Web Tasarımında İllüstrasyon Nasıl Kullanılır ve 20'den Fazla Harika İllüstrasyon Stili Örneği
Yayınlanan: 2022-03-28Marka bilinci oluşturma, yalnızca bir kişinin bireysel tasarım zevklerine veya tercihlerine dayalı olarak ortaya çıkan bir şey değildir. Kişinin görsel markalaşmasının gelişimine giden çok fazla araştırma ve düşünce var.
Bir markanın görsel stilini geliştirdiğimizde, logolar, renk şemaları ve tipografi gibi sıralanması gereken bir dizi bileşen vardır. Web sitesinde kullanılan görsel türlerinden şirketin haber bülteninde, blogunda ve sosyal medya gönderilerinde yer alan grafiklere kadar her şeyi etkileyeceğinden, görseller ayrıca ele alınması gereken önemli bir konudur.
Ancak hangi tür görsellerin markaya en uygun olduğuna nasıl karar veriyorsunuz? Fotoğraflar ve videolar mı yoksa illüstrasyonlar mı?
Bugün, marka bilinci oluşturmanın görsel bileşenine ve özellikle illüstrasyonları neden ve ne zaman kullanmayı seçebileceğinize odaklanacağız. Web tasarımında illüstrasyon kullanmanın faydalarını ve kullanabileceğiniz farklı illüstrasyon stillerini inceleyeceğiz.
İçindekiler
- Neden Web Tasarımda İllüstrasyon Kullanmalısınız?
- Web Tasarımında Çizimler Nasıl Kullanılır: Adım Adım Kılavuz
- 16 Harika Web Tasarım Çizimi Örnekleri
Neden Web Tasarımda İllüstrasyon Kullanmalısınız?
Çizimleri görsel olarak ilginç olmayan bir alanın arka planına havale etmek cazip gelse de, web tasarımında daha büyük ve çok yönlü bir amaca hizmet edebilirler. Diğer görüntü türleri yerine illüstrasyonları seçmenin nedenlerinden ve motivasyonlarından bazılarına bakalım:
Ton ve Stil İlet
Genel olarak görseller, bir markanın stili hakkında kullanıcılara çok şey anlatabilir. Yine de, statik bir fotoğraf veya kısa bir video klip aracılığıyla ne kadarının iletilebileceği konusunda bazı sınırlamalar vardır.
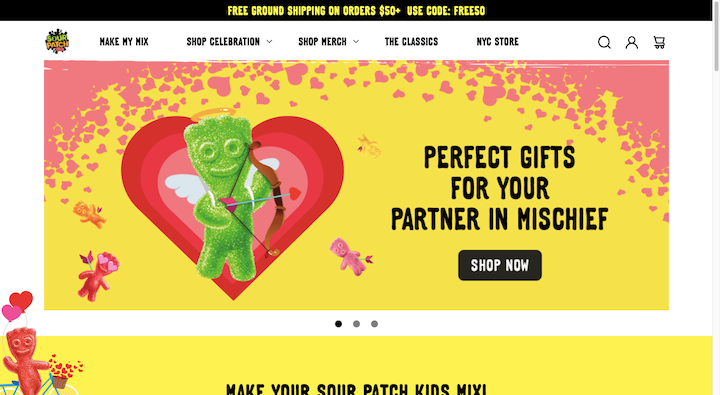
İlüstrasyonlarla, stiliniz ve tonunuzla - bazen abartılı bir şekilde - gerçek dünyadaki görüntülerden daha açık olabilirsiniz. Sour Patch Kids'in ana sayfasını alın, örneğin:

