sitesi ana sayfası tasarımı ve tıklama sonrası açılış sayfası tasarımı: Bilmeniz gerekenler
1. Farklı kullanıcılar için tıklama sonrası açılış sayfaları ve web sitesi ana sayfaları oluşturulmalıdır.
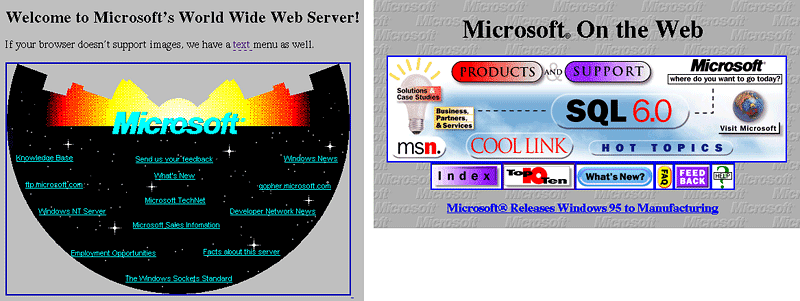
Tamam, Microsoft'un 1995'teki dağınıklığına benzeyen bir ana sayfayla karşılaşma şansınız zayıf. Ama neden?
BOP Design'da Yaratıcı İlke olan Kara Jensen şöyle açıklıyor:
"Bir web sitesi konseptine kapılıp son kullanıcıyı unutmak kolay olabilir. Başarılı bir web sitesi sadece hoş bir görsel parça değil, aynı zamanda hedef kitlenizi çekmek ve onlara ihtiyaç duydukları bilgileri vermek için bir portaldır. yeni bir müşteri olmak isteyip istemediklerine karar vermek için."
Web tasarımı gibi yaratıcı mesleklerde, tasarımcıların (ve hatta müşterilerin) nihai ürüne o kadar bağlı olmaları, onu kimin için yaptıklarını unutmaları alışılmadık bir durum değildir: ziyaretçi.
Yirmi yıl önce, köprülerle dolu bu uzay manzarası Microsoft'un tasarımcısına havalı görünebilirdi, ancak kullanıcının umursadığı bir şey miydi? Muhtemelen değil.
İkinci ana sayfadaki yan taraftaki "SSS" düğmesine ne dersiniz? Bu, kullanıcı düşünülerek tasarlanmış bir şey miydi? Numara.
Herhangi bir sayfayı tasarlamadan önce kendinize “Bu sayfanın amacı nedir?” diye sormanız önemlidir. — veya daha da iyisi, "Bu sayfaya ulaşan bir kullanıcının amacı nedir?"
sayfanın amacı ne
Ana sayfanızda, bu hedefi her ziyaretçi için tahmin etmek imkansızdır. Yeni potansiyel müşteriler veya geri dönen potansiyel müşteriler işletmenizin arkasındaki hikayeyi öğrenmek isteyebilirken, diğerleri doğrudan planlara ve fiyatlandırma bilgilerine yönelecektir. Bu nedenle ana sayfalar, ziyaretçilerin isteyebilecekleri herhangi bir içeriğe kolayca erişmelerini sağlayan gezinme çubukları ve çoklu giden bağlantılar içerir.
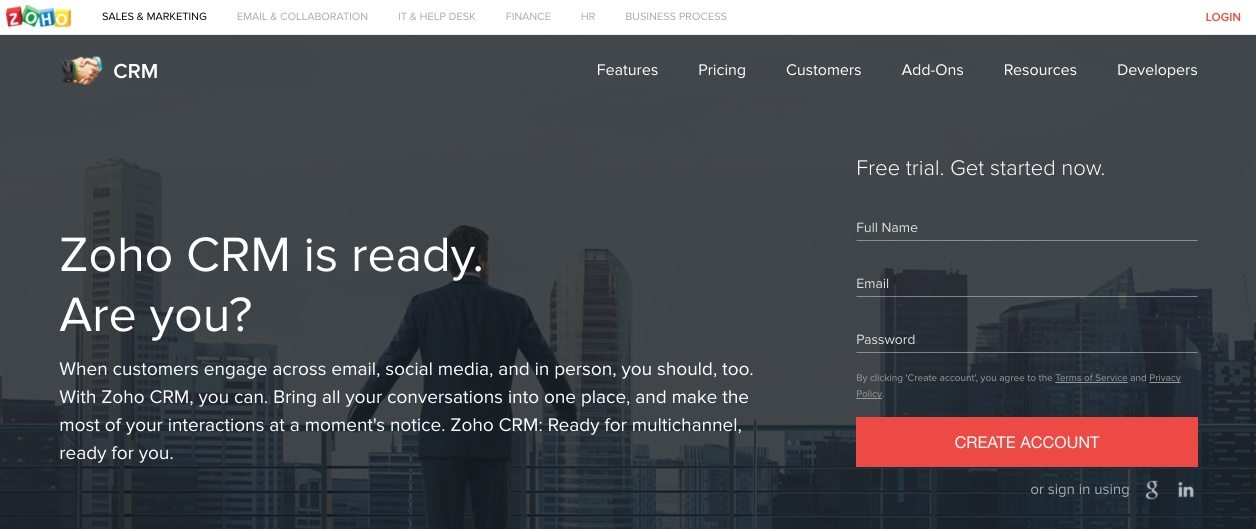
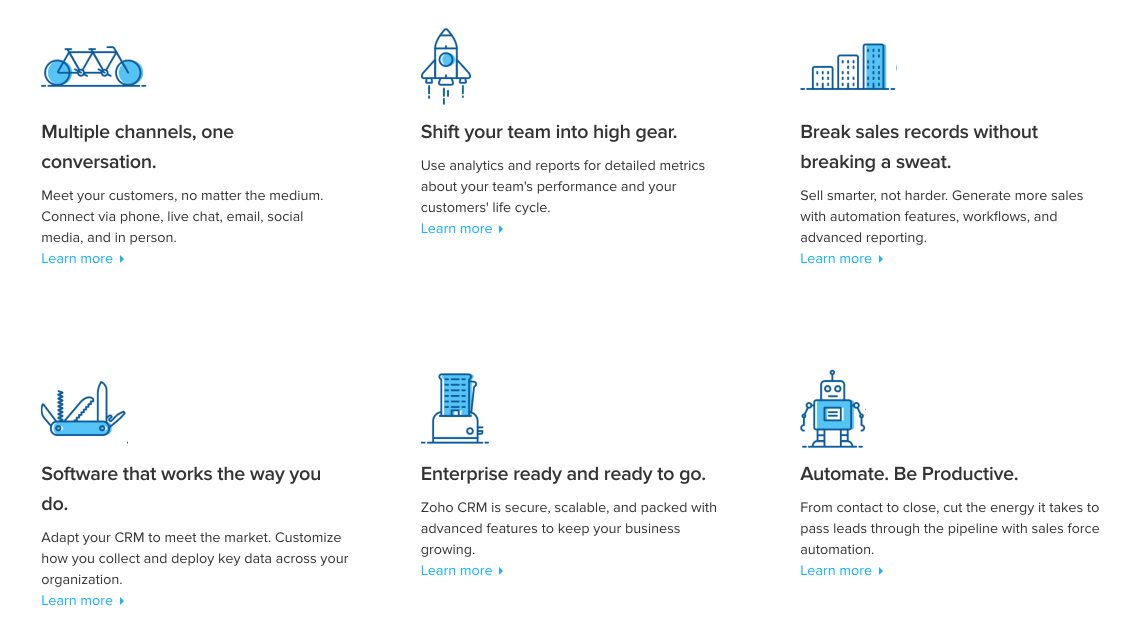
Örneğin, gezinmenin müşterilerin, geliştiricilerin ve potansiyel müşterilerin araçla ilgili her küçük ayrıntıyı öğrenmesine olanak sağladığı Zoho CRM ürün ana sayfasını ele alalım:

