Açılış Sayfasının Arkasında: Dönüşümleri Artıran Kullanıcı Deneyimi İlkeleri
Yayınlanan: 2017-06-01Dün bir pazarlama kampanyası neredeyse faremi kırıyordu.
Nasıl?
Beni o kadar sinirlendirerek neredeyse odanın diğer ucuna fırlatıyordum.
Sonunda sakinleştikten sonra, öfkemden öğrenilecek değerli bir pazarlama dersi olduğunu fark ettim. Ve işte olan şu…
Kullanılabilirlik, tıklama sonrası açılış sayfanızda en yüksek önceliğe sahip olmalıdır
Olan şuydu: Son dakika bir otele ihtiyacım vardı, bu yüzden Google'ın arama çubuğuna "otel bu gece Boston" yazdım.
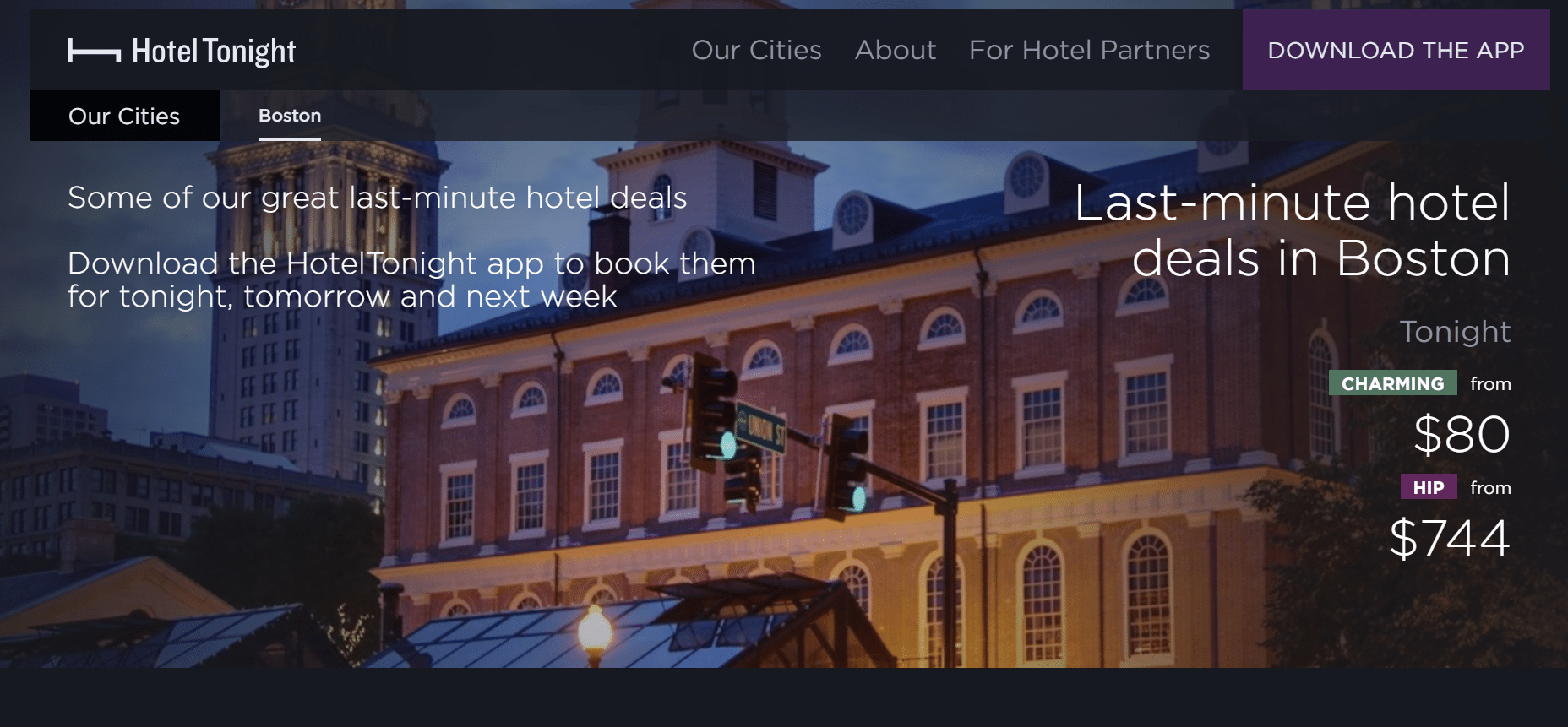
Sonunda, ücretli bir arama reklamını tıkladıktan sonra, HotelTonight'tan konuma özel bir tıklama sonrası açılış sayfasına ulaştım. Ekranın üst kısmında şöyle görünüyordu:

Üzerinde, gözlerim hemen görsel hiyerarşideki en dikkat çekici öğeye çekildi: "Boston'da son dakika otel fırsatları" yazan sayfadaki en büyük metin.
