UX yazmanın gücü: Küçük kelimeler nasıl büyük fark yaratabilir?
Yayınlanan: 2022-12-05Kullandığımız ses tonu, alıcılarımıza gönderdiğimiz mesajlar, duygularımızı ifade etmek için seçtiğimiz belirli kelimeler - tüm bunlar etkili sözlü iletişimi oluşturur.
Çoğumuzun, en azından bilinçli düzeyde, kelime seçimi veya mesajlarımızın tonu üzerinde düşünmediğini bile varsayabiliriz. Ancak, aldığımız mesajları işleriz ve dahası, bunlar bizi, davranışlarımızı ve seçimlerimizi etkiler.
Jakobsen'in iletişim işlevleri veya modern dilbilimcileri günümüze kadar etkilemiş olan diğer dil teorileri ile sizi burada sıkmayacağım. Bunun yerine size dijital ürününüzü iletişim ile nasıl geliştireceğinizi anlatacağım. Ve bu konuya en geniş şekilde değinen alana UX yazımı denir.
Bu yüzden bugün size UX yazmanın temellerini anlatacağım. Size UX yazmanın tam olarak ne olduğunu, dijital ürününüz için etkili bir kopyayı nasıl hazırlayacağınızı ve daha da önemlisi, net ve sorunsuz iletişim yoluyla kullanıcılarla nasıl etkileşim kuracağınızı anlatacağım.
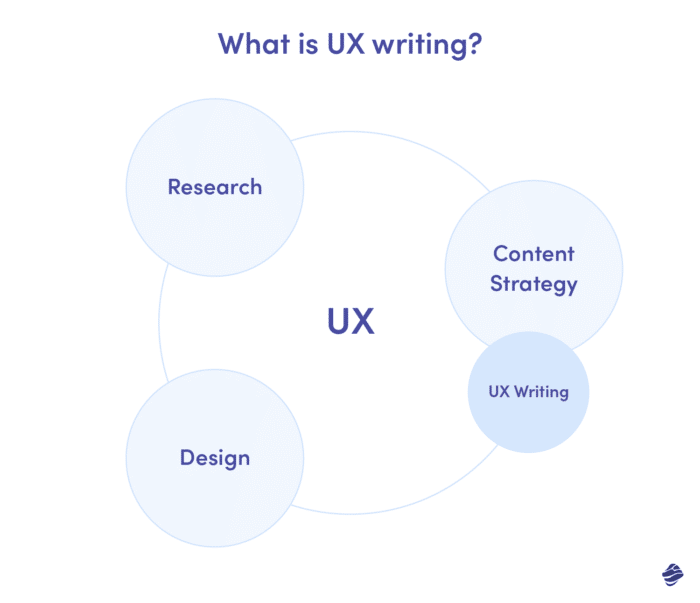
UX yazısı tam olarak nedir?
UX yazımı, kullanıcılarla sorunsuz, kolay anlaşılır, etkili ve ilgi çekici iletişim sağlamaya odaklanan Kullanıcı Deneyimi tasarımı alanıdır. Burada, UX yazarları, kullanıcıların dijital bir ürünle etkileşime girdiklerinde görecekleri mükemmel içeriği tasarlamak için teknikler kullanır.
UX yazımı doğrudan içerik stratejisine bağlıdır ve bunun ayrılmaz bir parçası olmalıdır. Bu nedenle, alıcı karakterlerinizi tanımladığınızda, ses tonunuzu belirlediğinizde veya içeriğinizin haritasını çıkardığınızda, her zaman UX yazma ilkelerini aklınızda bulundurmalısınız.

Daha da önemlisi, UX yazımı hem mikrokopi hem de makrokopi tasarlamayı içerir. Bu iki içerik türü arasındaki temel fark, kopyanın uzunluğuna bağlıdır. Mikrokopya, kullanıcılara rehberlik etmesi ve dijital ürün içinde bir şeyler yapmalarına yardımcı olması gereken bilgilendirici metinlerin yalnızca küçük parçalarından oluşurken, makrokopi çok daha uzun ve daha açıklayıcı içerik biçimlerini içerir.
