2022'de Beklenecek 10 Web Tasarım Trendi
Yayınlanan: 2021-12-21Web içerik oluşturucuları topluluğumuz, seviyesini yıldan yıla yükseltiyor. On beş yıl öncesine baktığımızda, misyonumuz aşırı kalabalık gereksiz web sitesi öğelerini ortadan kaldırmaktan çok değişti.
Zaman geçtikçe web sitelerini daha kullanıcı odaklı bir şekilde görselleştirmeye ve tasarlamaya başladık. Kullanıcılar bizim müşterilerimizdi . Onların ihtiyaçları doğrultusunda UX anlayışımızı temel aldık. Web sitelerinin artık daha erişilebilir, gezinmesi kolay ve sorunsuz bir şekilde akması gerekiyordu.
Bunu göz önünde bulunduran tasarımcılar, günümüzde oldukça rekabetçi bir ortamda bile kendi bölgelerinde daha fazla ve tasarımlarıyla daha güvenli hissediyorlar. Bu, sözleşmenin sınırlarını test etmelerine izin veren bir özgürlük atmosferi yaratır.
Toplum, zamanının çoğunu çevrimiçi olarak geçirdiğinden, web yaratıcıları olarak bizim işimiz, yapay bir gerçeklik içinde insani duyguları taşıyarak, kullanıcıları duygusal düzeyde meşgul etmektir. Her etkileşime neşe getirirken anlatacak hikayelerimiz ve ateşleyecek konuşmalarımız var.
Bu nedenle, sürekli değişen dünyamızda tekniklerimizi sürekli geliştirmek bizim için zorunludur. 2022'de web oluşturma dünyasına hakim olacak en iyi web tasarım trendlerini incelerken bize katılın.
İçindekiler
- 2022'de Beklenecek 10 Web Tasarım Trendi
- 1. Kapsayıcı Tasarım Çılgınlığı
- 2. Kaydırma
- 3. Yatay Kaydırma
- 4. Brütalist Tipografi
- 5. Tipografi Animasyonu / Kinetik Tipografi
- 6. Nostalji
- 7. Kontrast Renkler
- 8. Şebeke Dışı
- 9. Görüntü Çoklu Katmanları
- 10. Lokum
- Gelecek Bizim Elimizde
2022'de Beklenecek 10 Web Tasarım Trendi
1. Kapsayıcı Tasarım Çılgınlığı

"Kapsayıcılık" ne yazık ki kolayca ortalıkta dolaşan bir siyasi moda sözcük olarak görülüyor, ancak özünde, her tasarımcıya hitap eden bir ideoloji - kapsayıcılığın daha önce olmadığı yerlerde kapsayıcı olmak için her türlü çabayı gösteriyor. Günümüzün kişiselleştirilmiş küresel pazarında, aslında yabancı olmaktan uzak bir fikir.
Kapsayıcı tasarım, web sitesi hedef kitlesi ile ilgili stratejik karar vermekten ses tonuna ve kişiselleştirmeye kadar bir web sitesi tasarım sürecinin her adımını etkiler ve ayrıca markanızın grafik dilini tüm cinsiyetleri, bakış açılarını, deneyimleri ve durumlar.
Örneğin, işlevsel amaçlara yönelik görseller ve illüstrasyonlar, eğlenceli bir çeşitlilik sunarak cinsiyet dışı bir cephede daha sık görünmeye başladı.
Ayrıca, oyun dünyasının etkisi altında, internet alternatif gerçeklikler sunduğundan - neyin özünü sorgulayarak - insan olmayan kimliklere ait artan sayıda avatar, çizim ve karakterle dolup taştığını görecek. gerçek.
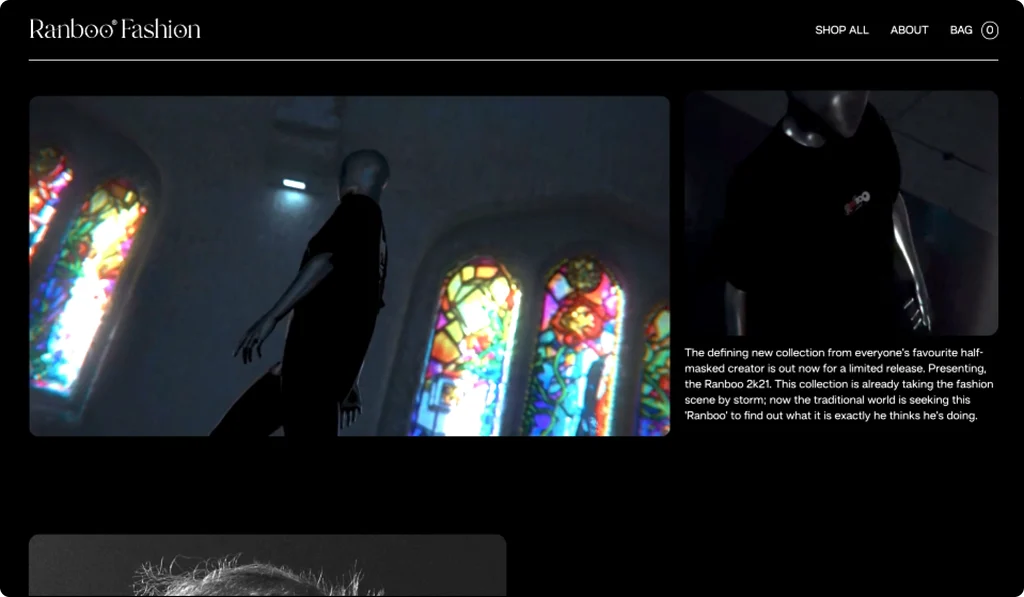
Ranboo Fashion'ın videolarında sergilediği model, biraz cinsiyet açısından akıcı ve izleyicinin modelin kimliğinden emin olmaması için yüzü gizliyor.
2. Kaydırma

