2023'te UX tasarımı için 9 boş durum en iyi uygulaması
Yayınlanan: 2023-03-20Bir haritaya benzer şekilde, boş durumlar (bir web sayfasındaki veya yazılımdaki talimat yönergeleri), kullanıcıyı web siteniz veya yazılımınız aracılığıyla bir yolculuğa yönlendirir. Büyük bilgi parçalarının eksik olduğu bir haritayı kullanırken hiç gitmediğiniz bir yere bir yolculuk planlamaya çalıştığınızı hayal edin. Boş bir durum, bu boşlukları dolduran bir ekrandır. Dikkatli web tasarımı ve yerleşimi ile bu ekranlar, mutlu bir kullanıcı ile sitenizi yarıda bırakan hüsrana uğramış bir kullanıcı arasındaki farkı yaratabilir.
Web tasarımı müşterileri edinmek için beyaz etiketli web sitesi hizmetleri sunmaya bugün başlayın. “Yerel İşletmelere Web Sitesi Hizmetleri Satmak için 6 Adımlı Kılavuz”u hemen indirin.
UXbeginner'da çırak olan Megan Hartman, IBM'e göre kullanım kolaylığına yatırılan her doların 10 ila 100 ABD Doları arasında geri döndüğünü belirtiyor. Bu yatırım getirisi, işletmeniz ve müşterileriniz için hangi e-ticaret platformunun doğru olduğuna karar vermek için daha fazla zaman harcamak için yalnızca bir nedendir. Kullanıcı deneyimi (UX), müşteri memnuniyeti, katılım, edinme ve elde tutma için giderek daha önemli hale geliyor. Platformunuzun veya ürünlerinizin ne kadar kullanıcı dostu olduğuna bağlı olarak, UX en iyi uygulamaları müşteri listenizi oluşturabilir veya listeden çıkarabilir.
Boş durumlar, yerel işletmeleri e-ticarete ve dijital çözümlere taşıma konusunda destekleyenler için önemli bir kavramdır. Harika bir kullanıcı deneyimi, harika bir ilk izlenimle eş anlamlıdır; yerel bir işletme ile güvenilir bir yerel uzman arasındaki ilişkinin ayrılmaz bir parçasıdır. İyi tasarlanmış boş durumdaki UX, çözümlerinizin ve işletme web sitenizin profesyonel görünmesini sağlar. Bu, potansiyel müşterilere işletmeniz hakkında olumlu bir ilk izlenim vermenize yardımcı olur ve onlara rehberlik etme becerinize güven ve itimat uyandırır.
İçindekiler
- Boş durum kullanıcı arabirimi nedir?
- Boş durum kullanıcı arabirimi neden önemlidir?
- Boş durum UX tasarım ilkeleri
- Bağlamı anlayın
- nedenini ilet
- Rehberlik
- Görsel ipuçlarını kullanın
- Kullanıcının yolculuğuyla birlikte gelişin
- Boş durum illüstrasyon örnekleri
- Boş durumları anlama UX
- UX tasarımı için en iyi 9 uygulama
- Kullanıcı deneyimine rehberlik edin
- kelimelerinizi dikkatli seçin
- Görsel içerik kullanın
- Bir düğme ekleyin
- Kullanıcıdan sayfada herhangi bir yeri tıklamasını isteyin
- İçeriğe geri bağlantı
- Tasarımcılar ve geliştiricilerin iyi bir çalışma ilişkisine sahip olmasını sağlayın
- Test edin ve yineleyin
- Kişiselleştirmeyi düşünün
- Götürmek
Boş durum kullanıcı arabirimi nedir?
Boş durum kullanıcı arabirimi, görüntülenecek veri veya içerik olmadığında kullanıcıların gördüğü ekran veya arabirim tasarımını ifade eder. Bu boş durum ekranı, bir açılış sayfası, bir kontrol paneli veya kullanıcıların etkileşimde bulunduğu başka herhangi bir arayüz olabilir. Çoğu zaman gözden kaçan, tasarımcılara kullanıcılarla iletişim kurma ve kullanıcı yolculuğu boyunca onlara rehberlik etme fırsatı sunar. Tasarımcılar, etkili bir boş durum kullanıcı arabirimi tasarlayarak, kullanıcıların ürün veya hizmetle meşgul ve memnun kalmasını sağlayabilir.
Boş durum kullanıcı arabirimi, kullanıcıları istenen eylemi gerçekleştirmeye yönlendirir. Neden içerik bulunmadığını bildirir ve içerik eklemek veya bir görevi tamamlamak için talimatlar sağlar. Örneğin, bir not alma uygulaması, "Yeni bir not oluşturmaya başlayın" mesajını ve kullanıcıdan yeni bir not oluşturmasını isteyen belirgin bir harekete geçirici mesaj düğmesini içeren boş bir durum ekranı görüntüleyebilir.