Aşağıdaki tablo, mikrokopya ve makrokopinin en yaygın örneklerini özetlemektedir:
| Mikrokopi | Makrokopi |
|---|---|
| düğmeler | Nesne |
| Formlar | Talimatlar |
| Hata metni | Ürün Açıklaması |
| Onay mesajı | Kategori tanımı |
| bağlantı metni | basın bülteni |
| Menü seçenekleri |
Unutulmaması gereken önemli nokta, UX yazmanın bir mobil uygulamada veya web sitesinde bulabileceğiniz hemen hemen tüm içerik türlerinden oluştuğu ve yalnızca 404 hata sayfasının düğme metinleriyle sınırlı olmadığıdır. UX yazımı bunun çok ötesine geçer!
Kelimelerin olağanüstü bir gücü vardır. Yanlış seçilmiş bir kelime veya kelime öbeği bile kullanıcının istenen eylemi gerçekleştirmesini engelleyebilir. Ve bu da diğer tüm iş sonuçlarını etkileyecektir. Bu nedenle, UX yazımı, bir ürünün kullanılabilirliğini etkileyen ve tasarım sürecinde göz ardı edilmemesi gereken en önemli unsurlardan biridir. Görünüşte basit, küçük kelimeler önemli sonuçlar getirebilir.
UX yazmak neden bu kadar önemli?
İster web sitenizin performansını iyileştirmeye çalışın, ister uygulama kullanıcılarınız için en sorunsuz deneyimi sağlamak isteyin, her zaman UX yazmanın gücüne dikkat etmeli ve onu stratejinizin önemli bir parçası haline getirmelisiniz. Nedenmiş? Birkaç nedenden dolayı:
- Kullanıcılarla iletişimi kolaylaştırırsınız. Dijital ürününüzdeki doğru içerik ile iletişimi çok daha sorunsuz ve etkili hale getirebilirsiniz. Dahası, mesajlarınıza insani bir dokunuş katar ve kullanıcılarınız ile aranızda güçlü bir bağ kurarsınız.
- Ürününüze/markanıza özgünlük katarsınız. Web sitenizde veya mobil uygulamanızda (veya aslında hedef kitlenize ulaşmaya çalıştığınız her yerde) kullanıma hazır bir kopya, kalabalığın arasından sıyrılmanıza ve kullanıcıların akıllarında yer etmenize yardımcı olabilir.
- Ürününüzün elde tutma oranı yeni zirvelere ulaşabilir. Kullanıcıları uygulamanız veya web sitenizle etkileşime girmeye teşvik eden mükemmel şekilde uyarlanmış iletişim, rakiplerinize doğru koşmak yerine ürününüze geri dönmeye devam etmelerini sağlayacaktır. Bu nedenle, elde tutma oranınızı kısa sürede artırmak istiyorsanız, UX yazma buna büyük katkı sağlayabilir.
- Daha büyük iş sonuçları elde edersiniz. Yalnızca alakalı ve net mesajlar sağlayarak, gerekli eylemi tamamlamaları için tüm yol boyunca onları yönlendiren kullanıcılarla etkileşimleri artırırsınız. Bu da sonuç olarak önemli ölçüde daha büyük iş sonuçlarına ve daha fazla ciroya ulaşılmasına yol açacaktır. Sonuçta amacın bu değil mi?
Gördüğünüz gibi, mükemmel bir kopya, dijital ürününüz için harikalar yaratabilir ve bu aynı zamanda iş başarısına da dönüşebilir. Bu nedenle, bana mükemmel kopyayı oluşturmak için zaman ve enerji harcamanın çabaya değer olup olmadığını sorarsanız, cevabım her zaman EVET olacaktır!