Scrollytelling, dijital bir arayüzden yararlanmanın ve karmaşık bir hikaye aktarmanın giderek daha popüler bir yoludur.
Bu görsel efektler, gümüş tepside ilgi çekici içerik sunarak izleyicileri büyülemeye çalışır. Scrollytelling ayrıca "anlatı görselleştirme" olarak da adlandırılır - ziyaretçilere belirli bir mesajı iletmek için kronolojik olarak düzenlenen, birlikte sıralanan bir dizi görsel öğe.
Tıpkı kendi hızınızda bir kitap okuma olasılığı gibi, web siteleri artık her kullanıcının farklı olduğunu anlayarak ve mesajları ilgi çekici şekillerde sunarak kişiselleştirilmiş bir şekilde gezinmenize ve akışlarını kontrol etmenize olanak tanıyor.
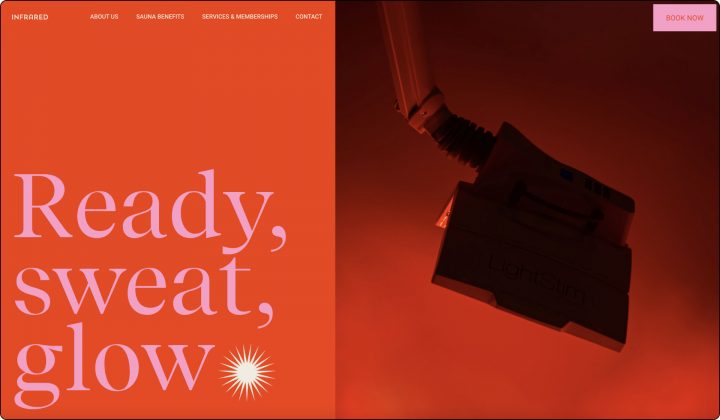
Infrared Mind Body , Teksas, ABD'den, değer önerilerini vurgulayan çeşitli animasyonlar aracılığıyla görünen büyük resimler ve metinler görüntüler. Büyük yakın çekimler, loş görüntüler, büyük ölçekli tipografi ve yumuşak ve pürüzsüz geçişler, temiz ve sofistike bir şekilde bir sauna havası yaratır.
3. Yatay Kaydırma

Tanıdık ve sezgisel dikey gezinmenin aksine, yan kaydırma düzeni, metinler ve resimler arasında şaşırtıcı etkileşimlere yol açabilir.
Bu özellikle portföy web siteleri, kataloglar, haritalar ve benzerleri için geçerlidir. Projeleri keşfetmek, şehirleri keşfetmek ve çevrimiçi galerileri ziyaret etmek, yan navigasyonla çok daha ilgi çekici. Doğru yapıldığında, listemizdeki web sitelerinin güzel bir şekilde gösterdiği gibi, yatay kaydırma bir web sitesini daha çekici, eğlenceli ve akılda kalıcı hale getirebilir.
SIRUP , yalnızca bir çalma listesini dinlemek amacıyla oluşturulmuş bir web sitesidir. Bunun farkına varan tasarımcı, kaydırma hareketinin bir parçası olarak oynatma listesi ve görselleri birleştiren yatay bir kaydırma deneyimi yarattı. Farklı tasarım öğelerinin akıcı hareketi, statik olduğunda bile bir ilerleme hissi yaratarak kullanıcıyı kaydırmaya devam etmeye sevk eder.
4. Brütalist Tipografi