Ancak, tıklama sonrası açılış sayfalarının tek bir amacı vardır: bir ziyaretçiyi bir teklife dönüştürmek. Kullanıcılar bir tanıtım bağlantısından tıklama sonrası açılış sayfanıza gittiklerinde bunun nedeni, reklamını yaptığınız teklifi talep etmeyi düşünmeleridir. Bu nedenle, tıklama sonrası açılış sayfanızda, yalnızca ziyaretçinizin bu teklifin talep edilmeye değer olup olmadığını belirlemek için ihtiyaç duyacağı bilgileri dahil etmek sizin işinizdir.
İşte aynı şirket tarafından oluşturulmuş bir tıklama sonrası açılış sayfası:

Bir bakışta bile ekranın üst kısmında önemli tasarım farklılıkları görülebilir. Bu sayfada gezinme eksikliği, ziyaretçilerin değerlendirmek için tıkladıkları teklife odaklanmasını sağlar. Tıklama sonrası açılış sayfasındaki başlık, ana sayfadakinden çok daha fayda odaklıdır.
Ekranın alt kısmında, ana sayfada diğer sayfalara bağlantılarla dolu uygulamadan ekran görüntüleri bulunurken, tıklama sonrası açılış sayfasında aracın etkinliğini kanıtlamak için belirli sayılar bulunur.
Anasayfa:

tıklama sonrası açılış sayfası:

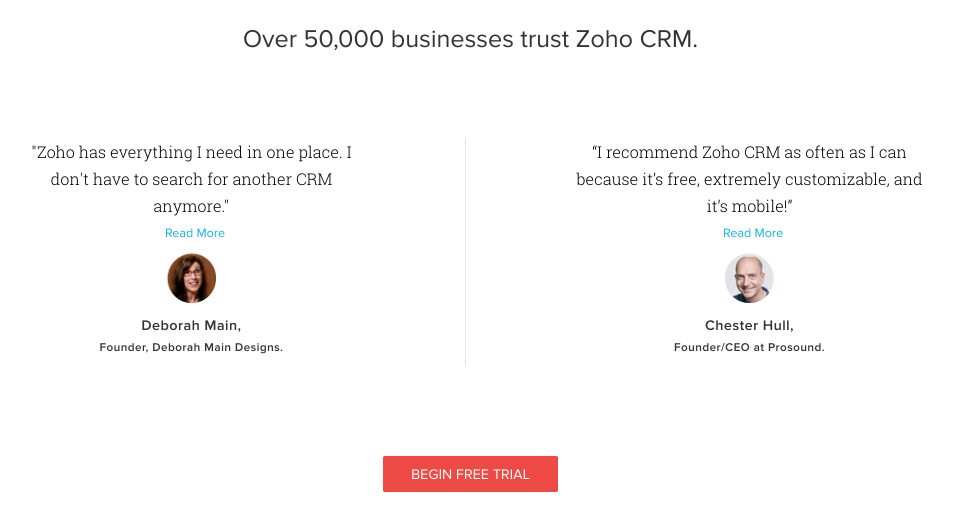
Daha da aşağı kaydırın ve Zoho ana sayfasının, ziyaretçileri web sitesinin öne çıkan sayfalarına yönlendiren küçük metin paragrafları kullandığını, tıklama sonrası açılış sayfasının ise sosyal kanıtın yerine geçtiğini göreceksiniz:
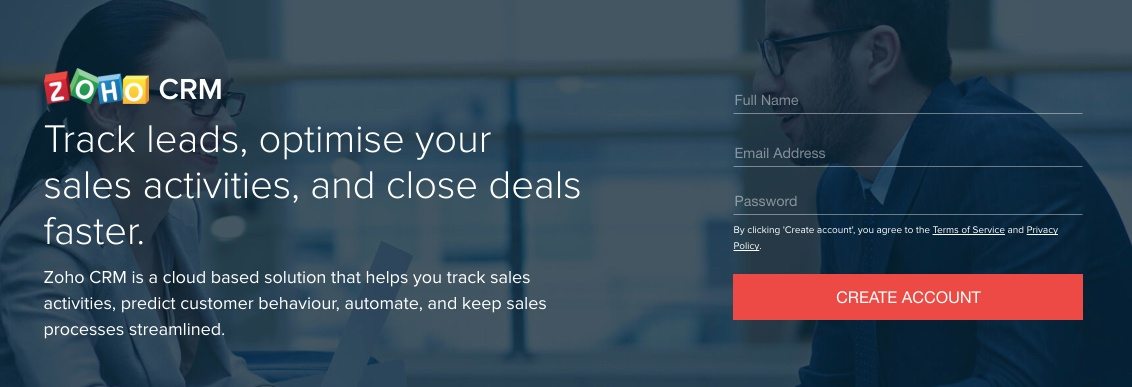
Anasayfa:

tıklama sonrası açılış sayfası:

Ana sayfada, harekete geçirici mesaj olmayan diğer sayfalara giden 80'den fazla bağlantı saydık. Tıklama sonrası açılış sayfasında iki tane vardı. Yine de, iki çok fazla. Tıklama sonrası açılış sayfanızdaki bağlantıların CTA düğmelerine oranı (“dönüşüm oranınız”) her zaman 1:1 olmalıdır.
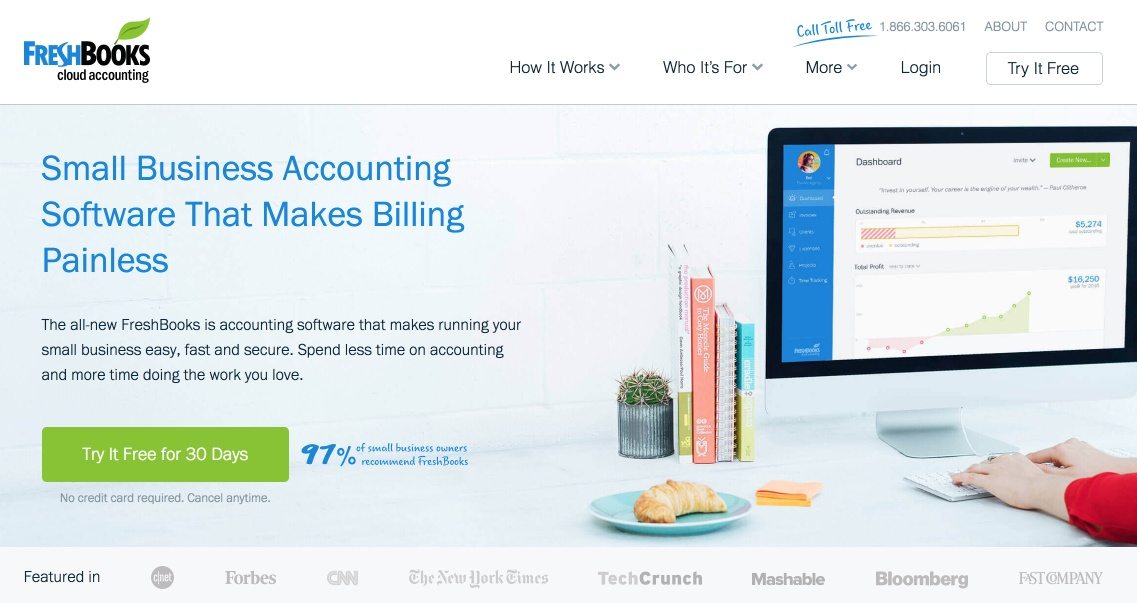
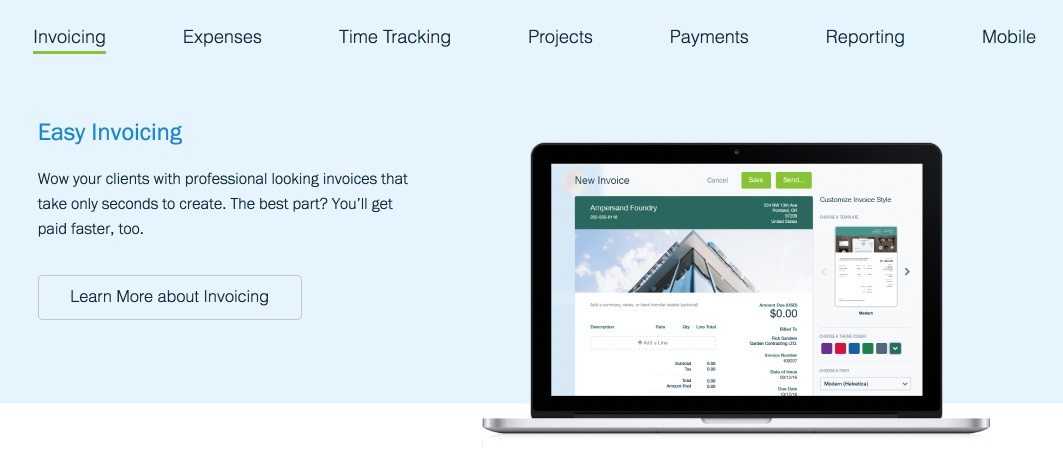
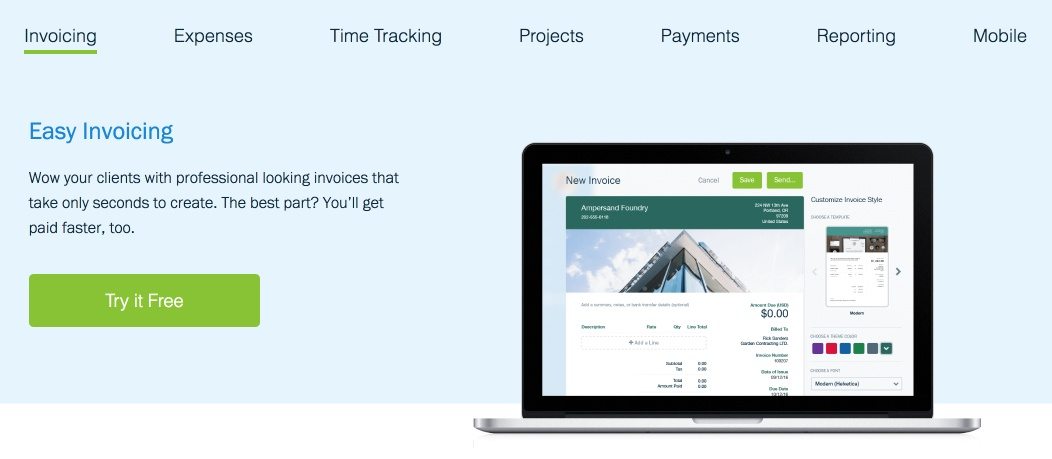
Bu sefer FreshBooks'tan başka bir örneğe bakalım. İlk olarak, ekranın üst kısmındaki ana sayfaları:

