Başsız CMS'yi Anlamak: WordPress öldü mü?
Yayınlanan: 2021-02-15Yani modern bir web sitesi için kalbiniz hazır. Aklında harika bir tasarım var ve kullanıcı etkileşimleri iyi planlanmış, bu yüzden harika görüneceğinden eminsin! Marka kitabınıza potansiyel olarak uygun olabilecek birkaç WordPress temasına bile göz atabilirsiniz.
Şimdi, yalnızca kullanıcının gördüğü ve etkileşimde bulunduğu şeylerin önemli olduğunu düşünüyor olabilirsiniz. Aslında, gerçeklerden daha fazla olamazdınız.
Bilmek istiyorsanız, bu sizin için doğru makale:
- Perde arkasında ne olduğu neden önemlidir ?
- WordPress öldüyse
- Nasıl tek bir unsur – uygun bir İçerik Yönetim Sistemi (CMS) – web siteniz için oyunun kurallarını tamamen değiştirebilir.
- Ve dahası!
Hadi kazalım!
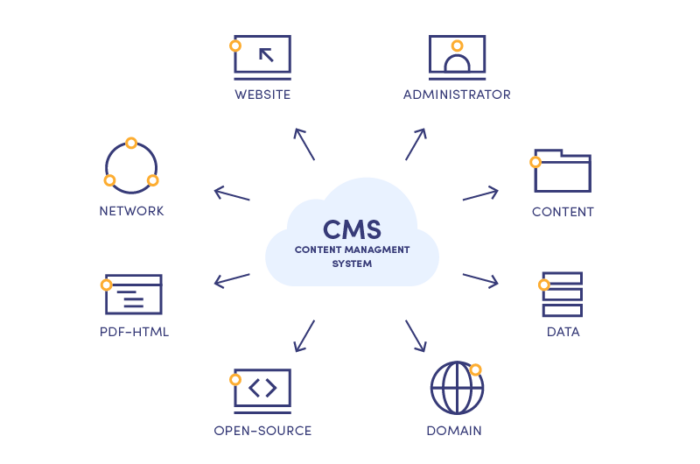
CMS nedir ve neden ilgilenmelisiniz?
Her şey sırayla. İçerik yönetiminin web geliştirme ile ne ilgisi olduğu konusunda kafanız karışmış olabilir. Oldukça basit.
Uygun bir CMS olmadan, geliştiricilerin her müşteri için sıfırdan bir kod oluşturması gerekir. Ancak bu sistemler sayesinde, kod, veri ve çekirdek altyapı ile ilgilenmek için bir içerik yönetim uygulaması (CMA) ve bir içerik teslim uygulaması (CDA) kullanarak web siteniz için temel oluşturabiliriz. Tüm süreci hızlandırır, yol boyunca sıradan görevleri basitleştirir.
CMS, çok fazla teknik bilgi gerektirmez, ekip içi işbirliğini kolaylaştırır ve işleri daha da basitleştirmek için genellikle otomatik SEO geliştirmeleri sunar. Bunu çeşitli hazır şablonlar ve basit düzenli güncellemelerle tamamlayın ve neden bu kadar yararlı olduğunu anlamaya başlayacaksınız.

Burada bir diğer önemli nokta ise web sitelerinin mobil uygulamalardan farklı olmasıdır. Web için geliştirme yaparken, aynı anda karmaşık, duyarlı ve rekabetçi düzenleri hayata geçirirken kusursuz performansı ve Arama Motoru Optimizasyonunu hatırlamamız gerekir.
Burada, programcılar modern ön uç çerçevelere ve Sanity, Contentful veya Netlify gibi mevcut en iyi başsız içerik yönetim sistemlerine güvenirler (dikkat, WordPress'in nasıl listede olmadığına dikkat edin).
Başsız bir CMS nedir?
