İlham Verecek Katlama Örneklerinin Üstündeki İlk 20 Örnek
Yayınlanan: 2022-07-05Asansör sahasında 30 ila 60 saniyeniz olduğu için ziyaretçilerinizi açılış sayfanızda tutmak için 3 saniyeniz var. Yoksa gidecekler…
Bu yüzden üstünüze azami dikkat göstermelisiniz.
Müşterilerinize istediğiniz etkiyi verebilmeniz için markanızın tüm detaylarını aynı anda tek bir ekranda kapsamlı bir şekilde verin.

Yukarıdakilerin ne olduğunu ve ne kadar önemli olduğunu bilmek için, işiniz için size ilham verebilecek veya mevcut olanı iyileştirmenize yardımcı olabilecek, ekranın üst kısmındaki ilk 20 örneği topluyoruz.
Kıvrımın Üstünde Ne Var?
Ekranın üst kısmı, web sitesinin ilk bölümünü veya siz kaydırmadan önceki ekranı gösterir.
Bu, açılış sayfasının muhtemelen en heyecan verici kısmıdır, çünkü sürekli olarak öneminden bahsettiğimiz gibi, ekranın üst kısmı önemli kısımdır, çünkü ziyaretçiler ilk olarak onunla etkileşime girer .

Yüzyıllar boyunca, aslında ekranın üst kısmının gelişimine tanık olduk; ancak dijital alanlara geçmek, ekranın üst kısmı kavramına yeni bir soluk getiriyor ve web sitelerini ekranın üst kısmında görüyoruz.
Bu nedenle sörf için harcayacağımız süreyi hesaplayarak sitenin kullanışlılığına ve etkinliğine göre düzenlemelerimizi yapıyoruz.
Son olarak, katlama etkilerinin farkında olmalısınız.
Katlama Örneklerinin Üstteki İlk 20'si
Zihninize ve yaratıcılığınıza yeni bir pencere açmak için ekranın üst kısmında 20 büyüleyici örnek var.
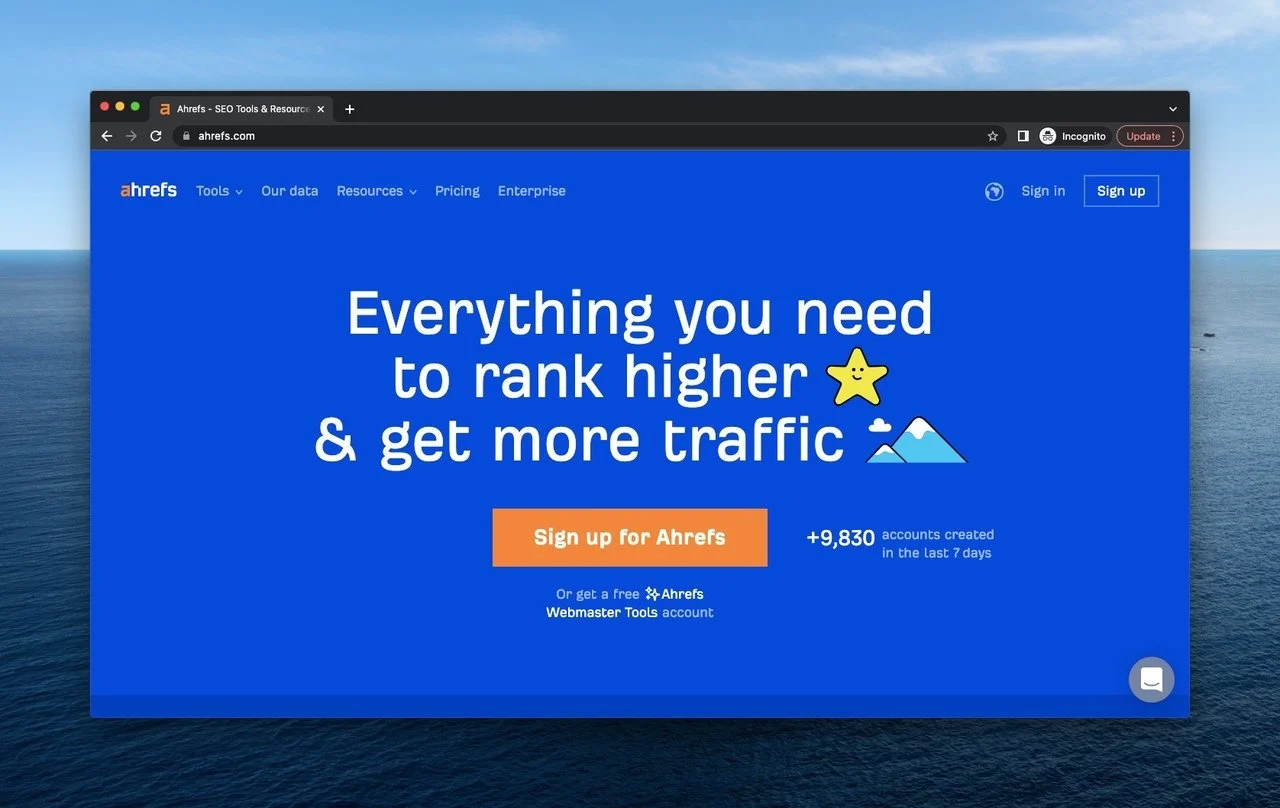
1. Ahrefler
Ahrefs, hepsi bir arada bir SEO aracıdır ve hem ücretsiz araçları hem de çeşitli özelliklere sahip planları ile oldukça yüksek bir hizmet sunar.

Yukarıdakilere gelince, Ahrefs'in kıvrımı basit ama etkili bir tür örneğidir. Sayfa, çarpıcı bir mavinin, başlıktaki temel unsurların ve ziyaretçileri en altta kaydolmaya çağıran CTA düğmesinin sınırlarına sığar.
Ayrıca Ahrefs kelimelerin öneminin farkında olduğu için "Daha üst sıralarda yer almak ve daha fazla trafik almak için ihtiyacınız olan her şey" diyerek ziyaretçilerin dikkatini çekiyor. Gelenlerin ihtiyaçlarını ve isteklerini özetler.
Diğer bir detay ise Ahrefs'in son yedi güne ait sosyal kanıtı paylaşması ve sağ altta yer alan sohbet kutusunun simgesinin ziyaretçilerin kalbini fethedecek Yardım Merkezi'ne yönlendiriyor olması.
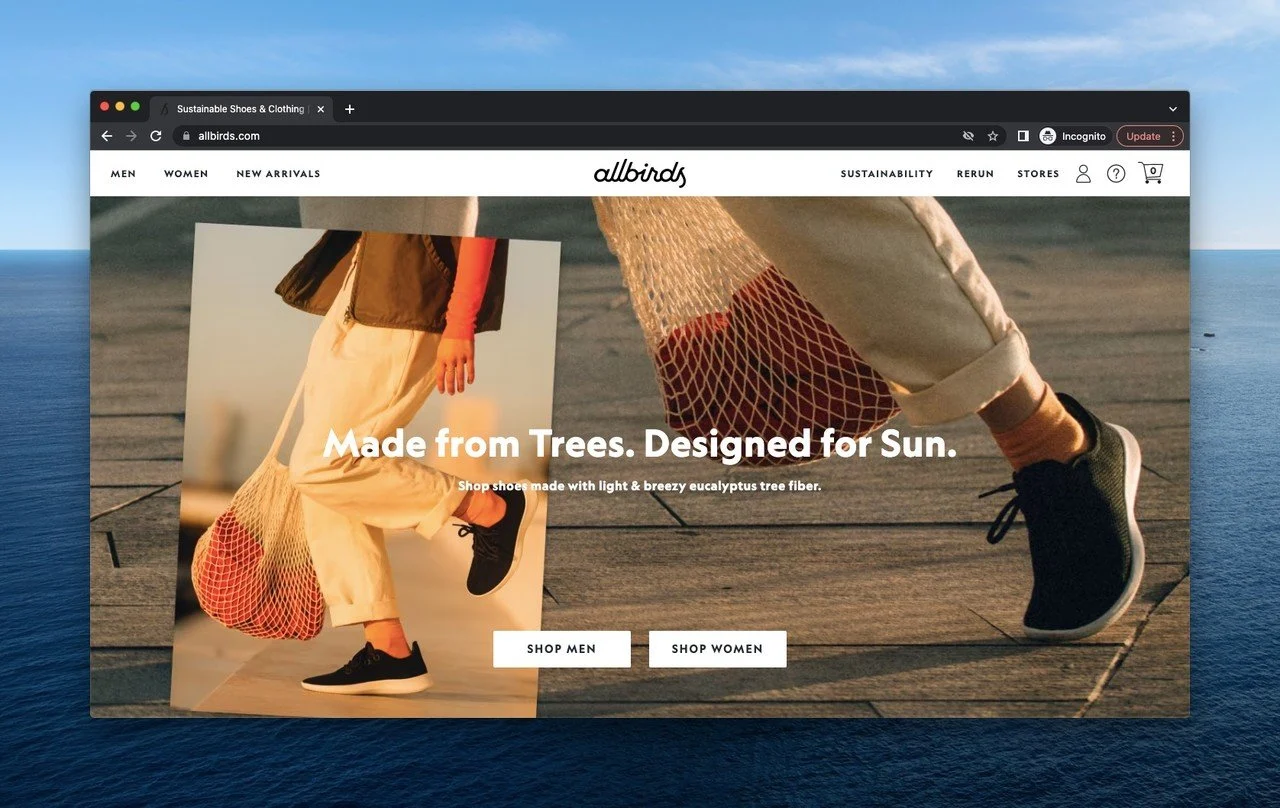
2. Tüm kuşlar
Allbirds, gücünü sürdürülebilirlik ve doğal malzeme kullanımından alan bir ayakkabı ve giyim markasıdır.

