WordPress'te WebP Görselleri Nasıl Kullanılır?
Yayınlanan: 2020-07-21WebP , görüntü dosyalarınızın daha küçük ve daha hızlı yüklenmesini sağlayan ve WordPress web sitenizin daha hızlı yüklenmesine yardımcı olan yeni bir görüntü formatıdır. Hepimiz, daha hızlı web sitelerinin SEO ve UX için iyi olduğunu ve ziyaretçileri ve arama motorlarını mutlu etmemize yardımcı olduğunu biliyoruz.
Bu kılavuz, WebP ve WordPress web sitenizde nasıl doğru şekilde kullanılacağı hakkında bilgi edinmenize yardımcı olacaktır.
WebP'yi hem eklentili hem de eklentisiz kullanmanın yollarını ele alacağım, böylece tercih ettiğiniz çözümü seçebilirsiniz.
İçeri girelim.
İçindekiler
WebP nedir?

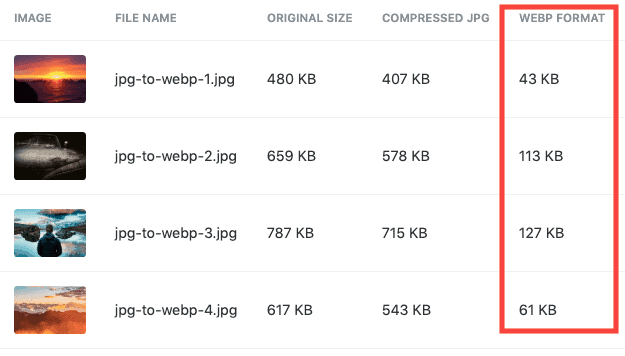
WebP, JPEG ve PNG gibi eski görüntü türlerinden daha iyi sıkıştırma ve daha küçük dosya boyutlarına sahip yeni nesil, açık kaynaklı bir görüntü formatıdır.
WebP, şirketin On2 Technologies'i satın almasının ardından 2010 yılında Google tarafından oluşturuldu. WebP, animasyonu destekleyerek onu uygulanabilir bir GIF alternatifi, şeffaflık, renk profilleri ve meta veriler haline getirir.
Daha fazla bilgi için WebP SSS'lerine bakın.
Neden WebP'yi kullanmalısınız?

WebP görüntüleri, web sitenizin sayfalarının boyutunu küçük tutmanıza yardımcı olur. Daha küçük dosyalar daha hızlı yüklenir, bu nedenle WebP görüntüleri kullanmak web sitenizin daha hızlı yüklenmesine yardımcı olabilir.
WordPress'i hızlandırmak, SEO, UX'i geliştirmeye yardımcı olmak için çok önemlidir ve WebP'yi kullanmak, WordPress web sitenizi daha hızlı hale getirmek için küçük ve kolay bir adımdır.
WordPress görüntüleri WebP formatına nasıl dönüştürülür
Mevcut bir WordPress web siteniz varsa ve WebP kullanmak istiyorsanız, mevcut tüm medya kitaplığınızı WebP'ye dönüştürmeniz gerekir.
Neyse ki, WebP dönüştürme sürecini çok kolay hale getirmeye yardımcı olan ücretsiz ve premium eklentiler var.
1. Şu anda hangi görüntü dosyası türlerini kullandığınızı kontrol edin
Bunu 2 şekilde yapabilirsiniz:
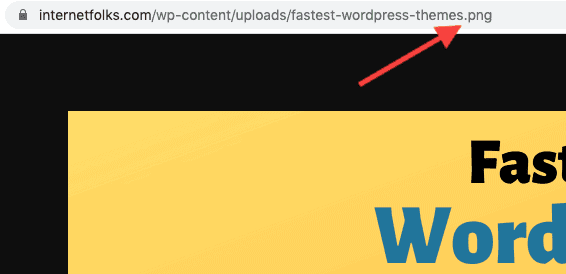
- Web sitenizi Chrome gibi bir tarayıcıdan ziyaret edin ve herhangi bir görüntünün üzerinde fareyi sağ tıklayın. "Resmi yeni sekmede aç"a tıklayın ve adres çubuğundaki resim dosyası adına bakın. Sondaki dosya türü size bunun bir JPEG, PNG, WEBP veya başka bir dosya olup olmadığını söyleyecektir.