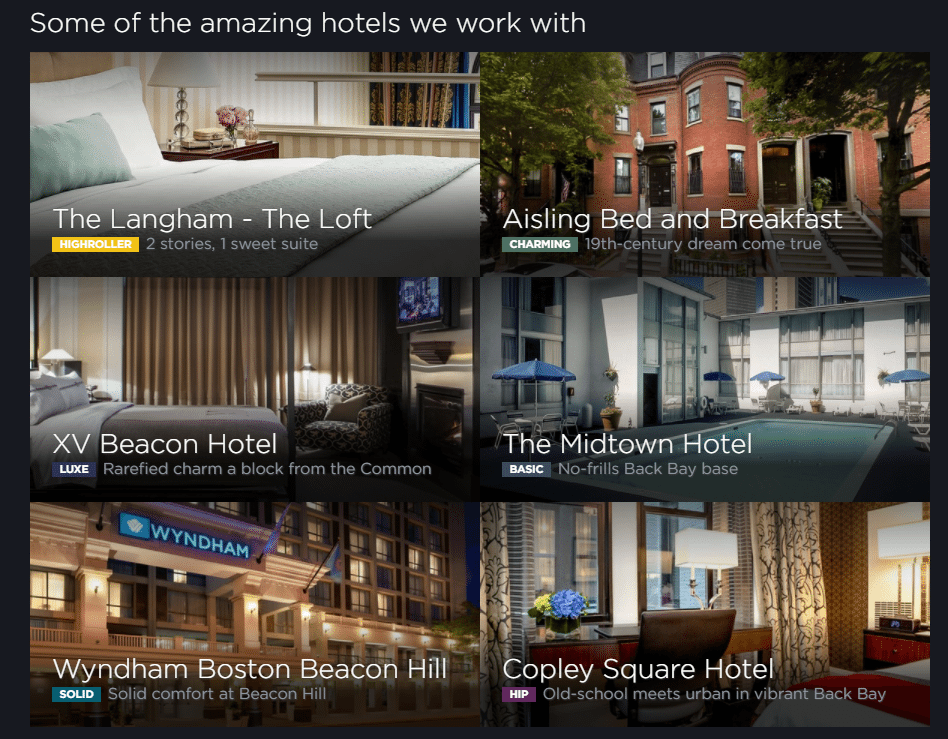
Bunun altına baktım ve bazı fiyatlar gördüm. Ardından, daha fazla liste aramak için aşağı kaydırdım. İşte gördüklerim:

Oteller vardı, ancak fiyatlandırma veya müsaitlik göstergesi yoktu. Bu yüzden, daha fazla ayrıntı almak için birini seçmem gerektiğini varsaydım. Abartılı bir şeye ihtiyacım olmadığından, daha fazla bilgi edinmek için "Midtown Oteli" listesinin başlığına tıkladım.
...ama hiçbir şey olmadı.
"Hadi tekrar deneyelim," diye düşündüm, altındaki "Gösterişsiz Back Bay üssü" yazan alt başlığa tıklamadan önce.
…hala hiçbirşey.
"'Temel' etiketine tıklarsam ne olur?"
Hiç bir şey.
"Belki de bu liste bozuldu. Ya Wyndham Boston Beacon Hill'e tıklarsam?”
Yine hiçbir şey.
O noktada hüsrana uğradım, çılgınca sayfanın her yerine tıkladım. Bir sonraki düşüncem, yüksek sesle ağzımdan kaçırdım: "KAHVERENGİ BİR LİSTE GÖREBİLİR MİYİM?!"
Bu sayfayı kullanmak neden bu kadar zordu?
Tweetlemek için tıklayın
Kullanıcı deneyimi için tasarlamanın önemi
Estetik olarak, bu sayfada bariz bir yanlışlık yoktu. Beni ekranın alt kısmına göz atma listelerinin altına sokacak kadar güvenilir görünüyordu.
Ancak, web tasarımında bir şeylerin güzel görünmesini sağlamaktan daha fazlası vardır. Bir sayfanın "kullanılabilirliği", kullanıcı açısından işlevini yerine getirmede ne kadar etkili olduğunu açıklar. Don't Make Me Think'in yazarı Steve Krug'a göre:
[Kullanılabilirlik] gerçekten sadece bir şeyin iyi çalıştığından emin olmak anlamına gelir: ortalama yetenek ve deneyime sahip bir kişinin, bir şeyi - ister bir web sitesi, ister bir ekmek kızartma makinesi veya bir döner kapı olsun - umutsuzca hüsrana uğramadan amaçlanan amacı için kullanabilmesi anlamına gelir.
Ne yazık ki, hem çevrimiçi (o HotelTonight tıklama sonrası açılış sayfası) hem de çevrimdışı birçok tasarım kullanıcı için optimize edilmemiştir. Daha önce bir "itmeli" kapı çektiyseniz, kötü bir UX tasarımı yaşadınız demektir.
Kendinizi aptal olarak düşünmek yerine, tasarımcının neden "itmeli" kapıya "çekmeli" bir kol takmayı seçtiğini merak ediyor olmalısınız.
Sen değilsin; bu tasarım.
Zayıf kullanılabilirliğin birçok başka örneği mevcuttur. Her birine girmek yerine, bir kullanıcı arayüzünün hedef kitlesi düşünülerek oluşturulmadığında, bunun kötü bir kullanıcı deneyimine yol açabileceğini rahatlıkla söyleyebiliriz.
Çevrimiçi ortamda, bu kötü deneyimin web siteniz için feci sonuçları olabilir. Web kullanılabilirliğinin babası Jakob Nielsen'den:
Bir web sitesinin kullanımı zorsa, insanlar ayrılır. Ana sayfa, bir şirketin neler sunduğunu ve kullanıcıların sitede neler yapabileceğini açıkça belirtmiyorsa, insanlar ayrılır. Kullanıcılar bir web sitesinde kaybolursa ayrılırlar. Bir web sitesinin bilgilerinin okunması zorsa veya kullanıcıların temel sorularını yanıtlamıyorsa siteden ayrılırlar. Burada bir modele dikkat edin? Bir kullanıcının bir web sitesi kılavuzunu okuması veya başka bir şekilde bir arayüzü anlamaya çalışmak için çok zaman harcaması diye bir şey yoktur. Birçok başka web sitesi mevcuttur; ayrılmak, kullanıcılar bir zorlukla karşılaştıklarında ilk savunma hattıdır.
Tasarım sürecinde, tıklama sonrası açılış sayfası oluşturucuları genellikle amaçlarının becerilerini sergilemek olmadığını unuturlar. Bunun yerine, başka bir insanın bir hedefi gerçekleştirmesine yardımcı olmaktır.
Genel olarak bu amaç, tıklama sonrası açılış sayfanızdaki bir teklifi değerlendirmek ve muhtemelen talep etmektir. Özellikle, tasarlamaya başlamadan önce kendinize şu soruları sormalısınız:
- Bu tıklama sonrası açılış sayfası için hedefim nedir (kayıtları, indirmeleri, satın almaları vb. artırma)?
