Her Türlü Twitter Web Sitesi Kartı ve Örnekleri
Yayınlanan: 2018-03-12Herhangi bir sosyal medya platformunda iyi bir varlık, insanları oradan uzaklaştırır, çünkü yönlendirme herhangi bir yerde gerçekleşmez. İnsanların satın almasını sağlamak için onları web sitenize, e-posta listenize ve ilgili tıklama sonrası açılış sayfalarına yönlendirmelisiniz. Twitter'da reklam veren işletmeler için Twitter Web Sitesi Kartları bu konuda yardımcı olabilir.
Twitter Web Sitesi Kartı nedir?
Twitter Web Sitesi Kartları, Twitter'dan işletmenizin web sayfalarına ziyaretçi çekmeye odaklanan bir tür Twitter reklamıdır. Ziyaretçileri, dönüşüm hunisinin daha ilerisindeki pazarlamanın gerçekleştiği yerlere yönlendirirler.
Farklı amaçlar için çeşitli Twitter reklam biçimleri olduğu için, Twitter kullanıcılarını bir işletmenin web sitesine çekmek için çeşitli biçimler kullanan farklı türde Twitter Web Sitesi Kartları vardır.
Bunlara geçmeden önce, Twitter Web Sitesi Kartının nasıl çalıştığına bir göz atalım.
Twitter Web Sitesi Kartları: Temel bilgiler
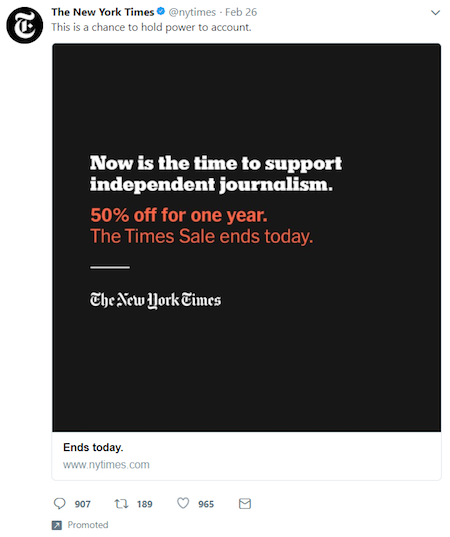
Adlarını bilmeseniz bile, Twitter'da biraz zaman geçirdiyseniz Twitter Web Sitesi Kartlarını görmüşsünüzdür. Birkaç farklı türde web sitesi kartı olsa da, hepsi aynı temel tasarımı paylaşır. Tek resimli bir web sitesi kartı şöyle görünür:

Twitter Web Sitesi Kartlarını kullanmanın avantajları oldukça açıktır. Yalnızca metin yerine, reklamverenler tıklama oluşturmaya yardımcı olmak için tam bir resme sahiptir. Bu görüntü sadece göze çarpmıyor, potansiyel müşterilerin faresi için de büyük bir hedef.
Yukarıda, New York Times dikkat çekiyor ve değer teklifini görselde (“bir yıl için %50 indirim”, “bağımsız gazeteciliği destekleyin”) ve metinde aktarıyor. Bunların altında, başlık kaçırılmış bir fırsat ("Bugün sona eriyor") çünkü yalnızca resimde okuduklarınızı tekrar ediyor. Başlığın altında, URL ve sayaçlar şeklinde sosyal kanıt göreceksiniz. Ancak tek resimli bir web sitesi kartı, oluşturabileceğiniz tek tür değildir.
Twitter Web Sitesi Kartı özellikleri
New York Times'tan yukarıdaki tweet, tek görsellik bir web sitesi kartıdır. Ancak Twitter'da reklam vermek için kaydolduğunuzda oluşturabileceğiniz birkaç başka web sitesi kartı türü vardır. Bunları, mükemmel bir şekilde nasıl oluşturacağınıza ilişkin reklam özellikleriyle birlikte aşağıda bulacaksınız. Diğer tüm büyük ağlardaki reklam türleri için Instapage reklam özellikleri kaynağını buradan talep edin.
Düz Metin Tweeti
Düz Metin Tweet promosyonu, farkındalık ve tıklamalar gibi temel iş hedeflerini yönlendirmek için yalnızca Twitter tarafından tahsis edilen 280 karaktere dayanır.
REKLAM ÖZELLİKLERİ
- Metin: 280 karakter (bağlantı = 24 karakter)
Görsel Web Sitesi Kartı
Tek Görüntülü bir kart, reklamverenlerin ilgili bir tıklama sonrası açılış sayfasına bağlanan göz alıcı bir görselle tamamlanmış bir tweet ile tıklamaları artırmasına olanak tanır.