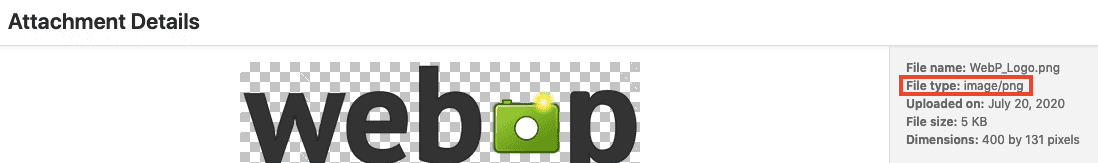
- Veya Pano > Medya > Kitaplık'a gidin ve herhangi bir resme tıklayın. Sağda listelenen dosya türünü göreceksiniz.

2. [eklenti İLE] Bir WebP Eklentisi Kurun
Birkaç nedenden dolayı WordPress resimlerinizi WebP'ye dönüştürmek için ShortPixel'i kullanmanızı öneririm:
- Gerekirse geri dönebilmeniz için orijinal dosyaların yedeğini tutabilir
- Yeni yüklenen görüntüleri otomatik olarak WebP'ye dönüştürmek için arka planda çalışır
- Eski görüntüleri otomatik olarak WebP'ye dönüştürür
- Ayrıca görüntüleri küçültmek ve yükleme sürelerini iyileştirmek için sıkıştırır
- WebP dönüştürme ücretsizdir ve resim kredilerini kullanmaz
ShortPixel ayda 100 resim için ücretsizdir. Büyük bir medya kitaplığınız varsa veya çok fazla içerik yüklüyorsanız, ekstra resim kredilerini ucuza satın alabilirsiniz (süresi dolmazlar ve istediğiniz kadar alan adında kullanabilirsiniz).
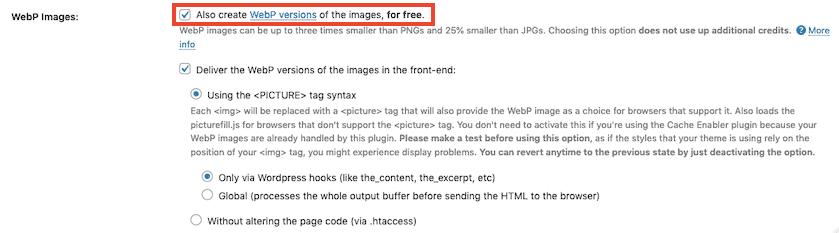
ShortPixel'i yükledikten sonra bir hesap oluşturun ve senkronize etmek için API anahtarını ekleyin. Pano > Ayarlar > ShortPixel > Gelişmiş'e gidin ve "Görüntülerin WebP sürümlerini de ücretsiz olarak oluşturun" seçeneğini işaretleyin.

Ardından, “Görüntülerin WebP sürümünü ön uçta teslim et” seçeneğini işaretleyin.
ShortPixel'de WebP görüntülerini sunmanın 2 yolu vardır:
- <PICTURE> etiketi sözdizimini kullanma
- .htaccess aracılığıyla
Global çıktı aracılığıyla <PICTURE> seçeneğini kullanıyorum.
Tüm tarayıcılar WebP'yi desteklemediği için ShortPixel, orijinal JPEG ve PNG görüntülerini sıkıştırdığı ve WebP kullanmayan tarayıcılarda bu görüntüleri sunacağı için kullanışlı bir araçtır.

ShortPixel kullanmak istemiyorsanız, WebP Express eklentisini (ücretsiz) veya WebP Converter for Media eklentisini (ücretsiz) kullanarak mevcut WordPress medya kitaplığınızı WebP'ye dönüştürebilirsiniz.
3. [Eklenti OLMADAN] WebP görüntülerini sunmak için CloudFlare kullanın