- Seyircimin hedefine ulaştıktan sonra özel hedefi nedir?
- Teklifimi olabildiğince kolay bir şekilde değerlendirmek için neye ihtiyaçları var?
- Teklifimi kolayca talep etmelerini nasıl sağlayabilirim?
Bunları yanıtlamak için üç şeye ihtiyacınız olacak: hedef kitleniz hakkında kapsamlı bilgi, tıklama sonrası açılış sayfası kullanılabilirliği en iyi uygulamaları hakkında bir fikir ve bir tıklama sonrası açılış sayfasını ikna edici yapanın ne olduğuna dair içgörü.
Birincisi, burada nasıl geliştirileceğini öğrenebilirsin; ikincisi, bu blog gönderisinde bulacaksınız; ve üçüncüsü, yeni Instapage kaynağında keşfedebilirsiniz: İkna Edici Bir Tıklama Sonrası Açılış Sayfası Oluşturmak İçin En İyi Kılavuz:

tıklama sonrası açılış sayfası kullanılabilirlik ilkeleri
Her işletme benzersizdir ve her teklif farklıdır, ancak iyi bir kullanıcı deneyimi sunmanın temelleri aynı kalır. Optimum kullanıcı deneyimi için bir tıklama sonrası açılış sayfası tasarlarken şu 5 C'yi aklınızda bulundurun:
Tutarlılık
Tıklama sonrası açılış sayfanızı oluştururken, rakipleriniz arasında öne çıkma hedefiyle tasarım geleneklerinden uzaklaşmak cazip gelebilir. İşte bu yüzden yapmamalısınız…
Web'i yeniden icat etmeye çalışmayın
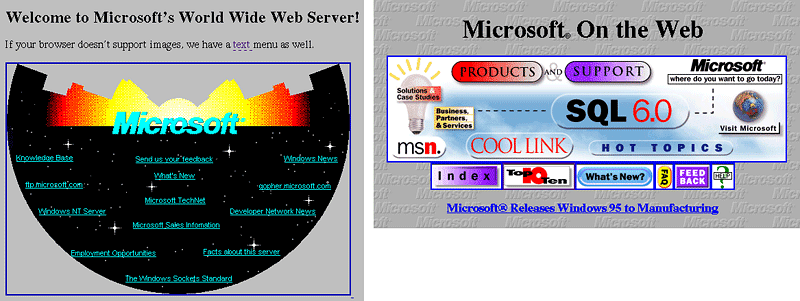
İnternetin emekleme döneminde, tasarımcıların tuhaf düzenler ve öğelerle deneyler yaptığını görmek alışılmadık bir durum değildi. Şu taşlara bir göz atın:

O zamanlar internetin nasıl kullanılacağı tam olarak belli değildi. Bu nedenle, yan taraftaki "SSS" düğmeleri ve boşluk arka planları yaratıcı fikirler gibi görünüyordu.
Ancak bugün artık bunun gibi web sayfalarını görmeyeceksiniz. Bunun nedeni, kullanıcı deneyimini bozabileceğini öğrendiğimiz tasarım kurallarını ihlal etmeleridir. Boşluklu arka planlar dikkat dağıtıcıdır ve yan metinleri okumak gereksiz yere zordur.
Bu nedenle, net bir USP ile öne çıkmaya odaklanmalısınız, web'in görünümünü ve verdiği hissi yeniden keşfetmeye çalışmak yerine. Düğmeleriniz, yıldızlar veya dur işaretleri gibi değil, düğmeler gibi görünmelidir. Logonuz sayfanın sağ alt köşesinde değil sol üst köşesinde yer almalıdır.
Tutarlılık , kullanılabilirliğe en büyük katkılardan biridir. Ziyaretçilerin sayfanızdaki öğeleri tanımasına ve anlamasına yardımcı olmak için onlara tanıdık gelen, diğer bir deyişle web'de başka her yerde gördükleri öğeleri kullanmalısınız.
HotelTonight'ın tıklama sonrası açılış sayfasındaki sinir bozucu deneyimime geri dönelim: Belirli bir kaydı tıklatarak hakkında daha fazla bilgi alabileceğimi düşünmüştüm çünkü neredeyse her otel tıklama sonrası açılış sayfası bu şekilde çalışıyor. Hakkında daha fazla bilgi edinmek için bir girişi tıklarsınız.
Ancak, bu böyle çalışmadı. Otel tıklama sonrası açılış sayfalarının nasıl çalıştığına dair beklentimi karşılamadı ve sonuç, sinir bozucu bir kullanıcı deneyimi oldu.
Buradaki ders?
Öğeleri ziyaretçilerin onları görmeyi beklediği yerlere yerleştirin. Onları potansiyel müşterilerinizin görünmelerini beklediği şekilde tasarlayın. sevimli olma Tutarlı olun.
Mesaj eşleşmesi mutlaka bulunmalıdır
Tıklama sonrası açılış sayfası tasarımcılarının unutma eğiliminde oldukları bir diğer şey de şudur: Tıklama sonrası açılış sayfası, ziyaretçinizin markanız hakkındaki ilk izlenimi değil, yönlendirendir. Bu nedenle, tıklama sonrası açılış sayfanızın, reklamınızın, e-postanızın veya ücretli arama sonucunuzun verdiği sözü yerine getirmesi gerekir. Smashing Magazine'in Kurucu Ortağı Vitaly Friedman'a göre, olmazsa ne olur:
Çoğu kullanıcı ilginç (veya yararlı) ve tıklanabilir bir şey arar; Bazı umut verici adaylar bulunur bulunmaz, kullanıcılar tıklar. Yeni sayfa kullanıcıların beklentilerini karşılamıyorsa Geri butonuna tıklanarak arama işlemine devam edilir.