REKLAM ÖZELLİKLERİ
- Tweet kopyası: 256 karakter kullanılabilir.
- Web sitesi başlık uzunluğu: 70 karakter, kesilme olmaması için 50 karakter önerilir.
- Twitter kartı resim boyutu: 800 x 418 piksel veya 1:1 en boy oranı için 800 x 800 piksel (maks. 3mb)
- En Boy Oranı: 1:91:1 veya 1:1.
- Dosya türleri: PNG ve JPEG önerilir. BMP veya TIFF dosyası yok.
Twitter Görsel Uygulama Kartı
Twitter Görsel Uygulama Kartı, ziyaretçileri bir uygulamayı indirebilecekleri Google Play veya Apple'ın App Store gibi bir pazar yerine yönlendiren bir görsel web sitesi kartıdır.
REKLAM ÖZELLİKLERİ
- Tweet kopyası: 256 karakter kullanılabilir
- Twitter kartı görüntü boyutu: 1:1 en boy oranı için 800 x 800 piksel (maks. 3mb). 1.91:1 en boy oranı için 800 x 418 piksel (maks. 3mb)
- Dosya türleri: PNG ve JPEG. BMP veya TIFF dosyası yok. GIF'ler statik bir görüntü olarak işlenecektir.
- Başlık/fiyat: Uygulama mağazasından alınmıştır.
- Harekete geçirici mesaj seçenekleri: Yükle (uygulama yüklü değilse varsayılandır), Aç (uygulama yüklüyse varsayılandır), Oynat, Alışveriş Yap, Rezervasyon Yap, Bağlan ve Sipariş Ver.
Twitter Tanıtılan Video
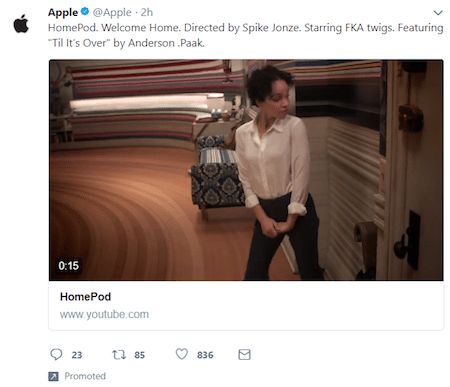
Twitter tanıtılan bir video reklamı, marka bilinirliğini artırmak için platformdaki belirli bir hedef kitlenin dikkatini çekmek için videoyu kullanır. Bunlar, belirli reklamverenler için birkaç saniyeden tam on dakikaya kadar değişebilir.

REKLAM ÖZELLİKLERİ
- Media Studio ve Reklam Yöneticisi , tweet atarken 280 karaktere izin verir.
- Başlık (video altında): 70 karakter.
- Açıklama (video altında): 200 karakter.
- Dosya türü: MP4 veya MOV.
- Dosya boyutu: 1GB altı önerilir
- Maksimum süre: 2 dakika 20 saniye (Belirli reklamverenler, Twitter hesap yöneticilerinden 10 dakikaya kadar uzatma talep edebilir).
- Video codec bileşeni: 4:2:0 renk alanıyla H264, Temel, Ana veya Yüksek profil.
- Kare hızı: en az 29,97FPS veya 30FPS
- Video bit hızı: 1080p için 6.000 – 10.000k (önerilen 6.000k). 720p için 5.000k – 8.000k (önerilen 5.000k).
- Ses codec önerisi: AAC LC (düşük karmaşıklık).
- En boy oranı: 16:9 veya 1:1
Tek resimli Tweetler ve GIF'ler
Tek resimli Tweetler ve GIF'ler, kullanıcıların Twitter akışlarında, metin ve bir resim veya GIF içeren şekilde görünür.

