Web Erişilebilirliği: SEO'da Neden Önemlidir ve Nasıl Doğru Yapılır?
Yayınlanan: 2021-01-19SEO'nun nihai amacı, hedef kitlenizin web sitenizi zahmetsizce keşfetmesini sağlamaktır. Ancak, kullanıcılar web sitenize erişemiyorsa bu hiçbir işe yaramaz.
Gerçek şu ki, hem keşfedilebilirlik hem de web erişilebilirliği el ele gider. Yalnızca web sitenizin hem kolay keşfedilmesi hem de hedef kitleniz (engelliler dahil) tarafından kolayca erişilebilir olması durumunda maksimum faydayı elde edebilirsiniz.
Bu yazıda şunlardan bahsedeceğiz:
- Web erişilebilirliği nedir?
- Neden önemli?
- Web erişilebilirliği SEO'da nasıl yardımcı olabilir?
- Web sitenizi tüm kullanıcılar için nasıl kolayca erişilebilir hale getirebilirsiniz?
Önce şunu anlayalım:
Web erişilebilirliği nedir?
Web erişilebilirliği, World Wide Web Consortium'un (W3C) web sitelerini herkes için erişilebilir ve kullanılabilir hale getirmeyi amaçlayan bir girişimidir. Bu, kullanıcıların web sitenizi kolayca algılayabileceği, anlayabileceği, gezinebileceği ve web sitenizle etkileşime geçebileceği anlamına gelir - bazıları devre dışı bırakılmış ve normal kullanıcılar gibi İnternet'e erişemese bile.
Web erişilebilirliği, fiziksel, görsel, işitsel, bilişsel, konuşma ve nörolojik engeller gibi web'e erişimlerini etkileyen her tür engeli olan kişileri içerir.
Düzenli kullanıcılar ayrıca Web Erişilebilirliğinden çok faydalanabilir. İşte nasıl:
- Kritik bir şeyle meşgulsek ve navigasyon için ellerimizi kullanamıyorsak sesli arama ve ekran okuyucuları kullanabiliriz.
- Yeteneklerini kaybeden eski kullanıcılar, daha iyi bir web'de gezinme deneyimi için web erişilebilirliğini kullanabilir.
- Yaralı bir kol veya kayıp gözlük gibi geçici engelleri olan kişiler de web erişilebilirlik özelliğinden yararlanabilir.
- Ayrıca, parlak güneş ışığı ve sesi dinleyemeyecekleri bir ortam gibi durumlarda web'de gezinmek için web erişilebilirliğini de kullanabilirsiniz.
- Yavaş internet bağlantısına veya pahalı bant genişliğine sahip kişiler, web sitelerine herhangi bir güçlük çekmeden erişmek için web erişilebilirliğini kullanabilir.
W3C Web Erişilebilirliği girişimi tarafından hazırlanan bu 7 dakikalık uzun video, web erişilebilirliğini ve önemini ayrıntılı olarak açıklıyor:
Web erişilebilirliği neden önemlidir?
Dünya çapında bazı fiziksel engellerle yaşayan milyonlarca insan (yalnızca Amerika'da 61 Milyon) var ve bunların yarısı düzenli İnternet kullanıcısı.
Bu, hedef kitlenizdeki bazı kişilerin görme/fiziksel engelli olma ve normal kullanıcılar gibi web'e erişememe ihtimalinin olduğu anlamına gelir.
Örneğin, kör bir kişi web sitenizi göremez. Bunun yerine, web sitenizin sunduğu bilgileri kavramak için bir ekran okuyucusuna güvenmelidir.