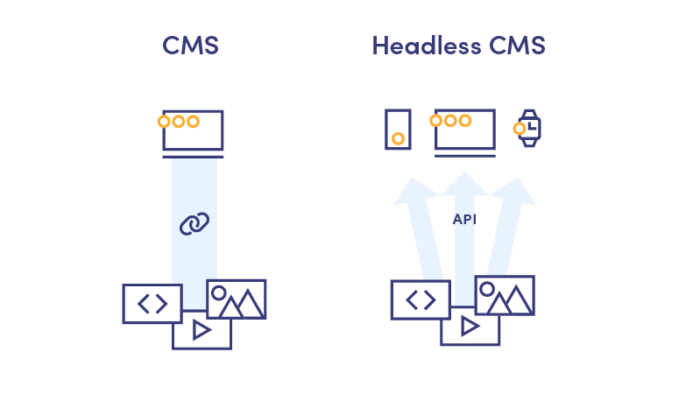
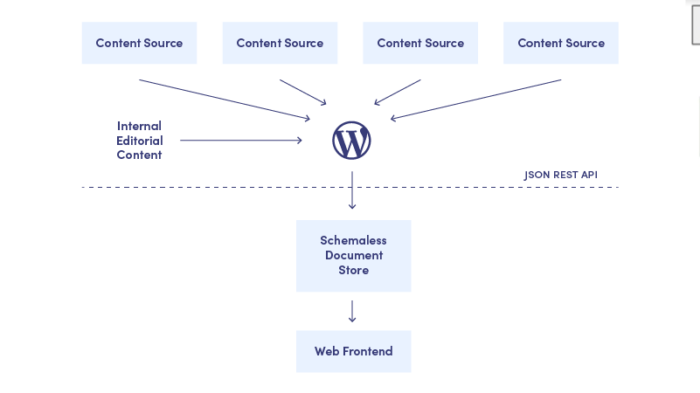
Geleneksel içerik yönetim sistemleri, kodun ayrılmaz bir parçası olduğu için içeriği yeniden kullanmanıza izin vermez. HTML, CSS, metin kopyası ve resimlerin tümü, web siteniz olan tek bir havuzda gruplandırılmıştır. Bu geleneksel yaklaşımın temel sorunu , CMS'nin modern dijital platformlara etkin bir şekilde uyum sağlamasına izin vermemesidir .
İşte burada başsız CMS devreye giriyor.
“Başsız”, bir sunum katmanı sağlamamak anlamına gelir. İçeriğinizi doğrudan belirli bir çıktıya eklemez, bunun yerine API aracılığıyla iletilen veriler olarak işler. Bu senaryoda, "kafa" içeriğinizin bittiği yerdir ve "gövde" depolandığı yerdir.
Başsız bir içerik yönetim sistemi, birini diğerinden ayırarak, içeriğinizin hangi "kafalara" gönderileceğini seçmenize olanak tanır ve ön uç geliştirme için önemli ölçüde daha fazla özgürlük sağlar . Önyüzün önemi hakkında daha fazla bilgiyi buradan okuyun.
Ön uç geliştirmeyi mi merak ediyorsunuz?
Daha fazla bilgi edin
Bu şekilde, kodlama ekibiniz, WordPress tarafından sunulanlar gibi katı, geleneksel şablonlara takılmak yerine, CMS'nizden saf verileri alabilir ve esnek ve ölçeklenebilir bir şekilde sunabilir. Bu da, web sitenizin gelecekte daha hızlı yayınlanacağı ve düzenlenmesinin daha kolay olacağı anlamına gelir.
Sunucu tarafında oluşturulan React ile birleştiğinde, herhangi bir işletme için gerçekten güçlü bir çözüm elde ederiz.
Tepki sunucu tarafı oluşturma
React, Facebook tarafından özel olarak web siteleri oluşturmaya adanmış, son derece popüler ve sürekli olarak geliştirilmiş bir JavaScript çerçevesidir. Hızlı, ölçeklenebilir ve basittir, geliştiricilerin yeniden kullanılabilir bileşenler oluşturmasına olanak tanır. Bir React web sitesindeki herhangi bir veri değişikliği veya kullanıcı eylemi, sayfanın yeniden yüklenmesini gerektirmeyecek ve son derece sorunsuz bir kullanıcı deneyimi sağlayacaktır.
Yine de, istemci tarafı oluşturma, bir uygulamayı arama motorları için görünmez hale getirir ve JavaScript devre dışı bırakıldığında tarayıcıda görüntülenmesini zorlaştırır. Burada sunucu tarafı oluşturma geliyor: sunucuda JS tabanlı tek sayfa uygulamaları (SPA) oluşturmak ve sayfa kullanıcılarına statik HTML işaretlemesi göndermek için bir teknik. Yavaş internet bağlantılarını ve usta SEO'yu bu şekilde yenersiniz.
Bu yaklaşım, Google'ın tüm içeriği ve gerekli tüm etiketleri dizine eklemesine izin vererek, size arama motoru optimizasyonunun her bir parçası üzerinde tam kontrol sağlar. Bu sihri yapmamızı sağlayan araçlar, örneğin Gatsby ve Next.
Başsız CMS'nin başlıca faydaları
Performans avantajlarını tanımladık, ancak verileri sunum katmanına bağlamamak için daha fazlası var: olası büyük düzen değişiklikleri .
Headless CMS ve sunucu tarafı oluşturma ile, bir web sitesinin tasarımında eksiksiz bir değişiklik veya farklı bir ön uç çerçevesine geçiş bile mevcut içerikte herhangi bir ayarlama gerektirmez. Bu, bir veri kaynağının sınırsız miktarda düzen sürümü sağlayabileceği anlamına gelir.