Allbirds'ün üst katı ilgi çekicidir ve başlığa hızlı bir şekilde baktığınızda, Allbirds'ün sahip olduğu kategorileri simgeleyen gerekli düğmeleri göreceksiniz.
Ayrıca, başlığın sağ tarafında ayrıntılı olarak bakarsanız, ziyaretçilerin kendilerine göre özelleştirebilecekleri profil, yardım ve alışveriş çantası sembolleri vardır. Sol tarafta ise sezon için başka bir koleksiyonun ipucunu veriyor.
Kullandığı imaj, kullandığı motto ile kalite ve sürdürülebilirlik fikrini vermektedir. Allbirds'ün sloganı altında iki cinsiyet seçeneği bulunuyor ve ziyaretçilerin doğal ürünler arasında hareket etmek için bu seçenekler arasından seçim yapması bekleniyor.
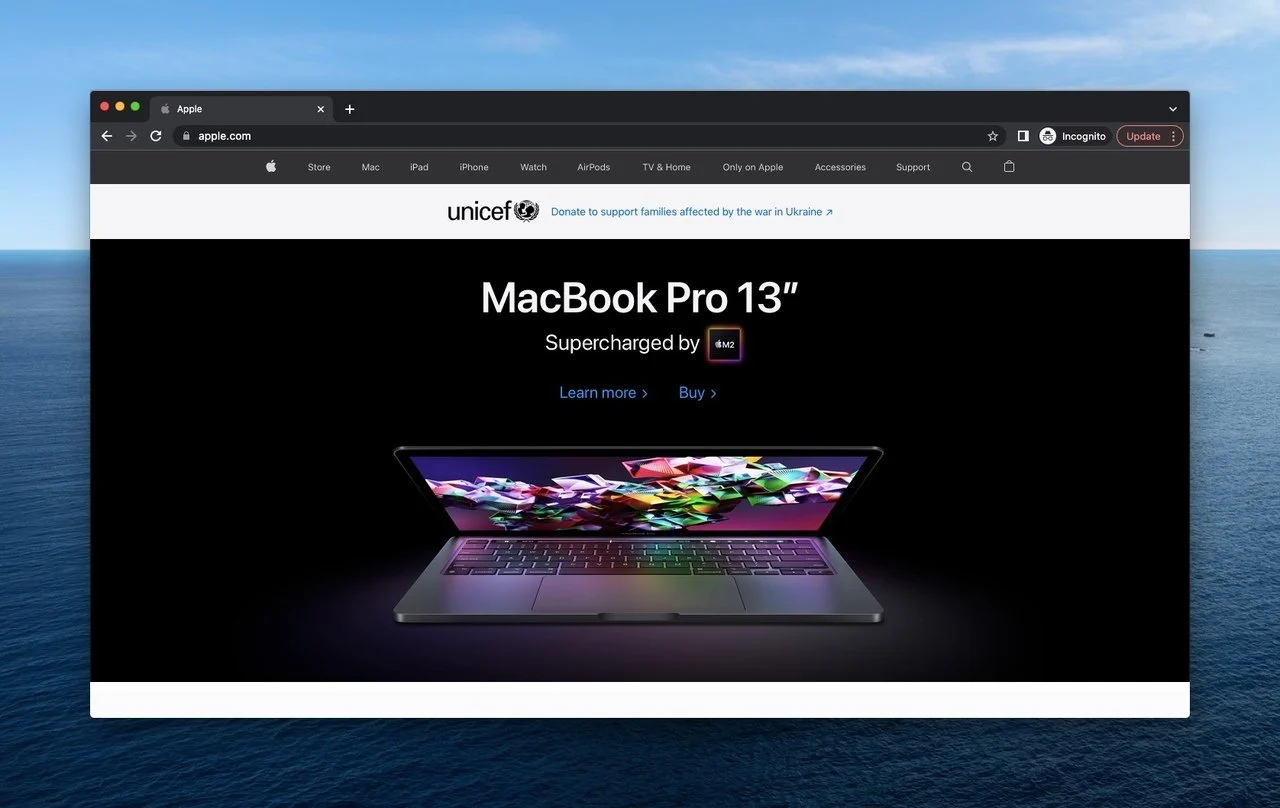
3. Elma
Herkes Apple'ı yakından tanımasına rağmen, çeşitli elektronik ürünler, çevrimiçi hizmetler ve yazılımlar üreten ünlü bir teknoloji şirketidir.

Kullanıcılar Apple sayfasına ilk tıkladıklarında ortadaki görsel dikkatlerini çekiyor. Yeni ürünü tanıtmak ve tanıtmak için marka tarafından bilerek yapılır.
Ayrıca, yeni cihaz hakkında merak edilenler için 'Daha Fazla Bilgi' ve satın almak isteyenler için 'Satın Al' butonları ile tanıtımı teşvik ediyor.
Sayfanın başlığında, ziyaretçilerin harekete geçmesi için oldukça faydalı olan Apple'ın özellikleri ile ilgili birçok seçenek bulunmaktadır.
Başlık altında savaş mağdurları için UNICEF ile yapılan işbirliğini görüyoruz. Firma , sosyal düşünceli bir marka olduğunu göstermek için, ekranın üst kısmındaki ifadeye yer vererek bunu vurgulamak istiyor.
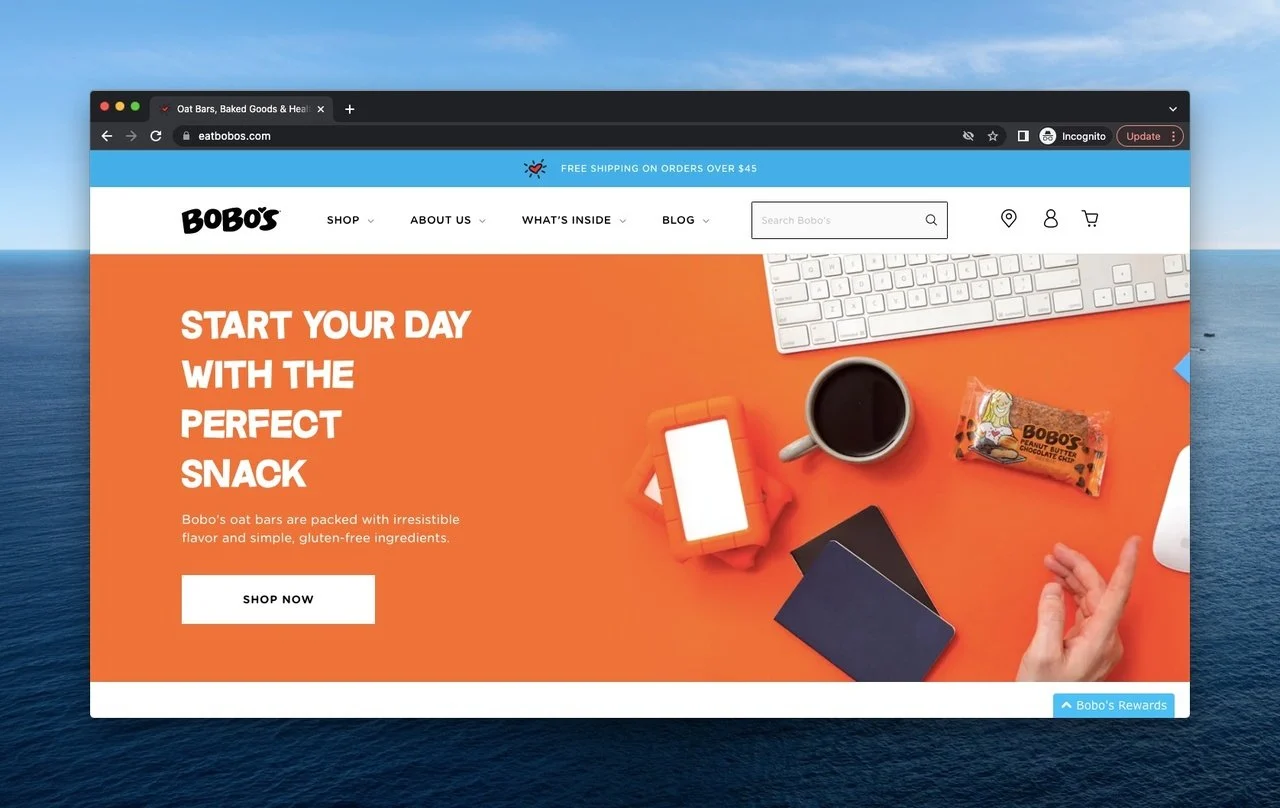
4. Bobo'nun
Bobo's sağlıklı, organik, glütensiz, sertifikalı GDO'suz, vegan yulaf barları ve gıdalar üreten bir gıda markasıdır.

Bobo'nun kıvrımının üstündeki turuncu renk nedeniyle canlılık verir. Tasarımcılar, barların sağlıklı olduğuna dikkat çekmek için öğeleri akıllıca seçiyor.
Makalelerin yanında, 'Şimdi Alışveriş Yap' butonu ile kullanıcılar bilgilendirilir ve aksiyonun merkezine alınır.
Üst tarafta dört kategoriyi inceliyoruz: Ürünlerin satın alınması için 'Dükkan'; 'Hakkımızda', marka ve macerası hakkında detayları veren, Bobo's'un içeriklerini gösteren 'İçinde Ne Var' ve tüketiciler için faydalı bilgilendirici yazıların yer aldığı Blog.
Başlığın üstünde, ziyaretçiler bazı ürünleri satın almaya karar verirse ücretsiz gönderim öneren bir kampanya görebiliriz.
Ayrıca, küçük ama etkili ayrıntı, sağ altta bulunan Bobo'nun Ödülleri düğmesidir. Bir satın alma yaptığınızda ödüllere yol açar ve çeşitli avantajlara sahip olursunuz. Stratejik bir hamle olarak yorumlanabilir, ancak kesinlikle güçlüdür.
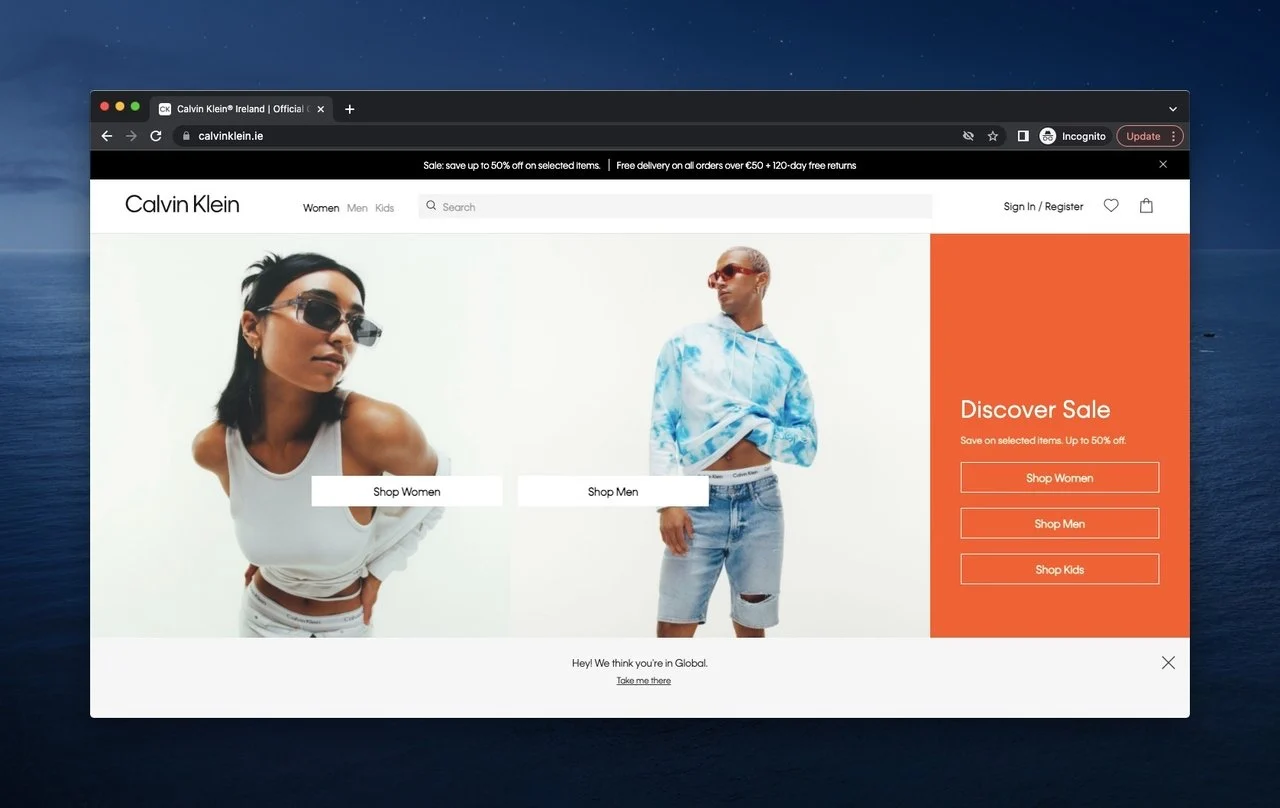
5. Calvin Klein
Calvin Klein, çağdaş kabul edilen iç çamaşırları, el çantaları, kıyafetleri ve ev mobilyalarıyla ünlüdür.