REKLAM ÖZELLİKLERİ (mobil)
- Tweet kopyası: 280 karakter
- Görüntü genişliği/yüksekliği: Minimum 600 X 335 piksel.
- En boy oranı: 16:9.
- Resim dosyası boyutu: twitter.com'da maks. 15mb ve ads.twitter.com'da 3mb.
- Dosya türleri: PNG, JPEG, GIF. BMP veya TIFF dosyası yok.
REKLAM ÖZELLİKLERİ (masaüstü)
- Tweet kopyası: www.twitter.com veya yerel uygulamalarda oluşturulduğunda 280 karakter. ads.twitter.com ile oluşturulduğunda 232.
- Twitter kartı resim boyutu: Minimum genişlik: 600 piksel, genişlikten daha büyük herhangi bir yükseklik 1:1 oranında kırpılır.
- En boy oranı: 2:1 ile 1:1 arasında
- Resim dosyası boyutu: twitter.com'da maks. 15mb ve ads.twitter.com'da 3mb.
- Dosya türleri: PNG, JPEG veya GIF önerilir. BMP veya TIFF dosyası yok.
Çoklu Resimli Tweetler
Çok resimli Tweetler ve GIF'ler, kullanıcıların Twitter akışlarında, metin ve birden fazla resim veya GIF içeren şekilde görünür.
REKLAM ÖZELLİKLERİ (mobil)
- Tweet kopyası: 280 karakter.
- Twitter kartı resim boyutu: Minimum 600 X 335 piksel
- En boy oranı: Çok resimli Tweetler her zaman bir kareye (1:1) kırpılır. İki resim için her ikisi de 7:8 en boy oranlarında olacaktır. Üç resim için soldaki bir resim 7:8 en boy oranı ve sağdaki iki resim 4:7 en boy oranı olacaktır. Dört resmin tümü bir ızgarada 2:1 en boy oranında olacaktır.
- Resim dosyası boyutu: twitter.com'da maks. 3mb, ads.twitter.com'da maks. 1048kb.
- Dosya türleri: PNG ve JPEG. BMP veya TIFF dosyası yok.
REKLAM ÖZELLİKLERİ (masaüstü)
- Tweet kopyası: 280 karakter.
- Twitter kartı resim boyutu: Minimum 600PX x 600PX
- En boy oranı: Çok resimli Tweetler her zaman bir kareye (1:1) kırpılır. İki resim için her ikisi de 7:8 en boy oranlarında olacaktır. Üç resim için soldaki bir resim 7:8 en boy oranı ve sağdaki iki resim 4:7 en boy oranı olacaktır. Dört resmin tümü bir ızgarada 2:1 en boy oranında olacaktır.
- Resim dosyası boyutu: twitter.com'da maks. 3mb, ads.twitter.com'da maks. 1048kb.
- Dosya türleri: PNG ve JPEG. BMP veya TIFF dosyası yok.
Görüntülü Uygulama Kartı
Bir video uygulama kartı, kullanıcıların Twitter akışlarına dikkat çekmek için hareketi kullanır ve ardından onları, uygulamanızı indirebilecekleri App Store veya Google Play'deki bir tıklama sonrası açılış sayfasına yönlendirir.
REKLAM ÖZELLİKLERİ

- Tweet kopyası: 256 karakter.
- Video oranı: 16×9 ve 1×1.
- Başlık: 70 karakter olarak kısaltılmıştır.
- Açıklama: 200 karakter olarak kısaltılmıştır.
- Dosya boyutu: Optimum performans için 1 GB'ın altında olması şiddetle önerilir.
- Dosya türleri: MP4 veya MOV.
- Maksimum süre: 2 dakika 20 saniye. (Belirli reklamverenler, Twitter Hesap Yöneticileri aracılığıyla 10 dakikaya kadar artış talep edebilir)
- Video codec bileşeni: 4:2:0 renk alanıyla H264, Temel, Ana veya Yüksek profil.
- Kare hızı: Minimum 29,97FPS veya 30FPS
- Video bit hızı: 1080p için 6.000 – 10.000k (önerilen 6.000k). 720p için 5.000k – 8.000k (önerilen 5.000k).
- Ses codec'i: AAC LC (düşük karmaşıklık).
Görüntülü Web Sitesi Kartı