Ve bu son söz bile değil! Bu belirli bir veri kaynağı, API'ye hazır diğer uç noktalarda da kullanılabilir: yerel ve platformlar arası mobil uygulamalar, akıllı saatler ve hatta zaten Nesnelerin İnterneti ruhuyla oluşturulmuşsa buzdolabınızdaki bir RSS beslemesi. Tüm bunlar, herhangi bir web görünümü veya benzeri hack olmadan!
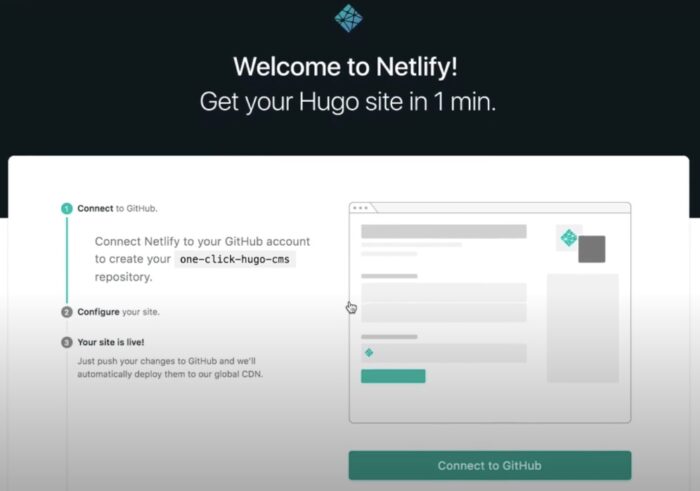
Modern Headless CMS örneği: Netlify

Başsız CMS'lerle gelen tüm avantajları gerçek hayattan bir örnek kullanarak açıklamak daha kolay olabilir.
Netlify gibi yeni içerik yönetim sistemleri çok basit bir kullanıcı arayüzü sunar: sadece gerekli girdilerden oluşan yerleşik bloklar. Web sitenizde bazı bilgiler tekrarlanırsa, her şablon için CMS'de tekrarlamazsınız.
Ayrıca, şablonlar sıfırdan tamamen özelleştirilebilir : Özel alanlar gibi tonlarca eklenti gerektiren WordPress ile karşılaştırıldığında, Netlify'daki tüm girdiler doğrudan ihtiyaçlarınıza göre uyarlanabilir.

"Tek bir gerçek kaynağı" aynı zamanda web sitesi geliştirmede büyük bir gelişmedir: yani kodlayıcıların her zaman gerçek ve güncel içerik aldığı ve genellikle son doldurmadan farklı bir yapıya ve boyuta sahip olduğu ortaya çıkan yapay verilerle çalışmadığı anlamına gelir. .
Netlify gibi başsız içerik yönetim sistemleri ayrıca çok cömert, güvenli ve güvenilir buluttan bağımsız barındırma sağlar. Bu sayede içerikte herhangi bir değişiklik yaptıktan hemen sonra anında derlemeler ve dağıtımlar alabilirsiniz.
Peki tüm bunlar WordPress'in altın çağının geride kaldığı anlamına mı geliyor? Bu konuyu makalenin ikinci bölümünde yakından inceleyeceğiz.
WordPress bugünlerde iyi bir CMS mi?
WordPress'e gerçekten alışkınım, bu yüzden ona bağlı kalmayı tercih ederim —
Yeniliklere kolayca uyum sağlıyorsanız ve yeni rock yıldızı teknolojileri karşısında heyecanlanıyorsanız, web uygulamanızın çekirdeği olarak bir Gatsby & Netlify ikilisi sunulduğunda bunu asla söylemezsiniz.
Yine de çoğu insan, aşina oldukları, yıllardır var olan ve biraz itibar kazanmış şeylerde rahatlık bulur. Neden işe yarayan bir şeyi değiştirelim? Önceki makalelerimizden birinde, iyi çalışıyor gibi görünse bile çözümünüzü modernize etmenin bazı nedenlerini listeledik.
Bu Netlify olayı havalı çocuklar için geçici bir trend değil mi? -
Hayır, değil.
Doğru , havalı ve sıcak . Ancak arkada başsız bir CMS tarafından desteklenen ön taraftaki React & Gatsby, güvenli, kararlı, hızlı, kolay ve kaynak tasarrufu sağlayan bir yoldur!
Bu nedenler tek başına, herkesin eski yöntemlerden uzaklaşmayı ve bu yeni trende kendini kanıtlama şansı vermeyi düşünmesi için yeterli olmalıdır.
Tamam, ama WordPress gerçekten o kadar kötü mü?
Kamaz Tesla'dan daha mı kötü? Her ikisi de sizi hedefinize ulaştırabilir, ancak seyahat deneyimi farklı olacaktır. Destek, kaynak tüketimi, hata düzeltme veya daha fazla geliştirme açısından.