Boş durumdaki kullanıcı arabirimi, uygulamanın markasını ve kişiliğini sergilemek için de bir fırsat olabilir. Tasarımcılar, markanın mesajını ve değerlerini ileten görsel olarak ilgi çekici bir ekran oluşturmak için tipografi, renk ve görselleri kullanabilir. Boş durum ekranı, deneyime eğlenceli, akılda kalıcı bir unsur ekleyen mikro etkileşimler veya animasyonlar da içerebilir.
Boş durum kullanıcı arabirimi neden önemlidir?
Kullanıcıların uygulamayı veya ürünü nasıl algıladıklarını etkileyebileceği için boş kullanıcı arabirimi önemlidir. Kullanıcılar bir uygulamayı ilk açtıklarında içeriği hemen görmeyi beklerler. Uygulama boş bir ekran veya herhangi bir rehberlik sağlamayan bir ekran sunarsa, kullanıcılar hızla hayal kırıklığına uğrayabilir ve ayrılabilir. Etkili bir boş durum kullanıcı arabirimi tasarlamanın, kullanıcı etkileşimi ve elde tutma üzerinde önemli bir etkisi olabilir.
Boş durumdaki kullanıcı arabirimi, genellikle kullanıcıların bir uygulama veya ürün hakkında edindiği ilk izlenimdir. Tüm kullanıcı deneyiminin tonunu belirler ve uygulamanın kalitesi ve kullanılabilirliği hakkındaki algılarını etkileyebilir. Boş durumdaki kullanıcı arabirimi iyi tasarlanmış ve bilgilendiriciyse, kullanıcıların uygulamayı kullanmaya ve özelliklerini keşfetmeye devam etme olasılığı daha yüksektir. Öte yandan, boş kullanıcı arayüzü kafa karıştırıcıysa veya yardımcı olmuyorsa, kullanıcıların uygulamayı terk etme ve alternatif arama olasılığı daha yüksektir.
Kullanıcı katılımını ve elde tutmayı etkilemenin yanı sıra boş durumdaki kullanıcı arabirimi, marka algısını ve itibarını da etkileyebilir. İyi tasarlanmış boş bir kullanıcı arabirimi, uygulamanın kişiliğini ve değerlerini sergileyebilirken, kötü tasarlanmış bir kullanıcı arabirimi, kullanıcıların zihninde olumsuz bir izlenim yaratabilir.
Boş durum UX tasarım ilkeleri
Bu ilkeler, tasarımcıların bilgileri ileten ve kullanıcılara yolculukları boyunca etkili bir şekilde rehberlik eden görsel olarak ilgi çekici ve bilgilendirici bir arayüz oluşturmasına yardımcı olur.
Bağlamı anlayın
Tasarımcılar, kullanıcının beklentileri, uygulamayla önceki etkileşimleri ve uygulamayı veya web sitesini kullanma amaçları gibi faktörleri göz önünde bulundurmalıdır. Örneğin, kullanıcı yeni bir hizmete yeni kaydolduysa, boş durum ekranı onları karşılamalı ve katılım sürecinde onlara rehberlik etmelidir. Kullanıcı uygulamayı bir süredir kullanıyorsa ve tüm verilerini silmişse, boş durum ekranı onları bu konuda bilgilendirmeli ve yeni içerik eklemek için talimatlar vermelidir.
nedenini ilet
Boş durum UI tasarımı, kullanıcıların boş durum ekranının neden göründüğünü ve içerik eklemek için ne yapmaları gerektiğini anlamalarına yardımcı olmalıdır. Örneğin, boş bir beslemeye sahip bir sosyal medya uygulaması, önerilen hesapların bir listesiyle birlikte "Henüz herhangi bir hesabı takip etmiyorsunuz" diyebilir.
Rehberlik
Kullanıcılar, nasıl içerik ekleneceğini veya bir görevi nasıl tamamlayacaklarını kolayca anlayabilmelidir. Bir sosyal medya uygulaması örneğinden yola çıkarak, boş durum ekranı, arkadaşların nasıl aranacağını veya ilgili hesapların nasıl keşfedileceğini açıkça göstermelidir.
