Vue Modal Pop-up'ları Nasıl Oluşturulur
Yayınlanan: 2022-06-29Rakipleriniz arasında öne çıkmak için web sitenizde belirli unsurlara ihtiyacınız var. Bir şeyi duyurmak, ürünlerinizi tanıtmak veya form gönderimlerini toplamak istiyorsanız, vue modal pop-up'ları sizin için orada. Dikkat çekmek ve hedeflerinize ulaşmak için kalıcı açılır pencereleri kullanabilirsiniz.
Vue.js modelleri , çekici başlıkları ve metinleri sayesinde dikkat çekmek için oluşturulmuştur. Vue modal bileşenleri, oluşturulması ve diğer platformlarla düzgün bir şekilde entegre edilmesi kolay olduğu için genellikle tercih edilir.
Hedef kitlenize ulaşmak için pop-up'lardan yararlanmalısınız. Satış dönüşümlerinizi artırmak için kullanabilmeniz için vue kalıcı açılır pencerelerinin nasıl kolayca oluşturulacağını açıklayacağız.
Hadi başlayalım!

Vue.js'de Modal nedir?
Vue.js, kullanıcı arayüzleri oluşturmanıza izin veren bir JavaScript çerçevesidir. Açık kaynaklı bir çerçeve olduğu için, web sitenizin bazı bileşenlerini oluşturmak için kolayca kullanabilirsiniz. Kullanıcı arayüzleri oluşturmanın yanı sıra vue.js kullanarak tek sayfalık uygulamalar da oluşturabilirsiniz.
Modallar, web sitelerinde en çok kullanılan bileşenlerden biridir. Vue modal, sitenizde göz alıcı parçalar oluşturmanıza yardımcı olur. Örneğin, ürünleriniz ve hizmetleriniz hakkında belirli şeyleri vurgulamak için modlarla pop-up'lar ve diyaloglar oluşturabilirsiniz.
Vue Modal Açılır Penceresi
Vue kalıcı açılır pencerelerinin oluşturulması ve kullanılması çok kolaydır. Bu pop-up'lar pratik yaratımlarının yanı sıra izleyicinin dikkatini çekmek için de yardımcı oluyor. Bu tür açılır pencereler, bülten kayıtları, giriş formları ve geri bildirim formları oluşturmak için kullanılabilir. Ayrıca, duyuruları ve bildirimleri göstermek için vue kalıcı açılır pencerelerini kullanabilirsiniz.
Vue modal açılır pencereleri özelleştirilebilir, böylece stillerini, renklerini ve yazı tiplerini web sitenize göre değiştirebilirsiniz. Ayrıca, bu vue kalıcı açılır pencereleri sessizdir ve etkinleştirilmesi için tetikleyicilere ihtiyaç duyar. Bu nedenle, önceden tanımlanmış eylemlere tetikleyiciler ayarlayabilir ve buna göre kalıcı açılır pencereleri etkinleştirebilirsiniz.
Ayrıca, kalıcı açılır pencereler son güncellenen sayfayı gösterebilir, bu nedenle yeniden yüklemeye gerek kalmaz. Son olarak, aynı bilgileri tekrar tekrar yazmanız gerekmediği anlamına gelir. Böylece formları doldururken daha az zaman harcanır!
Hem masaüstü hem de mobil cihazlar için vue Javascript'te kalıcı açılır pencereler oluşturabilirsiniz. Ama bir vue modeli nasıl yapılır? Bileşenlerini ve söz dizimini öğrendikten sonra vue.js'yi kullanabilirsiniz. Web siteniz için özelleştirebileceğiniz çok sayıda şablon ve örnek kod var.
Vue CLI gibi birçok çevrimiçi araç, vue kalıcı projelerinizi oluşturmanıza yardımcı olur. Ayrıca kod şablonları ile kendi kodlarınızı nasıl oluşturacağınızı öğrenmeye başlayabilirsiniz.