Neler yapabileceğimize bir bakın!
portföyümüzü kontrol edinEtkili UX yazımı oluşturmak için 10 kural
Artık (daha az önemli değil!) teorik kısmı geçtiğimize göre, ürününüz için mükemmel kopyayı hazırlayan eğlenceli kısma geçelim. Burada, kullanıcıların ilgisini çekecek ve memnun edecek etkili UX yazımı için bazı profesyonel ipuçlarını paylaşacağım.
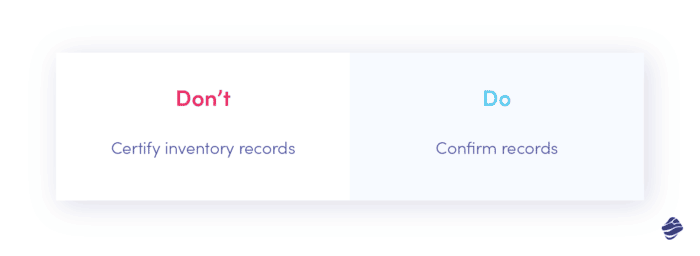
1. Sade bir dil kullanın
İşte güvenli bir bahis: en azından bir kez elinizde, tekrar tekrar okumaya çalışsanız bile anlaşılması imkansız olan aşırı derecede karmaşık bir resmi not vardı. Tam o anda ne kadar hüsrana uğradığınızı hatırlamaya çalışın. Ve bu, ürününüzle etkileşim kurarken kullanıcıda asla uyandırmamanız gereken bir duygudur.
Basit bir kopya oluştururken aşağıdakileri aklınızda bulundurmalısınız:
- Kolayca anlaşılır kelimeleri tercih edin. Bazen bazı yaratıcı kelimeler kullanmak cazip gelebilir. Ve çoğu durumda bu kötü bir şey olmasa da, düğme metni veya gezinme, sınırsız yaratıcılığınıza kapılmak için en iyi yerler değildir.
- Zor şeyleri basit kelimelerle açıklayın. Kopyanızın robotlar için değil, insanlar için yazıldığını unutmayın. Konu ne kadar karmaşık olursa olsun, kullanıcılar her zaman mesajlarınızı tam olarak anladıklarını hissetmelidir. Buradan Albert Einstein'ın şu sözleriyle ayrılacağım: “Altı yaşındaki bir çocuğa anlatamıyorsanız, kendiniz de anlamamışsınızdır”.

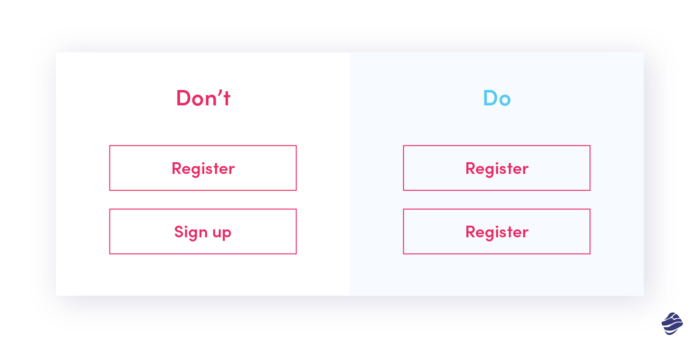
2. Daima tutarlı kalın
Uygulamanızla etkileşime girerken veya web sitenizde gezinirken, kullanıcılar asla kaybolmuş ve kafası karışmış hissetmemelidir. Ve ne yazık ki, tüm kopyanın tutarlı olmasını sağlamazsanız yapacaklar.
Bununla ne demek istiyorum? Diyelim ki insanları kayıt sürecini başlatmaya davet eden düğmeler için, tüm uygulama için her zaman Kaydol'u seçiyorsunuz. Ancak bir ekranda, isteyerek veya istemeyerek, birisi Kaydol . Bu kadar küçük bir değişiklik bile bazı kafa karışıklıklarına neden olabilir ve kullanıcıları rahatsız edebilir.