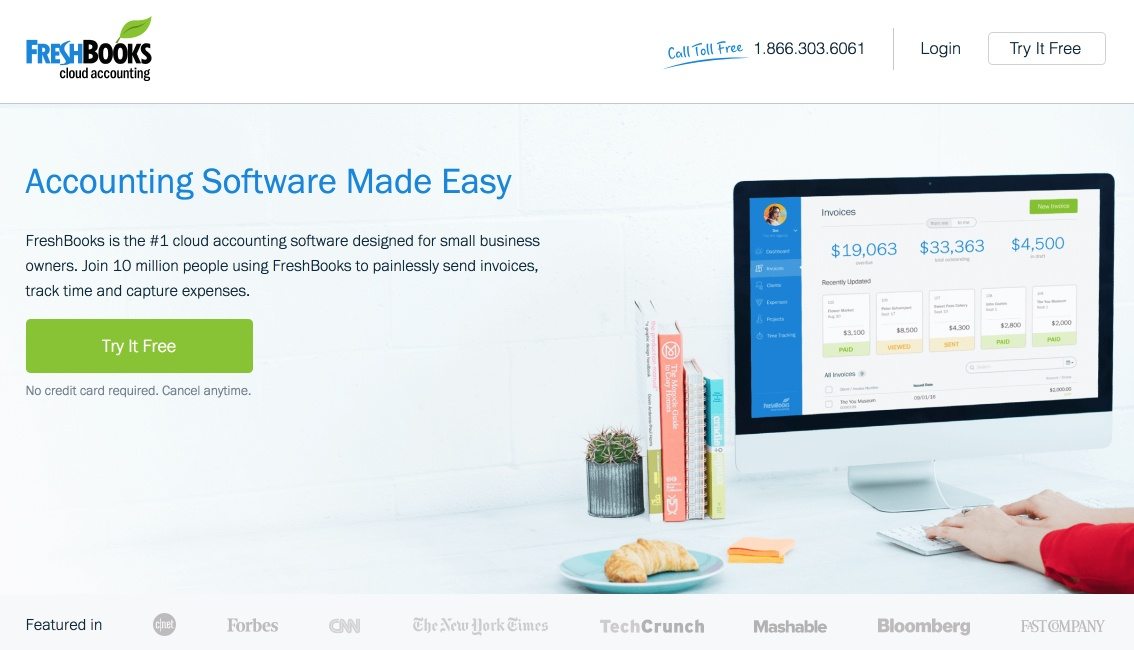
Şimdi, ekranın üst kısmında, şirketin tıklama sonrası açılış sayfalarından biri:

Neredeyse aynı görünüyorlar, değil mi? Neredeyse, ancak tıklama sonrası açılış sayfasında başlığın ve CTA'nın değiştirildiğine dikkat edin. En önemlisi, ziyaretçilerin teklifi değerlendirmeye odaklanmalarını sağlamak için gezinme menüsü kaldırıldı.
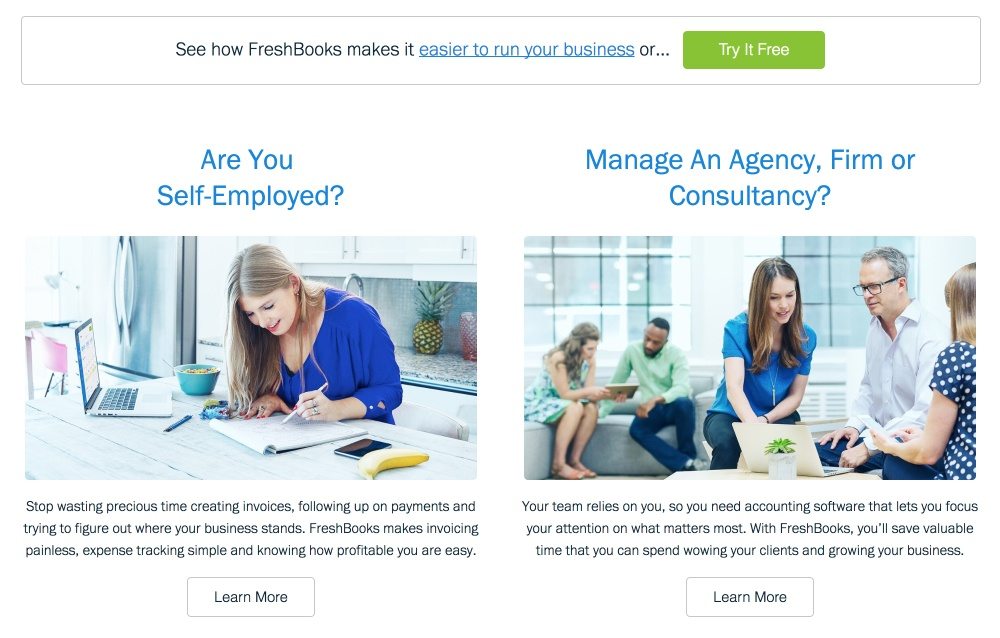
Ana sayfanın ekranın alt kısmındaki birkaç bölümü aynıdır. Her ikisi de sosyal kanıt, aynı fayda odaklı metin paragrafları ve aynı grafiklerin çoğuna sahiptir. Ancak yakından bakarsanız, tıklama sonrası açılış sayfasında tüm ikincil CTA'ların "Ücretsiz Deneyin" düğmesiyle değiştirildiğini fark edeceksiniz.
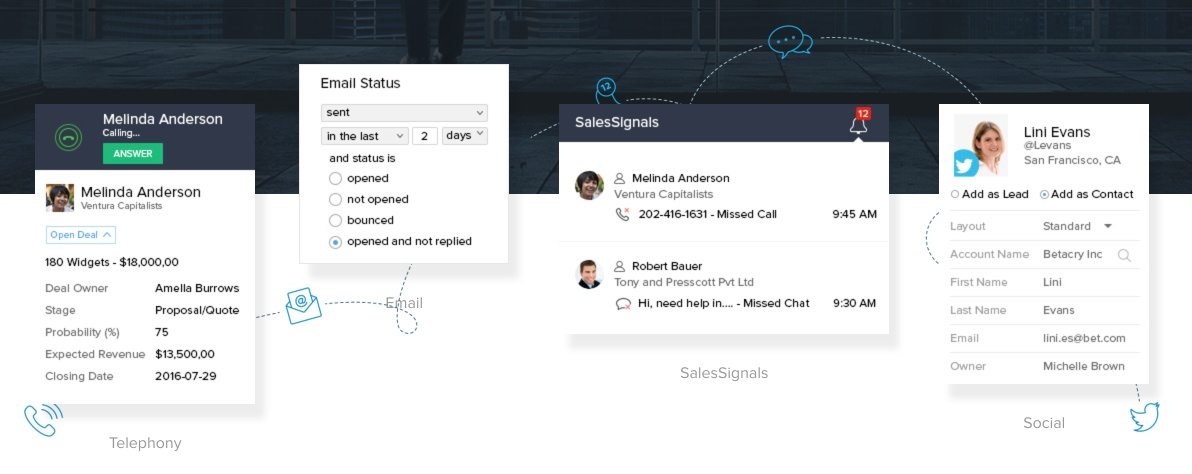
İşte ana sayfadan bir ekran görüntüsü:

Ve işte tıklama sonrası açılış sayfasından bir tanesi:

Seçim paradoksunun devreye girmesine izin verme
Seçim paradoksunu hatırlayın: Ne kadar çok seçeneğiniz varsa, karar vermek o kadar zorlaşır. Bu nedenle menüleri daha geniş olan restoranlarda sipariş vermek her zaman daha uzun sürer.
Tıklama sonrası açılış sayfanız olan restoranda CTA'lar menü öğelerinizdir. Ziyaretçilerinize yalnızca aralarından seçim yapabilecekleri bir tane sunun. FreshBooks bunu sayfa boyunca "Ücretsiz Deneyin" harekete geçirme ifadesi ile yapar.
FreshBooks, ana sayfalarında ziyaretçilerine birden fazla CTA sunuyor, bu da sorun değil. "Daha fazla bilgi edinin" gibi bu "ikincil CTA'lar", potansiyel müşterilerin sorularının yanıtlarını bulmasına yardımcı olur ve doğru tasarlanmışlarsa, dikkatleri birincil CTA'dan çok fazla uzaklaştırmazlar.
Bu sayfada birincil harekete geçirici mesajı ve ikincil harekete geçirici mesajı görebiliyor musunuz?

"Ücretsiz Deneyin"in aşağıdaki renksiz "Daha Fazla Bilgi Edinin" düğmelerinden nasıl daha fazla öne çıktığını gördünüz mü? Bu sayfanın tasarımcısı, ziyaretçiyi "Ücretsiz Deneyin" düğmesine çekmek istiyor, ancak yine de potansiyel müşterilere denemeye hazır değillerse öğrenme fırsatı veriyorlar. Ve bu, bir web sitesi ana sayfası ile bir tıklama sonrası açılış sayfası arasındaki en önemli farktır.