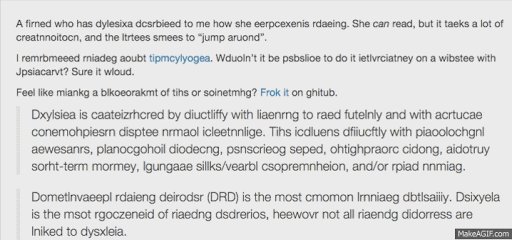
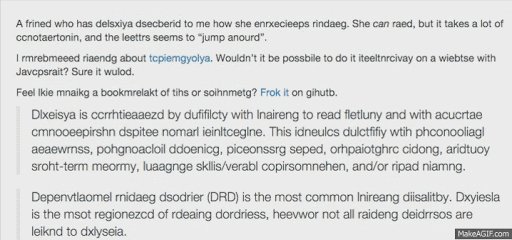
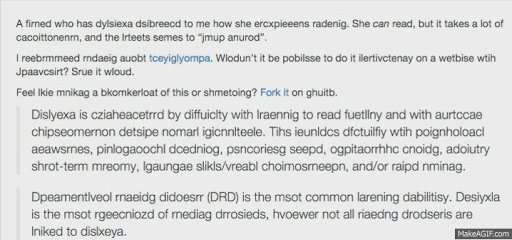
Disleksisi olan bir kişi normal yazı tiplerini okuyamaz. Bunun yerine, web sitesi ekranını görecektir: 
Benzer şekilde, fiziksel engelli bir kişi fare veya klavyeyi kullanamaz, işitsel engelli bir kişi sesleri duyamaz ve DEHB gibi bozuklukları olan bir kişi bir web sitesine uzun süre odaklanamaz.
Şimdi, web sitenize bu kişiler için kolayca erişilemiyorsa:
- Potansiyel web sitesi ziyaretçilerinizin büyük bir bölümünü kaçıracaksınız.
- Bu kullanıcılar, Engelli Amerikalılar Yasası'nın (ADA) 508. Bölümü uyarınca size dava açabileceğinden, maliyetli davalara kapı açacaksınız.
- Kötü web erişilebilirliği, aynı zamanda kötü bir kullanıcı deneyimine de yol açar; bu, web sitenizin en iyi arama sıralamalarında görünmesini istiyorsanız çok önemli bir faktördür.
Yani bahisler yüksek. Milyonlarca potansiyel web sitesi ziyaretçisini kaybetme riskini de alamazsınız veya kendinizi maliyetli davalara dahil etmeyi göze alamazsınız. Bu nedenle web erişilebilirliği kritik öneme sahiptir.
SEO'da Web Erişilebilirliği Nasıl Önemlidir?
Yaygın bir fikir, SEO ve web erişilebilirliğinin birlikte çalışamayacağıdır. Erişilebilirlik kurallarına göre oynarsak SEO hedeflerine ulaşmak imkansız olacaktır.
Ancak zamanla bunun tamamen doğru olmadığını anladık. SEO ve web erişilebilirliğinin kesiştiği birçok alan vardır. Bir web sitesinin erişilebilirliğini geliştirerek, SEO'sunu da geliştirebilirsiniz.
İşte SEO ve web erişilebilirliğinin birlikte çalışmasının sekiz yolu:
1. Erişilebilir bir tasarım, kullanıcı deneyimini de geliştirir
Erişilebilir web sitesi tasarımları oluşturmaya yönelik uygulamaların çoğu, bir web sitesinin kullanıcı deneyimini de geliştiren uygulamalardır.
Örneğin:
- Okunaklı metinler yalnızca web sitelerinin ziyaretçiler için çekici görünmesini sağlamakla kalmaz, aynı zamanda görme engelli kişilerin siteye erişimde sorun yaşamamasını sağlar.
- Kolay gezinme , yalnızca daha iyi bir ziyaretçi deneyimi sağlamakla kalmaz, aynı zamanda bilişsel bozukluğu olan kişiler veya web sitenizde klavyeyle gezinen kullanıcılar için de yardımcı olur.
- Hızlı yükleme süreleri , hem engelli kişilere hem de İnternet bağlantısı zayıf olan kullanıcılara yardımcı olur.
- Bir web sitesinde gezinmek, web sitesindeki bağlantılar bozuk veya eksikse hem normal hem de engelli kullanıcılar için sinir bozucu olabilir.