Mükemmel mesaj eşleşmesi için, tıklama sonrası açılış sayfasındaki kelimelerin, logoların ve hatta renklerin yönlendirenle tutarlı olması gerekir. Bu en iyi tasarım uygulamasını dikkate almamak, sayfanızın anında terk edilmesine neden olur.
netlik
Açıklık ve tutarlılık ilişkilidir. İnsanlar bir tasarım öğesini tanıdıklarında, onun nasıl çalıştığına dair bir fikirleri olur. Bu tasarım öğesi de net olduğunda, amacı hakkında hiçbir soru yoktur. Ziyaretçilerinizin anlaması ve kullanması için sayfanızdaki her şeyi nasıl kolaylaştıracağınız aşağıda açıklanmıştır:
Kopya anlaşılması için yazılmalıdır
Kelimeler zordur - onları yazanlar için de okuyanlar için de. Bir metin yazarı, zaten her şeyi bildiği bir teklifi net bir şekilde açıklamaya çalışmanın zorluğuyla karşı karşıya kalır. Ve okuyucular, şu anda hakkında hiçbir şey bilmedikleri bir teklifi anlamaya çalışmak gibi eşit derecede zor bir duruma getiriliyor. Kapsamlı kopya yazmaya ilişkin bazı ipuçları:
- Yüksek düzeyde teknik bilgiye sahip bir kitle için yazmıyorsanız, tüm jargonu kaldırın ve potansiyel müşterilerinizin 6. sınıf düzeyinde okuduğunu varsayın.
- Teklifinizin faydalarını vurgulayın. "Doodads" ve "thingamawhats" gibi ürün özelliklerinin ikna edici bir gücü yoktur. Bunun yerine, insanlara bu özelliklerin neler yapmalarını sağladığını bildirin.
- Belirsiz kelimeleri değiştirin. Bazı insanlar için "kalite" kelimesi "yüksek kalite" anlamına gelir. Başkaları için "tatmin edici" anlamına gelir. Teklifinizin değerini iletmek için daha iyi tanımlayıcılar kullanın.
Neden dönüşüm gerçekleştirmeleri gerektiğini anlayamazlarsa, potansiyel müşterilerinizin anlama şansı yoktur.
CTA düğmeleri, ziyaretçilerin tıklamanın ne yapacağını bilmesini sağlamalıdır
Tanınabilir bir düğme oluşturduysanız, savaşın yarısını zaten kazanmışsınız demektir. Diğer yarısı, ziyaretçilerin düğmenizi tıkladıklarında ne olacağını bilmelerini sağlamakla ilgilidir. Bunun için teklifinizi değerlendirin.
Ziyaretçinin ödeme yapmasını gerektirmiyorsa, kendinize şu soruyu sorarak ikna edici bir CTA seçin: "İddia etmek ziyaretçilerin ne yapmasına veya olmasına izin verecek?"
Tıklama sonrası açılış sayfası tasarımıyla ilgili bir e-kitap için, harekete geçirici mesajınız olarak "E-kitabımı gönder"i veya hatta "Beni bir tasarım uzmanı yapın" gibi daha spesifik bir şeyi kullanmayı düşünün. İşte Amy Porterfield'dan bir örnek:

Öte yandan, kredi kartı numarası gerektiriyorsa, yukarıdaki gibi açıklayıcı başlıklardan vazgeçmek ve bunun yerine "Satın Al" veya "Bağış Yap" gibi bariz şekilde basit olanları kullanmak en iyisidir. İsteyeceğiniz son şey, "Beni bir tasarım uzmanı yap" düğmesine bastıklarında kartlarından ücret alınacağını bilmeyen, dirgen kullanan bir müşteri kalabalığıdır.
Form etiketleri ve geri bildirim açıklayıcı olmalıdır
Formunuzu doldurmak için ziyaretçilerin onlardan tam olarak ne istediğinizi bilmeleri gerekir. Bu ipuçları sağduyu gibi görünse de, onları takip etmeyen pek çok form var.
- Kaybolan yer tutucu metni etiket olarak kullanmayın. Potansiyel müşterilerin kafasını karıştırdığı ve hafızalarına meydan okuduğu gösterildi. Bunun yerine, etiketler karşılık geldikleri alanın üzerinde olmalıdır.
- Etiketler, karşılık geldikleri form alanına en yakın şekilde konumlandırılmalıdır. Belirsiz beyaz boşluk veya başka bir alandan eşit uzaklıkta boşluk, olası bir müşterinin hangi bilgileri göndermesi gerektiğini sorgulamasına neden olabilir.
- Giriş, özel karakterli 8 harfli mi olmalı? Form bir yıldız işaretini işleyemez mi? Bir alan belirli bir girdi gerektiriyorsa, etiket ziyaretçilere bunu bildirmelidir.
- Hata mesajları dikkat çekici ve açıklayıcı olmalıdır. Bir giriş sorununu belirtmek için yalnızca kırmızı rengi değil, kalın metin ve yanlış alanın etrafındaki bir ana hat gibi bir dizi sinyali kullanın. İkinci seferde düzeltebilmeleri için hangi hatayı yaptıklarını bildiklerinden emin olun.
- İsteğe bağlı ve zorunlu alanlar arasında net bir ayrım yapın.
Teklifinizin anlaşılması kolay olmalıdır.
İnsanlar neden kredi kartlarıyla daha fazla harcıyor? Çünkü nakit harcamak daha gerçek hissettiriyor.

Bir kartı kaydırdığınızda para el değiştirmez; ödeme daha sonraya kadar banka ekstrenizde görünmez; ve hesap bakiyenizi kontrol etmezseniz, neredeyse satın alma hiç gerçekleşmemiş gibi olur.
ING çalışanları için bir finansal eğitim oturumu sırasında yürütülen bir araştırma deneyini düşünün. İki grup katılımcıya soruldu:
- 401k planına kaydolurlarsa.