Bu yüzden firmanız için bir stil rehberi hazırlamak çok önemlidir . Ve stil rehberi tam olarak nedir? Basitçe söylemek gerekirse, bir belgede derlenmiş yazma ve biçimlendirme ile ilgili bir dizi kuraldır. Bu şekilde, ürününüz için kopya oluşturan veya belirli öğeleri optimize eden herkes, her şeyin tutarlı olması için hangi kuralların izlenmesi gerektiğini bilecektir. İyi bir stil kılavuzunun nasıl görünmesi gerektiğini görmek için Apple'dan örneklere veya Google'dan Material Design'a göz atın.

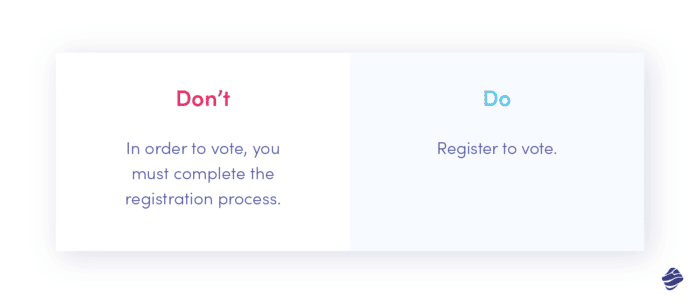
3. Mikrokopyanızı kısa ve öz yapın
Adından da anlaşılacağı gibi, mikrokopya her zaman mikro kalmalıdır. Belirli bir sebep olmadan bir başlığa veya menüye gereksiz kelimeler eklemenin bir anlamı yoktur. Bununla kimseyi etkilemeyeceksiniz ve daha da kötüsü, kopyanızı daha az verimli hale getireceksiniz. Ve kesinlikle elde etmeniz gereken etki bu değil.

Dijital ürünlerin, kopyalamayı doğrudan etkileyen bazı kısıtlamalarla birlikte geldiğini unutmayın. Örneğin, mobil cihazların nispeten küçük ekranları olduğundan, mikrokopyayı bu kısıtlamaya göre ayarlamak çok önemlidir. Dahası, kullanıcılar tam içeriği ileri geri okumak yerine web sitelerini tarama eğilimindedir. Kısa, özlü bir kopya, aşırı uzun bir cümleden daha güçlü olabilir.

4. Yararlı olun
Kopyayı mükemmel hale getirmek için, onu kimin için yarattığınızı ve dijital ürününüzün hangi beklentileri karşılaması gerektiğini anlamanız gerekir. Bu şekilde, kullanıcıların tam olarak neye ihtiyacı olduğunu bilecek ve değerli ve yardımcı mesajlar iletmenize olanak tanıyacaksınız.
Bu yüzden kendinizi kullanıcının yerine koymaya çalışın ve kendinize belirli bir bilgi veya mesajın kullanıcıya bir şekilde yardımcı olup olmayacağını sorun. Cevap 'evet' ise, onunla gitmekte fayda var. Aksi takdirde ürünü alakasız ve yararsız bir kopya ile doldurur, mesajınızın özünü kaybedersiniz.
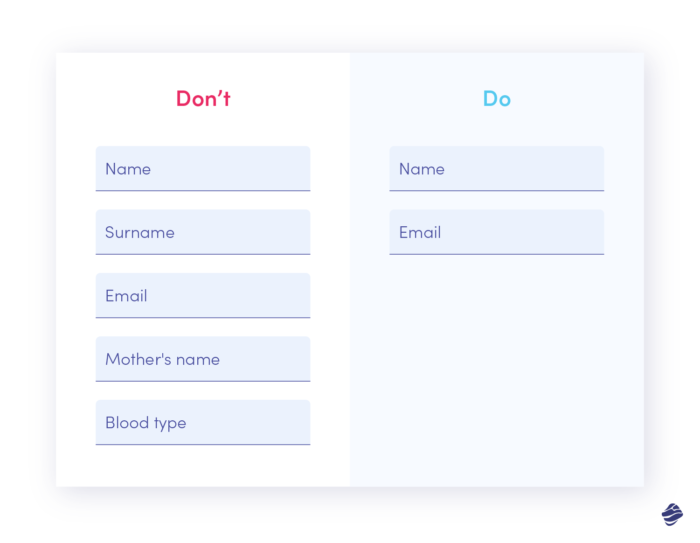
Ayrıca, ihtiyacınız olan verileri isteyin. Kullanıcıların iletişim formunuzu doldurmasını istiyor musunuz? Yalnızca kesinlikle ihtiyacınız olan bilgileri isteyin. Çok fazla alan, kullanıcıları formu göndermekten caydırır.