Tüm bu küçük şeyler aynı zamanda SEO'da çok önemli bir rol oynamaktadır. Çok önemli bir sıralama faktörü olan daha iyi bir kullanıcı deneyimi sağlarlar. Google, daha iyi kullanıcı deneyimine sahip web sitelerinin arama motoru sayfalarında (SERP'ler) daha yüksek önceliğe sahip olacağını yönergelerinde açıkça belirtmiştir. Kullanıcı deneyiminden ve SEO'daki rolünden bahseden 160 sayfalık bir PDF belgesi bile var.
Bu nedenle, erişilebilir bir web tasarımı, web sitenizin SEO'sunu da geliştirecektir.
2. Doğru Sayfa Başlıkları hem Ekran Okuyucularına hem de Arama Yapanlara Yardımcı Olur
Erişilebilir bir web sitesi tasarlamak için bir diğer önemli faktör, engelli kullanıcıların neyle ilgili olduğunu anlayabilmeleri için her web sayfasında sayfa başlıkları kullanmaktır.
Sayfa başlığı bir ekran okuyucunun okuyacağı ilk öğe olduğundan, özellikle görme engelli kullanıcılar için web sayfanızın içeriğini yansıtan doğru sayfa başlıkları kullanmak çok önemlidir. Bu kullanıcılar için hangi bilgileri tüketecekleri konusunda beklentileri belirler. Bunu yapmak, birden çok web sayfası açıkken içeriği ayırt etmelerine de yardımcı olur.
Sayfa başlığı da SEO için çok önemlidir. Google, içeriğinizin kullanıcının amacına uygun olması gerektiğini açıkça belirtir. Arama motoru sayfalarında daha üst sıralarda yer almak için her web sayfası için sayfa başlıklarını doğru kullanmanız gerekir.
Bu nedenle, web sayfanızın sunduğu şeyleri yansıtan doğru bir başlık kullanmak bir kazan-kazandır. Öte yandan, aldatıcı sayfa başlıkları kullanarak çok şey kaybedersiniz.
3. İyi Başlık Yapısı Açık İçerik Hiyerarşisinin Temelini Atıyor
Başlık etiketleri, bir web sayfasının hiyerarşik yapısını tanımlamaktan sorumludur. Web sayfası içeriğinin görsel olarak çekici görünmesini sağlamakla kalmaz, aynı zamanda görme engelli kişilerin bilgiler arasında daha iyi gezinmesine yardımcı olur.
Başlıkları kullanırken uyguladığımız erişilebilirlik yönergeleri şunlardır:
- Mantıksal bir sıra izleyin
- Bölüm atlamayın (H4, H2'den hemen sonra gelmemelidir)
- Başlık içeriği açıklamalıdır
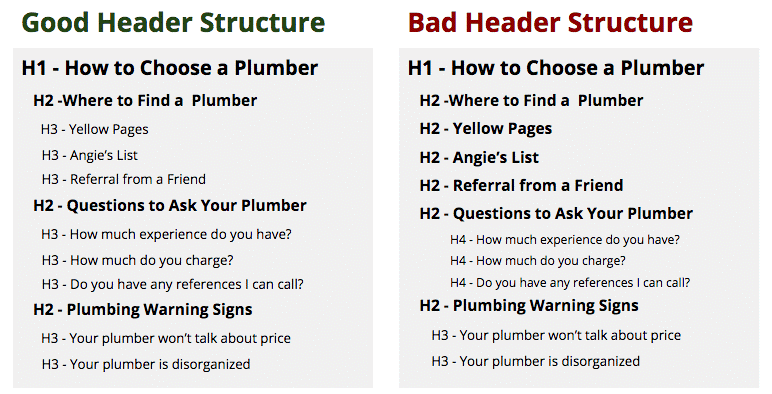
Aşağıdaki resim, iyi ve kötü bir başlık yapısını açıklar: 
Başlık yapısı anlaşılırsa, bilişsel engelli kullanıcılar hangi bölümleri okuyacaklarına ve hangilerini atlayacaklarına karar verebilirler. Ayrıca, görme engelli kişilerin sorunsuz bir web sitesi deneyimi için iyi tanımlanmış bir başlık yapısına ihtiyacı vardır.