Ayrıca BootstrapVue'yi kolayca kullanarak vue mod bileşenlerini de oluşturabilirsiniz.
Oluşturabileceğiniz birçok özel vue mod bileşeni vardır. vue modal bileşenleri hakkında daha fazla bilgi edinmek için bu vue modal örneklerine ve özelleştirilebilir vue modals'a göz atın.
Örneğin, verilen vue modal kodunu web sitenizin ilgili bölümlerine ekleyebilirsiniz:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Kaynak)

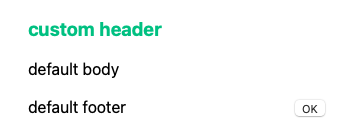
Bu kodu ekledikten sonra, son vue modal açılır penceresi şöyle görünecektir:

Vue modal açılır pencerelerinin konumunu, yazı tiplerini, renklerini değiştirebilir ve onunla oynayabilirsiniz!
Popupsmart ile Kolayca Vue Modal Popup Oluşturun
Popupsmart, müşterilerinizin hizmetleriniz hakkında bilgi sahibi olabilmesi için kampanya odaklı pop-up'lar oluşturmanıza yardımcı olur. İyi tasarlanmış bu pop-up'lar sayesinde satış dönüşümlerinizi artırabilirsiniz.
Popupsmart, detaylı hedefleme seçenekleri ile hedef kitlenize ulaşmanıza yardımcı olur. Ayrıca Popupsmart, Vue.js açılır pencereleriyle tamamen uyumludur!
Bunların dışında Popupsmart'ı kullanmak için kodlama bilmenize gerek yok. Kodsuz bir araç olduğu için 5 dakikadan kısa sürede açılır pencerelerinizi tasarlayabilir ve web sitenizde kullanmaya başlayabilirsiniz! Web sitesinin başlık bölümlerine tek satırlık bir JavaScript kodu ekledikten sonra açılır pencerelerinizi gösterebilirsiniz.