Calvin Klein ayrıca bir diferansiyel tercih ediyor, ancak doğrudan kapak sayfasının üstünde. Sayfanın ayrılması ilk çeken şeydir ve sayfanın en üstünde Calvin Klein satış fırsatını duyurur.
Calvin Klein logosunun bulunduğu aynı satırda kategoriler, bir arama çubuğu ve her kullanıcı için özelleştirilebilecek seçenekler var.
Merkez boyunca markayı giyen iki figür ürünlerin tanıtımını yapıyor. Sayfa, rakamların yanında, akıllıca bir adım olarak alışveriş için üç seçenek sunuyor.
Sonunda, başka bir sayfaya giden bir çubuk var, ancak etkilemek için en güçlü araç olduğunu vurguladığımızda, ziyaretçileri aramak ekranın üst kısmı için etkileşimli bir seçimdir.
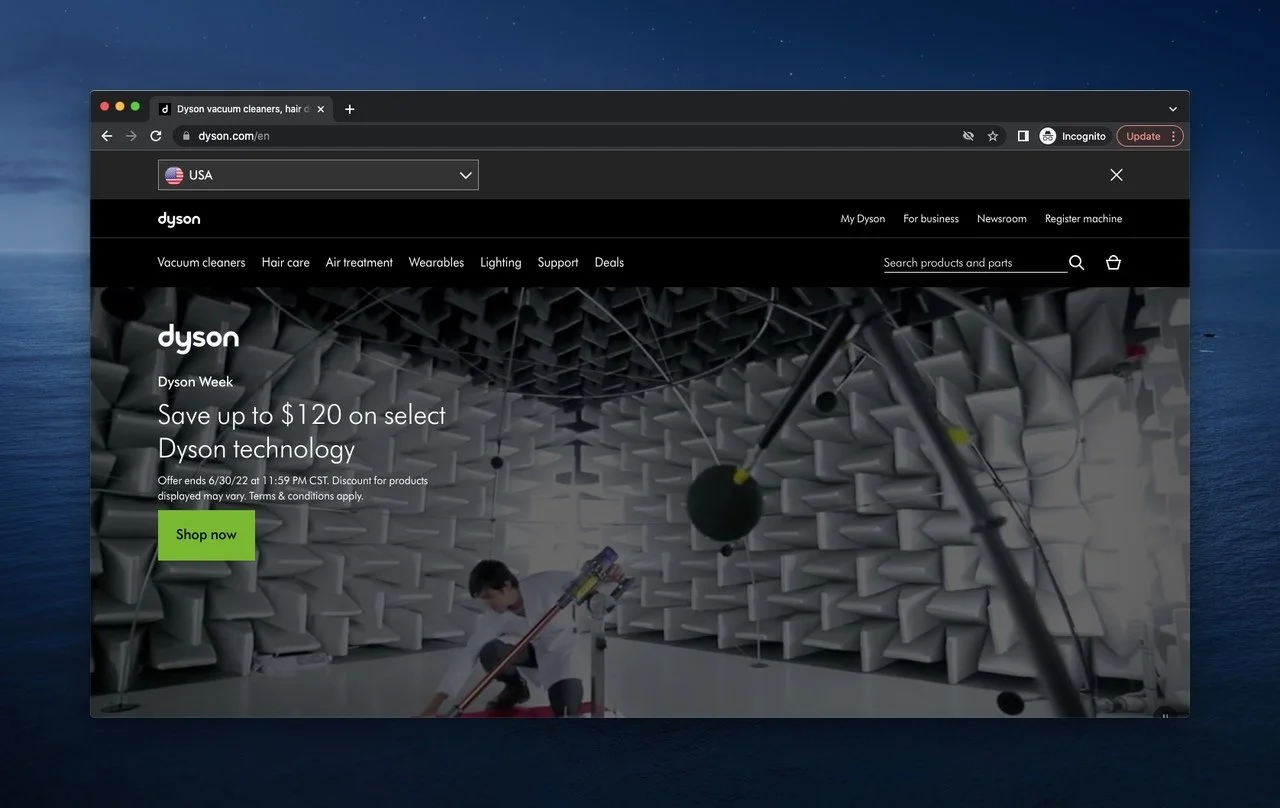
6. Dyson
Dyson, farklı teknolojik konut cihazları ve geleceğe yönelik yeniliklerle uğraşan çok uluslu bir şirkettir.

Siyah parlak bir renk olmasa da Dyson gibi iddialı olduğunu biliyoruz. Bu nedenle, bir kişi sayfayı bilerek tıkladığında bile başlık ve başlıklar yeterince güzel ve ilgi çekicidir.
Ürünleri lokasyona göre sıralayan web sitesi, birincil amacı gelişimi ve nasıl geçtiğini göstermek olduğu için hareketli bir görsel içerik sunmaktadır.
Ekranın üst kısmında arama çubuğu ve Dyson'ın kitleleri çeken bir marka olduğu için müşterilere CTA düğmesi ile hazırladığı fırsat da gösteriliyor.
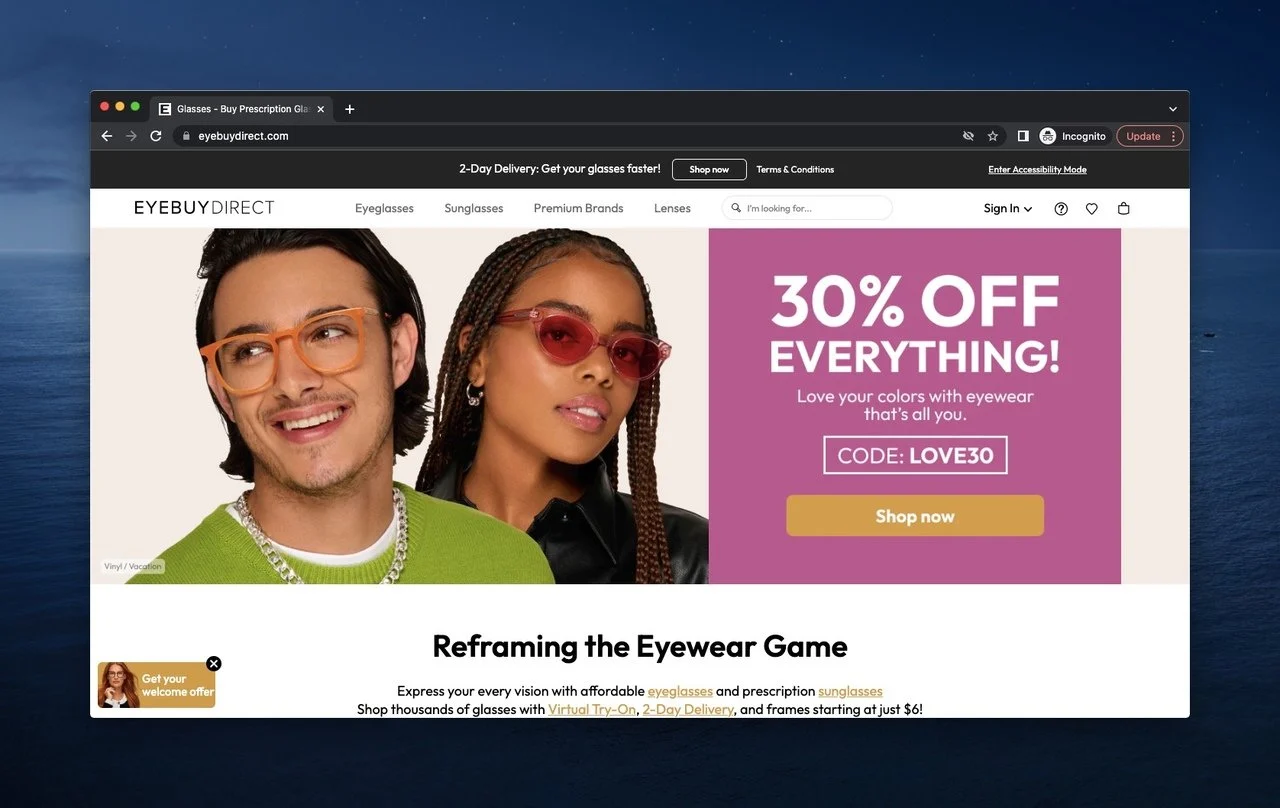
7. EyeBuyDirect
EyeBuyDirect, reçeteli ve reçetesiz olmak üzere birçok gözlük çeşidi üreten bir gözlük firmasıdır.

Hızlı teslimat ve CTA ile müşterileri etkilemek çok önemlidir ve onları pop-up'lar ve bildirim kutuları ile yedeklemek, ziyaretçileri sayfaya dahil etme kavramını verir.
EyeBuyDirect, önceki isimler gibi kullanıcı dostu bir başlığa sahiptir ve merkezdeki görsel yardımı kullanır. Görseldeki figürler EyeBuyDirect gözlüklerini takıyor, birinin ciddi, diğerinin ise oldukça mutlu olduğunu gösteriyor; marka, EyeBuyDirect ile ruh hallerinin kullanılabilirliğini ifade eder.
Marka, belirli bir döneme özel kampanya kodu ile görselliği destekler.
Ekranın hemen altında sol tarafta ilk kez ziyarete gelenler için bir hoşgeldin teklifi ve markanın ürünleri hakkında bir açıklama görüyoruz.
Bu açıklama ilk etapta yeterli sayılabilir çünkü markanın faydasını öğrenmek isteyenler buradan konuyu anlayabilirler.
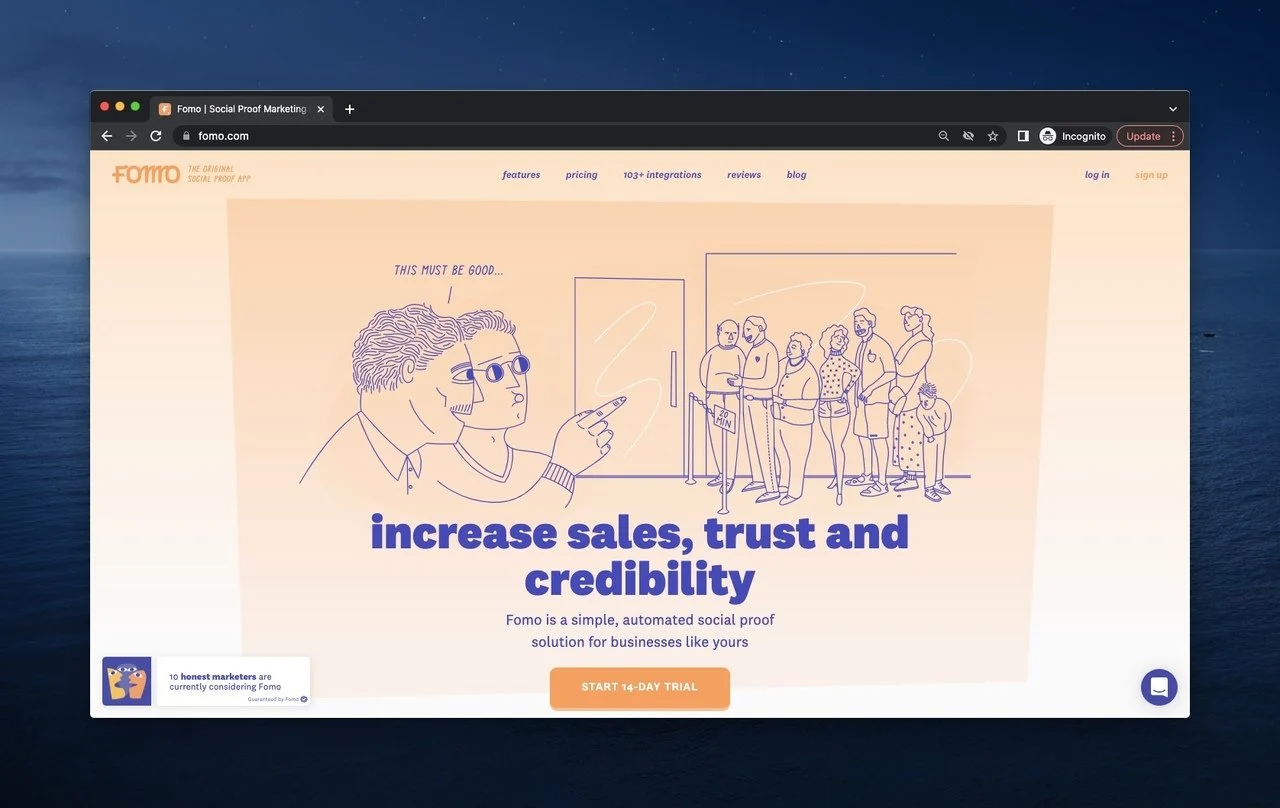
8. FOMO
FOMO, işletmelerin ziyaretçi çekmesi ve daha yüksek dönüşüm oranına sahip olması için kullanılabilecek en ünlü ve değerli sosyal kanıt araçlarından biridir.