- düzenli olarak ne kadar tasarruf etmeye istekli oldukları.
İlk gruba sadece bu sorular sunuldu. Ancak ikinci gruba ek bir direktif verildi: Daha fazla biriktirirseniz hayatınızda olabilecek tüm olumlu şeyleri hayal edin.
Sonuç, grup 2'de kayıtta %20'lik bir artış ve insanların tasarruf edeceği miktarda %4'lük bir artış oldu.
Bu, tıklama sonrası açılış sayfası teklifiniz için ne anlama geliyor?
İnsanların değerini anlamasını istiyorsanız, faydalarını net bir şekilde açıklayan bir şekilde sunmalısınız. Ve çoğu zaman bu, metin yerine görsel yardımcıların kullanılması anlamına gelir.
Bazı teklifler için infografikler en iyi sonucu verir. Diğerleri için açıklayıcı videolar veya kahraman çekimleri işi daha iyi yapacaktır.
Hangisini seçeceğiniz hedef kitlenize ve teklifinize bağlıdır. Söylemek yerine gösterin ve ürününüzü veya hizmetinizi en çok neyin sattığını keşfedene kadar test edin.
sonuç
Sayfanızı tasarlarken hatırlamanız gereken en önemli şey aynı zamanda en çok göz ardı edilen şey olabilir: Zamanı ve dikkati az olan insanlar için tasarım yapıyorsunuz.
Hiç kimse tıklama sonrası açılış sayfanıza eğlence için göz atmıyor. Bir e-postadaki bir reklama veya bağlantıya tıkladılar ve mümkün olan en kısa sürede teklifinizin talep edilmeye değer olup olmadığını öğrenmek istiyorlar. Bunun anlamı…
Metin gözden geçirme için optimize edilmelidir
Krug kitabında, "Her sayfadaki kelimelerin yarısından kurtulun, sonra kalanın yarısından kurtulun" diyor. Tıklama sonrası açılış sayfası kopyanızın %50'sini kestikten sonra, geri kalanı gözden geçirilebilir hale getirmek önemlidir, çünkü insanlar okumayı sevmez.
Kabarık zarfları ve kalıp ifadeleri ortadan kaldırarak ayrıntıyı en aza indirin. Göz korkutucu metin bloklarını ayırmak için madde işaretleri ve alt başlıklar kullanın. Önemli kelimeleri fark edilir kılmak için kalın ve italik gibi efektler ekleyin.
Görsel hiyerarşi önemi iletmelidir
Sayfa içeriğinizin düzenlenme ve manipüle edilme şeklinin, ziyaretçilerinizin gördükleri ve kaçırdıkları şeylerle çok ilgisi vardır. HotelTonight tıklama sonrası açılış sayfasında harekete geçirici mesajı kaçırdım ancak "Boston'da son dakika otel indirimleri" başlığını fark ettim.
Neden?
Çünkü boyutu, onu ekranın üst kısmındaki en dikkat çekici unsur haline getiriyor. Kullanıcıların çok az zamanı olduğunda (ki bu her zaman böyledir), sayfada neyin önemli olduğunu belirlemek için yerleşim, renk, boyut vb. görsel ipuçlarını kullanır. Nasıl olduğuna dair bazı örnekler:
- Daha büyük = daha önemli
- Daha yüksek yerleşim = daha önemli
- Daha fazla kontrast = daha önemli
Ziyaretçileri CTA düğmenize yönlendirmek için görsel hiyerarşiyi kullanma hakkında buradan daha fazla bilgi edinin.
Formunuz mümkün olduğunca kısa ve doldurulması kolay olmalıdır.
Tıklama sonrası açılış sayfası formunuzda ad ve e-postadan rol ve bütçeye kadar her türlü olası bilgiyi yakalamak cazip gelecektir. Ancak, tüm bu bilgilere kesinlikle ihtiyacınız yoksa, istememelisiniz.
En iyi müşteri adayı oluşturma, bir olası müşteriyi nitelendirmek için ihtiyaç duydukları minimum şeyi bilen pazarlama ekipleri tarafından gerçekleştirilir. Bazıları için bu, üç alan değerinde bilgi olacaktır. Diğerleri için on olacak.
Formunuz ne kadar uzun olursa olsun, doldurmayı zahmetsiz hale getirmelisiniz. Ziyaretçilerin tek tıklamayla sosyal otomatik doldurma ile bilgilerini göndermelerine izin verin ve genellikle aynı girişle yanıtlanan alanları önceden doldurun (örneğin, "ülke" ifadesini alıyorsanız ve potansiyel müşterilerinizin çoğunun ABD'den olduğunu biliyorsanız, önceden doldurma "Amerika Birleşik Devletleri" iyi bir uygulamadır).
Ek olarak, ilgili alanlar (şehir, eyalet ve posta kodu gibi) olmadıkça, ziyaretçinin aşağı doğru ivmesini bozmamak için alanları tek sütun düzeninde sunun. Ardından, bunları yan yana yerleştirmek, bir ziyaretçiye kavramsal olarak yardımcı olabileceği gibi, formunuzun algılanan uzunluğunu da kısaltabilir.