Daha cesur bir şeyle uğraşacak türdenseniz (tamamen kelime oyunu), bu eğilimi, sınırlı bir öğe yelpazesi kullanırken bile bir web sitesini öne çıkaran sağlamlığı ve hakimiyeti ile düşünmelisiniz.
Brutalist Tipografi, günümüz web tasarımının hafifliğine, iyimserliğine ve minimalizmine bir tepki olarak görülebilir. Daha gösterişli modern geleneğin aksine oturan, pişmanlık duymayan sağlam bir stil.
Dinamik bir ızgara oluşturmak için tipografiyi, segmentler, kısımlar, başlıklar ve paragraflar için yapı taşları olarak harfleri veya tüm bir web sitesinde çılgına dönmenin bir yolunu kullanmak — Brutalist Tipografi, bir web sitesine metropol havası verir.
Zona de Propulsao , bir teknoloji inovasyon merkezi için tek çağrı cihazıdır. Kentsel bir festival havası yaratan devasa tipi, bu kimliğin çıkış noktası kesinlikle. Tasarımcı, herkesin erişebileceği bilgiler oluşturmak ve teknik bilgileri daha erişilebilir bir şekilde sunmak istedi.
5. Tipografi Animasyonu / Kinetik Tipografi

Önceki trende güzel bir ek, eldeki yeni tekniklerle hızla gelişen Kinetik Tipografidir. Günümüzde bu uygulama, web tasarımcıları tarafından çeşitli biçimlerde yaygın olarak kullanılmaktadır. Bir zamanlar hikaye anlatmanın ilk yolu karakterleri canlandırmaktı, ama şimdi tipografi tamamen yeni bir top oyunu.
Hareketli metin dikkat çekebilir, bir ton oluşturabilir, önemli bölümleri vurgulayabilir ve kullanıcının gözlerini bir sayfada yönlendirebilir. Bu, gerçekte uzun metrajlı filmlerin statik metin yerine animasyonlu açılış başlıkları kullanmaya başladığı 1960'lardan beri var olan bir eğilimdir.
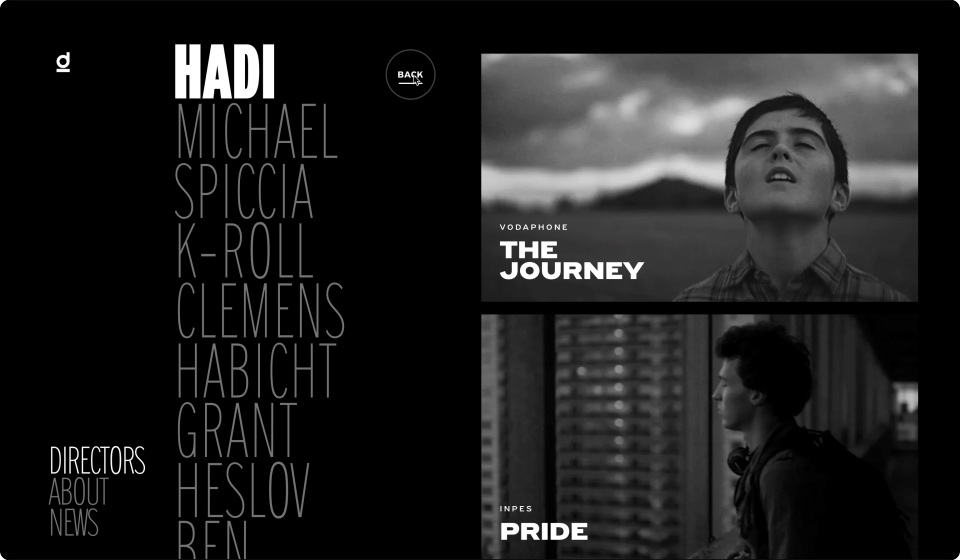
Paris merkezli bir Film Yapım şirketi olan Dilinger'in web sitesinde, menüdeki bir seçenek seçildiğinde buna göre değişen dinamik yazı tiplerinin yardımıyla web sitesinin tamamı bir menüdür. Tipografinin geçişi, web sitesinde gezinmeye yardımcı olur ve her seferinde farklı bir ızgara oluşturur.