Şeker "çocuklar" kendi başlarına sevimli ve eğlenceli görünüyorlar. Ancak, gerçek sakızların nasıl göründüğüne dair bir fotoğraf, markanın paylaşmaya çalıştığı tonu ve mesajı iletmeyecektir. Bu sitedeki (ve arsız pazarlama kampanyalarındaki) çizimler de öyle.
Bu tasarımdaki çizimler çocukları farklı senaryolara yerleştiriyor - bisiklete binmek, Cupid'in okuyla vurulmak ve her köşede ortaya çıkmak. Bu, markanın eğlenceli ve çoğu zaman yaramaz tarafını gösterir.
Kullandığınız illüstrasyonların türüne bağlı olarak, markanız hakkında ekstra bağlam ekleyebilir veya sitenizdeki ayrı bileşenleri daha doğru bir şekilde çerçeveleyebilirler. Yine de her zaman hafif yürekli bir şekilde kullanılmaları gerekmez. Çizimler ayrıca bir tasarıma gizem ve derinlik katabilir.
Eşsiz Kreasyonlarla Öne Çıkın
Kendi çizimlerinizi sıfırdan yapmasanız bile, onlarda insanların, manzaraların ve ürünlerin fotoğraflarından veya videolarından daha yaratıcı hissettirebilecek bir şeyler vardır. İllüstrasyon yoluyla da aktarılabilecek farklı yaratıcılık türleri vardır.
Örneğin, düz, geometrik şekiller ve çizgiler kullanan bir tasarım, bilim, matematik ve teknoloji alanlarındaki şirketler için iyi sonuç verebilir. Bu tür mantıksal ve yapılandırılmış tasarım, bir sanat eseri olduğu kadar bir yaratıcılık türüdür.
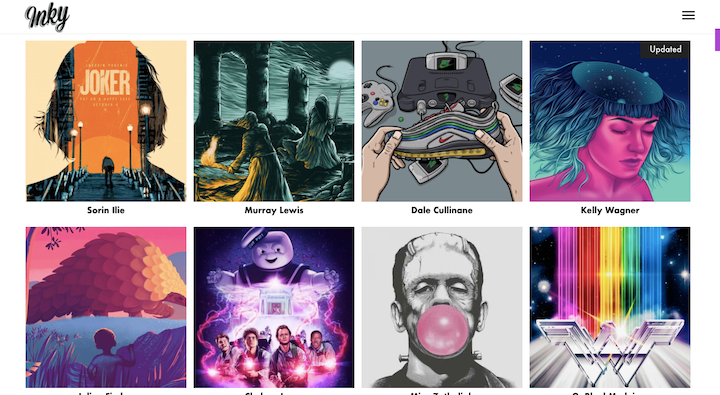
Sadece Inky gibi bir illüstrasyon ajansının web sitesine bakın ve illüstrasyonları kullanarak ortaya çıkarabileceğiniz çeşitli kreasyon türlerini göreceksiniz:

Çizimler - stillerine veya bir tasarımda ne kadar yoğun kullanıldığına bakılmaksızın - dijital ürününüzün görünümünü iyileştirebilir. Ayrıca tasarımcıların bu dünyada var olmayan karakterler, nesneler ve manzaralar üzerinde deneyler yapmalarını sağlar.
Kullanıcı Arayüzüne Tanınabilir Bir Marka Maskotu Ekleyin
Dijital markalar ve fiziksel kuruluşlara sahip olanlar, tüm pazarlama ve satış kanallarında kendilerini temsil etmek için sadece bir logo yerine bir maskot kullanmak isteyebilirler. Bu sadece çizimlerle yapabileceğiniz bir şey.
Bir web sitesinde maskot kullanmanın birkaç yolu vardır. Bir yol, ziyaretçiyi sitedeki yolculuklarında takip eden bir karikatür (Ekşi Yama Çocukları gibi) oluşturmaktır. Başka bir yol da logodan - veya onun bir uzantısından - resimsel işareti alıp tasarımlarınızda, fotoğraflarınızda ve sayfalarınızda filigran gibi kullanmaktır.
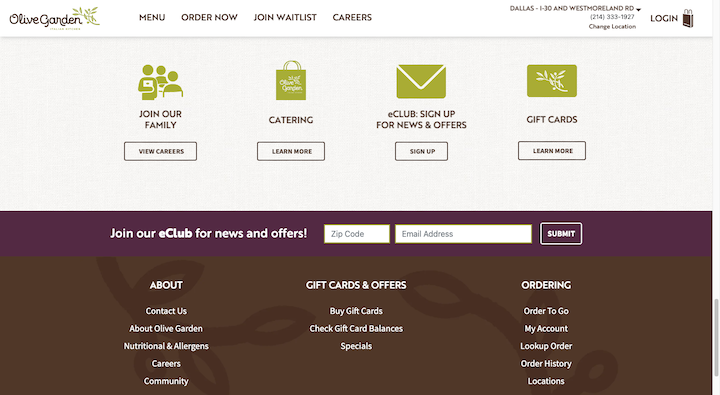
Bu son türü Olive Garden web sitesinde görüyoruz:

Zeytin dalı resimli işareti, tasarım boyunca çok ince bir şekilde görünür. Ekran görüntüsünde bunun üç örneğini görüyoruz:
- Olive Garden çantasının üzerinde “Catering”in üstünde
- "Hediye Kartları"nın üstündeki kartta
- Altbilgideki dokulu arka plan olarak
Görüntüler web sitesi menüsüne tam olarak yüklenmediğinde de yer tutucu olarak kullanılır:
Bu, resimli "maskotunuzun" ziyaretçileri nasıl takip edeceğinin harika bir örneğidir - ya onları sayfanın önemli alanlarına yönlendirerek ya da sadece markayı güçlendirmek için orada bulunarak.
Ziyaretçilerinizin Daha Önce Hiç Görmediği Dijital Dünyalar Yaratın
Yalnızca fotoğraflarla tasarım yaparken yapabileceğiniz çok fazla dünya inşası yok. Web sitenizin görüntüleri içeriğinizi tamamlamayı amaçlıyorsa, bunda yanlış bir şey yoktur.
Bununla birlikte, bir hikaye anlatmak ve görseller aracılığıyla kendi dünyanızı yaratmak istiyorsanız, gidilecek yol illüstrasyonlardır. Dijital dünyanızın tamamen sürükleyici veya başka bir dünyaya ait olması bile gerekmez. Çizimler, bizimkine benzer bir dünyayı tasvir edebilir, ancak sayısallaştırılabilir.
Yoast'ın ana sayfası, ikisi arasında bir denge kurma konusunda iyi bir iş çıkarıyor:
Arama motoru optimizasyonu, görselleştirilmesi kolay bir konu değildir. Yoast, sitesini WordPress eklentisinin bir sürü ekran görüntüsüyle tasarlayabilirdi. Bunun yerine, SEO oyununda kazanmanın nasıl bir şey olduğuna dair soyut bir portre çizmek için çizimler kullanıldı.
Karmaşık Kavramları veya Uzun Hikayeleri Hayata Geçirin
Çizimler, web sitesi ziyaretçilerine genel marka konsepti, tarihi, bir sürece dahil olan adımlar, ilgili veriler vb. gibi karmaşık bir şeyi açıklama zamanı geldiğinde de değerlidir. Bunların hepsi metin yoluyla ayrıştırılabilir, ancak ziyaretçilerin bilgileri görseller aracılığıyla sindirmeleri çok daha kolay olacaktır.
Bunun için kullanılan illüstrasyonları görmemizin bir yolu açıklayıcı animasyonlar veya videolardır. Relish ana sayfasında bunu beğenin:
İlişki koçluğu kavramını kavramak çok zor olmasa da kısa ve izlemesi kolay video, kullanıcıların acısını ve uygulama çözümünü hızla özetliyor.
Çizimler ayrıca veri görselleştirmeleri, adım adım grafikler, zaman çizelgeleri ve daha fazlasını oluşturmak için kullanılabilir. Siz veya müşterileriniz bir fikri iletmek veya sadece metin veya fotoğraflar aracılığıyla bir hikaye anlatmakta zorlanıyorsanız, günü kurtarmak için ihtiyacınız olan şey illüstrasyonlar olabilir.
Web Tasarımında Çizimler Nasıl Kullanılır: Adım Adım Kılavuz
Tasarımlarınızda illüstrasyon kullanmaya başlamadan önce yapmanız gereken bazı şeyler var.
Adım 1: Nedenini Anlayın
Fotoğraflar veya tipografi tabanlı bir tasarım yerine neden illüstrasyon kullanmayı seçtiğinizi net bir şekilde anlıyor musunuz? Emin değilseniz veya yeni bir trendi benimsemeye çalışıyorsanız, yukarıdaki bölümü bir kez daha gözden geçirin ve resimlerin bir amaca hizmet ettiğinden emin olun.
2. Adım: Tarzınızı Bulun
Web'de kullanabileceğiniz farklı illüstrasyon türleri vardır. Yukarıda zaten birkaç örnek gördük, ancak bu sadece buzdağının görünen kısmı.
Bir sonraki bölüme geçmeden ve farklı illüstrasyon türlerinin yanı sıra bunları kullanmanın yollarını keşfetmeden önce, önce markanızın stilini ve kişiliğini belirlediğinizden emin olun. Ne tür bir görünüm ve ton aradığınızı öğrendikten sonra, onu bir illüstrasyon stiliyle eşleştirmek daha kolay olacaktır.
3. Adım: Sitenin Ne Kadar Resimli Olacağına Karar Verin
Bir web sitesinin görsellerle kapsanması gerekmez - bu, fotoğrafların illüstrasyonlar için olduğu kadar kullanıldığı bir tasarım için de geçerlidir. Bununla birlikte, gerçekte kaç resme ihtiyacınız olduğunu bulmalısınız.
Örneğin, tamamen sürükleyici bir dijital dünya yaratmak ister misiniz? Eğer öyleyse, görsellerinizin çoğu gösterilecektir. Öte yandan, illüstrasyonları hikaye anlatımı veya dünya kurma öğesi yerine insanları sitede görsel olarak yönlendirmek için kullanıyorsanız, illüstrasyonları dikkatli kullanmak isteyebilirsiniz.
Adım 4: İllüstrasyon Araç Setinizi Oluşturun
Gerçekten özel bir şey tasarlamayı planlıyorsanız, o parçada size yardımcı olması için bir illüstratör kiralamanız gerekebilir. Ancak, kendi başınıza illüstrasyonlar oluşturmanıza ve web sitenize eklemenize yardımcı olabilecek birçok araç mevcuttur.
Başlamak için, Adobe Illustrator gibi yazılımlarla illüstrasyonlar tasarlayabilirsiniz:

Ayrıca Shutterstock gibi bir siteden stok vektör görsellerini lisanslama seçeneğiniz de vardır:

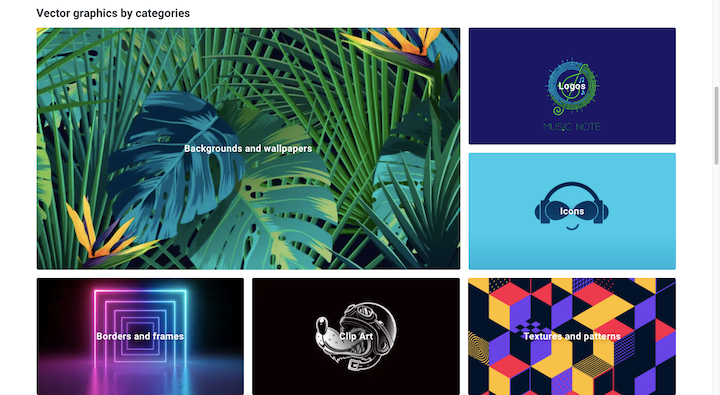
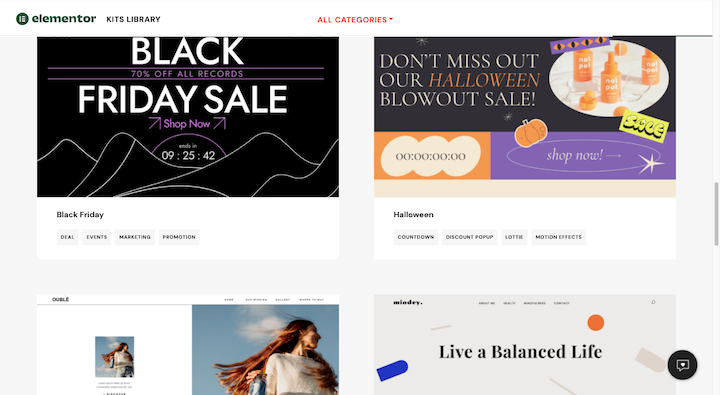
Başka bir seçenek de resimli bir şablonla başlamaktır. Elementor Kitleri Kitaplığında bunlardan çok çeşitli vardır:

Bu arada Elementor, illüstrasyonları web tasarımınıza entegre etmeyi de kolaylaştırır. Elementor ile bir web sitesini düzenlediğinizde, şunları yapmanızı sağlayan araçlara erişiminiz olur:
- Resimli bir şablonu anında yükleyin
- Resimli bir video veya grafik gömün
- Bir bölümün arka planını bir çizimle değiştirme
- Lottie öğesi ekle
- Ve dahası
Alt satır: Gelecekte resimli WordPress siteleri tasarlamaya daha fazla meyilli olacağınızı düşünüyorsanız, Elementor da dahil olmak üzere güzel çizimler oluşturmanıza yardımcı olacak birçok araç var.
16 Harika Web Tasarım Çizimi Örnekleri
Ardından, 16 web tasarım illüstrasyonu örneğine bakacağız (önceden incelediğimiz beşe ek olarak). Aradığınız belirli stil için ilham bulmanıza yardımcı olmak için bunları dört farklı türe ayırdık:
düz çizimler
Düz tasarım, tamamen iki boyutlu olan web sitesi arayüzlerini ifade eder.
Özellikle düz çizimler, göz alıcı olma eğilimindedir, ancak aynı anda minimal ve alçakgönüllüdür. Bu, içeriğinizi tamamlayıcı olarak düz illüstrasyonlar kullanabileceğiniz, ancak ziyaretçileri aşırı güçlü görsellerle boğmayacağınız anlamına gelir. Dahası, vektör illüstrasyonları her zaman keskin görünür ve ölçeklenebilirdir, bu da duyarlı tasarım için harikadır.

Bazı örneklere bakalım:
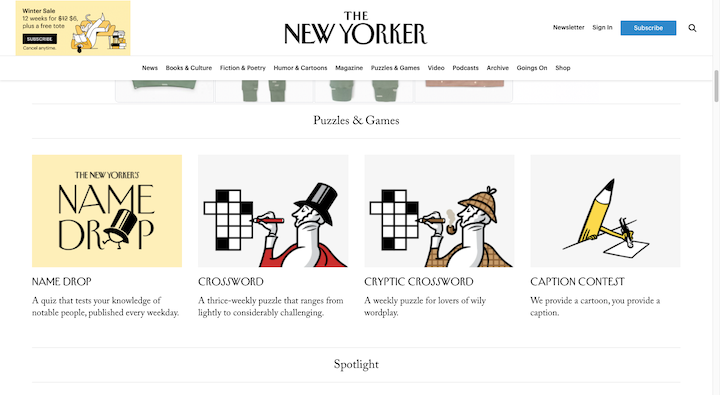
1. New Yorklu
Bu ilki The New Yorker'dan:

Bu dergi uzun zamandır karikatürleriyle ve makalelerine eşlik eden illüstrasyonlarıyla tanınmaktadır. Bu nedenle markanın derginin dijital ve basılı sürümlerinde ara sıra görünen “Eustace” adında seçkin görünümlü bir maskotu olması şaşırtıcı değil.
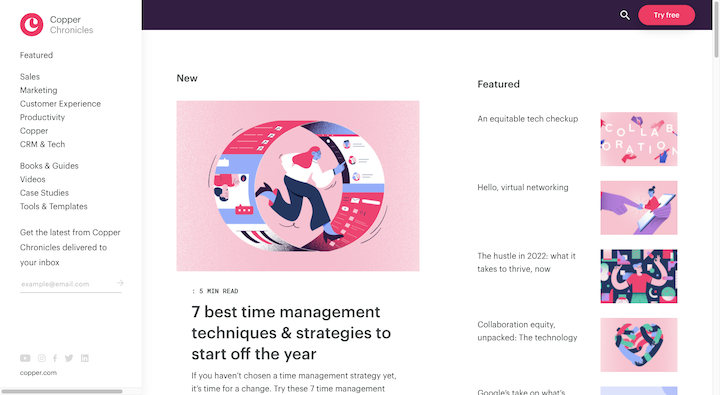
2. Bakır
Markayı kucaklayan illüstrasyonlara bir başka harika örnek de Copper'dır. CRM'nin blogu, her gönderiyle özel yapım illüstrasyonları eşleştirir:

Öne çıkan resimlerin, blog için bir stil kılavuzu kullanılarak tasarlandığı açıktır. Pembe, grafiklerde (çoğunda) baskın renktir ve hepsi aynı tür karikatürize figürleri kullanır.
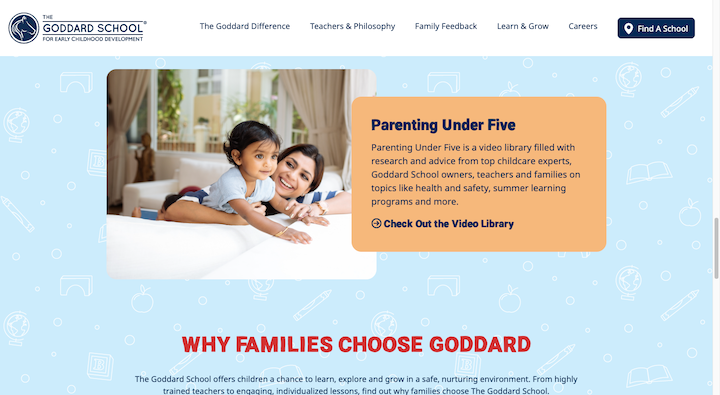
3. Goddard Okulu
Arka plan olarak bir illüstrasyon kullanmakla ilgileniyorsanız, Goddard Family of Schools web sitesinde bunun nasıl doğru yapılacağına dair iyi bir örnek vardır:

Renkler yeterince açık, ilk bakışta bunun sadece dokulu bir arka plan olduğu anlaşılıyor. Daha yakından incelendiğinde, bu düz tasarımın, sitenin amacına uygun, çocukluk eğitimi ile ilgili simgeler içerdiği ortaya çıkıyor.
4. KalabalıkSağlığı
CrowdHealth, düz açıklayıcı tasarıma sahip başka bir markadır:
Bu resimli video, sağlık sigortası alternatifinin faydalarını açıklamadan önce, kullanıcıların ortak acılarına değinmek konusunda iyi bir iş çıkarıyor.
Yarı düz ve 3D Çizimler
Tamamen düz bir arayüz tasarlamanın sorunlarından biri, bazı kullanıcılar için kullanılabilirlik sorunlarına neden olabilmesidir. Üç boyut olmadan, web sitesinin hangi bölümleriyle etkileşime girebileceklerini söylemek zor olabilir.
Son yıllarda, bu sorunla başa çıkmak için düz tasarım 2.0 tanıtıldı. Bu tasarım trendi, gerçek 3D web tasarımının olduğu gibi üç boyutlu değildir. Daha çok yarı düz bir tasarım gibi. Bu nedenle, kullanıcı arayüzünün çoğu düzdür. Bununla birlikte, gölgeler, açık tonlar, degradeler ve diğer dokular kullanılarak çeşitli düzlemlerde anahtar öğeler var gibi görünmektedir.
Bu düz olmayan tasarım tekniklerinin her ikisi de çizimlerde kullanılabilir. İşte bazı örnekler:
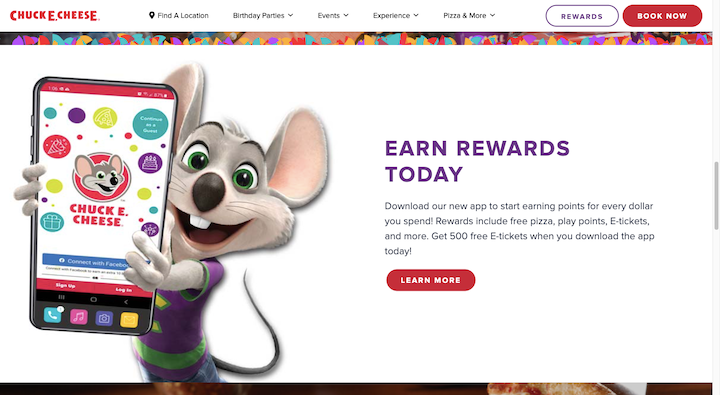
5. Chuck E. Peynir
Chuck E. Cheese web sitesi, düz ve 3B çizimlerin bir kombinasyonunu kullanır. Fare maskotu üç boyutlu iken arka plan ve dekoratif öğeler düzdür:

Maskotun gerçek hayattaki bir karşılığı olduğu düşünüldüğünde, web sitesindeki 3B benzerlik iyi çalışıyor. Ayrıca, markanın farenin düz bir şekilde oluşturulmasından daha canlı ve etkileşimli hissetmesini sağlar.
6. 23 ve Ben
23 and Me, yazılımının özelliklerini vurgulamak için resimler kullanır:
Telefon ekranındaki içerik, 23 ve Me kullanıcılarının uygulamayı kullandıklarında göreceği içeriktir. Ancak tasarımcı, genetik test hizmetinin değerini vurgulamak için ekrandan fırlıyormuş gibi görünen düz çizimler ekledi.
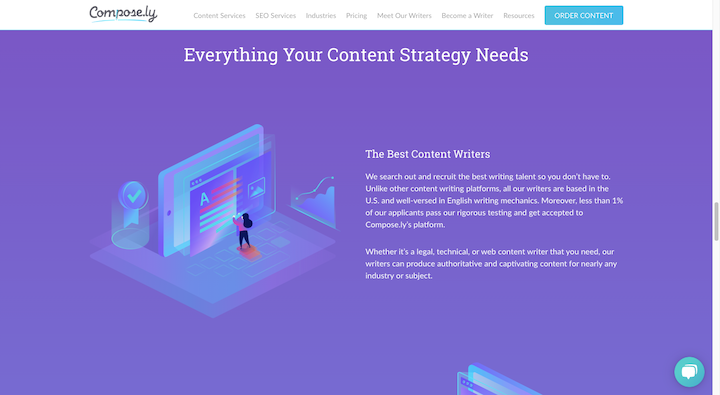
7. Compose.ly
Compose.ly, dijital bir ürünün faydalarını görsel olarak açıklamak için illüstrasyonlar kullanan başka bir şirkettir:

Ancak bu tasarım, alanı iletmek için harekete dayanmaz. Bunun yerine tasarım, uçakları birbirine 90 derecelik açılarla yerleştirir. Gölgelendirme, grafiklerdeki insanların üzerinde bir ışık kaynağı olduğu yanılsamasını vermek için de kullanılır.
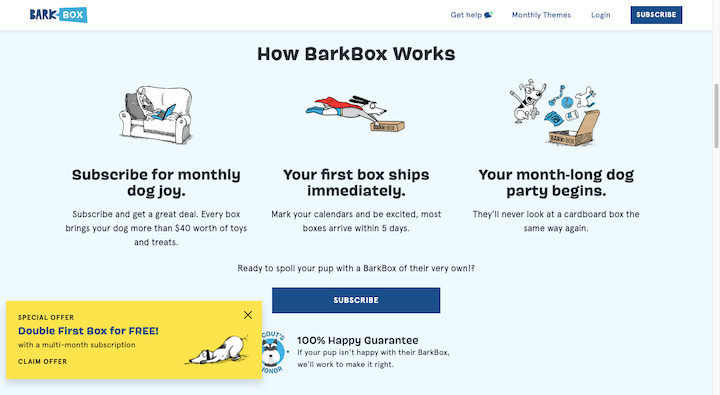
8. Bark kutusu
Barkbox, ince bir yarı düz tasarımın güzel bir örneğine sahiptir:

Müşterileri web sitesinden her ay aldıkları fiziksel kutuya kadar takip eden köpek maskotları düz illüstrasyonlardır. Ancak, onlara üç boyutlu olmama hissi vermek için altlarında kazınmış dokulu bir yüzey var.
Etkileşimli Çizimler
Bir web sitesini daha canlı hissettirmek istiyorsanız, 3D illüstrasyon kesinlikle bunu yapmanın bir yoludur. İllüstrasyon konusundaki beceri seviyenize veya üzerinde çalıştığınız tasarım bütçesine bağlı olarak, bir adım daha ileri gitmek ve illüstrasyonlarınızı canlandırmak isteyebilirsiniz.
Bu rotaya giderseniz, bir dizi şey oluşturabilirsiniz:
- Etkileşimli kahraman bölümleri
- Bireysel Lottie animasyonları
- Tam açıklayıcı videolar
Etkileşimli çizimlerin bazı örneklerini zaten gördük. Biraz daha bakalım:
9. Güncelleme Bir
Update One, bir iş zekası topluluğudur. Ana sayfanın dediği gibi “Bilgiyi anlamlandırıyoruz”. Bu, fotoğraf veya videolarla yakalamanın en kolay fikri değil - en azından görsel olarak ilginç bir şekilde değil.
Bu nedenle bu soyut resimli animasyonlar çok iyi çalışıyor:
İçerik çizimler etrafında dönerken, daha çok bir gezinme öğesi gibi hizmet ederek ziyaretçileri daha fazlasını keşfetmek için kaydırmaya devam etmeye zorlar.
10. Daha İyi
Giderek daha fazla şirketlerin dijital olanlar için indirilebilir PDF rapor biçimlerini atladığını görüyoruz. Veya BetterUp'ın burada yaptığı gibi yaparlar ve raporun tamamını anlatan bir dijital özet sayfası sağlarlar:
Bunun gibi bir açılış sayfası oluşturmanın faydalarından biri, benzersiz veri görselleştirmeleri oluşturmak için animasyonlu illüstrasyonlar kullanabilmenizdir.
11. Tekrarlama
Yineleme, açıklayıcı videoyu nasıl atlayacağınız ve bunun yerine ne yaptığınızın daha kısa bir açıklamasını nasıl oluşturacağınıza iyi bir örnektir:
Bu kahraman görüntüsünde, tek tıklamayla yapay zeka destekli dağıtım sürecinin nasıl çalıştığına dair genel bir bakış görüyoruz. Teknolojiyi denklemden çıkarır ve ziyaretçilerin anlayacağı görsel terimlerle basitleştirir.
12. MeanPug Dijital Ajansı
Bakmamız gereken son bir interaktif illüstrasyon örneği, MeanPug Dijital Ajans web sitesinde:
Kahraman imajı çok basit bir tasarıma sahiptir. Tasarımcı, fotoğrafla boğmak yerine, basit havayı devam ettirmeyi seçti. Kaybolmadan önce ekranda bir dizi Piyango belirir, bu da aşırı hissetmeden eğlenceli, yaratıcı bir dokunuş katar.
Bu arada, bir web sitesine Lottie animasyonları eklemenin karmaşık bir tarafı yok. Elementor, size yardımcı olacak özel bir Lottie widget'ına sahiptir.
çizilmiş çizimler
Bir illüstratörseniz veya yakında çıkacak bir web sitesi için kendinizinkini yaratmaya çalışmak istiyorsanız, onunla gidebileceğiniz pek çok yol var. Çizgi çizimleri. Eskizler. Karikatürler. Aşağıdaki örnekler size bazı olasılıkların neler olduğunu gösterecektir:
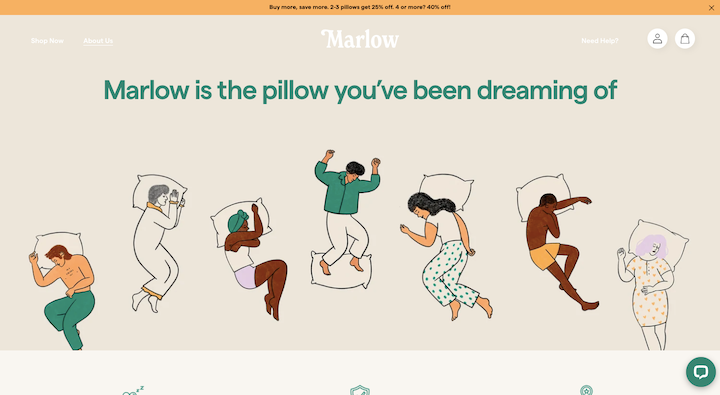
13. Marlow
Marlow, yastık yapan bir şirkettir. Ziyaretçiler sitede yastıklarının gerçek fotoğraflarını bulurken, arada sırada şu uykulu çizimlere de rastlarlar:

Grafik ilk bakışta özellikle anlamlı görünmeyebilir. Ancak bu eskizler bana sosyal medyada insanların uyku pozisyonlarıyla dalga geçen o memi hatırlatıyor. Esasen, bu çizimler ziyaretçilere herkesin - yan uyuyanlar, arka uyuyanlar, anormal uyuyanlar - bu yastıkları seveceğini gösteriyor.
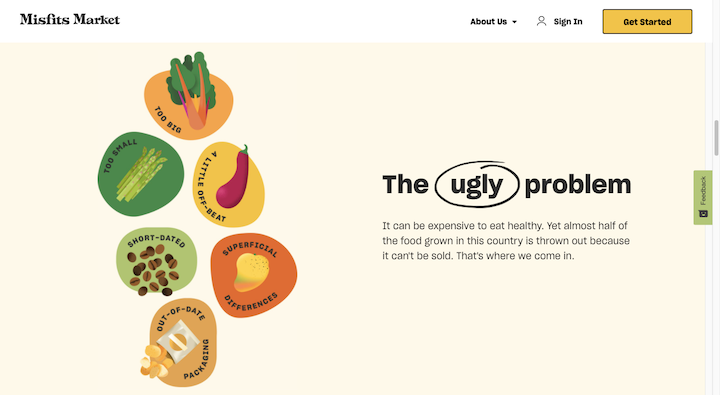
14. Uyumsuz Pazar
Misfits Market, ilk başta pek bir anlam ifade etmeyebilecek, ancak aslında ziyaretçilere marka hakkında çok şey anlatan bir illüstrasyon kullanan başka bir pazar:

Misfits Market, ürün kutuları satan bir şirkettir. Onları bu kadar ucuza satmak için, aksi takdirde seçilmeyecek ve atılacak olan şekilsiz veya çirkin ürünler satıyorlar. Soldaki illüstrasyonların ve sağdaki özensiz dairenin ham ve kusurlu detaylarına yakından bakarsanız, illüstrasyonlar markanın sunduklarının simgesidir.
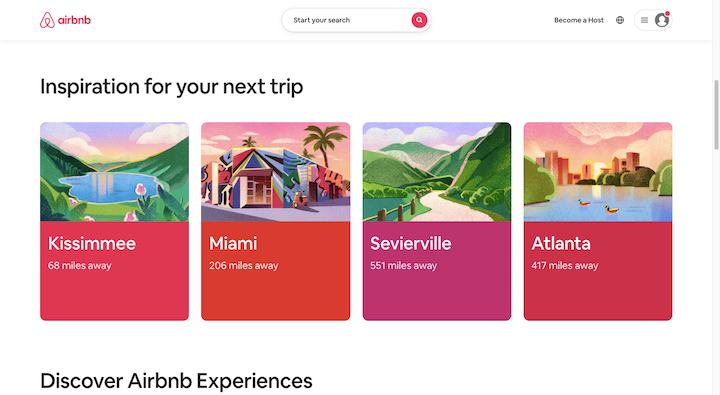
15. Airbnb
Bugünlerde çoğu insan Airbnb'yi biliyor. Ayrıca şirketin gerçek dünya kiralamaları ve deneyimleri sattığını da biliyorlar, bu yüzden web sitesi genellikle fotoğraflarla dolu. Ancak, ana sayfada kalıptan çıkan bir "Bir sonraki seyahatiniz için ilham kaynağı" bölümü var:

Belki de tasarımcı, bu en iyi yerel ayarların resimli bir versiyonunun işe yaradığını hissettiği için gezi ilhamı sağladığı için. Mantıklı. Hedeflerin her birinin en pastoral versiyonu gibi görünüyorlar.
16. Kleo
Para için web sitesi uygulaması Cleo, 90'lardan kalma bir çizgi filmde yürüyormuşsunuz gibi geliyor:
Her şey çok tuhaf geliyor ama bu markanın cazibesinin bir parçası. Uygulamanın konuşma kullanıcı arayüzü, kullanıcılara lanet okur ve onları heyecanlandırdığı kadar kızartır. Fotoğraf veya video içeren bir web sitesinin, kullanıcıların uygulamaya girdiklerinde karşılaşacaklarını doğru bir şekilde iletmesine imkan yoktur.
Çizimlerle Web Sitenizi Öne Çıkarın
Yeni bir müşteri için marka bilinci oluşturma ve bir web sitesi oluşturduğunuzda, göz önünde bulundurmanız gereken ilk şeylerden biri, hangi grafik stilini kullanacağınızdır. Fotoğraflar ve diğer gerçekçi görüntüler? Veya çizimler?
Fotoğraflar ve videolar bugünlerde yaygındır, bu da web tasarımındaki illüstrasyonların sıklıkla öne çıkmasının nedenlerinden biridir. Ama hepsi bu değil. Çizimler de çok etkili hikaye anlatımı ve dünya inşa etme araçları olabilir.
İster bir müşteri için yeni bir web sitesine başlamak üzere olun, ister yenilenmesi gereken bir web sitesini yeniden tasarlamaya can atıyor olun, çizimlerle deneme yapma zamanı gelmiş olabilir.