Ayrıca WordPress PHP tabanlı bir hizmettir ve bu teknoloji yavaş yavaş yok olmaktadır. Bu günlerde PHP geliştiricileri veya güvenilir ve desteklenen PHP kitaplıkları bulmak daha zor. Oldukça eski olan PHP, React'in tasarlandığı tüm düzgün ve etkileyici hileleri yapamaz.
Ve WordPress arayüzü sonsuza kadar oradaymış gibi hissettirse ve herkes bunu biliyor olsa da, basit ve sezgisel olmaktan başka bir şey değil: çoğu projede birbirine yapıştırılmış kaotik bir eklenti ahırı.
Gelecek nesiller için, bu sadece İnternet müzesi sergisinin bir parçası olmayacak - çalışmamızın, yöneticinizde rastgele Louis Armstrongs'un şarkı sözlerini gösteren varsayılan “Merhaba Dolly” eklentisini silmekle başlaması onlar için delilik olacak. panel.

WordPress, SEO için en iyi CMS midir?
Aynı zamanda, bugünlerde web sitelerinin çoğunun temel amacını da unutmayalım – organik gösterimler. Birçok pazarlamacı, yerleşik arama motoru optimizasyonu söz konusu olduğunda WordPress'in en iyi içerik yönetim sistemi olduğunu iddia eder ve bu ifade hala değerli olabilir.
Birincisi, WP'nin SEO eklentisinde gezinmek kolaydır ve sitenizin kısa sürede dizine eklenmesini ve taranmasını sağlamak için Google'ın gereksinimlerinin çoğunu karşılar. SEO amaçları için WordPress'e bağlı kalmanın önemli avantajlarından bazıları şunlardır:
- Basit meta veri yönetimi
- URL'lerinizi daha tıklanabilir hale getirmek için çekici kalıcı bağlantılar oluşturma
- Görseller hemen SEO için optimize edilebilir
- Hızlı yükleme hızı
- Dahili mobil optimizasyon
- Sosyal medya entegrasyonu

Tüm bunlar, bu yarı müşteri dostu içerik yönetim sistemiyle çalışırken arama motoru optimizasyonunu neredeyse zahmetsiz hale getirir. Yine de soru şu ki, WordPress bu tür bir görev için hala en iyisi mi?
Çağdaş başsız CMS'lerin çoğu, bu aynı sorunları bir şekilde ele alabilecektir. Bazıları SEO için eski sadık WP'den daha iyi olabilir, diğerleri olmayabilir. Yine de rakipsiz bir avantajları var: içerik yönetimini kolaylaştırıyorlar ve bütün mesele bu değil mi?
Başsız WordPress: mantıklı mı?
Şimdi, yukarıdakilerin hiçbiri işe yaramadıysa ve hala WordPress şablonlarınızın huzur içinde kalmasına izin verme fikrini reddediyorsanız, onu başsız hale getirmeyi deneyebilirsiniz.
Bu şekilde, siz ve geliştirme ekibiniz, başsız CMS'nin ön ucunun esnekliğinden yararlanırken aynı zamanda tanıdık arayüze güvenebileceksiniz.

Bunun için bir JAMStack web sitesine (JavaScript, API'ler ve HTML işaretlemesi ile oluşturulmuş olan) ve bir Gatsby eklentisine ihtiyacınız olacak (çünkü WordPress'in eksik olmadığı bir şey eklentilerdir). Tüm sürecin kurulumu ve yürütülmesi hakkında daha fazla bilgiyi doğrudan Gatsby'nin web sitesinde okuyabilirsiniz.
Çoğunu ele aldık gibi görünüyor
Sonuç olarak, size bariz bir gözlemi hatırlatmak istiyoruz: dünya hareket ediyor. Aldığı her dönüş onu hızla değiştirir ve eğer uyum sağlamaz ve onunla hareket etmezsek gerilemeye başlarız. WordPress şimdi hala çalışabilir ve belki bir yıl içinde web sitenizi onunla desteklemek veya geliştirmek için istekli bir PHP geliştiricisi bulmayı başarabilirsiniz. Ama günleri sayılı. Öyleyse neden hayatta kalma ve gelişme şansı en yüksek olan teknolojileri seçmiyorsunuz?
İş fikrinizi hızlı bir şekilde doğrulayın
48 saat içinde fiyat teklifi alınVe eğer yolda kaybolmaktan korkuyorsanız – Miquido sizi yakaladı! İçerik yönetiminin geleceğinin parlak ve basit olduğunu ve herkes tarafından yapılabileceğini kanıtlamak için bu heyecan verici ancak tanıdık olmayan süreçte size adım adım memnuniyetle yol göstereceğiz.
Sadece ulaşın ve birlikte çalışmaya başlayalım!