Önümüzdeki yıllarda, sadece dekorasyondan ziyade bir işlev olarak hizmet eden kinetik tipografi keşfini göreceğiz.
6. Nostalji

Son yıllardaki bazı eğilimler, nostalji fikrini çevreledi - geçmişi hatırlamak ve anmak isteyen insanlar. COVID-19 salgınının ilk kez ortaya çıkmasından tam iki yıl sonra ve artan belirsizliğin ortasında, insanlar (aralarında web yaratıcıları da var) daha rahatlatıcı deneyimler ve gerçeklerden kaçmanın yollarını arıyor.
Bu yaklaşım, klasik görüntü filtreleri, retro yazı tipleri, bulanıklık, gren, dokular, yumuşak aydınlatma ve pastel renk paletleri kullanarak tipografi ve görüntüler aracılığıyla daha analog bir his vererek işleri yavaşlatmayı gerektirir. Tüm bunlar, tasarımcıların ilişkilendirilebilir deneyimler yaratmak için kullandıkları uygulamalardan yalnızca birkaçı.
Bravenewlit edebi bir oyun alanıdır. Romantik ve kıvrımlı yazı tipinin yanı sıra yumuşak grenli görüntülere sahip düz, dünyevi pastel tonlar, bir aşinalık ve yakınlık duygusu yaratır. Bu etkileşimli dergiyi ilişkilendirilebilir kılmak için tasarımcı, dipnotlu metinlerin taranmış görüntüleri gibi somut bir görünüm ve kullanıcı yazma sürecinin bir parçasıymış gibi bir post-it notu görünümü ve hissi vermeyi seçti.
7. Kontrast Renkler

onunki evdeki Y kuşağı, 80'ler ve 90'ların çocukları için. Neon yakalı bir web sitesine kayıtsız kalmak zor. Renk, kullanıcının dikkatini toplamanıza yardımcı olan ve aynı zamanda duyguları harekete geçirmeye yardımcı olan temel bir araçtır.
Genellikle belirli bir kitleyi hedef alan bu tarz, yeraltı asit şekilleri, siyah üzerine neon, parlak kontrast ve gradyanlarla dolu canlı, patlayan bir web tasarımı estetiğine dönüştü.
Superglow bir müzik ve yaşam tarzı tasarım stüdyosudur. Web sitelerinin ikinci bölümü, büyük siyah başlıkları düz sarı bir arka plan üzerinde birleştiriyor. Fareyle üzerine gelindiğinde bu menü listesi fuşya olarak değişir. Genel görünüm, üzerine gelindiğinde beliren ve dahili bağlantı içinde projenin bir ipucunu ortaya çıkaran soluk fare animasyonlu doygun fotoğrafları içerir.
8. Şebeke Dışı

