Shopify Store Köküne HTML Dosyası Nasıl Yüklenir
Yayınlanan: 2022-06-27Çoğu zaman, bazı üçüncü taraf sitelerin Shopify mağazanızın kök dizinine bir HTML dosyası yüklemenizi istediğini görebilirsiniz. Bu esas olarak doğrulama amaçlıdır.
Shopify mağazanızın kök dizinine bir HTML dosyasını nasıl yükleyeceğinizi merak ediyorsanız, size yardımcı olduk. İşte bu makaleden öğrenecekleriniz:
Shopify'da HTML Dosyasına Nasıl Erişilir/Düzenlenir?
 Shopify mağazaları açısından, HTML dosyalarınız aslında likit dosyalardır. Shopify teması olduğu için gerçek HTML dosyaları yoktur.
Shopify mağazaları açısından, HTML dosyalarınız aslında likit dosyalardır. Shopify teması olduğu için gerçek HTML dosyaları yoktur.
Shopify temanıza bağlı olarak, HTML dosyalarınıza aşağıdakilerden erişebilir veya bunları düzenleyebilirsiniz:
- theme.liquid : Bu, üstbilgiyi ve altbilgiyi düzenleyebileceğiniz yerdir.
- templates/*.liquid : Burada bulunan tüm likit dosyalar, farklı sayfalar için ana şablonlardır.
- snippet'ler/*.liquid : İşte yeniden kullanılabilir kod parçacıkları.
- bölümler/*.liquid : Buradaki dosyalar genellikle ana sayfada veya diğer sayfalarda kullanılan dosyalardır.
Yapmak istediğiniz belirli değişikliğe bağlı olarak değişiklik yapmak için bu dosyaları gözden geçirebilirsiniz.
Bu dosyaların birden çok sayfada kullanılabileceğini unutmayın. Bunlardan birinde değişiklik yaparsanız diğer sayfaları da etkileme ihtimali vardır.
Shopify Store Köküne HTML Dosyası Nasıl Yüklenir
Daha önce de belirttiğimiz gibi, Facebook, Google Analytics, Google Webmaster ve Pinterest gibi bir üçüncü taraf sitenin doğrulama amacıyla kök dizine HTML dosyaları eklemeniz gerekir. Bu üçüncü taraf hizmetler, Shopify mağazanızın doğru sahibi olduğunuzdan emin olmak için alan adınızı doğrulamanızı gerektirir.
Etki alanınızı doğrulamak için mağazanızın parola korumasını devre dışı bırakmanız gerekir. Mağazanızı henüz başlatmadıysanız, şifre korumasını devre dışı bırakın ve alanınızı doğruladıktan sonra tekrar etkinleştirin.
Shopify'da parola korumasını devre dışı bırakmak için şu adımları izleyin:
- Shopify yönetici panelinize gidin, Çevrimiçi Mağaza > Tercihler'e gidin.
- Parola sayfası bölümünü bulun, Parola sayfasını etkinleştir seçeneğinin işaretini kaldırın.
- Kaydet'e dokunun.
Shopify mağazasına bir HTML dosyası yüklemek ve alan adınızı doğrulamak için:
1 . Üçüncü tarafa gidin ve bir meta etiket doğrulama yöntemi kullanarak doğrulama seçeneğini belirleyin. Örneğin, Google Web Yöneticileri'nde, Alternatif yöntemler sekmesinde HTML etiketi seçenek düğmesini seçmeniz gerekir.
2. Tam meta etiketi panonuza kopyalayın. < ve > dahil hepsini seçtiğinizden emin olun.
3 . Shopify uygulamasına gidin ve Mağaza'ya dokunun.