Dikkat dağıtıcı unsurlar ortadan kaldırılmalı
Teklifinizi kısa ve öz bir şekilde sunmanın bir kısmı, dönüşüm oranınızı düşürme potansiyeline sahip tüm diğer şeyleri ortadan kaldırmaktır. kurtulmak demektir…
- gezinme menünüz
- logonuzdaki ana sayfanızın bağlantısı
- diğer tekliflerin reklamını yapan rakip harekete geçirici mesajlar
- altbilginizdeki giden bağlantılar
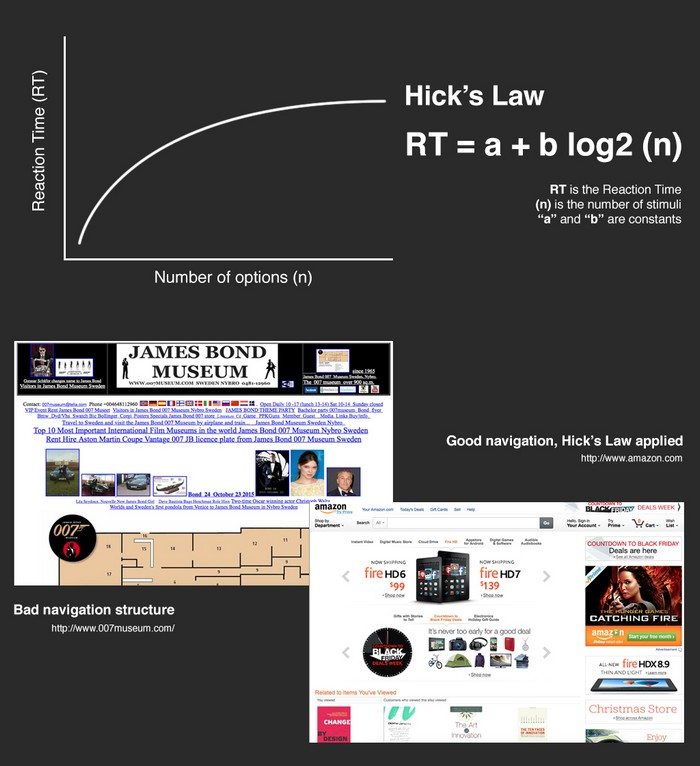
Bir web sayfasını tıklamamız için çok fazla seçenek sunulduğunda, Hick Yasası olarak bilinen bir ilke devreye giriyor. Miles Soegaard, Etkileşim Tasarımı Vakfı blogunda bunu açıkça açıklıyor:
Hick Yasası, kullanıcılarınıza ne kadar çok seçenek sunarsanız, bir karara varmalarının o kadar uzun süreceğini söyleyen basit bir fikirdir.

Ancak araştırmacı Sheena Iyengar, aşırı seçim yükünün, karar vermek için gereken süreyi artırmaktan daha fazlasını yapabileceğini keşfetti.
Özellikle bir deneyde, o ve meslektaşı Mark Lepper bir bakkalda bir teşhir masası kurdular ve tadına bakanlara herhangi bir kavanoz reçelden 1 dolar indirim yaptılar. İlk gün, alışveriş yapanlara 24 farklı ezme çeşidi sundular. İkinci gün sadece 6 teklif ettiler.
Deneyin sonunda, büyük teşhirin daha fazla dikkat çektiğini ancak 10 kat daha az satış sağladığını gördüler.
Ayrıca, insanlara daha fazla seçenek sunulduğunda, şunları yapma olasılıklarının daha yüksek olduğunu gördü:
- kendi çıkarlarına aykırı olsa bile seçim yapmayı erteleyin
- daha kötü seçimler yapmak
- nesnel olarak daha iyi performans gösterseler bile onları daha az tatmin eden şeyleri seçin
Bir TED Konuşmasında özellikle şunu söylüyor:
Aslında, kesmeye istekli iseniz - bu gereksiz, gereksiz seçeneklerden kurtulun - daha fazla gördüğümüz şey, satışlarda bir artış var; maliyetlerde bir azalma var; seçim deneyiminde bir gelişme var.
Seçim optimizasyonu içeren diğer ufuk açıcı çıkarımlar için aşağıdaki her şeyi izleyin:
güvenilirlik
Güvenilirlik, tıklama sonrası açılış sayfasında ortalama bir web sayfasında olduğundan daha büyük bir rol oynar. tıklama sonrası açılış sayfaları, ziyaretçilerin kişisel bilgileri ve bazı durumlarda paradan ayrılmasını sağlamak için özel olarak tasarlanmıştır. Bu, onların size güvenmelerini sağlamanız gerektiği anlamına gelir. İşte nasıl:
Yetkiniz tasarım yoluyla iletilmelidir
Psikolog Robert Cialdini, birinin otoritesini değerlendirirken özellikle üç şeye bakmamızı önerir:
- Unvanlar – Dr., Prof., Ph.D., Başkan, Kurucu, CEO, Sektör uzmanları
- Kıyafetler: Üniformalar, takımlar, kıyafetler (ordu yorgunluğu, pahalı takımlar, laboratuvar önlükleri)
- Süslemeler: Belirli rollerle gelen aksesuarlar (örneğin, polis rozetleri, dini, tespihler, güzel arabalar vb.)
Bununla birlikte, çevrimiçi olarak, bir işletmeyi yöneten kişilerin fotoğrafları veya bilgileri olmadan, potansiyel müşteriler bu tür şeyleri arayamaz. Bunun yerine, tasarımınızı değerlendirecekler.