FOMO, logoyu her zamanki gibi sol üst tarafa yerleştirir ve daha kesin olması için bir açıklama ekler, çünkü FOMO'nun kendisinde, aşina olabileceğiniz gibi bir 'kaybolma korkusu' vardır.
Başlık, FOMO'nun liderlik edebileceği kategoriler içindir ve bunlar, bir işletme FOMO'nun neye sahip olduğunu görmeye geldiğinde en önemli olanlardır.
Giriş yapmak için bir profiliniz varsa, giriş yapabilirsiniz; ancak, FOMO sizi buna zorlamaz çünkü yazı tiplerini anlayabilirsiniz ve stil son derece rahat ve hatta havalı.
Ortada kanıtla birlikte sosyal kanıtın ne olduğuna dair bir görsel var :) Sayfa hem yaptıklarını anlatıyor hem de ziyaretçileri ücretsiz deneme fırsatı ile harekete geçmeye çağırıyor.
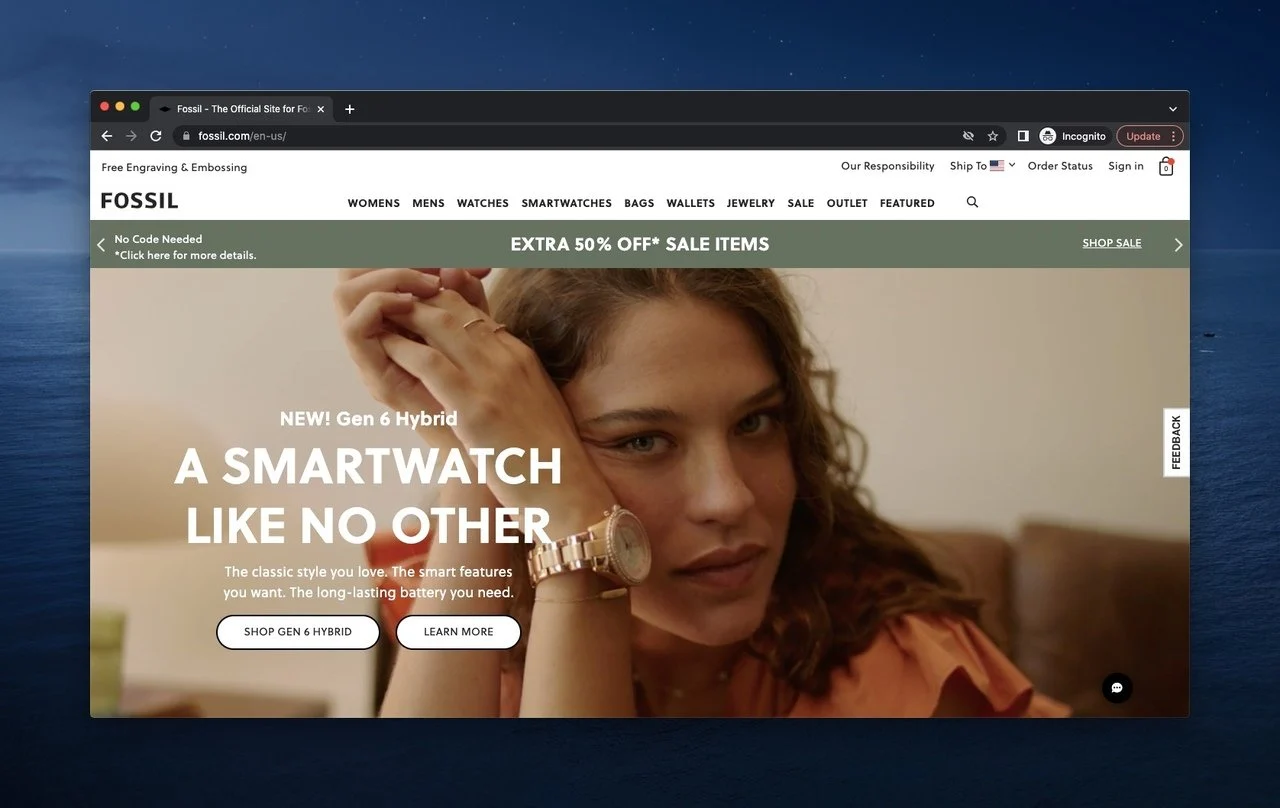
9. Fosil
Fossil, aksesuarla ilgili birçok ürünü olan bir moda markası ve birçok alt markası var.

Fossil, markanın canlılığını göstermek için reklam çekimi ile ekranın üst kısmında etkileşimli bir görüntü sunuyor. Ayrıca, piyasaya yeni sürülen Gen 6 Hybrid'i, onlar hakkında daha fazla bilgi edinmek için iki seçenek sunarak ve ortasındaki düğmelerle satın alarak tanıtıyor.
Dikkat edilmesi gereken bir diğer detay ise sayfanın sezonluk sebeplerden dolayı kampanyaları derinden öne çıkarması ve bu anlamda sunacakları çok şeyin olması.
Başlık, tüm bunlar arasında en kullanışlı başlıklardan biri olabilir, çünkü seçenekleri tıklamadan önce gösterir ve ziyaretçiler istediğini seçebilir.
Not : Fosil, firmanın sorumluluğunu, müşterilerin sipariş durumunu, profil sayfalarını ve en önemlisi sevkiyat yeri seçeneğini gösterdiği için başlığın üstündeki kısım ile bir puan daha kazanıyor.
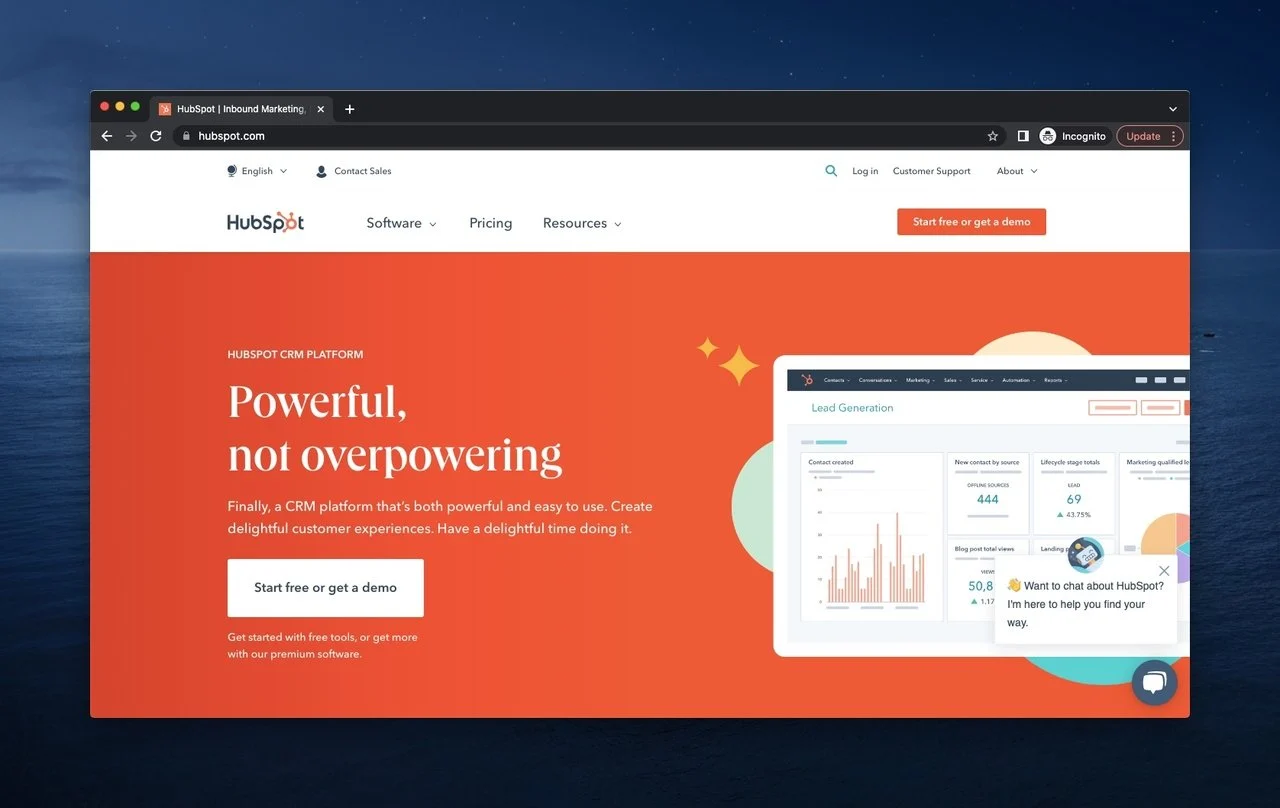
10. Merkez Noktası
HubSpot, inbound pazarlama, satış ve servis yazılımlarında başlı başına başarılı bir yazılım şirketidir. Bir bakıma her şeyin başıdır.