Grid, bir tasarımcının sahip olması gereken en önemli araçlardan biridir. İşimizin şeklini ve yapısını verir. Bir segmenti vurgulamak için merkezden uzaklaşmak, web sitenizin çok sayıda zaman alıcı rakip arasında öne çıkmasını ve akılda kalıcı olmasını sağlayabilir.
Izgaradan çıkmak kesinlikle yeni bir fikir değil, ancak geniş çapta araştırılmadı. Bugün, web tasarımcılarının vizyonlarını gerçekleştirmek için artık aracılara veya geliştiricilere ihtiyacı yok. Gecenin bir yarısı hayalini kurduğunuz en çılgın düzeni bile basitçe gidip bir web oluşturucu kullanarak oluşturmak için çevirmek giderek daha kolay hale geliyor. Hepsinden iyisi, tüm süreci basitleştiren zaten kodlanmıştır.
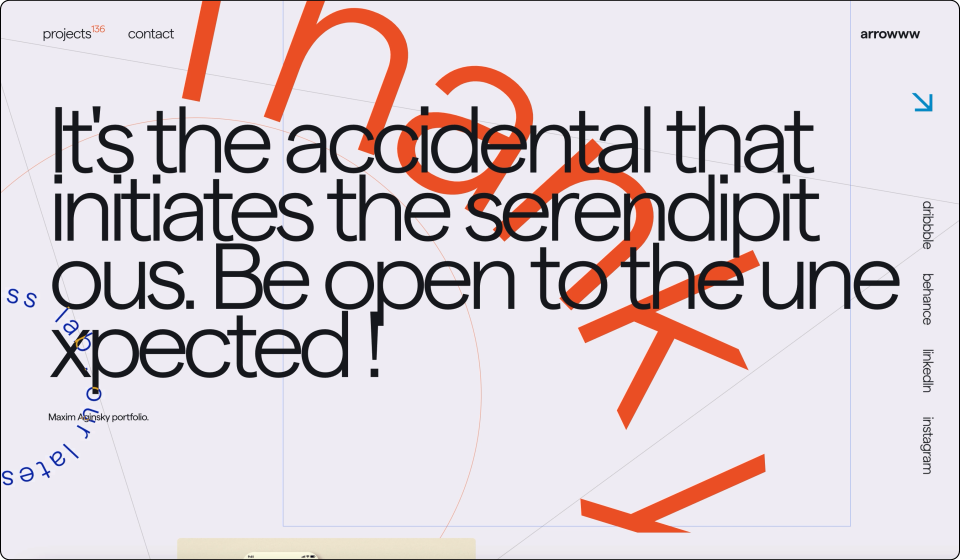
Maxim Aginsky'nin portföyü olan Arrowwww Space , kahraman sayfasında tasarım mantrasından bir alıntı kullanarak yol üzerinde örtüşen metin ve doğrusal yapı arka planıyla kazaları kucaklama vizyonunu gösteriyor.
Infrared Mind Body , Teksas, ABD'den, değer önerilerini vurgulayan çeşitli animasyonlar yoluyla görünen büyük resimler ve metinler görüntüler. Büyük yakın çekimler, loş görüntüler, büyük ölçekli tipografi ve yumuşak ve pürüzsüz geçişler, temiz ve sofistike bir şekilde bir sauna havası yaratır.
Bu temel şekillerin üzerlerinde yazılı metinler de olabilir ve genellikle 80'ler veya 90'ların çıkartma tasarımını anımsatır. Bu şekiller aynı zamanda düğmeler (statik veya animasyonlu) olarak veya sınırlı süreli bir promosyon hakkında bizi bilgilendiren bir çıkartma olarak da kullanılabilir. Bu çıkartmaların görünüşü veya içeriği ne olursa olsun, ortak amaçları web sitesi ziyaretçisinin dikkatini çekmektir.
9. Görüntü Çoklu Katmanları

Son yıllarda, tasarım sürecinde, temiz, mükemmel piksel ve minimalist tasarımlara yoğun bir şekilde odaklanıldı. Öyle ki, birçok tasarımcı görsel olarak daha karmaşık tasarımlara yaklaşmaktan vazgeçiyor.
Çok katmanlı içerikler, web sitesi hikayesini anlatmak için sürükleyici bir deneyim yaratan fotoğraf galerileri ve tipografik öğeler gibi gözlerimizin alışık olduğu geleneksel bileşenlere meydan okumanın bir yoludur. Bu, kullanıcıların bir web sitesini keşfetmek için daha fazla zaman harcamasına yol açar.
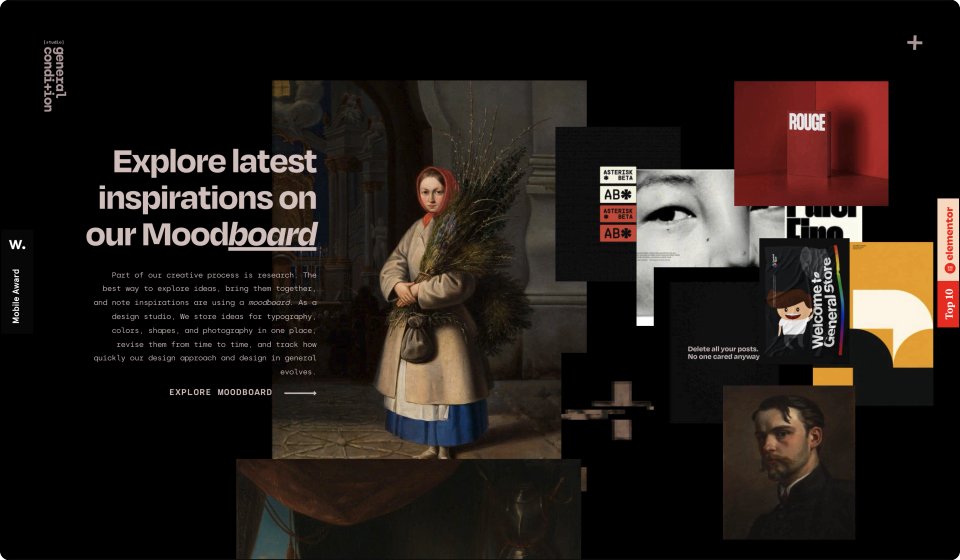
Fotoğrafların ortak teması olan Genel Durum örneğini kullanmak, zarif animasyon ve siyah arka plan, her şeyi birbirine bağlamaya yardımcı olarak görsel olarak tutarlı bir deneyim sunar.
Bu tekniğin bir diğer faydası da mobil ekranlarda olduğu gibi tek bir bölüme ya da sınırlı alana bol miktarda içerik sığdırmayı kolaylaştırmasıdır.
10. Lokum