Görsel ipuçlarını kullanın
Simgeler, görüntüler ve renk gibi görsel ipuçları, kullanıcıların boş durum ekranının ne ilettiğini ve bundan sonra ne yapmaları gerektiğini anlamalarına yardımcı olabilir. Örneğin, kullanıcının bir mesajlaşma uygulamasında mesajı yoksa boş durum ekranı, mesaj olmadığını bildirmek için boş bir posta kutusunun simgesini içerebilir. Net metin ve zıt renkler kullanmak da erişilebilirlik için iyi bir UX en iyi uygulamasıdır.
Kullanıcının yolculuğuyla birlikte gelişin
Kullanıcı yazılım veya uygulamayla etkileşime girip içerik ekledikçe, boş durum kullanıcı arabirimi değişiklikleri yansıtacak şekilde güncellenmelidir. Bu, kullanıcının her zaman neler olup bittiğini ve bundan sonra ne yapması gerektiğini net bir şekilde anlamasını sağlar. Örneğin, kullanıcı bir not alma uygulamasında yeni bir not eklediyse, boş durum ekranı bunu "İlk notunuzu oluşturdunuz" veya "1 not oluşturuldu" gibi bir mesajla yansıtacak şekilde güncellenmelidir.
Boş durum illüstrasyon örnekleri
Boş durum çizimlerinin uygun şekilde kullanılması, sorunsuz bir kullanıcı deneyimi sağlayarak daha fazla müşteriyi elde tutmanıza yardımcı olabilir.
“Boş durumlar olmadan, kullanıcı bundan sonra ne yapacağını bilemez ve yazılım veya web sitesinde kolayca kaybolabilir. Ne yapacaklarını bilemediklerinde, muhtemelen web sitenizi bırakıp farklı bir web sitesine gideceklerdir. Boş eyaletler, bu düşüşü azaltır ve kullanıcının çıkacağını umduğunuz yolculuğa devam etmesine olanak tanır," diyor Vendasta tasarımcısı Loni Goff.
Bu tasarım öğesinin, bir kullanıcının sitenizle nasıl etkileşim kurduğu üzerinde kritik bir etkisi olabilir. Kullanıcı deneyiminin öneminin farkına varan Vendasta UX tasarımcıları, uçtan uca e-ticaret platformu boyunca kritik noktalara sürekli olarak daha fazla boş durum ekliyor.
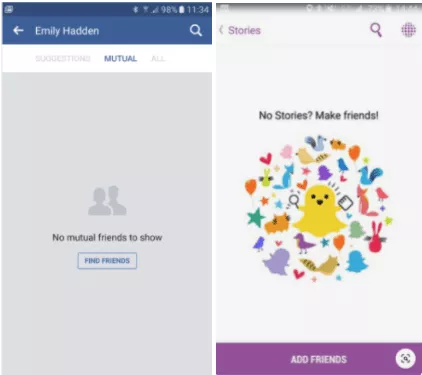
Facebook ve Snapchat gibi sosyal medya platformları, sosyal ağınıza "arkadaşlar" eklemenizi istemek için boş durum ekranlarını kullanır. İstemler, kullanıcıları aktif ve meşgul tuttukları için müşteri memnuniyetini ve elde tutmayı teşvik eder.


Facebook'un boş durum çizimi, kullanıcılara onları "arkadaş bulmaya" davet eden net bir CTA düğmesi sağlarken, tanıdık varsayılan fotoğraf simgelerini güçlendirir. Bu arada, Snapchat'in boş durum illüstrasyonu, uygulamanın renkli bir tasarımla poz veren eğlenceli ve genç markasını yansıtıyor. Gerekli eylem, büyük, mor "arkadaş ekle" düğmesiyle çok net bir şekilde belirtilir.
Boş durum çizimleri çok karmaşık olmamalıdır, aksi takdirde kullanıcıyı istenen sonraki eylemi yapmaktan alıkoyabilir. Bu resimler dikkat çekici ve markaya uygundur, aynı zamanda tasarımda kopyanın kolayca okunması için yer bırakmaktadır.

Boş durumları anlama UX
Boş durumlar UX, kullanıcıların yazılımları, uygulamaları veya web sitelerini kullanırken hedeflerine ulaşmalarına yardımcı olabilir. Yeni kullanıcıları, kullandıkları yazılıma başlamalarına yardımcı olacak şablonlara yönlendirmeyi içerebilirler.
Bununla birlikte, boş durumlar UX en iyi uygulamaları, yeni kullanıcıların başlamasına yardımcı olmanın ötesinde önemlidir. Bir hata olduğunda, yanlış bir URL arandığında veya eski bir URL kullanıldığında da boş durumlar oluşabilir. Yönetilen WordPress barındırma ile bir web sitesi oluşturucu kullanmak, bir kullanıcı bir sayfada yanlış bir URL'ye gittiğinde doğru boş durumlar sayfasının görünmesini ve istenen sayfaya geri yönlendirilmelerini sağlamayı kolaylaştırır.