HubSpot'u ziyaret ettiğinizde, ilk başta sohbet kutusu sizi karşılar ve ihtiyacınız olursa yardım sunar. Sayfanın genel görünümü kırmızı renkten oluşur, bu nedenle işiniz için harekete geçmeniz için size ilham verir.
HubSpot, ücretsiz ve premium seçenekler sunarak, ziyaretçilere işleri netleştirmek için kendisi hakkında ayrıntılar verir ve onları daha fazla bilgi için davet eder.
Başlık bölümü, dil seçenekleri, satış ve müşteri desteği ile iletişim, profil ve hakkında sayfaları dahil olmak üzere birçok seçeneği barındırır.
Ayrıca kullanıcı deneyiminin kalitesini artıran yazılım detaylarına ve fiyatlandırma seçeneklerine de kolayca ulaşabilirsiniz.
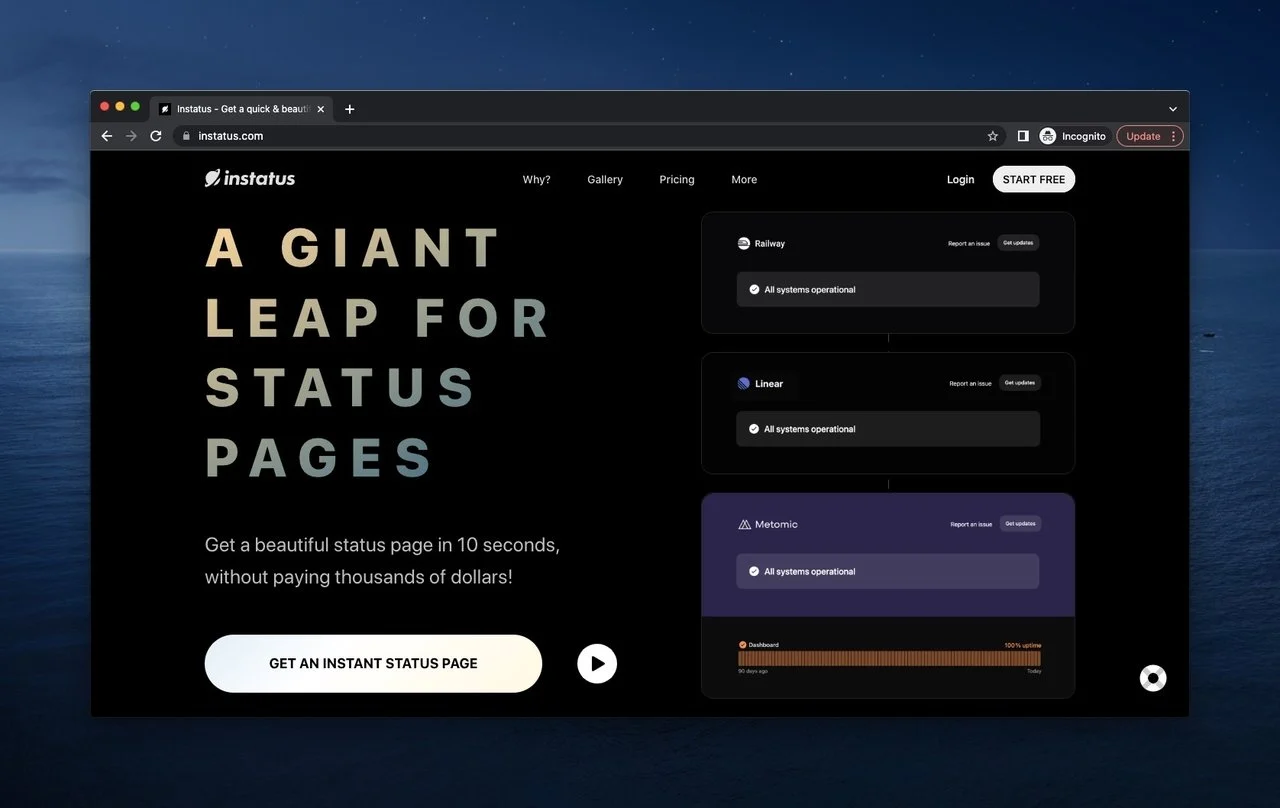
11. Durum
Instatus, ekranın üst kısmında merak uyandıran ve kesinti süresini önlemek için diğer pratik özelliklere sahip geçerli bir durum sayfası aracıdır.

Kıvrımların üstündeki diğerini karşılaştırdığınızda, Instatus'un katının üstü karanlık görünebilir. Ancak burada önemli olan sayfanın kullanıcı dostu olmasıdır. Dolayısıyla Instatus'un ekranda ihtiyaç duyulan itemleri verdiği çıkarımlarını yapabiliriz.
Sloganını gerçekleştirmek ve şirket hakkında fikir sahibi olan interaktif kutuları görmek mümkün değil. Özellikleri gördükten sonra uygun fiyata anlık durum sayfası almaya yönelebilirsiniz.
Başlık, basitçe neden kullanılması gerektiği, fotoğraflarda nasıl görüneceği, ne kadar ödenmesi gerektiği ve daha fazlası için tasarlanmıştır. Çizgiyi takip ederseniz, Instatus'un ziyaretçileri ücretsiz başlamak için arayarak dahil etme çabasına hala tanık olabilirsiniz.
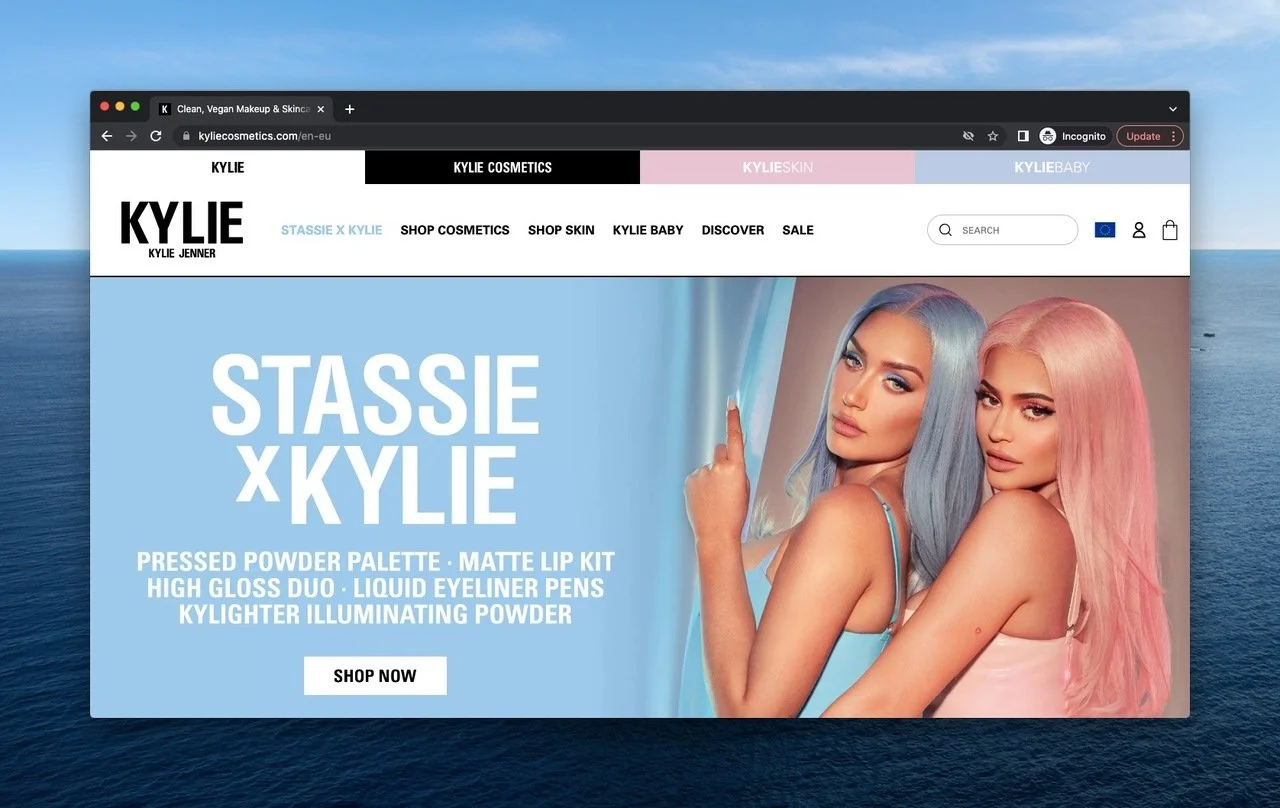
12. Kylie Kozmetik
Ünlü isim Kylie Jenner tarafından kurulan kozmetik markası, temiz ve vegan makyaj ve cilt bakım ürünleri üretiyor.

Kylie Cosmetics'in üst kısmında, ilgilendiğiniz alanları seçmeniz için markanın dağıttığı bölümler vardır. Seçiminize göre alt bölümler değişir ve sadece arama çubuğu ve profiller aynı kalır. .
Şirket, şu sıralar Stassie Karanikolaou ile işbirliği yaptığı için ana odak buna verilmiş ve sayfanın önemli bir kısmı bu işbirliğinin özellikleri için bir CTA butonu ile düzenlenmiştir.
Ayrıca, bu markanın ve işbirliğinin yüzleri olarak, sahibi Kylie ve işbirliğindeki ortağı Stassie'nin ekranın üst kısmında bir fotoğrafı var.
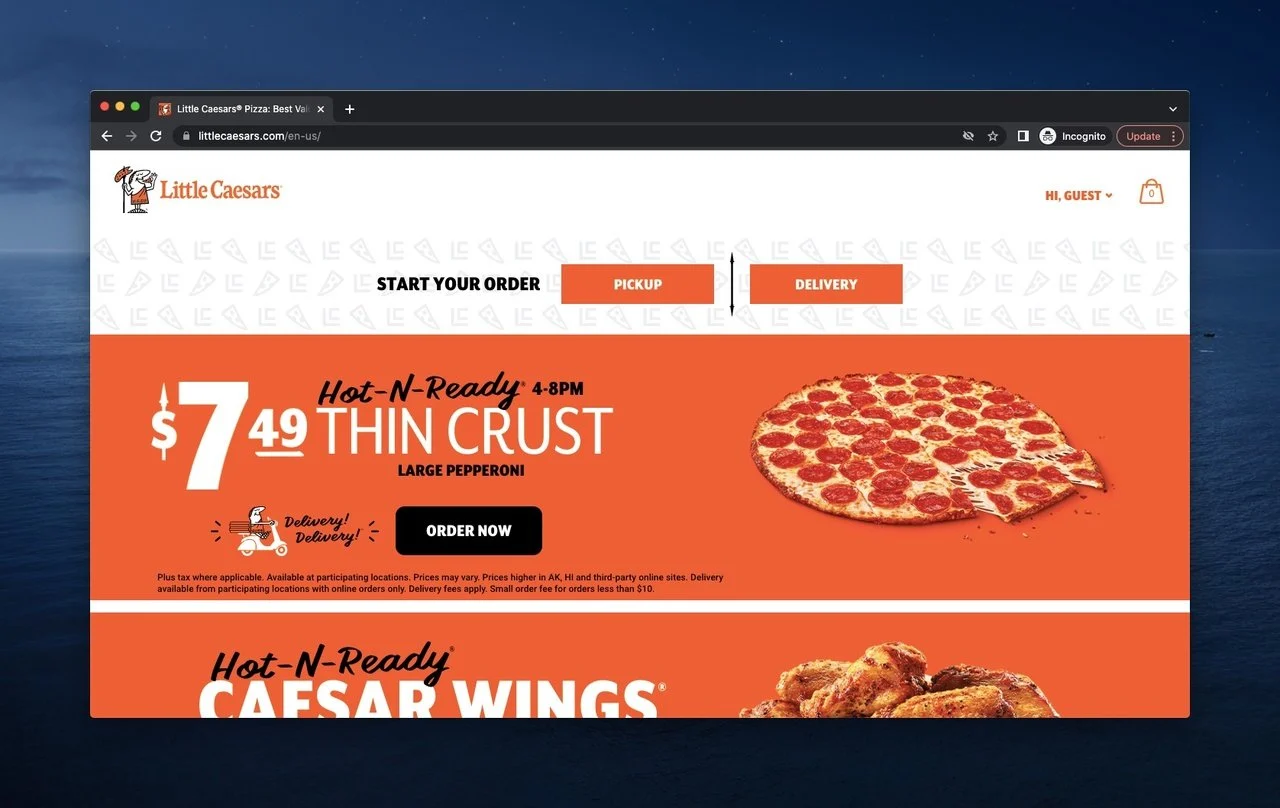
13. Küçük Sezarlar
Little Caesars, müşterilerine pizzanın yanı sıra çeşitli kızarmış yemek seçenekleri de sunan ünlü bir pizza markasıdır.