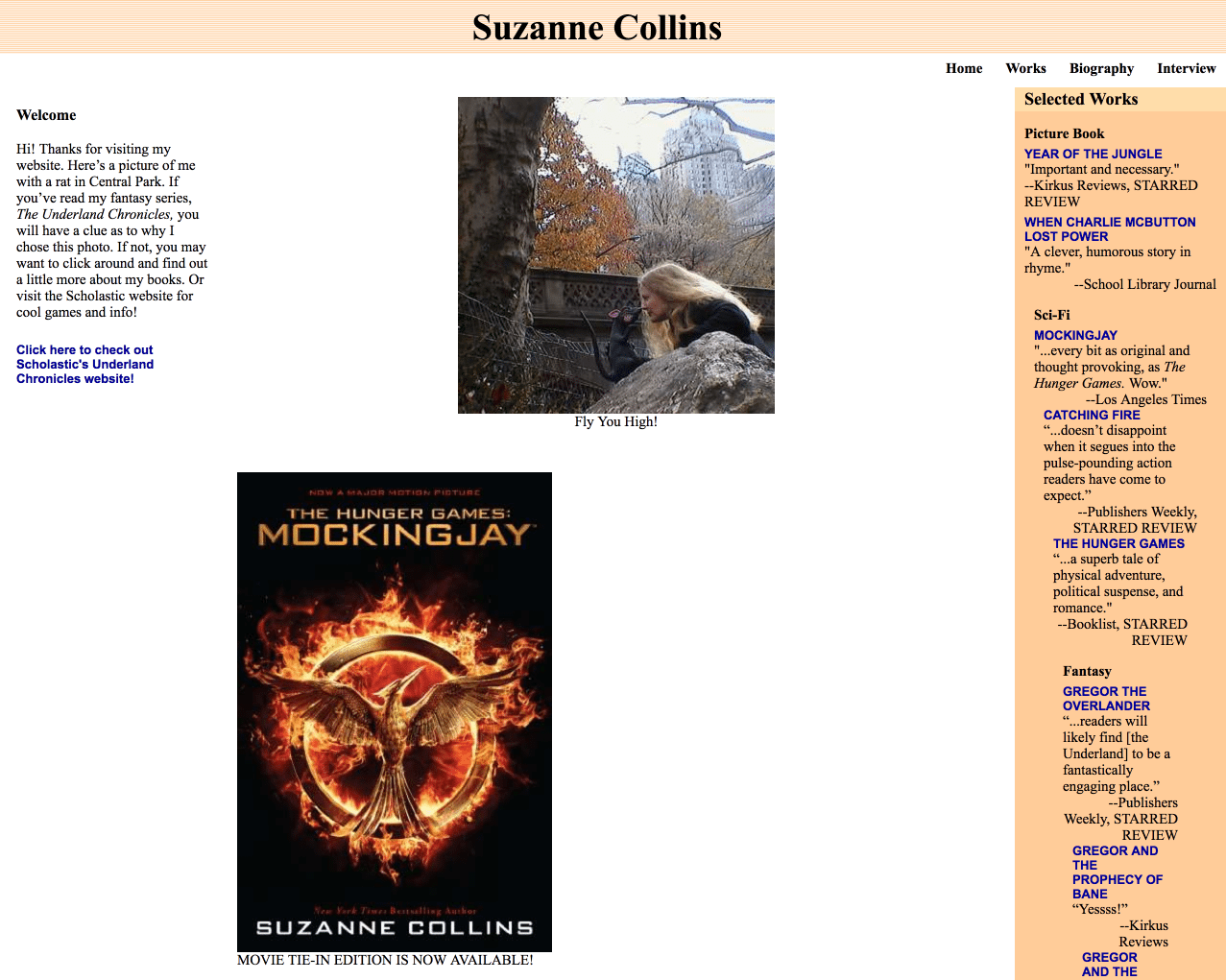
Sayfanız 2002 yılında web tasarımı yapan bir stajyer tarafından oluşturulmuş gibi görünüyorsa, yetkili olarak görülmeyeceksiniz. Örneğin, bu, Açlık Oyunları'nın çok satan yazarı Suzanne Collins'in web sitesine benziyor mu?

Olamaz, değil mi?
Olabilir ve gerçekten öyle.
Araştırmalar, çevrimiçi ilk izlenimlerin %94'ünün öncelikle tasarımla ilgili olduğunu ve yalnızca %4'ünün bir web sitesinin gerçek içeriğiyle ilgili olduğunu gösteriyor. Web sayfalarınızın, kullanıcıların beklediği gibi göründüğünden ve hissettirdiğinden emin olun.
Güvenilirlik rozetleri belirgin bir şekilde gösterilmelidir
Otorite, rolüne bakmakla ilgilidir, ancak güvenilirlik, yetenekli olduğunuzu kanıtlar. Mümkünse, aşağıdakilerden olabildiğince fazlasını sergileyin:
- Kazandığınız tüm ödüller
- Yer aldığınız/yer aldığınız önemli yayınlar veya programlar
- Sahip olduğunuz deneyim
- Güvenilir şirketlerle ortaklıklar
- Mutlu müşterilerden gelen yorumlar
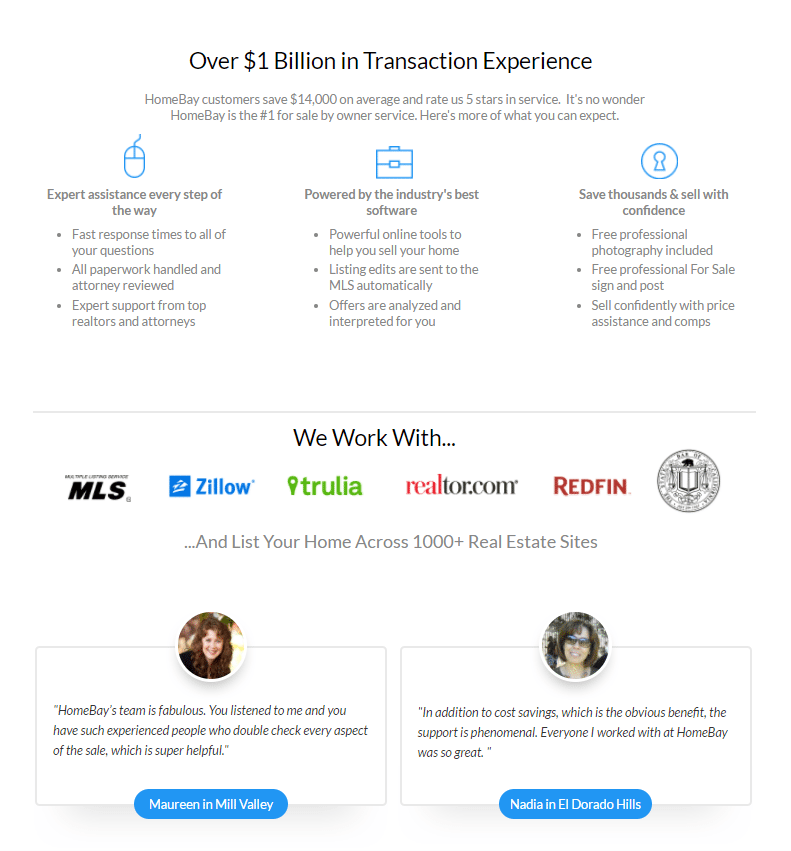
İşte HomeBay'den harika bir örnek:

Güvenilirlik göstergelerini kullanmak, söylediğiniz kadar kalifiye olduğunuzu kanıtlamanın basit bir yoludur; çünkü insanlara göstermeden en iyisi olduğunuzu söylemek onları hiçbir şeye ikna etmez.