Akıllı açılır pencere oluşturucu Popupsmart ile bir açılır pencere oluşturmaya birlikte bakalım.
Öncelikle, henüz yapmadıysanız kaydolun ve Popupsmart hesabınıza giriş yapın. Ardından açılır pencere oluşturucuyu açın.
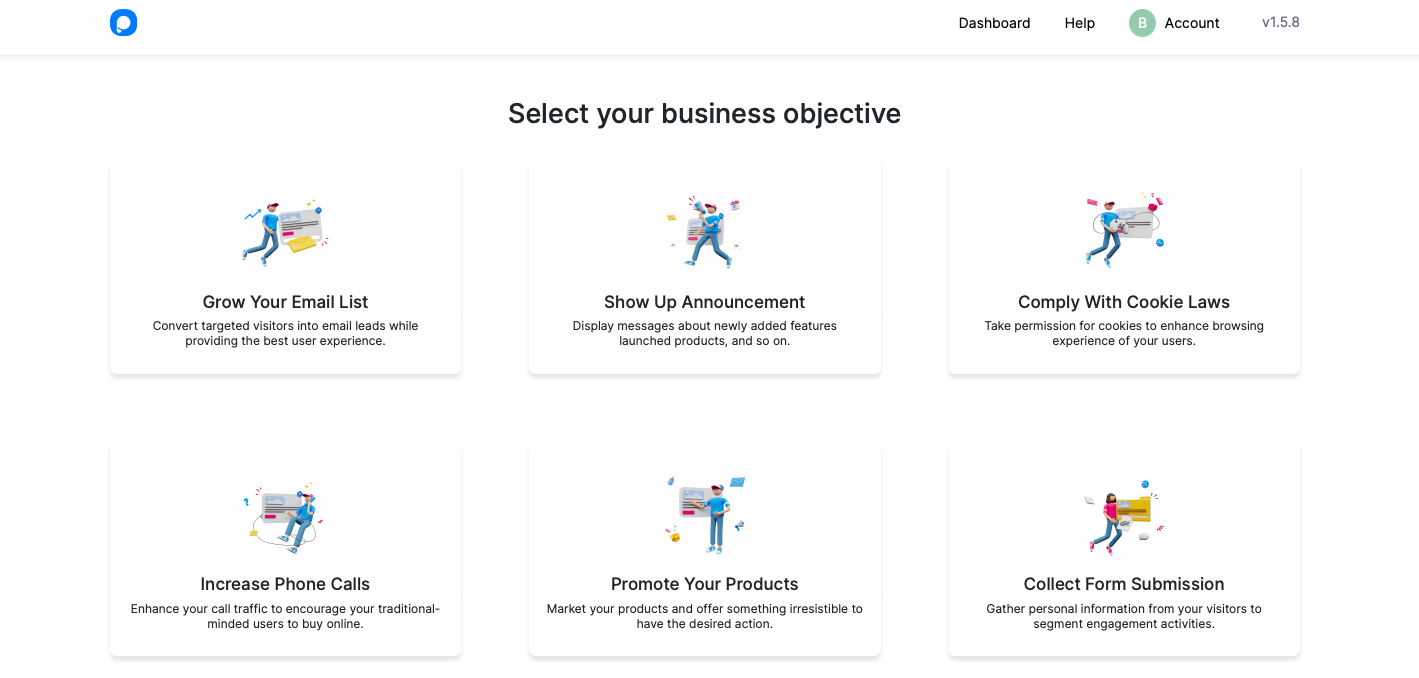
“Yeni açılır pencere oluştur” kısmına tıkladıktan sonra “İş hedefinizi seçin” yazan bir ekran açılacaktır.

Bu bölümde, hedef kitlenizden e-posta ve telefon numarası toplamak için “E-posta Listenizi Büyüt” ve “Telefon Görüşmelerini Artır ”ı seçebilirsiniz. "Göster Duyurusu" ve "Ürünlerinizi Tanıtın" bölümleri, ürün ve hizmetiniz hakkında müşterilerinize mesaj ve güncellemeleri göstermek içindir.