Zevkler, iyi bir kullanıcı deneyiminin temel unsuru haline geldi ve günümüz kullanıcıları bunu iki biçimden birinde beklemeye başladı: yüzeysel zevkler ve derin zevkler .
Yüzey zevkleri, animasyonları, dokunsal geçişleri veya jestleri, mikro kopyaları, görüntüleri ve sesleri içerir. Bu arada derin zevkler, işlevsellik, güvenilirlik, kullanılabilirlik ve zevk dahil olmak üzere tüm kullanıcı ihtiyaçlarının karşılanmasını sağlamaya çalışır. Memnun kalan kullanıcıların ürünü veya hizmeti tavsiye etme olasılığı, kullanıcılar derin bir memnuniyet yaşarsa artar.
Yüzeysel zevkler harika ve etkiliyken web tasarım artık tek başına yetmeyecek bir noktaya geldi. Kullanıcı ihtiyaçları ve alışkanlıklarına ilişkin mevcut anlayışımızla, gerçek bir derin zevk, web sitesinin tamamında sağlıklı olandır. Sadece anlık bir zevk uyandırmakla kalmaz, aynı zamanda sitenin kullanılabilirliğine, güvenilirliğine ve işlevine katkıda bulunur.
Airbnb , tüm kullanıcı yolculuğu boyunca keyifli deneyimler sunan harika bir web sitesi örneğidir. Kullanıcının önceden baktığı harita etiketlerini işaretlemek gibi özellikler yalnızca hoş değil, aynı zamanda işlevseldir ve kullanıcının ekranlarında aynı anda görünen genellikle çok sayıda seçenek arasında daha hızlı hareket etmesine yardımcı olur.
Ama bu sadece bir örnek. Airbnb'nin ev sahiplerine (yayınladıkları resimler, temizlik standartları ve ödemeler ve ücretler gibi) bağlı tuttuğu katı mülkiyet yönergeleri, kullanıcı için yüksek bir standart ve yolun her adımında keyifli, sakinleştirici bir güvenlik ve güven duygusu vaat ediyor.
Gelecek Bizim Elimizde
Çok çeşitli web siteleriyle karşılaştık ve acımasız tipografiden yumuşak, sessiz renk paletlerine, nostalji yaratmaya ve yüksek kontrastlı renk temaları kullanmaya kadar çeşitli trendlere değindik.
2022'de manşetlere hükmedecek kaçınılmaz Metaverse ile web tasarım, kendisini yeni bir dönemin eşiğinde buluyor.
Sanal Gerçeklik, Artırılmış Gerçeklik ve Yapay Zeka teknolojilerini uygulamak, yakında web tasarımcıları için temel hususlar haline gelecektir.
Şimdilik, bu teknolojiler kendilerini mobil uygulamalarda istikrarlı bir ilerleme kaydederken buluyorlar, ancak web siteleri dünyasına girmeleri "eğer" değil, yalnızca "ne zaman" meselesi.
Görünüşe göre endüstri, internetin büyük patlama versiyonuna benzer kaotik bir süreçten geçiyor - pikselli enerjilerin yaratıcı bir kozmosu. Zaman zaman çarpışan kutuplaşan tasarım stilleri ve felsefeleri.
Gelişen dünyamızda güncel kalmayı hatırlamak önemli olsa da, dikkat etmek de aynı derecede önemlidir. Ne de olsa, trendler göz ardı edilebilecek seçimler olabilir.
Sonuç olarak, tasarımlarımızın amaçlarına uygun olmasını istiyorsak, seçimlerimizi kullanıcı kişiliklerimiz ve tasarladığımız web sitelerinin türü ile neyin yankılandığına dayandırarak işimizi dürüstçe eleştirmemiz gerekir.