SEO açısından başlıklar, hedef kitlenizin amacına uygun içerik oluşturabilmeniz için web sayfanızı mantıksal parçalara ayırmanıza yardımcı olabilir. Bunun dışında iyi bir başlık yapısı, özellik parçacıkları kazanmanıza da yardımcı olabilir.
Bu nedenle, iyi tanımlanmış bir başlık yapısı kullanmak hem SEO hem de web erişilebilirliği açısından yararlı olabilir.
4. Açıklayıcı Alternatif Metin, Hem Engelli Kullanıcılara hem de Arama Motorlarına Doğru Bağlam Sağlar
Web erişilebilirlik yönergeleri, tüm web sayfası görüntülerinde açıklayıcı alternatif metin kullanılmasını da önerir. Görme engelli kullanıcıların bile görüntünün neyle ilgili olduğunu anlamasına yardımcı olur (ekran okuyucular alternatif metni yüksek sesle okur, böylece kullanıcılara görüntülerle ilgili bağlamı sağlar).
Yavaş internet bağlantısı nedeniyle görüntünün yüklenmediği durumlarda bile, açıklayıcı alternatif metin çok yardımcı olabilir. Kullanıcılar, yalnızca alt metnine bakarak resimle ilgili her şeyi anlayabilir.
Açıklayıcı Alt metin ayrıca arama motorlarının görsellerin konusunu anlamasına ve bunları taramasına yardımcı olur, bu da sonuçta web sitenizin SEO'sunu iyileştirebilir.
Bu nedenle, doğru alternatif metni kullanmak, yalnızca engelli kullanıcıların web sitenizin içeriğini daha iyi anlamalarına yardımcı olmakla kalmaz, aynı zamanda web sitenizin arama sıralamasını da yükseltir.
5. Bağlantı metni, sayfa alaka düzeyini artırır ve kullanıcı beklentilerini belirler
Diğer bir web erişilebilirlik faktörü, bağlantının kullanıcılara uygun ve doğru bir şekilde sunulmasını sağlayan ve böylece kullanıcıların sorunsuz bir şekilde gezinebilmesini sağlayan bağlantı metnidir.
Bir klavye veya ekran okuyucu yardımıyla gezinen engelli kullanıcılar, bağlantıdan bağlantıya atlayarak web'de gezinirler. Kaliteli bir bağlantı metni kullanmak, bu kullanıcıların amaçlarına hizmet edeni seçebilmeleri için her bir bağlantının nereye işaret ettiğini bilmelerini sağlayacaktır.
Google ayrıca, bağlantı metnini, ziyaretçilerinizi işaret ettiğiniz web sitesi içeriği hakkında arama motorunu bilgilendiren kritik bir sıralama faktörü olarak görür.
Bu nedenle, doğru bağlantı metni hem erişilebilirlik hem de SEO amaçları için size yardımcı olabilir.

6. Video transkripsiyonları, video indekslemede de yardımcı olur
Web erişilebilirlik yönergeleri ayrıca, web sitesi sahiplerinin, kör ve sağır kişilerin bile erişebilmesi için web sitenizdeki tüm videolar için transkripsiyonlar (metin tabanlı açıklama) sağlamasını zorunlu kılar.
Bunu yapmak, videoları aşağıdakiler için de erişilebilir kılar:
- Yanıp sönen görüntülerle tetiklenen nöbetlere yatkın kişiler
- Yavaş Wi-Fi veya hücresel bağlantısı olan kişiler
- Kalabalık bir yerde seyahat eden ve kulaklığı olmayan kişiler
Transkripsiyonlar ayrıca arama motorlarının video içeriğinizi anlamasına ve onu arama sıralamalarında daha üst sıralarda taramasına yardımcı olur.