Acıktığınızda, hiçbir şey sizi durduramaz veya dikkatinizi dağıtamaz, tahmin ediyoruz ve Little Caesars'ı ekranın üstünde düşünmek oldukça basit, çünkü gerekli detayları kullanıyor, başka bir şey değil. Oldukça kullanışlı olarak değerlendirmek oldukça olasıdır.
Sayfa sizi 'Merhaba, Misafir' ile karşılar ve alışveriş çantanızda neler olduğunu gösterir. Ancak burada daha önemli olan sunduğu kampanyalar ve Little Caesars en hesaplı ve cazip olanları merkezde sergiliyor.
Siparişinizi başlatmak tüm bunlardan daha basittir ve size en uygun seçenekleri seçebilirsiniz. Teslim almayı mı yoksa teslimatı mı tercih edersiniz? Hemen yemeyi seçin!
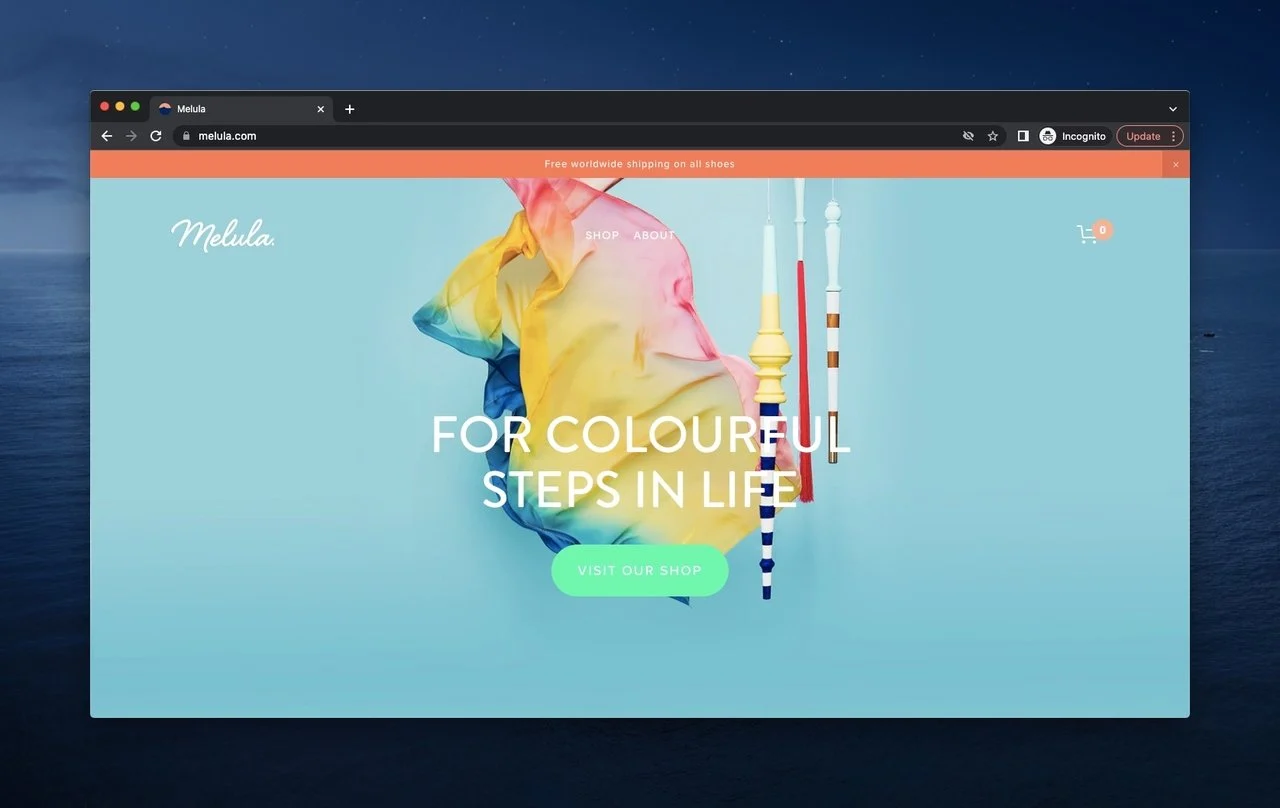
14. Melula
Melula, ayakkabı ve ayakkabı aksesuarlarına odaklanan bir çocuk moda markasıdır.

Melula'nın üst kısmı , bu listeye koyduğumuz en basit ve renkli olanıdır. Marka, çocukluğun masumiyeti gibi, kendini anlaşılır kılmak için yumuşak tonlar ve öğeler kullanıyor.
Mesajı gerçekten açık ve kısa CTA butonu ile ziyaretçilerin sayfada bir adım atması sağlanabiliyor.
Dünya çapında ücretsiz gönderim şansı, mağazanın üst kısmında ve bunun altındaki sayfalarda vurgulanmıştır.
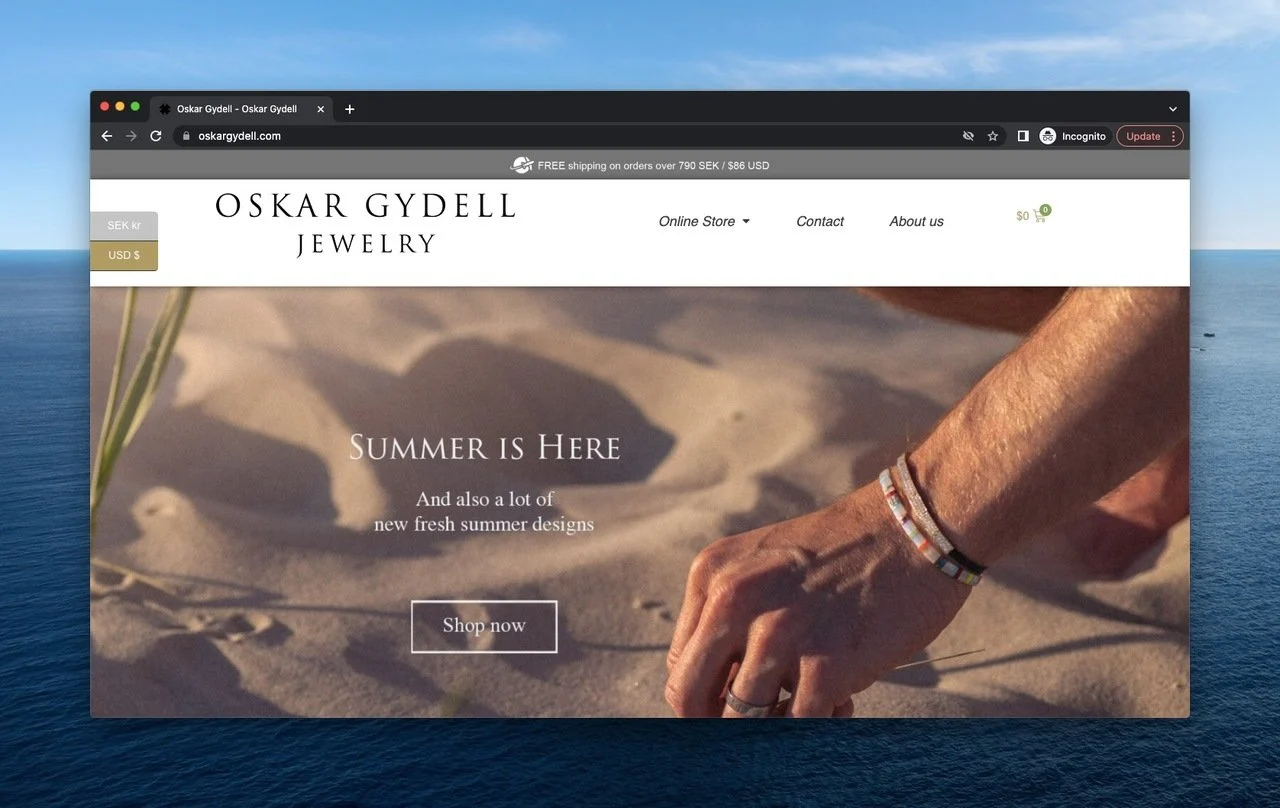
15. Oskar Gydell
Oskar Gydell, İsveç'te el yapımı ve eşsiz mücevherler üretmek için kurulmuş bir mücevher işletmesidir.

Oskar Gydell, diğer kıvrımlardan farklı olarak bulunduğunuz yere göre para birimi seçenekleri sunuyor ve bu detayları başlıkta veriyor.
86 USD'nin üzerinde ise ücretsiz gönderim sunar. Ayrıca, iletişim ve 'Hakkımızda' sayfasının yanında tıklayıp alışverişe devam etmeyi seçmeden önce çevrimiçi mağazanın neler sağladığını görebilirsiniz.
Yaz mevsiminde olduğumuz için üzülmüyoruz ve mücevherleriyle Oskar Gydell'in tanıtımını görüyoruz çünkü ekranın üst kısmında onu saf bir görüntü ve harekete geçirme ifadesi ile sergiliyor.
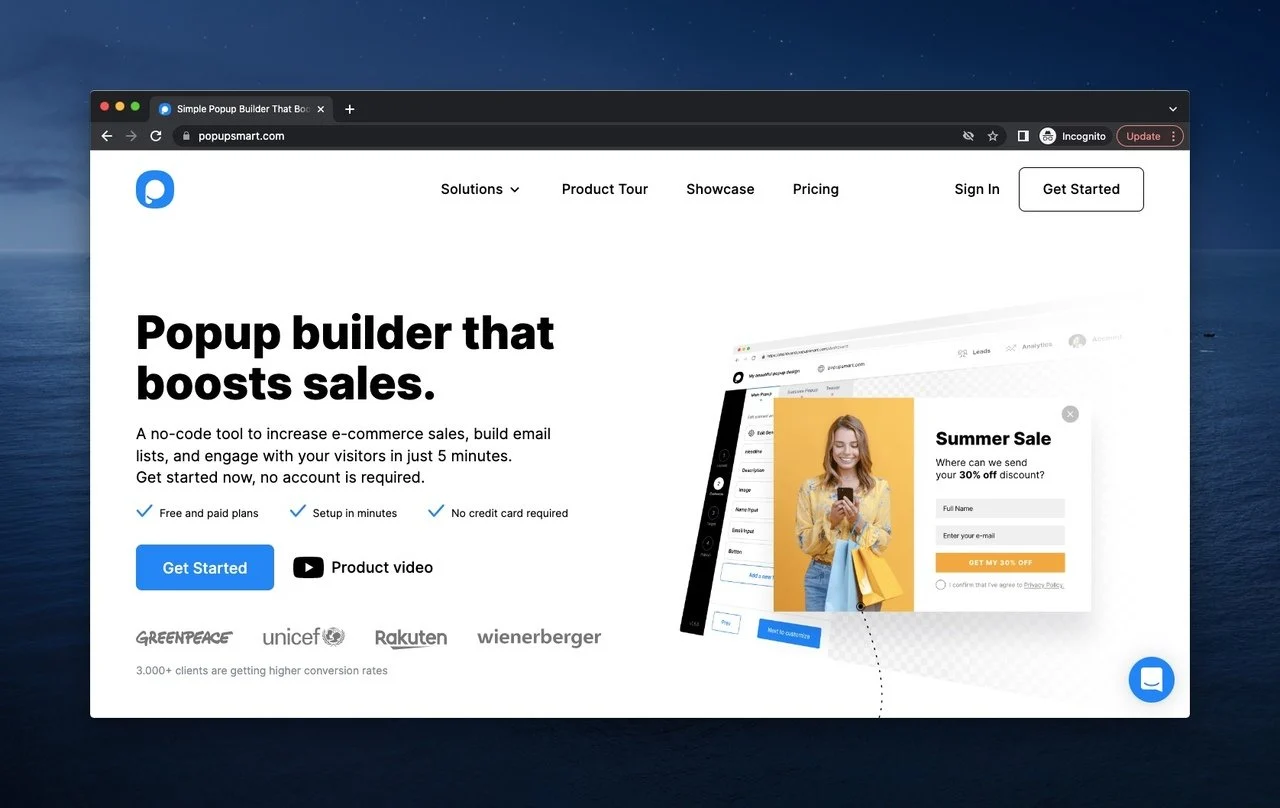
16. Popupsmart
Popupsmart, pop-up'lar oluşturmak ve kullanan işletmelerin olası satışlarını artırmak için kullanımı kolay, kodsuz bir araçtır.