Video web sitesi kartları, kullanıcının dikkatini çekmek ve bir web sayfasına tıklama sağlamak için videoyu kullanan tanıtılan tweet'lerdir.
REKLAM ÖZELLİKLERİ
- Tweet kopyası: 280 karakter
- Başlık (video altında): 70 karakter, 50'den az önerilir
- Dosya türü: MP4 veya MOV
- En Boy Oranı: 16×9 veya 1×1
- URL: http:// veya https:// ile başlamalıdır
- Dosya boyutu: Sınır yok, ancak 1 GB'ın altında olması önerilir. GIF yok.
- Video Codec Bileşeni: H264, taban çizgisi, 4:2:0 renk alanı
- Kare hızı: 29,97FPS veya 30FPS
- Video bit hızı önerisi:
- 6.000K – 1080P için 10.000K
- 720P için 5.000K – 8.000K
Direkt Mesaj Kartı
Doğrudan mesaj kartı, sohbet botlarını veya diğer belirli müşteri deneyimlerini tanıtmak isteyen reklamverenlerin tercihidir. Bir resim veya video ve dört özelleştirilebilir CTA düğmesiyle bu reklamlar, kullanıcıları doğrudan mesajlar içinde özel ve kişiselleştirilmiş deneyimlere yönlendirir.
REKLAM ÖZELLİKLERİ
- Tweet kopyası: 232 karakter
- Düğme metni: 24 karakter. Emojiler desteklenir.
- Görüntü özellikleri (kullanılıyorsa): 3 MB dosya boyutu, en boy oranı: 5:2 veya 1,91:1.
- Minimum resim genişliği: 800 piksel.
- Dosya formatları: JPEG, PNG, animasyonsuz GIF'ler.
- Video özellikleri (kullanılıyorsa): Tanıtılan video ile aynı özellikler.
Web sitenize Twitter kartları ekleme
Peki trafik çekmek için web sitesi kartlarını kullanmaya nasıl başlayabilirsiniz? En başından beri, tıklama oluşturan bir Twitter Web Sitesi Kartının nasıl oluşturulacağı aşağıda açıklanmıştır:
- Twitter Reklamları ana sayfasında oturum açın.
- Üst gezinme bölmesinde "Reklamlar"a basın.
- "Kartlar"ı seçin.
- "Kart" sekmesinin altındaki "Web sitesi"ni seçin.
- "Web Sitesi Kartı Oluştur"u tıklayın.
Ardından, kartınızın bitiş görüntüsünü oluşturmanız gerekecek:
Twitter Web Sitesi Kartları en iyi uygulamaları
- Resim: Bir Twitter Web Sitesi Kartının en önemli kısmı medyadır. Potansiyel müşterilerinizin Twitter akışındaki diğer her şeyle rekabet edebilmek için dikkat çekici olması gerekir. Kullanıcıyı kaydırmanın ortasında durdurması gerekir, bu da tasarım açısından etrafındaki tüm açık renklerle kontrast oluşturacak şekilde parlak olması gerektiği anlamına gelir. Hareket, bir reklamın görsel hiyerarşisinde dikkat çekmeye de yardımcı olabilir. Yukarıdaki NYT örneğinde, görselin ürünün değer teklifini iletmek gibi ek bir amacı vardır.
- Başlık: Metin gibi, başlık da teklifi detaylandırır. Yerleşimi metnin altındadır, bu nedenle daha az önemli görünebilir, ancak kalın harflerle yazılmıştır. Daha ağır harfler, daha hafif olanlardan daha fazla dikkat çekme potansiyeline sahiptir. Başlığın, reklamda daha önce bahsettiğiniz bir şeyi değil, yeni bilgileri iletmek için kullanıldığından emin olun (NYT'nin satış için son tarihten gereksiz bir şekilde bahsetmesi gibi).
- URL: Bu, tıklama sonrası açılış sayfanızın URL'sini girdikten sonra Twitter tarafından otomatik olarak eklenir. URL'nin reklamınızın markasıyla tutarlı olduğundan emin olun, aksi takdirde olası müşterilerinizin güvenini kaybetme riskiyle karşı karşıya kalırsınız. Tanıdıkları bir yere inmek zorundalar. Markanızın adı reklamın üzerine yapıştırılmışsa ancak URL'de yoksa, şüpheli bir şeyler çevirdiğinizi varsayabilirler…
- Sosyal kanıt: Fotoğrafınızdaki yorumlar, retweet'ler ve beğeniler, tıklanıp tıklanmama konusunda büyük bir etkiye sahip olacaktır. Bu sosyal kanıt olarak bilinir. Ne kadar çok beğeni, paylaşım ve olumlu yorum sergilerseniz potansiyel müşterilerinizin teklifinizin değerli olduğuna inanma olasılığı o kadar yüksek olur. Bu nedenle, Tweetinizin aldığı tepkilerin sayısını artırmak için Tweetinizi diğer sosyal platformlarda çapraz tanıtmanız önemlidir.
Bunu yaptıktan sonra, onu bir kampanyaya eklemeniz gerekecek. Burada mevcut bir kampanyaya ekleyin veya yeni bir kampanya oluşturun. Ardından, tweet'inizi oluşturun. Bu, reklamınızın metni olarak hizmet edecektir.
- Metin ekleme: Metin, bir web sitesi kartının odak noktası değildir, ancak olması da gerekmez. Görüntü, kullanıcıyı yakalayan şeydir. Metin, teklifi detaylandırır. Sınırlı bir süre için mevcut mu? Dikkate değer eleştiriler aldı mı? Burası bunu söylemek için en iyi yer.
Yazdıktan sonra tek yapmanız gereken, kartınızı eklemek için Kartlar simgesine tıklamak ve ardından kartınızı Twitter küresine göndermek için “Tweet”e tıklamak.
Twitter kartı örnekleri
Etkileyici bir Twitter Web Sitesi Kartı oluşturmak kolay değildir. Aşağıda, popüler markaların bazı eleştirilerini bulun ve bazı en iyi uygulamalarla kendi markanızı yaparken nelerden kaçınmanız gerektiğini öğrenin:
Domo