“Çerez Yasalarına Uyun” bölümü, çerezlerin saklanması konusunda hedef kitlenizin iznini almak içindir. “Form Gönderimi Toplama” hedef kitlenizden bilgi toplamak içindir.
Bu kılavuz için “Göster Duyuru” hedefini seçtik.

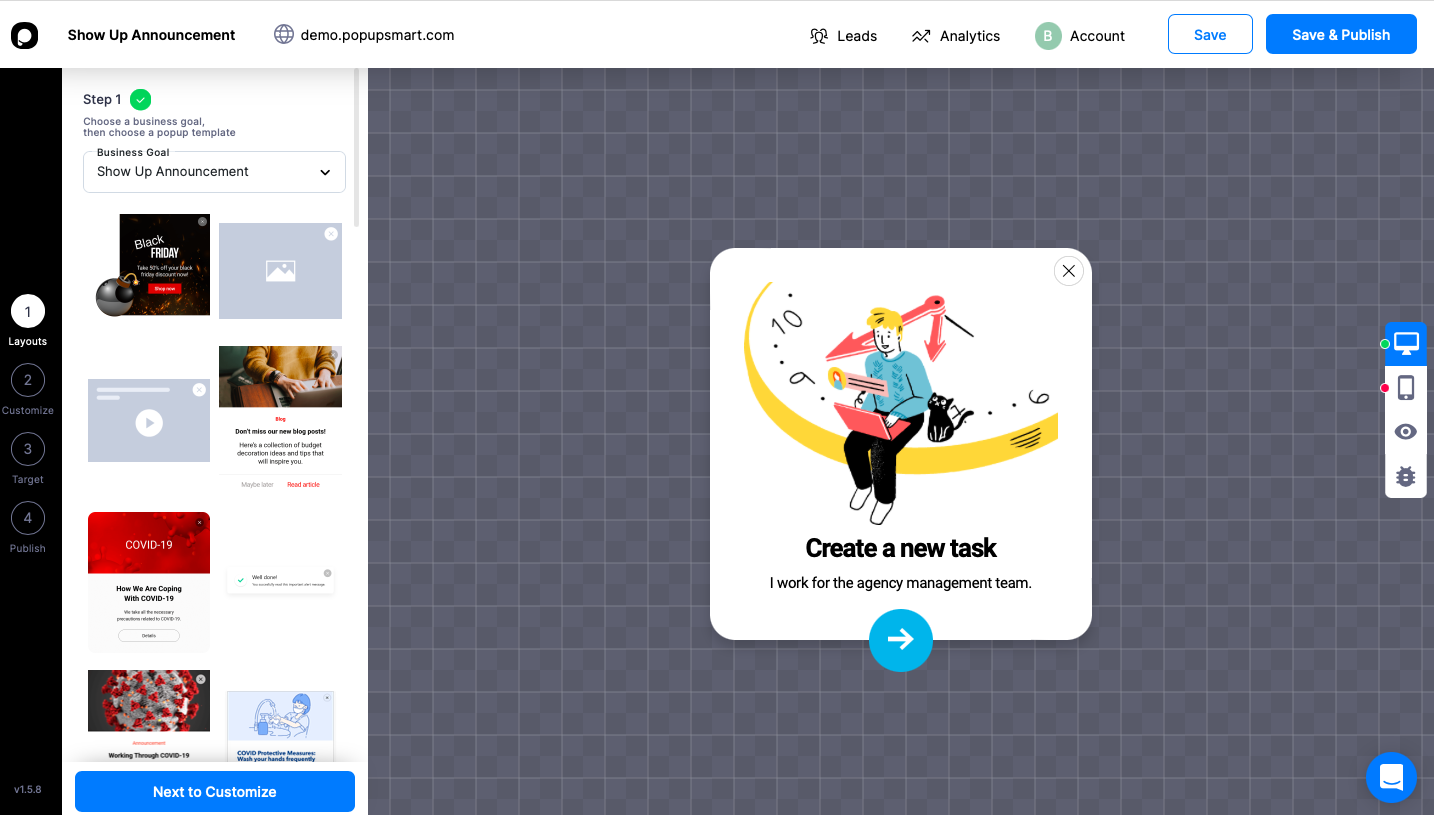
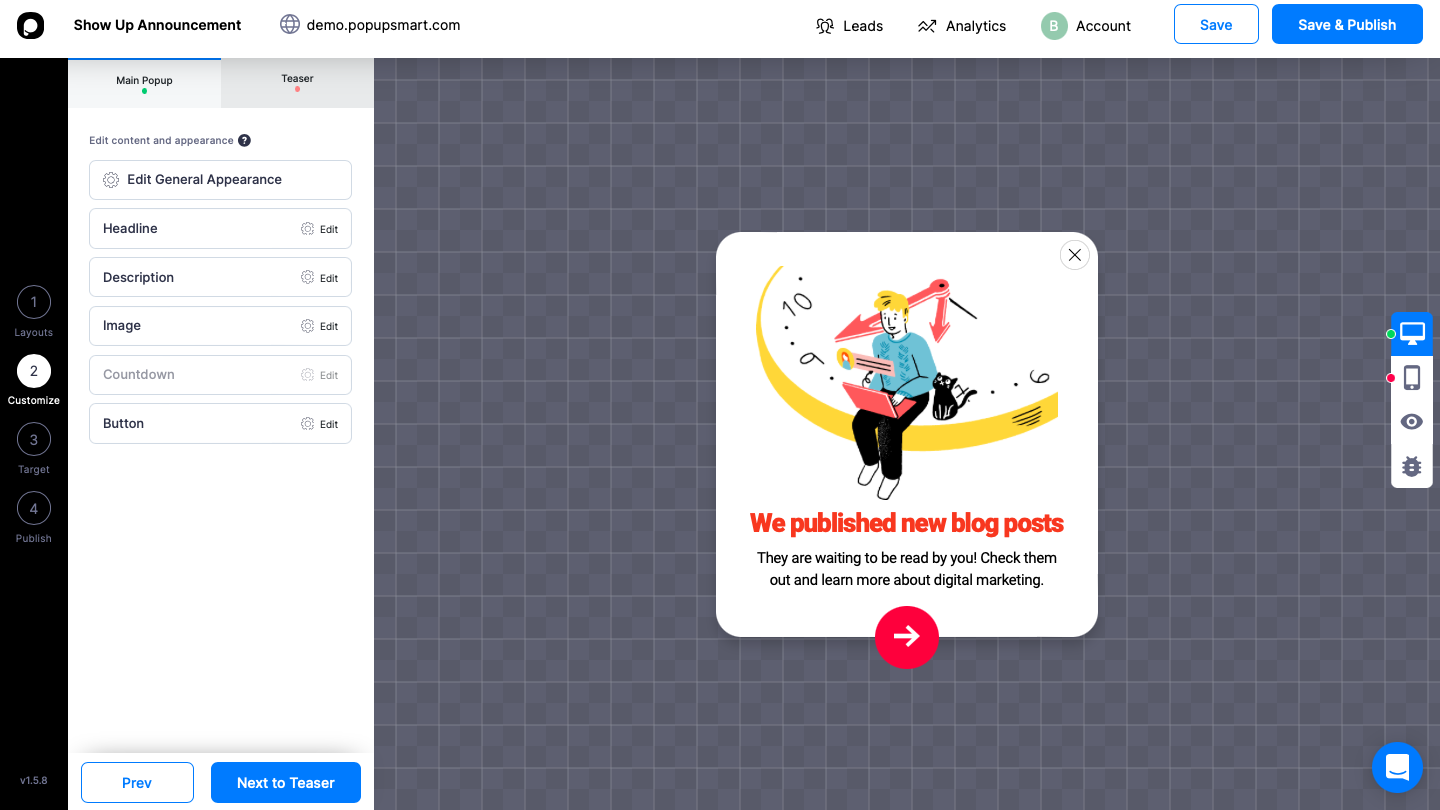
Açılır pencere düzenleyici ekranı, işletme hedefinizi seçtikten sonra açılır. Pek çok özelleştirilebilir açılır pencere şablonu var. Firmanıza göre açılır pencerenizi “Özelleştir” bölümünde düzenleyebilir ve kişiselleştirebilirsiniz.

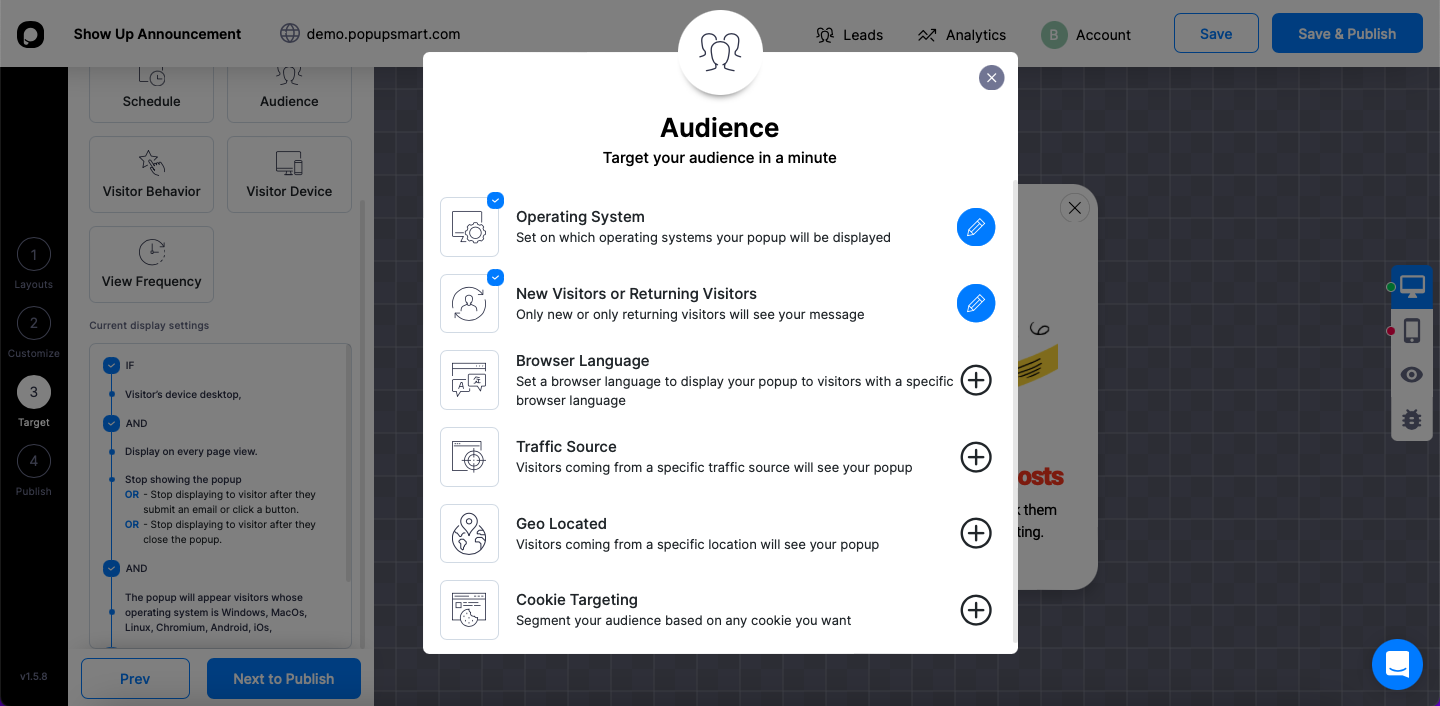
CTA ifadeleri ile başlık ve açıklama kısımlarını özelleştirebilirsiniz. Ayrıca şablonun resmini değiştirebilir ve ürününüzün resmini buraya ekleyebilirsiniz. Bundan sonra “Hedef” kısmına geçin ve hedef kitlenize karar verin.