Ekranın üst kısmı hedef odaklı olarak tasarlanmıştır çünkü marka ne kadar çok ayrıntı verirse durum o kadar kötüleşebilir.
Bu nedenle Popupsmart gerekli özellikleri ve vaatleri Greenpeace, UNICEF, Rakuten, Wienerberger gibi isimlerle bir kullanıcıya sosyal kanıt olarak kullanarak paylaşır.
Popupsmart'ı tanımak için gereken bilgilerin yanında, ziyaretçilerin neyle uğraşacaklarını bilmeleri gerektiğinden, potansiyel müşteriler oluşturmayı amaçlayan bir açılır pencere örneği ile yaz satışlarının tanıtımını görüyoruz.
Başlığa gelince, sadece çözümler, işleri kolaylaştırmak için ürün turu, rehberlik edecek bazı vitrinler ve fiyatlandırma gibi gerekli bilgilerle basitlik sağlanır. Daha sonra, eylemin bir parçası olmak için 'Başlayın' butonlarını göreceksiniz.
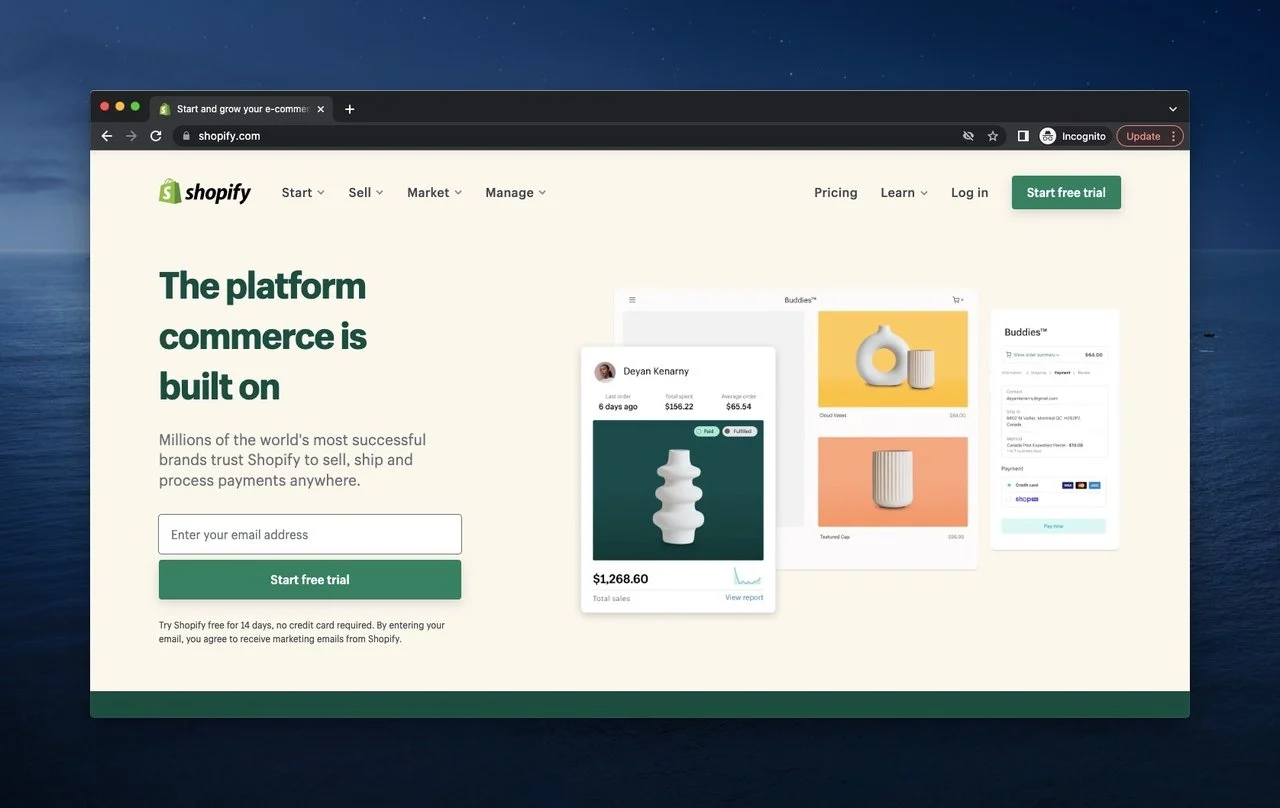
17. Shopify
Shopify, en tanınmış e-ticaret yazılımlarından biridir ve birçok farklı isim için bir alışveriş platformudur.

Shopify için bundan fazlası gösterilemedi. Ve evet, alışveriş çantasından bahsediyoruz. Markanın tam özetidir çünkü bir e-ticaret platformu olarak hem ürünleri hem de Shopify'ın yapabileceği detayları ve sorunları gösterir.
Shopify'ın başlığı, siteyi bir amaç için ziyaret edenler için oldukça yeterli ve onları direkt bölümlere yönlendiriyor.
Açıklamalara gelince, HubSpot ve Popupsmart ile benzer bir yöntemi, ziyaretçilere kendilerini tanıtmanın ve ücretsiz deneme başlatmak için e-posta adreslerini paylaşmaya davet etmenin etkili bir yolu olarak görüyoruz.
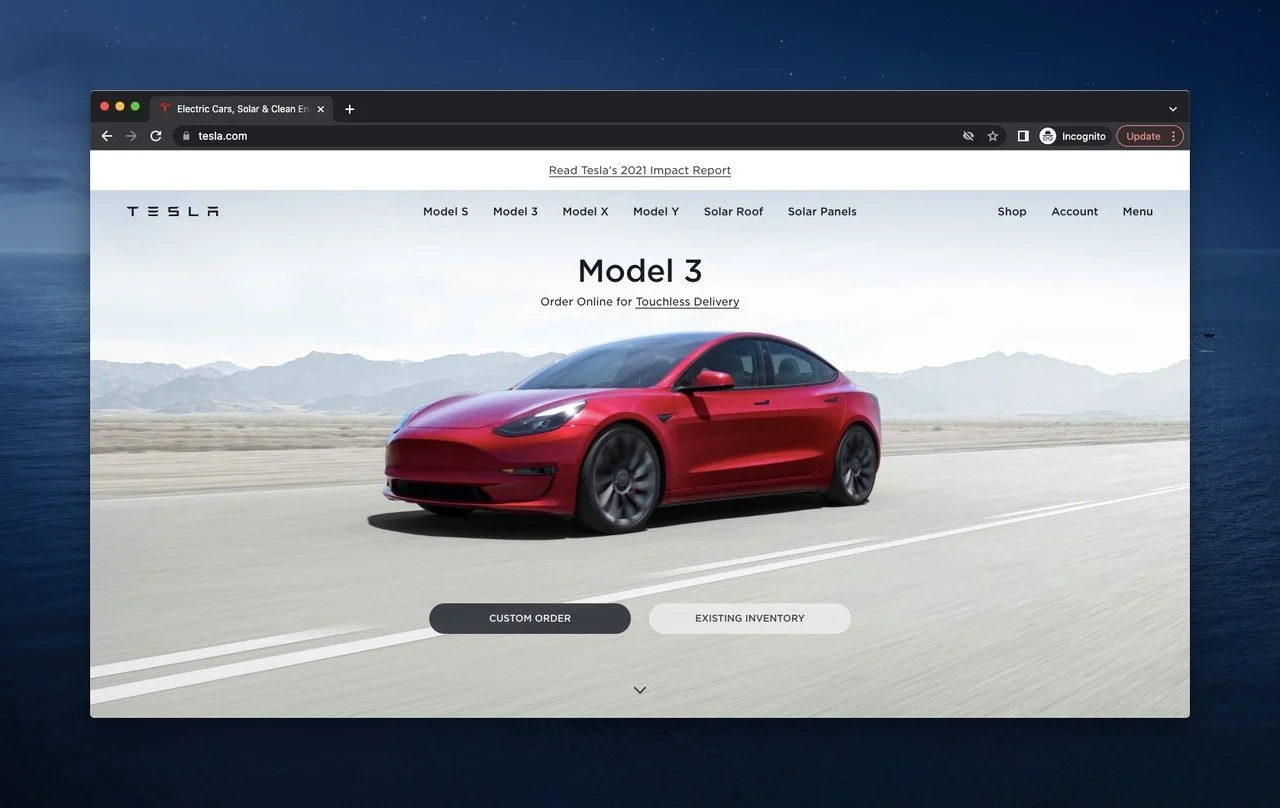
18. Tesla
Tesla, Elon Musk tarafından kurulmuş bir şirkettir ve otomotiv endüstrisi ve temiz enerji ile ilgilenmektedir.