İyi yaptıkları:
- Metin net bir değer önermesini açıklıyor: Sadelik
- Değer önerisi, görüntünün üzerine bindirilen metinle pekiştirilir.
- Sosyal kanıt, teklifin algılanan değerini artırmaya yardımcı olur.
Neler geliştirilebilir:
- Resim bu reklama bir şey katmaz. Daha iyi bir seçim, gerçek yazılımın ekran görüntüsü olabilirdi.
- Görüntü, dikkat çekmek için parlak renkler kullanmaz.
- Başlık, zaten bahsedilen içeriğin tekrarlanmasıyla boşa harcanır.
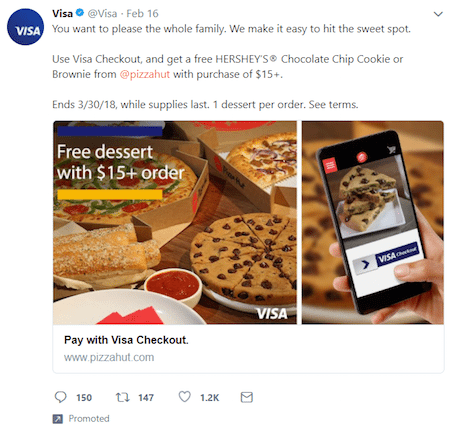
Vize

İyi yaptıkları:
- Görüntü, parlak renkler ve çekici yiyeceklerle göz alıcıdır.
- Resim bilgilendirme amaçlıdır ve potansiyel müşterilere Visa Checkout ile nasıl ödeme yapacaklarını göstermektedir.
- Metin, ziyaretçilere bitiş tarihini ve kısıtlamalarını açıklayarak teklifi detaylandırır.
- Sosyal kanıt, bu teklifte özellikle güçlüdür ve daha fazla kullanıcının bunu talep etme şansını artırır.
Neler geliştirilebilir:
- Başlık, bir değer teklifini sergilemek yerine okuyucuya komut verir.
- Pizza Hut'ın Twitter tanıtıcısının bağlantısı, ziyaretçilerin tıklamadan önce reklamdan kaçmalarına olanak tanır.
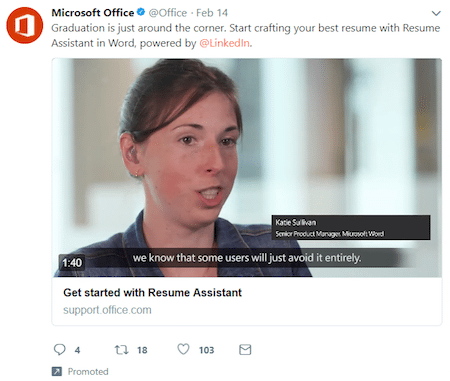
Microsoft

İyi yaptıkları:
- Video, kullanıcıların dikkatini çekmek için hareketi kullanır.
- Altyazılar, videoyu sessizde bile anlamayı kolaylaştırır.
Neler geliştirilebilir:
- Videonun kendisi, teklifin değerini hızlı bir şekilde aktarmıyor. 1:40, kullanıcıların dikkat sürelerinin sınırlarını test ediyor.
- Metin, teklif hakkında ayrıntılı bilgi vermiyor.
- Başlık, teklifi talep etmek için zorlayıcı bir durum oluşturmuyor. Özgeçmiş asistanına başlansın mı? Neden?
Twitter Web Sitesi Kartlarını bugün kullanmaya başlayın
Unutmayın, reklam sadece ilk izlenimdir. Reklam kreatifi bile bir potansiyel müşteriyi tek başına dönüştüremez. Anlaşmayı sonuçlandırmak için ikna edici bir tıklama sonrası açılış sayfası gerekir.
Büyüleyici Twitter kartları oluşturmak için yukarıdaki reklam özelliklerini kullanmaya başlayın. Ardından, en sağlam tıklama sonrası optimizasyon platformunu kullanarak bu trafiği harika bir kullanıcı deneyimiyle dönüştürün.