5. Konuşkan olun
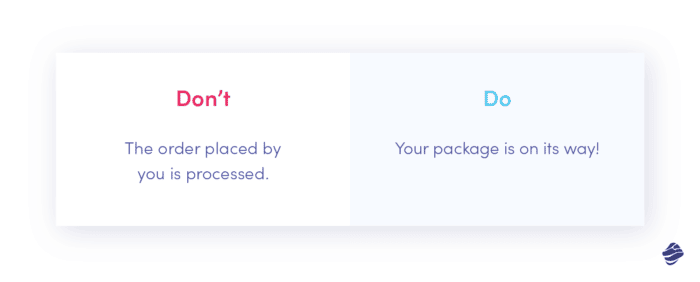
İnsanlar robot değildir. Söylemeden gitmeli, değil mi? Bununla birlikte, bazıları hala robotlar onları robotlar için yazmış gibi görünen içerikler oluşturma eğilimindedir. Ve ne için? Ne de olsa, insanlıktan çıkarılmış bir metni okumak kesinlikle hiç kimse için eğlenceli değil.
Bunun yerine, daha fazla konuşma metni seçin, kullanıcıyla etkileşime geçin, bir konuşma başlatın, yardımcı olun. Markanıza kesinlikle daha fazla güven uyandıracağından, daha insani bir dil seçin.

6. Kapsayıcı kalın
Hiç kimse kendini dışlanmış hissetmemeli. Ve sadece dijital ürünlerde değil, genel olarak hayatta. Dünyayı kendi başımıza düzeltemeyiz ama yapabileceğimiz, başkalarına örnek olarak öğretmektir. Ve uygulamanız veya web siteniz, her bir kullanıcıyı önemsediğinizi göstermek için mükemmel bir yerdir.
Peki, metni daha kapsayıcı hale getirmek için ne yapabilirsiniz?
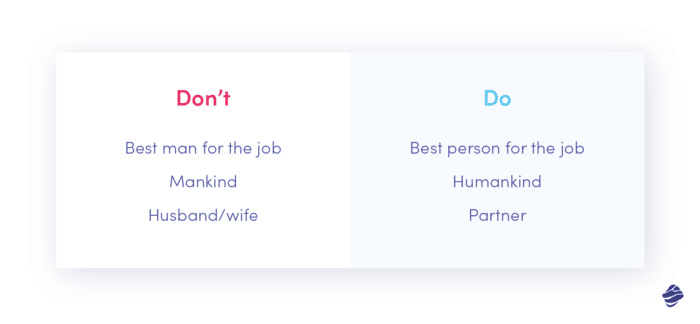
- Bu şekilde sadece eril zamirleri kullanmaktan kaçının , tüm kadın kullanıcıları hariç tutun. Cinsiyet ayrımı gözetmeyen zamirleri ("o" ve "o" yerine "onlar") kullanmak veya "siz" ile gitmek çok daha iyi bir seçenek olacaktır.
- Evrensel ifadeler kullanın. Yalnızca seçilmiş kullanıcıların bileceği, kültürle bağlantılı ifadelere atıfta bulunmak, en iyi iletişim stratejiniz olmamalıdır. Ayrıca, jargonu (bunu aşağıda daha ayrıntılı olarak tartışacağım), deyimleri veya daha az kullanılan kısaltmaları aşırı kullanmayın. Basitçe söylemek gerekirse: Kullanıcıları, uygulamanızı her açtıklarında sözlüklere başvurmak zorunda bırakmayın.