Tesla'nın yeni modeli Model 3, sayfanın ortasında tanıtıldığı için Tesla ve Apple'ın aynı tanıtım yöntemini paylaştığını söyleyebiliriz. Ayrıca istediğiniz gibi özel sipariş vermek veya mevcut envanteri görmek mümkündür.
Sayfanın başına geçtiğimizde, diğer modelleri ve nitelikleri tanıttığı için ekranın üst kısmında farklı seçeneklere sahip oldukça kullanışlı bir başlık görüyoruz.
Tesla sahip olduğu çevre bilincini sergilemek adına iddialı ve adil bulduğumuz 2021 Etki Raporunu ziyaretçileriyle paylaşıyor.
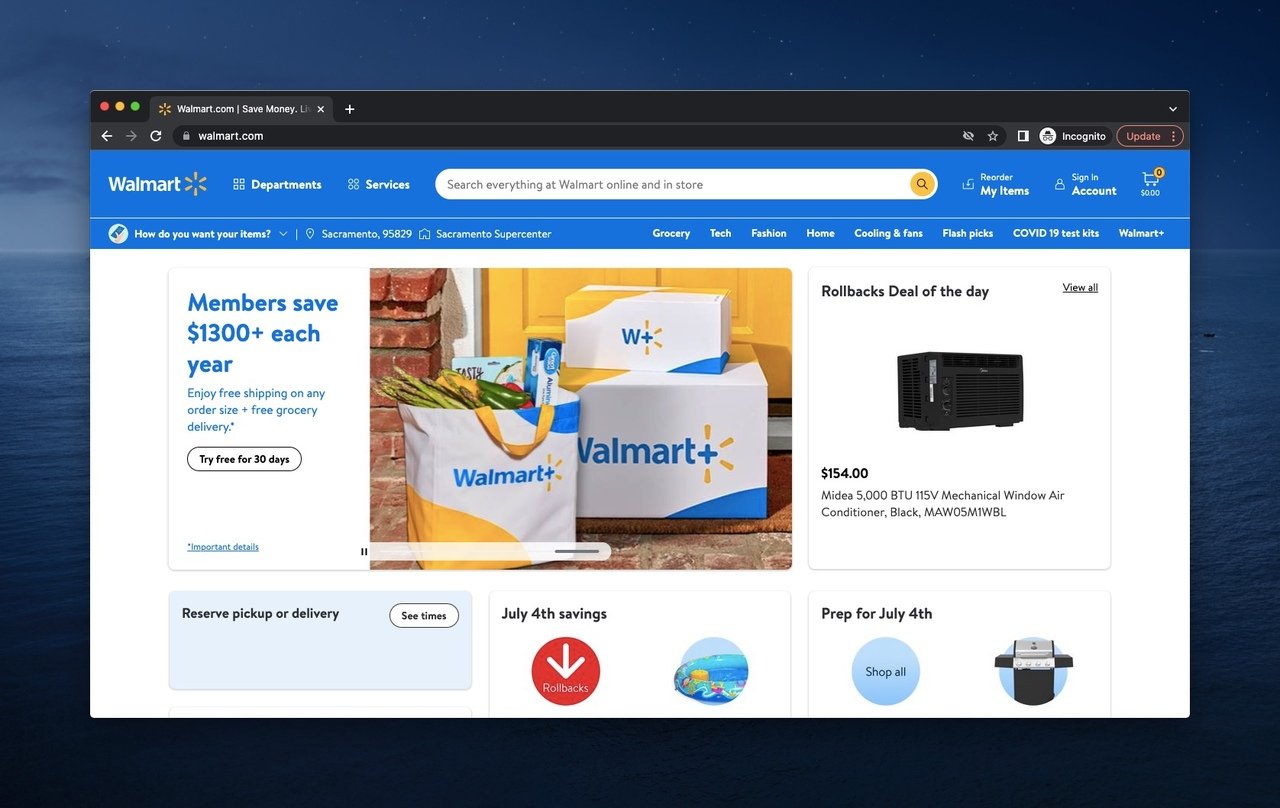
19. Walmart
Walmart, merkezi Arkansas'ta bulunan, tüketiciler için farklı türde mağazalardan oluşan bir perakende şirketidir.

Kıvrımların üzerinde en kalabalık olanlardan biri Walmart'tır. Ancak, bir perakende şirketi işletiyorsanız bu kötü bir şey değil çünkü ziyaretçilere neye sahip olduğunuzu göstermeniz gerekiyor.
Başlıkta kategoriler sunar ve konumunuza, ihtiyaçlarınıza ve tarihlerinize göre ayrıntılandırmanıza olanak tanır.
Walmart da merkezde interaktif bir bölüm sunuyor çünkü zaman geçtikçe tüketiciler için yeni fırsatlar, indirimler ve indirimler ortaya çıkıyor.
Her şey olması gerektiği yerde olduğu için, kalabalığına rağmen en kullanıcı dostu sayfalardan biri olarak kabul edilebilir.
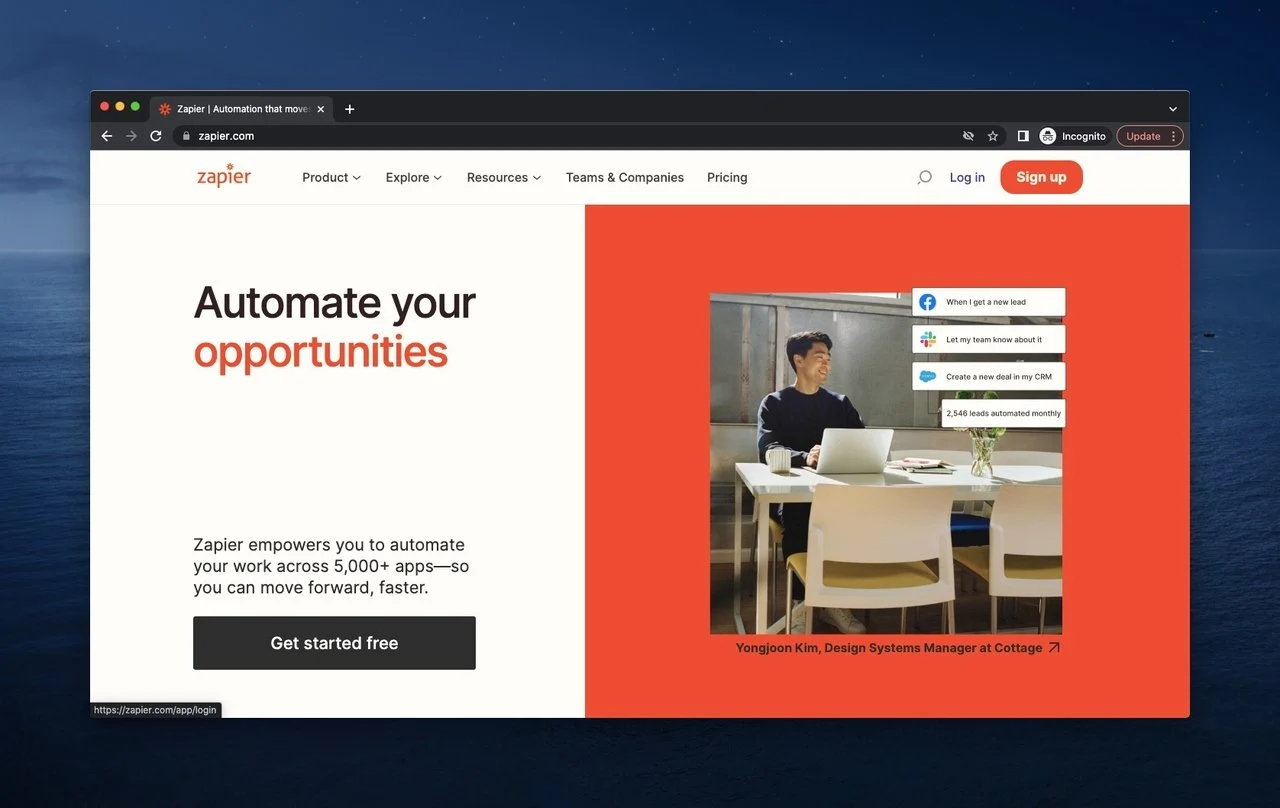
20. Zapier
Zapier, birçok markanın işlerini daha iyi yönetmek için sahip olmak istediği otomasyon ve entegrasyonla ünlüdür.

Zapier'in ekranın üst kısmı , görselliği de sağ tarafa yerleştiriyor ve ziyaretçilerin odağını merkezde tutmak için hemen yanında açıklamalarla destekliyor.
Ayrıca animasyonlu bir otomasyon bölümü ile Zapier, otomasyon alanında otorite sahibi olduğunu gösteriyor. Ziyaretçileri her zaman olduğu gibi bir buton ile harekete geçirerek otomasyon vaatleri sunuyor.
Firma, ziyaretçileri tutmak ve sayfada hareket eden yardımcı bir atmosfer sağlamak için basit ve etkili bir yol izlediğinden, başlık sayfanın geri kalanıyla uyumludur.
SSS
Sormak istediğiniz bir şey var mı? Hadi cevap ver!
Katlama Üstü Örnek Nasıl Olmalı?
Aşağıdaki gibi dikkat etmeniz gereken bazı kriterler vardır:
- Sadelik en iyisidir, herhangi bir karmaşıklık yaratmayın.
- Kristal berraklığında olun, çalı hakkında dövmeyin.
- Uzun alıntılar ve metinler kullanmaktan kaçının.
- Görselleri ve görsel yardımı kullanın.
- CTA, ziyaretçilerinizin harekete geçmesine ve düğmelerinizi buna göre düzenlemesine yardımcı olacaktır.
- Ekranın üst kısmında kullanıcı dostu ve ilgi çekici bir ortam oluşturun.
Neden Katın Üstünde İyiye İhtiyacınız Var?
Çünkü ekranın üstünü umursamıyorsanız, dönüşüm oranınızı ve kullanıcı katılımınızı artırmak zorunda kalacaksınız.
Ayrıca ziyaretçilere ürününüze ve tanıtımına ne kadar önem verdiğiniz hakkında fikir verir.
Ziyaretçilerin kendilerini büyülenmiş ve değerli hissetmek istediklerini hatırlasanız iyi olur. Bu ayrıntıyı ekranın üst kısmına atlarsanız, bu sizin hakkınızda yanlış bir izlenim yaratacaktır.
Kıvrımın Üstü Neden Kıvrımın Altından Daha Önemli?
Çünkü ekranın üst kısmı öncelikle ziyaretçileri karşılar ve asıl etkiyi yaratır. Sayfanın sonraki kısmına atıfta bulunan ekranın altında, gezinme işlemi sırasındaki ikinci adım bulunur. Yani, ekranın alt kısmında önem açısından ikinci sırada yer alır ve aşağı kaydırdığınızda bunu görürsünüz. Ayrıca, profesyonel olduğunuza ikna olduktan sonra ziyaretçiler için ekranın alt kısmının nedensel bir faktör olmadığını da söyleyebilirsiniz.
Sarmak
Sayfanın tamamını ele alsak da, ilk dikkat çeken bölümün üst kısmı oluyor.
Bu nedenle, etkili bir kapak sayfası olmasına önem vermek gerçekten önemlidir.
Örnekleri beğeneceğinizi ve web siteniz için aradığınız ilham kaynağı olabileceğini umuyoruz.
Diğer İlham Verici Bloglar
İşiniz için ilham almak istiyorsanız bunlara da göz atabilirsiniz.
- Satışları Artıran En İyi Harekete Geçirici Mesaj (CTA) Örnekleri 2022
- 17 En İyi SaaS Açılış Sayfası Örnekleri ve Neden Çalışıyorlar?
- 10 Basit Ama Güçlü Yolla Form Dönüştürme Oranlarını Artırın
- Ürün Sayfası Optimizasyonu 101: En İyi İpuçları ve Örnekler
- E-posta Listesi Oluşturma: 2022'de E-posta Listenizi Büyütmek için Kanıtlanmış 13 Yöntem