7. Site Haritaları, hem kullanıcılara hem de arama motoru tarayıcılarına sorunsuz gezinme konusunda yardımcı olur
Site haritaları, yalnızca görme engelli kullanıcılara tüm içeriğin büyük bir resmini sunarak web sitesinde sorunsuz bir şekilde gezinmelerine yardımcı olmakla kalmaz, aynı zamanda arama motorlarının tüm sayfaları bulmasına ve dizine eklemesine yardımcı olur.
Site haritaları özellikle karmaşık bir tasarıma sahip web sitelerinde faydalıdır çünkü bu durumda arama motorları bazı web sayfalarını gözden kaçırabilir veya görmezden gelebilir. Ayrıca site haritası olmadan karmaşık bir web sitesinde gezinmek görme engelli kullanıcılar için bir kabus olacaktır.
Genel olarak, erişilebilirlik için web sitenizi geliştirmek, SEO'sunu da iyileştirecektir. Ziyaretçilerinizin ihtiyaçlarına hizmet etmek aynı zamanda arama motoru gereksinimlerine de hizmet edecektir.
Web sitenizin tüm insanlar tarafından erişilebilir olup olmadığını nasıl bilebilirim?
Araçlar/krom uzantıları yardımıyla web sitenizin erişilebilirliğini kolayca kontrol edebilirsiniz. Birçoğu piyasada mevcuttur. İşte yararlı bulduklarım:
1. Google Deniz Feneri
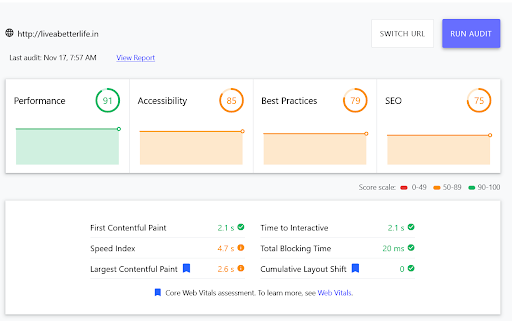
Google Lighthouse, bir web sitesinin ayrıntılı erişilebilirlik denetimini sağlar. Tam olarak erişilebilir olmasını engelleyen tüm sorunları listeler ve buna göre bir puan verir.
Google Lighthouse'da puanlama ekranının nasıl görüneceği aşağıda açıklanmıştır: 
Her erişilebilirlik denetimiyle, web sitenizin erişilebilirlik puanını nasıl iyileştirebileceğinize ilişkin öneriler de alırsınız: 
2. as
Web erişilebilirlik pazarında önemli bir lider oyuncu olan accessiBe tarafından desteklenen aCe, web sitenizin erişilebilirliğini test etmek için kullanabileceğiniz bir ADA Uyumluluk aracıdır.
Ace ile ilgili en iyi şey, oldukça hızlı olmasıdır. Sadece birkaç saniye içinde, size web siteniz hakkında doğru bilgiler verebilir. Popüler pazar liderlerinin web sitelerinin erişilebilir olup olmadığını kontrol etmek için ona güvenmelerine şaşmamalı.
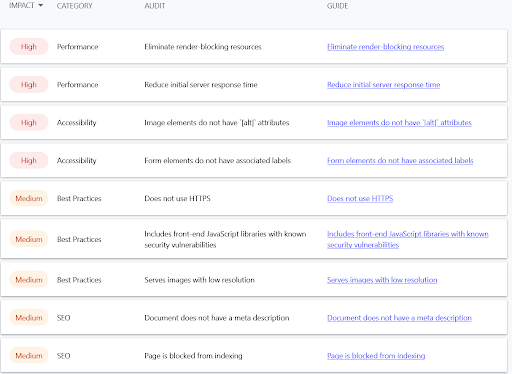
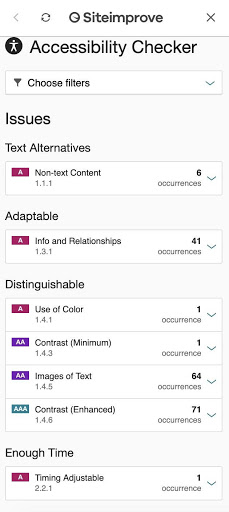
Web sitenizin erişilebilirliğini üzerinde test ettiğinizde aşağıdaki ekran görünecektir:


Bu sorunlarla ilgili düzeltmeleri uygulayarak web sitenizin erişilebilirliğini iyileştirebilirsiniz.