- Mümkün olduğunda önce kişi dilini benimseyin. Kullanıcıları eylemlerinin tam merkezine koyun. Ayrıca, onları tanımlarken “bir kişi…”, “insanlar…” gibi ifadeler kullanın.

7. Jargondan kaçının
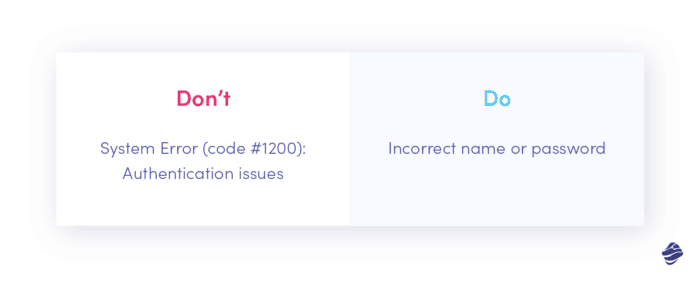
Daha önce de belirtildiği gibi, basitlik UX yazımında temel bir kuraldır. Oluşturduğunuz içerik, yalnızca teknik jargon dilini çözmeyi başaracak seçilmiş bir grup için değil, tüm kullanıcılar için açık ve anlaşılır olmalıdır.
Şaşırtıcı bir şekilde, bu kuralın uygulanması birçok kişi için zorlayıcı olabilir. Nedenmiş? Çünkü çoğu zaman balonumuzun içinde yaşarız. Belirli bir alanda uzmanlık bilgisine sahibiz ve başkalarının da bu tür uzmanlığa sahip olduğu konusunda bize güvence veriyoruz. Ve daha fazla yanılamazdık. Bu nedenle kullanıcılar anlaşılmaz kılavuzlar, karmaşık kılavuzlar veya yardımcı olmayan raporlarla dolup taşar. Bunu göz önünde bulundurarak kendinizi alıcının yerine koymaya çalışın ve tüm kullanıcılara özel jargon içermeyen içerikler hazırlayın.

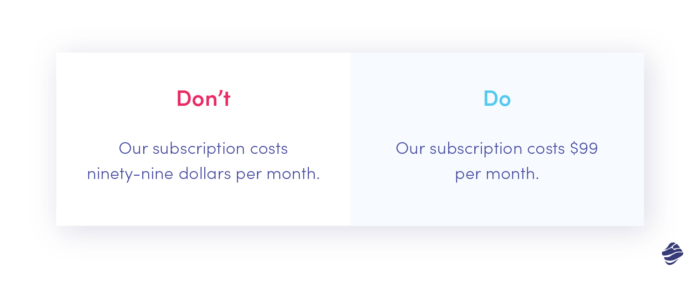
8. Rakamları kullanın
Mümkünse, sayıların sözcüklerini rakamlarla değiştirmeye çalışın. Ekranda çok daha az yer kaplarlar ve daha da önemlisi, sayıların hatırlanması genellikle daha kolaydır ve okunması çok daha hızlıdır.
Ancak sayıları nasıl yazarsanız yazın tutarlılık kuralı baskındır. Örneğin, tek basamaklı sayıların kelime olarak yazılması gerektiğini veya bir cümleyi başlatan sayının sayısal olarak yazılmaması gerektiğini belirlerseniz, her zaman bu kurala bağlı kalın.