Bir sonraki sayfa dolmadan önce bir formun doldurulmasını isteyerek pazarlama istihbaratı toplamak için kullanılabilirler. Hubspot gibi şirketler, kullanıcılar belirli içeriğe erişmek istediklerinde bu form doldurma boş durumunu kullanır.
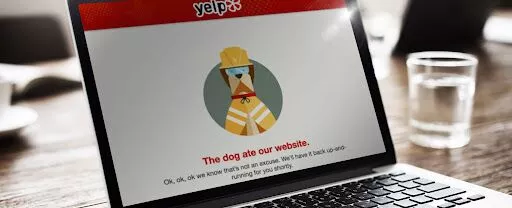
Bu ekranlar, etkileşimi artırmak için kullanılır ve kullanıcıları tasarımcının atmasını istediği bir sonraki adıma katılmaya teşvik eder. Bir web sitesindeki bir şeyin neden yanıt vermediğinin bir açıklaması olarak da kullanılabilirler. Örneğin Yelp, sinir bozucu bir duruma mizah katan komik metinle zekice eşleştirilmiş bir inşaat görseline sahip boş bir durum ekranı kullanır.

UX tasarımı için en iyi 9 uygulama
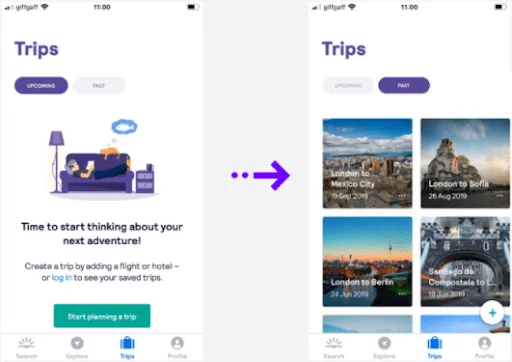
1. Kullanıcı deneyimine rehberlik edin
Bilgileri kullanıcıya aktarmak için bu fırsatı kullanın. Bu, atmaları gereken bir sonraki adımı, bozuk bir bağlantı uyarısını veya kötü bir kullanıcı deneyimini önleyecek herhangi bir şeyi içerebilir. Kullanıcıyla bu rehberli etkileşim, bir web sitesinde kalıp kalmama konusundaki nihai kararlarını gerçekten etkileyebilir.
Skyscanner'dan aşağıdaki örneğe bakın.

Resim kaynağı
2. Sözlerinizi dikkatli seçin
Doğru mesajı ifade etmek, son derece önemli bir UX en iyi uygulamasıdır. Mesaj, kolayca yanlış yorumlanmayacak şekilde net olmalıdır. Yazılı açıklama, kullanıcının daha sonra ne yapması gerektiğini anlamasına yardımcı olmalıdır. Bu, bir profil oluşturmaktan bir ağa başka kullanıcılar eklemeye kadar her şey olabilir. Bu yazılı kılavuz, kullanıcının bir sonraki uygun adımı kolayca atabilmesi için kısa ve öz olmalıdır.
3. Görsel içerik kullanın
Bazı iyi tasarlanmış görsel içeriklerle, kullanıcıyla yalnızca kelimelerin ötesinde etkileşim kurun. Bu marka bilinci oluşturma fırsatı, metinle eşleşen bir resim içermelidir. Reklam öğesinin çok gösterişli veya büyük olmadığından ve boş durumdaki metnin görsel bir temsili olduğundan emin olun. Bir görüntünün eklenmesi, boş halin daha profesyonel ve çekici görünmesini sağlar.
4. Bir düğme ekleyin
Düğmeler, kullanıcıyı tasarımcının onları nereye götürmek istediği konusunda yönlendiren açık istemlerdir. Bu tasarlanmış deneyim, kullanıcıları sitedeki herhangi bir yere götürebilir. Onları bir müşteri listesine kişi eklemeye veya Vendasta Anlık Görüntü Raporu'ndaki gibi yazılıma bir sosyal platform eklemeye yönlendirebilir. Bu rapor, potansiyel müşteriler için çevrimiçi olarak mevcut bilgilerinden bir pazarlama ihtiyaçları değerlendirmesi çıkaran otomatik bir satış zekası aracıdır.