3. Bir tarayıcı
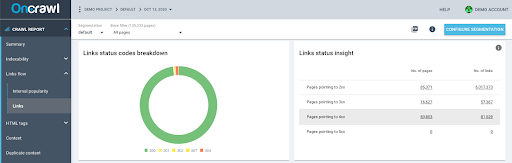
Bozuk bağlantıları bulmak için bir tarama başlatabilir ve web sitenizdeki hataların sayısını ve durumunu görebilirsiniz. 
Gerekli değişiklikleri yapabilir ve web sitenizin erişilebilirliğini artırabilirsiniz.
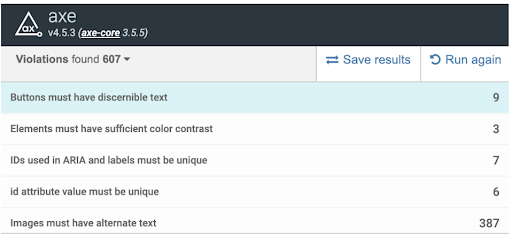
4. balta Web Erişilebilirlik Testi
Axe Web Erişilebilirlik aracı, bir web sayfasındaki erişilebilirlik kusurlarını belirlemek için ax açık kaynaklı JavaScript kitaplığını kullanır. Axe Web Erişilebilirliğini mükemmel bir seçim yapan şeylerden biri basit kullanıcı arayüzüdür. Tüm sorunları, bulundukları konumlarla birlikte kolayca görüntüleyebilirsiniz.

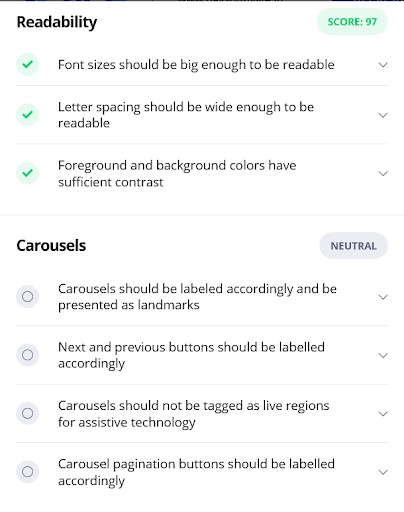
5. Siteimprove Erişilebilirlik Denetleyicisi
Siteimprove Erişilebilirlik Denetleyicisi ayrıca, okuyucuları nasıl etkileyebileceklerine ilişkin açıklamalar ve erişilebilirliği nasıl iyileştirebileceğinize ilişkin önerilerle birlikte web erişilebilirlik sorunlarına ilişkin net bir genel bakış sunar.

Web sitenize herkesin kolayca erişebilmesini sağlamak için adım adım kontrol listesi
1. Renk Kullanımı
- Metin için asla açık gri rengi kullanmayın.
- Hem metin hem de düğme arka planı için zıt bir renk kullanın.
- Arka plan ile metin rengi arasındaki kontrastı 4,5:1 (küçük metin için) veya 3:1 (büyük metin için) olarak tuttuğunuzdan emin olun.
2. Bağlantılar
- Kullanıcılar, bağlantılar ve çevreleyen bağlantı metni arasında görsel olarak ayrım yapabilmelidir.
- Buraya tıklayın gibi kelimeler kullanmaktan kaçının. Bağlantı metni, bağlantının amacını tanımlamalıdır.
- Doğrudan ana içeriğe gidebilmeleri için klavye kullanıcılarına atlama bağlantıları sağlamalısınız.