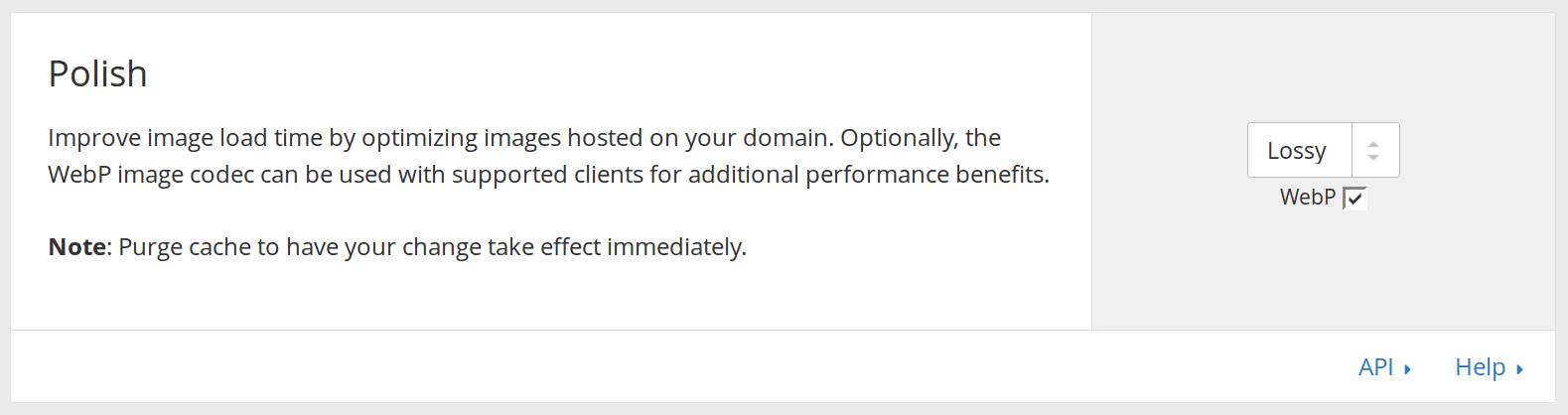
Global bir CDN (içerik dağıtım ağı) olan CloudFlare kullanıyorsanız , Pro veya daha yüksek bir hesap kullanıyorsanız (ücretli) WebP formatında görüntüleri sunmak için basit bir seçeneği işaretleyebilirsiniz. WebP ayarını Hız > Optimizasyon > Lehçe altında bulabilirsiniz.
Şu anda CloudFlare kullanmıyorsanız, düşünmenizi tavsiye ederim. Temel özellikler için ücretsizdir ve farklı küresel konumlardan hizmet vererek web sitenizi hızlandırmaya yardımcı olurken aynı zamanda barındırma sunucunuzun yapması gereken iş miktarını da azaltır.
4. [eklenti OLMADAN] WebP görüntülerini sunmak için bir CDN kullanın
Çoğu CDN, görüntüleri WebP formatında sunmanıza izin verir. Aşağıdaki CDN hizmetleri, WebP görüntü teslimini destekler:
- AnahtarCDN
- StackPath (eski adıyla Max CDN)
- Hızla
- Amazon CloudFront
5. Görüntülerin WebP'de yüklenip yüklenmediğini doğrulayın
Medya kitaplığı resimlerinizi WebP formatına dönüştürmeyi bitirdikten sonra, tüm önbellekleri silin ve WebP resimlerinin doğru yüklenip yüklenmediğini test etmek için gizli bir tarayıcı penceresi kullanın.
Chrome'da, herhangi bir resmin üzerine fareyle sağ tıklayın ve "Resmi yeni sekmede aç" seçeneğine tıklayın. Adres çubuğundaki resim dosyası adına bakın ve “.webp” ile bitip bitmediğini kontrol edin.

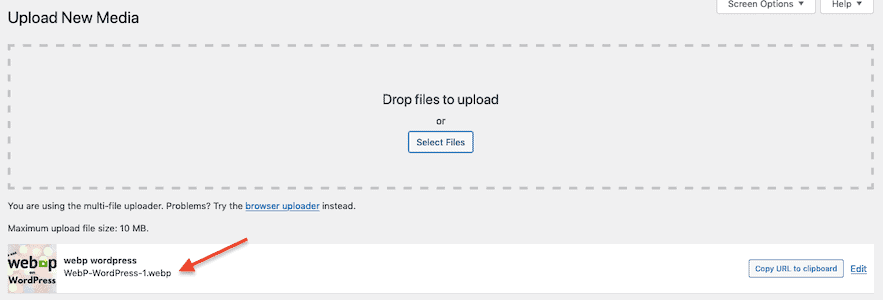
WebP görüntüleri WordPress'e nasıl yüklenir
Siteniz WordPress 5.8 veya sonraki bir sürümünü kullanıyorsa, artık WebP görüntülerini doğrudan medya kitaplığınıza yükleyebilirsiniz.