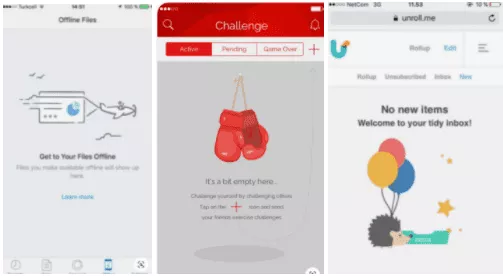
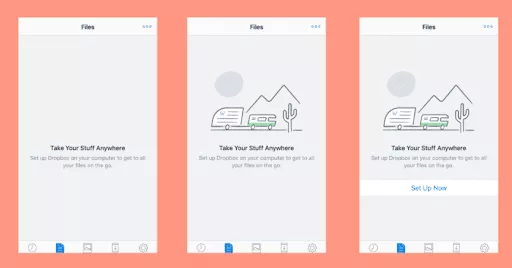
Üzerinde düşünülmüş metin, eşleşen bir resim ve bir düğme dahil olmak üzere aşağıdaki Dropbox boş durumunun ilerleyişini görün.

Resim kaynağı
5. Kullanıcıdan sayfada herhangi bir yeri tıklamasını isteyin
Bu, kullanıcı web sitenizde veya yazılımda yeni çalışmaya başladığında yardımcı olabilir. Kısa bir açıklama ve ekranda bulunan birkaç önemli düğmeyi gösteren oklar ekleyin.

Resim kaynağı
6. İçeriğe geri bağlantı
Bir güncel içerik parçasına bağlanan boş bir duruma bir geri bağlantı ekleyin. Bu en iyi uygulama, web sitesinde hazır bir içerik kitaplığı varsa - web siteniz hakkında bir kullanıcıya yardımcı olabilecek bilgiler veren herhangi bir şey varsa - takip edilmesi iyi bir uygulamadır. Bu, bir demoya, üst düzey bloga veya bilgilendirici nasıl yapılır makalesine bir bağlantı içerebilir.
7. Tasarımcılar ve geliştiricilerin iyi bir çalışma ilişkisine sahip olduğundan emin olun
Boş bir durumun klasik "Hata 404" gibi teknik bir sorunu ele aldığı durumlarda, bu genellikle geliştiriciler ve tasarımcılar arasındaki iletişimde büyük bir kopukluk olduğu anlamına gelir. Bu yardımcı olmayan mesajlar muhtemelen bir tasarımcı tarafından incelenmemiştir ve kullanıcı deneyimini karıştırmaktadır.
8. Test edin ve yineleyin
Boş bir durum kullanıcı arayüzü tasarladıktan sonra, ihtiyaç ve beklentilerini karşıladığından emin olmak için kullanıcılarla test etmek önemlidir. Kullanıcı testi yapmak, tasarımcıların sorunları veya iyileştirme alanlarını belirlemesine ve gerekli ayarlamaları yapmasına yardımcı olabilir. Boş durum kullanıcı arabiriminin etkili olduğundan emin olmak için kullanıcı geri bildirimlerine dayalı olarak tasarımı yinelemek ve test etmeye devam etmek de önemlidir.
9. Kişiselleştirmeyi düşünün
Kişiselleştirme, UX tasarımında giderek daha önemli hale geliyor. Boş durum kullanıcı arabirimi, kullanıcı deneyimini kişiselleştirmek için bir fırsat olabilir. Örneğin, kullanıcı daha önce uygulamayla etkileşime girdiyse ve tüm verilerini sildiyse, boş durum ekranında "Tekrar hoş geldiniz [isim], ilerlemenizi sildiniz. Yeniden başlamak ister misiniz?" gibi bir mesaj görüntülenebilir. Bu kişiselleştirme, kullanıcının yazılıma, web sitesine veya uygulamaya daha bağlı hissetmesini sağlayarak kullanım ve etkileşimi artırabilir.
Götürmek
Boş durumlar:
- Müşteri kazanımını artırın
- Müşteriyi elde tutma oranını artırın
- Web sitesi hemen çıkma oranlarını azaltın
- Müşteri katılımını artırın
Boş durumlar yalnızca web siteleri ve yazılımlar içinde bir yol haritası olmakla kalmaz, aynı zamanda kullanıcıya sonraki adımları izlemenin faydasını da söyler.
Anlık Görüntü Raporu gibi araçlar, potansiyel müşterilerin dijital pazarlama ihtiyaçlarını değerlendirerek müşteri kazanımını artırmanıza yardımcı olmak için boş durumları kullanır. Örneğin, performanslarını listelerde, incelemelerde, sosyal medyada, web sitelerinde, dijital reklamcılıkta, SEO'da ve e-ticarette görebileceksiniz ve boş durumlar atılacak en iyi sonraki adımları yönlendirecektir.