Kolaylık
Kullanıcıların yüksek düzeyde erişilebilir sayfalar beklediği ve önde gelen arama trafiği kaynağının olmayanları cezalandırdığı bir dünyada tek bir seçeneğiniz var: Uyum sağlayın veya başarısız olun.
Sayfanız kolaylık sağlamak için bu kurallara uymazsa, hemen çıkma oranı hızla yükselir.
Sayfanız hızlı bir şekilde yüklenmelidir
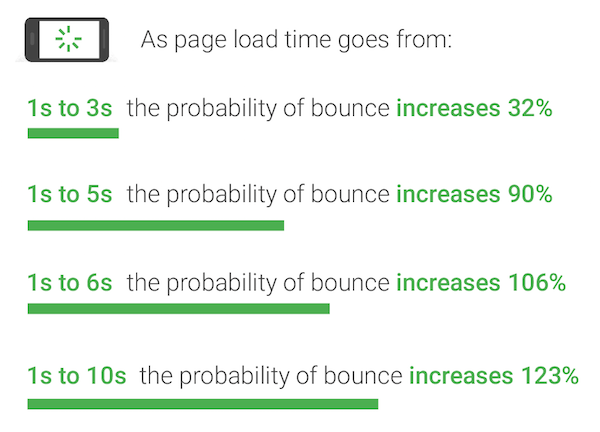
Google'dan alınan veriler, yüklenmesi üç saniyeden uzun süren bir sayfanın, kullanıcıların %53'ünün sayfayı terk edeceğini gösteriyor. Ve oradan, sıçrama olasılığı daha da yükselir:

Ortalama mobil tıklama sonrası açılış sayfasının 22 saniyede yüklendiği düşünüldüğünde, verileri sorunludur. Aşağıdaki ipuçlarını alarak ziyaretçilerinizin çoğunu kaybetmekten kaçının:
- Sayfa öğelerini en aza indirin. Google'a göre test ettikleri sayfaların %70'i 1MB'ın üzerinde, %36'sı 2MB ve %12'si 4MB'ın üzerindeydi. Hızlı bir 3G bağlantısı aracılığıyla 1,49 MB'nin yüklenmesi yaklaşık 7 saniye sürer. Bunun nedeni çok fazla sayfa öğesidir (resimler, başlıklar, düğmeler vb.).
- Performans bütçeleri oluşturun. Sayfanızın ne kadar hızlı yüklenmesini istediğinizi belirleyin - yani "bütçe". Bu bütçeden, onu karşılamak için sayfanıza dahil edebileceğiniz öğeleri belirleyin.
- Görselleri azaltın. Favicon'lar, logolar ve ürün resimleri, bir sayfanın boyutunun ⅔'üne kolayca katkıda bulunabilir. Yüksek dönüşüm sağlayan sayfalar %38 daha az resim içerir.
- Daha az JavaScript kullanın. JS, tıklama sonrası bir açılış sayfasının ziyaretçilere gösterilme hızını yavaşlatan HTML kodunun ayrıştırılmasını durdurur. Reklamlar için AMP ve AMP gibi programlar, geliştiricilere JavaScript olmadan sayfalar oluşturmaları için bir çerçeve sağlayarak sayfaların neredeyse anında yüklenmesini sağlar.
Tıklama sonrası açılış sayfanızı nasıl hızlandıracağınıza dair daha fazla ipucu için bu gönderiyi okuyun.
Erişilebilirlik aralığı bir öncelik olmalıdır
Söylemeye gerek yok ama yine de hatırlatayım: İnsanlar sayfanıza istedikleri cihazdan erişemezlerse, onu hiç kullanmazlar. Yakınlaştırmak için çimdiklemeyecekler ve harekete geçirici mesaj düğmenizle uğraşmayacaklar.
Sayfanız duyarlı bir şekilde tasarlanmalı, yani herhangi bir cihazın ekranına uyum sağlamalıdır. Ve tüm unsurlarının kullanımı kolay olmalıdır.
Alanlar çok küçükse, bir formu baş parmaklarınızla doldurmak zahmetlidir. Alanı en az parmak ucunuz kadar büyük değilse, bir CTA düğmesine dokunmak zordur. Masaüstü artık internetin bir numaralı trafik kaynağı değil, bu nedenle sayfalarınızı henüz mobil cihazlar için optimize etmediyseniz, bunu yapmanın zamanı dün geldi.
Kullanıcı deneyimi her sayfa için farklıdır
Renkler ve şekillerden kelimelere ve düzenlere kadar sayısız tıklama sonrası açılış sayfası tasarım öğesi, insanların tıklama sonrası açılış sayfanızı deneyimleme biçimini etkiler.
Dönüşüm oranınız üzerindeki etkilerini belirlemenin en iyi yolu, insanların özellikle sayfanızda nasıl davrandıklarını test etmektir. Ve unutmayın: Ziyaretçilerin bugün sayfanızı kullanma şekli, yarın kullanma şekli olmayabilir. Bu yüzden test etmeyi asla bırakmayın.
Tıklama sonrası açılış sayfası kullanıcı deneyimini kolayca test etmeye ve optimize etmeye başlamak için bugün bir Instapage Enterprise demosuna kaydolun.