Not: Tüm tarayıcılar WebP görüntülerini görüntüleyene kadar, JPEG ve PNG gibi diğer görüntü biçimlerini kullanmaya devam etmek, ancak mümkün olduğunda daha küçük WebP dosyaları sunmak iyi bir fikirdir. WebP görüntülerini doğrudan WordPress'e yüklerseniz, tüm cihazlarda ve tarayıcılarda düzgün görüntülenmeyebilirler.
WordPress WebP SSS'leri
WebP nasıl çalışır?
WebP, kayıplı veya kayıpsız sıkıştırma kullanmanıza bağlı olarak farklı şekilde çalışır.
Kayıplı WebP sıkıştırması, değerleri tahmin etmek ve farkı kodlamak için komşu piksel bloklarındaki değerleri kullanarak tahmine dayalı kodlamayı kullanır.
Google'a göre:
Kayıpsız WebP sıkıştırması, yeni pikselleri tam olarak yeniden oluşturmak için önceden görülen görüntü parçalarını kullanır. İlginç bir eşleşme bulunmazsa yerel bir palet de kullanabilir.
WordPress için en iyi WebP eklentisi hangisidir?
WordPress için en popüler iki özel WebP dönüştürme eklentisi WebP Express ve WebP Converter for Media'dır.
Test ettiğim WebP destekli en iyi görüntü sıkıştırma eklentileri ShortPixel ve Smush'tur.
WebP görüntü kalitesini düşürür mü?
Kayıpsız WebP görüntüleri, orijinal görüntü kalitesini korur. Kayıplı WebP görüntüleri, çoğu durumda fark edilme olasılığı düşük olsa da, görüntü kalitesinin düşmesine neden olur.
Web sitenizin resimlerinin yüksek çözünürlüklü olması veya retina ekranda büyük görüntülenmesi gerekiyorsa, WebP sıkıştırmasının resim kalitenizi olumsuz etkilemediğini kontrol etmeniz gerekir.
Google'ın WebP galerisinde WebP kayıpsız ve WebP kayıplı resimlerin bir örneğini görüntüleyebilirsiniz.
Hangi tarayıcılar WebP'yi destekler?
WebP, masaüstü ve Android'de Chrome, Firefox, Microsoft Edge ve Opera dahil olmak üzere çoğu popüler tarayıcı tarafından yerel olarak desteklenir. İşte tüm WebP destekli tarayıcıların tam listesi.
WebP, tüm tarayıcılar tarafından evrensel olarak desteklenmez. Bu nedenle, yedek olarak JPEG/PNG içeren WebP görüntülerini kullanmanız önerilir.
WebP Safari'de ne zaman çalışacak?
Apple, iOS 14 ve macOS Big Sur'un piyasaya sürülmesiyle Safari ve iOS'a WebP desteği ekledi. Safari'nin eski sürümlerine sahip kullanıcılar yine de WebP görüntülerini oluşturamayabilir.
WebP'den JPEG'e geçebilir miyim?
WebP görüntüleri sunmak ve orijinalleri saklamak için ShortPixel gibi bir WordPress eklentisi kullanıyorsanız, istediğiniz zaman JPEG'e veya orijinal görüntü formatına geri dönebilirsiniz.
Tüm web sitesi tarayıcıları (birçok eski sürüm gibi) WebP biçimini desteklemediğinden, hem WebP hem de JPEG görüntülerini barındırmak da iyi bir fikirdir.
WebP kullanmak SEO için iyi mi?
Google, WebP görsellerini kullanmanın SEO'yu ve sıralamaları iyileştireceğini resmi olarak belirtmedi. Ancak Google, WebP teknolojisini geliştirdi ve ayrıca daha hızlı web sitesine erişim sağlamak için WebP ve diğer sıkıştırılmış görüntülerin sunulmasını tavsiye ediyor.
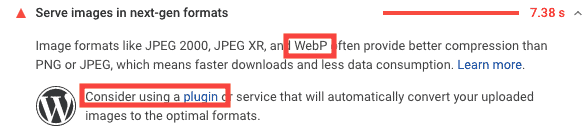
Web sayfalarınızın nasıl performans gösterdiğini kontrol etmek için PageSpeed Insights kullanıyorsanız, Google'ın resimlerinizi WebP'ye dönüştürmek için WebP ve bir WordPress eklentisi kullanmanızı önerdiğini göreceksiniz:

WebP, web sitenizin daha hızlı yüklenmesine yardımcı olabilir ve bu nedenle SEO için iyidir . Google, yakın gelecekte Core Web Vitals adlı resmi bir web sitesi hız sıralama faktörü sunacağını onayladı.
WebP görüntüleri meta verilere izin veriyor mu?
Evet, WebP görüntüleri EXIF veya XMP biçimlerinde depolanmış meta verilere sahip olabilir.
Hangi yazılım JPEG ve PNG'yi WebP'ye dönüştürür?
Google, Linux, Windows ve macOS için indirilebilen bir WebP dönüştürücü aracı oluşturdu. Komut satırını kullanarak görüntüleri WebP'ye de dönüştürebilirsiniz.
WebP görüntülerini WordPress'e yükleyebilir miyim?
Evet, WordPress 5.8 veya sonraki bir sürümünü kullanıyorsanız WebP görüntülerini doğrudan WordPress'e yükleyebilirsiniz.