Ayrıca Güçlü Link Oluşturma Teknikleri için bu gönderiye başvurabilirsiniz.
Not: Bağlantılar, web sitenizin otoritesini oluşturma veya bozma gücüne sahiptir. Bu nedenle, onları akıllıca kullanmak önemlidir. Kendi başınıza deneyler yapmak yerine bağlantı kurma uzmanlarını işe alırsanız veya bir bağlantı kurma ajansı tutarsanız daha iyi olur. Bunu yapmak, bağlantı oluşturma sürecinde herhangi bir hata yapmamanızı sağlayacaktır.
3. Ekran Okuyucu Hatırlatıcıları
- Tüm bağlantıların içeriği, kullanıcıların kafasının karışmaması için anlamlı olmalıdır.
- Ekran okuyucularda formları etkinleştirmek için düğmeleri kullanın.
- Ekran okuyucu kullanıcılarının doğrudan ana içeriğe atlamak için kullanacakları atlama bağlantıları sağlayın.
4. İçerik Yapısı ve Semantik
- Her web sayfası için bir başlık kullanın.
- Her zaman ilk başlığı H1 olarak tutun.
- Başlıkları kullanırken her zaman hiyerarşiyi koruyun.
- Her zaman okunabilir ve görülmesi kolay bir metin boyutu seçin. Normal boyut 14-16 piksel olmalıdır, tam gezinme bağlantı metni 16-18 piksel olmalıdır.
- Başlıklar ve alt başlıklar (ortalanmış veya sola hizalanmış olabilir) dışında içeriğinizin sola hizalı olduğundan emin olun. Disleksiden muzdarip insanlar için olduğu kadar düzenli kullanıcıların soldan sağa okuma rahatlığı için de yararlıdır.
- İçerik haritası gezinmesini her zaman sola hizalı tutun.
- Engelli okuyuculara web sitenizdeki yazı tiplerini büyütme olanağı sağlamalısınız.
5. Görüntüler ve Medya
- Tüm görseller için Alt metin kullanılması zorunludur.
- Resim bağlantılarının bağlantı hedefini tanımladığından emin olun. Bunu yapmak, gezinme için ekran okuyucu kullanan kişiler için çok önemlidir.
- Bir bağlantı onları site dışına çıkardığında kullanıcıları uyarın (hem normal hem de görme engelli kullanıcılar için geçerlidir).
- Alternatif metni kısa tutun. Ayrıca, görüntüyü iyi açıklamalıdır.
- Videonuzun altyazılı olduğundan emin olun.
- Videonuzda yazılı bir diyalog, anlatım ve diğer anlamlı sesler olmalıdır.
- İşitme engelli kullanıcıların onları anlamasına yardımcı olmak için podcast'lerinizi metne dönüştürün.
- Engelli kullanıcılar, otomatik olarak oynatılan medya içeriğini duraklatabilir, durdurabilir veya gizleyebilmelidir.
Daha fazla bilgi edinmek isterseniz, W3C'nin Web İçeriği Erişilebilirlik yönergelerine başvurabilirsiniz.
Kısaca
Artan önemine rağmen, birçok pazarlama uzmanı web erişilebilirliğini sonradan düşünülen bir şey olarak görüyor. İnternet, ADA web erişilebilirlik yönergelerini ihlal eden ve düşük sıralama ve maliyetli davalarla bedelini ödeyen web siteleriyle doludur.
Şimdi bakış açımızı değiştirmenin ve web erişilebilirliğine hak ettiği ilgiyi göstermenin zamanı geldi. Web'de gezinmeyi her kullanıcı için sorunsuz bir deneyim haline getirmekle kalmaz, aynı zamanda web sitenizin SEO'sunu da geliştirir.
Blog, web sitenizin SEO'sunu kolayca erişilebilir hale getirerek nasıl geliştirebileceğiniz konusunda size fikir verdi. Şimdi, tüm bunları web sitenizde pratik olarak uygulayın ve sonuçları görün. Deneyimlerinizi yorumlarda paylaşmayı unutmayın.