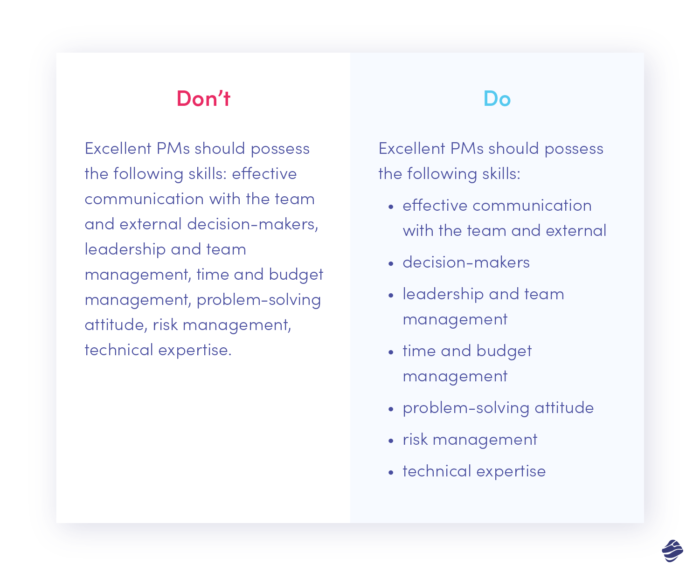
9. Uzun metin blokları oluşturmaktan kaçının
Daha önce de belirttiğim gibi, kullanıcıların içeriğinizin her bir parçasını baştan sona okumaktansa tarama olasılığı daha yüksektir. Bazı değerli ve alakalı bilgiler arayan web sitelerini gözden geçirirler.
Bu nedenle, uzun metin blokları eklemek, kullanıcıların aradıklarını bulmalarını engelleyebilir. Metni daha kısa bölümlere ayırarak daha taranabilir ve alımlanmasında daha keyifli hale getirebilirsiniz. Burada, bazı yapısal unsurların kullanılması oldukça yardımcı olabilir. Bu nedenle, başlıkları, alt başlıkları, listeleri, madde işaretlerini, sütunları, tabloları, grafikleri ve diğer grafik öğeleri dahil ederek içeriği bölmeye çalışın.
Tasarım dünyasından düzenli güncellemeler alın.
Bültenimize kaydolun
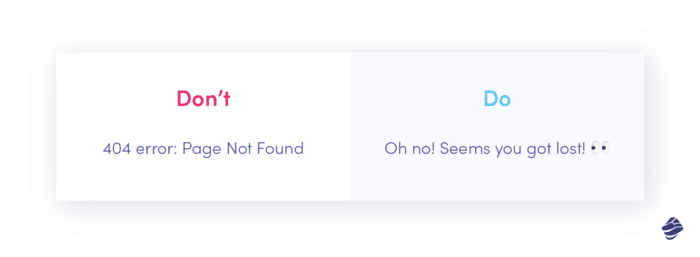
10. Yaratıcı olun
Mükemmel UX yazımı ile dijital bir ürünle her bir mikro etkileşimde keyifli bir deneyim sağlayabilirsiniz. Ve sadece düğmeler için harika bir kopya sağlamaktan veya kusursuz formlar hazırlamaktan bahsetmiyorum. UX yazımı bunun çok ötesine geçebilir.
Sadece donuk görünen ekranlarda bile biraz yaratıcılık ekleyin. Akıllı bir 404 sayfasıyla kullanıcıları şaşırtın veya uzun bir kurulum sürecini daha keyifli hale getirmek için kırmızı pandalar hakkında ilginç bir bilgi verin (çok sevimliler, onlara bakın!). Ne kadar yaratıcı olursanız, kullanıcılar üzerinde o kadar iyi izlenim bırakabilirsiniz.

UX yazımı: son düşünceler
Bazıları bunu kabul etmekte veya görmezden gelmekte hala zorlanıyor olsa da, şimdi bunu yüksek sesle ve net bir şekilde söylemenin zamanı geldi:
Kelimelerin muazzam bir gücü vardır ve kullanıcıları bilinçaltı düzeyde bile derinden etkileyebilir. Bu nedenle, UX yazımı, tasarım sürecinizin ayrılmaz bir parçası haline gelmelidir.
Size mesajım şu: dijital ürününüzün mikro ve makro kopyasını yazmaya ve optimize etmeye biraz zaman ve çaba harcayın. Bu nedenle düğmelerinizi, kılavuzlarınızı, talimatlarınızı, formlarınızı, başlıklarınızı ve diğer içerik türlerini olabildiğince değerli, mükemmel şekilde hedeflenmiş, benzersiz ve eğlenceli hale getirin. Ve inanın uzun vadede emeklerinizin karşılığını alacaksınız.