4. Satış kanalları bölümüne bakın ve Çevrimiçi Mağaza > Temaları yönet'i tıklayın.
5. Düzenlemek istediğiniz temayı bulun. Eylemler > Kodu düzenle 'yi tıklayın.
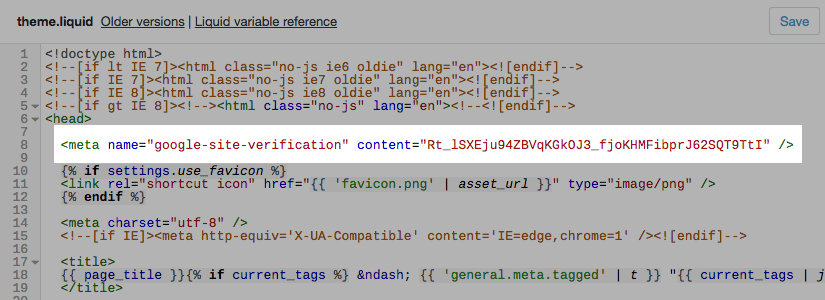
6. Dosyayı çevrimiçi kod düzenleyicide açmak için düzen arama kutusuna theme.liquid yazın.
7. Üçüncü taraf hizmetten kopyaladığınız meta etiketi doğrudan açıklığın altına yapıştırın etiket:

8. Kaydet düğmesine tıklayın.
9. Üçüncü taraf sitesinde kalan doğrulama adımlarını tamamlayın.
Facebook Shopify'a HTML Doğrulaması Nasıl Yüklenir?
Adım 1. Meta etiket doğrulama yöntemini kullanmayı seçin.
Facebook İşletme Yöneticisi'ne ve ardından İşletme Ayarları > Marka güvenliği > Etki Alanları'na gidin ve doğrulamak istediğiniz URL'yi ekleyin.
Adım 2. Mac'te cmd + c veya PC'de ctrl + c ile < ve > dahil olmak üzere tam meta etiketi panonuza kopyalayın. Örneğin:
3. Adım . Shopify yönetici panelinizi açın ve ardından Online Mağaza bölümü > Temalar'a gidin.
Adım 4. Ayarlamak istediğiniz temayı seçin ve Eylemler > Kodu düzenle öğesine dokunun.
Adım 5. Düzen bölümünde, dosyayı çevrimiçi kod düzenleyicide açmak için theme.liquid'e tıklayın. <header> dosyanızın bulunduğu yer burasıdır.
Adım 6. Kopyaladığınız meta etiketi, açıklığın hemen altındaki boş bir satıra yapıştırın etiket veya ilkinden hemen önce etiket.
Adım 7. Kaydet'e tıklayın .
Bu şekilde, alan adınızı Facebook'ta doğrulamak için Shopify'a bir HTML dosyası yükleyebilirsiniz.
Google Arama Konsolu Doğrulaması için Shopify'a HTML Dosyası Nasıl Yüklenir
1. Google Arama Konsolu hesabınızda oturum açın.
2. Meta etiket veya HTML dosyası yoluyla doğrulama seçeneğini seçin. Bu seçeneği Alternatif Yöntemler bölümünde bulabilirsiniz.
3. Tam HTML etiketini panonuza kopyalayın. etiket.
4. Shopify yönetici panelinize gidin. Çevrimiçi Mağaza > Temalar'a gidin ve şu anda kullanmakta olduğunuz temayı seçin.
5. Eylemler > Kodu Düzenle'ye tıklayın.
6. Düzen bölümünü bulun ve bunun altında kod düzenleyiciyi açmak için theme.liquid dosyasını seçin. Bulmak için arama kutusuna theme.liquid yazabilirsiniz.
7. Kopyalanan meta etiketi etiket. (HTML etiketinin tamamını aynen Google Arama Konsolunda olduğu gibi kopyalayıp yapıştırdığınızdan emin olmanız gerekir.)
8. Kaydet'e dokunun.
9. Google Arama Konsoluna dönün. Doğrulama işlemini doğrulamak için Doğrula'ya tıklayın. Tamamlandığında, alanınız hakkında toplanan verileri Google Search Console'da görebilirsiniz.
Shopify mağaza sahipleri için önerilen makaleler:
- Shopify İçin En İyi 10 Upsell Uygulaması Karşılaştırıldı
- Shopify SEO Kontrol Listesi: Mağazanızı Nasıl 1. Sıraya Alırsınız
- Ücretsiz Shopify Popup Oluşturucu Aracı