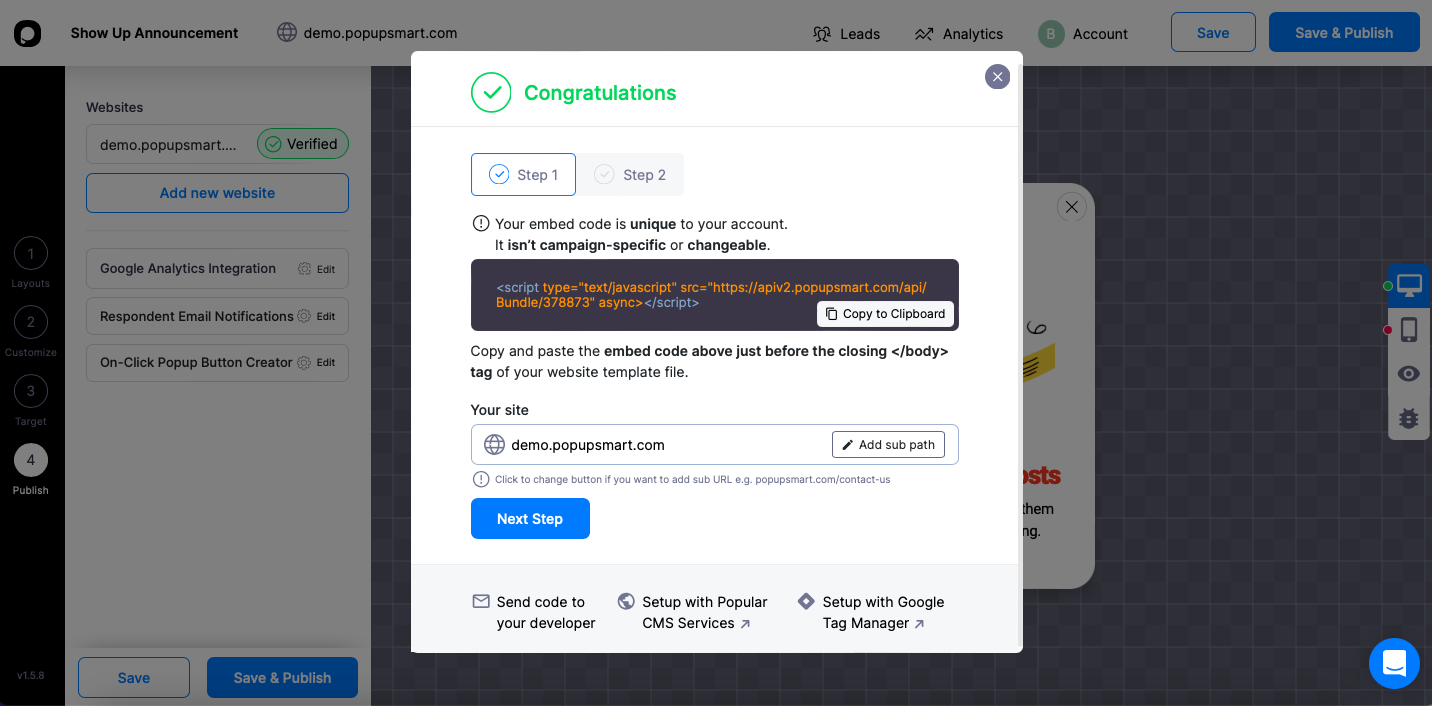
Bundan sonra, “Yayınla” bölümüne geçebilir ve bu bölümden açılır pencerenizin verilen kodunu kopyalayabilirsiniz: 
Bu kodu kopyalayıp web sitenize yapıştırın ve Kaydet ve Yayınla düğmesine tıklayın! 
Kolay bezelye limon sıkma! Artık açılır pencerenizi kullanabilir ve şirketinizin güncellemelerini ve haberlerini duyurabilirsiniz. Popupsmart, vue.js ile uyumludur ve açılır pencerenizi görüntülemek için herhangi bir eklentiye veya uzantıya ihtiyacınız yoktur.
Son sözler
Pop-up'lar, satış dönüşümlerinizi artırmanın ve müşterilerinize ulaşmanın harika bir yoludur. Müşterilerinizden geri bildirim toplayabilir ve web sitenizi buna göre geliştirebilirsiniz. Ürünlerinizi tanıtmak ve özel teklifler vermek de pop-up'larla mümkündür.
Modal pop-up'lar oluşturmak kolaydır ve bunlar özelleştirilebilir olduğundan, markanızın stili için özgürce bir tane oluşturabilirsiniz.
Popupsmart, vue.js ile sorunsuz bir şekilde entegre olur. Kodlama bilginiz olmasa bile Popupsmart ile pop-up'larınızı oluşturabilirsiniz.
Web siteniz için vue modal pop-up'larını nasıl oluşturabileceğinizi ayrıntılı olarak açıkladık. Lütfen neden vue modal pop-up'ları kullandığınızı ve önerilerinizi yorumlarda bizimle paylaşın! :-)
Bu blog gönderilerine de göz atın:
- Web Siteniz için Modal Tailwind CSS Pop-up'ları Nasıl Oluşturulur
- Web Siteniz İçin Açılır Pencere Formları Nasıl Oluşturulur (2022 ve Ücretsiz)