Ana sayfa daha çok ziyaretçiyi bilgilendirmeye ve güçlendirmeye odaklanırken, tıklama sonrası açılış sayfası ziyaretçiyi ikna etmeye odaklanır.
Her ana sayfa ziyaretçisinin amacını kesin olarak bilemeyiz. Yine de, tıklama sonrası açılış sayfası ziyaretçisinin amacı? Bir karar vermektir. Bunu yapmalarına yardımcı olmak için anatomik olarak doğru bir tıklama sonrası açılış sayfası oluşturun.
2. Ana sayfalar, tıklama sonrası açılış sayfalarının minimalist yolunu takip ediyor
Belirli hedefleri farklı olsa da, tıklama sonrası açılış sayfası ziyaretçileri ve ana sayfa ziyaretçileri aynı şeyi istiyor. Webflow'un Web Tasarım Başkanı Sergie Magdalin şöyle açıklıyor:
"Dünya çapındaki tasarımcılar, insanların web sitelerini içerikleri için ziyaret ettiklerini fark ettiler - bu ister şiddetli tweet fırtınaları, uzun uzun okumalar veya en son "kullanıcı tarafından oluşturulan" mem olsun - ve bu tasarımın nihai rolü, içeriği sezgisel, verimli bir şekilde sunmaktır. keyifli" bir yol.
Skeuomorfik tasarımdan "daha düz", daha minimalist tasarım yaklaşımlarına geçişin bir nedeni de budur..."
1995'te, en iyi tasarım uygulamaları ve standartlaştırılmış web buluşsal yöntemleri henüz geliştirilmemişti. Web sitesi yaratıcılarının tasarımlarını temel alacak çok az araştırmaları vardı. İnternet, uzayda yüzen köprülerle bu şekilde sona erdi.
Tweetlemek için tıklayın
Sayfa tasarımı değişmeye başladı
Daha fazla işletme ve tüketici web'e döndükçe, gerçek dünyadan siber uzaya geçişi yumuşatmaya odaklanıldı. Örneğin, çöp tenekesi simgesi gibi Skeuomorfik tasarımlar, öğelerin ve bunların web'deki işlevlerinin tanınmasını kolaylaştırdı.
Yine de aralarında büyük bir sorun vardı. Web sayfalarını karıştırma eğilimindeydiler. Ve bu, ziyaretçilerin istedikleri şeye müdahale ediyordu: içerik. Bugün, "daha düz" minimalist tasarım öğeleri - örneğin gölgeler, temel yazı tipi ve parlak renkler - onu ziyaretçilere basit ve anlaşılır bir şekilde sunuyor.
Bu öğeler aynı zamanda belirli bir sayfa türünün de temelini oluşturur: tıklama sonrası açılış sayfası. Bir işletmenin web'deki asansör satış konuşması olarak, bir tıklama sonrası açılış sayfası, bir ziyaretçinin bir teklifi hızlı bir şekilde değerlendirmek için ihtiyaç duyduğu her şeyi içerir, daha fazlasını değil.
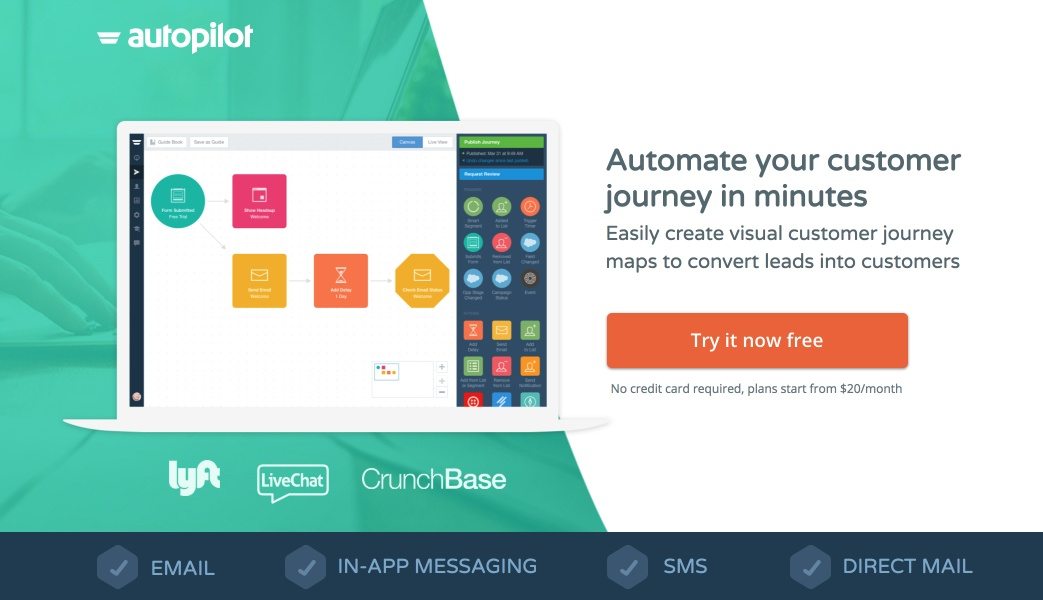
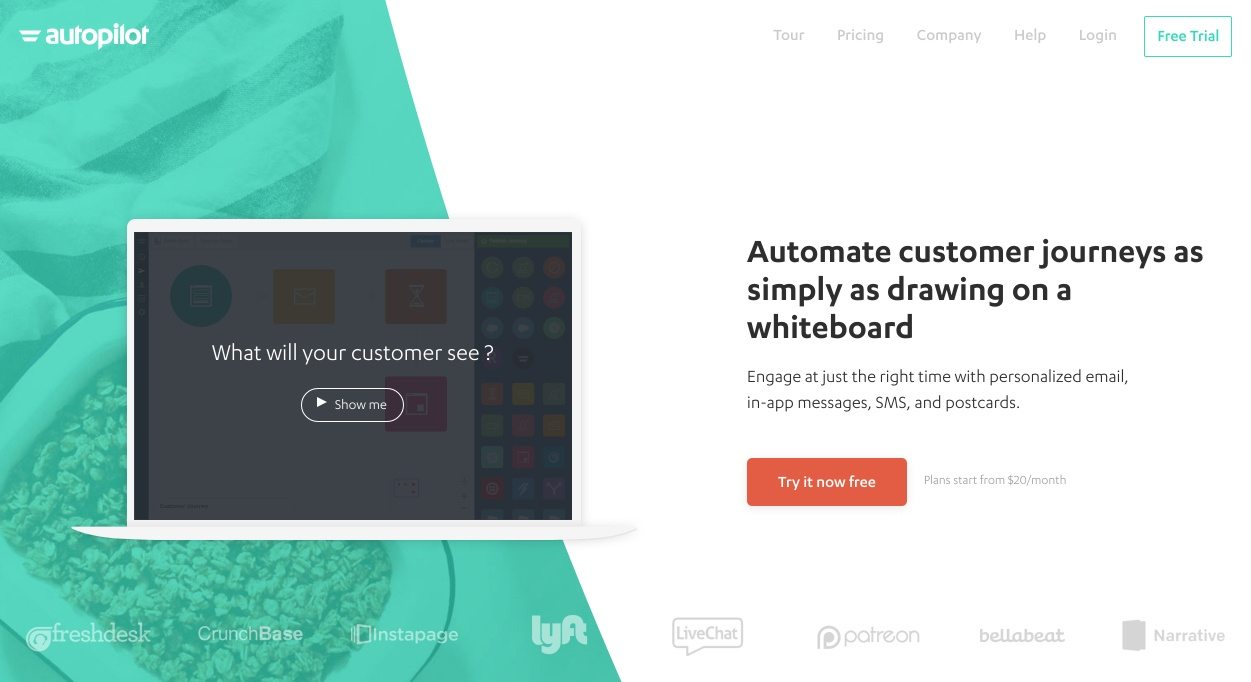
Onları dönüştürmede bu kadar etkili yapan da budur. İçeriği basit bir düzen ile vurgularlar. Ve şimdi ana sayfalar da aynı şeyi yapmaya başlıyor. Bu Autopilot tıklama sonrası açılış sayfasına bir göz atın:

Şimdi ana sayfalarına bakın:

Oldukça benzer, değil mi? Tasarımlarının ekranın alt kısmında bile benzer olduğunu görmek için tıklayın ve aşağı kaydırın.
Başka bir örneğe ihtiyacınız varsa, yukarıdaki FreshBooks ana sayfasına ve tıklama sonrası açılış sayfasına bakın. Bugün, web sayfası ne olursa olsun, dikkati dağıtmak yerine içeriği sunmaya odaklanıyor.
3. Hem tıklama sonrası açılış sayfaları hem de web sitesi ana sayfaları, ziyaretçileri görsel bir hiyerarşi ile yönlendirmelidir.
İnternetten önce bile insanlar sayfaları aynı şekilde görüntülüyor. İlk göz izleme çalışmaları, okuyucuların önce yazılı bir sayfadaki bir resim veya başlık aracılığıyla bir sayfaya girdiklerini, ardından madde işaretli veya italik metin aramak için sol tarafa baktıklarını gösterdi. Gövde kopyası en son okundu.
Web'de bu, F-şekli deseni olarak bilinir hale geldi:

Okuyucuların en önemli içeriğinizi görmesini sağlamak için, insanların okumayı sevme biçimine göre "görsel hiyerarşi" adı verilen bir şey oluşturmanız gerekir. Bunun gibi bir şeye benzemeli:
- Okuyucularınızın dikkatini çekmek için dikkat çekici görseller ve büyük bir başlık kullanın.
- Sayfanızın içeriğini alt başlıklara bölün.
- Özellikler ve avantajlar gibi bir listedeki öğelere dikkat çekmek için madde işaretlerini kullanın.
- Kısaca detaylandırmak için bu alt başlıklar ve madde işaretlerinde gövde metnini kullanın.
Hiyerarşi ayrıca bilinen web tasarım ilkelerine dayanmalıdır. Örneğin, logolar her zaman bir web sayfasının sol üst kısmındadır. Bağlantıların altı çizili veya metnin geri kalanından farklı bir renktedir. İnsanların web'de okuma şeklini yeniden keşfetmeye çalışmayın. Bir MIT araştırması, insanların uzun süredir devam eden en iyi uygulamalardan uzaklaşmaya çalışan sayfa düzenlerini tercih ettiğini göstermiştir.
Örnek vermek
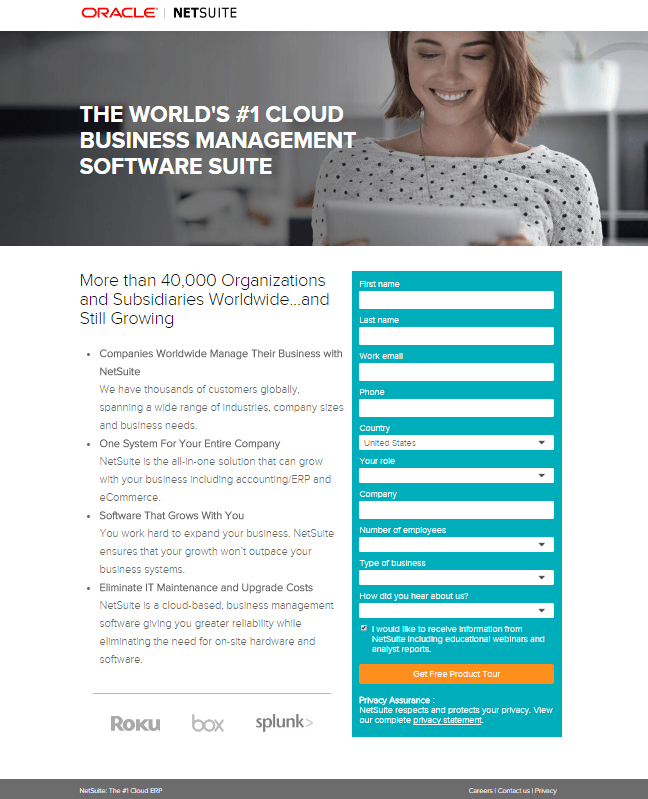
İşte iyi bir görsel hiyerarşi örneği:

Görüntü ve başlık okuyucunun dikkatini çeker. "Dünya Çapında 40.000'den Fazla Kuruluş ve Bağlı Kuruluş... ve Hala Büyüyor" alt başlığına geçiyorlar. Bunun altında, madde işaretleri yazılım hakkında önemli bilgiler verir. Sağda, bir form potansiyel müşteri bilgilerini toplar ve parlak renkli bir düğme dönüştürmeyi tamamlar.
Kötü görsel hiyerarşi örneği
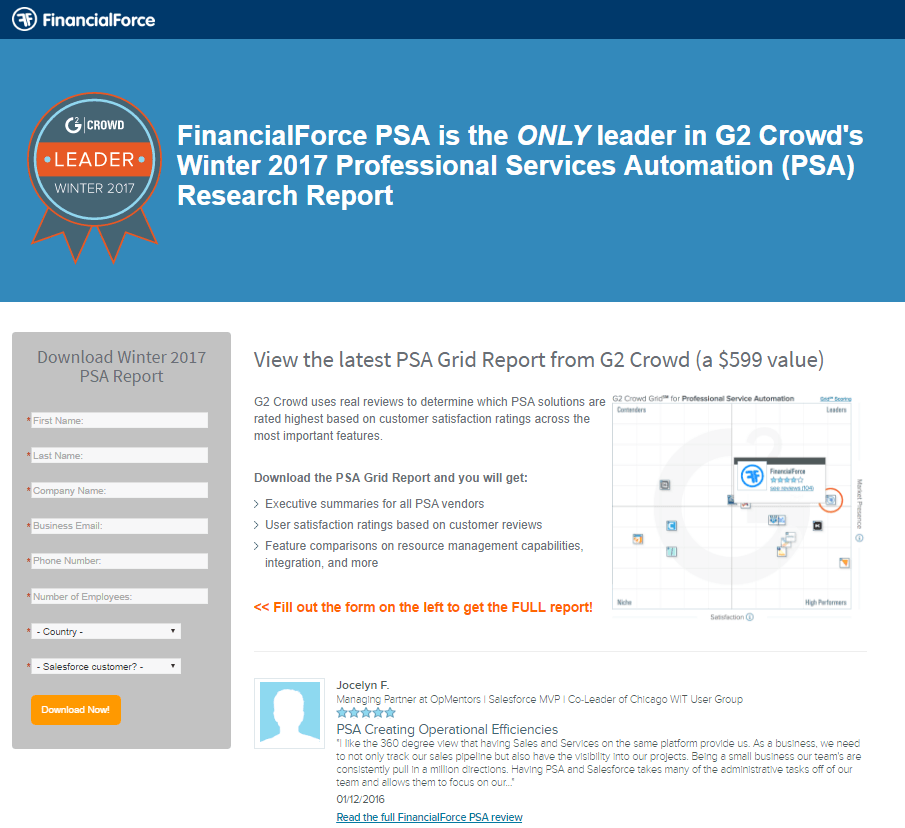
İşte kötü bir görsel hiyerarşi örneği:

Sayfanın bir başlığı, alt başlığı, madde işaretleri ve hatta bir infografik var - öyleyse yanlış olan ne?
İnsanlar soldan sağa okurlar ve form sol kenar boşluğunu bozduğu için metin formda başlar. Bu, okuyucular açısından bu sayfanın o formun sağ kenarından başladığı anlamına gelir. Bu da, bu sayfanın en kritik kısmının - form ve harekete geçirici mesaj - tamamen kaybolduğu anlamına gelir.
Ziyaretçiler alt başlığı, madde işaretlerini okuyacak ve görüş alanlarında olduğu için sağdaki bilgi grafiğine göz atacak. Bununla birlikte, bu görsel yardımın yardımıyla bile, içeriğin geri kalanı sağdayken okuyucuların forma sola bakması doğal değildir.
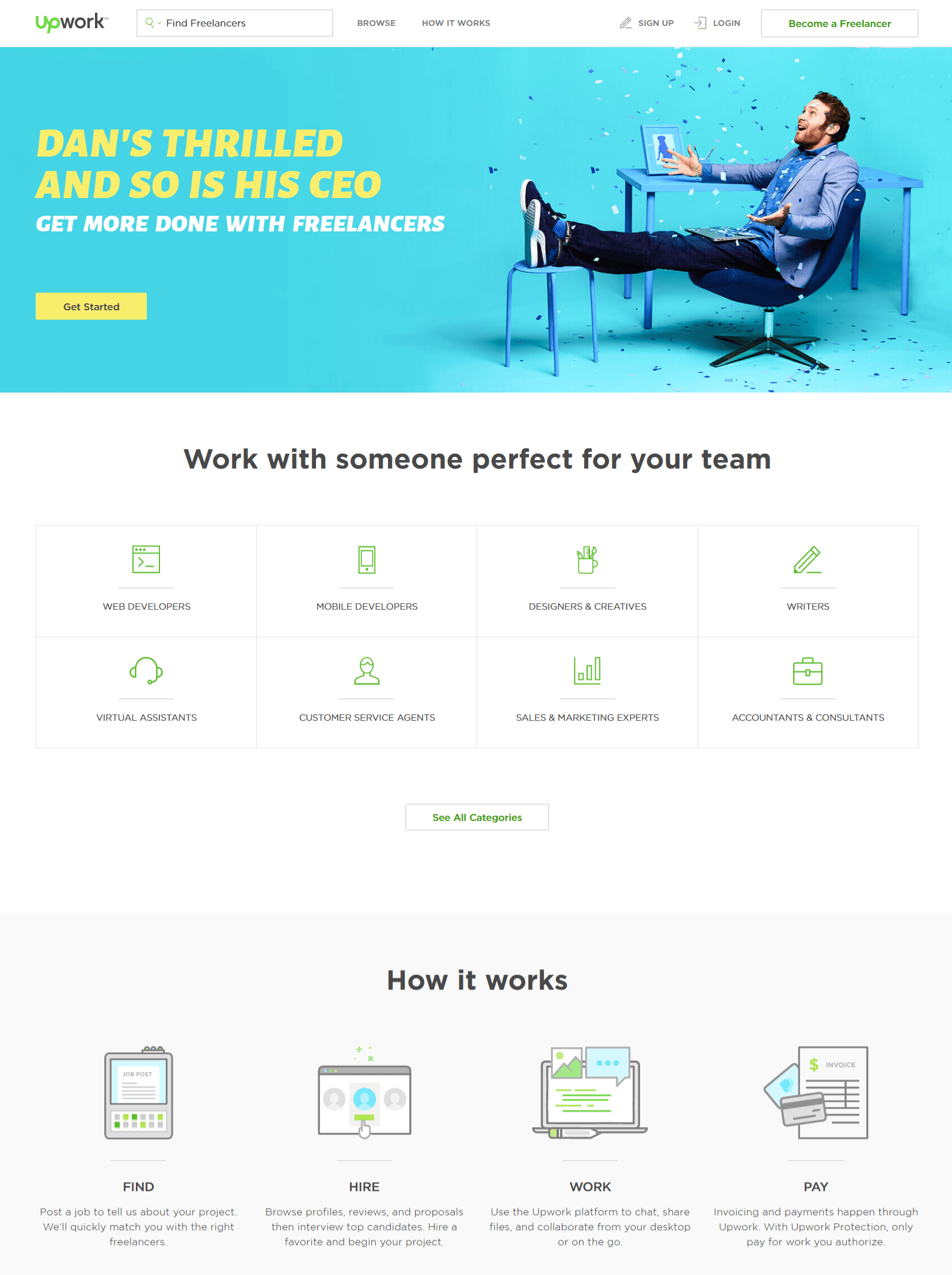
İşte iyi bir görsel hiyerarşi oluşturan bir ana sayfa (ana sayfanın tamamını görmek için buraya tıklayın):

Bir resim ve bir başlık okuyucunun dikkatini çeker, ardından madde işaretli içeriğe sahip birkaç alt başlık, hizmetin faydalarını kısaca açıklar. Ardından, bir video referansı, Upwork'ün gücünden bahseder. Bunun altında, ziyaretçiyi platforma katılmaya davet eden bir harekete geçirici mesaj bulunur.
İşte kötü bir ana sayfa görsel hiyerarşisi örneği (ana sayfanın tamamını görmek için buraya tıklayın):

İlk bakışta, bu ana sayfa iyi bir hiyerarşinin kurallarına uyuyor gibi görünüyor. Üst üste bindirilmiş bir başlığa sahip bir resim, ziyaretçinin dikkatini çeker; ardından, bir alt başlık bazı madde işaretli simgeleri tanıtır. Bunun altında, şirket ödülleri ve önde gelen müşterileri sergiliyor. Ama sonra, bunun altında?
Hiç bir şey. Kullanıcının bir sonraki adıma geçmek için yukarı kaydırması veya web sitesi alt bilgisinde gezinmesi gerekir. Sayfanızdaki her öğe, ziyaretçinizi pazarlama huninizin girişine yönlendirmelidir. Bu sayfanın sonunda bir CTA olmalıdır.
Web sitesi ana sayfaları ve açılış sayfalarının düşündüğünüzden daha fazla ortak noktası var
Web sitesi ana sayfaları ve tıklama sonrası açılış sayfaları hakkındaki tüm bu konuşmalar, bunların tamamen farklı iki hayvan olduğunu düşünmenize neden olabilir. Bazı yönlerden, kesinlikle öyleler. Ama özünde aynılar.
Tıklama sonrası açılış sayfaları oluşturmak şimdiye kadar hiç bu kadar kolay olmamıştı. Bu nedenle, bugün bir Instapage Enterprise demosuna kaydolun.
